V tomto návode sa budeme zaoberať kartou Animácií nástrojov pre vývojárov Chrome. Táto funkcia je obzvlášť užitočná, ak pracujete s CSS animáciami a prechodmi alebo chcete preskúmať existujúce animácie. Naučíte sa, ako detailne analyzovať a optimalizovať animácie, aby ste ich vylepšili upravovaním časových funkcií a vlastností. Prejdime si spolu rôzne kroky.
Najdôležitejšie poznatky
- Karta Animácií ponúka vizuálnu reprezentáciu CSS animácií.
- Môžete podrobne skúmať a upravovať priebeh animácií.
- Zmeny vo časovaní a vlastnostiach animácií môžu výrazne zlepšiť výkon.
Krok za krokom sprievodca
Najskôr otvorte nástroje pre vývojárov Chrome. Na to stlačte kláves F12 alebo kliknite pravým tlačidlom myši na webovú stránku a zvoľte možnosť "Skontrolovať".

Po otvorení Nástrojov pre vývojárov prejdite na kartu „Animácie“, ktorá sa nachádza v menu „Nástroje“. Kliknite na ňu, aby sa aktivovala karta Animácií.
Teraz sa nachádzate na stránke s bežiacou animáciou. V našom príklade používame stránku „animatestyle“. Načítajte stránku znova, aby ste mohli sledovať animáciu, ktorá sa zobrazí v momente, keď sa objaví na obrazovke.
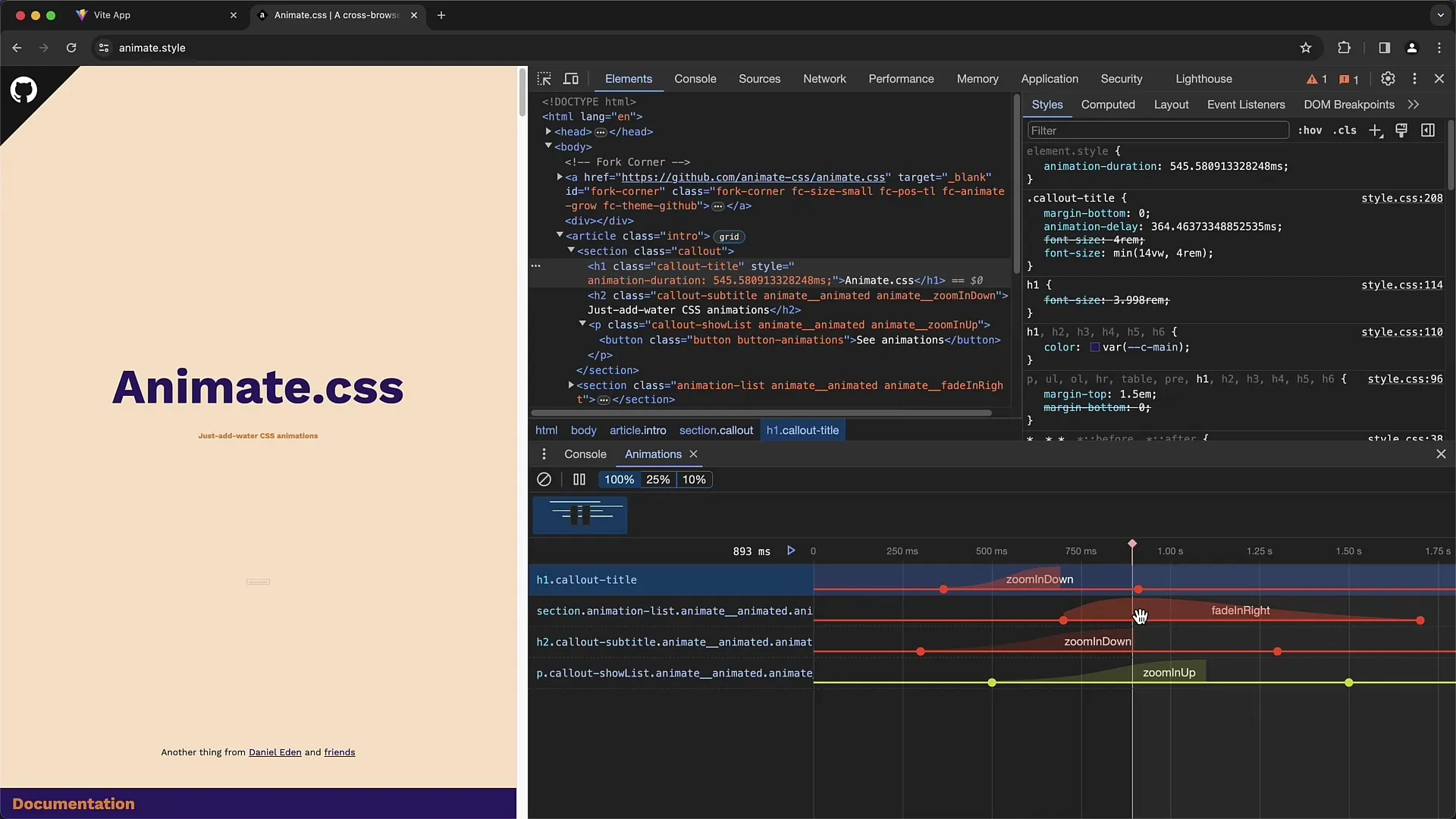
Keď sa stránka načíta znova, uvidíte animáciu, ktorá vyskočí zhora. Karta Animácií vám teraz ukazuje aktuálne prebiehajúcu animáciu v slučke.

Ak myší prejdete cez animáciu, bude sa prehrať v slučke. Kliknutím na zobrazenie v karte Animácií si môžete podrobnejšie pozrieť animáciu.

Dôležitou súčasťou karty Animácií je značkovač, ktorý môžete použiť na analýzu stavu animácie. Presuňte tento značkovač, aby ste videli, kde animácie a prechody začínajú a končia, a sledujte príslušné krivky.

Keď sa pozriete na konkrétnu animáciu - v tomto príklade „priblíženie zhora“ - môžete vidieť detaily animácie. Je možné identifikovať rôzne body animácie a sledovať, ako sa vyvíjajú.

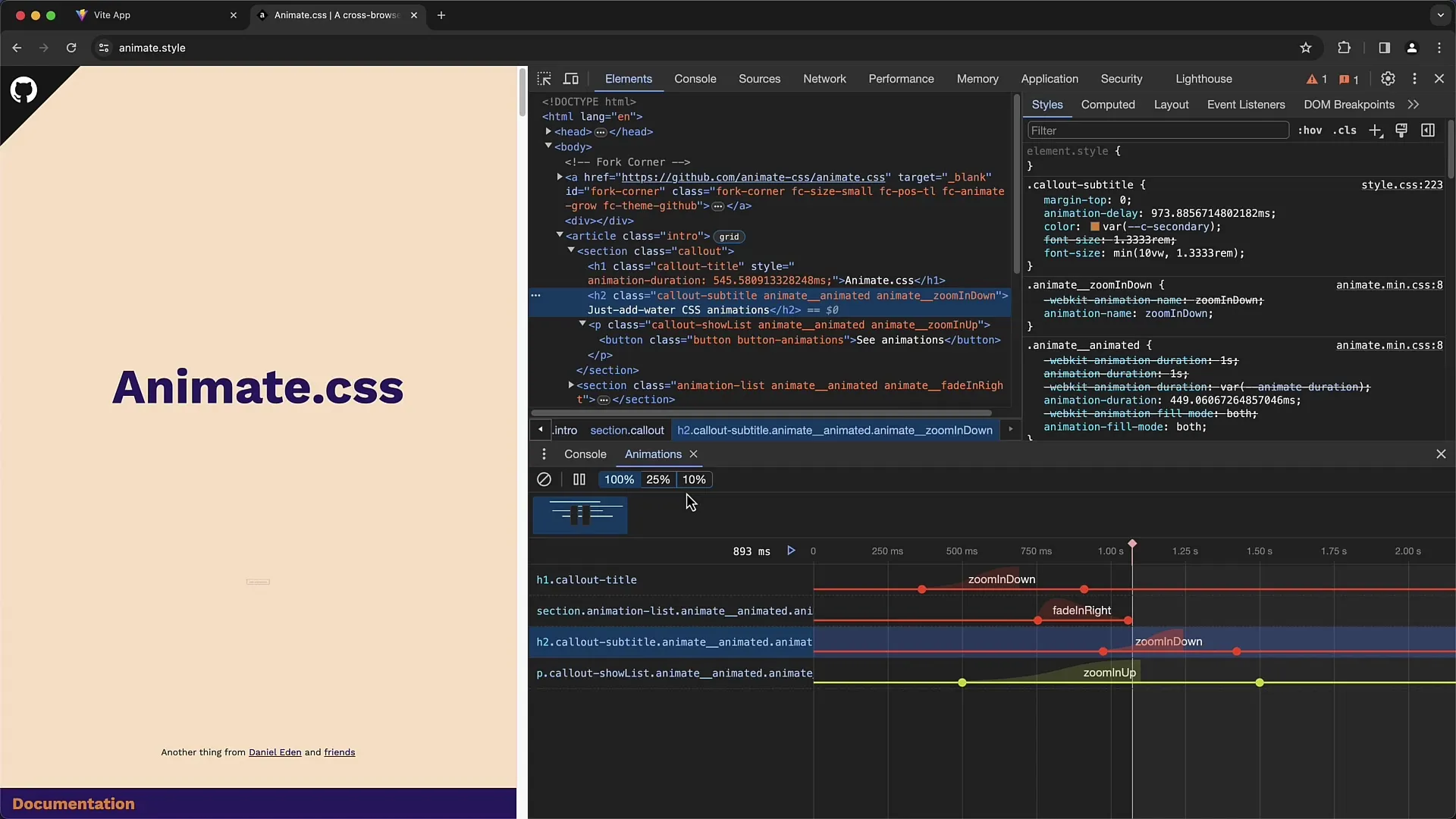
Máte tiež možnosť priamo upraviť animáciu. Napríklad môžete presunúť značkovač dopredu, aby ste videli, ako bude animácia vyzerať, keď vykonáte zmeny.

Tieto úpravy vám pomôžu pochopiť, aké účinky môže mať zmena v priebehu animácie a vlastnostiach.

Ak chcete zmeniť rýchlosť prehrávania, môžete využiť percentuálne údaje poskytované v karte Animácií. Tlačidlom Prehrať môžete overiť upravenú animáciu od začiatku.

Ak ste spokojní s vykonanými zmenami, načítajte stránku znova, aby ste videli, či sa načítajú pôvodné animácie alebo animácie, ktoré ste upravili.

Karta Animácií je obzvlášť cenná, ak chcete podrobne preskúmať animácie, aby ste možno upravili výsledok.

Pohľad na „Trvanie animácie“ vám napríklad poskytne rýchly prehľad o dĺžke vašej animácie. Kliknutím na dĺžku môžete identifikovať konkrétnu časť, v ktorej je animácia nastavená.

Takéto úpravy umožňuje panel Animácie jemne nastaviť animácie. Môžeš skopírovať CSS kód animácií a neskôr ich použiť vo vlastných štýloch.

To bolo podrobné zavedenie do panela Animácie v nástrojoch pre vývojárov Chrome.
Súhrn
V tomto návode si sa naučil, ako analyzovať a upravovať CSS animácie v paneli Animácie v nástrojoch pre vývojárov Chrome. Prešli sme nevyhnutné kroky na pozeranie animácií, zmenu ich parametrov a optimalizáciu ich výkonu.
Často kladené otázky
Akú funkciu má panel Animácie v nástrojoch pre vývojárov Chrome?Panel Animácie umožňuje detailne analyzovať a upraviť CSS animácie.
Ako môžem prehrať animácie v paneli Animácie?Môžeš prehrať animácie pomocou tlačidla Pustiť a použiť značku na navigáciu cez časovú os.
Je možné vykonať zmeny na animáciách?Áno, môžeš upraviť vlastnosti animácií, aby si zmenil vzhľad a časovanie animácie.
Ako skopírujem upravené animácie?Môžeš priamo skopírovať CSS kód z panela Animácií a vložiť ho do vlastných štýlových súborov.


