Po dokončení druhé a tretiej stránky v tomto tutoriáli, v nasledujúcej štvrtine urobíme iba niekoľko drobných opráv a doplnení, a potom sa budeme venovať dizajnu zvyšných stránok.
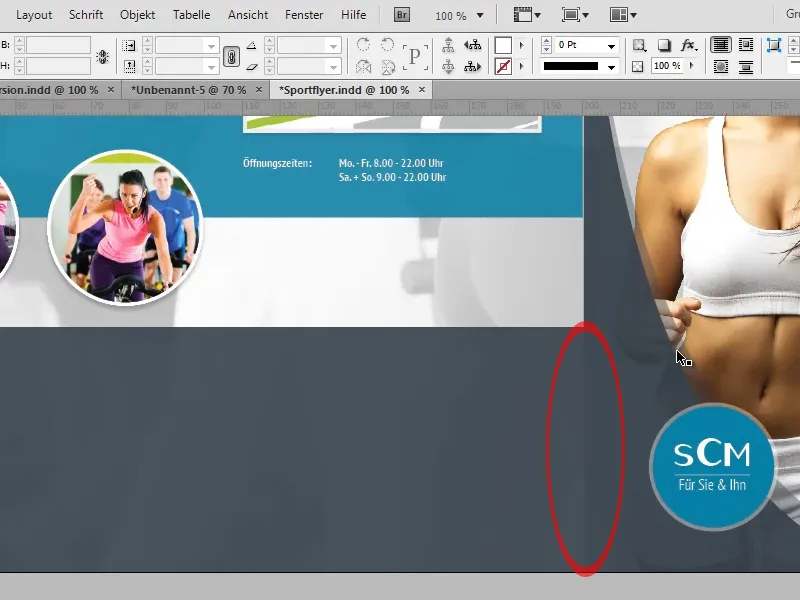
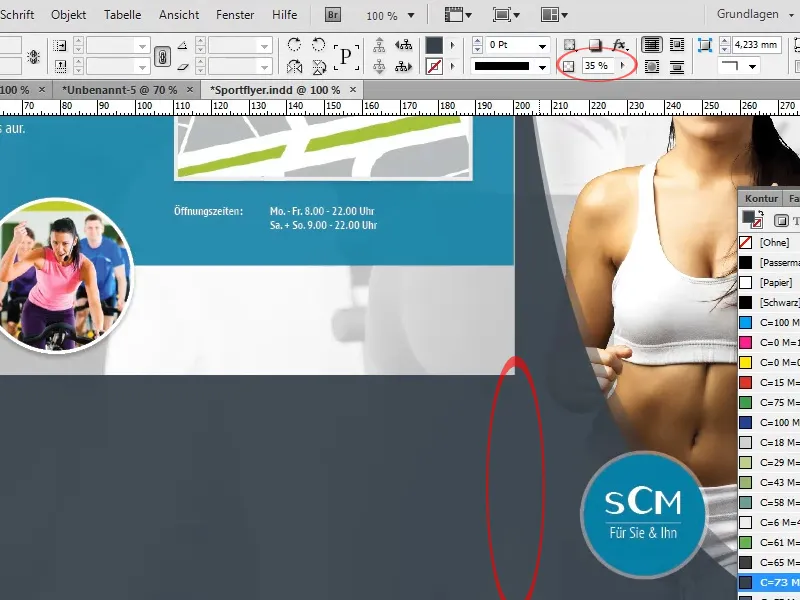
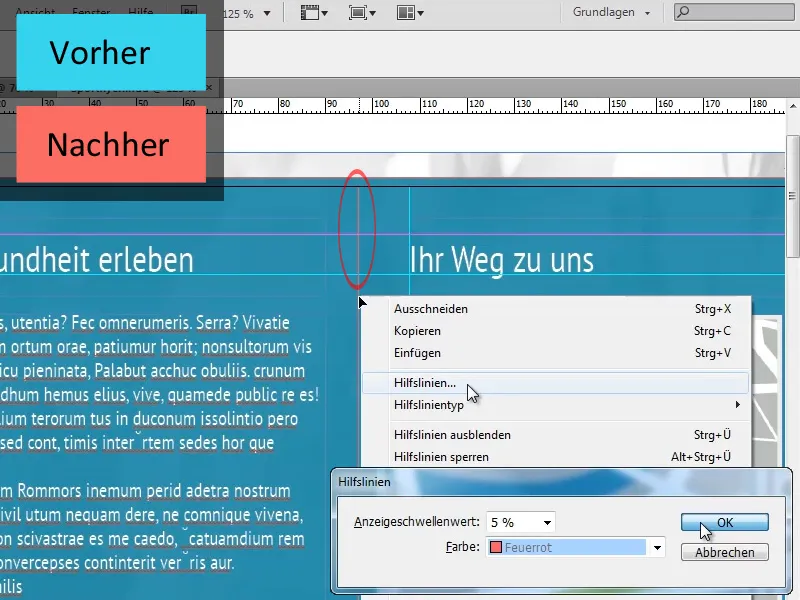
Pokiaľ sa pozrieme na prechod medzi sivou plochou na titulnej stránke a sivým pruhom na susednej strane, môžeme vidieť ostrú hranu. Tento efekt vzniká tým, že sivá plocha na titulnej stránke je prekrytá druhou plochou s výrazne zníženou krycou schopnosťou (35%), zatiaľ čo to nie je prípad sivého pruhu.

Na vyriešenie tohto nežiaduceho efektu máme niekoľko možností:
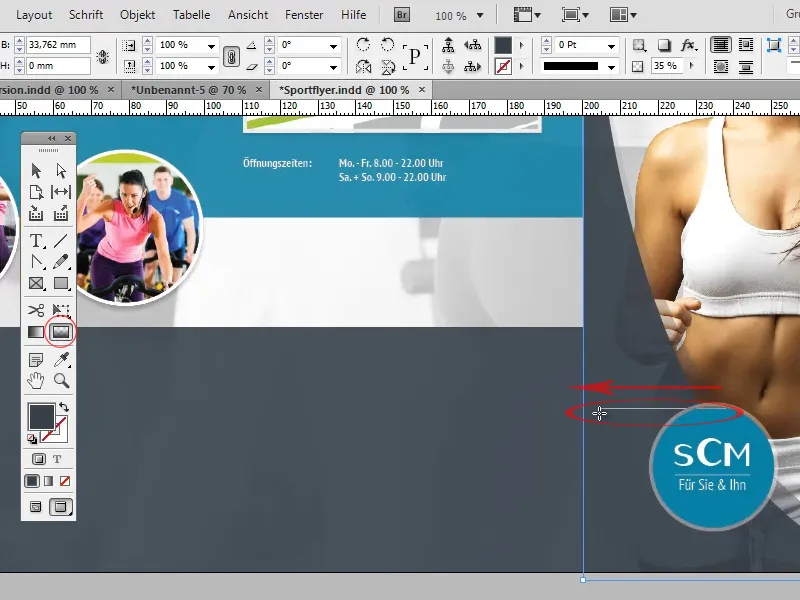
Na jednej strane by sme mohli hranu rozpustiť pomocou nástroja Gradientna maska. Stačí jednoducho vybrať plochu s 35% krycou schopnosťou, ktorá vytvára efekt, a pomocou tohto nástroja vytvoriť jednorodú gradientovú hranu zprava do ľava.
Nevýhodou tohto prístupu je, že jednorodá gradientná hrana sa môže objaviť aj na miestach, kde sme to neplánovali. V našom prípade môže ľahko nastať situácia, že dvojitá hrana s redukovanou krycou schopnosťou na titulnej stránke bude taktiež postupne zakrývaná vyššie.
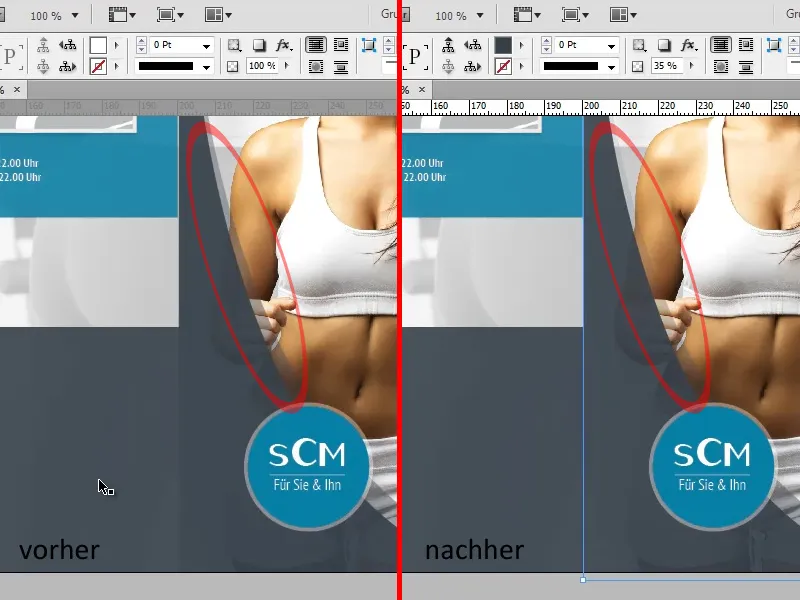
Druhou možnosťou by bolo duplikovať sivý pruh a krytie duplikátu znížiť na 35%, čím sa pri prekrytí oboch plôch vytvorí rovnaká hodnota farby ako na titulnej stránke a ostrá hrana tak zmizne.
V ďalšom kroku pridáme text na sivý pruh:
Formátovanie nadpisov a bežného textu zodpovedajú formátovaniu už vložených nadpisov "Zážitok so zdravím" a "Cesta k nám" vrátane prislúchajúceho bežného textu pod nimi.
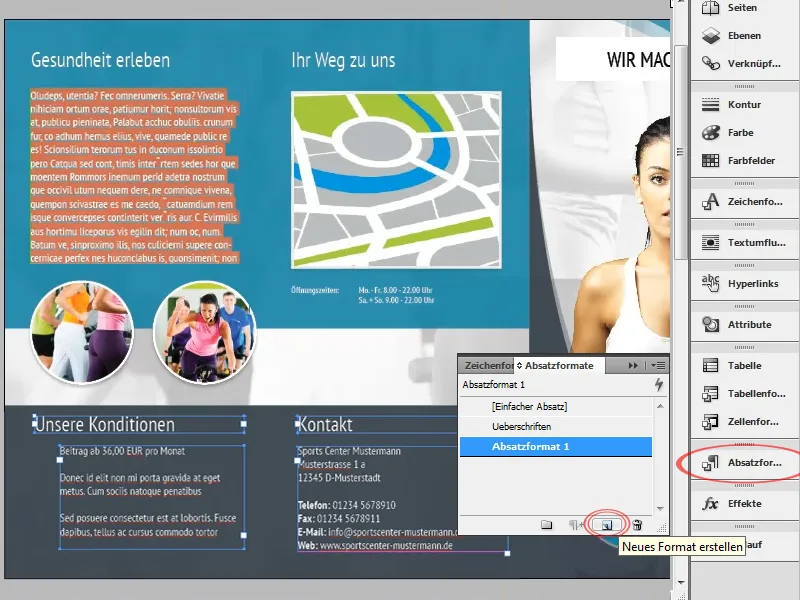
Keďže budeme v nasledujúcich stranách pridávať veľkú časť textu s rovnakým formátovaním, bolo by vhodné vytvoriť vlastný formať odseku pre bežný text a nadpisy:
Najprv otvorte panel Formáty odsekov (Okno>Formáty>Formáty odsekov). Teraz označte časť textu s daným formátovaním a kliknite na symbol Nový. InDesign automaticky importuje formátovanie označeného textu do nového formátu odseku. Potom môžete zvoliť ľubovoľný text a jednoducho mu priradiť príslušné formátovanie kliknutím na formať odseku.
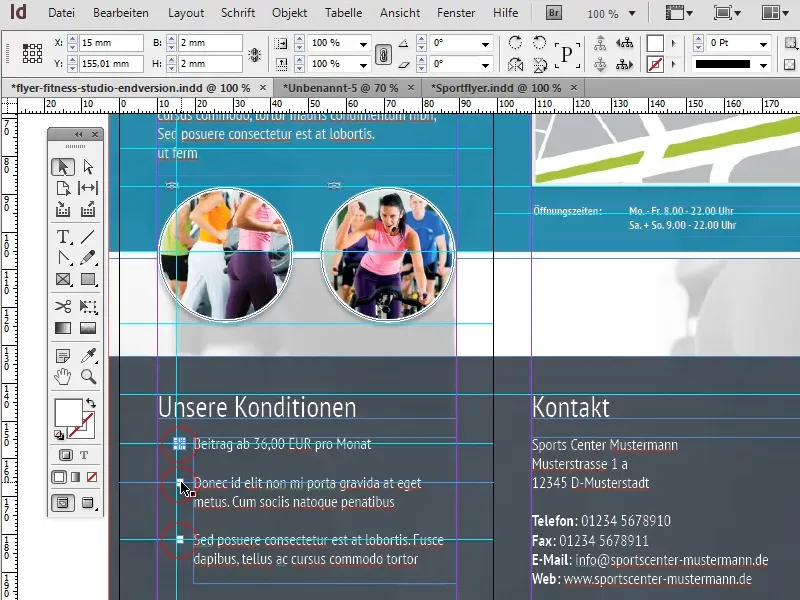
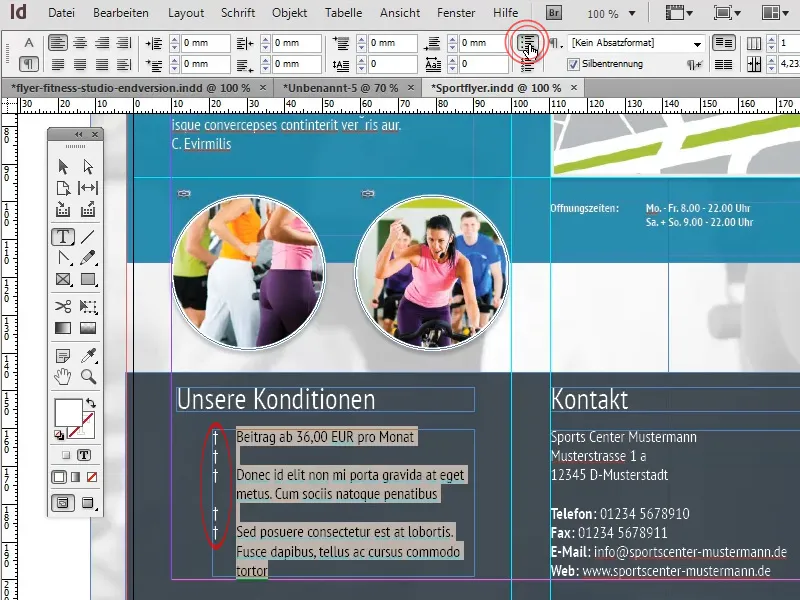
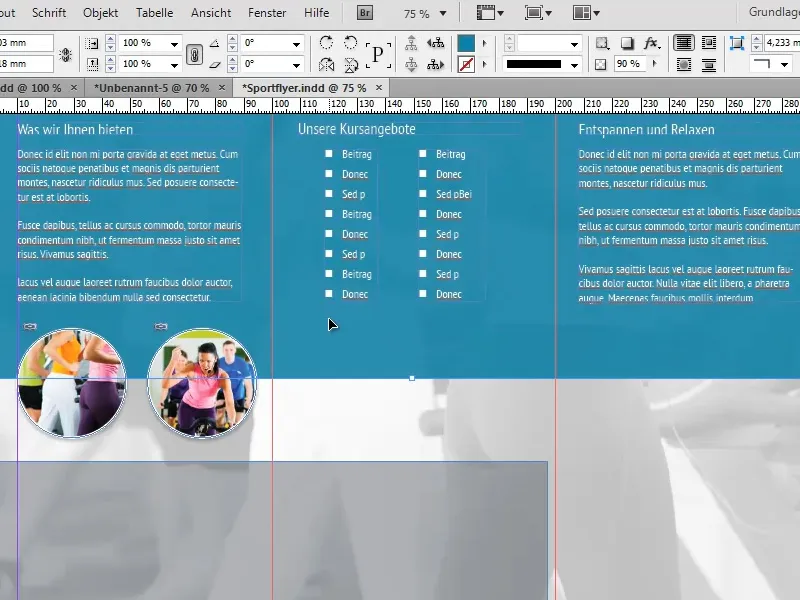
Text v ľavom dolnom rohu teraz označíme odrážkami. Aj na to máme viacero možností:
Jednou možnosťou by bolo jednoducho vytvoriť odrážky ako tvar alebo vektor a manuálne ich posunúť na správnu pozíciu. Výhodou tohto prístupu je, že je možné použiť akýkoľvek tvar. Avšak pri každej malej zmene textu by bolo nutné znovu umiestniť odrážky.
Druhou, oveľa flexibilnejšou možnosťou by bolo použitie štandardného odrážkového znamienka. Výhoda je jasná: Pri každej zmene textu sa odrážky automaticky prispôsobia. Avšak požadovaný symbol by mal v tomto prípade byť dostupný ako znak. Ak je to, ako v našom prípade, len jednoduchý štvorec, nejde o problém:
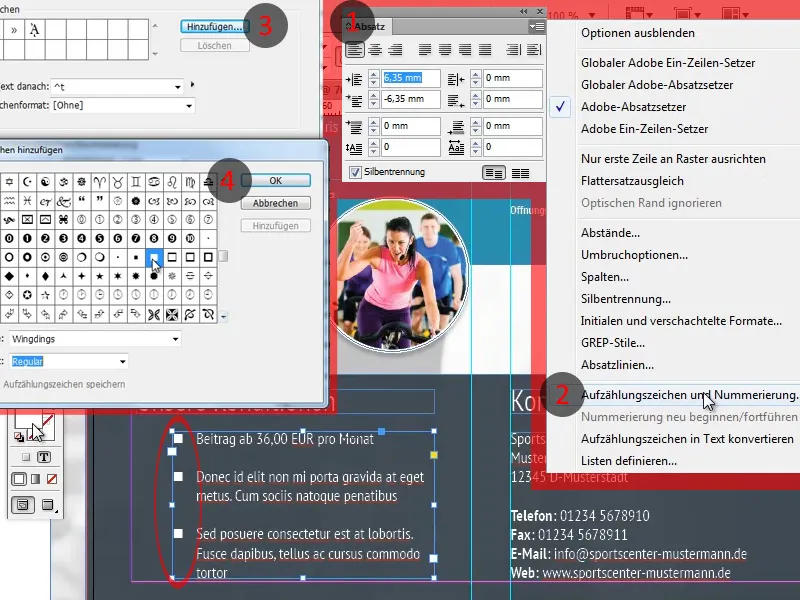
Najprv označíme text, ktorý má byť označený odrážkami, a klikneme na symbol Zoznam s odrážkami v ponuke nástrojov.
Ak chceme určiť iný znak ako odrážkové znamienko, otvorme panel odsekov (Okno>Písma a tabuľky>Odsek) (1) a vyberte voľbu Odrážkové znamienka a číslovanie … spomedzi ďalších možností (2).
V novom okne si môžeme vybrať ľubovoľný znak kliknutím na tlačidlo Pridať (3) (4). Vhodný symbol nájdete napríklad v písme Wingdings.
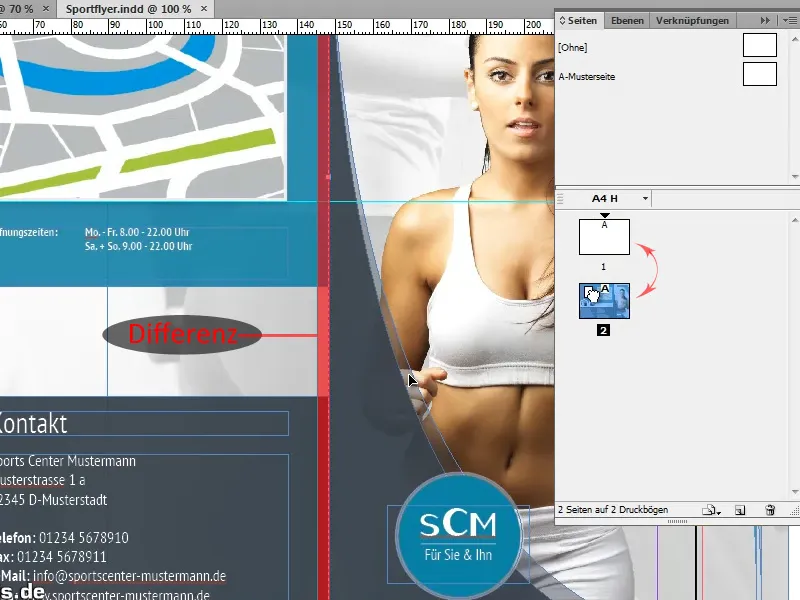
Pri tvorbe cvičenia sa mi stalo, že som zamiešal prednú a zadnú stranu. To je dôležité preto, že pri záhybe sa časť, ktorá sa zatvára dnu, minimalne skracuje. Oprava takéhoto chybného kroku by však nemala byť príliš náročná, pretože čiarové oddelenia sa musia len minimálne posunúť a jednotlivé objekty mierne prispôsobiť.
Aby sme sa v mnohých odrazových čiarach nezabudli, môžeme premietnuť odrazové čiary, ktoré predstavujú dôležité čiarové oddelenia. Stačí označiť príslušnú odrazovú čiaru a z ponuky pravý klik>odrazové čiary si vybrať požadovanú farbu.
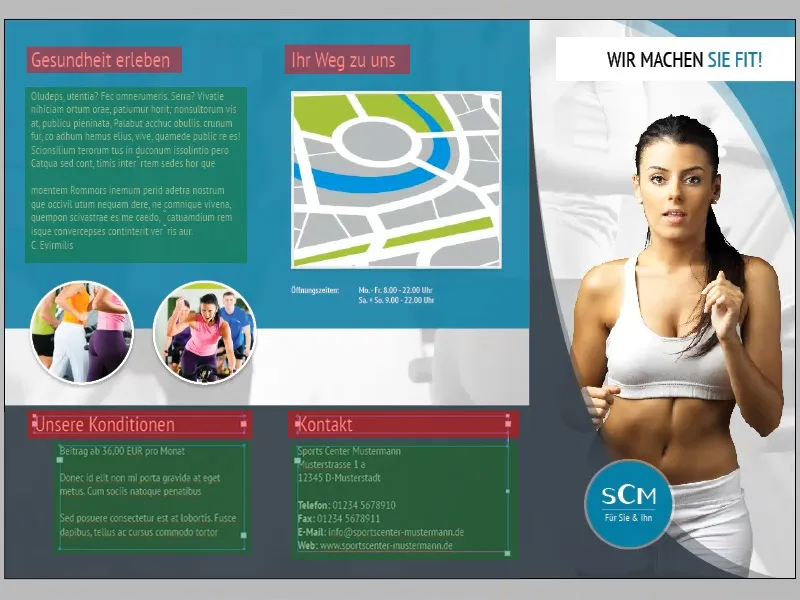
Teraz sa pozrieme na ostatné strany:
Keďže základné črty rozloženia nasledujúcich strán sú rovnaké ako už vytvorených stránok, môžeme veľa základných prvkov jednoducho skopírovať. Môžeme prebrať pozadie jedna k jednej, pričom iné pozadie, ako je tyrkysová alebo sivá plocha, len minimálne prispôsobiť.
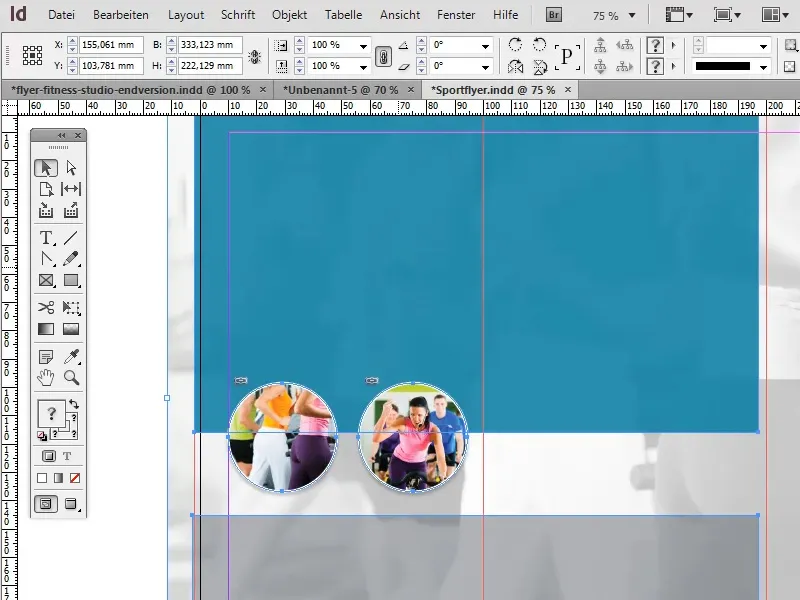
Dokonca aj okrúhle obrázky sa nemusia vytvárať úplne odznova. Stačí skopírovať existujúce obrázky a aktualizovať prepojenia.
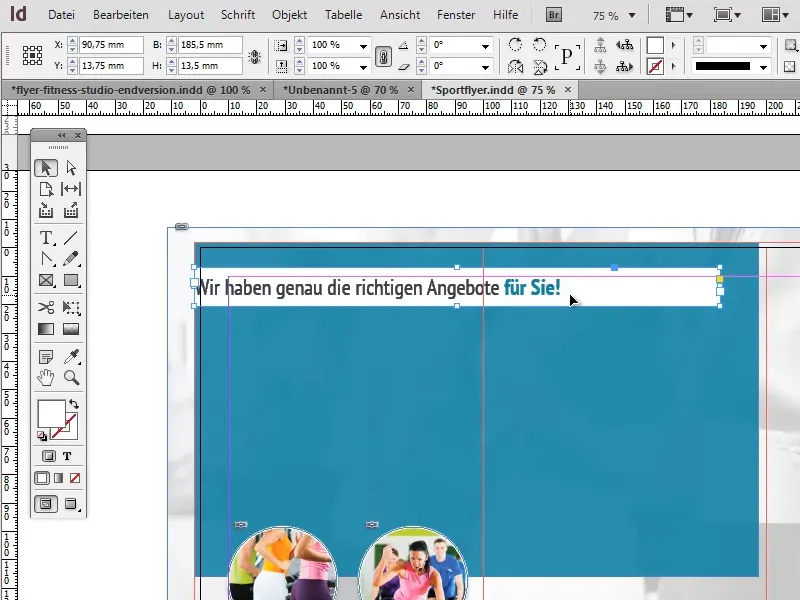
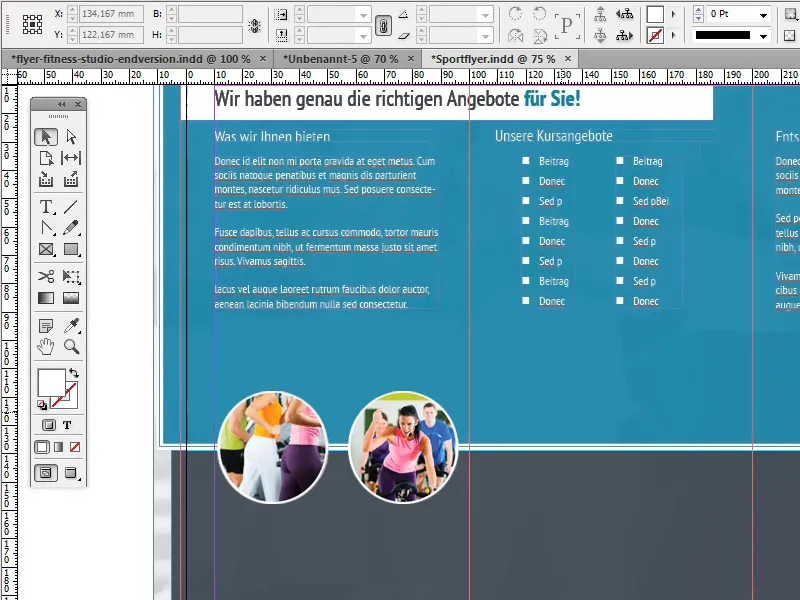
Pre nadpis vytvoríme textové pole blízko vrchnej hrany dokumentu, ktoré sa rozprestiera cez prvých dve sekcie brožúry a nastavíme farbu pozadia na bielu. Formátovanie textu „Máme presne správne ponuky pre vás!“ zarovnáme na titulnej strane brožúry: Týmto spôsobom budú aj posledné dve, tučným písmom Bold formátované slová v tmavom tyrkysovom odtieni, ktorý bol použitý aj na pozadie, vyfarbené.
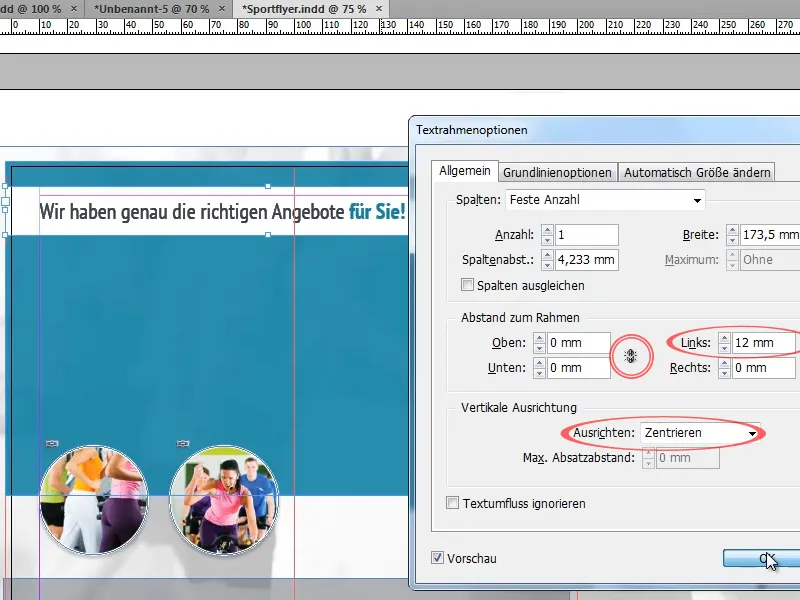
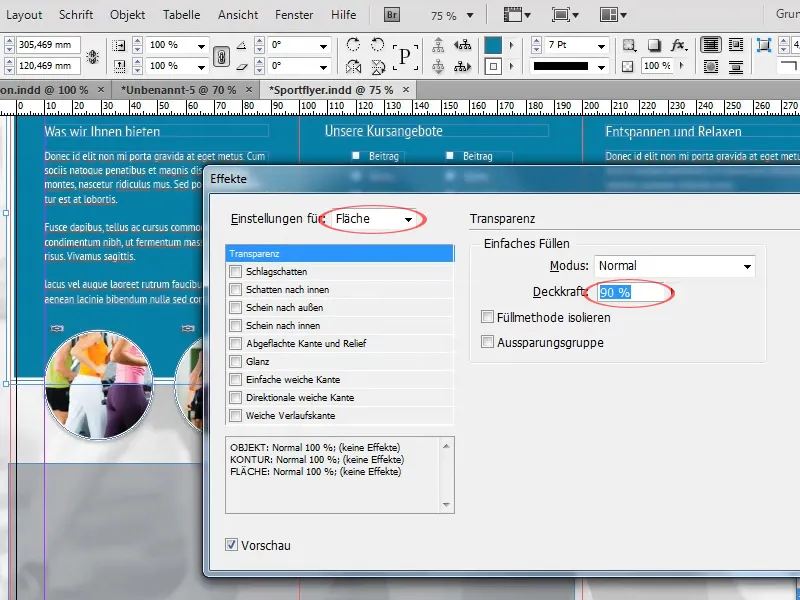
Aby sa text nepriľnavoval k okrajom textového poľa, môžeme v Možnosti rámu textu (Objekt>Možnosti rámu textu) nastaviť Vertikálne zarovnanie na Stred a pridať ľavý odsadzovací odstup približne 12 mm. Pri nastavovaní odsadzovacieho odstupu je dôležité mať na pamäti, že tlačidlo na rovnaké nastavenie všetkých hodnôt musí byť deaktivované.
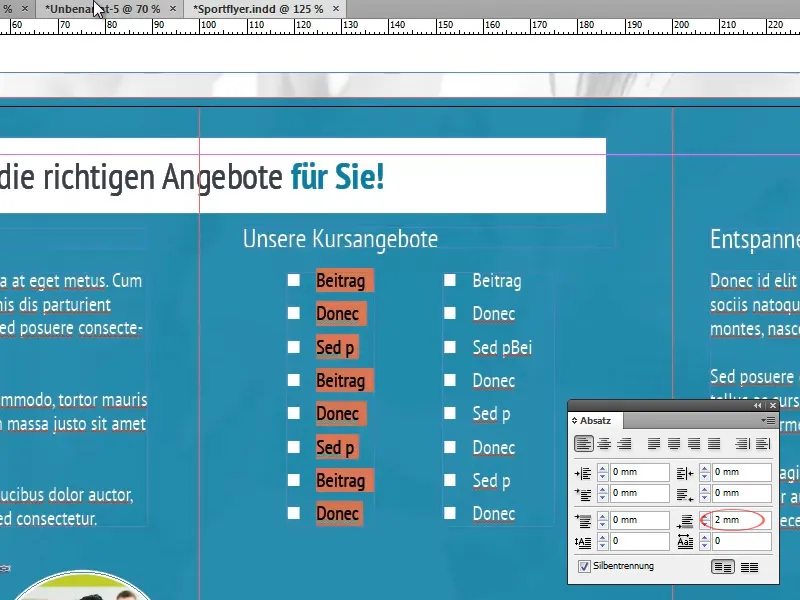
V hornej polovici letáku teraz vložíme rôzne texty, na ktoré aplikujeme predtým vytvorené odsekové formáty.
Pre zabezpečenie prehľadnosti pri používaní odrážok by sme mali zabezpečiť, že medzi jednotlivými bodmi zostane dostatok medzery. Môžeme to dosiahnuť napríklad zväčšením riadkového odstupu, vložením prázdnych riadkov alebo definovaním odstupu po každom odseku v paneli odseku (Okno>Písmo a tabuľky>Odsek).
Než sa však ďalej zaoberieme prvoplánovými prvkami, uistime sa, že pozadie získa svoj konečný tvar:
K tomu škáluje týrkysovú plochu na pozadí tak, aby zaberala približne horné dve tretiny brožúry.
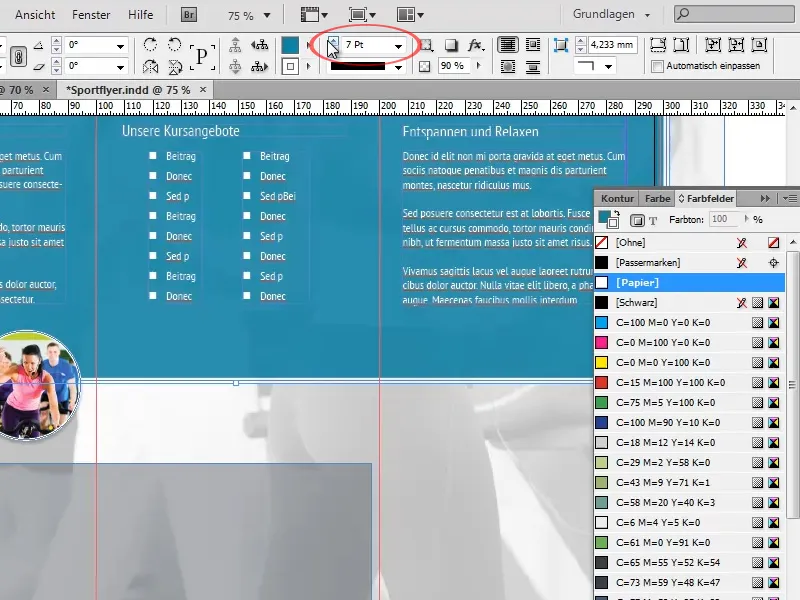
Na dolnej hrane týrkysovej plochy teraz vytvoríme bielu čiaru deliace. Ale namiesto toho, aby sme vytvorili vlastnú čiaru, môžeme použiť malý trik:
Bude postačovať, ak týrkysovej ploche priradíme bielu obrysovú líniu s hrúbkou približne 7 Pt. Keďže plocha prekračuje pri troch stranách okraje dokumentu, bude viditeľná len na dolnej strane.
V paneli Účinky teraz nastavíme Objektovú priehľadnosť na 100% a preto znížime Priehľadnosť plochy na 90%. To má za následok, že Priehľadnosť obrysu zostane plne zachovaná, zatiaľ čo plocha sa stane mierne transparentnou. Objektová priehľadnosť by ovplyvnila oba tieto nastavenia rovnomerne.
Následne zväčšíme predtým skopírovanú sivú plochu tak, aby končila bielou čiarou deliace a vyplnila dolnú tretinu brožúry. Okrem toho zvýšime Priehľadnosť plochy na približne 90%.
Teraz sa pozrime na prispôsobenie obrázkov:
Celkovo chceme v každej z troch sekcií vytvoriť veľký, stredovo zarovnaný, kruhový obrázok s bielym rámovaním. Na to použijeme jeden z obrázkov, ktoré sme predtým skopírovali zo stránok, ktoré sme už dokončili, ako vzor.
Najskôr zväčšíme obrázok tak, aby sa pekne zmestil na strane, bez toho aby pôsobil preplnený, a vycentrujeme stredu obrázka na bielu čiaru deliacu.
Potom skopírujeme obrázok dvakrát a v Paneli prepojenia nahradíme prepojený obrázok novým.
Pre jednoduché a presné centrové umiestnenie obrázkov existuje niekoľko trikov:
Jedným z týchto trikov je použitie tzv. inteligentných vodících čiar. Tieto môžu byť veľmi užitočným nástrojom. Automaticky vytvárajú referencie na iné objekty a dôležité body, ako sú napríklad strety alebo horizontálne vodící body tak, že ak sa vaša položka priblíži k takémuto bodu alebo jeho horizontálnej čiare, položka sa automaticky zarovná.
Inteligentné vodící čiary je možné aktivovať v Pohľad>Mriežka a vodící čiary>Inteligentné vodící čiary.
Ďalšie užitočné možnosti centrovania objektov nájdete v Paneli zarovnania pod Okno>Objekt a rozloženie>Zarovnať.
Nakoniec pridáme pod kruhové obrázky malé informačné texty. Formátovanie sa opäť zodpovedá našej štandardnej formátovacej štýlovej norme (Odsekový formát). Nadpisy sú stredovo zarovnané a odlišujú sa len minimálne vo veľkosti písma od nášho štandardného formátu.
Okrem toho vytvoríme po pravej aj ľavej strane nadpisov každú jednu líniu na vytvorenie príjemného vizuálneho efektu. Tvorba a zarovnanie týchto línií by nemala byť ťažká s použitím Nástroja línie a inteligentných vodících čiar..
Tak sme už pri konci štvrtého a posledného dielu tejto sérii návodov. Dúfam, že ste z týchto návodov získali veľa zaujímavých a užitočných informácií a odteraz nedáte šancu ošklivým letákom!


