V tomto tutoriáli ti ukážem, ako môžeš s pomocou Microsoft Designer vytvoriť atraktívne a témovej relevantné obrázky pre svoje blogy a webové stránky. Využitie technológií AI ti umožňuje rýchlo vytvárať a upravovať kreatívny obsah. Bez ohľadu na to, či píšeš blogový príspevok alebo spravuješ webovú stránku, správna vizualizácia môže byť rozhodujúca pre úspech tvojho obsahu. Poďme sa hneď ponoriť do krokov na vytvorenie pôsobivých blogových obrázkov.
Najdôležitejšie zistenia
- Microsoft Designer ponúka množstvo formátov obrázkov, ktoré sú špecifické pre rôzne platformy.
- Pomocou AI môžeš generovať obrázky v rôznych štýloch, ktoré pritiahnu pozornosť tvojich čitateľov.
- Formáty súborov (JPEG vs. PNG) majú rôzne účinky na rýchlosť načítavania a kvalitu obrázkov na tvojej webovej stránke.
Krok za krokom sprievodca
1. Úvod do výberu obrázkov
Keď vytváraš webový obsah pre webovú stránku alebo blog, obrázková tvorba je kľúčová. Microsoft Designer ti ponúka široký výber obrázkov, ktoré sú vhodné pre rôzny obsah. Zistíš, že existuje veľa formátov, napríklad záhlaviové obrázky v hornej časti alebo kruhové obrázky na profilové fotenky.

2. Výber veľkostí a formátov obrázkov
Aby si vybral správne veľkosti obrázkov, je dôležité, aby si zohľadol príslušné požiadavky podľa účelu použitia. Úzke formáty sú napríklad vhodné pre záhlaviové obrázky na webových stránkach, zatiaľ čo vysoké obrázky sú lepšie pre príspevky. Daj si pozor, aby formáty, ktoré si vybral, zapadali do témy tvojho blogu.

3. Generovanie obrázkov riadené AI
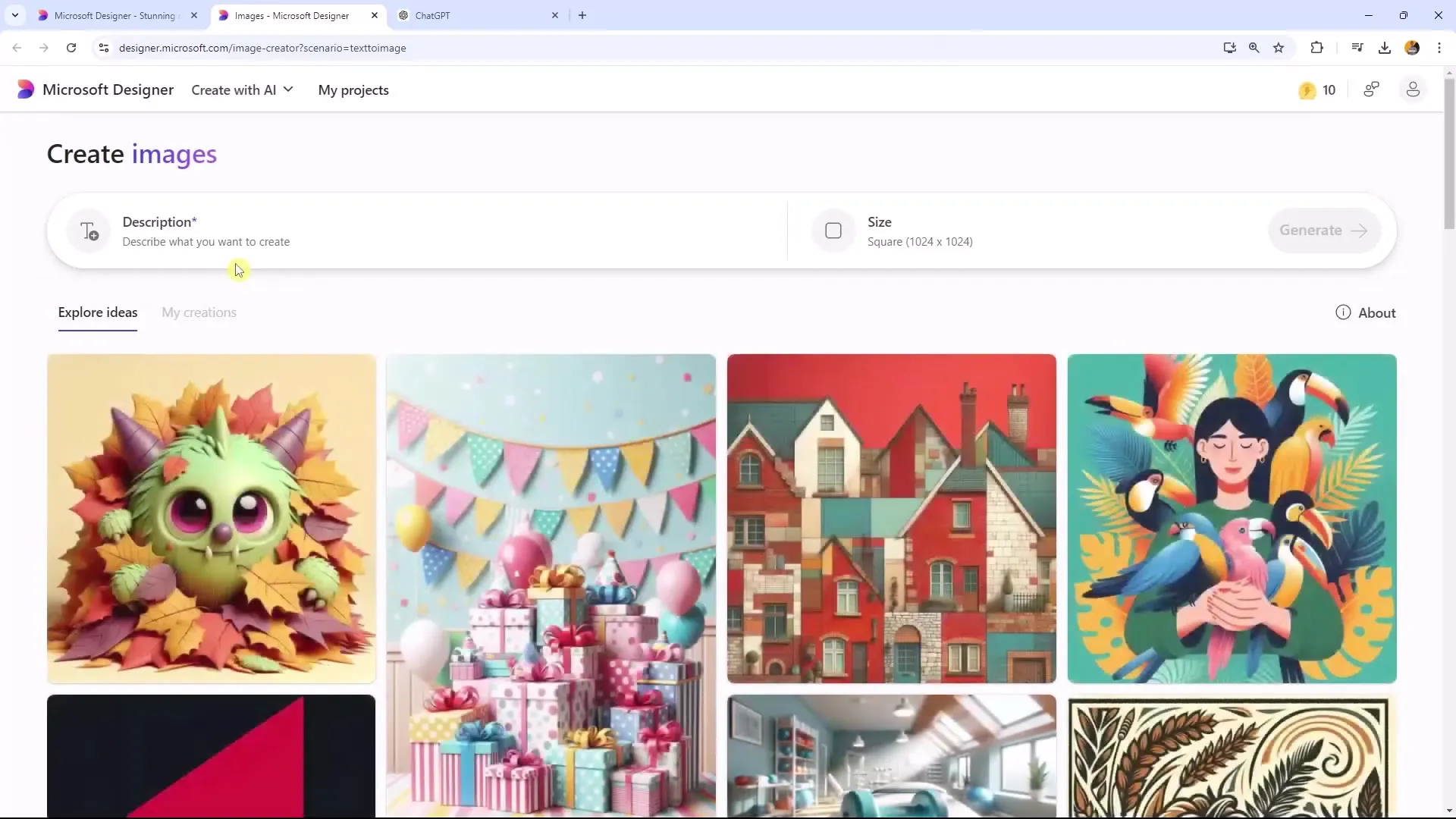
Prejdi do Microsoft Designer a klikni na „Vytvoriť s AI“. Tu môžeš jednoducho nechať vygenerovať nový obrázok. Najskôr vyber veľkosť, ktorú potrebuješ, napríklad pre obsah tvojej webovej stránky. V našom prípade by mohlo byť rozumné vybrať formát, ktorý zodpovedá tvojmu blogu.

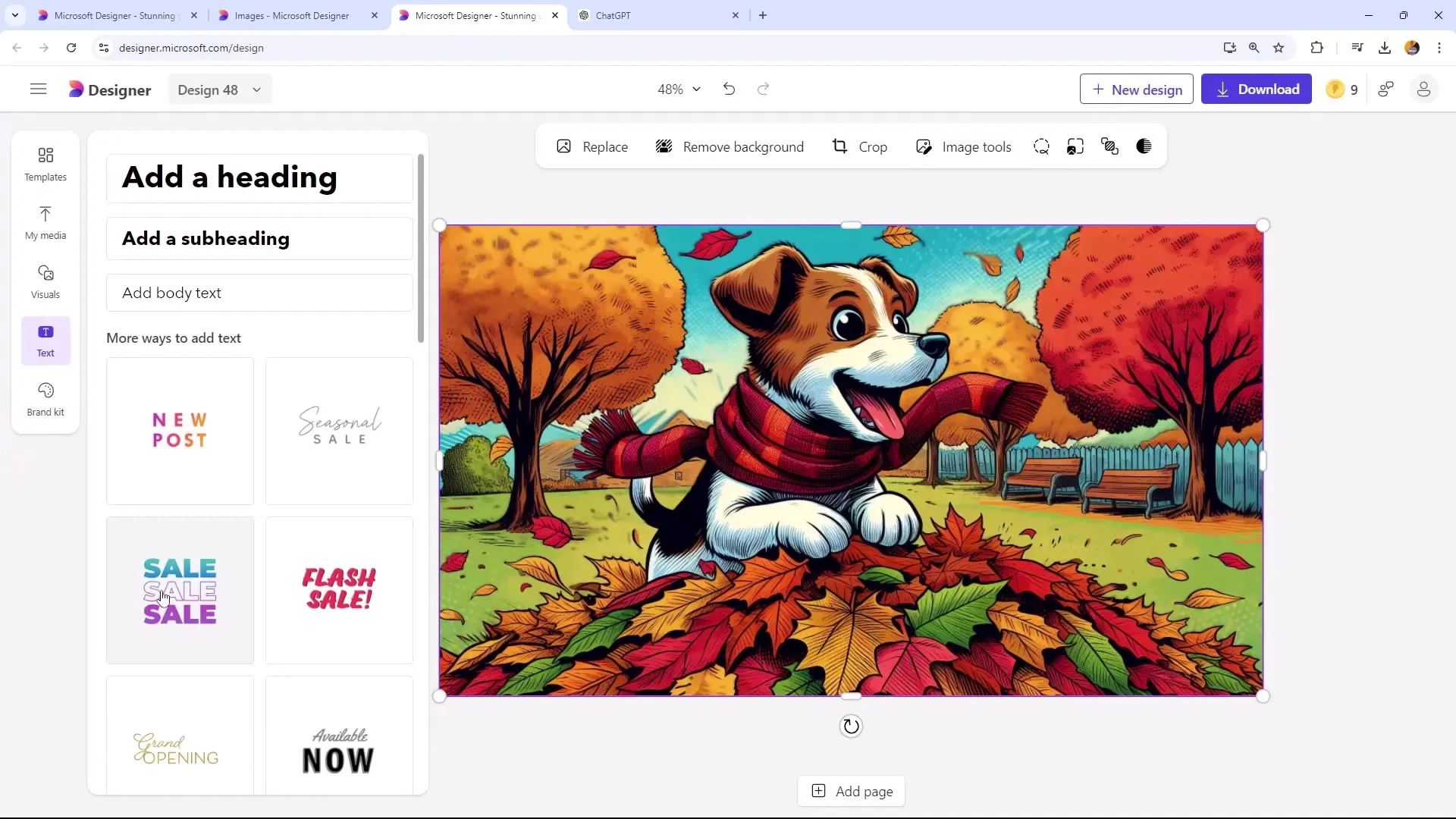
4. Prispôsobenie štýlu obrázka
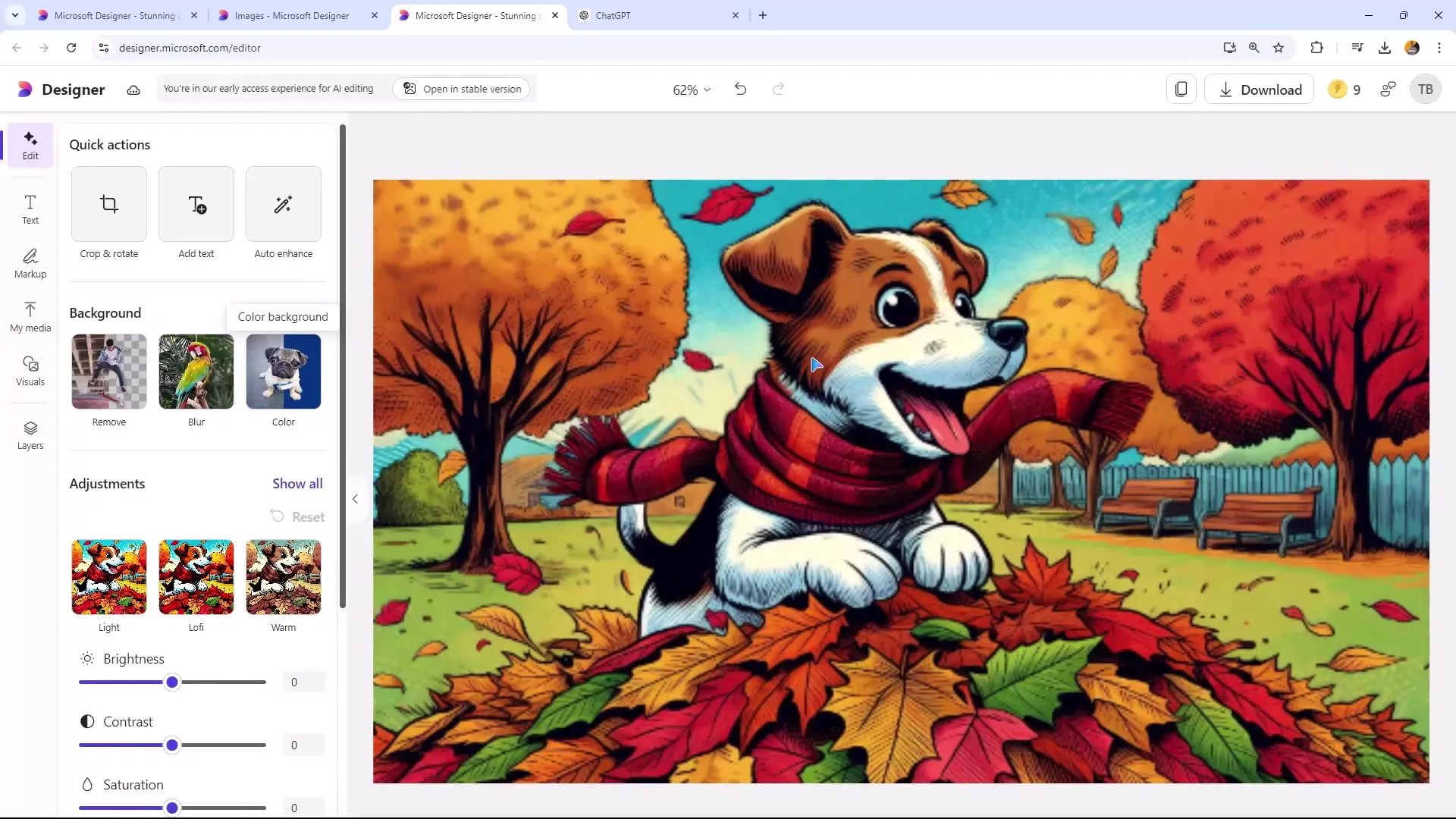
Keď si už vygeneroval obrázok, môžeš ho dodatočne upraviť alebo nahrať vlastný obrázok. Môžeš sa tiež hrať s rôznymi štýlmi, ako sú moderné karikatúry alebo pop art. Tak získaš obrázok, ktorý presne zapadá do tvojej značky.

5. Pridanie efektov na pozadie
Pre ďalšie prispôsobenie obrázka môžeš pridať efekty, ako je rozmazané pozadie. To môže zvýrazniť hlavný obsah a poskytnúť uvoľnenú estetiku pre vaše záhlavové obrázky. Tento efekt aplikuj s jednoduchým kliknutím.

6. Vylepšenie kvality obrázka
Dávaj pozor na úpravu rozlíšenia a iné vlastnosti obrázka. Môžeš prispôsobiť aj kontrast alebo pridať text na obrázok. Logo môže byť pridané do rohu na podporu tvojej stratégie budovania značky.

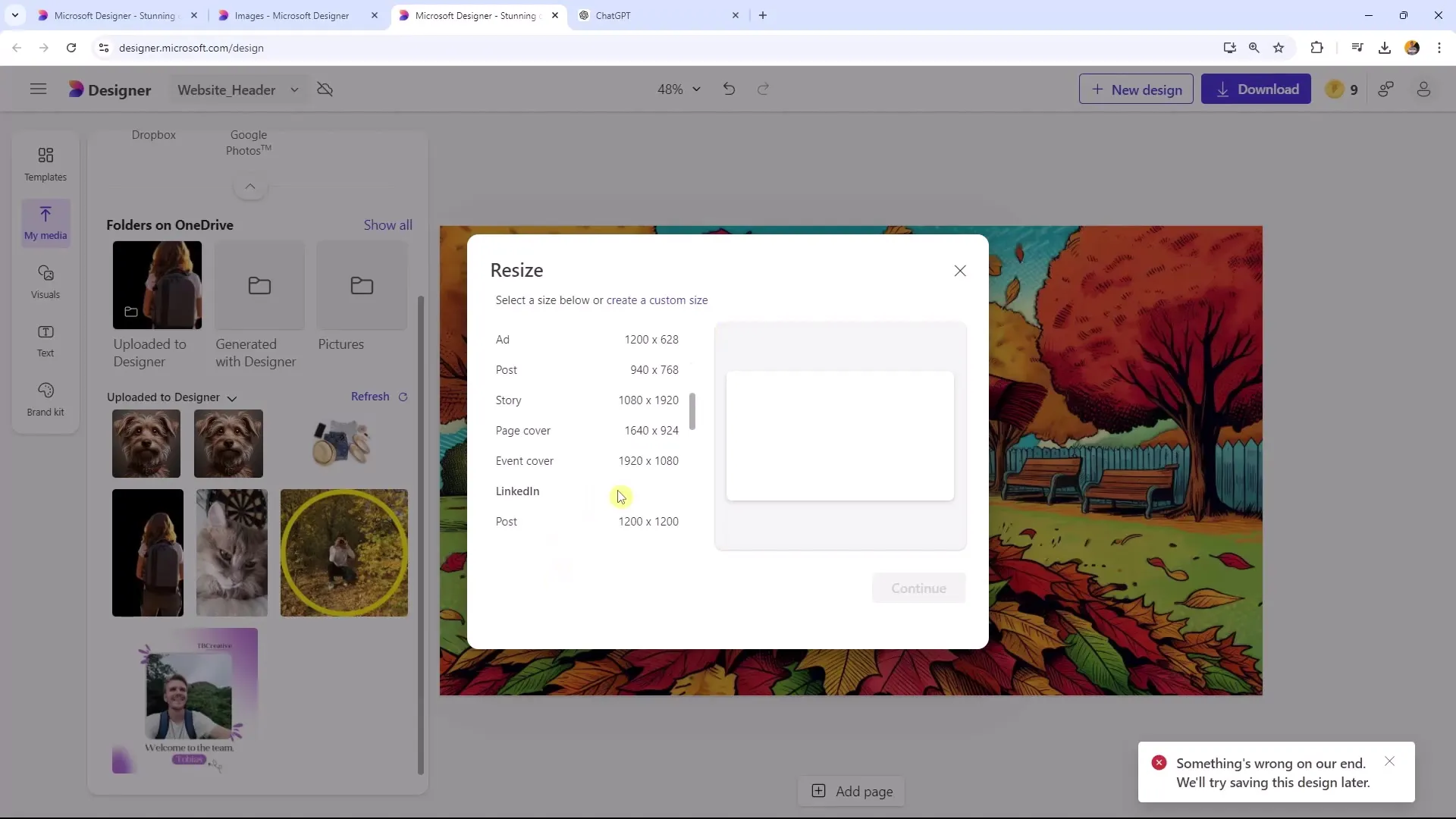
7. Obrázok ostrihať alebo zmeniť veľkosť
V Microsoft Designer môžeš prispôsobiť veľkosť tak, aby odpovedala formátu, ktorý potrebuješ, napríklad na Twitter alebo LinkedIn. Daj si pozor, aby si zachoval proporcie, aby nevyzeralo skreslene.

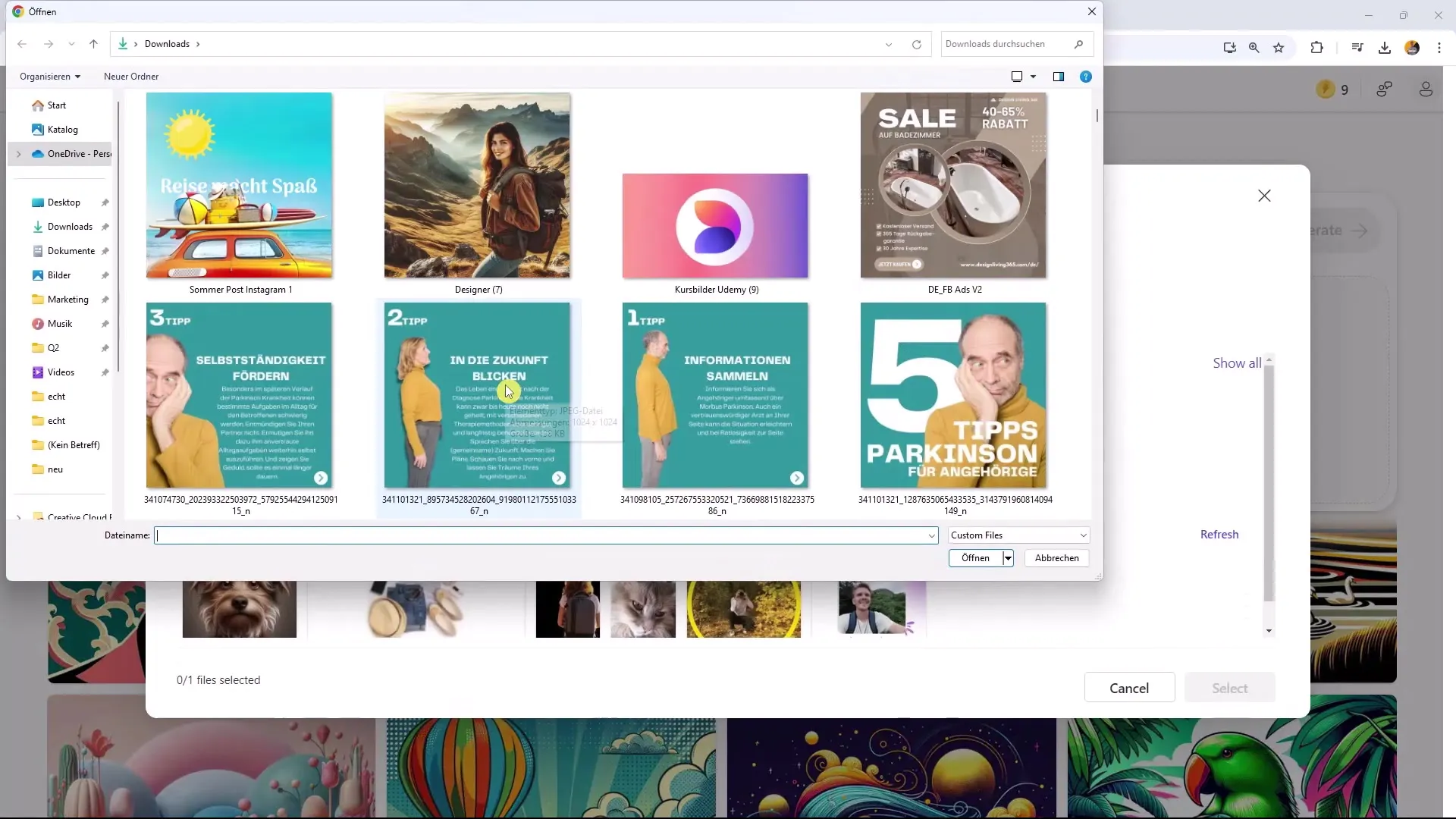
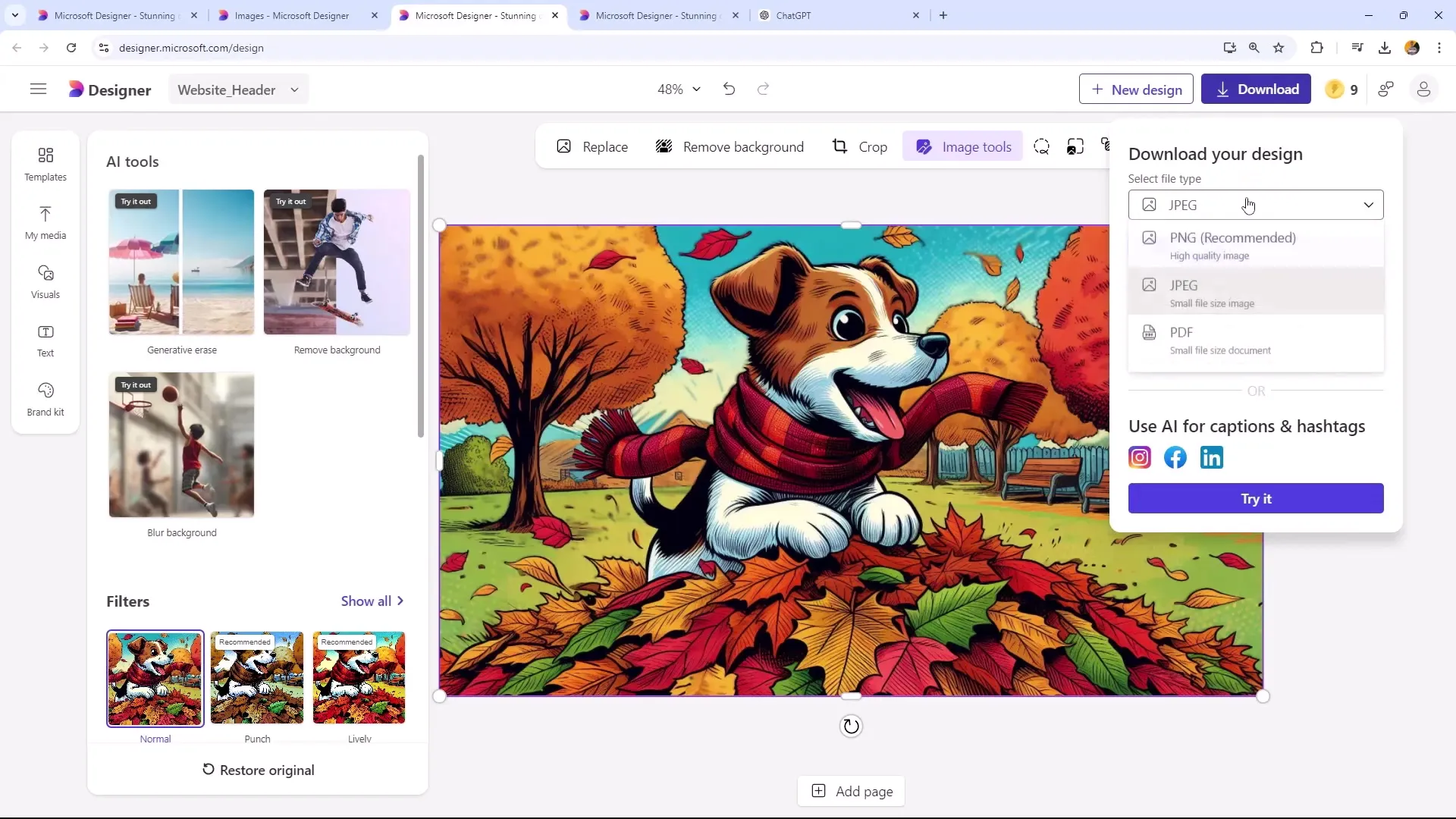
8. Stiahnutie obrázkov v správnych formátoch
Aj výber formátu súboru je rozhodujúci. Ak si obrázok sťahuješ pre webovú stránku, odporúča sa uložiť ho ako JPEG. JPEGy majú menší veľkosť súboru, čo zlepší rýchlosť načítavania webovej stránky, zatiaľ čo PNG súborom poskytujú lepšiu kvalitu obrázkov, ale sú aj väčšie.

9. Porovnanie formátov súborov
Sťiahni si obe verzie obrázka vo formáte JPEG aj PNG a porovnaj ich. Zistíš, že súbory typu JPEG sa načítajú rýchlejšie a potrebujú menej úložného priestoru, čo je obzvlášť dôležité, ak používaš veľa obrázkov na tvojej webovej stránke.

10. Záverečná kontrola a úpravy
Predtým ako zverejníš svoj obrázok, skontroluj kvalitu a uisti sa, že vyzerá dobre aj pri priblížení. Je dôležité, aby tvoje použitie obrázkov bolo zároveň funkčné a atraktívne.

Zhrnutie
V tomto tutoriáli si mohol/a naučiť, ako vytvoriť atraktívne blogové obrázky pomocou Microsoft Designer. Voľba formátu obrázka, využitie umelej inteligencie na generovanie obrázkov a výber správneho formátu sú dôležité kroky na optimalizáciu vizuálneho obsahu tvojej webovej stránky alebo blogu.
Často kladené otázky
Čo je Microsoft Designer?Microsoft Designer je grafický dizajnový nástroj, ktorý používa umelej inteligenciu na vytváranie a editovanie obrázkov.
Ako si vyberiem správne formáty obrázkov?Vyber formát obrázka na základe ich účelu, napríklad horizontálne záhlavie alebo kruhový profilový obrázok.
Prečo používať formát JPEG namiesto PNG?JPEG má menšiu veľkosť súboru, čo zlepšuje rýchlosť načítavania webovej stránky, zatiaľ čo PNG poskytuje vyššiu kvalitu obrázka.
Ako spravím pozadie obrázka rozmazaným?Môžeš to urobiť jednoducho kliknutím na príslušný efekt v Microsoft Designer.
Na čo si mám dať pozor pri sťahovaní mojich obrázkov?Uvažuj o formáte, v akom potrebuješ obrázky, aby si optimalizoval/a rýchlosť nahrávania a kvalitu na tvojej webovej stránke.


