Plastický text je všestranný efekt, ktorý dodáva tvojmu dizajnu jedinečný a moderný vzhľad. S pomocou Photoshopu môžeš vytvoriť rôzne varianty plastického textu - od lesklého a realistického po matný a abstraktný. V tomto tutoriáli ti krok za krokom ukážem, ako môžeš vytvoriť päť rôznych efektov plastického textu. Bez ohľadu na to, či pracuješ na logách, banneroch alebo digitálnych umeleckých dielach - tieto techniky dotiahnu tvoj text na vyšší level a zaručia pôsobivé výsledky.
Variant 1 - Plastický text len pomocou nastavení výtlačenia
Krok 1:
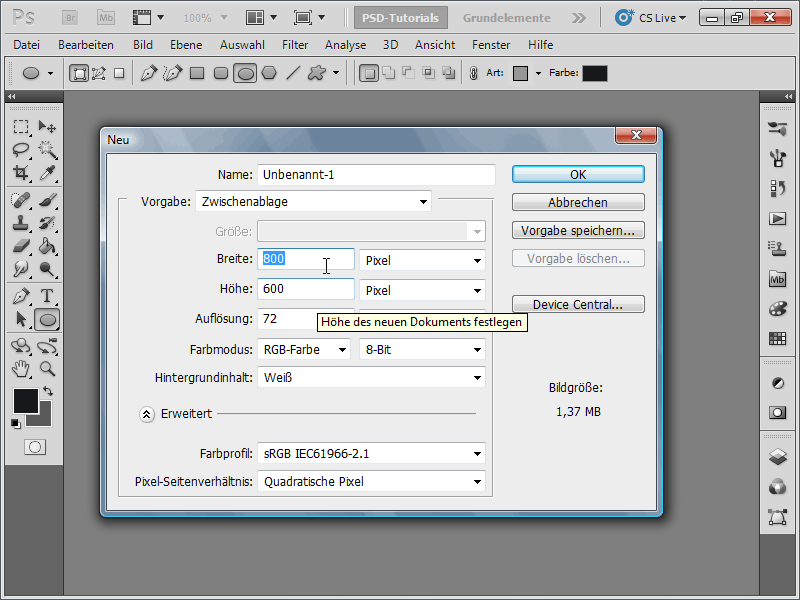
Vytvorím dokument veľkosti 800x600 pixelov, pričom veľkosť v skutočnosti nie je podstatná. Potom vytvorím text s veľkými písmenami a tučným písmom.
Krok 2:
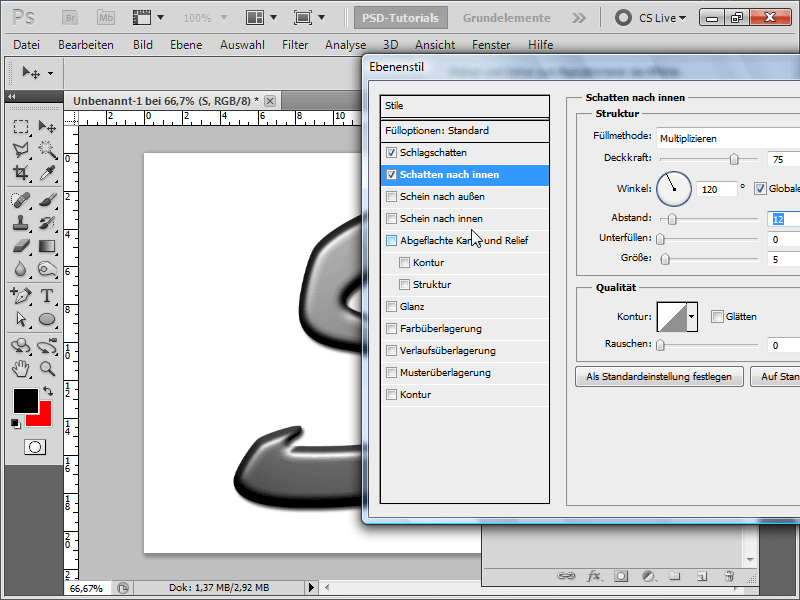
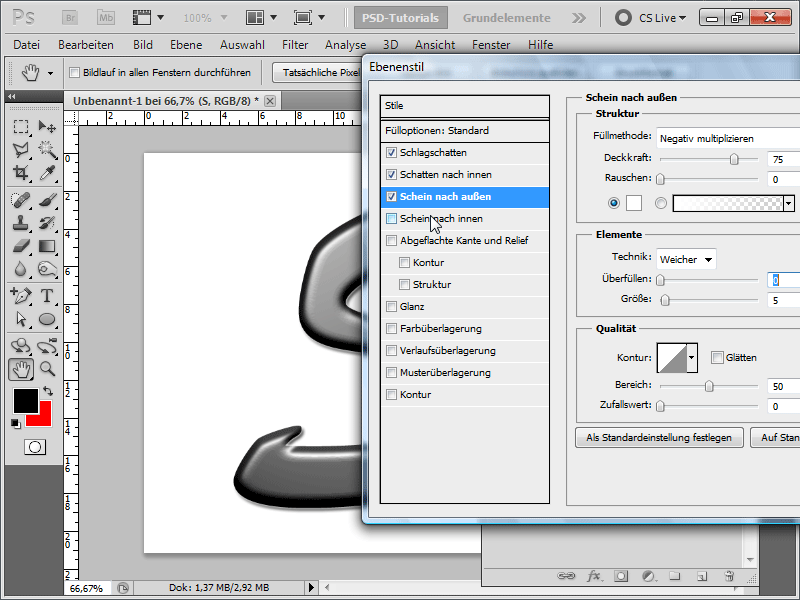
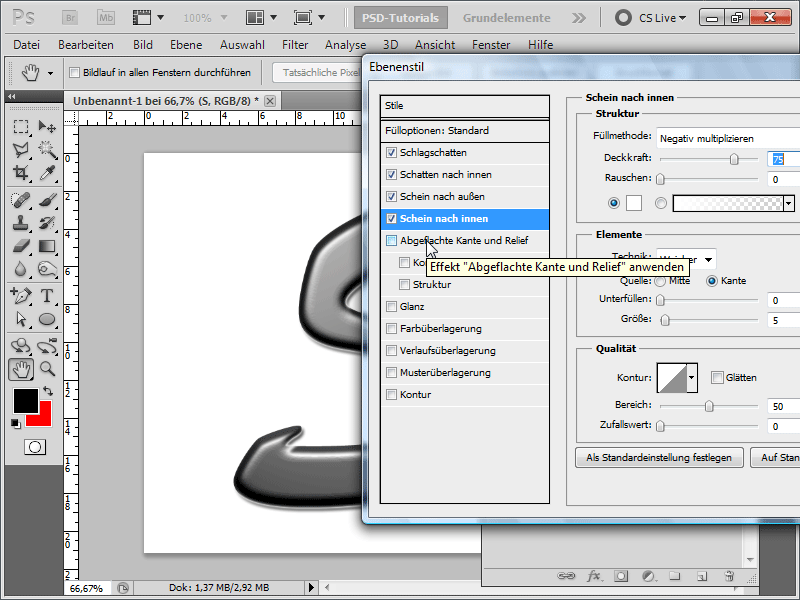
Následne si zobrazím môj panel vrstiev stlačením F7 a zapnem na texte tieto nastavenia výtlačenia (pravé tlačidlo myši->Nastavenia výtlačenia):
Krok 3:
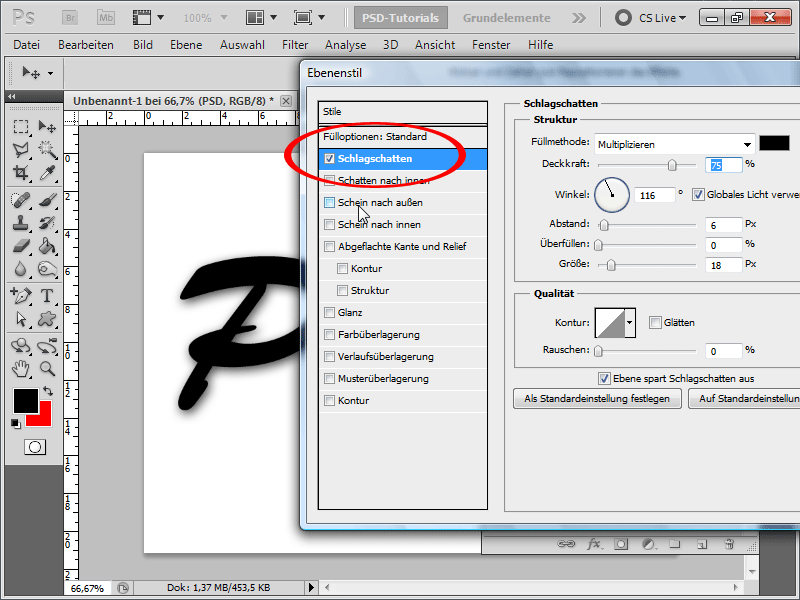
• Stínovanie nastavím na metódu výtlačenia Násobiť s 75% priehľadnosťou a farbou čierna. Vzdialenosť 9 pixelov, prepĺňanie 0%, veľkosť 18 pixelov. Tip: Stínovanie môžem presunúť aj ťahaním a kladením priamo na pracovnú plochu.
Krok 4:
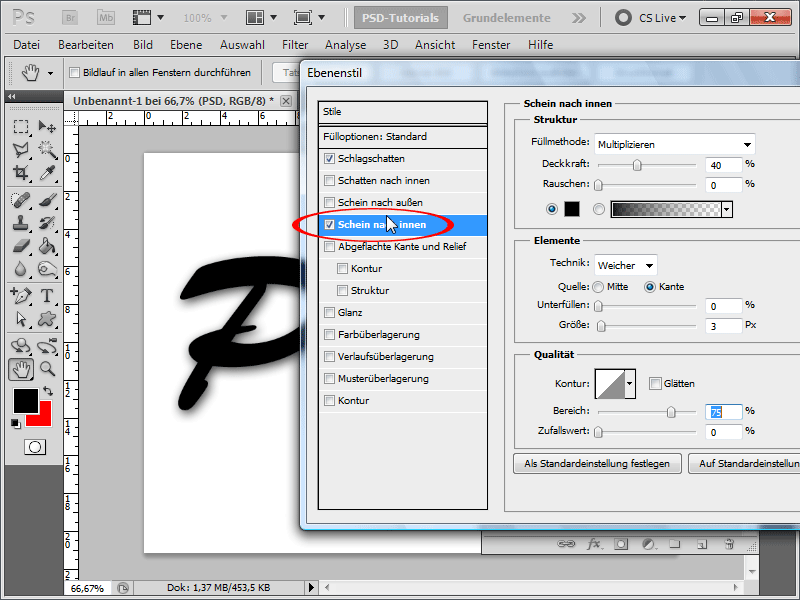
• Svetelný efekt dovnútra nastavím nasledujúcim spôsobom: metóda výtlačenia Násobiť, priehľadnosť 40%, farba čierna, technika "Mäkká", veľkosť 3 pixelov.
Krok 5:
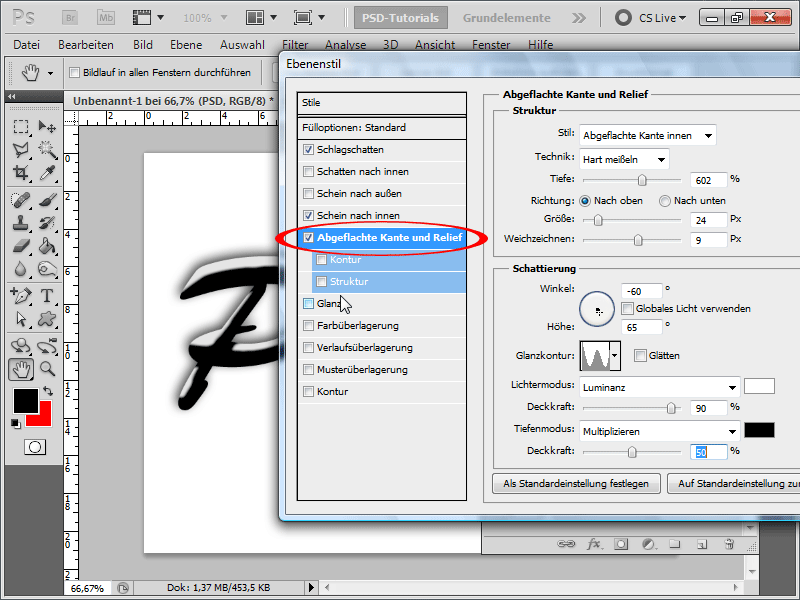
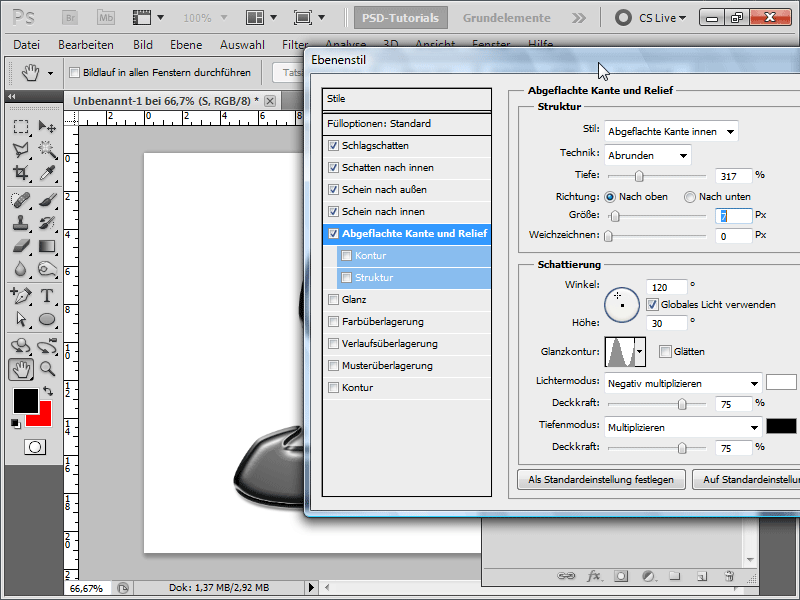
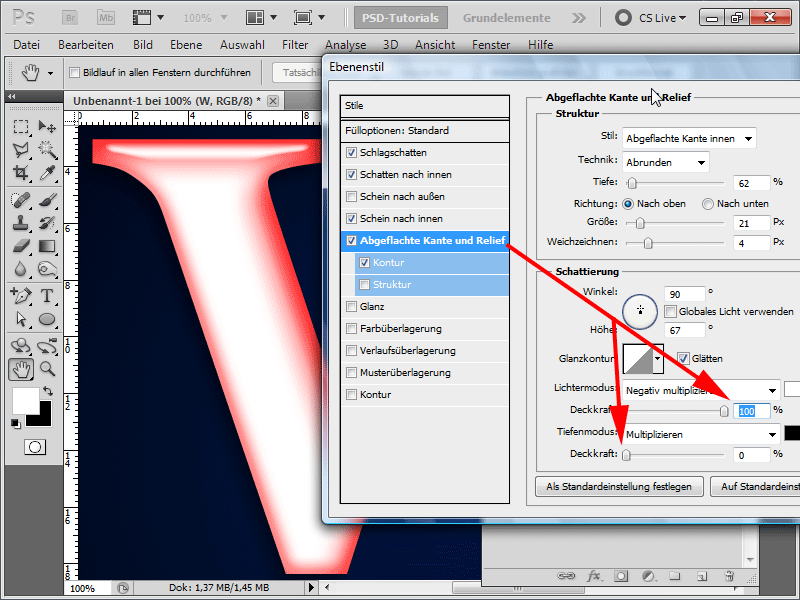
• Pri Urychlenej hrane je dôležité zmeniť metódu na Tvrdá rytina a Hĺbku približne na 600%. Veľkosť nastavím na približne 30 pixelov a rozmazanie na približne 10 pixelov. Všetky ostatné hodnoty zostanú rovnaké ako na obrázku.
Krok 6:
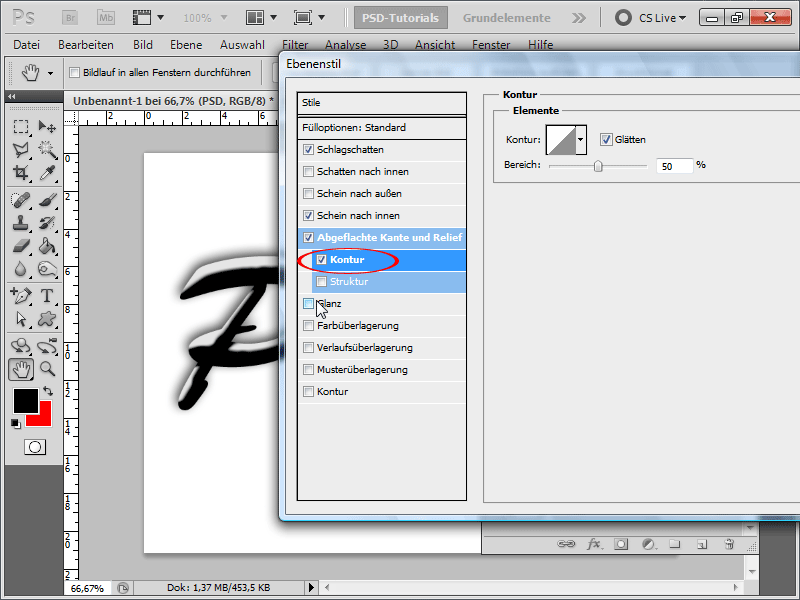
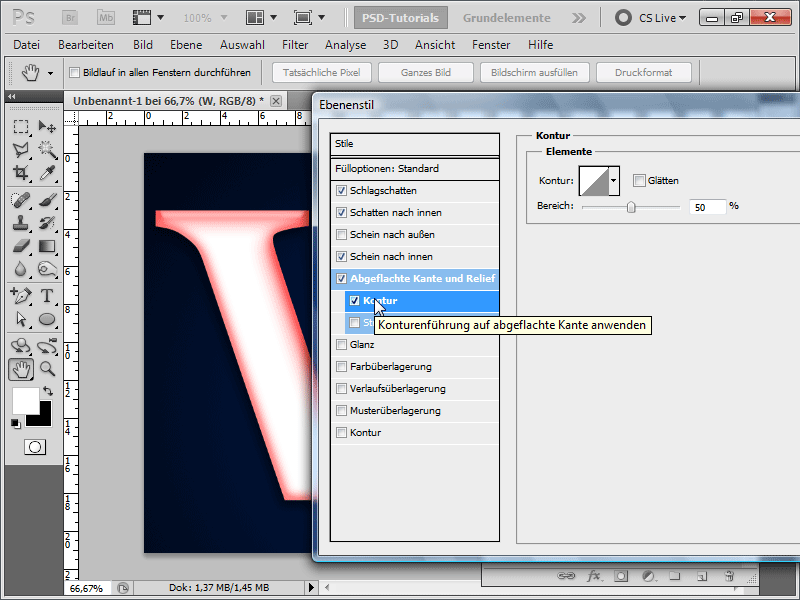
• Kontúra priamo pod Urychlenej hranou a reliéfom zapnem. Tip: Ak jemne upravím krivku (jednoducho kliknem na ikonu kontúry a potom ňou pohybujem), môžem dokonale doladiť leský efekt.
Krok 7:
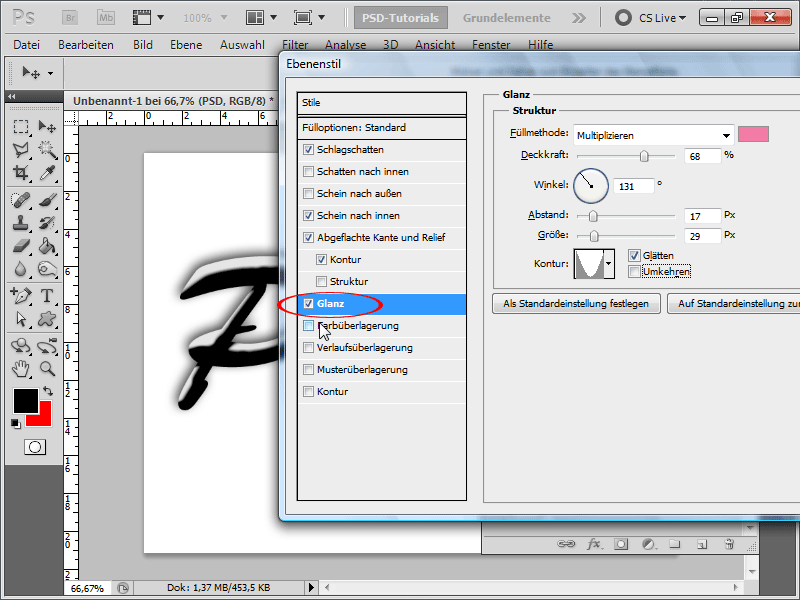
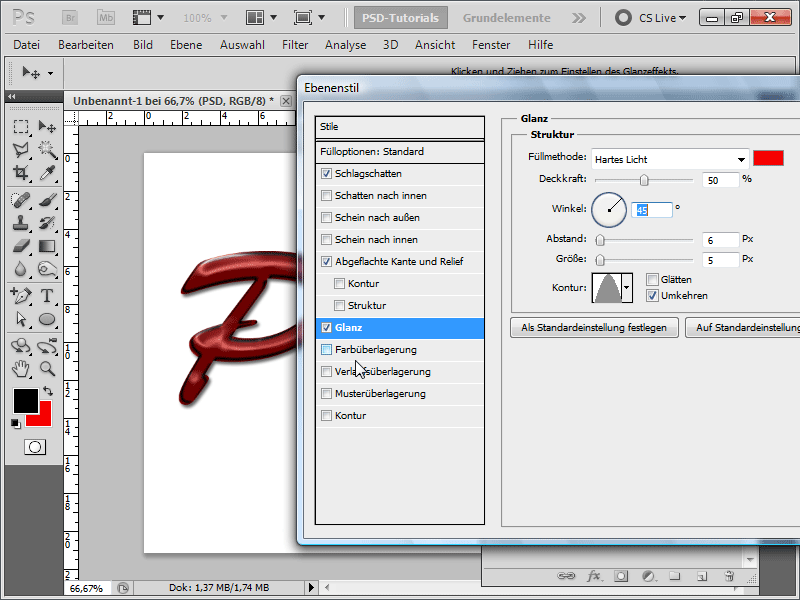
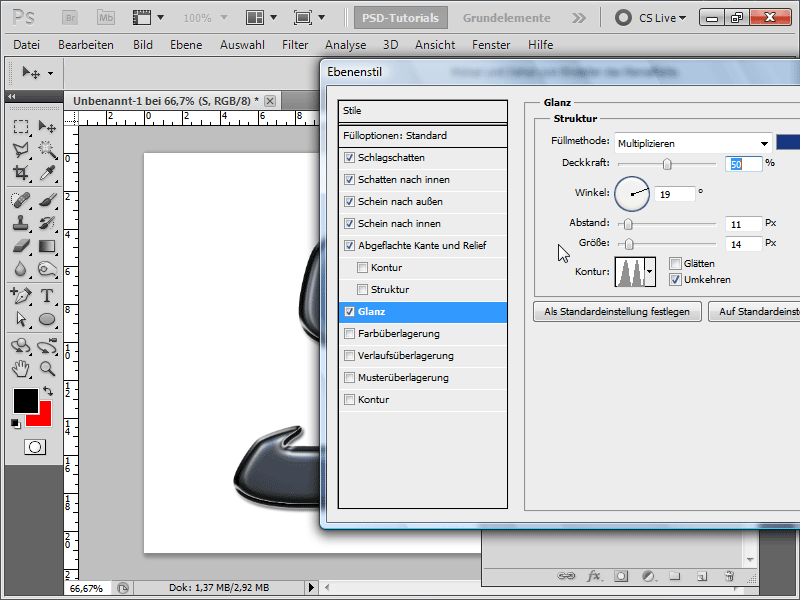
• Lesk tiež aktivujem s nasledujúcimi hodnotami:
Krok 8:
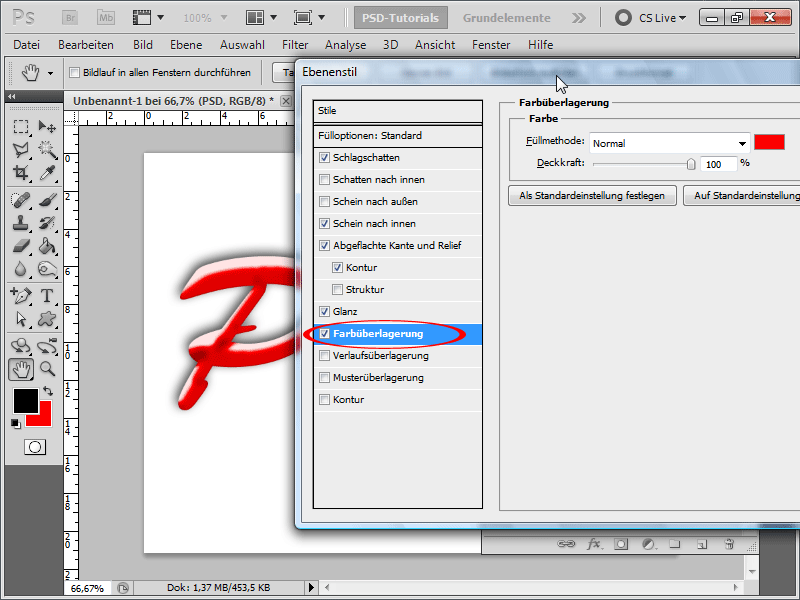
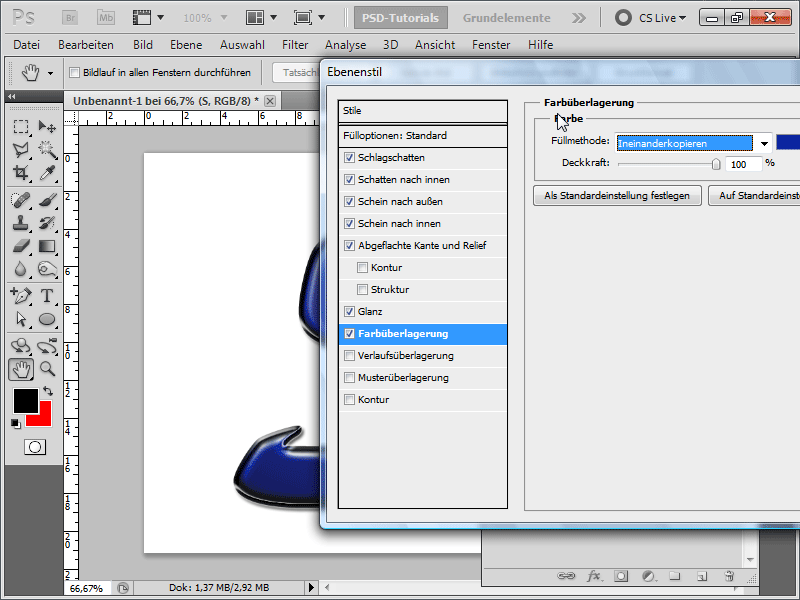
Aby som mohol dokonale nastaviť farbu textu, nakoniec zapnem aj Prekrytie farbou.
Krok 9:
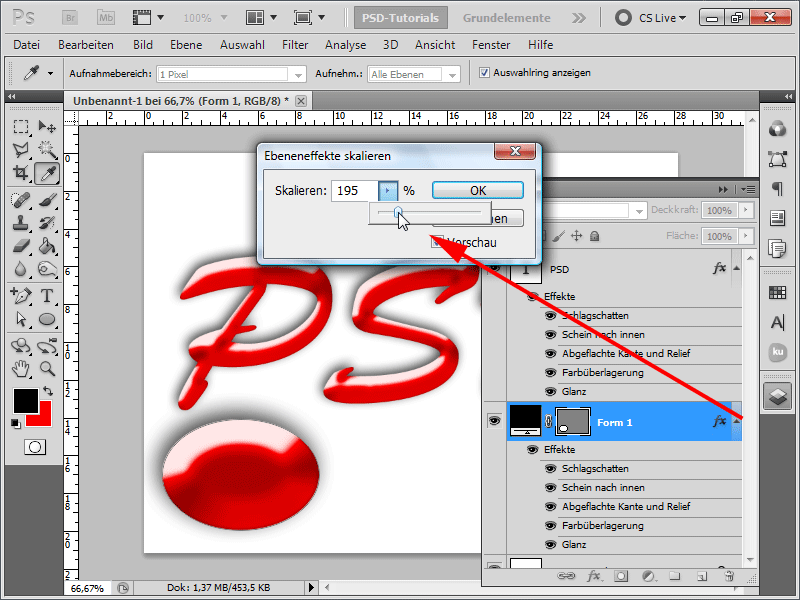
Tip: Môžem rovno uložiť štýl a aplikovať ho na všetky ostatné objekty, napríklad na kruh. Ak sa efekt nezdá dokonalý, odporúčam upraviť vrstvový efekt podľa potreby (pravé tlačidlo myši na šípke pri nastaveniach výtlačenia a potom zmeniť rozsah vrstvových efektov).
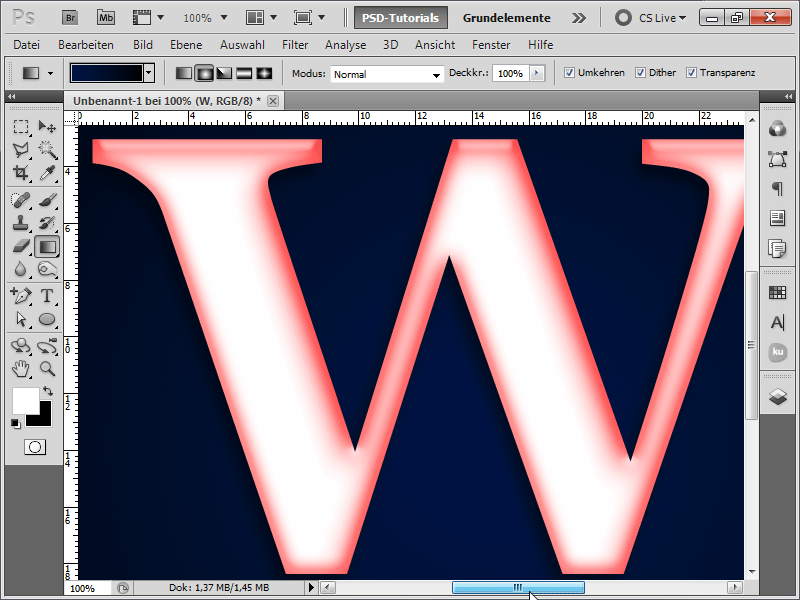
A tu je konečný výsledok:
Variant 2 - Plastický text s použitím filtrov a nastavení výtlačenia
Krok 1:
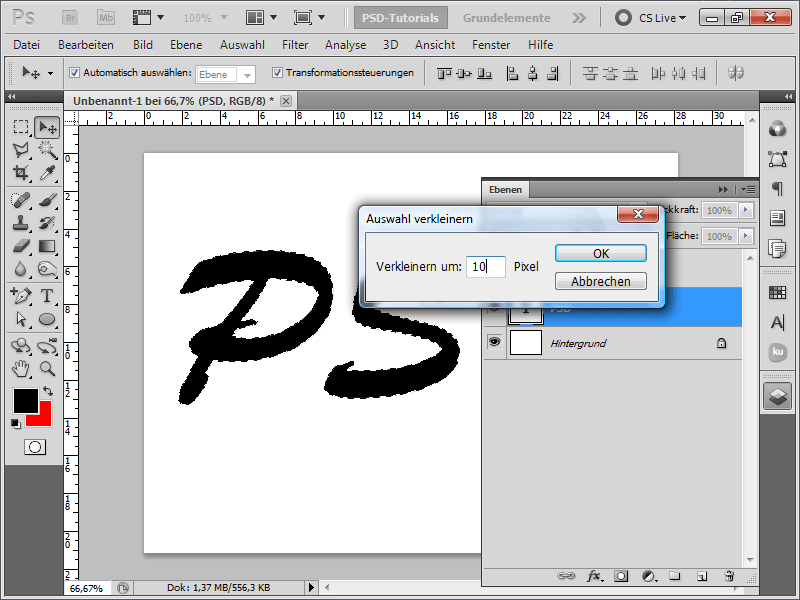
Najprv vytvorím text, ktorý zduplikujem, a stlačím v paneli vrstiev s Ctrl na textovej vrstve. Vytvorí sa výber, ktorý zmenším o 10 pixelov.
Krok 2:
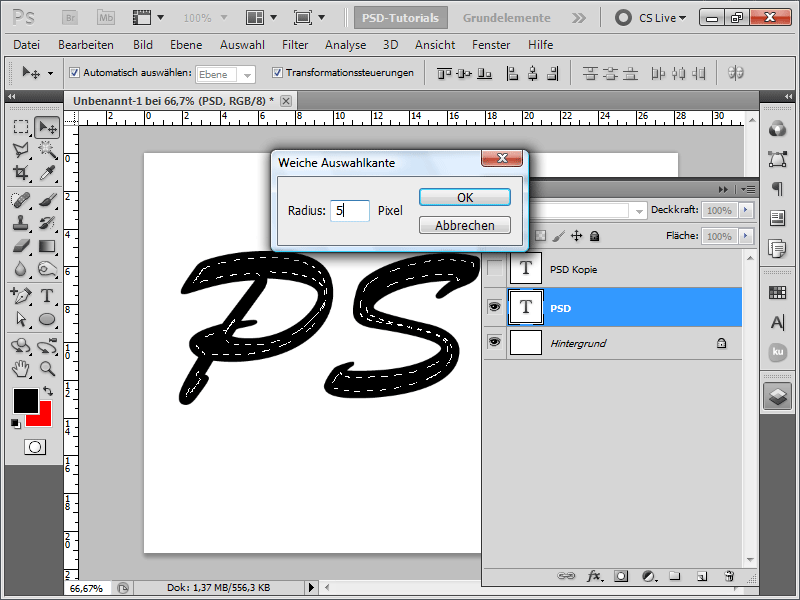
Následne upravím výber, aby bol mäkší o približne 5 pixelov.
Krok 3:
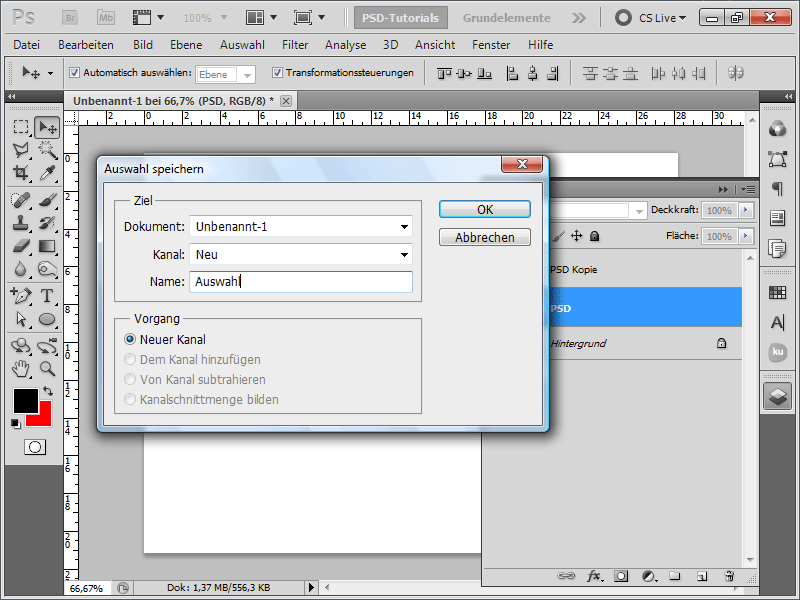
Výber uložím pod Menu->Výber->Uložiť výber.
Krok 4:
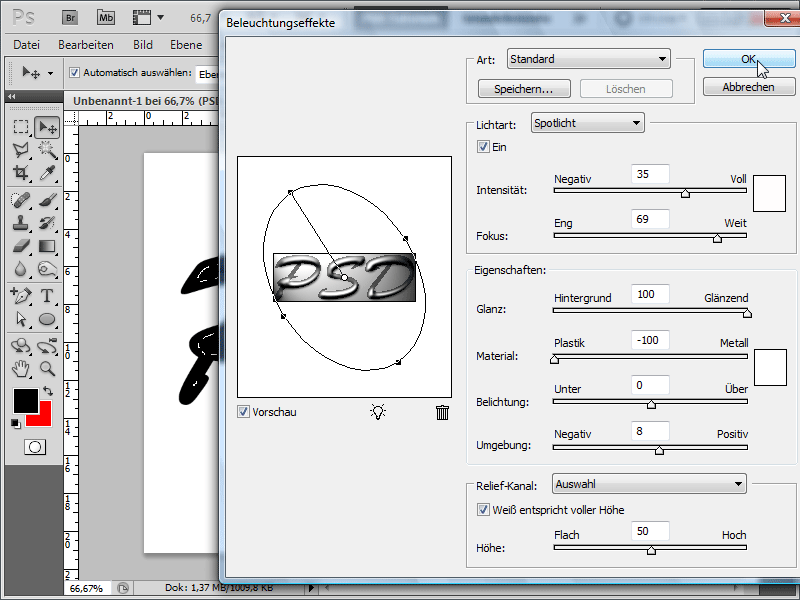
Potom si zobrazím osvetlenie v menu Filter->Renderovacie filtre s nastavením Reflektor a s 100% záře a -100 plastom, ako svetlo naľavo hore, a ako reliéfny kanál použijem Výber.
Krok 5:
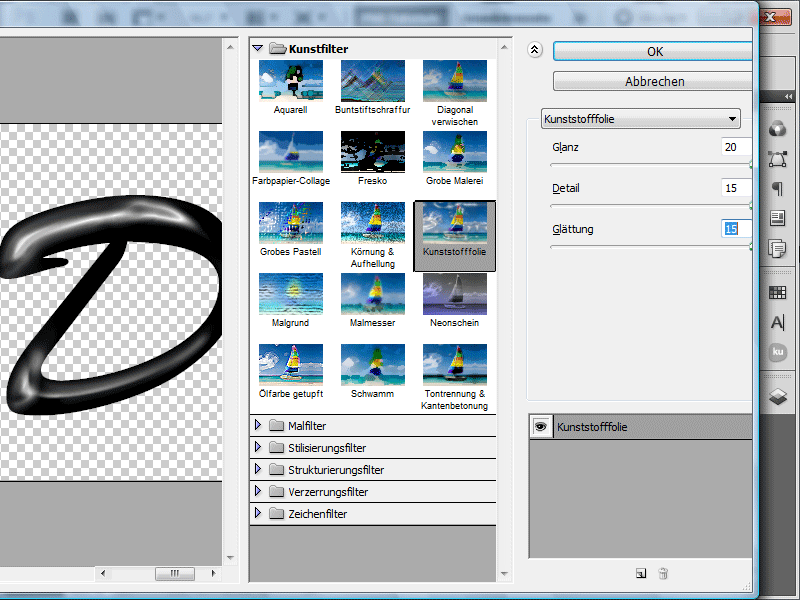
Potom si zavolám plastovú fóliu cez Menu->Filtrovanie->Plastový filter. Všetky hodnoty nastavím na maximum.
Krok 6:
Teraz si zavolám plnenie. Nasledujúce hodnoty zadam pod tienenie:
Krok 7:
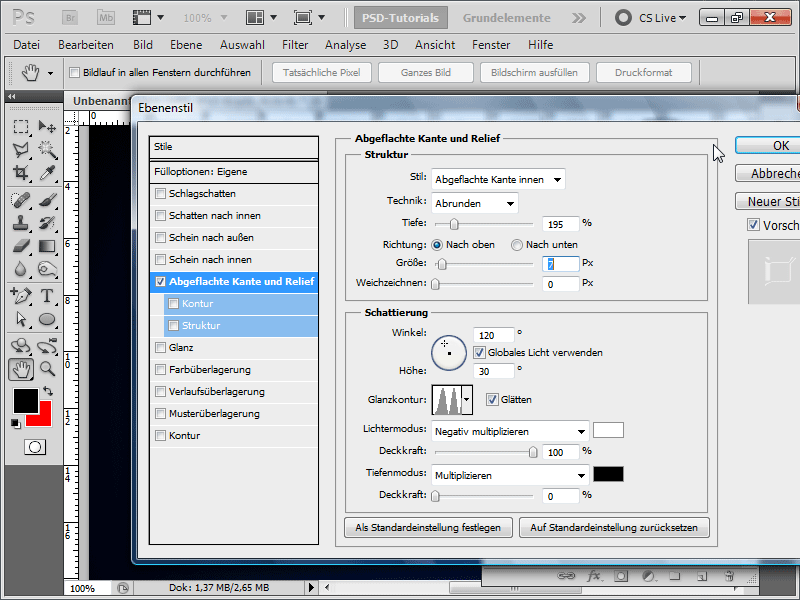
Pri rozostrenom okraji a reliéfe nastavím tieto hodnoty:
Krok 8:
U lesku môžem vyskúšať viacero metód pokrytia, mnohé z nich vyzerajú dobre.
Krok 9:
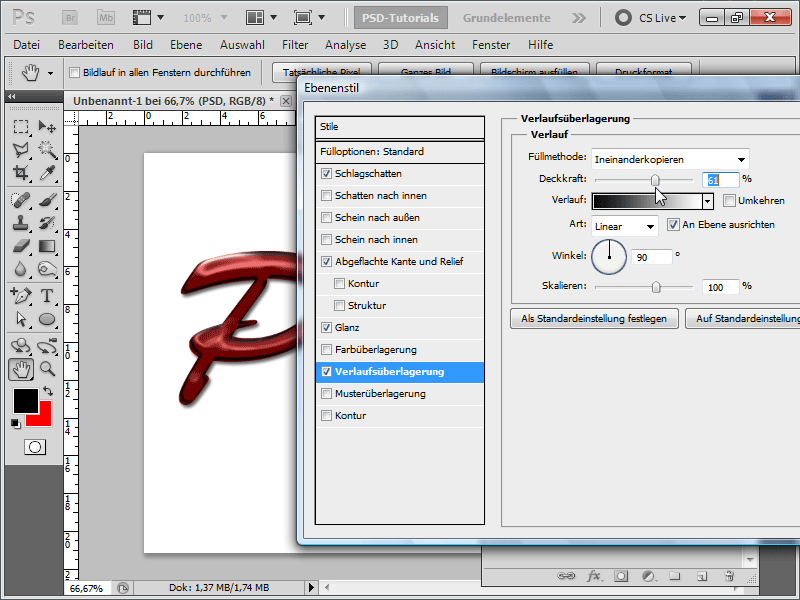
Prechodný gradient nemusím nutne aktivovať, ale ak sa niekomu páči, môže ho nastaviť napríklad takto:
Krok 10:
S mojou druhou textovou vrstvou, ktorá je úplne navrchu, môžem nastaviť plnisilo na 0 a potom intenzitu na cca 70–90 %. Potom zadám nasledovnú hodnotu k rozostrenému okraju:
Krok 11:
Výsledok potom vyzerá takto:
Krok 12:
Iný výsledok získam, ak pred použitím efektu osvetlenia zruším výber a použijem metódu pokrytia až na konci, napríklad farebne svetliaca.
Variant 3 - Plastový text pomocou filtrov, kanálov a vyplňových možností
Krok 1:
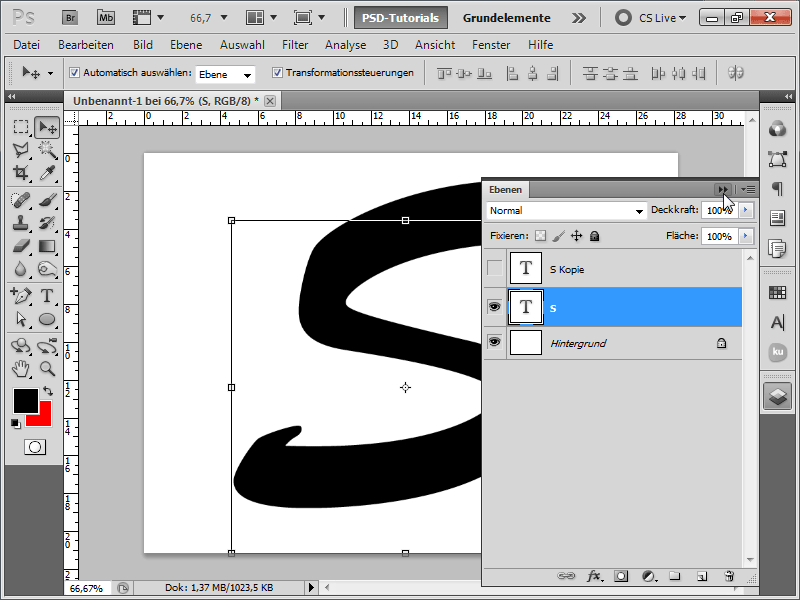
Znovu si vytvorím text a ten hneď skopírujem s Ctrl+J.
Krok 2:
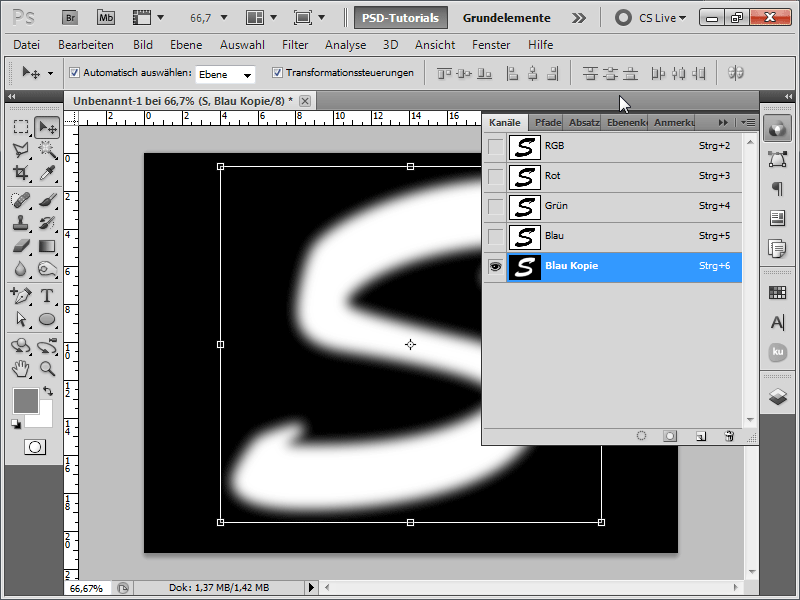
Počnem v kanáloch, zdvojím najvýraznejší kanál (zvyčajne modrý), zinvertujem ho s Ctrl+I a trochu rozmazám s Gaussovským rozmazávačom.
Krok 3:
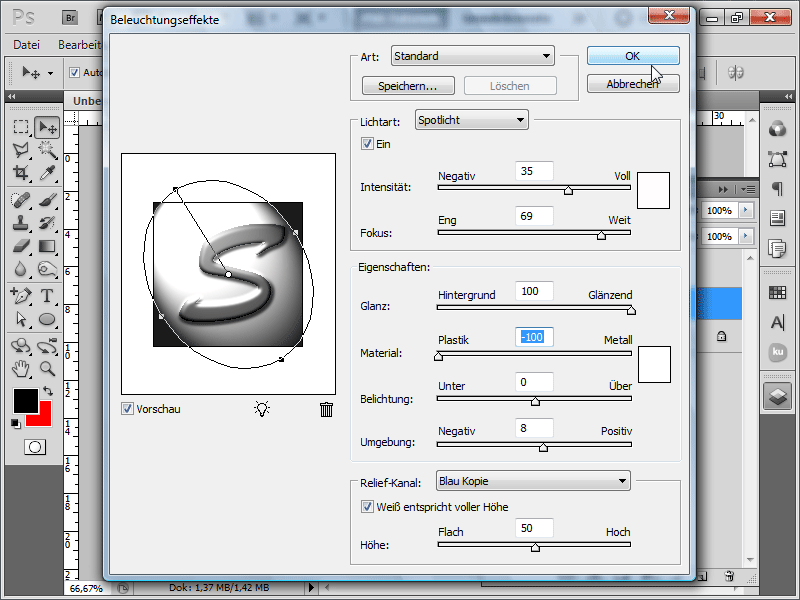
Následne si zavolám efekt osvetlenia a nastavím nový kanál dole pri reliéfnom kanáli.
Krok 4:
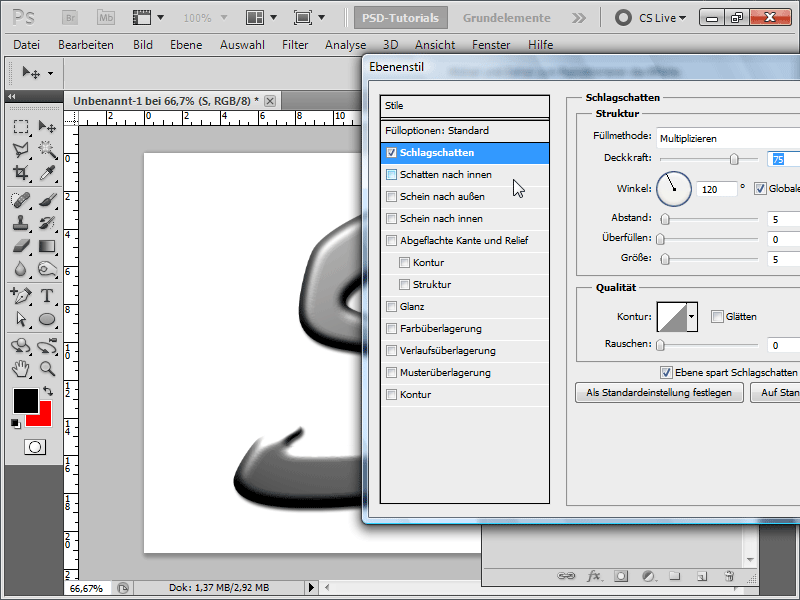
Teraz pridám rôzne štýly vrstiev. Tienenie dostane nasledujúce nastavenia:
Krok 5:
Tieň dovnútra nastavím nasledovne:
Krok 6:
Svietivý nádych vonka dostane tieto nastavenia:
Krok 7:
A situovaný nádych dovnútra tieto:
Krok 8:
Potom ešte rozostrený okraj:
Krok 9:
Lesk:
Krok 10:
A farbomiešanie:
Krok 11:
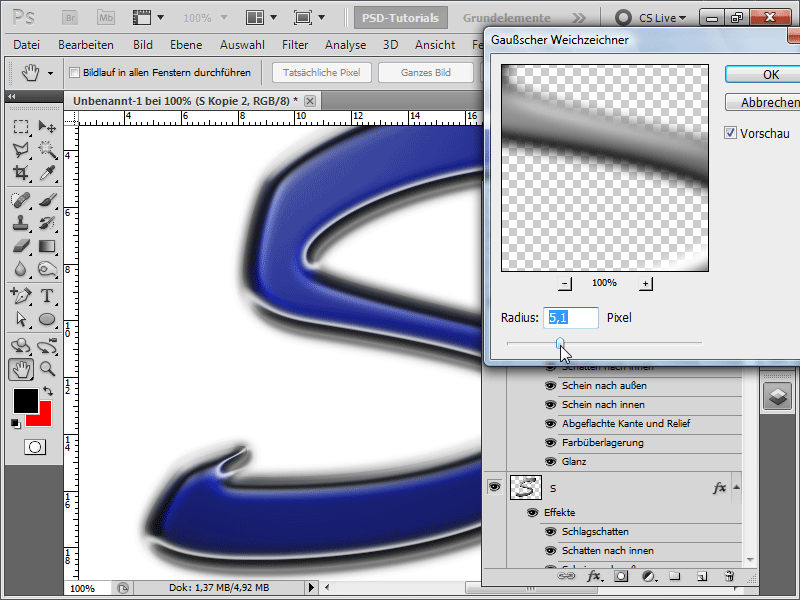
Teraz môžem skopírovať vrstvu a použiť Gaussov rozostrenie na vrchnom: 
Krok 12:
Alebo na záver môžem ešte raz použiť plastovú foliu. A už vyzerá efekt ešte lepšie (v pozadí som pre lepšiu prezentáciu pridal radiálny prechod farieb): 
Variant 4 – Plastový text len so vrstvovými efektmi
Krok 1:
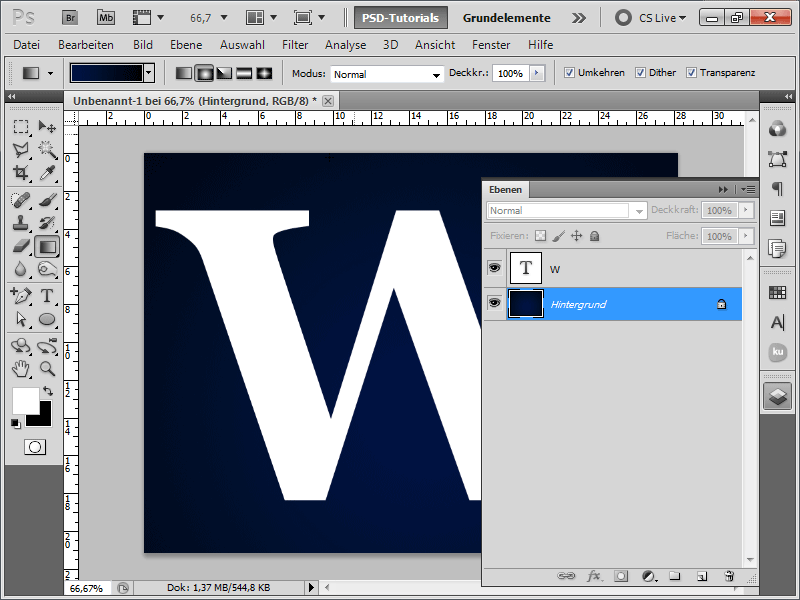
Vytvorím písmeno - napríklad W - s písmom Georgia.
Krok 2:
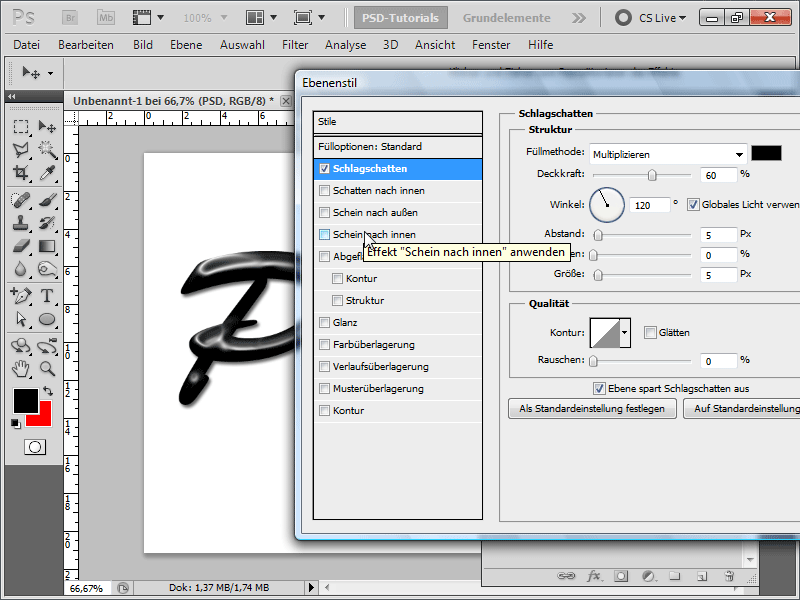
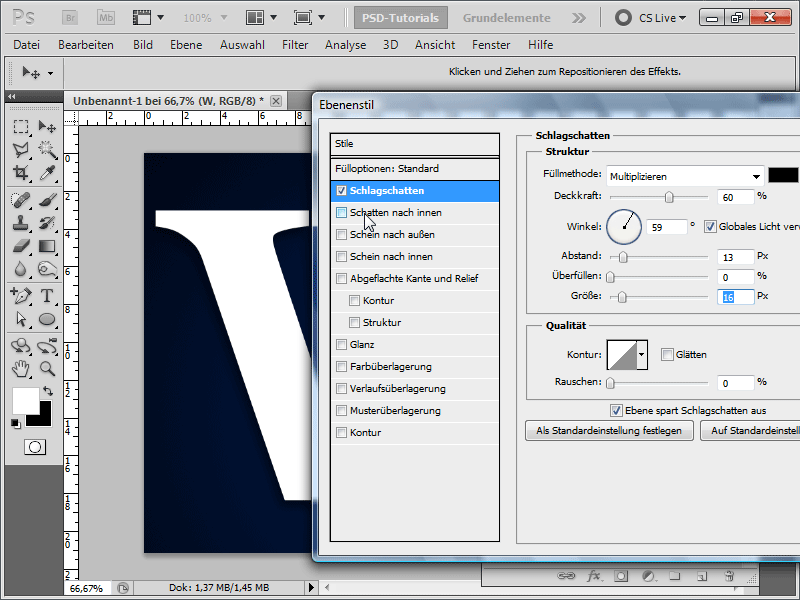
Pridám tieň:
Krok 3:
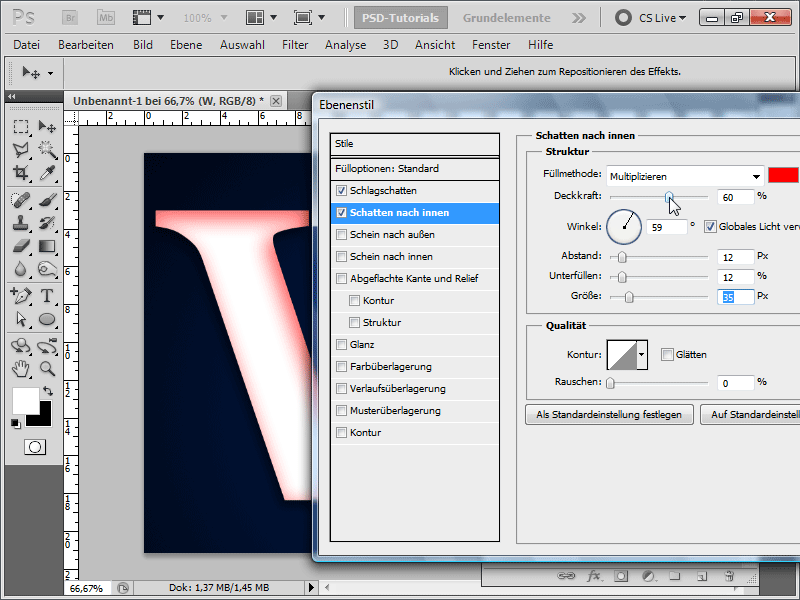
A vnútorný tieň:
Krok 4:
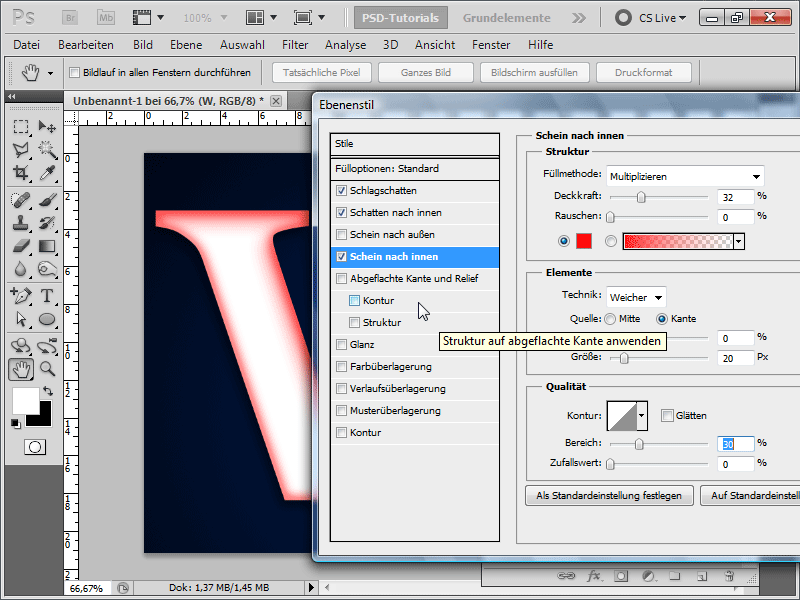
Vnútorné smerovanie svetla:
Krok 5:
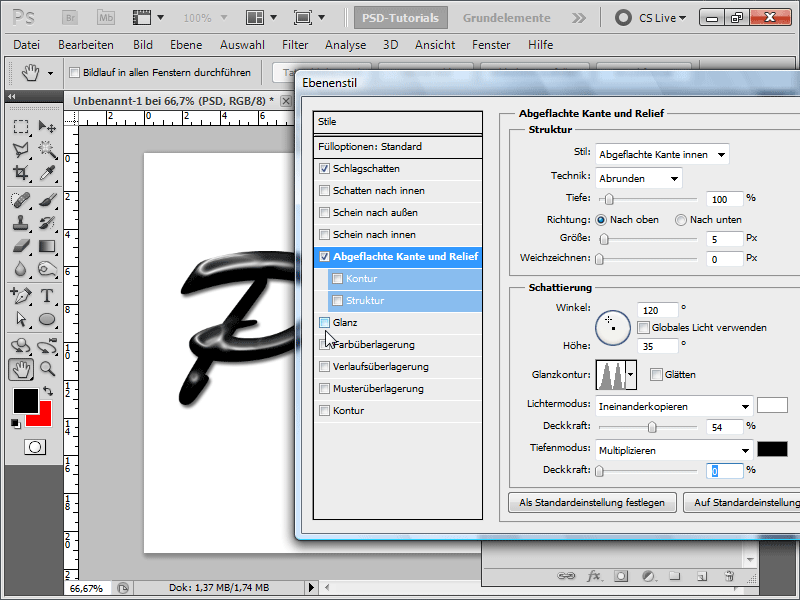
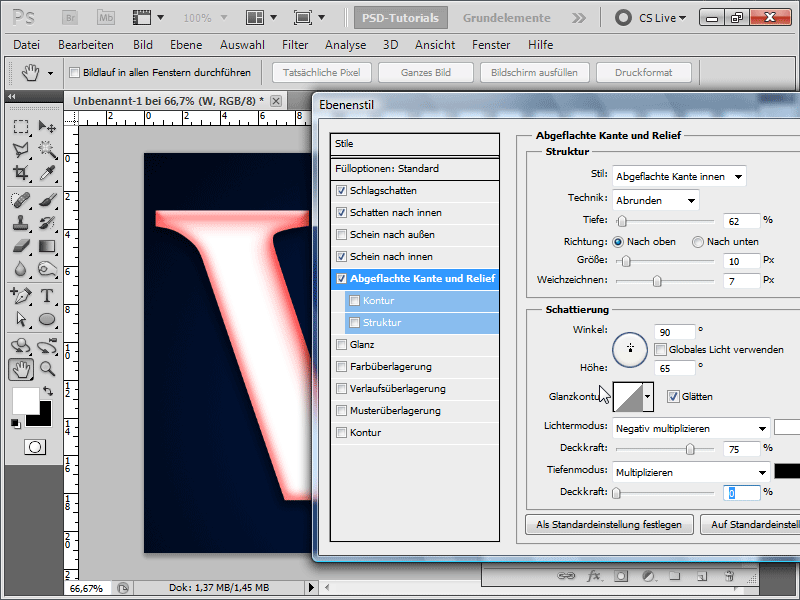
Plochá hrana:
Krok 6:
A pod plochou hranou kontúra:
Krok 7:
Výsledok už nie je zlý. Ale môžem ešte viac vytiahnuť.
Krok 8:
K tomu len musím pri plochej hrane zvýšiť prekrytie v režime Svetlá. 
Krok 9:
Tento efekt môžem teraz aplikovať na každé písmeno alebo povrch.
Krok 10:
Pomocou farebnej korekcie tónov môžem ešte viac zvýšiť leskúčik.
Variant 5 – Plastový text pomocou filtrov a kanálov
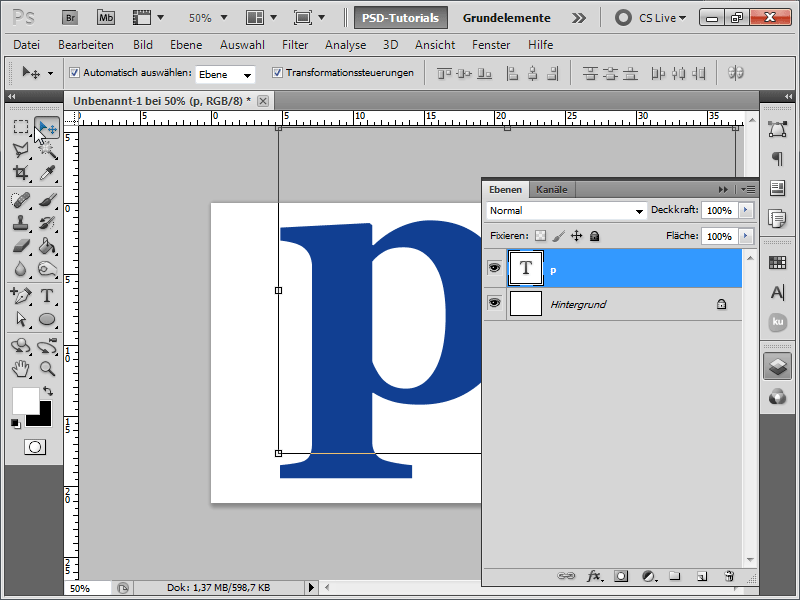
Krok 1:
Vytvorím dokument a vložím napríklad písmená psd. Písmo je úplne jedno. Ako farbu použijem peknú modrú. 
Krok 2:
Kliknutím na Ctrl na textovú vrstvu vytvorím výber. Potom vytvorím novú vrstvu. Veľkosť výberu zmenším asi o 12–15 pixelov. Výber vyplním bielou farbou. 
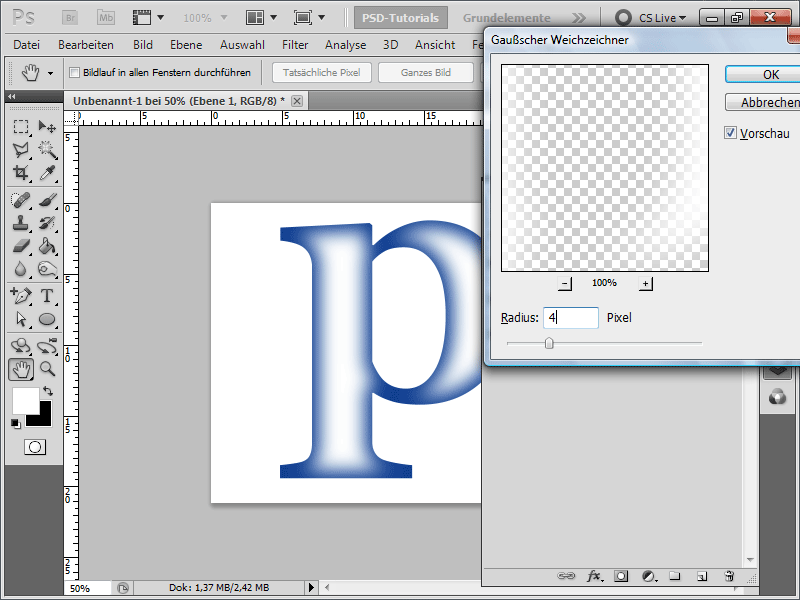
Krok 3:
Potom zvolím Gaussovho rozostrenie s polomerom asi 15 pixelov. Potom stlačím Ctrl+Alt+F a ešte raz rozmazávam napríklad 4 pixelmi. 
Krok 4:
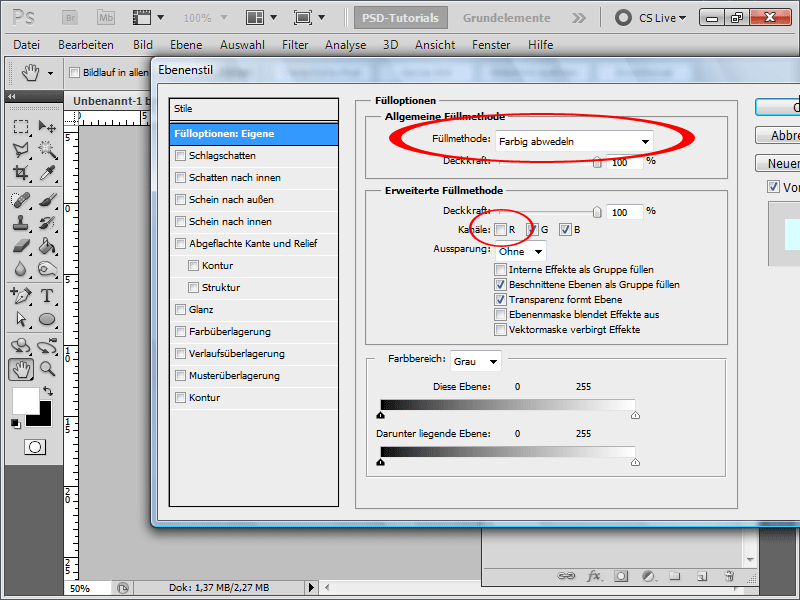
V efektoch vrstvy nastavím Metódu výplne na Farba Dodge a deaktivujem červený kanál. 
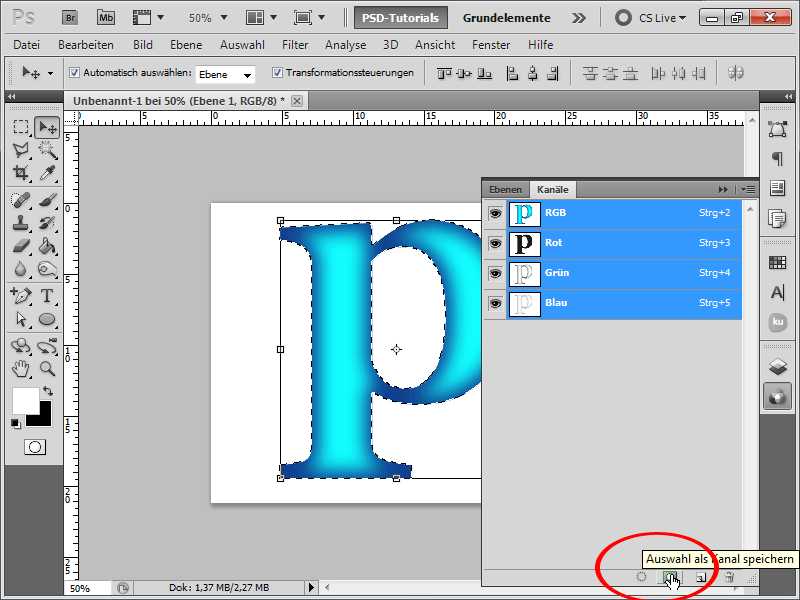
Krok 5: S textovou vrstvou ako záberom vytvorím výber, prejdem do kanálov a kliknem na znak Uložiť záber pre uloženie môjho výberu.
Krok 6:
Znova použijem Gaussov rozostrier s polomerom 15 pixelov a znova asi 4 pixely. Teraz stlačím Ctrl+Shift+I aby som otočil výber, potom stlačím klávesu Delete a potom Ctrl+D na zrušenie výberu.
Krok 7:
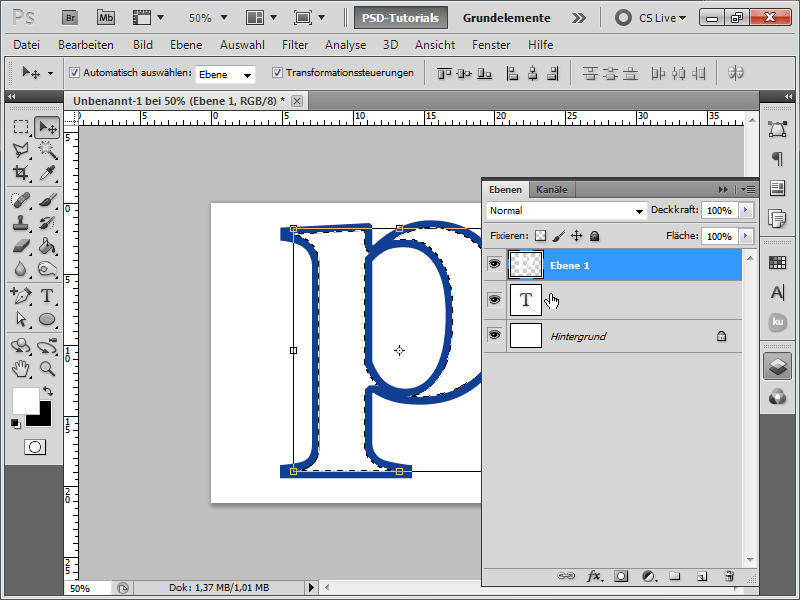
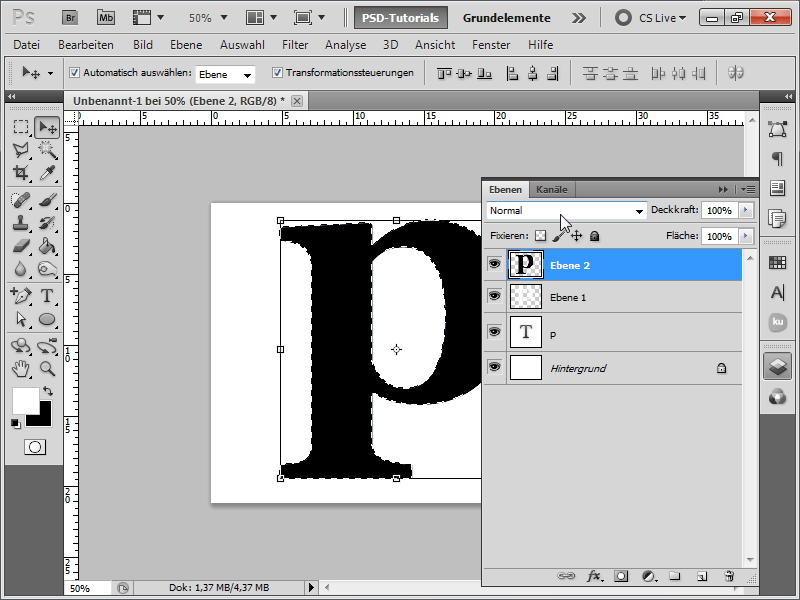
Teraz znovu vytvorím novú vrstvu a kliknem s podržaným tlačidlom Ctrl na vrstvu p, aby vznikol výber, a ten vyplním čiernou farbou.
Krok 8:
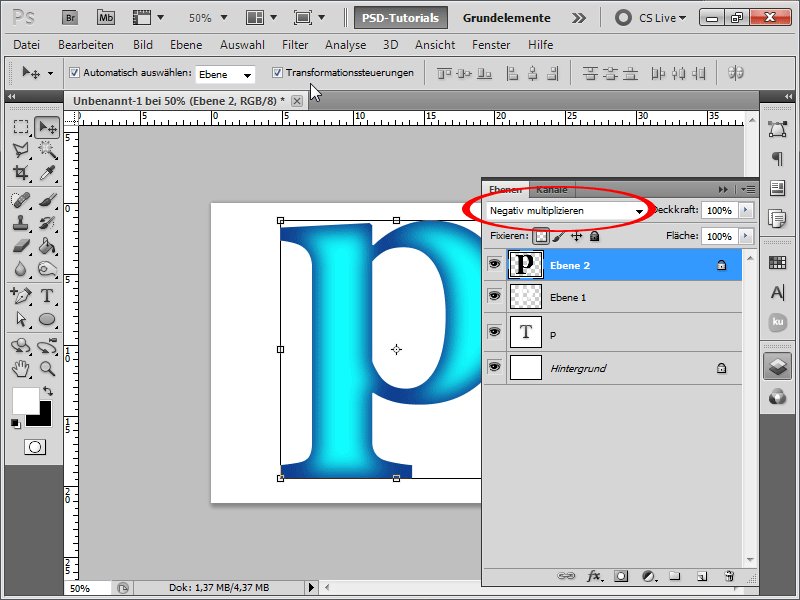
Zmením metódu výplne čiernej vrstvy na Negatívne násobiť.
Krok 9:
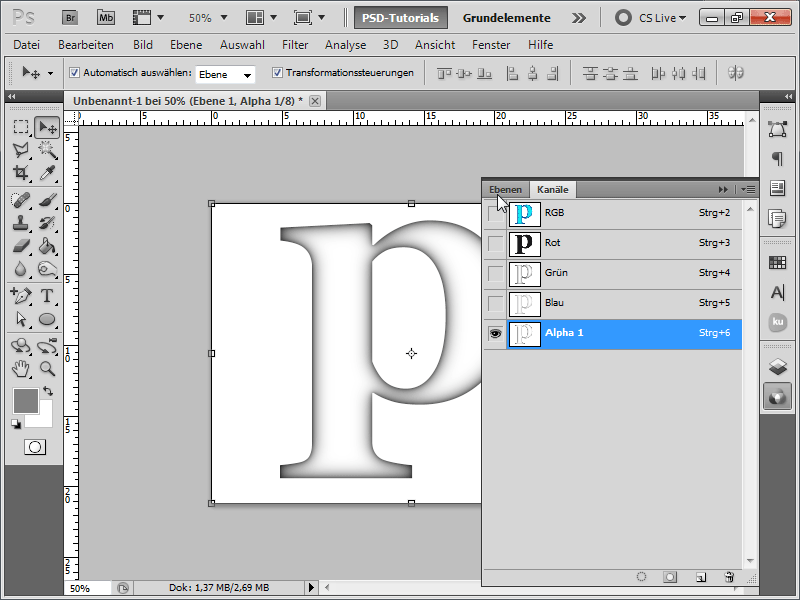
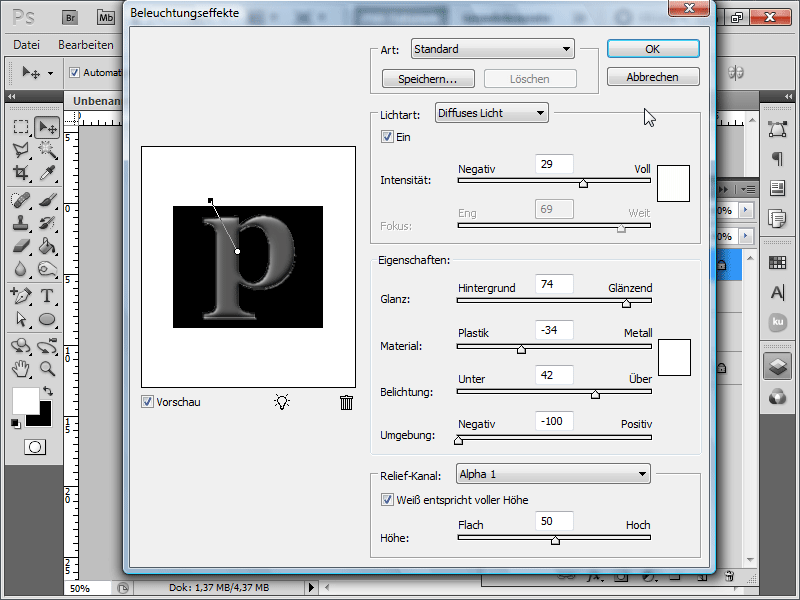
Ďalej znova volám osvetľovací efekt, ktorý sa často používa v mojich variantoch a dobre slúži. Dôležité je hlavne to, že v kanáli reliéfu vyberiem Alfu 1 a nastavím nastavenia ako je znázornené na obrázku.
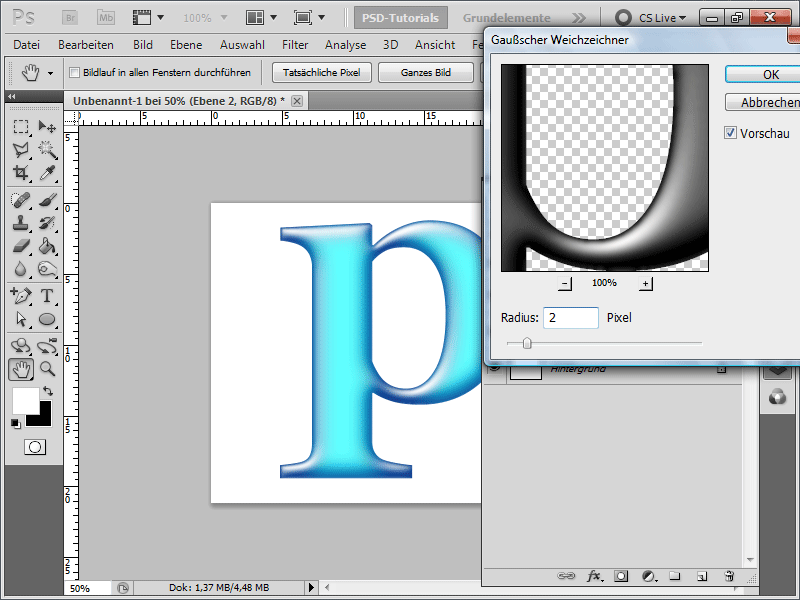
Krok 10:
Po potvrdení osvetľovacieho efektu. zvolím Gaussov rozostrier, čím ešte zlepším efekt.
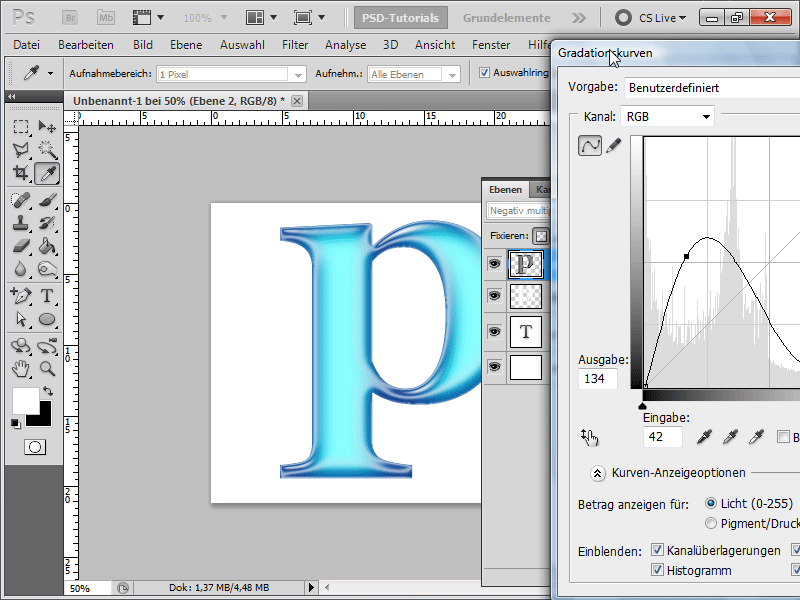
Krok 11:
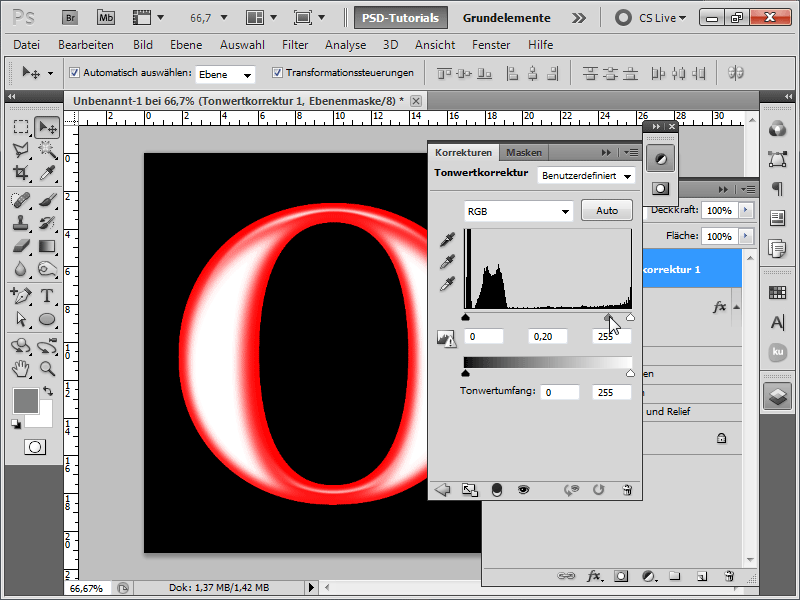
Kombináciou Ctrl+M otvorím korekčnú krivku, a tým ešte viac zvýšim efekt.
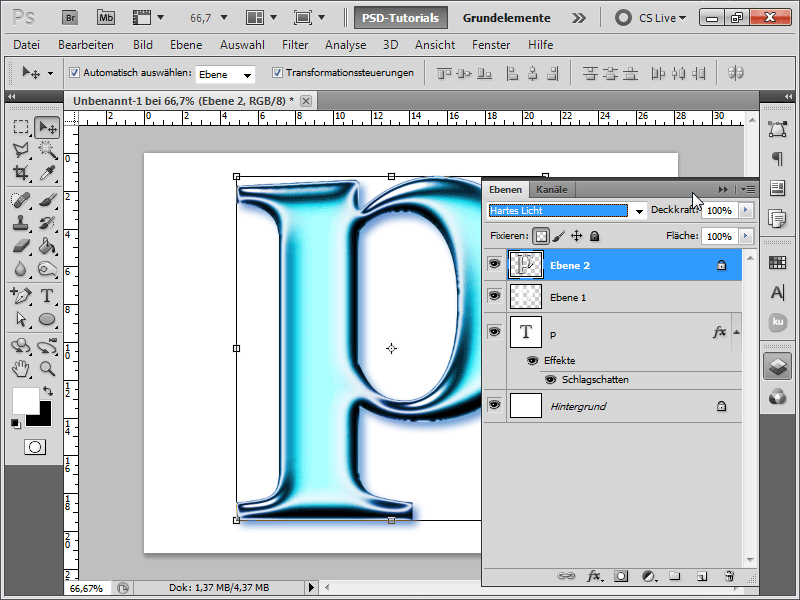
Krok 12:
Ak použijem metódu výplne Ostré svetlo, efekt bude ešte kontrastnejší. Tiež môžem na vrstve 2 s pomocou korekčnej krivky ešte viac zvýšiť efekt.
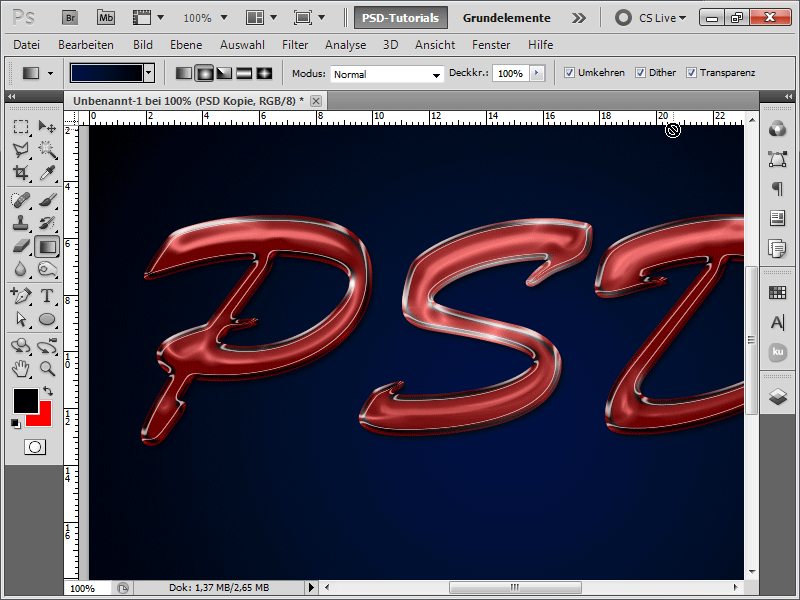
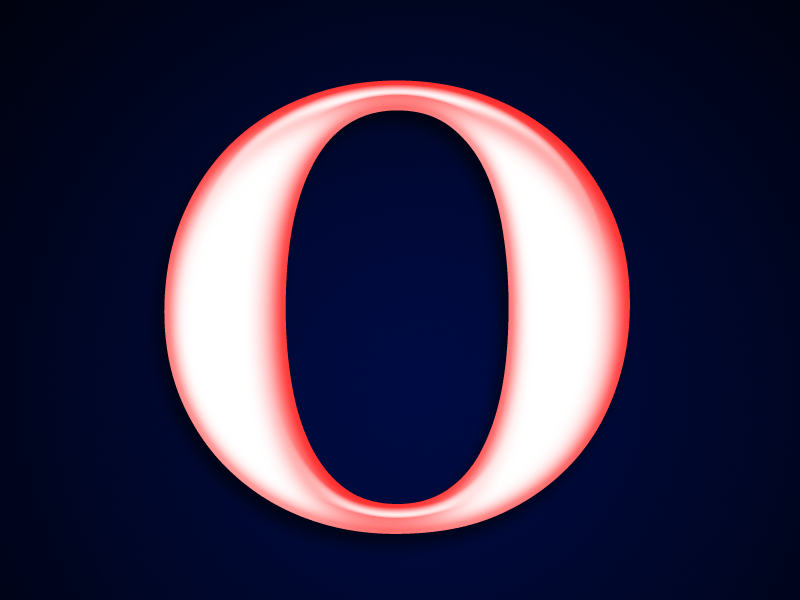
Výsledok s gradientom pozadia vyzerá takto:


