Vo vývoji softvéru je efektívne riadenie zdrojov kľúčové, najmä pri používaní JavaScript. Častým problémom sú úniky pamäte, ktoré môžu ovplyvniť výkonnosť a stabilitu aplikácie. V tomto návode ti ukážem, ako využiť pamäťový profiler v nástrojoch pre vývojárov Chrome na analýzu spotreby pamäte v tvojej aplikácii a identifikovať potenciálne úniky pamäte.
Najdôležitejšie poznatky
- Panel Memory ti umožňuje monitorovať spotrebu pamäte v tvojej aplikácii a vytvárať zábery haldy.
- Garbage Collection je automatizovaný proces, ktorý uvoľňuje pamäť, na ktorú už nie je referované.
- S pomocou záberov haldy môžeš analyzovať aktuálny stav tvojej pamäte a zistiť, ktoré objekty držia referencie.
- Oddelené DOM elementy môžu spôsobiť potenciálne úniky pamäte, ak nie sú správne uvoľnené.
Krok za krokom sprievodca
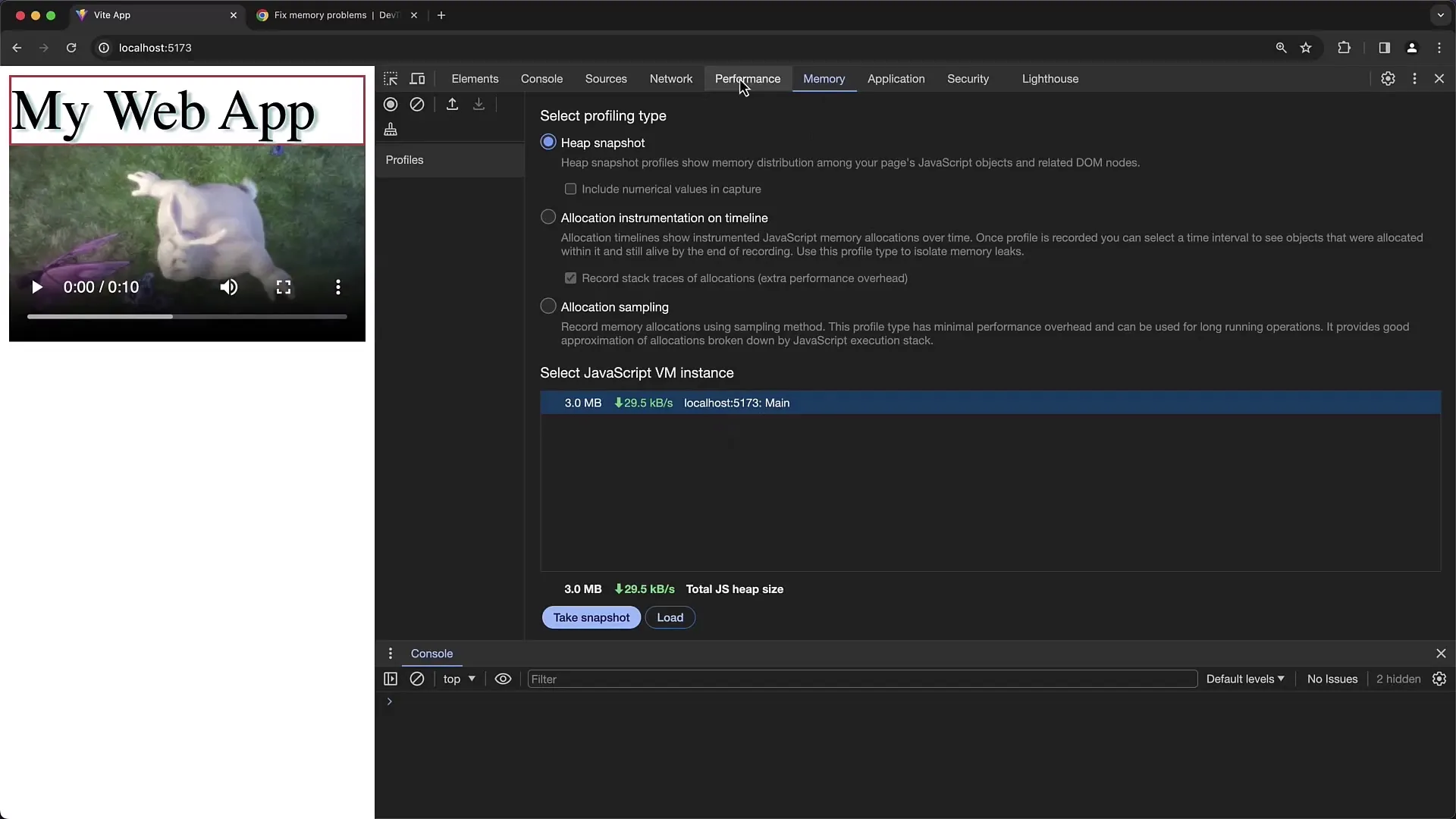
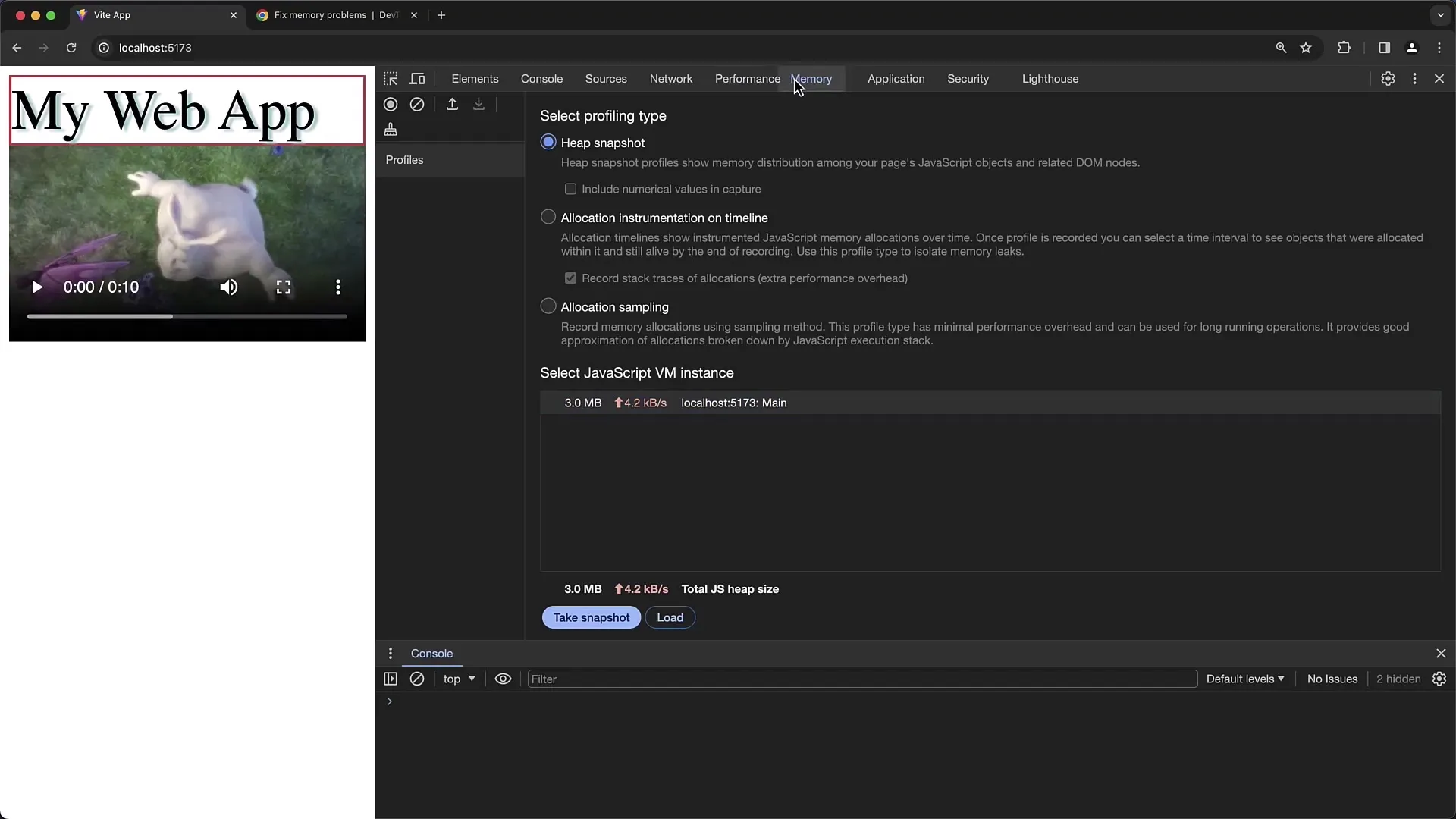
Krok 1: Prístup k panelu Memory
Aby si mohol/a využívať pamäťový profiler, otvor si nástroje vývojára Chrome kliknutím pravým tlačidlom myši na stránku a výberom možnosti "Inšpektovať" alebo použitím skratky F12. Potom prejdite na panel "Memory".

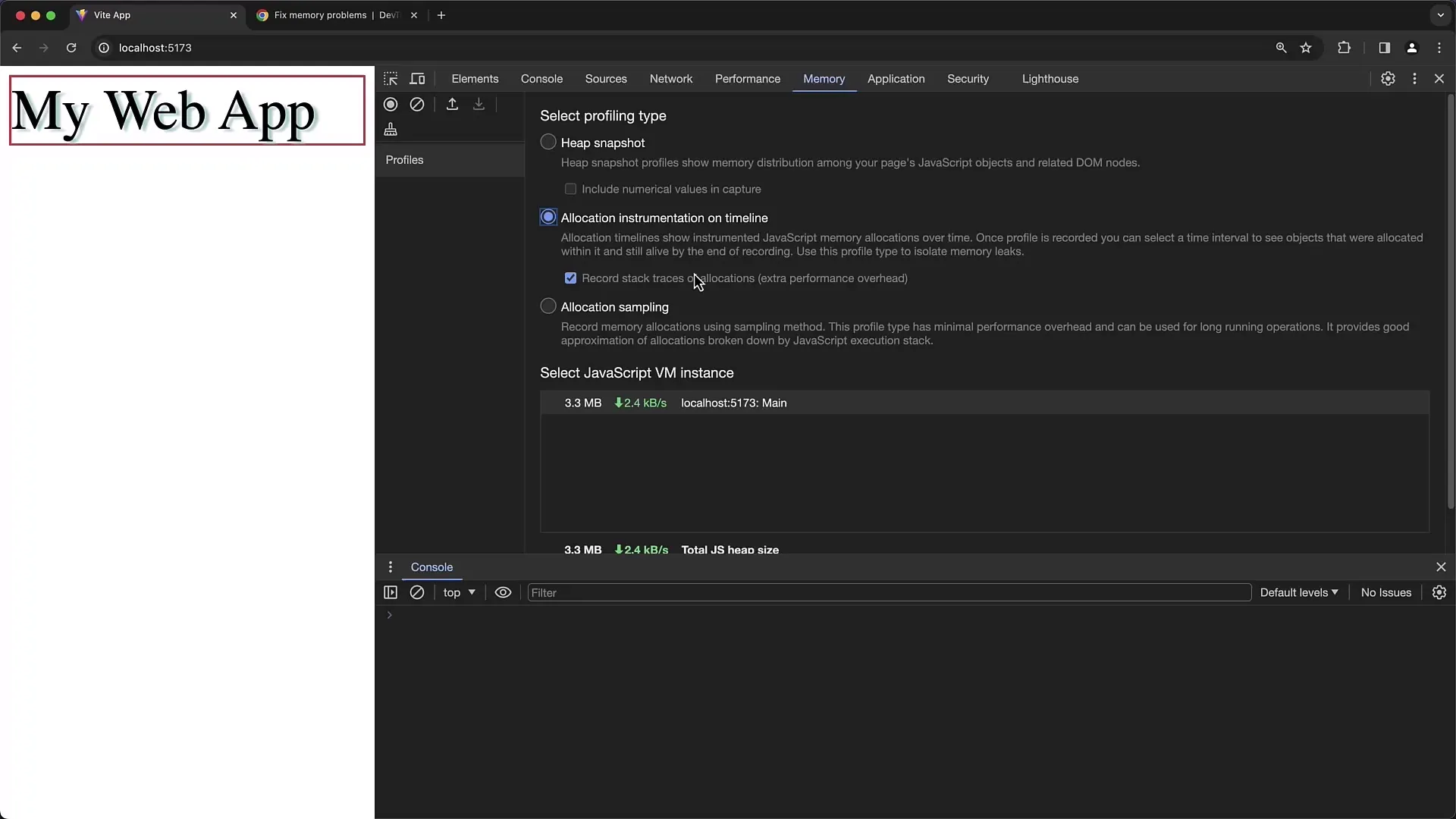
Krok 2: Vytvorenie záberu haldy
V panely Memory môžeš vytvoriť záber haldy. Klikni na tlačidlo "Vytvoriť záber". Tým získaš prehľad o stave pamäte tvojej aplikácie v konkrétnom čase. V rámci tohto záberu môžeš preskúmať aktuálne objekty a ich referencie.

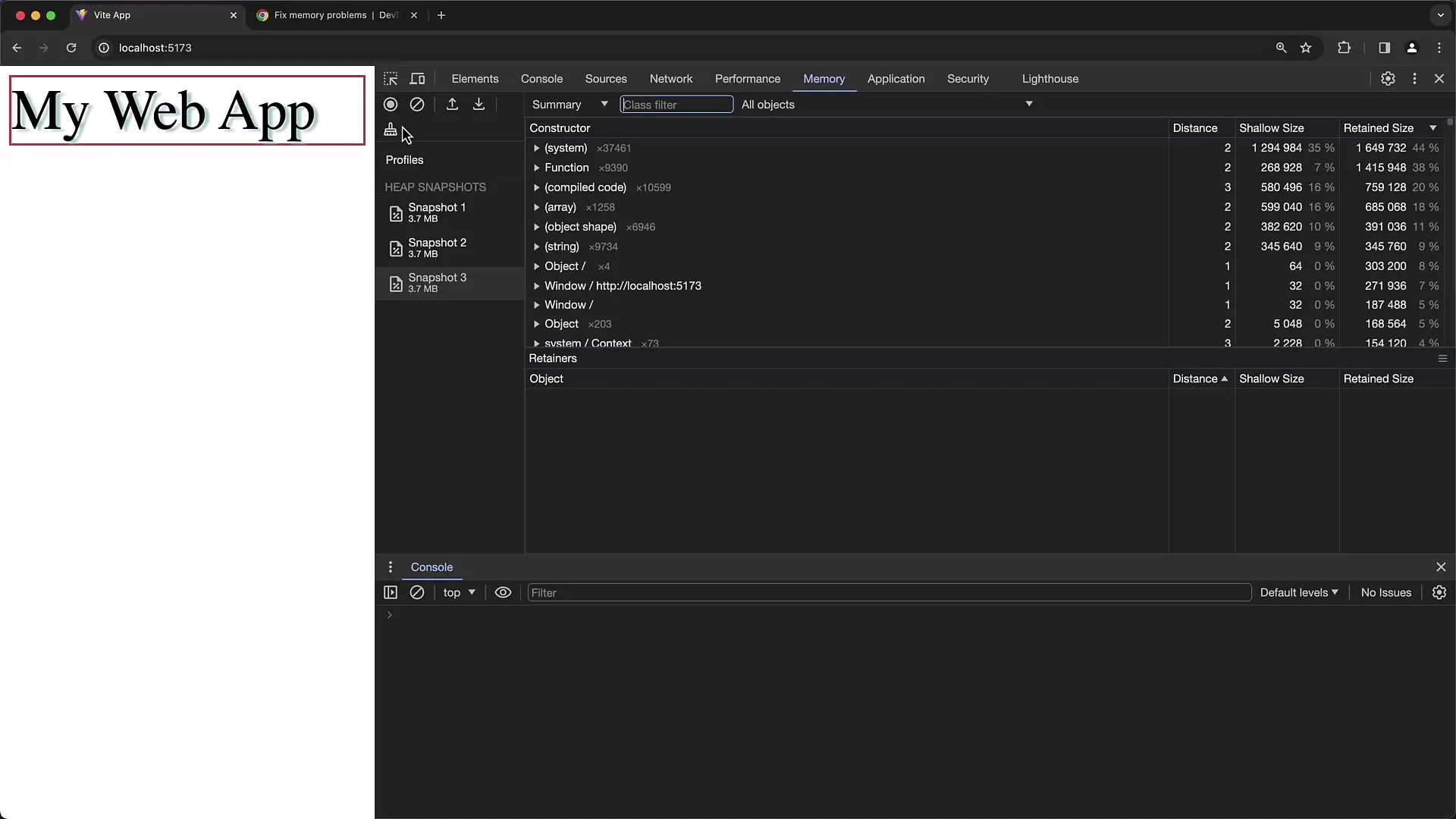
Krok 3: Analýza záberov haldy
Po vytvorení záberu môžeš analyzovať objekty, ktoré sú držané v pamäti. Prejdi zoznamom objektov a klikni na konkrétny objekt, aby si získal viac informácií o referenciách. Môžeš vidieť aj veľkosť objektu a jeho retainer referencie, ktoré ukazujú, ktoré objekty bránili Garbage Collectorovi odstrániť aktuálny objekt.
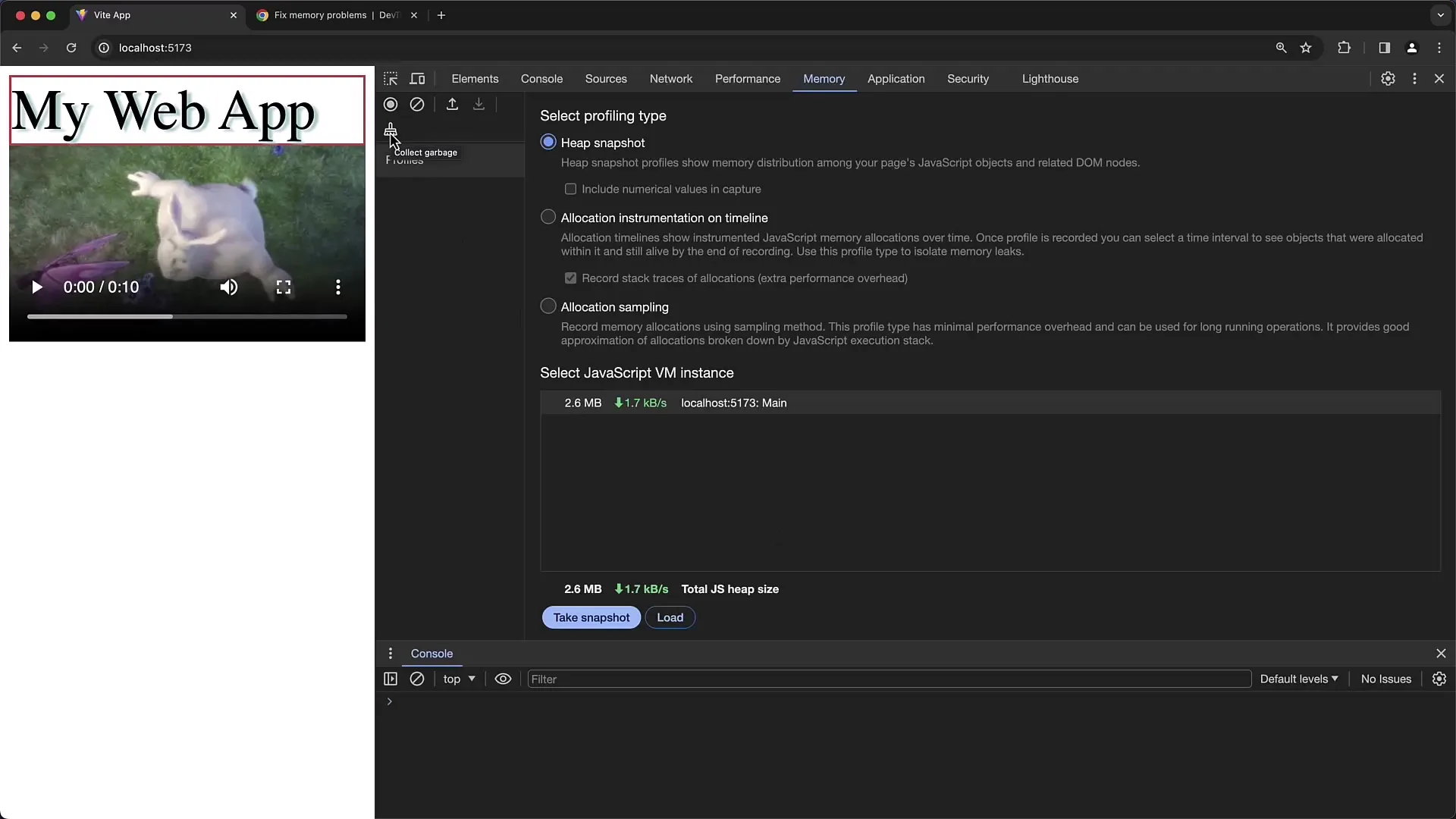
Krok 4: Spustenie Garbage Collection
Aby si overil/a, ktoré objekty môžu byť bezpečne uvoľnené, môžeš manuálne spustiť Garbage Collection. Klikni na tlačidlo "Zbierať odpad". Tým môžeš sledovať, či dochádza k zníženiu spotreby pamäte a či sa nepoužívané objekty vymazávajú.

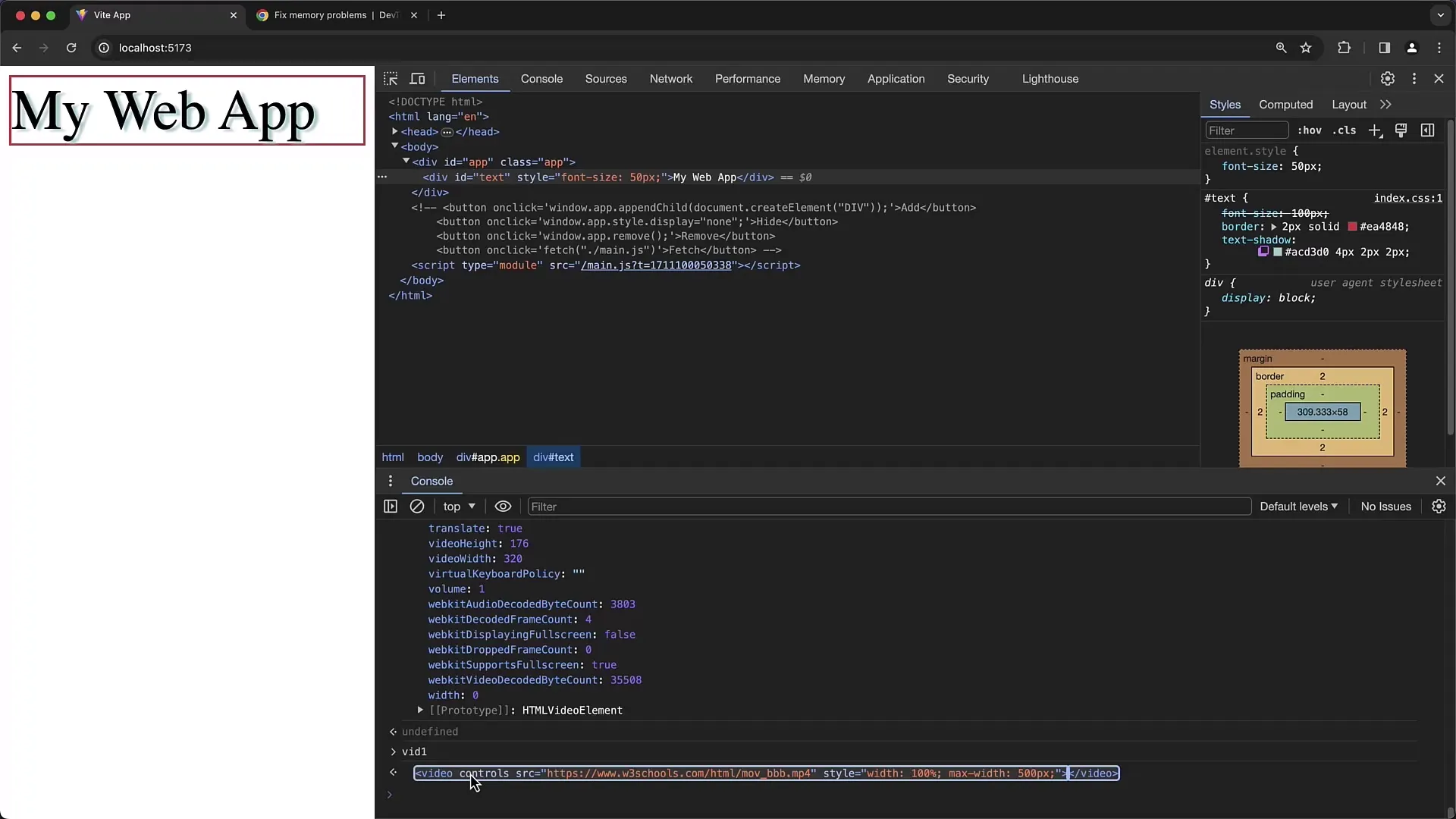
Krok 5: Preskúmanie oddelených DOM elementov
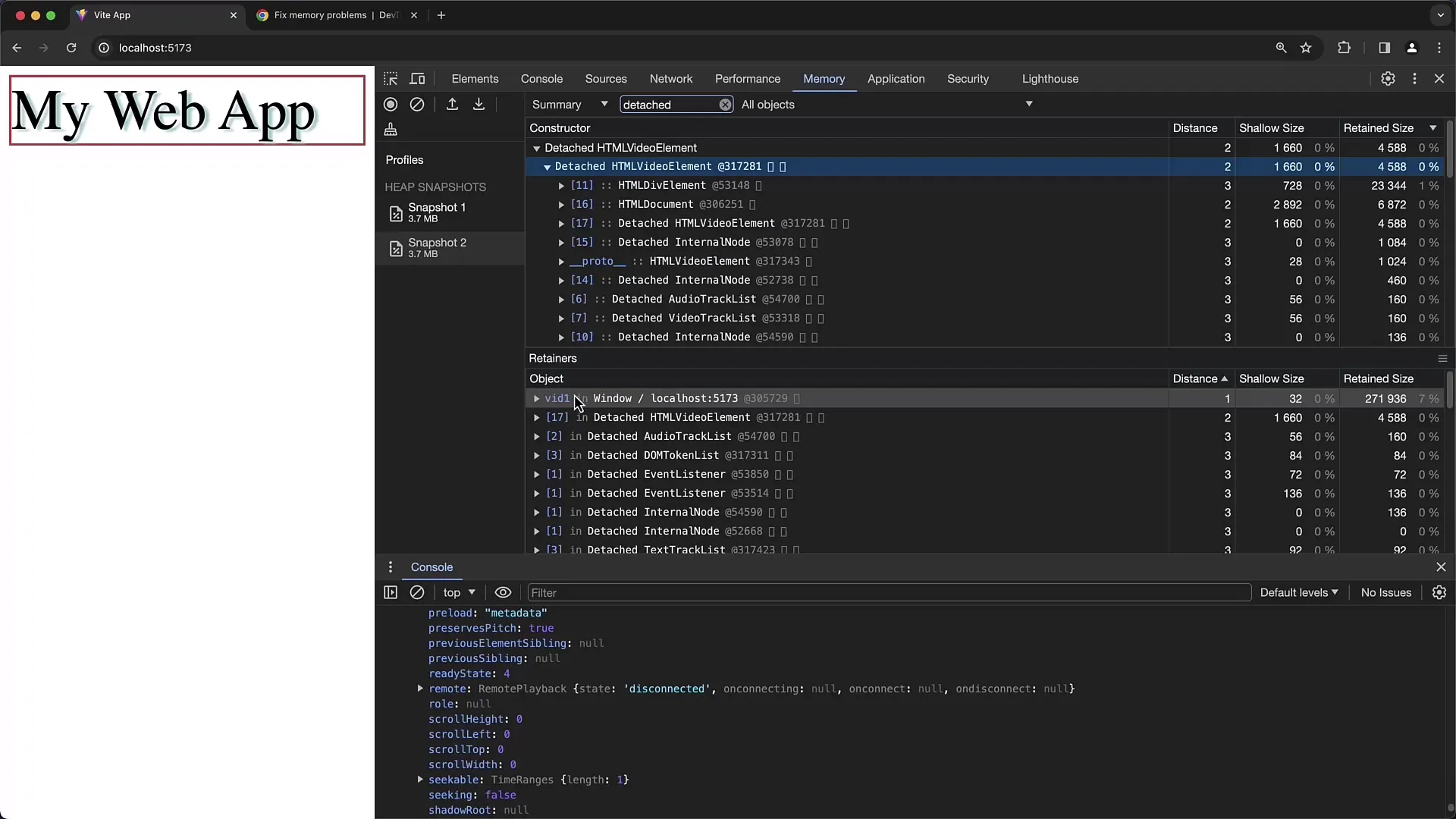
Častým problémom v správe pamäte sú oddelené DOM elementy, teda elementy, ktoré boli odstránené z DOM, ale stále sú držané v pamäti. Tieto objekty môžeš ľahko identifikovať, ak vo zázname filtrovať podľa "oddelených". Tak môžeš skontrolovať, ktoré prvky už nie sú v DOM, ale sú stále v pamäti.

Krok 6: Sledovanie referencií objektov
Ak zistíš, že určité objekty nie sú uvoľnené, je dôležité pochopiť, od ktorých iných objektov sú referencované. Vyber objekt a pozri si retainer referencie, aby si porozumel hierarchii a závislostiam, ktoré bránia Garbage Collectorovi v zasahovaní.

Krok 7: Testovanie a validácia
Aby si overil/a, že tvoje zmeny optimalizujú pamäťovú spotrebu, opakuj zábery hĺd počas interakcie s tvojou aplikáciou. Tak môžeš zistiť, či sa spotreba pamäte správa podľa očakávaní a či sa všetky zbytočné objekty úspešne uvoľnia.

Krok 8: Využitie funkcie časovej osi
Okrem funkcie záberu ti časová os umožňuje sledovať alokáciu pamäte počas určitého obdobia. Môžeš definovať časový rámec a analyzovať, ako sú objekty alokované v pamäti počas interakcie s aplikáciou. Klikni na "Začať záznam" a interaguj s aplikáciou pre štúdium alokácií.

Zhrnutie
V tejto príručke si sa naučil, ako používať nástroj Memory Profiler z nástrojov pre vývojárov Chrome na analýzu spotreby pamäte svojich aplikácií. Zistil si, ako vytvárať snímky heapu, spustiť garbage collection a identifikovať potenciálne úniky pamäte prostredníctvom odpojených DOM prvkov. Pravidelným používaním týchto nástrojov môžeš optimalizovať spotrebu pamäte a výrazne zvýšiť výkon svojich aplikácií.
Často kladené otázky
Ako rozpoznam, že mám únik pamäte?Únik pamäte nastáva, keď spotreba pamäte tvojej aplikácie neustále stúpa počas používania a nikdy sa nevráti na normálnu úroveň.
Čo sú odpojené DOM prvky?Odpojené DOM prvky sú také, ktoré boli odstránené z DOM, no stále sú držané v pamäti, často cez existujúce odkazy v JavaScriptových premenných.
Ako sa môžem uistiť, že moja aplikácia nepresahuje nevyužitú pamäť?Pravidelné snímky heapu a použitie funkcie garbage collection pomáhajú identifikovať nevyužité objekty a zabezpečiť, že sa uvoľnia.
Môžem uložiť výsledky snímok heapu?Áno, môžeš uložiť snímky a neskôr ich načítať, aby si vykonal minulú analýzu svojej aplikácie.


