Na tejto poučke sa naučíš, ako efektívne pracovať s Exception-Breakpoints v nástrojoch Chrome Developer. Exception-Breakpoints ti umožňujú ladenie JavaScriptu tým, že automaticky zastavia program, keď dojde k výnimke (Exception). Je to obzvlášť užitočné, ak chceš sledovať chyby v kóde a porozumieť tomu, kde a prečo sa vyskytujú. Použitie Breakpoints je nevyhnutnou schopnosťou pre každého vývojára, ktorý chce zabezpečiť, že jeho kód je bezchybný. Poďme sa hneď ponoriť do detailov!
Najdôležitejšie poznatky
- Exception-Breakpoints zastavujú program, keď nastane výnimka.
- Môžeš rozlišovať medzi „Uncaught“ a „Caught“ výnimkami.
- Vloženie príkazu debugger; ti umožní zastaviť program v konkrétnom bode.
- Je dôležité odstrániť príkazy debugger; po skončení ladenia, aby bol výrobný kód udržiavaný čistým.
Postupná príručka
1. Aktivácia Exception-Breakpoints
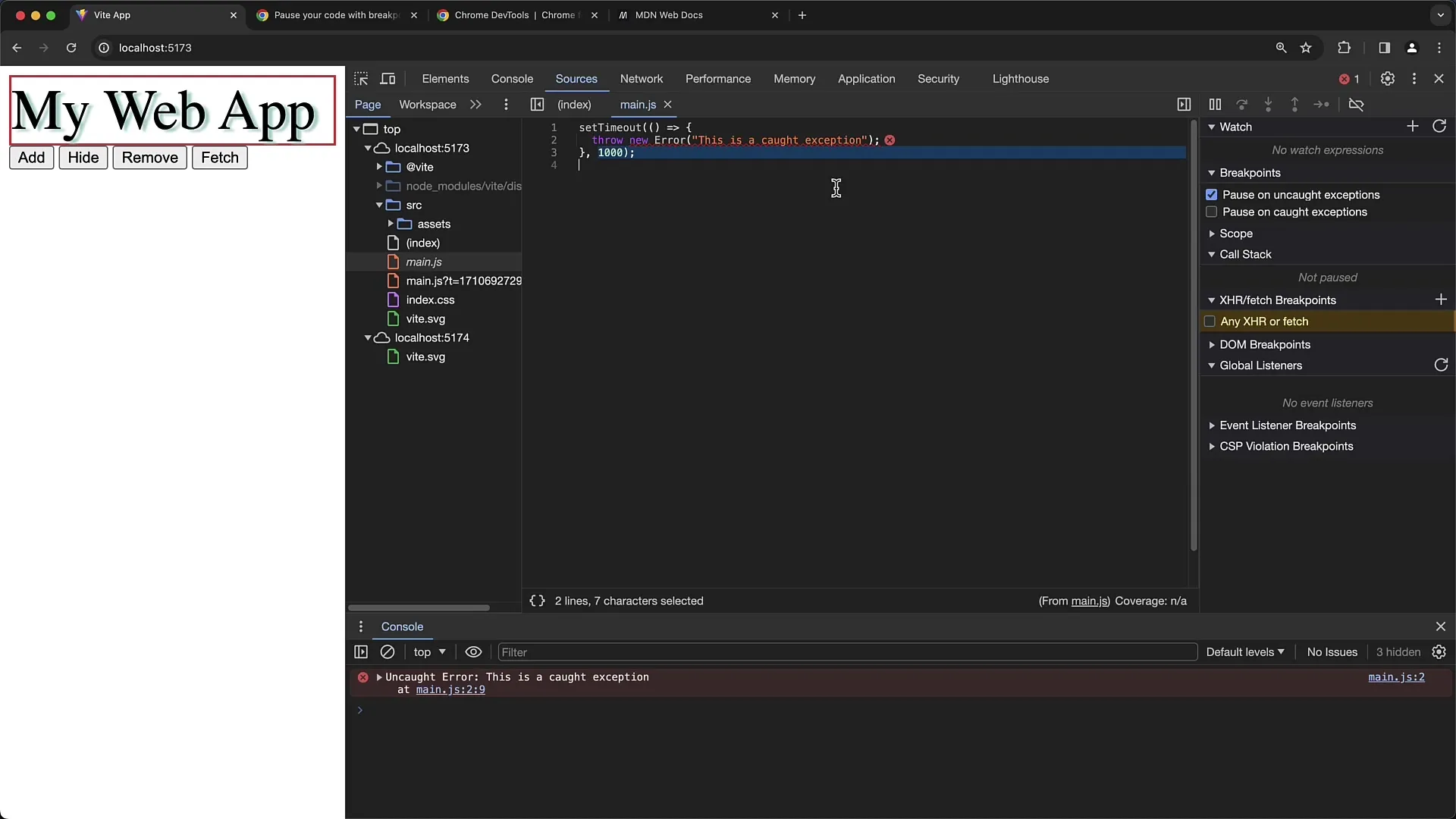
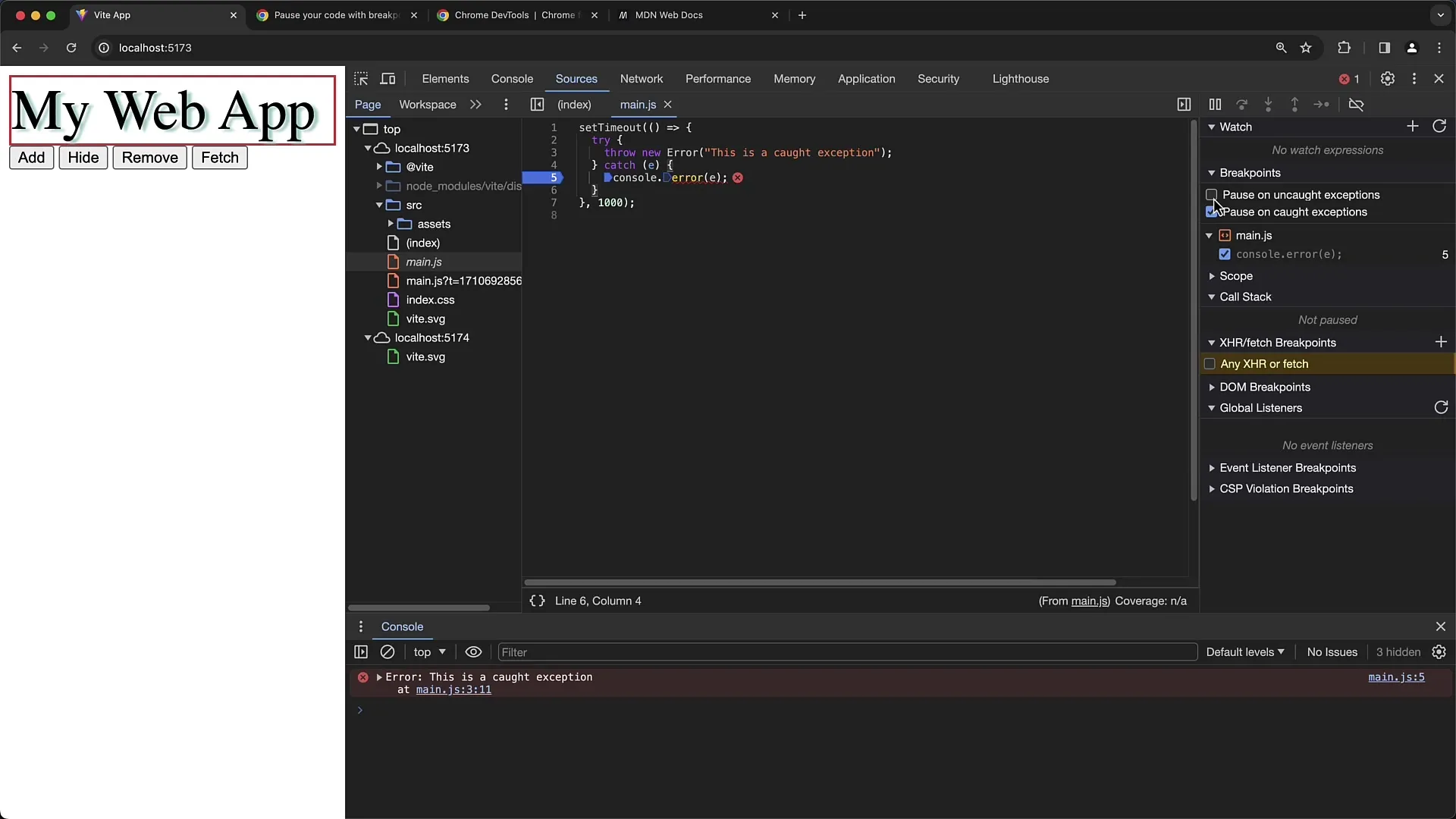
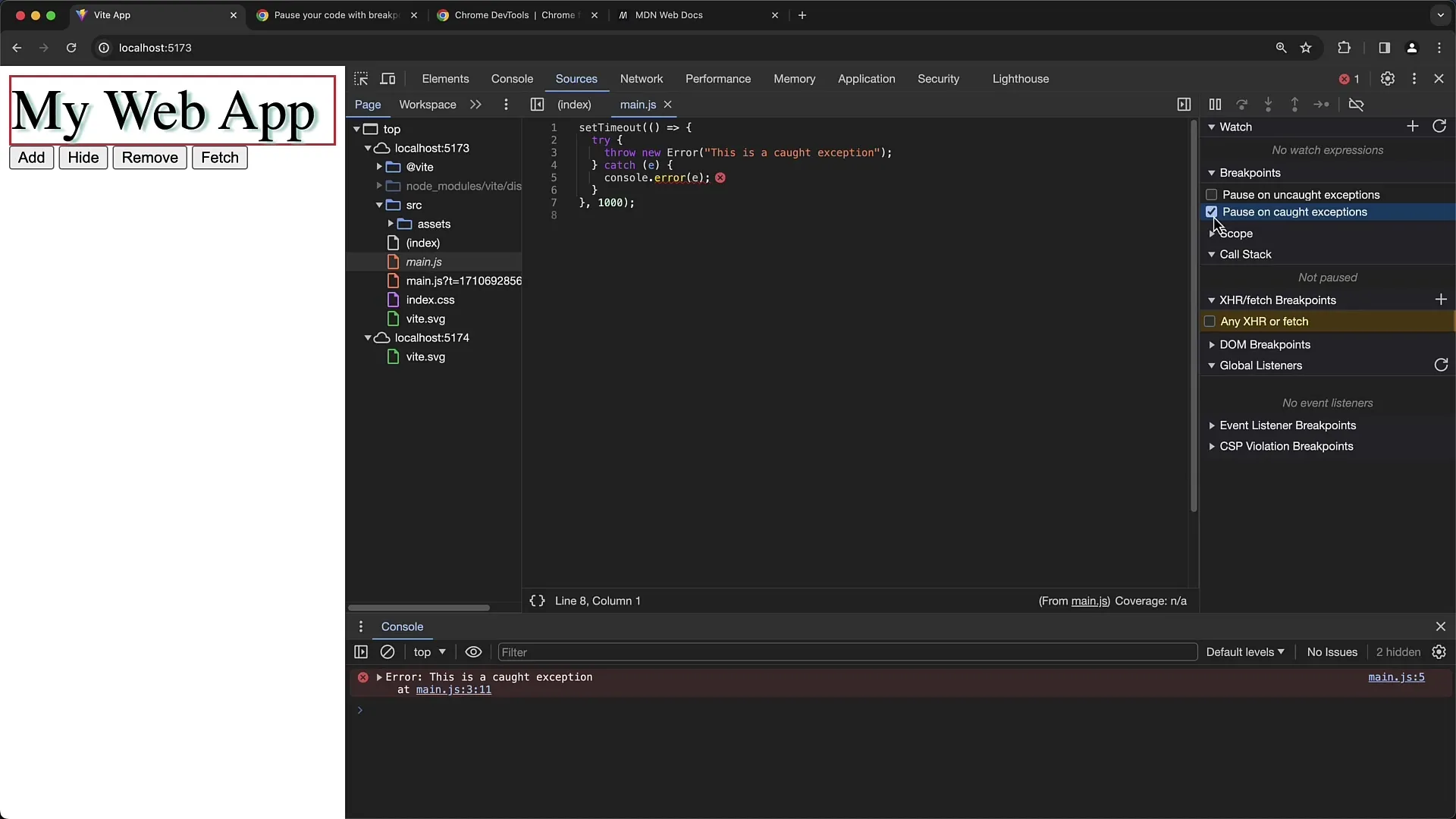
Aby si aktivoval automatické zastavovanie pri výnimkách, otvor si nástroje Chrome Developer. Prejdi do menu "Sources" a nájdi sekciu "Breakpoints". Zaklikni políčko „Pause on Exceptions“ a „Pause on Caught Exceptions“.
Teraz sa program automaticky zastaví, keď nastane výnimka. Urobíš to tým, že použiješ nasledujúci kód, ktorý spôsobí jednoduchú výnimku.

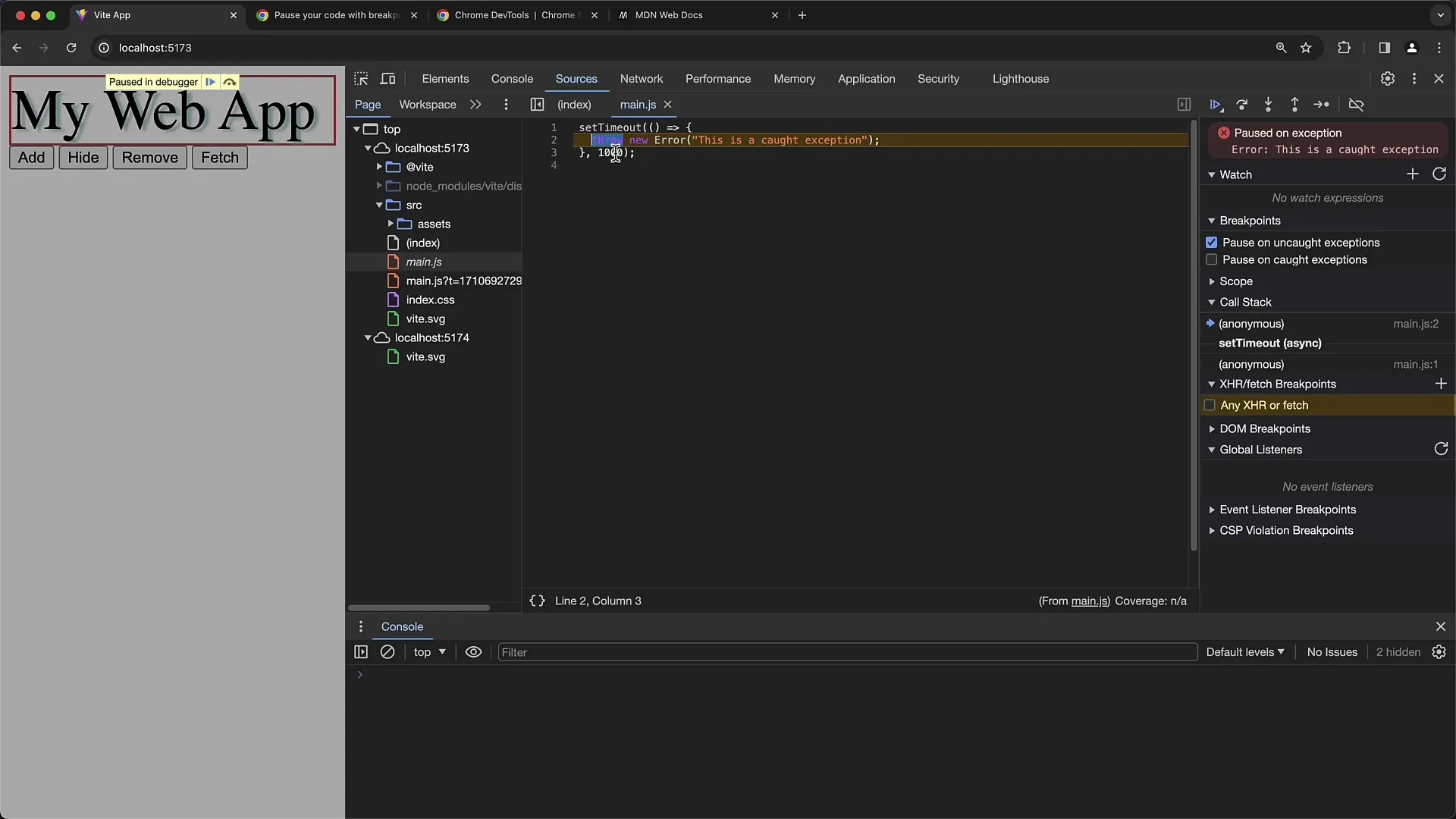
Ak teraz spustíš kód, program sa zastaví na mieste, kde bola výnimka vyvolaná.

2. Práca s „Caught“ a „Uncaught“ výnimkami
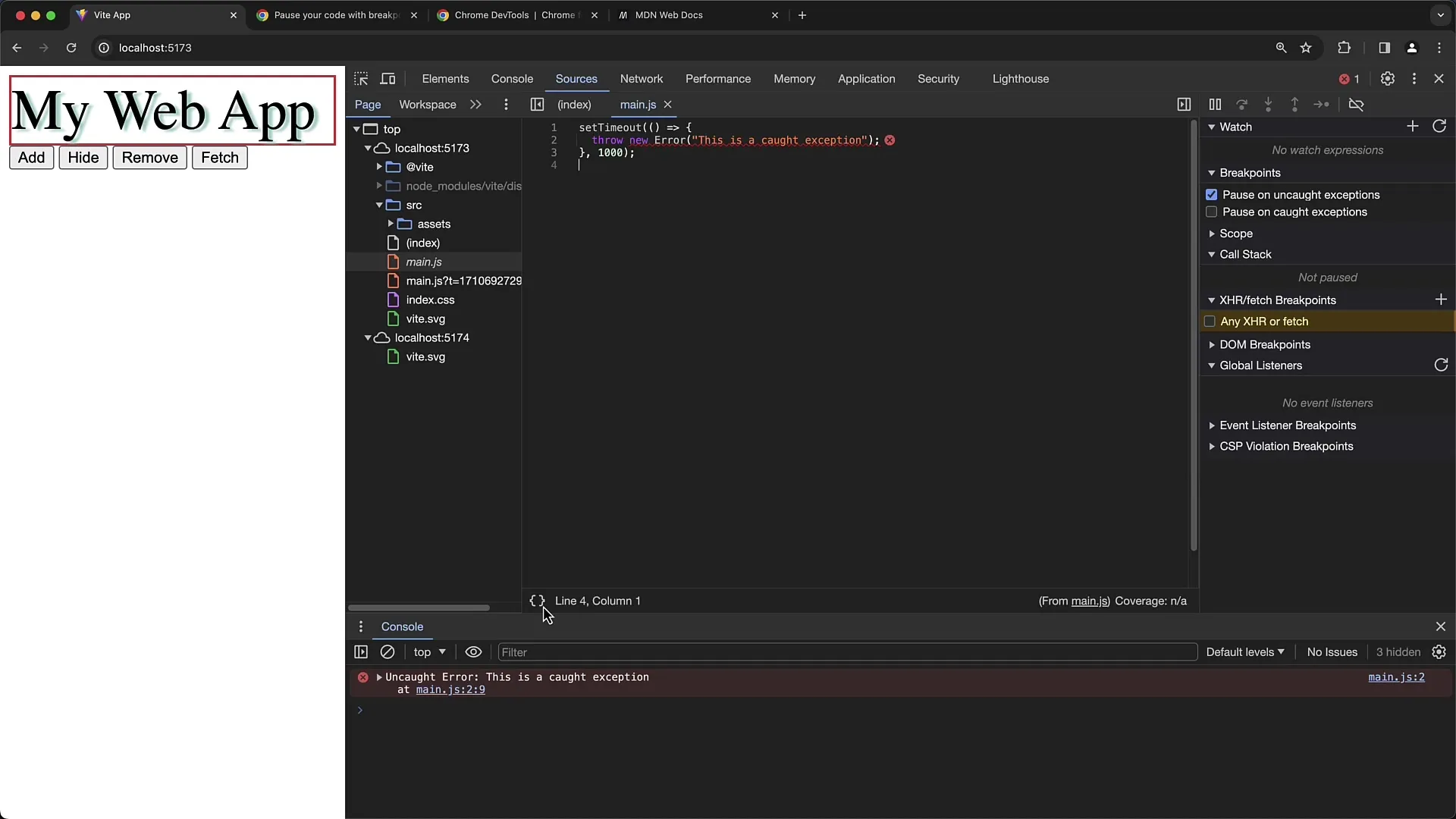
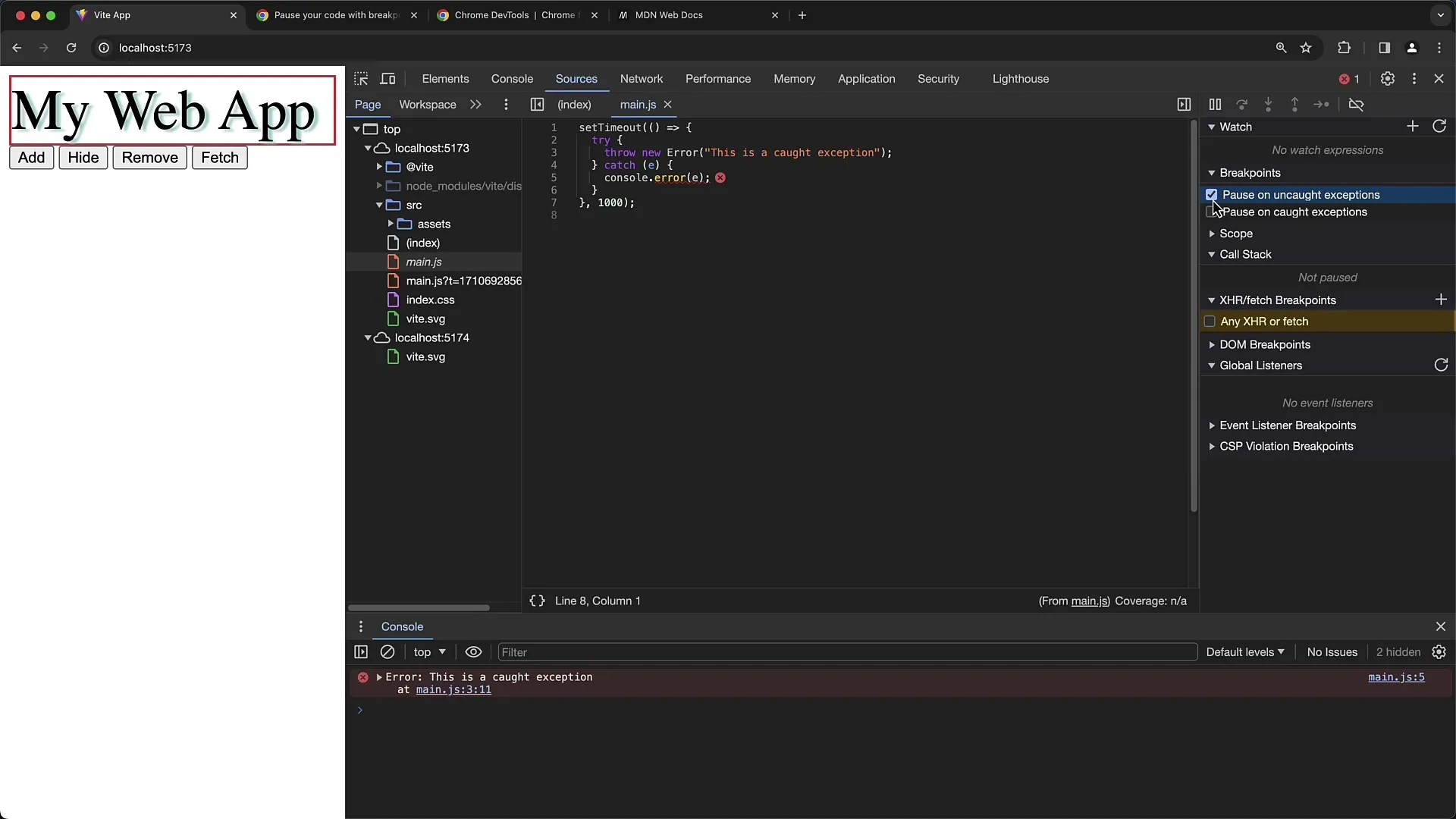
Ak deaktivuješ možnosť „Caught Exceptions“, zistíš, že program sa nezastaví pri zachytených výnimkách.

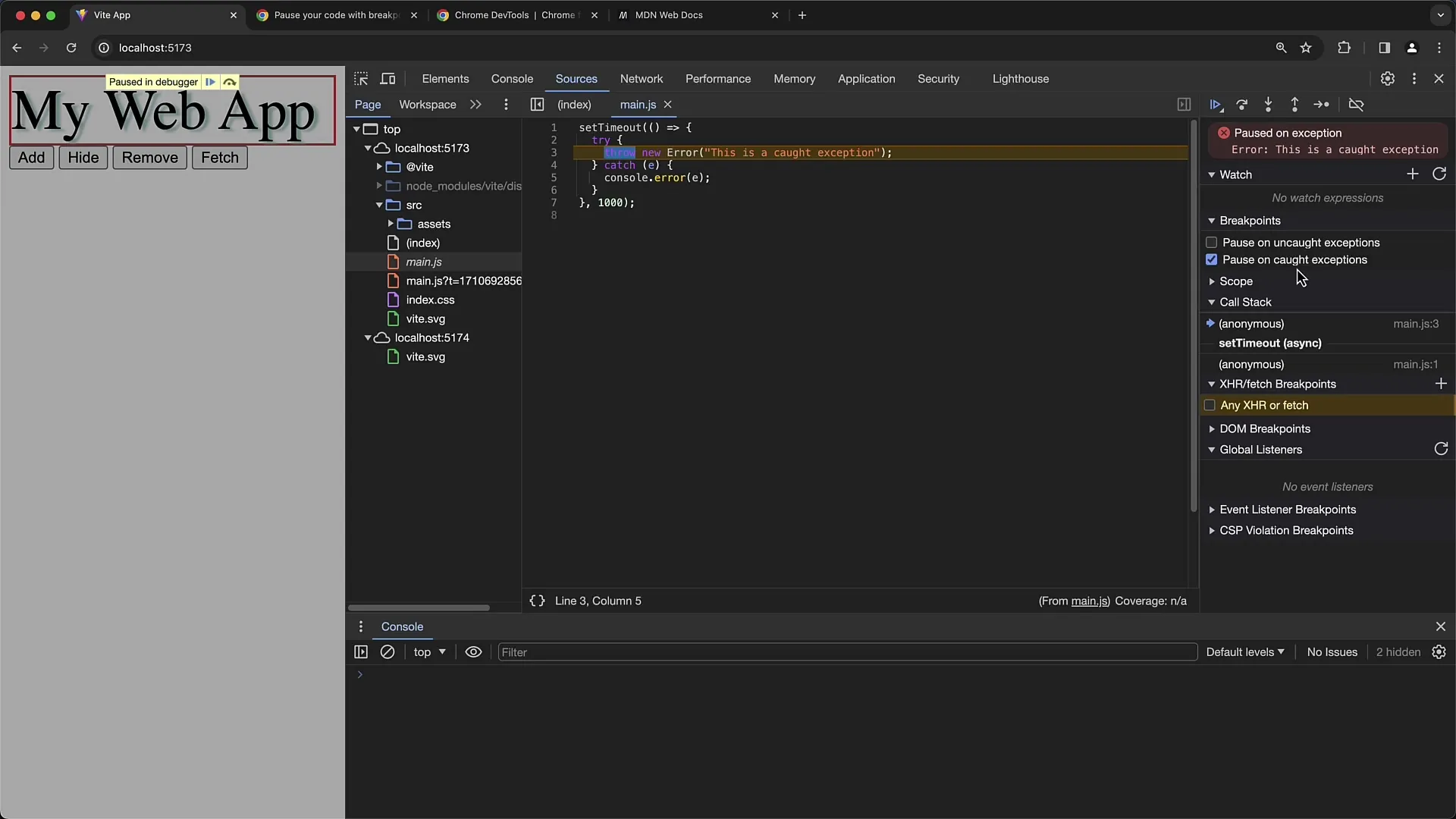
Ak máš však výnimku v bloku try-catch, výnimka bude zachytená v bloku Catch a program bude pokračovať odtiaľto.

Tu môžeš vidieť, že výnimka bola zachytená a môžeš vidieť konzolový výstup s chybou obsiahnutou v výnimke.

3. Použitie na viacerých Breakpoints
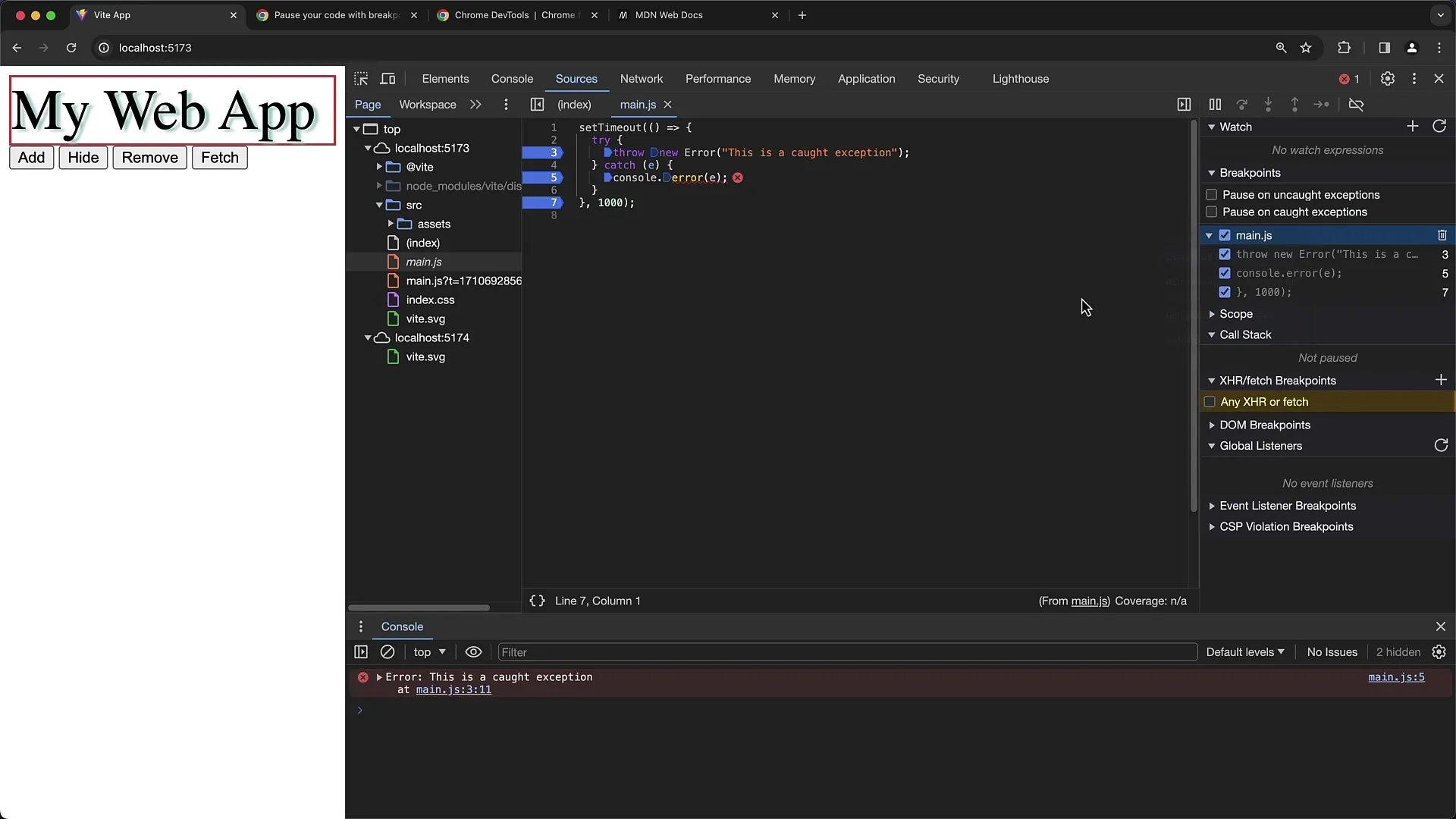
Ak máš viacero Breakpoints v rôznych súboroch, môže sa to rýchlo zmeniť na neprehľadné. Avšak môžeš jednoducho deaktivovať všetky Breakpoints kliknutím pravým tlačidlom myši na jeden Breakpoint a výberom možnosti „Disable all Breakpoints“.

Tým sa všetky Breakpoints deaktivujú a môžeš ich neskôr zase aktivovať, ak je to potrebné.
4. Použitie príkazu debugger;
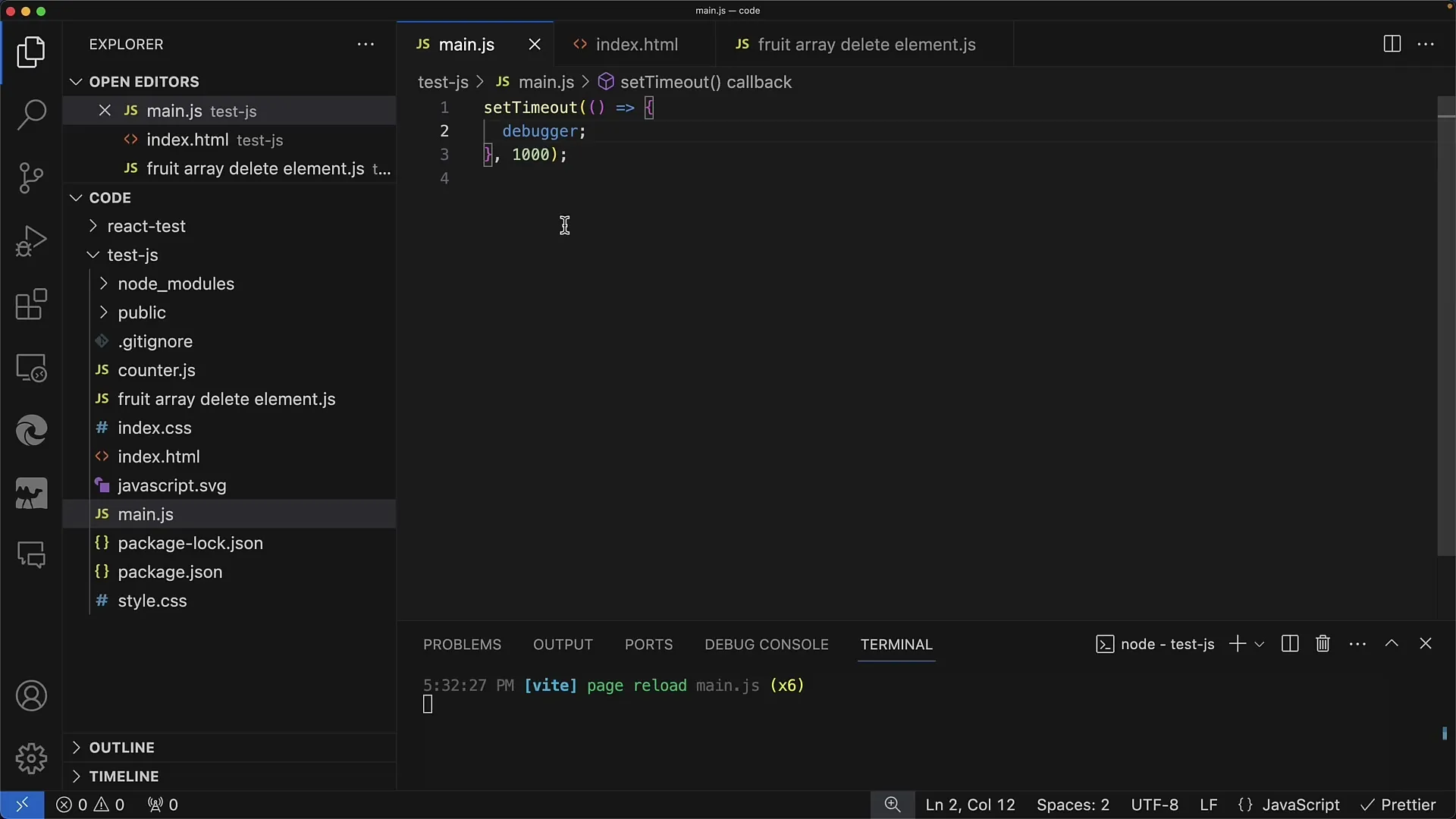
Ďalšou užitočnou technikou pri ladení je vloženie príkazu debugger; do tvojho kódu. Tým sa program zastaví v tomto bode ihneď po obnovení stránky.

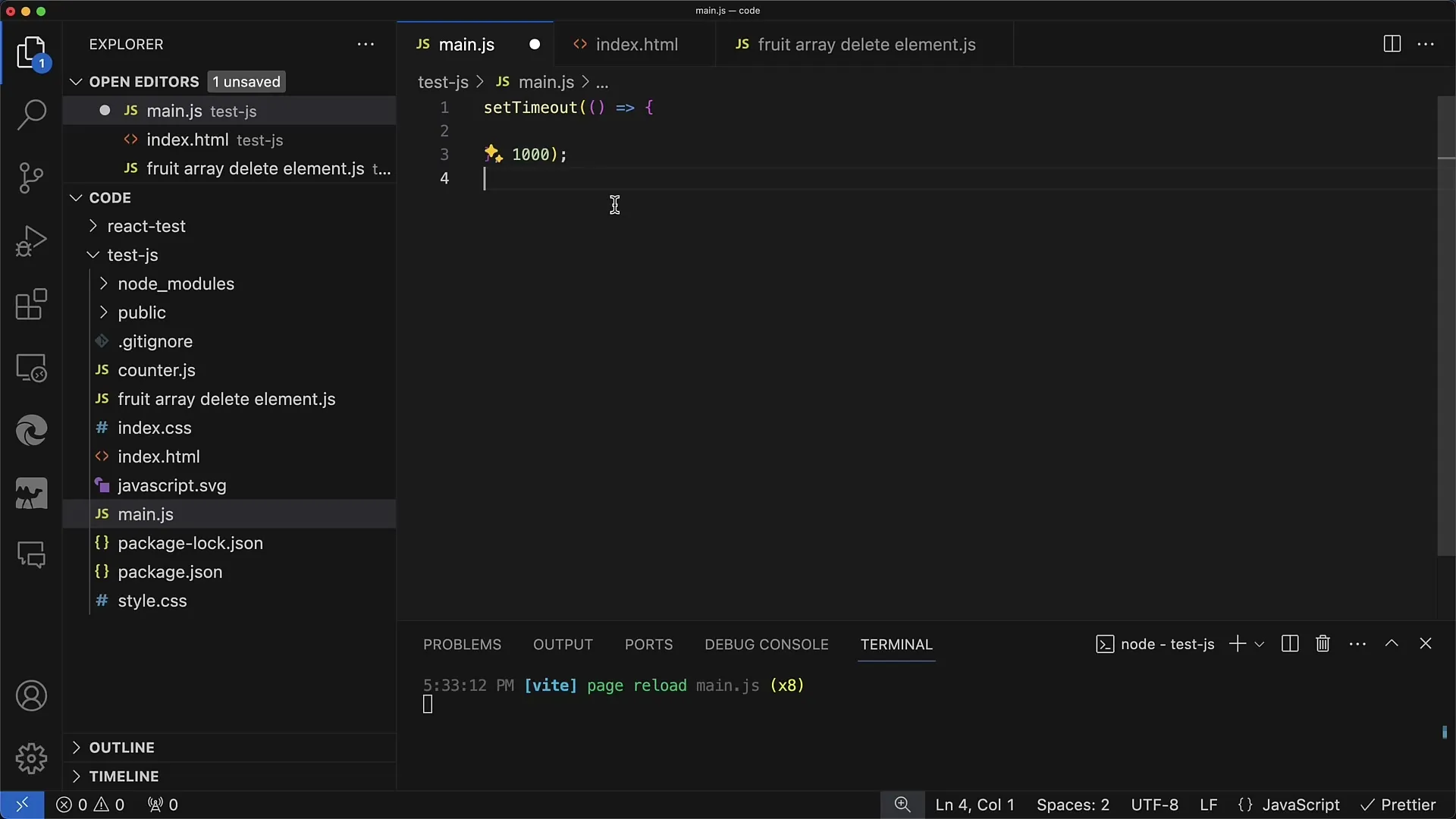
Pri používaní príkazu Debuger-Statements je dôležité pamätať si, že by si ho mal odstrániť zo svojho kódu pred tým, ako prejdeš do produkčného prostredia, keďže v živej aplikácii nie je užitočný.

Ak vložíš príkaz debugger;, program sa zastaví v tomto konkrétnom mieste, umožňujúc ti skontrolovať aktuálne premenné a priebeh programu.
5. Opatrnosti pri práci s výnimkami
Pri práci s výnimkami by si mal byť opatrný, najmä ak používaš veľa knižníc tretích strán. Tie môžu tiež spôsobiť výnimky a môže byť rušivé, keď sa tvoj kód neustále zastavuje.

Ak viete, že vaša aplikácia generuje výnimky, môže byť užitočné aktivovať možnosť "Nechytené výnimky" na ich odhalenie počas procesu ladenia.

Pamätajte si, že nie každá výnimka vedie k problému. Výnimka sa môže jednoducho zachytiť a nemusí negatívne ovplyvniť používateľský zážitok.
Zhrnutie
V tejto príručke ste sa naučili, ako môžete využiť Breakpoints na výnimky v Chrome Developer Tools na nájdenie chýb vo vašom JavaScriptovom kóde. Videli ste, ako môžete tieto Breakpoints aktivovať a efektívne používať na zabezpečenie hladkého fungovania vašich aplikácií. Porozumenie a implementácia týchto techník výrazne zlepší vašu efektivitu pri ladení.
Často kladené otázky
Ako aktivujem Breakpoints na výnimky v Chrome Developer Tools?Otvorte Chrome Developer Tools, prejdite na „Sources“ a aktivujte „Pozastaviť pri výnimkách“ a „Pozastaviť pri chytených výnimkách“.
Aký je rozdiel medzi "chytenými" a "nechytenými" výnimkami?"Chytené výnimky" sú tie, ktoré sú spracované v try-catch bloku, zatiaľ čo "Nechytené výnimky" nie sú zachytené a priamo sa prenášajú na spracovanie chyby.
Ako môžem deaktivovať všetky svoje Breakpoints?Kliknite pravým tlačidlom myši na Breakpoints a zvoľte možnosť „Vypnúť všetky Breakpoints“ z kontextového menu.
Čo je to príkaz debugger;- a ako ho používam?Príkaz debugger;- je JavaScriptový príkaz, ktorý zastaví program na tomto mieste. Mali by ste ho odstrániť z vášho kódu po ladení.
Prečo by som mal odstrániť príkaz debugger;- pred tým, ako sa presuniem do produkcie?Môže to viesť k zastaveniu vašej aplikácie v bode, kde to nebolo vaším zámerom, a tým negatívne ovplyvniť používateľský zážitok.


