V tomto návode ti ukážem, ako efektívne využiť sieťové nástroje Google Chrome, aby si mohol analyzovať sieťové požiadavky a odpovede. Sieťové analýzy ti pomôžu porozumieť načítaniu webových stránok, identifikovať problémy s prenosom údajov a zlepšiť výkon tvojich aplikácií. Toto je obzvlášť užitočné pre vývojárov, ktorí chcú porozumieť a optimalizovať fungovanie ich webových stránok.
Najdôležitejšie zistenia
- Deaktivujte vyrovnávaciu pamäť pre realistickú analýzu požiadaviek.
- Využite hlavičkové informácie z požiadaviek a odpovedí na porozumieť komunikácii medzi klientom a serverom.
- Sledujte časový poradie požiadaviek vo vodopáde.
- Filtrujte a triedte požiadavky, aby ste rýchlo našli relevantné informácie.
- Využite konzolu na odstraňovanie chýb a monitorovanie komunikácie cez WebSockety.
Krok za krokom sprievodca
Najskôr otvorte nástroje pre vývojárov Chrome. Dosiahnete to pravým kliknutím na stránku a výberom „Skontrolovať“ alebo stlačením klávesovej skratky F12 (Windows) resp. Command + Option + I (Mac).
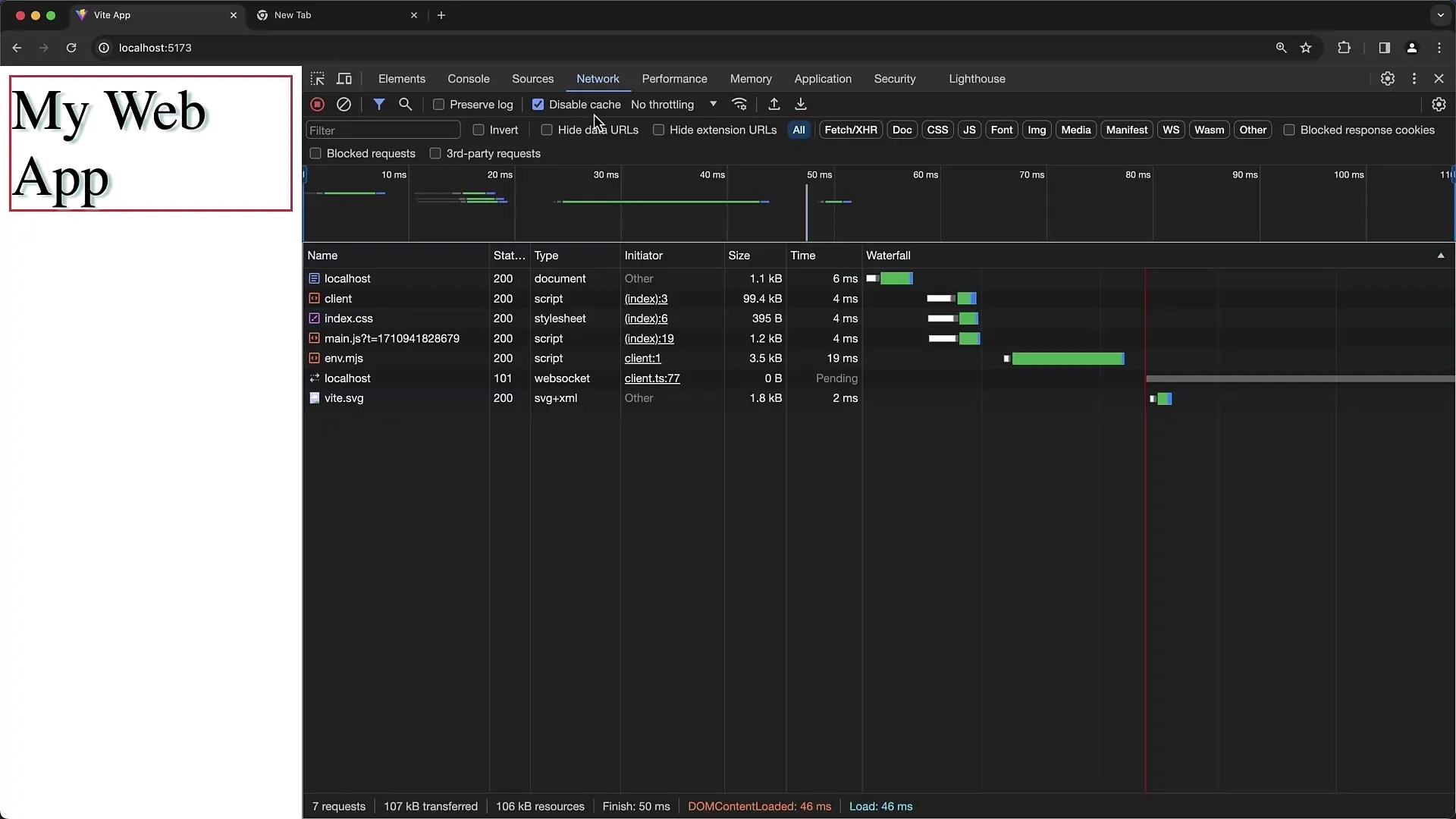
V paneli siete zaškrtnite políčko „Zakázať vyrovnávaciu pamäť“. Je to dôležité, pretože tým sa dočasne ignoruje vyrovnávacia pamäť prehliadača. Prehliadač tak načíta všetky súbory zo servera nanovo. Tento krok zabezpečí, že získate najnovšie súbory a uľahčí analýzu.

Stránku znova načítajte. Môžete to urobiť stlačením kláves F5 alebo „Ctrl + R“ (Windows) resp. „Command + R“ (Mac). Po znovunačítaní uvidíte zoznam požiadaviek, ktoré boli vykonané zo strany.
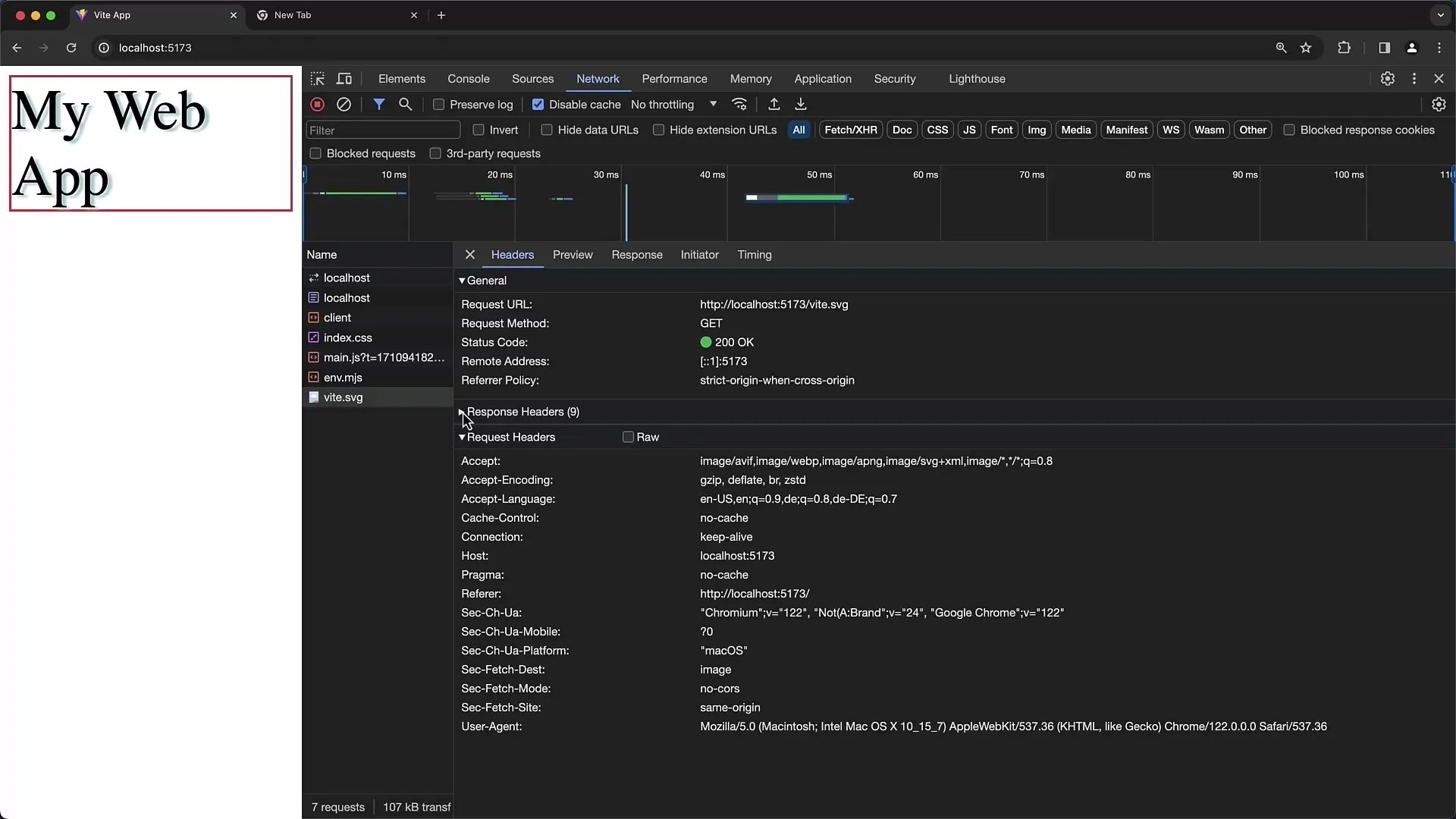
Kliknutím na záznam v zozname môžete zobraziť detaily. Hlavičky požiadaviek (Request Headers) sú obzvlášť dôležité, pretože obsahujú informácie o odoslaných údajoch. Môžete prepínať medzi surovým (RAW) formátom a formátovaným zobrazením.

Rovnaké platí pre hlavičky odpovedí (Response Headers). Po tom, čo server spracuje požiadavku, odpovie späť. Aj tu môžete zobraziť informácie v hlavičkách pre lepšie porozumenie komunikácie.

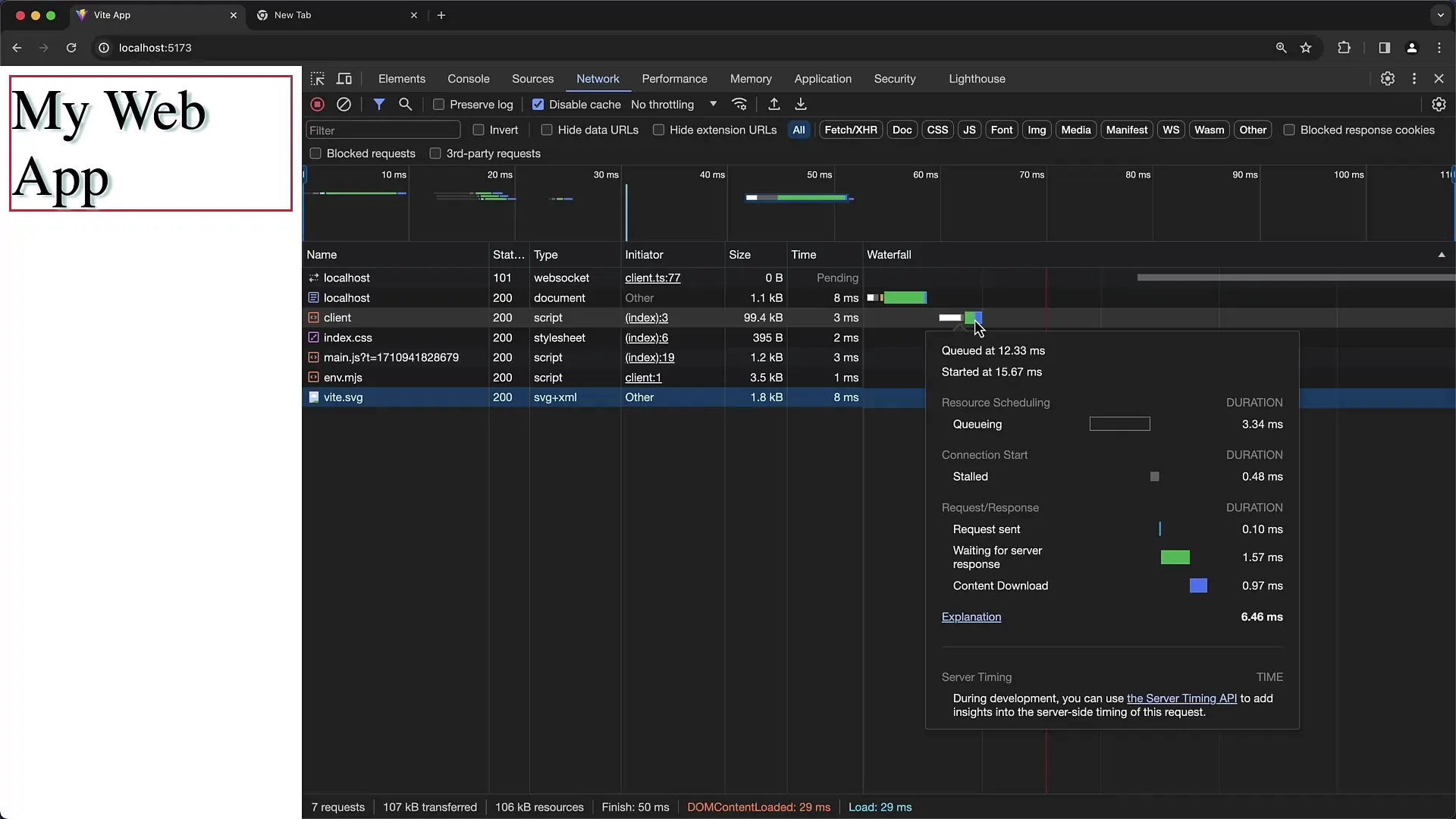
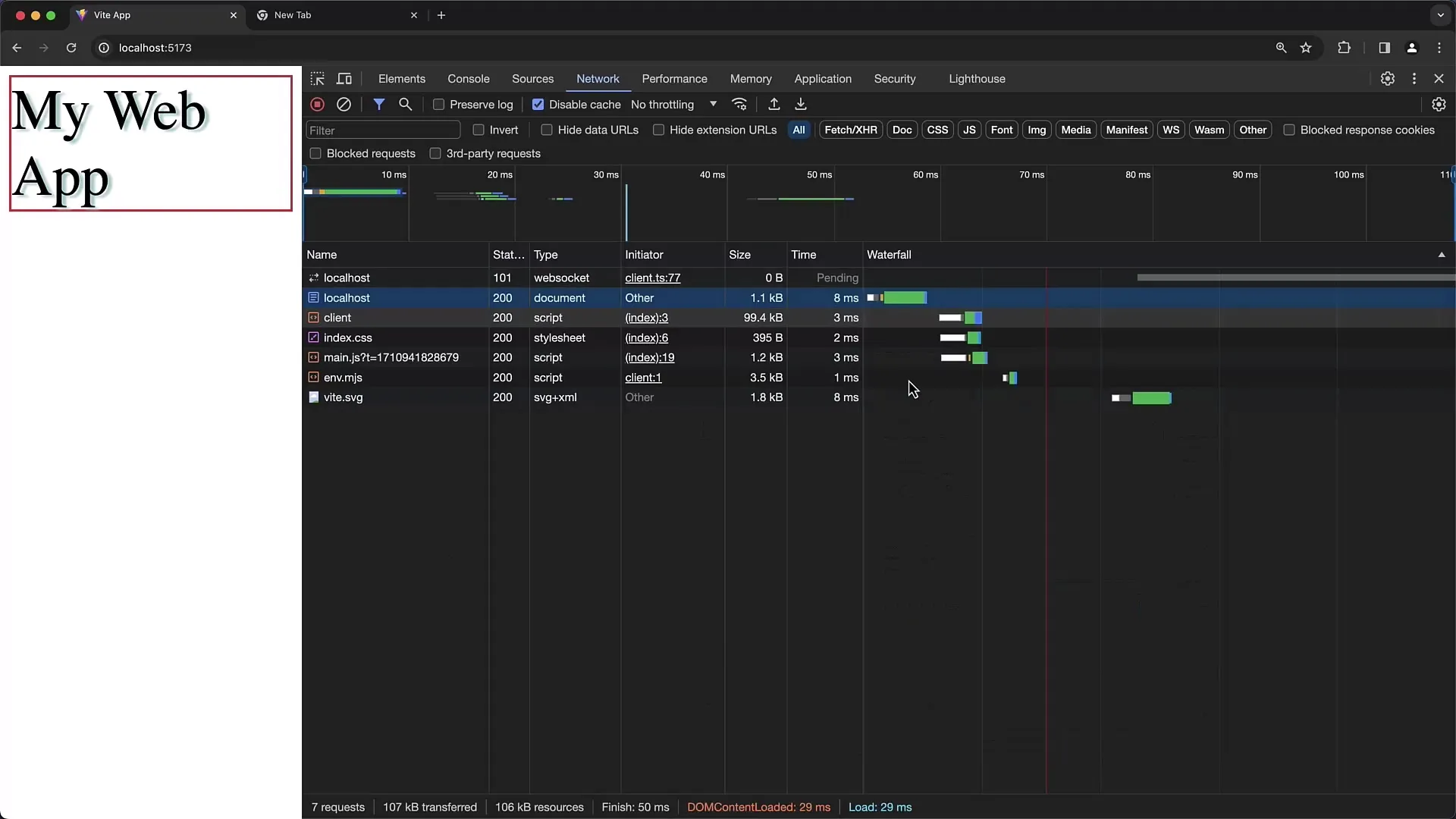
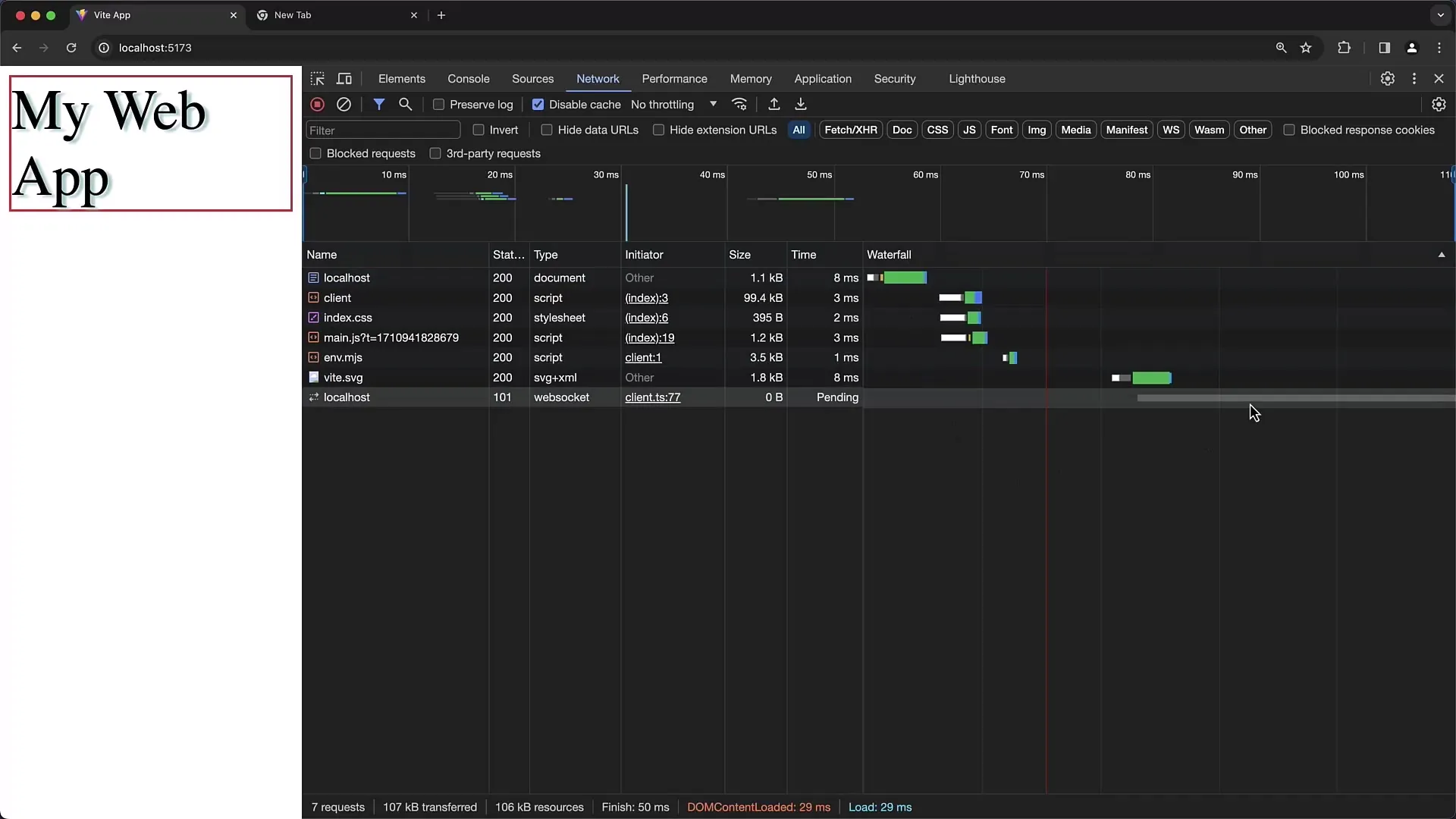
Vodopádový diagram je dôležitý nástroj na zobrazenie trvania a poradia požiadaviek. Prúžky ukazujú, kedy bola požiadavka spustená a kedy bola dokončená. Kliknutím na stĺpec "Vodopád" môžete vizuálne zobraziť časový sled.

Pri analýze načítavania je užitočné poznať presný čas, ktorý bol využitý na každú požiadavku. Načítanie indexovej HTML súboru napríklad môže byť oveľa rýchlejšie ako externé skripty alebo CSS súbory. Všetko to môžete vidieť vo vodopádovom zobrazení.

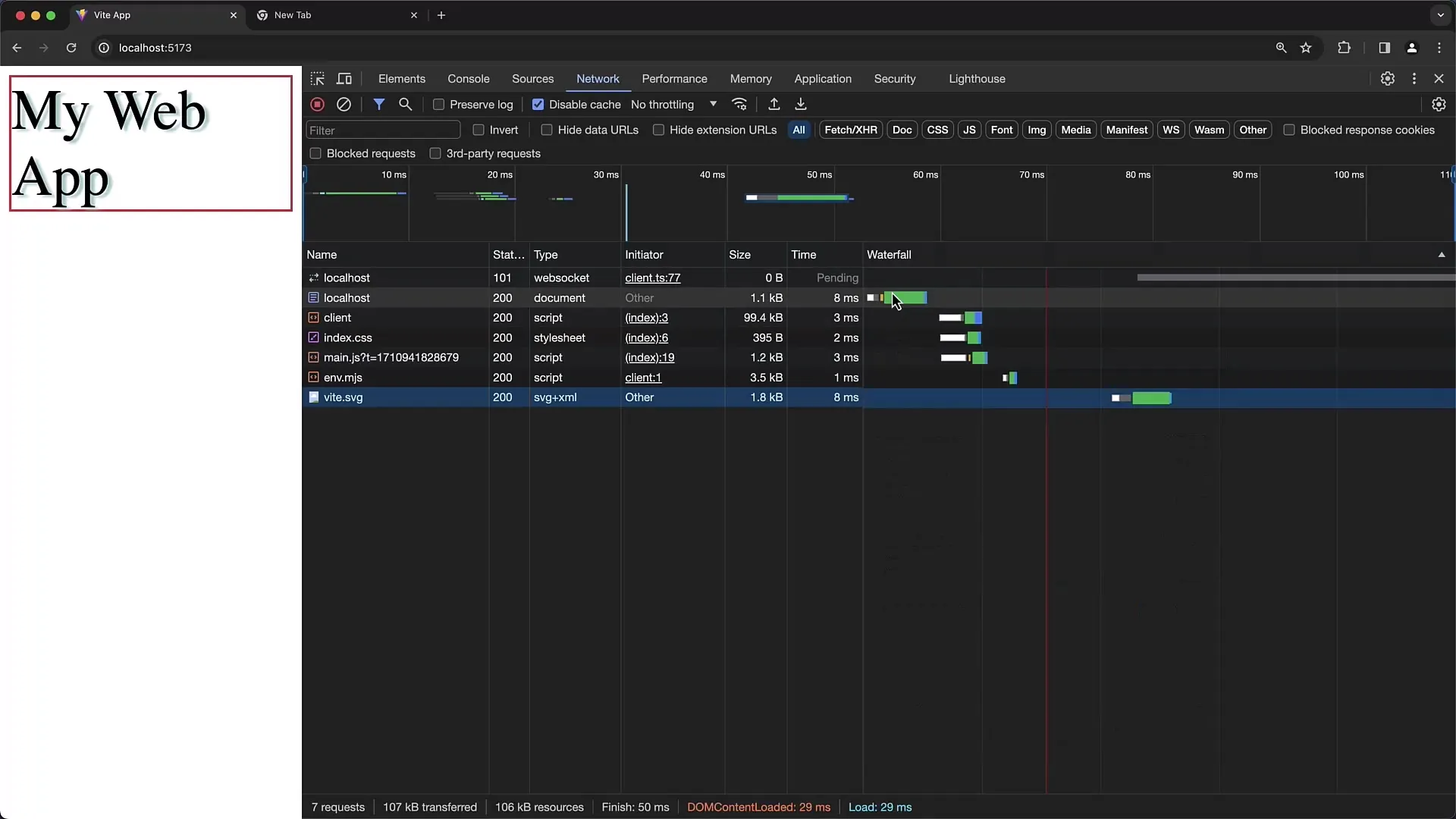
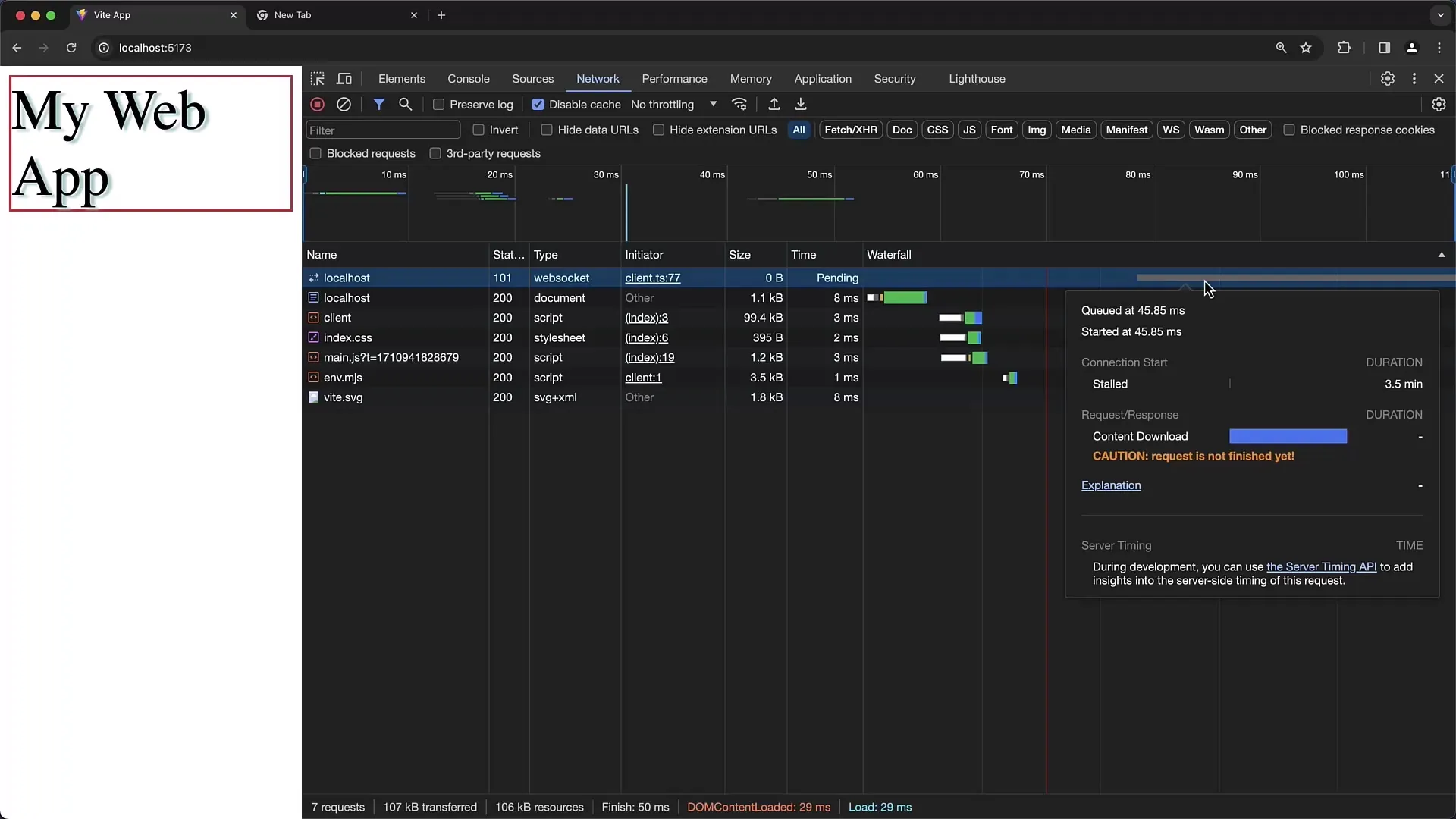
Dôležité sú aj pripojenia cez WebSockety. Tieto siete často ostávajú otvorené a preto nie sú vodopádovom diagrame označené ako dokončené. Dôležité je pochopiť, že WebSockety sa používajú na komunikáciu v reálnom čase a nie vždy sú zavreté v normálnom režime.

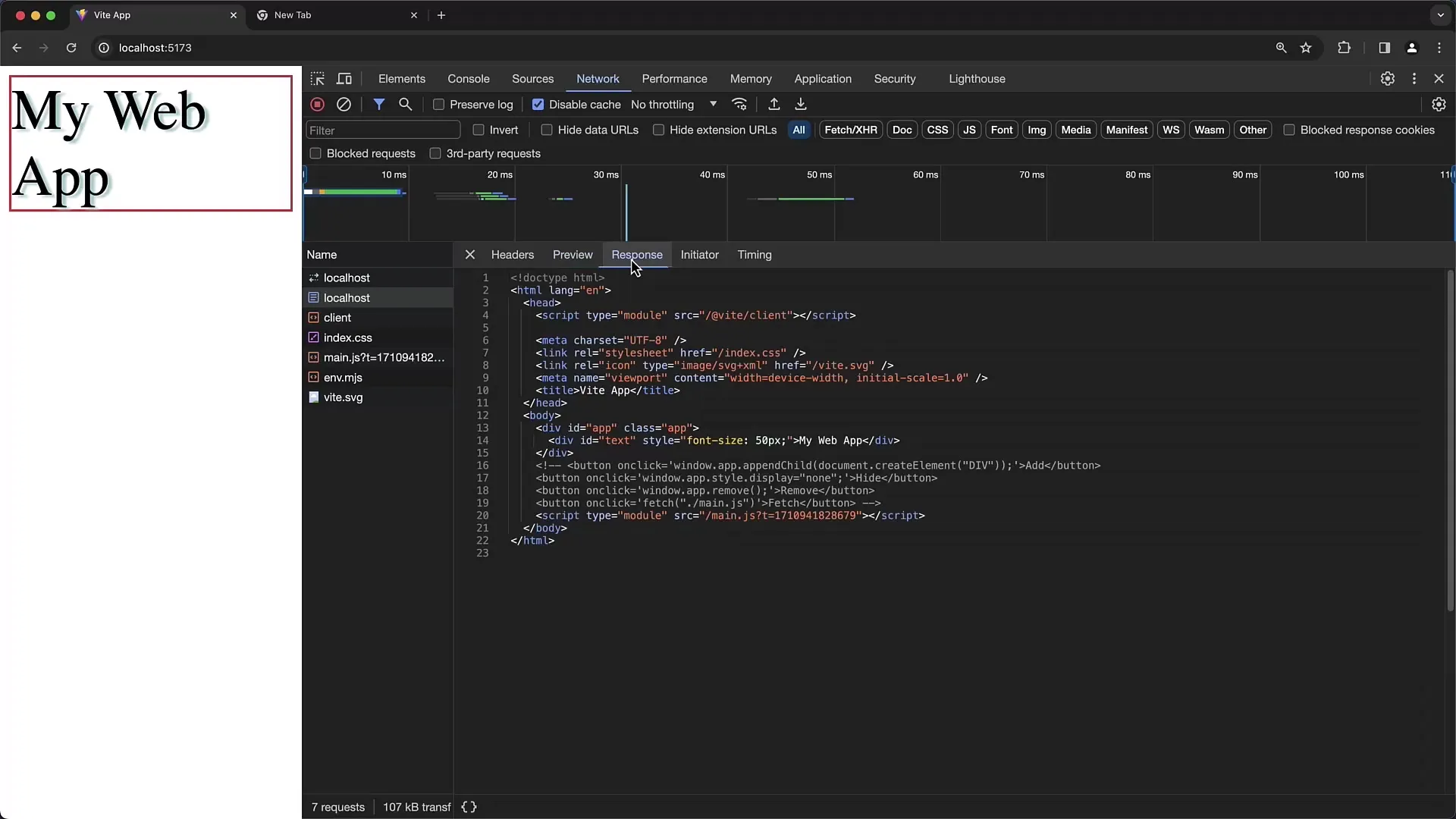
Ak kliknete na požiadavku, môžete vidieť aj náhľad odpovede. Pri požiadavke HTML môžete napríklad vidieť vyrendrovaný HTML náhľad. Toto je obzvlášť užitočné, ak chcete analyzovať, aký obsah HTML sa vrátil zo servera.

V záložke „Inicializátor“ môžete zistiť, ktoré skripty alebo súbory spustili požiadavku. To vám dá predstavu o celkovom fungovaní vášho webu a o tom, ktoré prvky spolu interagujú.

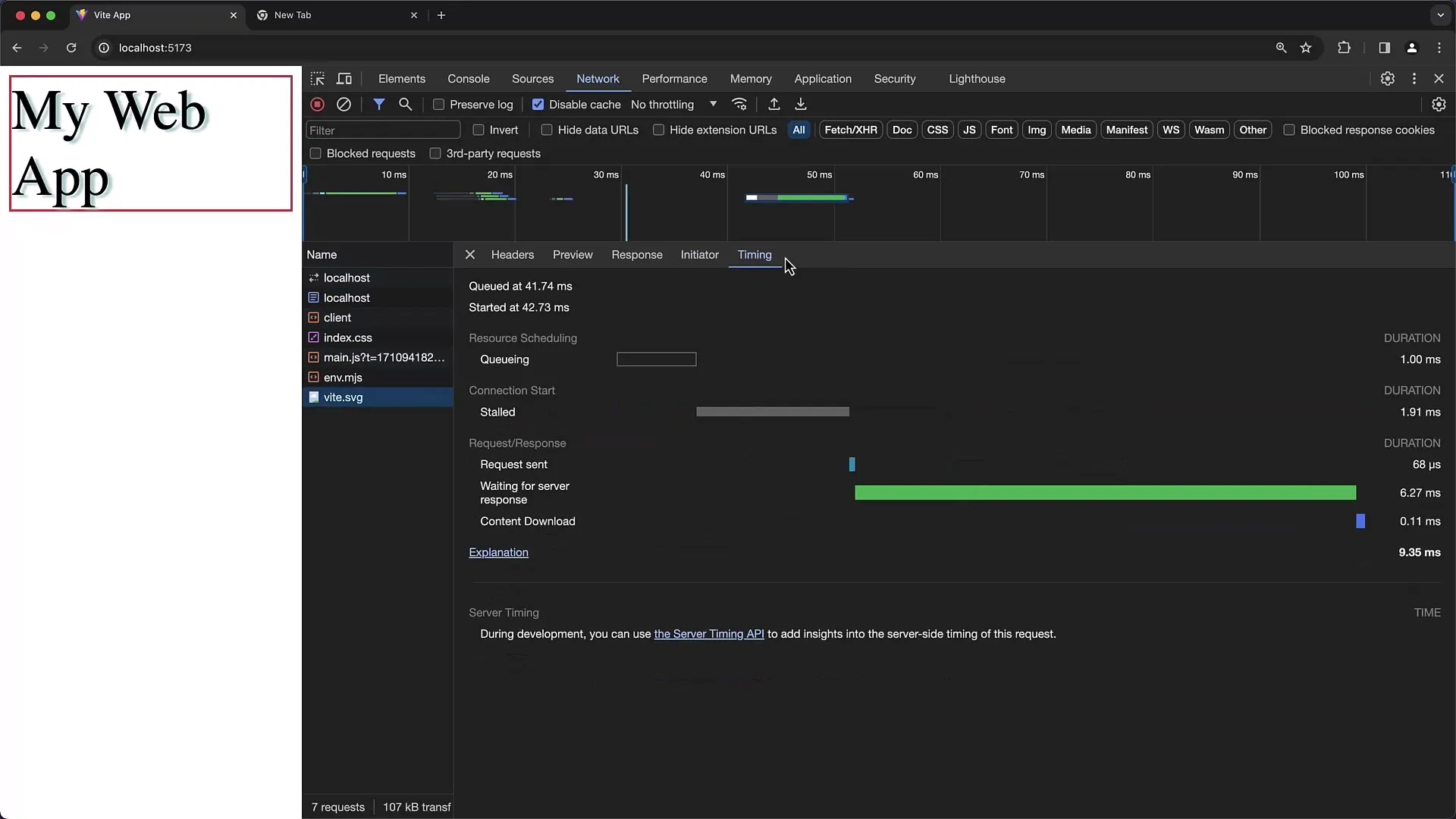
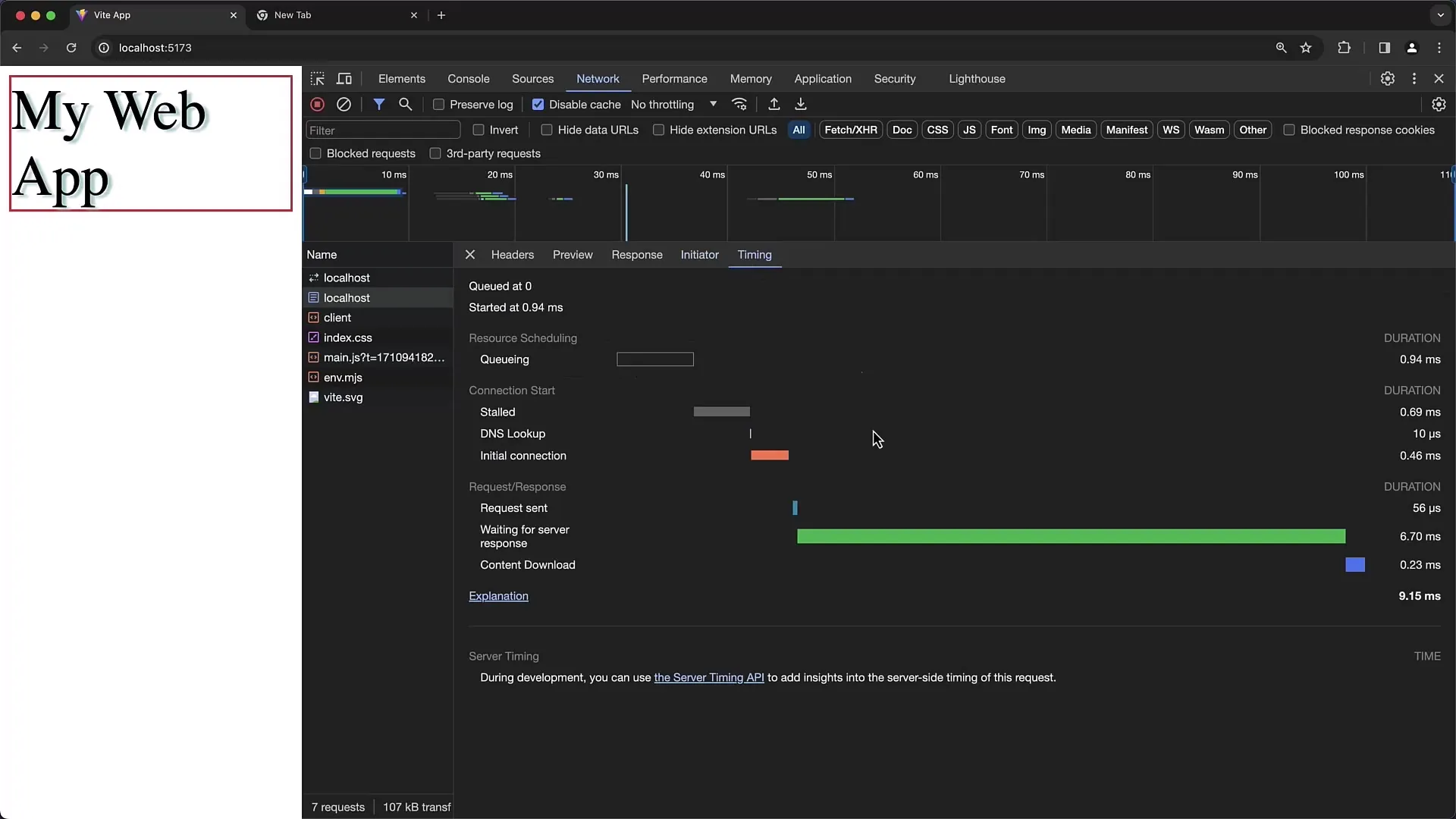
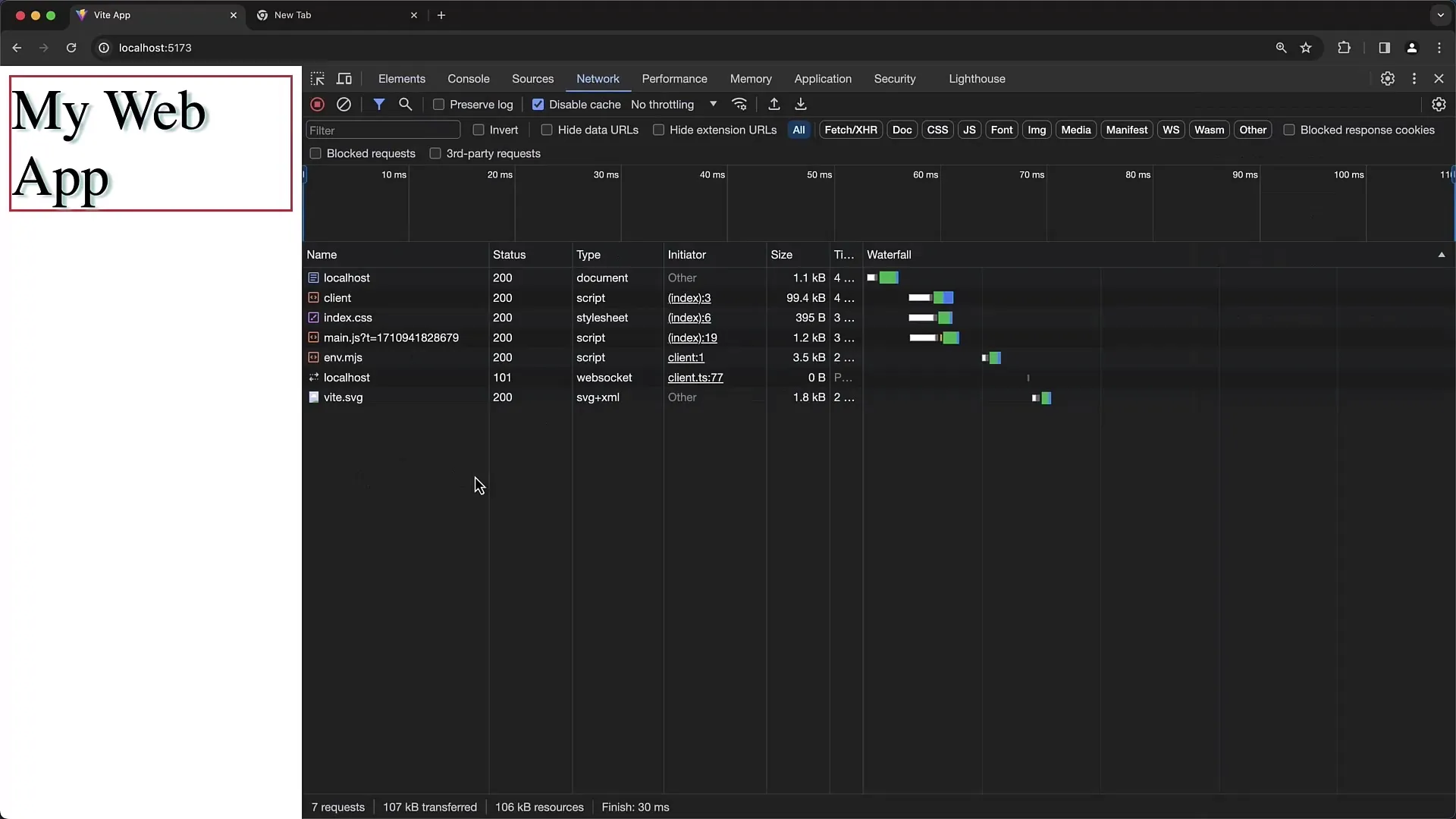
Ďalším dôležitým aspektom je časovanie. Môžete analyzovať, ktoré požiadavky trvali dlhšie ako očakávane. Analýza načítavania je kľúčová na identifikáciu úzkych hrdiel v sieti. Pri tom pomáha najmä vodopádový diagram.

Ak pracujete na stránke, ktorá generuje viacero požiadaviek, môžete upraviť poradie požiadaviek, aby ste zlepšili prehľadnosť. Môžete napríklad zoradiť požiadavky podľa času vytvorenia, názvu alebo veľkosti.

Použite pole pre filtrovanie, aby ste rýchlo našli konkrétne požiadavky. Môžete vyhľadávať určité pojmy alebo typy, ako napríklad CSS alebo JavaScript, na získanie cieľových informácií.
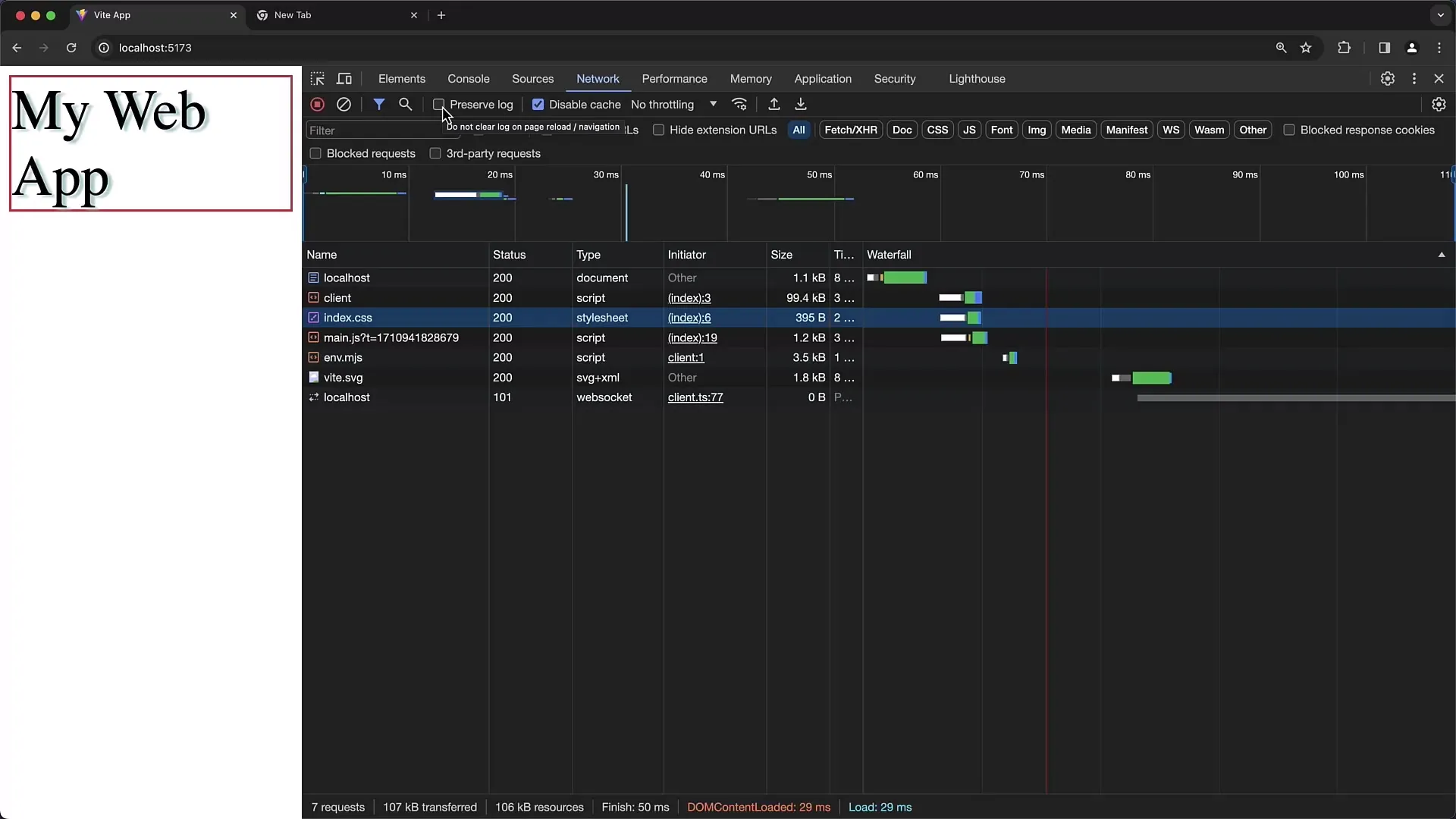
S funkciou „Zachovať záznam“ môžete zabezpečiť, že všetky požiadavky budú zaznamenané aj pri prechádzaní medzi stránkami. Bez tejto funkcie sa zoznam resetuje pri zmene stránky.

Ak zatvoríte DevTools a znova načítate stránku, žiadne nové požiadavky nebudú zaznamenané, kým opäť neotvoríte DevTools. Preto je dôležité predtým spustiť Developer Tools, aby ste získali úplné údaje.

Krok po kroku ste dostali prehľad o funkcionalitách nástrojov siete Chrome. Tieto schopnosti sú kľúčové na zlepšenie vašeho porozumenia siete medzi klientom a serverom.
Zhrnutie
V tomto návode ste sa naučili, ako využiť vývojové nástroje Chrome na analýzu sieťových požiadaviek. Môžete monitorovať údaje v reálnom čase, identifikovať problémy a zlepšiť výkon vašich webových stránok. Panel siete poskytuje cenné informácie o interakciách medzi vaším prehliadačom a serverom, ktoré sú nevyhnutné pre optimalizáciu a odstránenie chýb.
Často kladené otázky
Ako môžem vypnúť vyrovnávaciu pamäť v paneli siete?Ak chcete vypnúť vyrovnávaciu pamäť v paneli siete nástrojov Chrome Developer Tools, začiarknite políčko „Vypnúť vyrovnávaciu pamäť“.
Ako vidím načítavacie časy jednotlivých požiadaviek?V stĺpcovom diagrame uvidíte začiatkový a konečný čas každej požiadavky.
Môžem filtrovať moje požiadavky?Áno, použite pole na filtrovanie hore v paneli siete na vyhľadávanie konkrétnych súborov.
Čo robí možnosť "Zachovať záznam"?Umožňuje vám udržať sieťové požiadavky pri prechádzaní medzi stránkami.
Ako analyzovať pripojenia cez WebSocket?Kliknite na požiadavku WebSocket v paneli siete, aby ste zobrazili históriu a správy.


