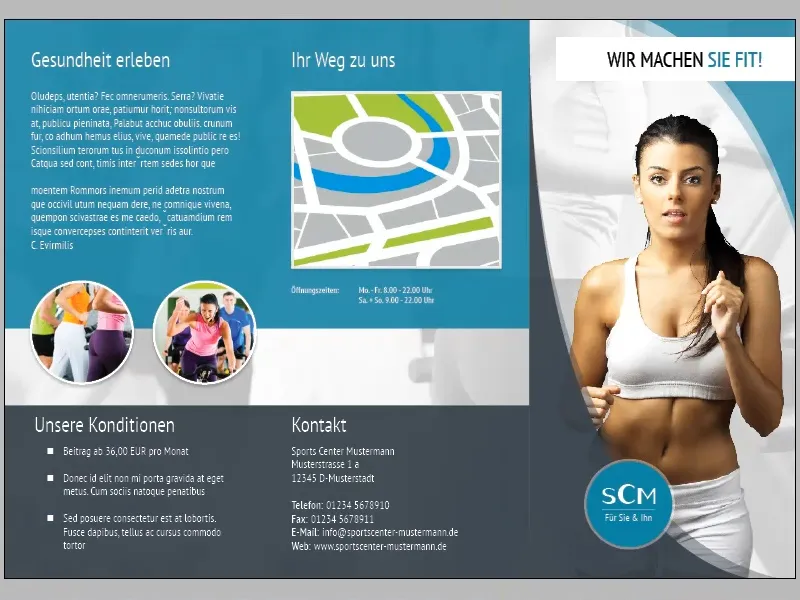
V časti 02 tejto sérii návodov sme takmer dokončili titulnú stránku nášho letáku. V tejto časti sa zameriame hlavne na dizajn druhej a tretej stránky.
Ale než sa pustíme do stránok dva a tri, mali by sme ešte spraviť niekoľko jemných úprav na titulnej stránke:
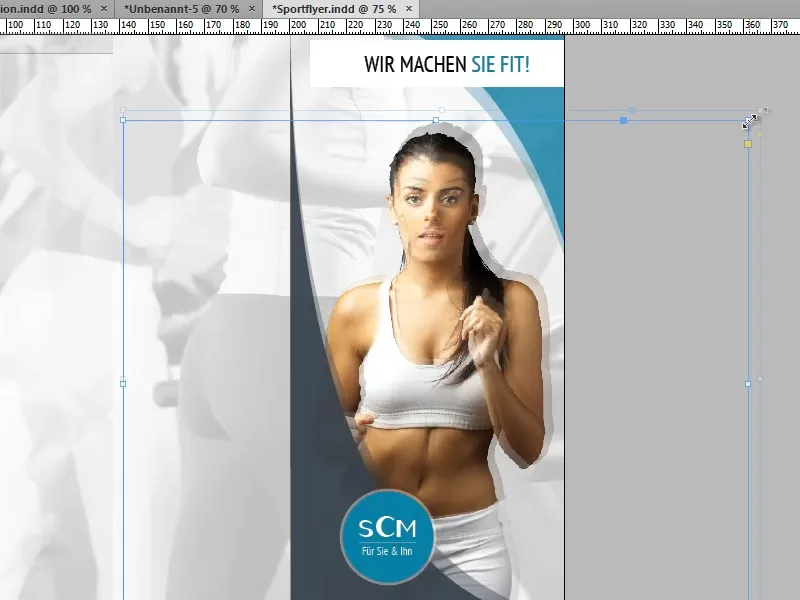
U titulu a ženy môžeme bez obáv meniť veľkosť a pozíciu, pretože nie sú presne zarovnané na milimetre s inými prvky.

U kruhu s firemným logom je to iné: Aby sa firemné logo pri zmenšovaní kruhu stále udržalo v strede, je dôležité, aby InDesign použil stred kruhu ako referenčný bod. Toto môžeme dosiahnuť dvoma spôsobmi:
Ak počas zmenšovania kruhu stlačíme kláves Alt-, dočasne sa vyberie stred ako referenčný bod. (Kláves Shift- zabezpečuje proporcionálne zmenšovanie).
Alternatívne môžeme hodnoty zadať priamo do lišty. Ak má byť stred použitý ako referenčný bod, musí byť na symboly v ľavej časti (v označených snímkach obrazovky) vybraný stredový bod.
Teraz sa venčíme dvom susedným stránkam:
Najprv si vytvoríme obdĺžnik a zmenšíme ho tak, aby zaplnil hornú polovicu oboch stránok. Funguje ako pozadie pre text a obrazové prvky.
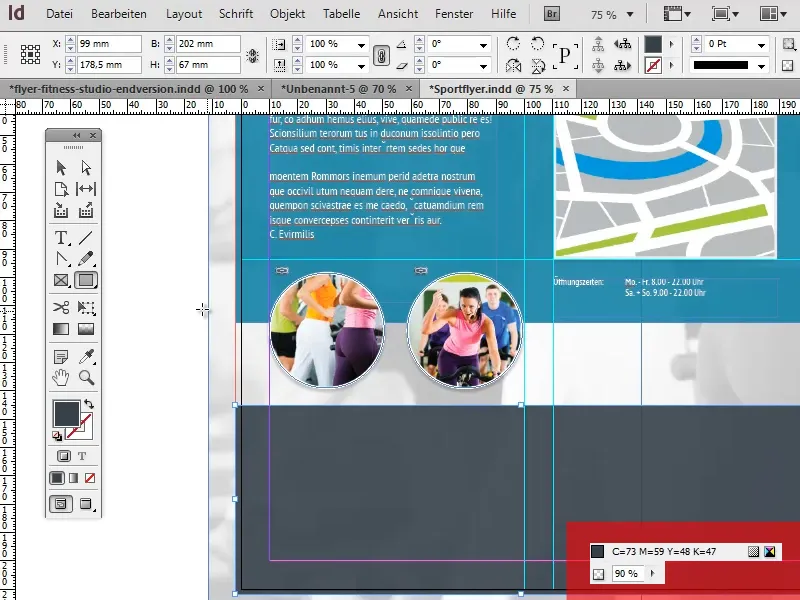
Ako farbu vyberieme tú istú tyrkysovú farbu, ktorú sme už na titulnej stránke použili viackrát (C=81, M=28, Y=25, K=7). Kontúra nie je nutná. Pretože chceme, aby pozadie bolo trochu priehľadné, môžeme priehľadnosť nastaviť na približne 90%.
Následne vytvoríme nadpisy.
Je vždy pekné, ak sú názvy stránok na rovnakej linke. Presné zarovnanie nadpisov môžeme dosiahnuť rôznymi spôsobmi:
Prvý spôsob je využitie pomocnej čiary. Takto vytvoríme horizontálnu pomocnú čiaru, ktorá sa uzavrie s dolným okrajom nadpisu na titulnej stránke. Následne môžeme ďalšie nadpisy ľahko zarovnať na túto pomocnú čiaru.
Keďže nadpis na titulnej stránke a ostatné nadpisy majú podobné formátovanie, môžeme vytvoriť kópiu už existujúceho nadpisu tak, že ho ťaháme na požadované miesto s stlačenou klávesou Shift- a Alt-.
Kláves Alt- zabezpečuje kopírovanie textového poľa, zatiaľ čo kláves Shift- zabezpečuje, že kópia je zarovnaná na pozíciu pôvodu, čím by sme nepotrebovali pomocnú čiaru.
Ak by sa po skopírovaní nadpis nachádzal za vytvoreným obdĺžnikom, text môžeme postupne posunúť dopredu v objektovej hierarchii pomocou Ctrl+Ä.
V tomto príklade bude ľavá strana označená názvom "Spoznajte zdravie" a pravá strana bude označená názvom "Vaša cesta k nám".
Na formátovanie budeme musieť vykonať niekoľko úprav: Písmo>PT Sans Narrow a Veľkosť písma>22 Pt ostanú nezmenené. Ako Farbu písma použijeme bielu, Plnú farbu deaktivujeme a text bude zarovnaný vľavo.
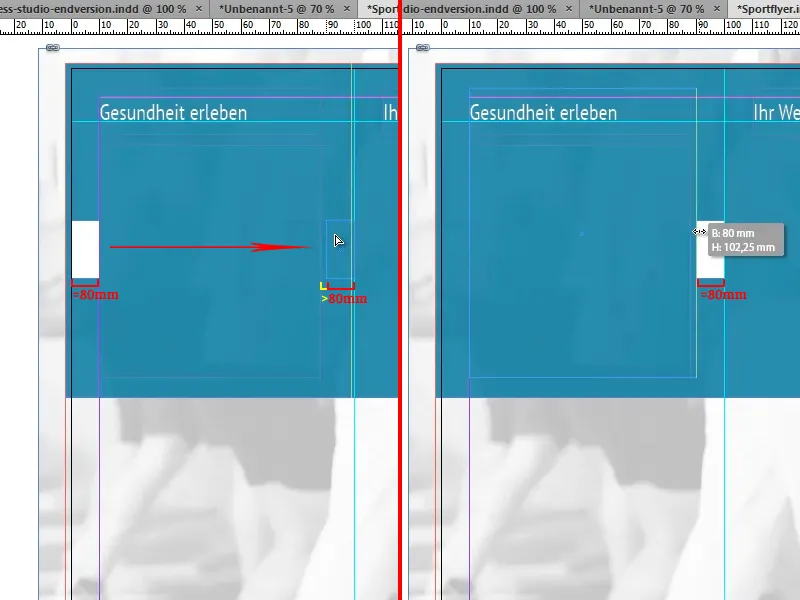
Pod nadpisom "Spoznajte zdravie" teraz vytvoríme ďalšie textové pole na popis fitnescentra. Vpravo a vľavo od textového poľa by sme mali nechať niekoľko milimetrov miesta od okraja.
Aby sa pravidlá vpravo a vľavo stali rovnako veľkými, vytvoríme malý pomocný obdĺžnik, na ktorom zarovnáme textové pole. Samozrejme, môžeme tiež vhodne umiestniť pomocnú čiaru a zarovnať textové pole na ňu.
Pre tento príklad textové pole vyplníme textom. InDesign má funkciu, ktorá automaticky vyplní textové pole týmto textom: Písmo>Vyplniť miestom textom.
Tento text formátujeme s Písmo>PT Sans Narrow v bielej Farbe. Veľkosť písma ponecháme na 12 Pt a riadkový odstup nastavíme na 14,4 Pt.
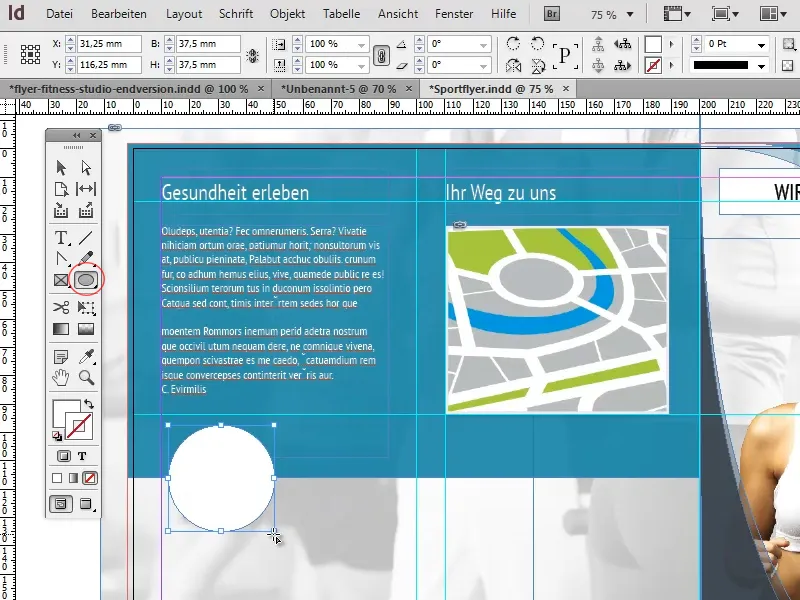
Pod "Vaša cesta k nám" teraz vložíme mapu. Prosím, nepetujte si mapu z Google Maps alebo iných podobných aplikácií, ale radšej použite takú, ktorú ste sami (napr. v Illustratori) nakreslili, pri ktorej máte istotu, že vlastníte všetky práva. V opačnom prípade by ste sa mohli veľmi rýchlo dostať do právnych problémov.
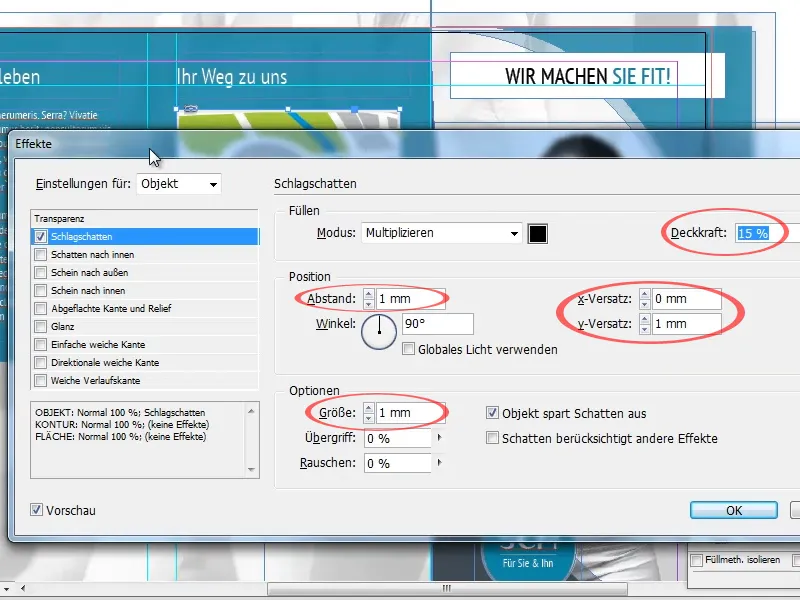
Tu pridávame k mape svetlošedú kontúru s šírkou 3 Pt a mierne zneho Objekt>Efekty>Tieň s mierou zatienenia 15%, vzdialenosťou 1 mm, x-posunom 0 mm, y-posunom 1 mm a veľkosťou 1 mm.
Všetky hodnoty boli zvolené pomerne nízko, aby sme dosiahli šľachtilejší efekt, pričom sa mapa príliš nevyníma z letáku.
V ďalšom kroku pridáme pod popisné texty dve kruhové fotografie. Najskôr vytvoríme s Nástrojom elipsy a stlačenou klávesou Shift- kruh, ktorý by mal byť približne na polovicu širšie ako textové pole nad ním.
S stlačenou klávesou Alt- a klávesou šípka doprava (stlačiť klávesu šípka iba raz, inak sa vytvoria viaceré kópie kruhu!) skopírujeme kruh a presunieme ho doprava.
Použitím klávesy šípka spolu s klávesou Shift- môžeme kruh posúvať vo väčších krokoch a teda rýchlejšie.
Ak by bol kruh príliš veľký, môžeme označiť oba kruhy so stlačenou klávesou Shift-, mierne zmenšiť a opätovne umiestniť.
Keď majú oba kruhy správnu veľkosť, druhý kruh môžeme dočasne odstrániť. Do prvého kruhu pridáme tieň - s rovnakými nastaveniami ako pri mape - a bielu kontúru s 3 Pt.
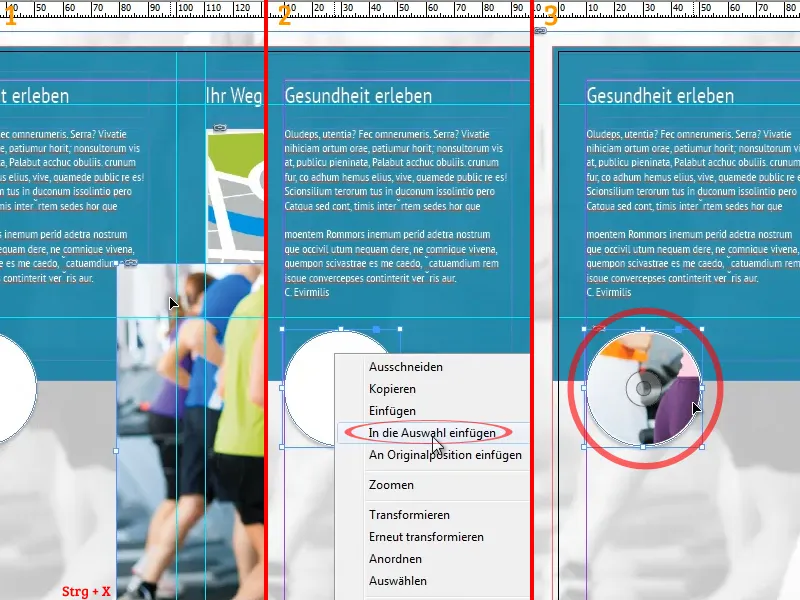
Teraz musíme vložiť obraz do kruhu. S Súbor>Vložiť najskôr načítame požadovaný obrázok do InDesignu.
Keď sa obrázok zobrazí a prvýkrát sa vloží, môžeme ho stlačiť Ctrl+X, najprv ho vystrihnúť a potom ho vložiť do kruhu s možnosťou Upraviť>Vložiť do aktuálneho výberu.
Kliknutím na symbol podobný CD, ktorý by mal zobraziť v strede kruhu (pozri snímku obrazovky), môžeme obrázok posúvať a mierkať vo vnútri kruhu.
Keď takto upravený kruh skopírujeme a umiestnime, skopíruje sa aj prepojený obrázok v kruhu a všetky použité efekty.
Na zmenu obrázka za nový musíme opäť prejsť do režimu úprav pomocou symbolu CD, kliknúť na tlačidlo Znovu prepojiť v ovládacom paneli prepojenia a vybrať požadovaný obrázok.
Nový obrázok by sa teraz mal zobraziť vo vnútri kruhu so všetkými predchádzajúcimi efektmi a už zmeneným mierkovaním.
Pod mapou teraz vložíme otváracie hodiny do nového textového poľa a označíme ich Typ písma>PT Sans Narrow, Rodina písma>Tučné, veľkosťou písma 9 Pt a bielou Farbou písma.
Po dolnom okraji oboch strán teraz vytvoríme šedý okraj s priehľadnosťou 90%. Použijeme rovnaký odtieň šedej, ktorý bol už viackrát použitý na titulnej stránke (C=73, M=59, Y=48, K=47).
S týmto sme už na konci tretieho dielu tejto tutoriálnej série. Vo štvrtom a poslednom diele série dokončíme dizajn druhej a tretej strany a postaráme sa o zadnú stranu letáku.