V tejto príručke ti chcem poskytnúť hlboký prehľad o využívaní Vývojárskych nástrojov v Safari. Hoci vývojárské nástroje v Safarí majú niektoré rozdiely oproti tým v Chromei Firefox, základný princíp zostáva rovnaký. Budeš sa učiť, ako aktivovať vývojárske nástroje, ako používať rôzne oblasti a funkcie a ako vykonávať podstatné ladenie procesov. Začnime priamo s najdôležitejšími poznatkami.
Najdôležitejšie poznatky
- Vývojárske nástroje v Safarí nie sú tak ľahko dostupné ako v iných prehliadačoch, keďže musia byť aktivované cez nastavenia.
- Rozhranie a funkcie vývojárskych nástrojov sú podobné tým v iných prehliadačoch, ale špecifické implementácie sa môžu líšiť.
- Ladenie na zariadeniach s iOS je možné v Safarí pripojením zariadenia cez USB.
Inštruktážny postup krok za krokom
1. Aktivácia vývojárskych nástrojov v Safarí
Aby si aktivizoval/a vývojárske nástroje v Safarí, musíš prispôsobiť nastavenia Safarí. Spusť Safari a choď do hlavnej ponuky. Vyber „Safari“ a potom „Nastavenia“.
Prejdi na kartu „Pokročilé“ vpravo. Tam nájdeš možnosť „Zobraziť vývojové funkcie pre webových vývojárov“. Aktivuj túto možnosť, aby si aktivoval/a vývojárské nástroje.
2. Prístup k vývojárskym nástrojom
Ak sú vývojárske nástroje aktivované, môžeš sa k nim dostať cez položku „Vývoj“ v hlavnej ponuke alebo pomocou špecifických skratiek na klávesnici. Priamy prístup cez klávesy F12 alebo Alt-Cmd-I nefunguje, ale napríklad môžeš kliknúť pravým tlačidlom myši na prvok a vybrať „Preskúmať prvok“.
Môžeš tiež použiť skratku Cmd+Option+C na otvorenie konzoly a prepínanie medzi rôznymi zobrazeniami.

3. Navigácia v rámci vývojárskych nástrojov
Rozhranie vývojárskych nástrojov sa síce podobá na tie, na ktoré si zvyčajne zvyknutý/á z iných prehliadačov, ale majú niektoré špecifické odchýlky. V ľavom bočnom paneli môžeš prepínať medzi kartami „Elementy“, „Konzola“, „Zdroje“, „Sieť“ a ďalšími.

Tu získavaš informácie o prvkoch webovej stránky na zobrazenie a úpravy jej štýlov a rozloženia. Môžeš upravovať každý štýl kliknutím na príslušné CSS pravidlá.

4. Práca s konzolou
Konzola v Safarí ti umožňuje spustiť JavaScriptový kód a zobraziť požadované výstupy. Zaujímavým aspektom je, že formátovanie výstupov tu v niečom odchádza. Prvý argument sa vypisuje ako text, zatiaľ čo všetky nasledujúce argumenty sa zobrazujú ako JavaScriptové objekty.

Ak vypisuješ ďalšie Log správy, dávaj pozor, aby zobrazenie neobsahovalo medzery medzi jednotlivými argumentami, ale boli oddelené pomlčkami. Toto môže byť dôležité pre zabránenie nedorozumeniam pri ladení.

5. Nastavovanie zdrojového kódu a breakpointov
V karte „Zdroje“ môžeš vidieť originálne súbory a transpilované súbory tvojej webovej stránky. Taktiež je možné nastaviť breakpointy na zjednodušenie ladenia. Stačí kliknúť na príslušný riadok kódu.

Nezabudni tiež využiť rôzne ovládače na uľahčenie prechádzania kódom. V Safari je skratka pre krokovanie iná; namiesto toho používaš špecifické symboly.

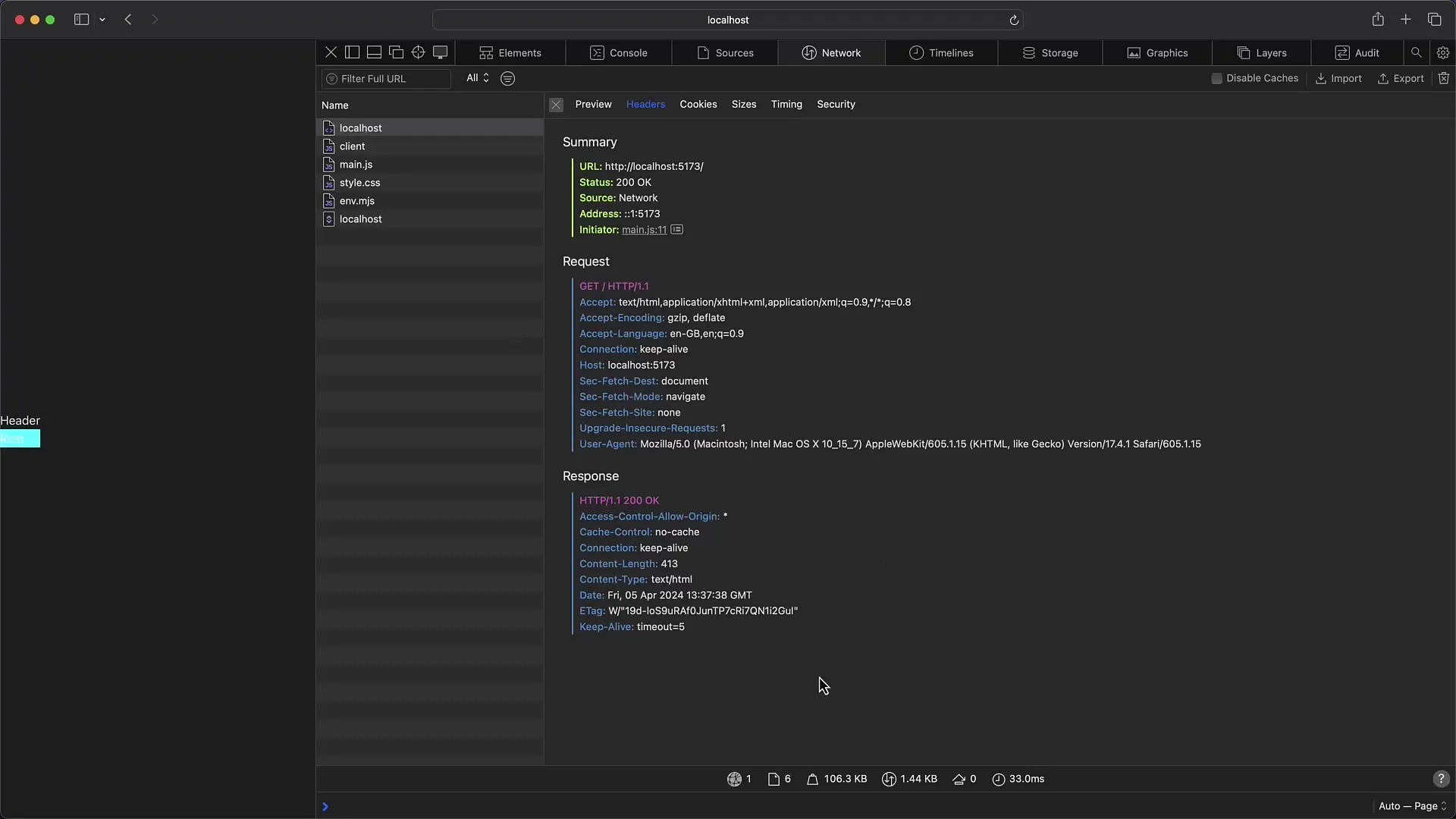
6. Vykonávanie analýz siete
V karte „Sieť“ získavaš podrobné informácie o všetkých žiadostiach, ktoré tvoja stránka vykonáva počas svojho načítavania. Tu vidíš žiadosti, ktoré sú odosielané a prijímané, ako aj ich hlavičky a prehľady.

Zaujímavou funkciou tu je rozlišovanie medzi hlavičkami a časovými údajmi, ktoré ti poskytnú hlbší prehľad o výkone tvojej stránky.

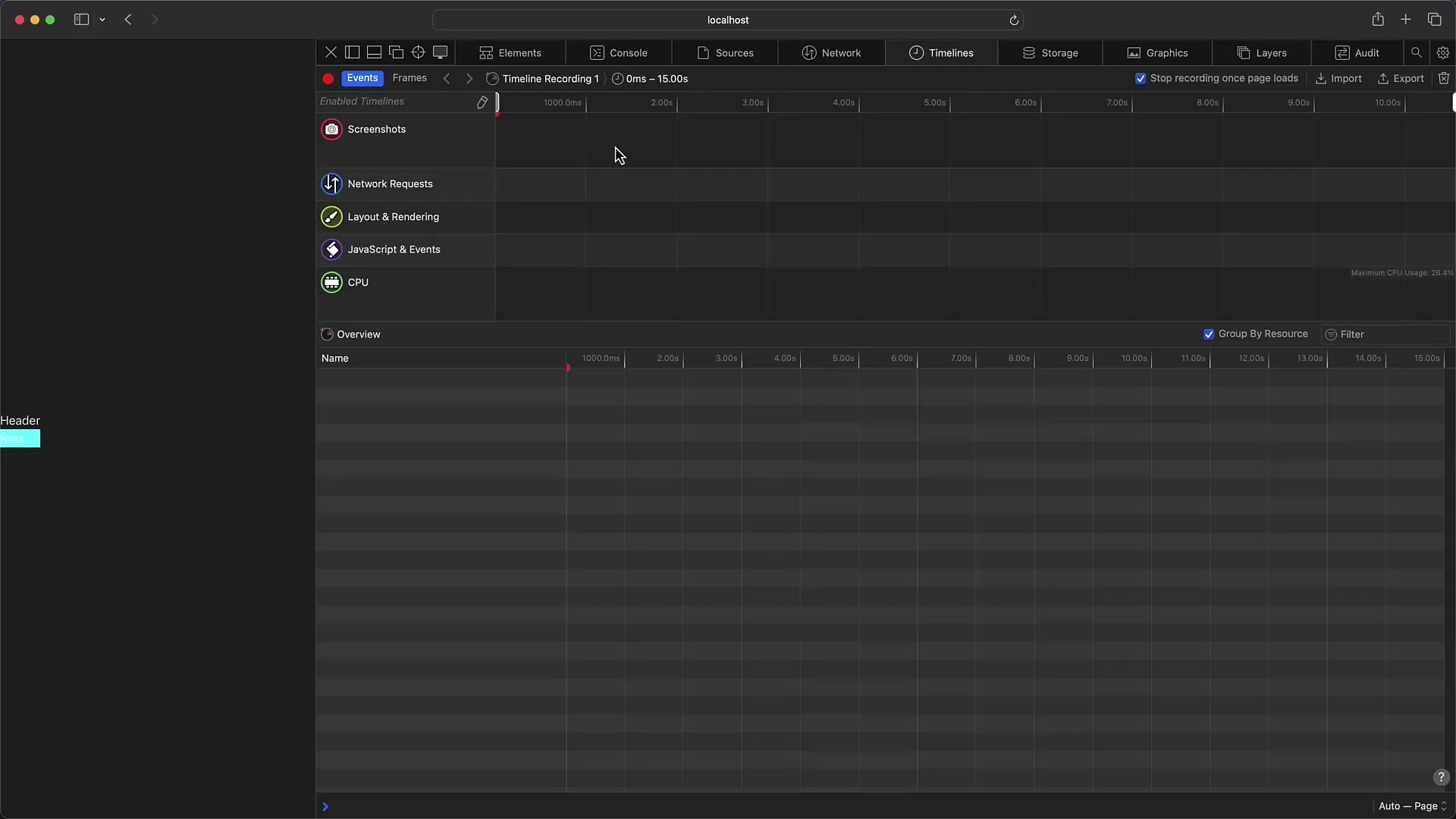
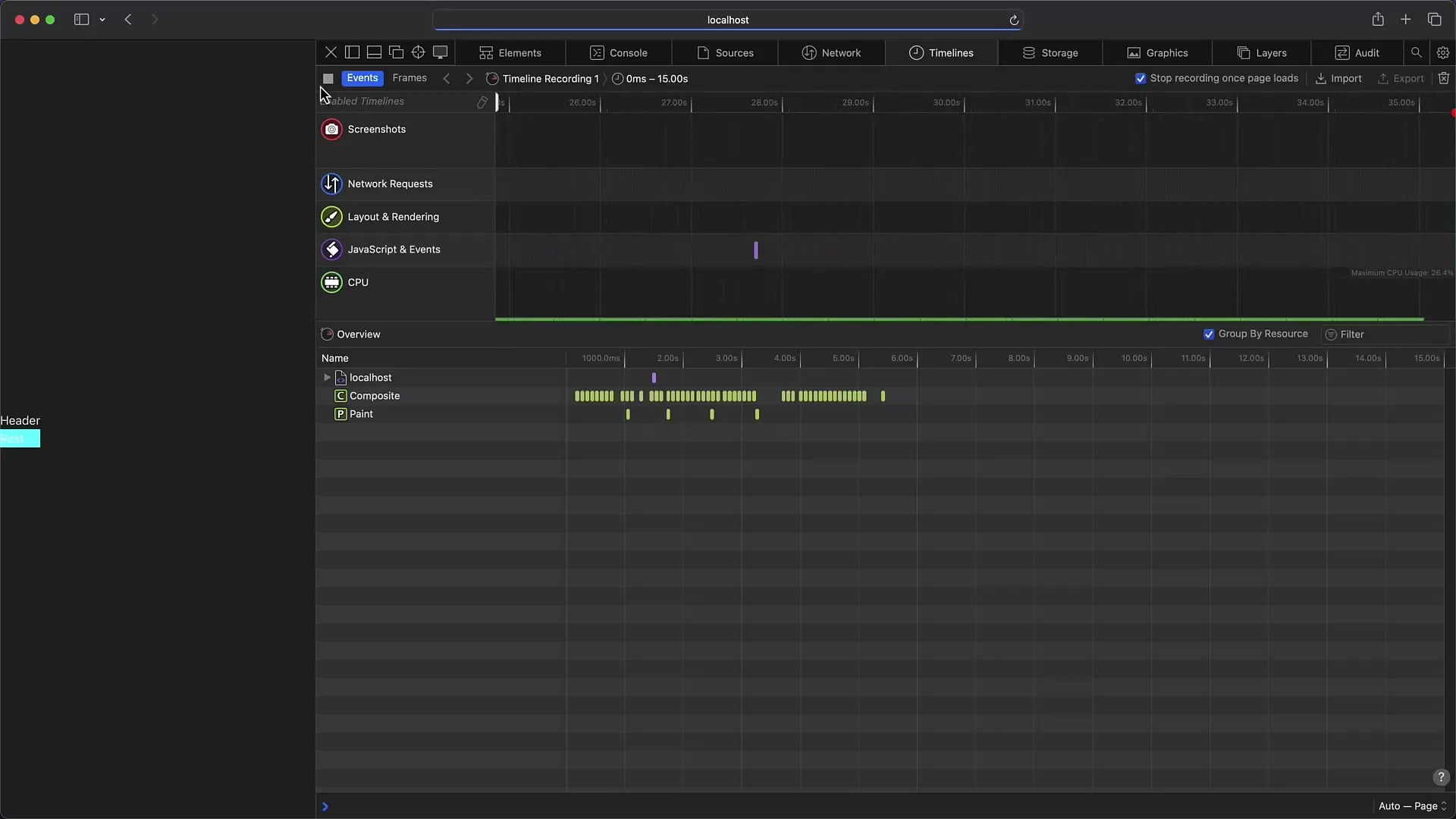
7. Používanie meraní výkonu a časových osí
V záložke „Časové osi“ môžeš vykonávať podrobné analýzy výkonu a nahrávať záznamy, aby si lepšie porozumel rýchlosti a procesom na tvojej stránke.

Táto funkcia funguje podobne ako výkonnostné profily v iných prehliadačoch, no možno sa musíš zvyknúť na niektoré rozdiely v zobrazení a označovaní.

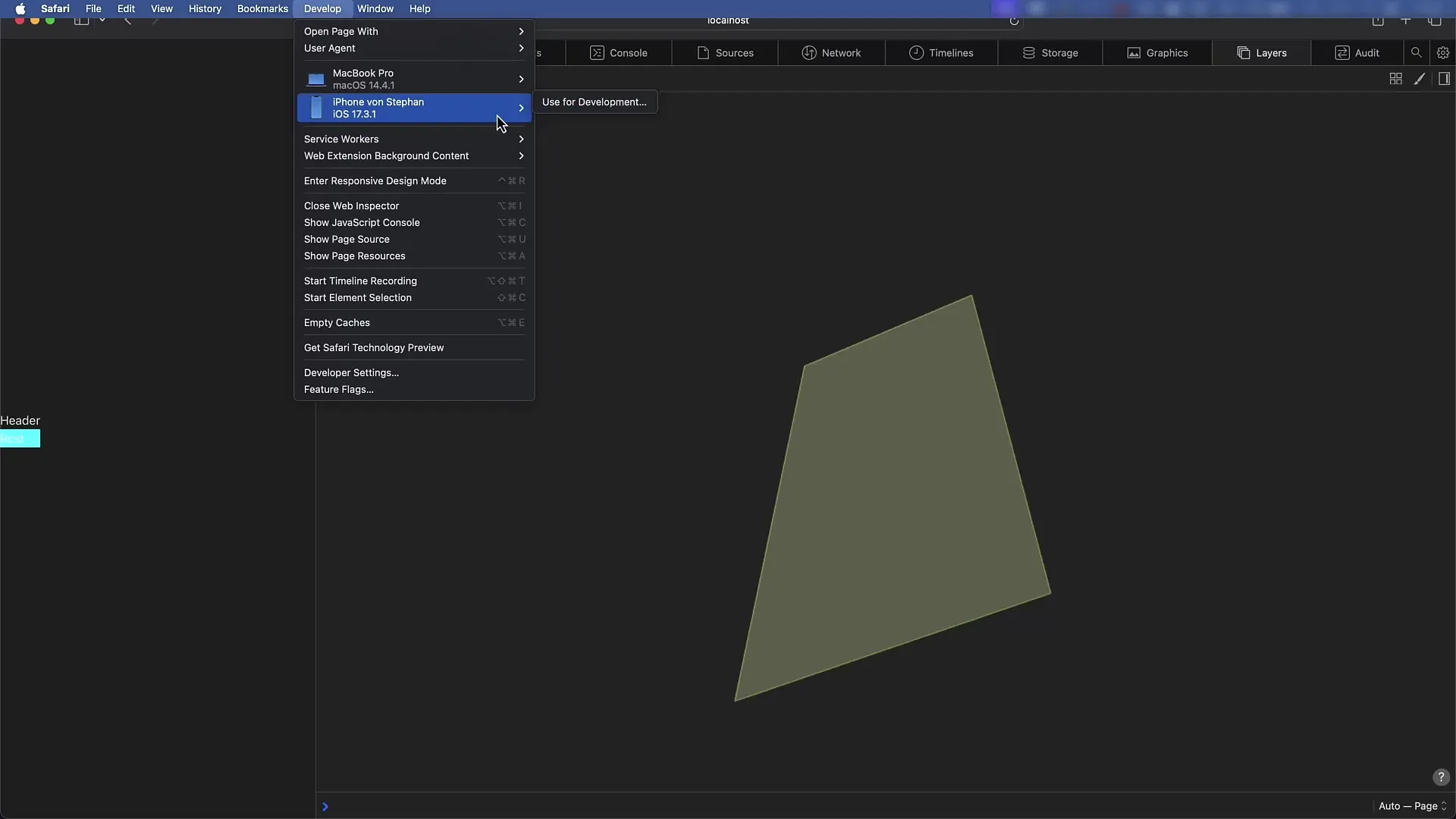
8. Ladiť na mobilných zariadeniach
Špeciálnym bodom programu nástrojov pre vývojárov Safari je možnosť ladenia webových stránok na tvojom iPhone alebo iPade. Pripoj svoje zariadenie cez USB a aktivuj príslušné možnosti ladenia v nastaveniach zariadenia.

Potom prejdi do menu „Vývoj“ a vyber svoje pripojené zariadenie, aby si mal prístup k otvoreným oknám a ich nástrojom pre vývojárov.

Zhrnutie
V tejto podrobnom návode si sa naučil, ako aktivovať nástroje pre vývojárov Safari, ako využívať rôzne funkcie a záložky a ako vykonávať ladičku na mobilných zariadeniach. Väčšina funkcií je podobná nástrojom v iných prehliadačoch, no existujú špeciálne rozdiely, najmä v používateľskom rozhraní a skratkách. Keď sa s tým oboznámíš, ladenie v Safari ti pôjde rýchlo zo zvyku.
Často kladené otázky
Ako aktivovať nástroje pre vývojárov v Safari?Choď do nastavení Safari v časti „Rozšírené“ a aktivuj možnosť „Zobraziť vývojové funkcie pre web vývojárov“.
Ako otvoriť konzolu v Safari?Konzolu môžeš otvoriť kombináciou kláves Cmd+Option+C alebo kliknutím na „Skontrolovať prvok“ v kontextovom menu.
Aké sú rozdiely v konzole Safari oproti iným prehliadačom?V Safarí sa prvý argument zobrazuje ako text a nasledujúce ako objekty JavaScriptu a medzi výstupmi nie je použité žiadne medzery.
Môžem v Safari ladiť na svojom iPade?Áno, pripojením svojho iPhonu cez USB a aktivovaním možností ladenia môžeš ladiť webové stránky na svojom iPade.
Poskytuje Safari rovnakú analýzu výkonu ako Chrome?Áno, funkcia Časovač v Safarí umožňuje podobné analýzy výkonu, avšak zobrazenie môže byť odlišné.

