V tejto príručke sa dozvieš, ako môžeš v Chrome Developer Tools používať DOM-breakpointy na sledovanie zmien v DOM elementoch. DOM-breakpointy sú obzvlášť užitočné na ladenie manipulácií DOM štruktúrou. Táto technika ti umožní sledovať správny čas a príčinu zmien v DOM, čo ti môže pomôcť pri ladení a optimalizácii tvojich webových aplikácií.
Najdôležitejšie poznatky
- DOM-breakpointy umožňujú sledovať konkrétne zmeny v DOM elementoch.
- Existujú rôzne typy breakpointov: modifikácie podstromov, modifikácie atribútov a odstránenie uzlov.
- Používanie DOM-breakpointov ti môže pomôcť lepšie porozumieť vplyvom skriptov na DOM štruktúru.
Inštrukcie krok za krokom
Aby si mohol pracovať s DOM-breakpointmi, musíš najprv otvoriť Chrome Developer Tools. Môžeš to urobiť stlačením klávesy F12 alebo kliknutím pravým tlačidlom myši na stránku a vybratím "Skontrolovať".
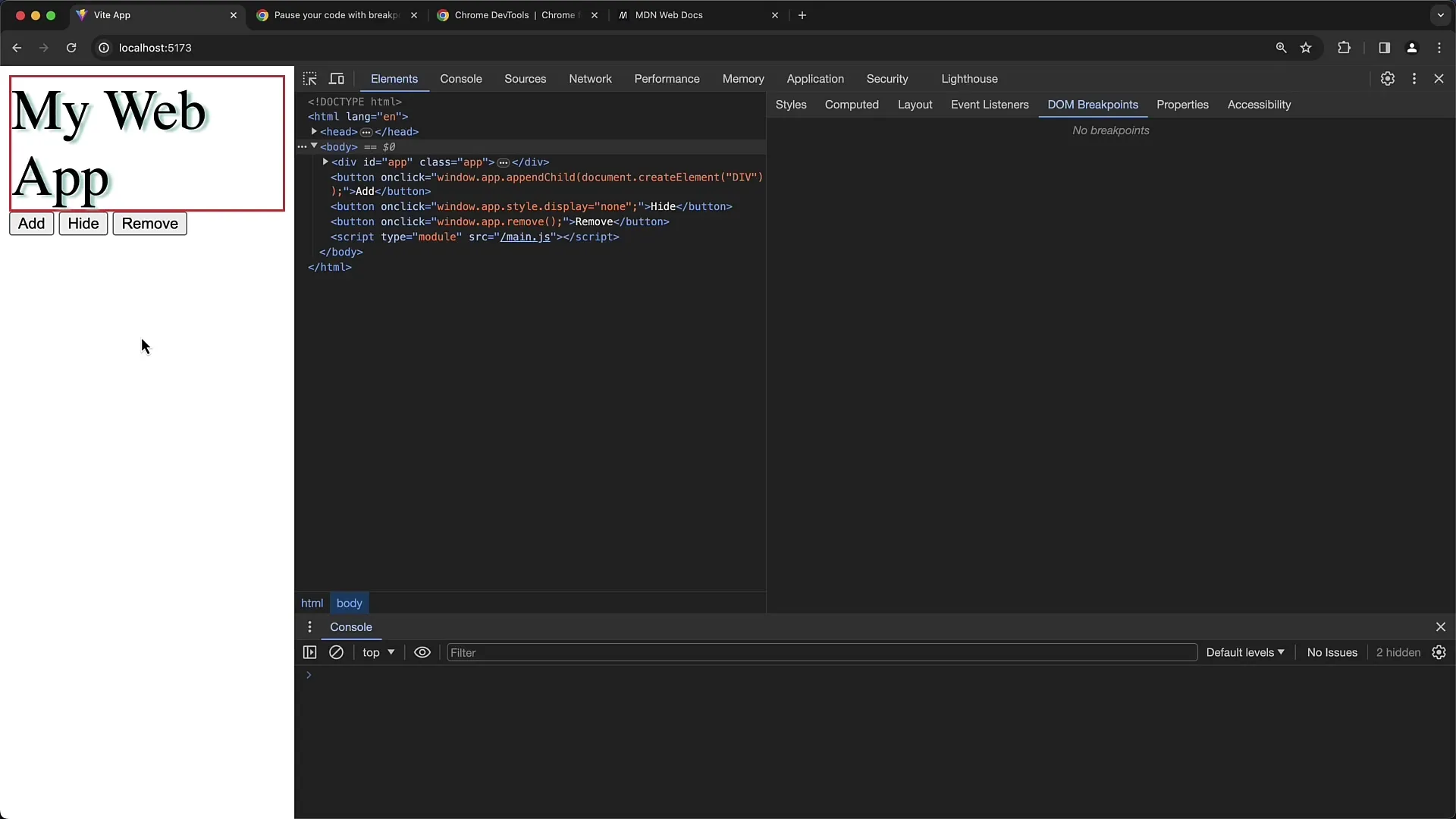
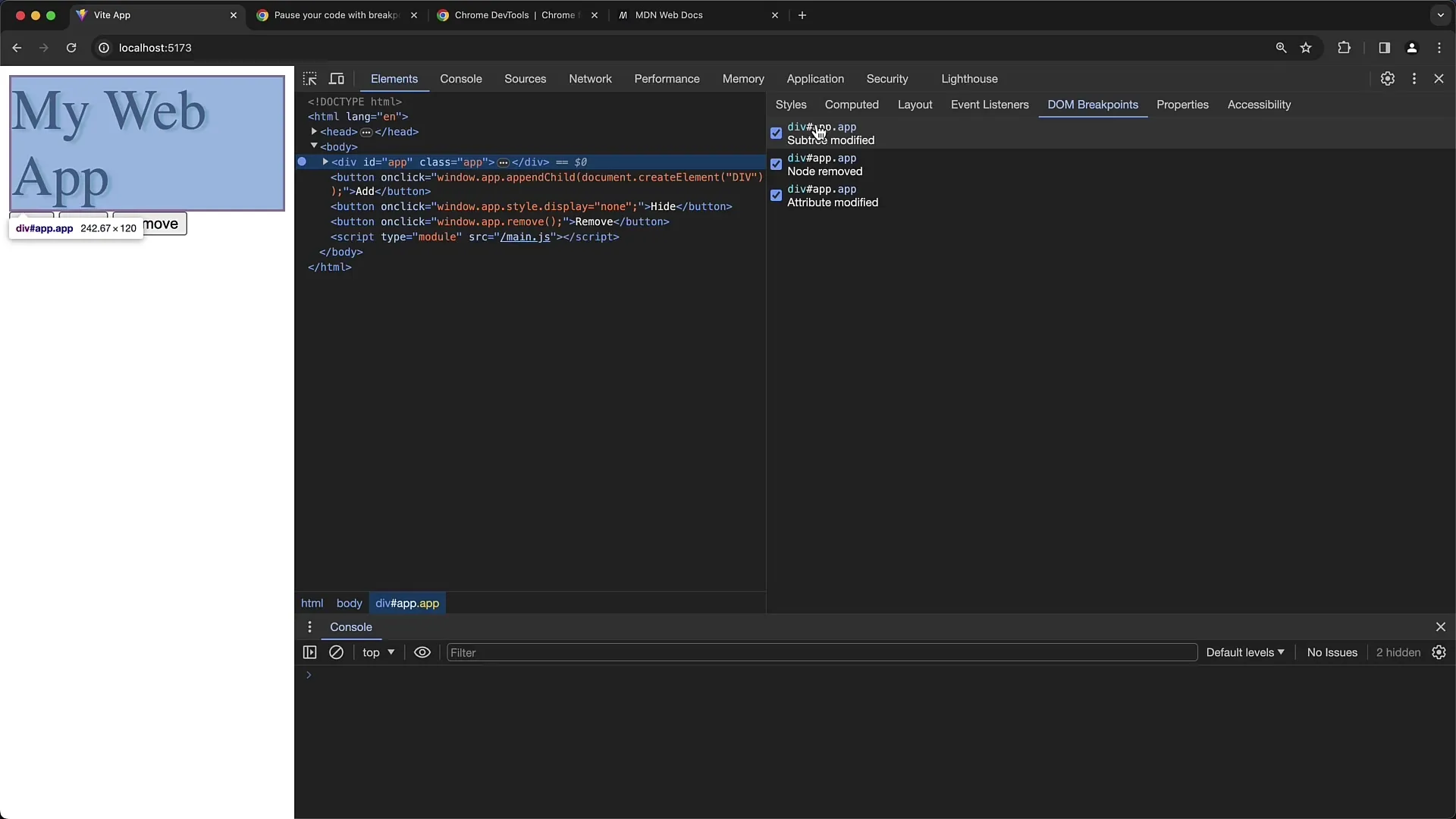
Teraz, keď sú Developer Tools otvorené, prejdi na kartu "Elementy". Tu uvidíš celú štruktúru DOM pre aktuálnu stránku.

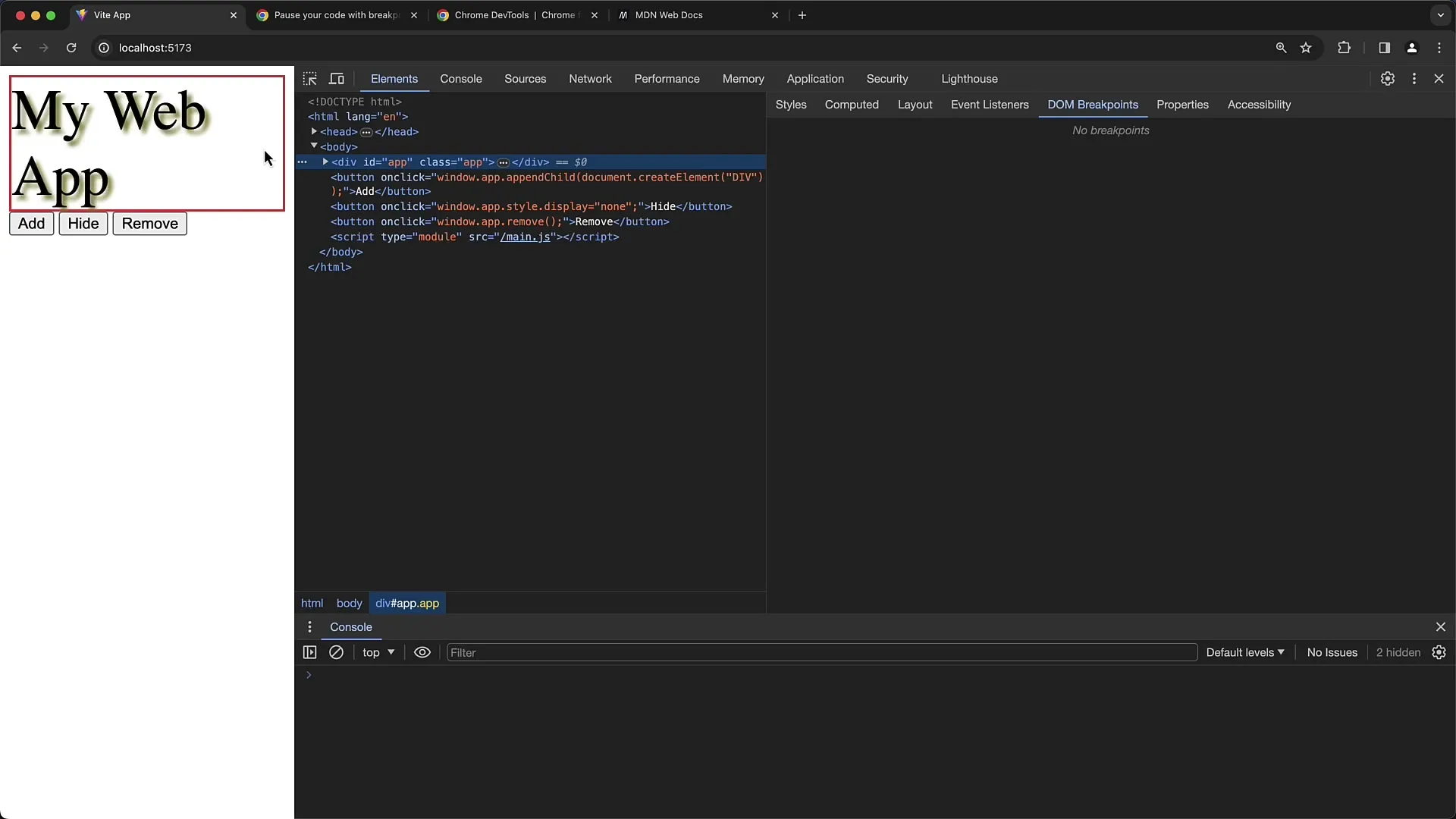
Aby si nastavil DOM-breakpoint, vyber element, ktorý chceš sledovať. V našom príklade vyberieme div element s ID "App".

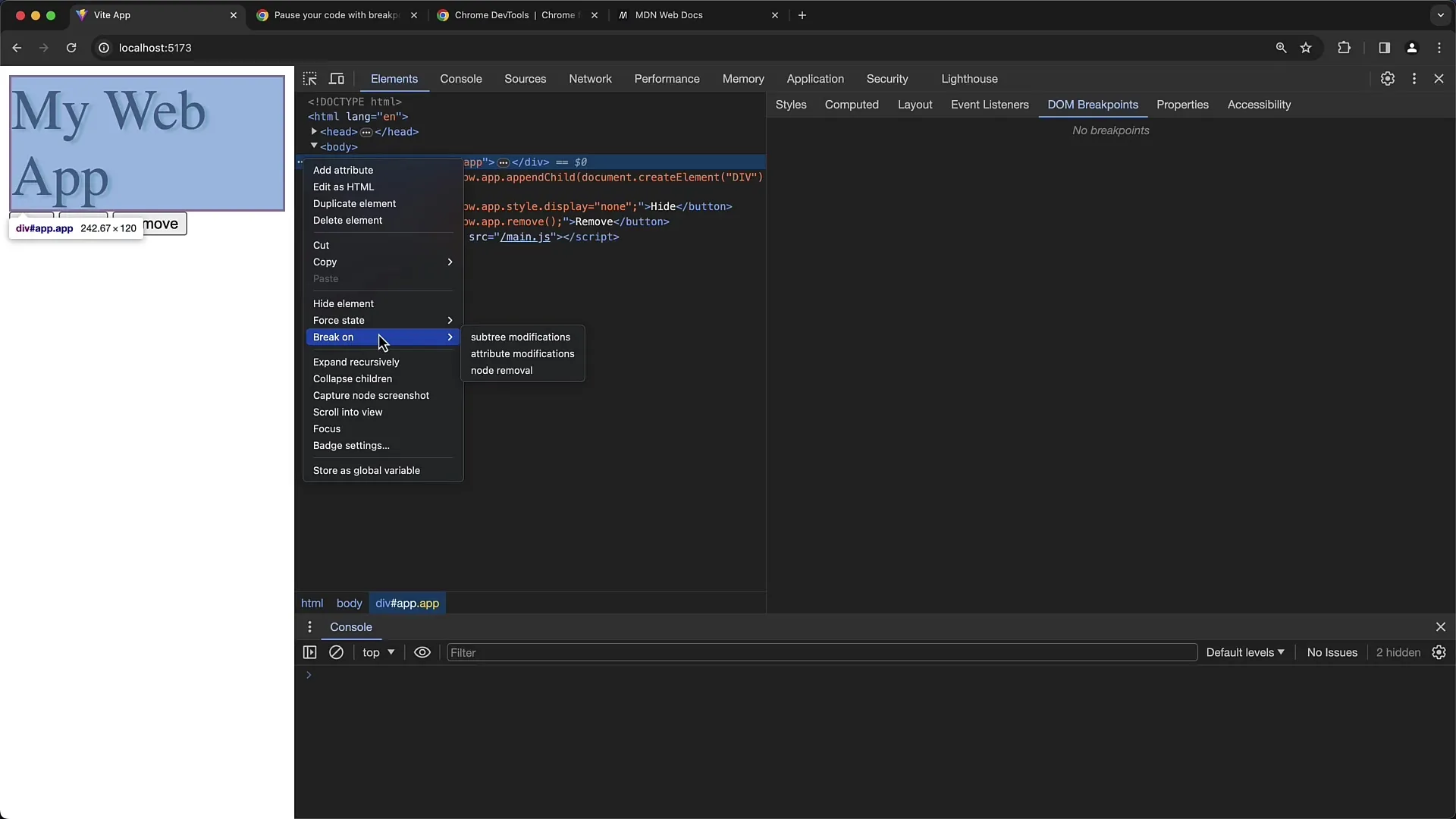
Klikni pravým tlačidlom myši na vybraný element alebo klikni na tri vertikálne bodky v pravom hornom rohu elementu. Teraz vyber možnosť "Prelomiť na" z roletového menu.
V zobrazenom menu máš tri možnosti na výber: "modifikácie podstromu", "modifikácie atribútov" a "odstránenie uzla". Začnime s prvou možnosťou "modifikácie podstromu".

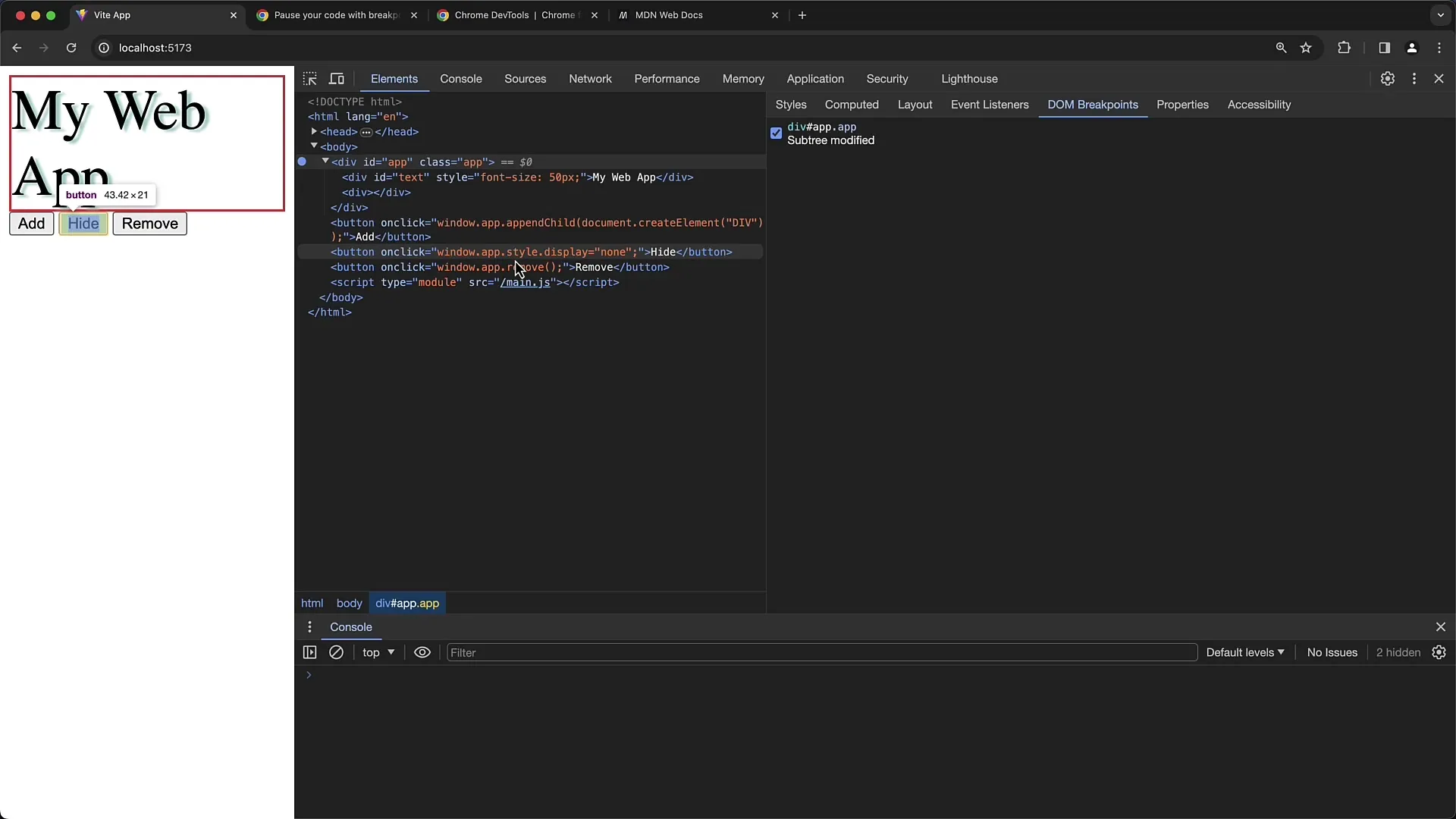
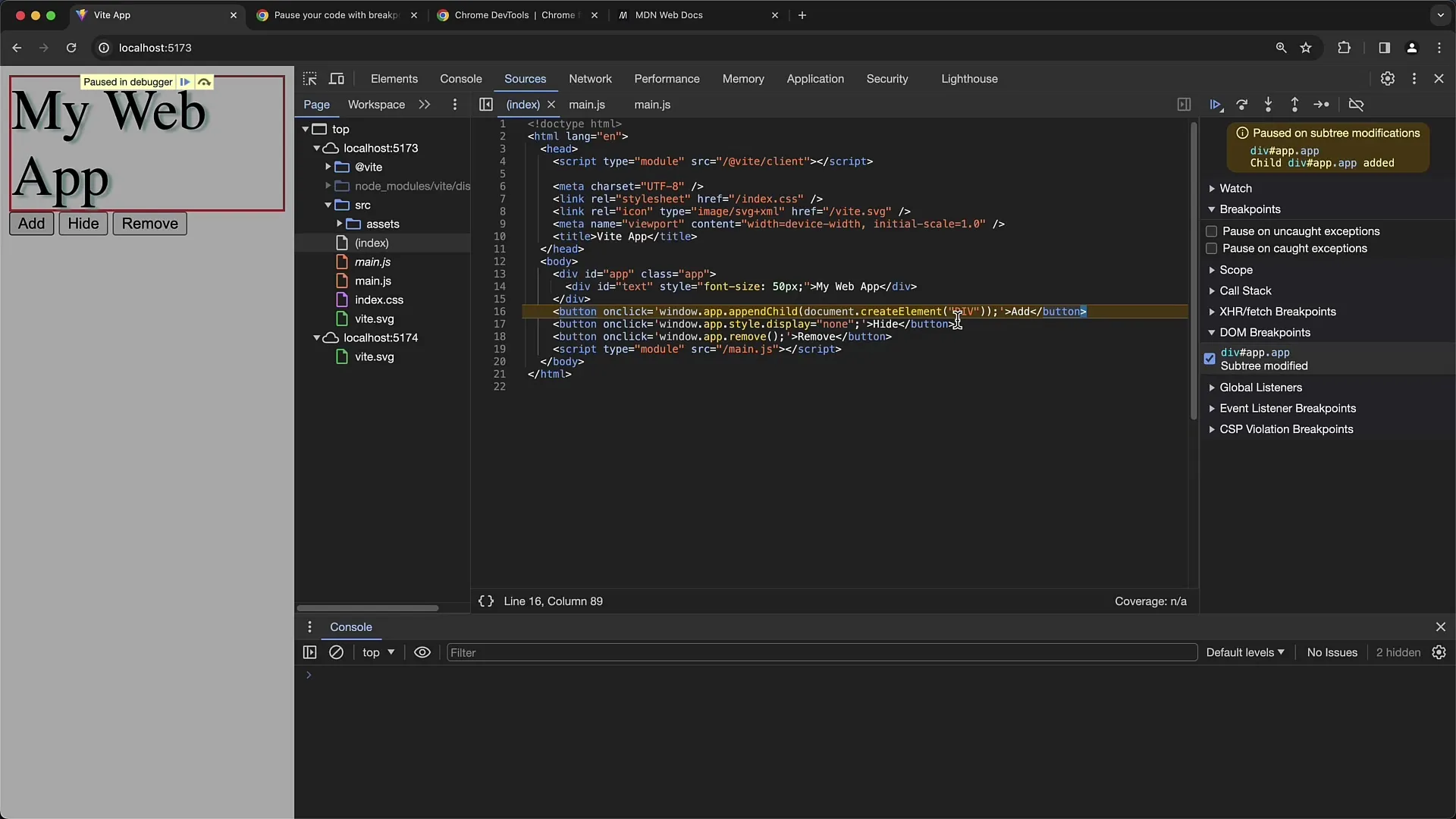
Ak aktivuješ "modifikácie podstromu", bude do každej zmeny v podradených elementoch vybratého div elementu nastavený breakpoint. V našom príklade máme tlačidlo, ktoré pridáva nové dieťa do nášho div s ID "App".

Teraz klikni na tlačidlo. Postrehneš, že vykonávanie skriptu sa zastaví v mieste, kde je pridané dieťa. Tu môžeš vidieť presné podrobnosti vykonaných zmien.

V tomto prípade pridaný obsah zodpovedá volaniu appendChild na elemente s ID "App". Môžeš tak vidieť, že je pridaný div element, čo predstavuje modifikáciu podstromu.
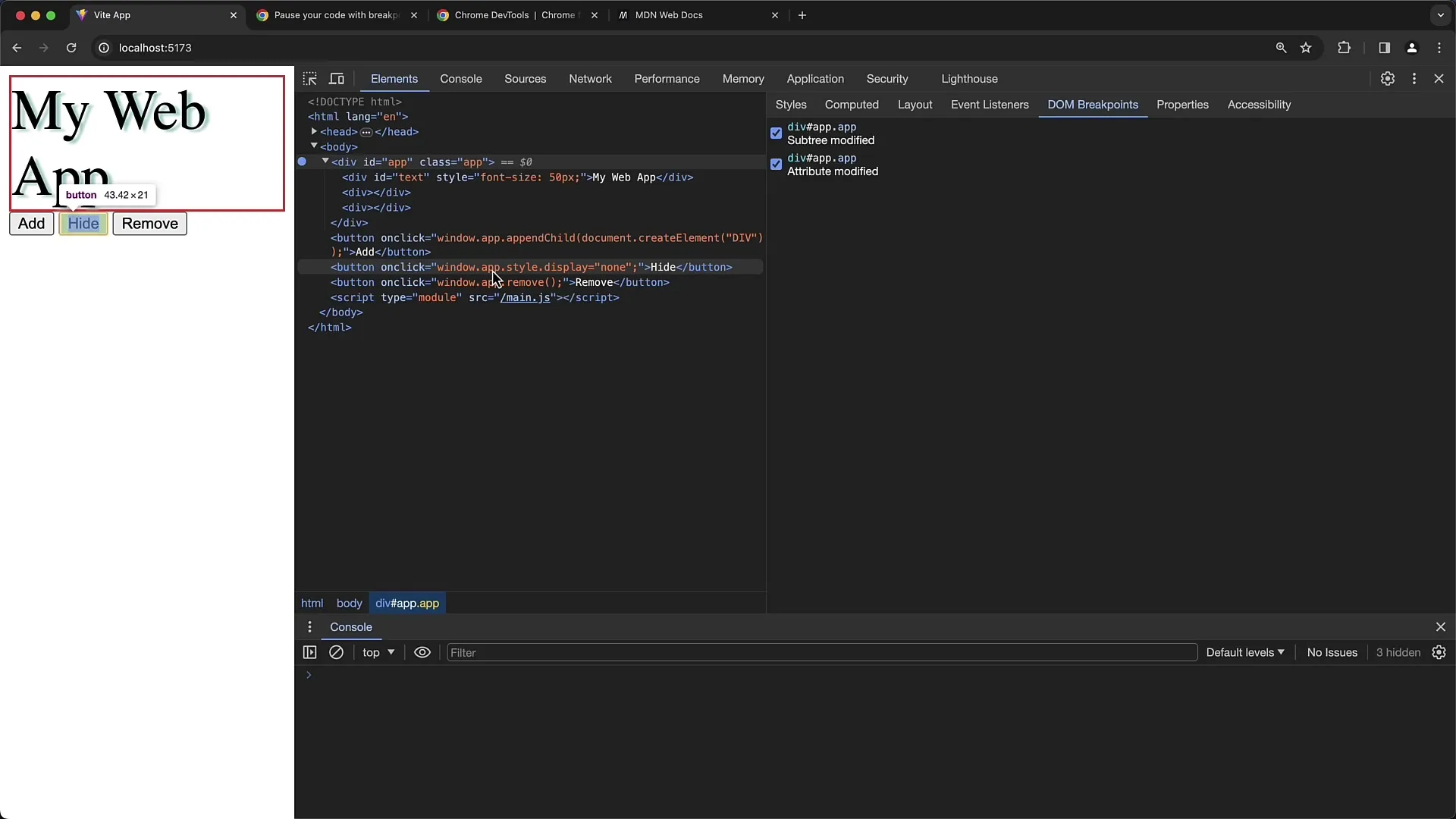
Prejdime teraz ku ďalšej možnosti: "modifikácie atribútov". Toto ti pomôže sledovať zmeny na atribútoch konkrétneho elementu. Pre túto možnosť klikni na druhé tlačidlo, ktoré má zmeniť štýl "App" elementu.

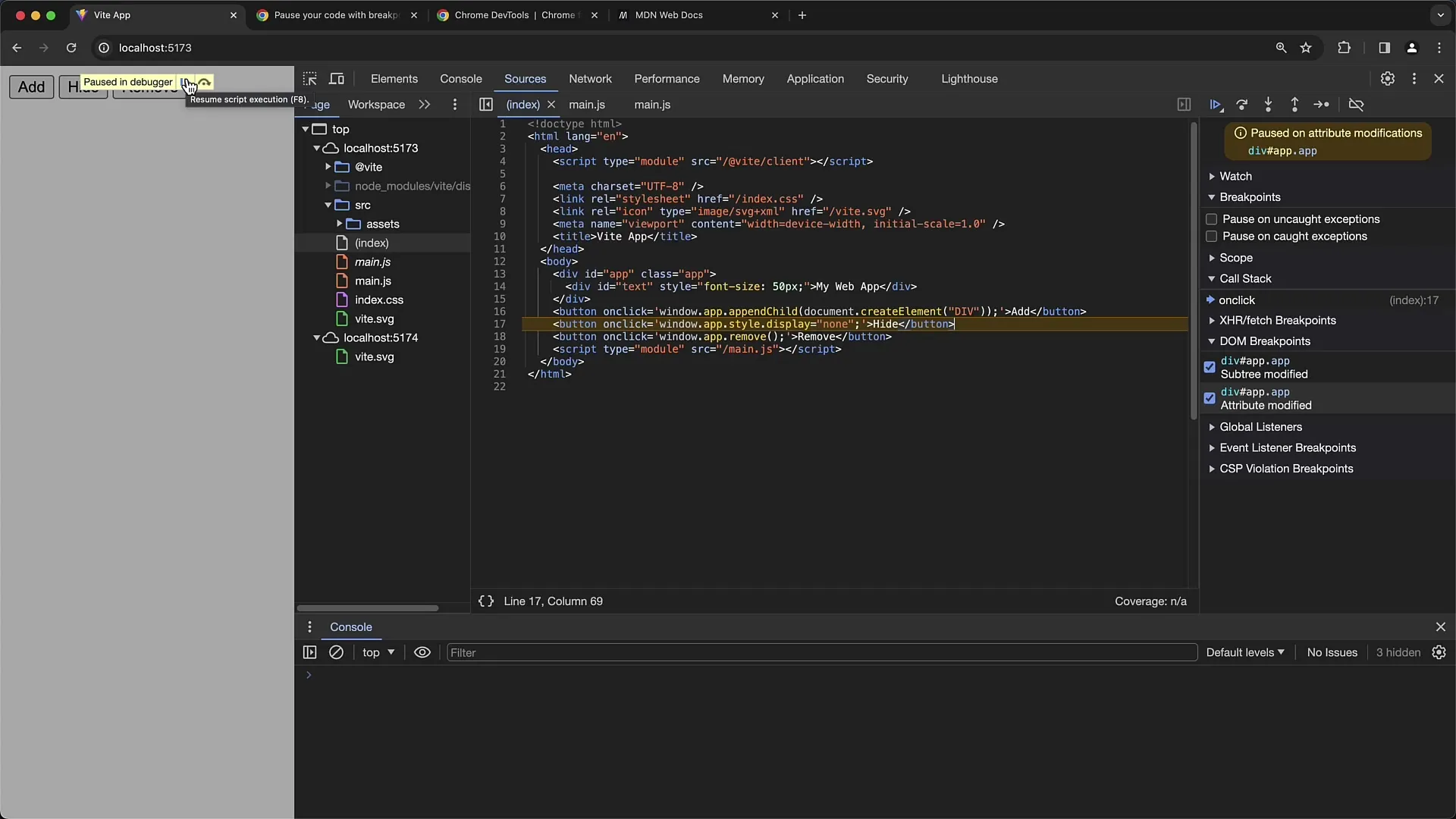
Aktivuj "modifikácie atribútov" a klikni na tlačidlo. Ak chceš vyvolať zmeny hodnôt atribútov elementu, vykonanie sa opäť zastaví v mieste, kde je zmena vykonaná.

Uvidíš, že hodnota display elementu bola nastavená na none, čím sa element stane neviditeľným. Toto je efektívna metóda na ladenie štýlov a atribútov.
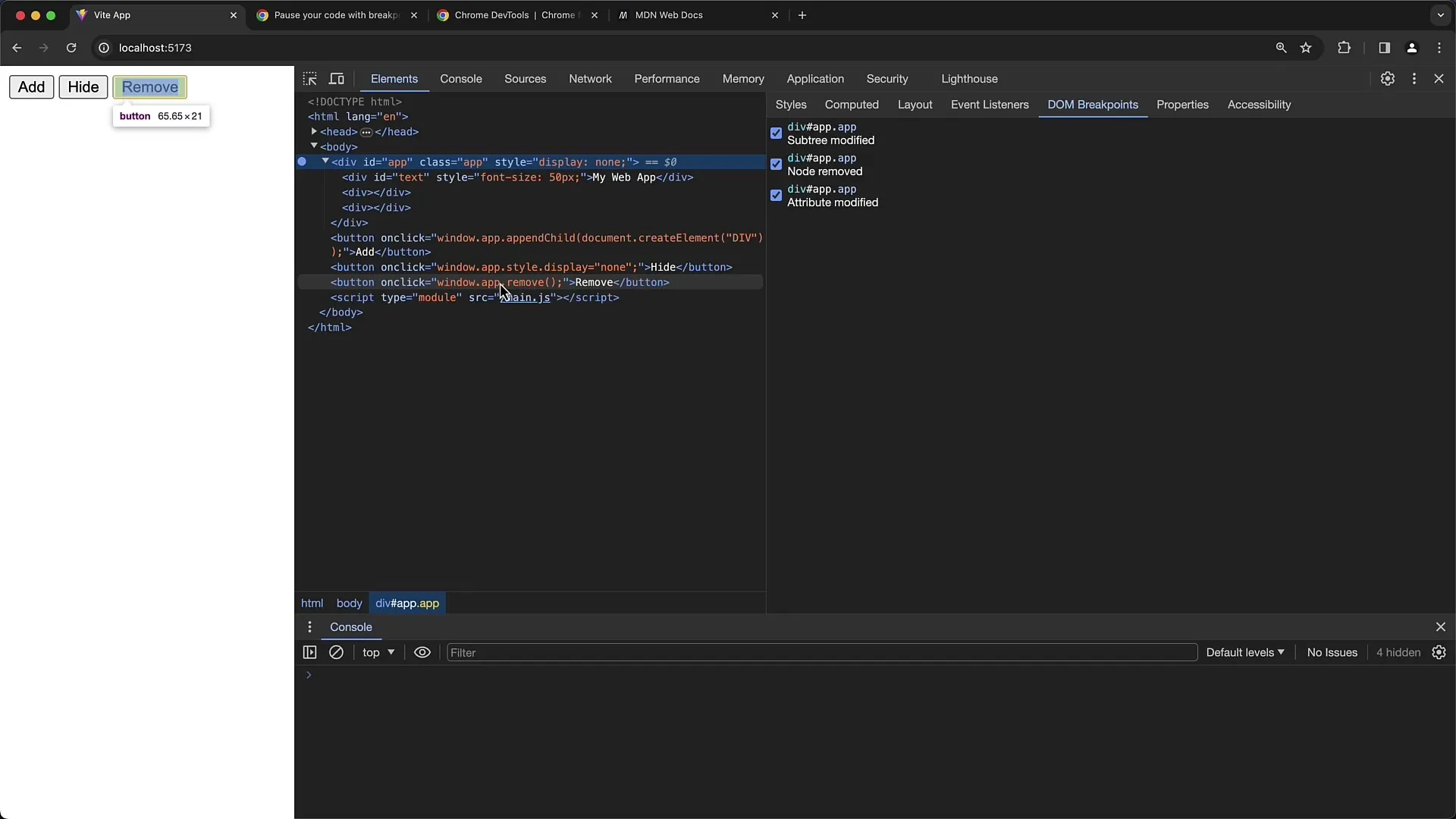
Nakoniec, existuje možnosť "Odstránenie uzla". Toto sledovanie je užitočné, ak chceš zistiť, kedy je element odstránený. Aktivuj tento breakpoint a stlač tretie tlačidlo, ktoré má odstrániť element.

Element sa odstráni a tvoj debugger sa opäť zastaví v tomto bode, aby si mohol vidieť, že príkaz remove odstránil element.
Poznámka: Keď odstrániš element, breakpointy sa tiež zrušia. Musíš ich znovu nastaviť, ak ich chceš ďalej používať.
V zobrazení prvkov môžeš vidieť všetky záložky DOM, ktoré si nastavil. Tieto sú dôležité, ak chceš získať hlbšie pochopenie úprav štruktúr DOM.

Zhrnutie hovorí, že použitie DOM-Breakpoints ti pomáha systematicky sledovať, ako a kedy sa menia tvoje DOM. To je neoceniteľné, ak sa zaoberáš komplexnými manipuláciami DOM.
Zhrnutie
Efektívnym využívaním DOM-Breakpoints môžeš sledovať konkrétne zmeny v tvojej DOM, čo ti pomôže identifikovať problémy rýchlejšie a optimalizovať tvoje webové aplikácie.


