V tomto návode vám ukážem, ako odladiť jednoduchú aplikáciu v jazyku TypeScript , ktorá simuluje kalkulačku. Cieľom je identifikovať chybu, prečo sčítanie dvoch čísel nedáva očakávaný výsledok. Toto praktické cvičenie využíva nástroje Chrome Developer Tools na analýzu kódu a rýchle nájdenie chyby. Táto príručka vám pomôže pochopiť dôležitosť ladenia a to, ktoré nástroje vám s tým môžu pomôcť.
Kľúčové zistenia
- Pomocou nástrojov Chrome Developer Tools môžete ľahko analyzovať stav svojej aplikácie.
- Kontrola typu v jazyku TypeScript pomáha odhaliť chyby včas, ešte pred spustením kódu.
- Význam typov a správne spracovanie hodnôt sú kľúčové na to, aby sa predišlo chybám.
Pokyny krok za krokom
Najprv spustite prehliadač Chrome a načítajte webovú aplikáciu s implementáciou kalkulačky v jazyku TypeScript. Projekt by už mal byť spustený na serveri, aby ste mohli otvoriť súbor HTML v prehliadači Chrome.

Teraz by ste sa mali uistiť, že v projekte je k dispozícii súbor TypeScript aj súbor JavaScript (transpilovaný súbor). Súbor TypeScript obsahuje komentáre a informácie o type, zatiaľ čo transpilované súbory JavaScript tieto informácie neobsahujú.
Otvorte Nástroje pre vývojárov prehliadača Chrome kliknutím pravým tlačidlom myši na stránku a výberom položky "Preskúmať" alebo stlačením klávesu F12. Prejdite na kartu "Prvky", aby ste si pozreli kód HTML stránky a uistili sa, že vstupné polia a tlačidlo sú nastavené správne.
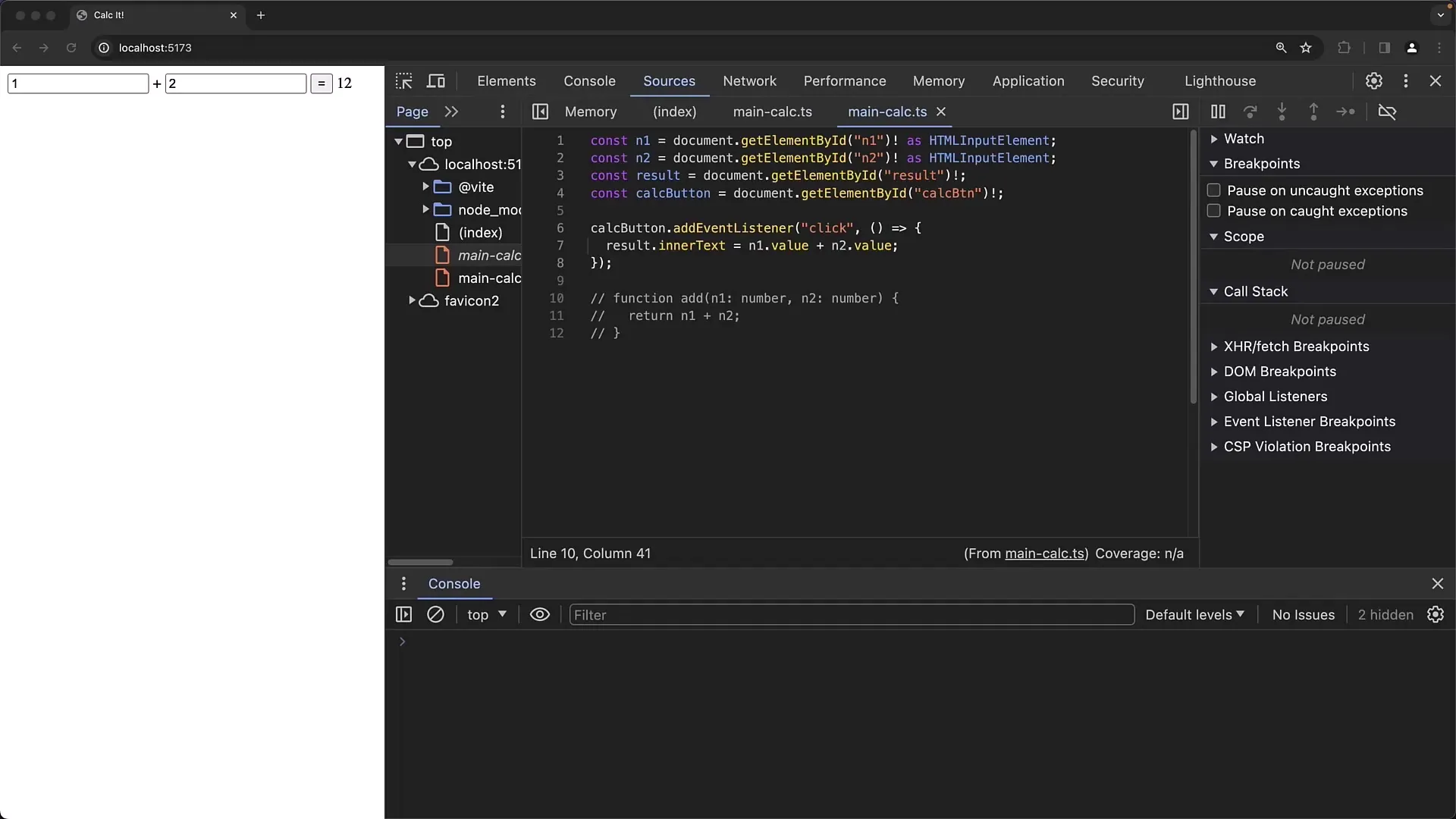
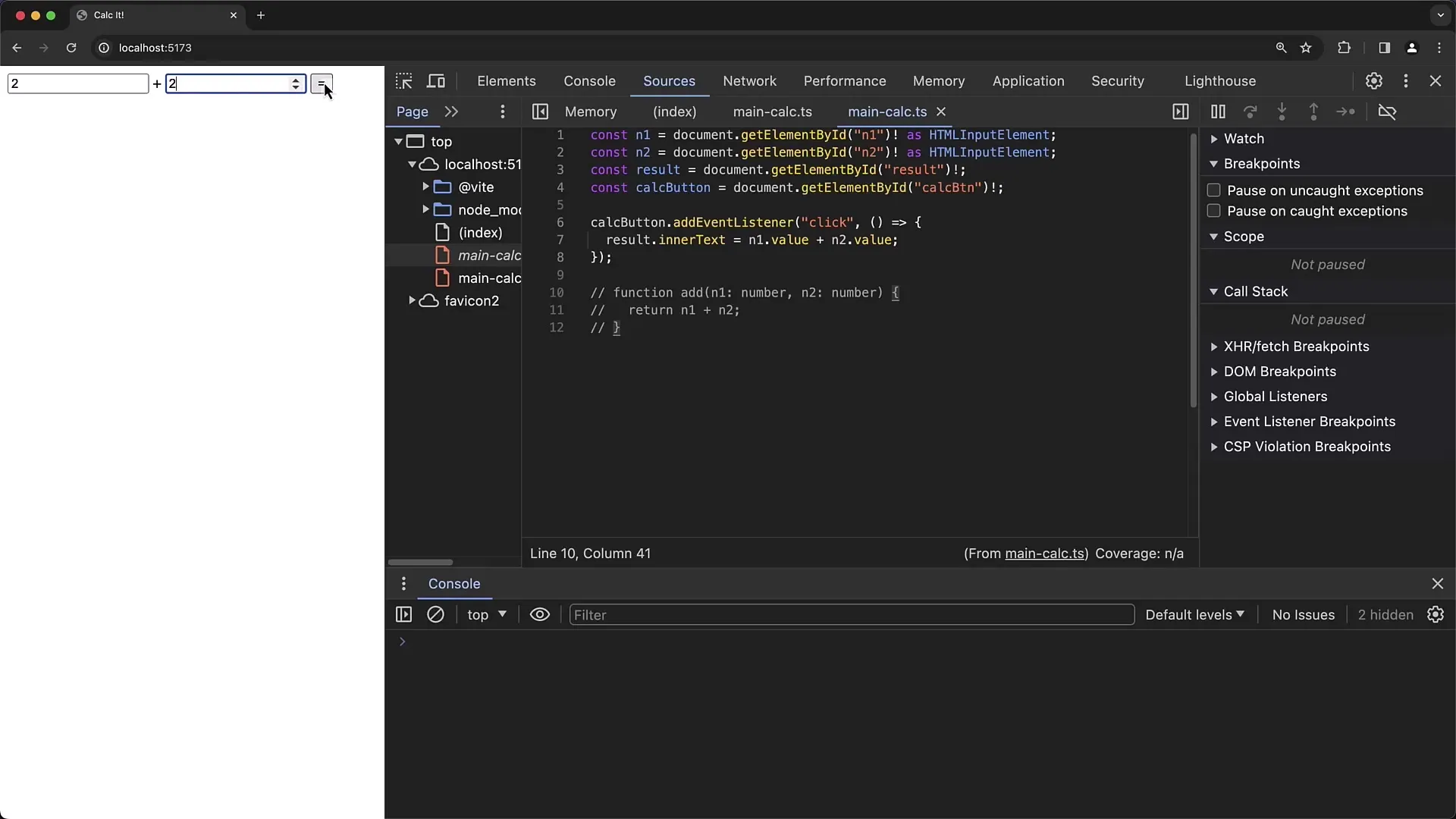
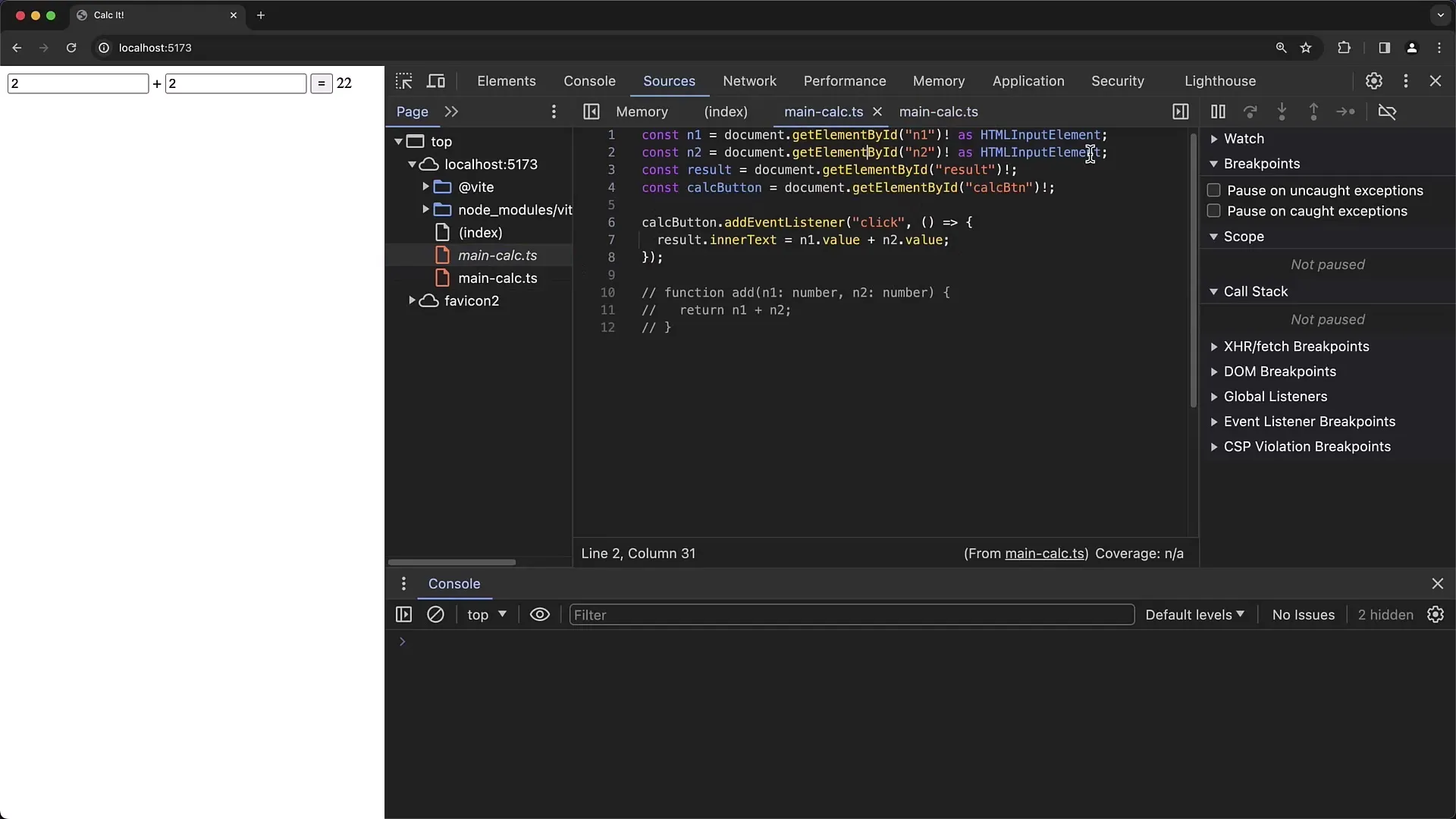
Kalkulačka má dve vstupné polia pre čísla a tlačidlo na spustenie sčítania. Môžete zadať niekoľko skúšobných hodnôt a kliknúť na tlačidlo. Všimnete si, že súčet sa nevypočíta správne; namiesto očakávaných 4 môžete dostať 22. Na objasnenie tejto odchýlky je potrebné ladenie.
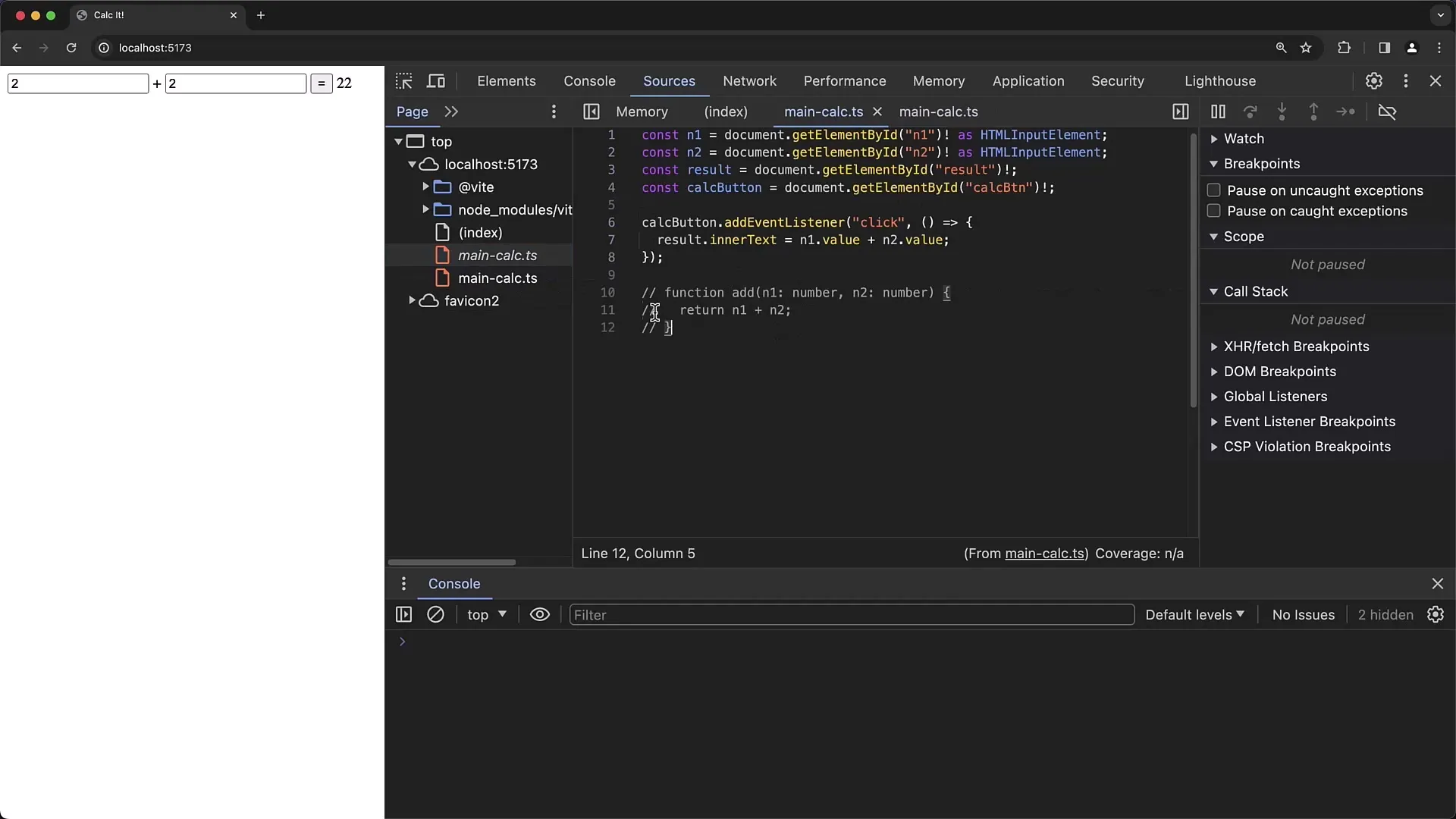
Teraz nastavte bod prerušenia v kóde kliknutím na funkciu poslucháča udalostí. Urobíte to v časti, ktorá je zodpovedná za sčítanie. Po zadaní hodnôt do vstupných polí a stlačení tlačidla by ste mali vstúpiť do ladiaceho programu.

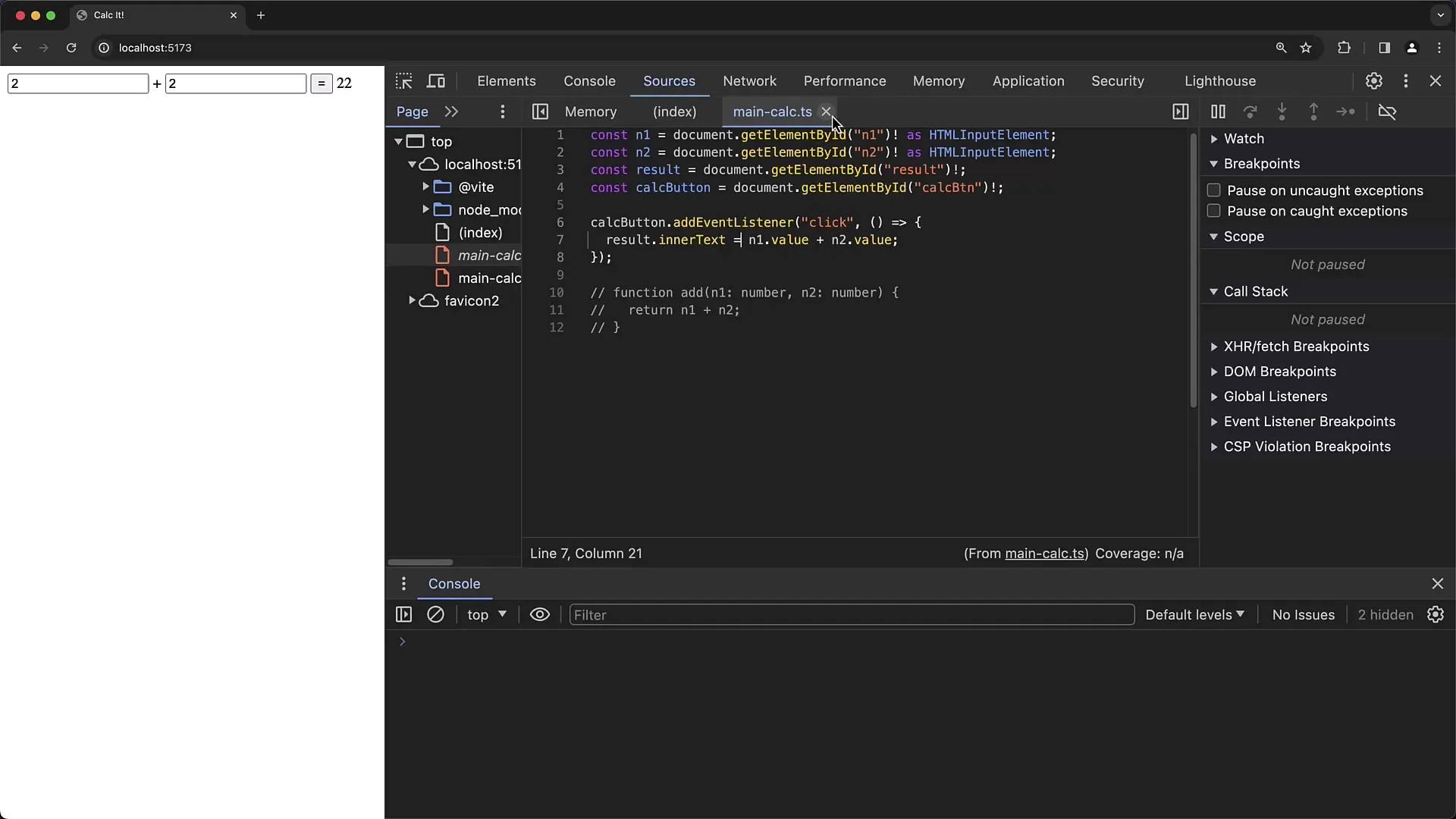
V zobrazení ladiaceho programu môžete kontrolovať premenné. Dôležité je najmä skontrolovať vnútorný text a hodnoty vstupných polí, aby ste videli, ktoré hodnoty sa odovzdávajú. Všimnite si, že hodnota vstupných polí je typu String, a nie typu Number, ako ste očakávali.
Tento konflikt typov znamená, že sčítanie nefunguje správne. Namiesto sčítania sa čísla spájajú. Príkladom môže byť: pri zadaní hodnôt "1" a "6" vznikne hodnota "16", čo nie je požadovaný výsledok. Táto logická chyba je ľahko pochopiteľná, ale je dôležité ju identifikovať.

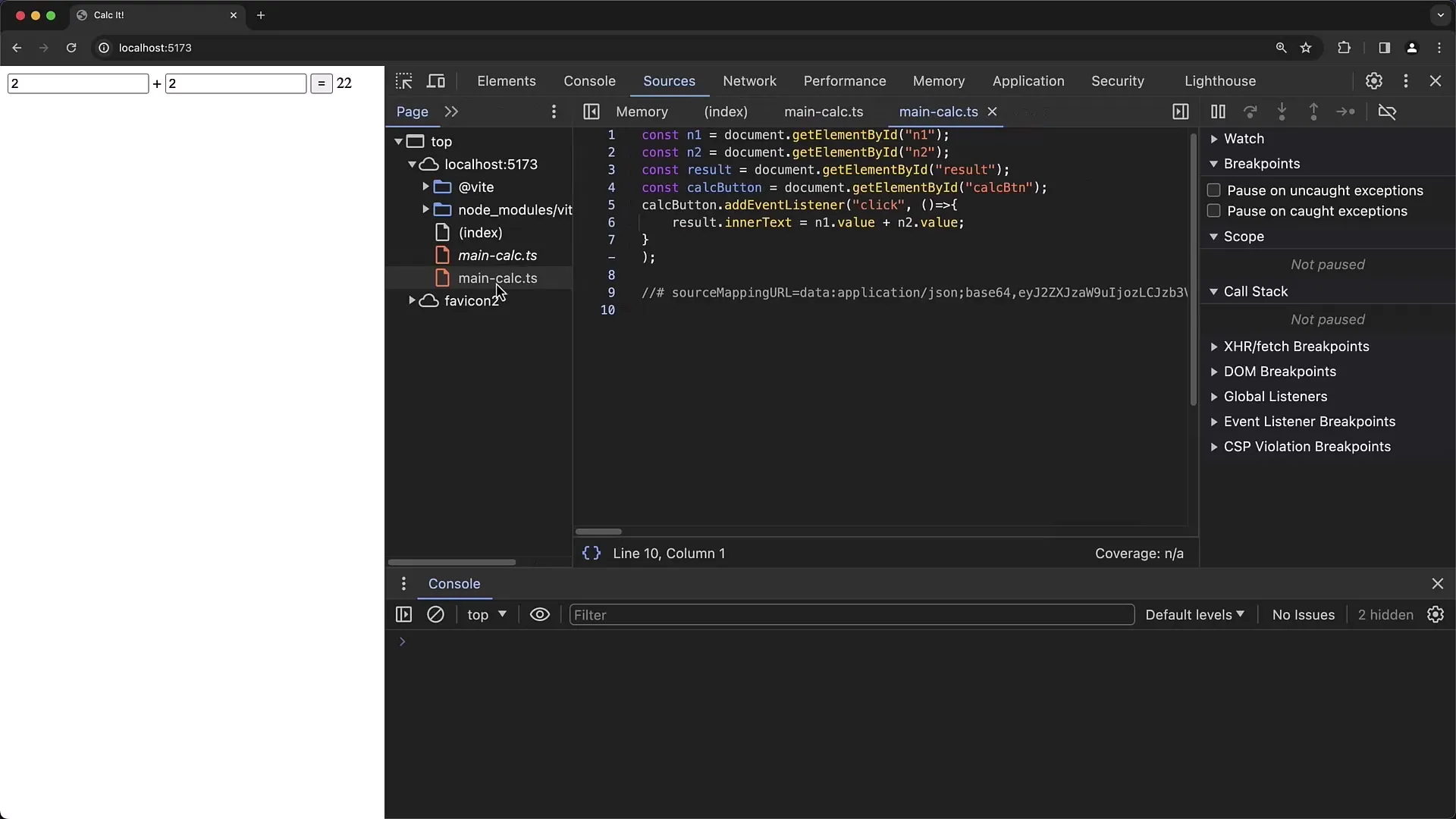
Teraz by ste mali chybu opraviť. Vráťte sa k svojmu súboru TypeScript v aplikácii Visual Studio Code a zmeňte spôsob spracovania hodnôt. Namiesto n1.value + n2.value by ste mali použiť n1.valueAsNumber + n2.valueAsNumber, aby ste sa uistili, že ide o čísla a nie o reťazce.
Po vykonaní zmeny uložte súbor a znovu načítajte stránku v prehliadači Chrome. Potom by ste sa mali pred pridaním hodnôt do vstupných polí opäť pozrieť na ich hodnoty. Tentoraz sa zobrazí správny súčet dvoch čísel.

Ak bolo všetko vykonané správne, súčet sa teraz po stlačení tlačidla zobrazí ako "10", ak zadáte napríklad hodnoty "2" a "8". Teraz ste úspešne opravili chybu a naučili ste sa, aká dôležitá je typickosť v jazyku TypeScript.

Okrem toho môžete využiť výhody jazyka TypeScript tým, že jasne definujete typy premenných. Tým sa výrazne zníži možnosť vzniku chýb počas behu. Vždy dbajte na špecifikáciu typov, aby ste uľahčili ladenie.

Nakoniec ste tiež videli, aké dôležité sú vývojárske nástroje Chrome na analýzu kódu a správania aplikácie v reálnom čase. Ladenie pomocou týchto nástrojov môže výrazne prispieť k zlepšeniu vašich vývojových procesov.
Zhrnutie
V tejto príručke ste sa naučili ladiť jednoduchú aplikáciu v jazyku TypeScript. Osobitná pozornosť bola venovaná používaniu nástrojov Chrome Developer Tools s prihliadnutím na typy v jazyku TypeScript. Nakoniec ste si uvedomili, aké dôležité je včasné odhalenie chýb a aká dôležitá môže byť kontrola typov v jazyku TypeScript.
Často kladené otázky
Aká je hlavná chyba zistená v aplikácii TypeScript? Hlavnou chybou bolo, že namiesto čísel boli použité reťazcové hodnoty, čo viedlo k nesprávnemu výpočtu.
Akú úlohu hrajú pri ladení nástroje Chrome Developer Tools? Nástroje Chrome Developer Tools pomáhajú analyzovať kód v reálnom čase a identifikovať chyby v toku programu.
Ako sa môžete vyhnúť chybám v jazyku TypeScript? Definovaním typov v jazyku TypeScript môžete obmedziť chyby počas behu a zabezpečiť, aby sa používali len správne dátové typy.


