Validácia vstupov od používateľa je nevyhnutná vo webových formulároch. Veľmi dôležitá je správna validácia e-mailových adries, aby sa zabezpečilo, že používatelia uvedú platnú adresu. V tomto návode sa naučíš, ako integrovať jednoduchú validáciu e-mailu do webového formulára. Prejdeme rôznymi krokmi na vytvorenie formuláru, ktorý nie len dobre vyzerá, ale je aj dostatočne inteligentný na odhalenie nesprávnych vstupov.
Najdôležitejšie poznatky
- Validácia e-mailu je umožnená pomocou vstupu type="email", ktorý štandardne poskytuje chybovú správu a syntaktickú kontrolu priamo v prehliadači.
- Flexbox je možné použiť na jednoduché zacentrovanie a usporiadanie prvky v formulári.
- Používatelia okamžite dostávajú spätnú väzbu pri nesprávnych vstupoch, čo zlepšuje použiteľnosť.
Krok za krokom sprievodca
Na implementáciu validácie e-mailu postupuj podľa týchto krokov:
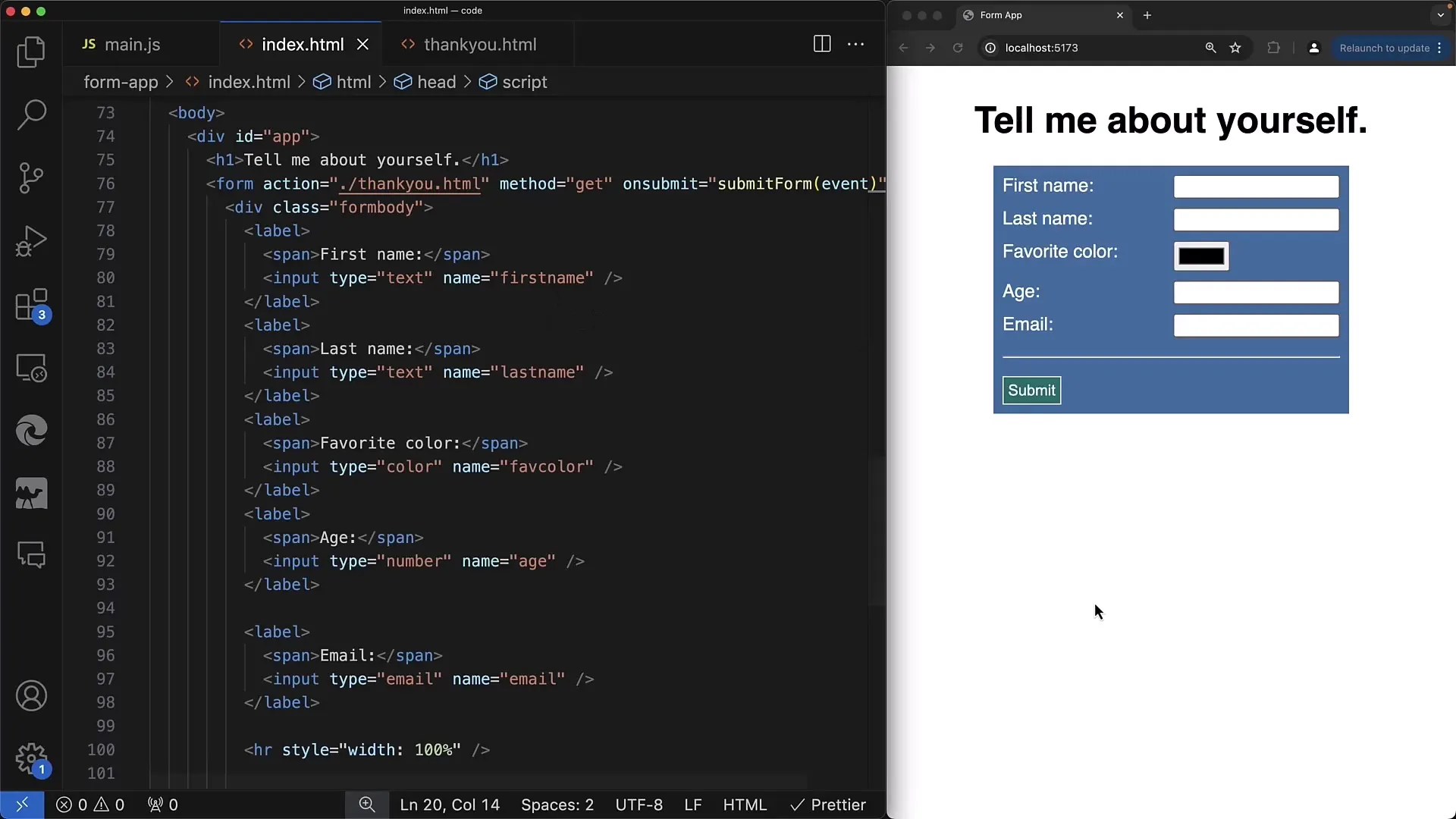
Krok 1: Vytvorenie formulára
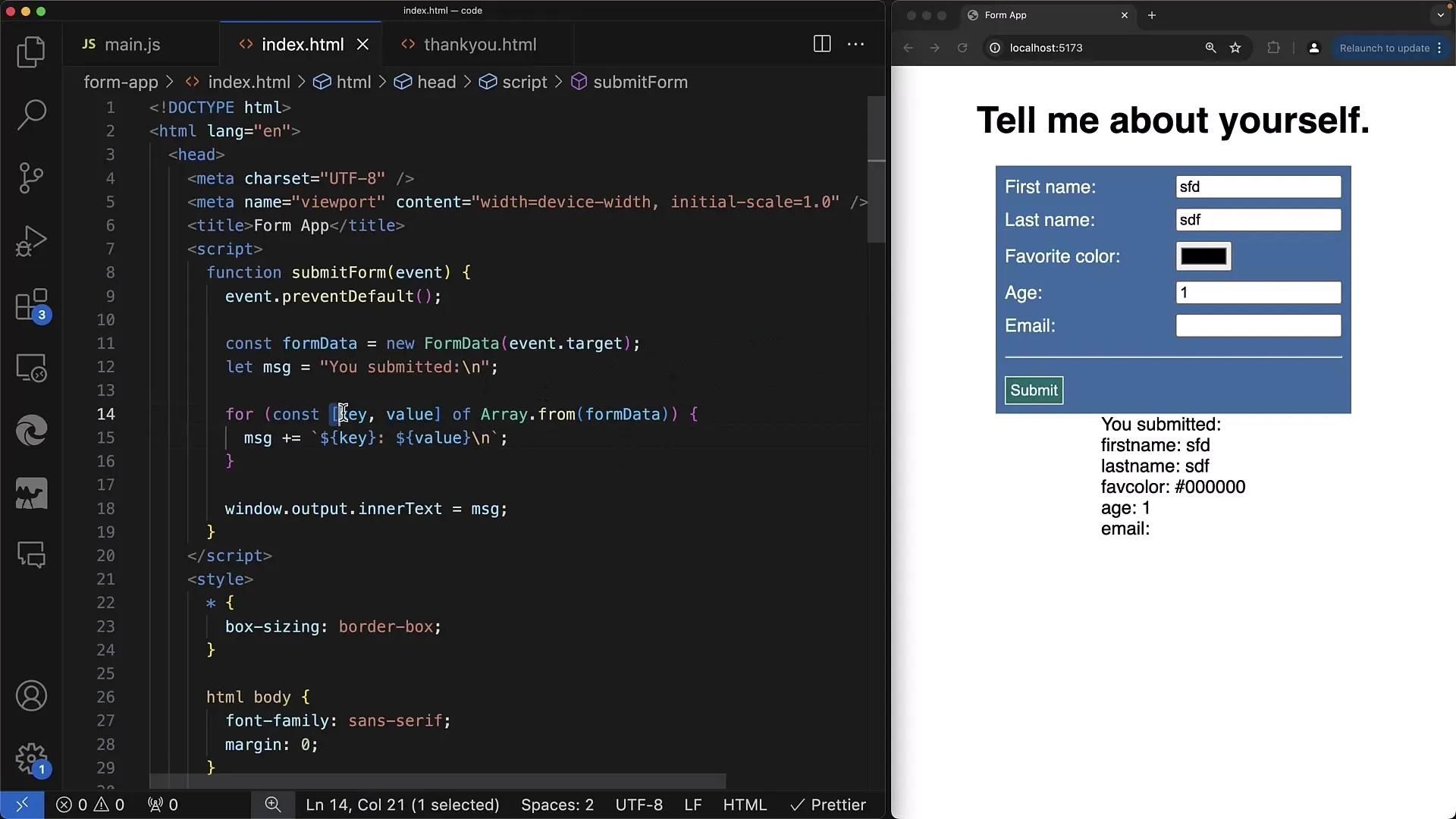
Najprv musíš vytvoriť základnú štruktúru svojho formulára. Tento by mal obsahovať nadpis a vstupné polia, vrátane pola pre e-mail. Dávaj pozor, aby pole pre e-mail malo typ email, aby validácia v prehliadači fungovala.

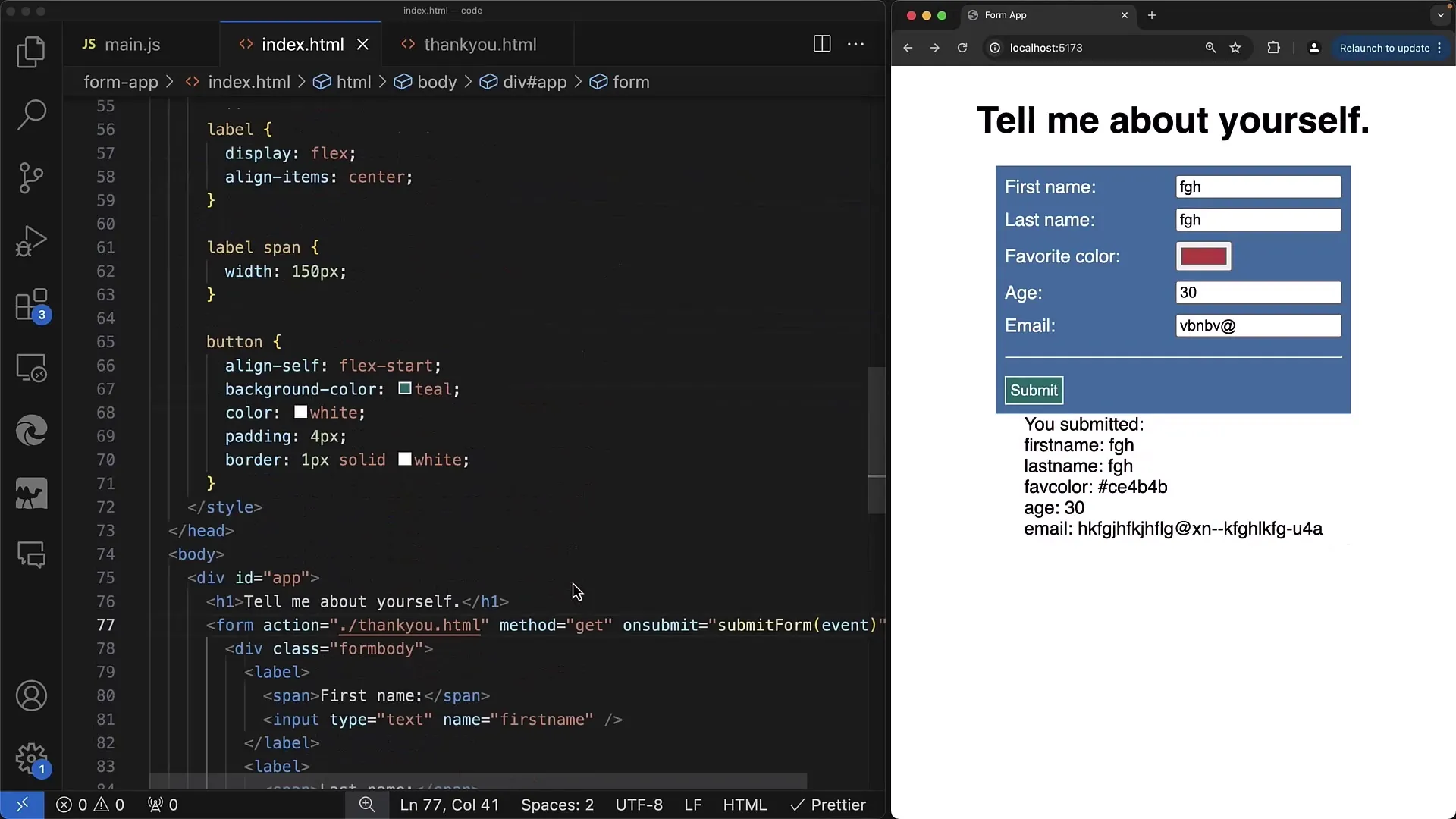
Krok 2: Styling s Flexboxom
Teraz upravíš formulár prehľadne a atraktívne. Použi CSS Flexbox na umiestnenie popisov a vstupných polí v jednom riadku. Napríklad môžeš použiť display: flex; na nadradený element a optimalizovať zarovnávanie s align-items: center; aby si sa uistil, že je všetko dobre zacentrované.
Krok 3: Pridanie poľa pre e-mail
Pridaj pole pre e-mail do svojho formulára. Dávaj pozor, aby si ho označil atribútom type="email". Tým umožníš prehliadaču automaticky validovať vstup a zabezpečiť, že používatelia zadajú e-mailovú adresu vo správnom formáte.
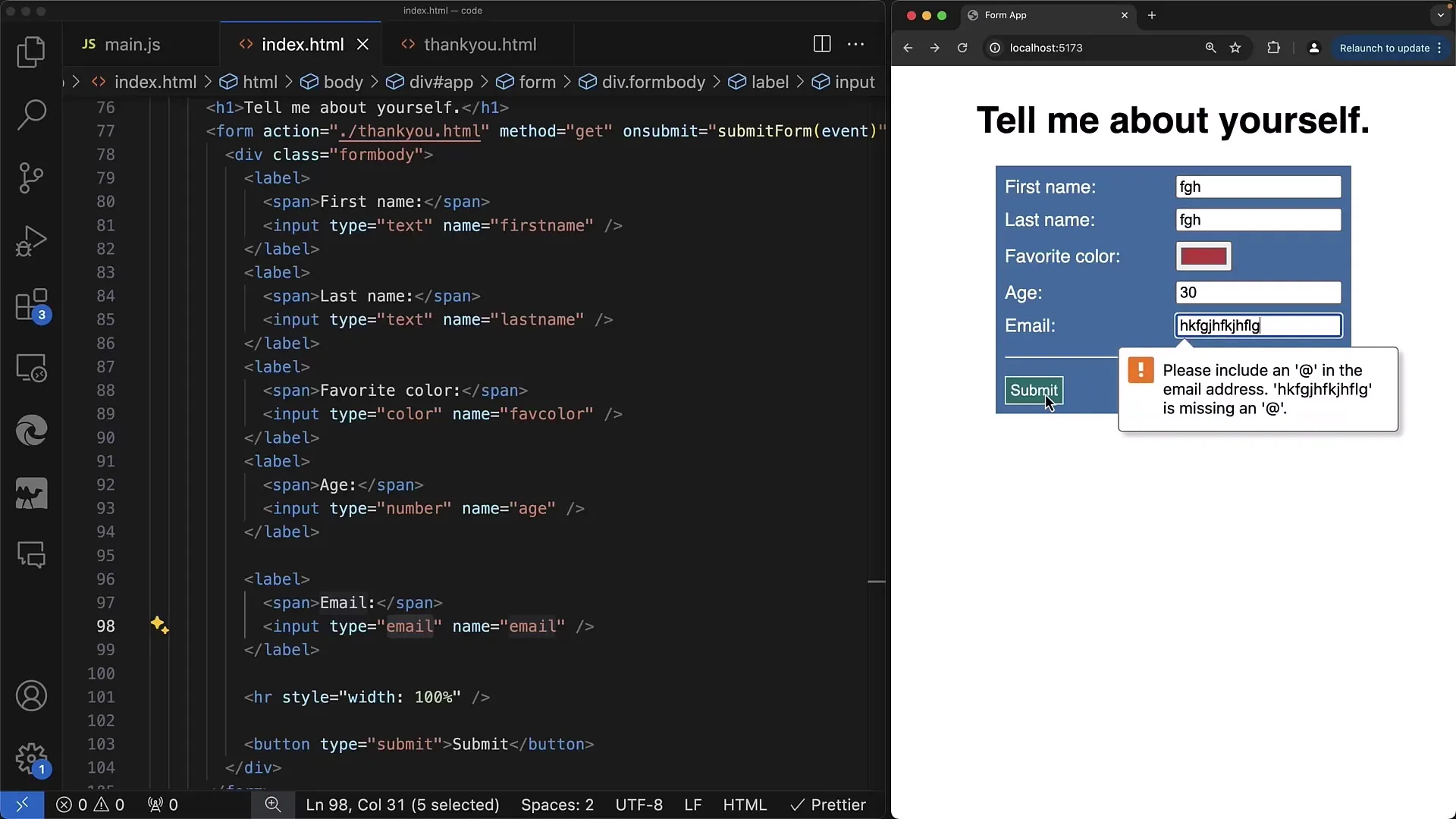
Krok 4: Overenie vstupu e-mailu
Keď používateľ odošle formulár, prehliadač automaticky overí, či zadaná e-mailová adresa má platný formát. Uistite sa, že zobrazíte chybový text, ak je vstup neplatný, napríklad "Prosím, uveďte platnú e-mailovú adresu". Toto sa bežne vykonáva pomocou natívnej validácie prehliadača.

Krok 5: Spätná väzba pre používateľa
Na ďalšie zlepšenie použiteľnosti sa uisti, že používatelia sú okamžite informovaní o nesprávnych vstupoch. Ak bol e-mail zadaný nesprávne a formulár je odoslaný s akciou submit, prehliadač zobrazí príslušné chybové správy priamo v políčku pre vstup.

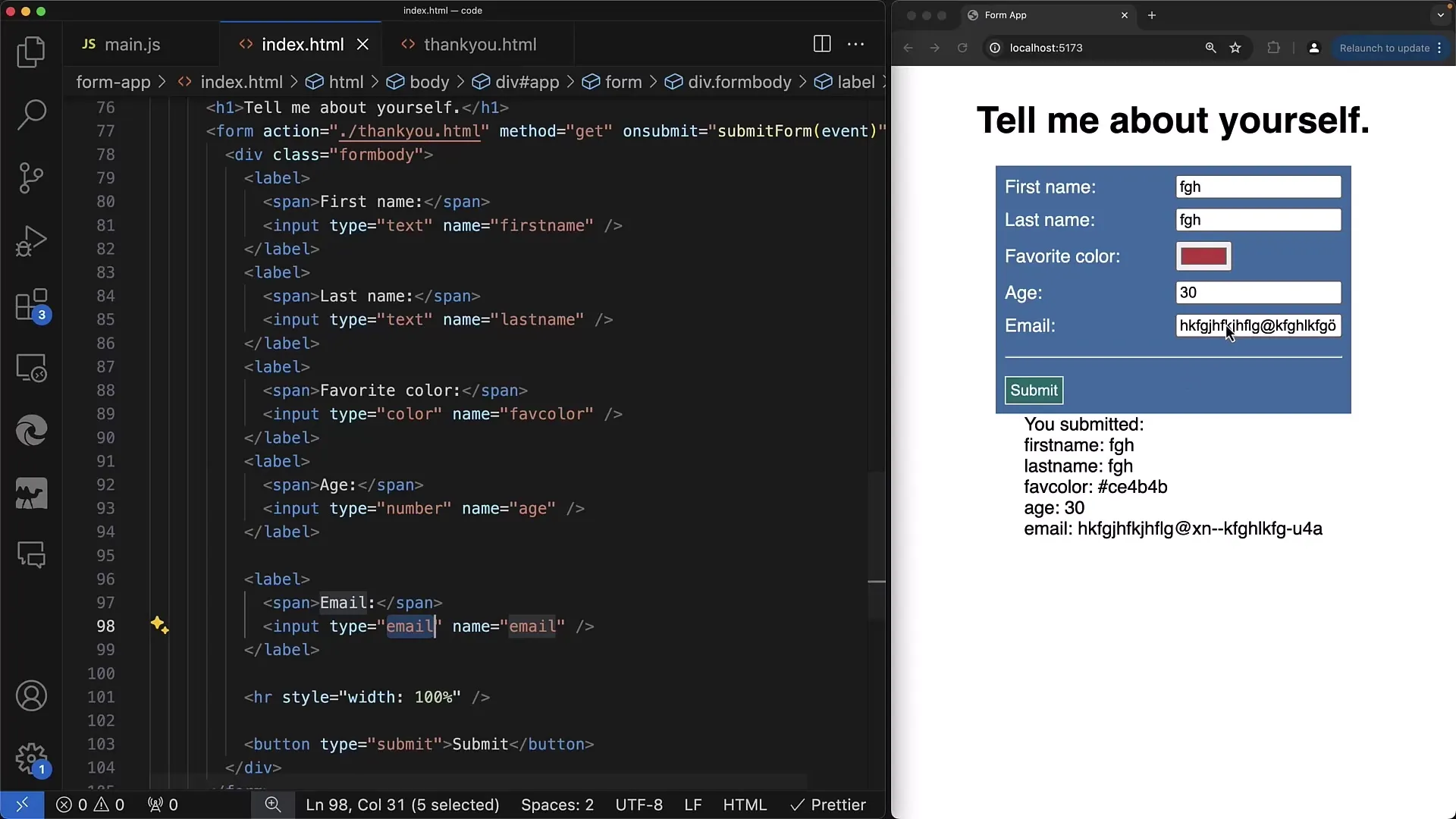
Krok 6: Spracovanie údajov formulára
Ak sú všetky údaje správne, môžeš údaje z formulára spracovať pomocou JavaScriptu. Použi objekt FormData na zozbieranie údajov a ich odoslanie na server na ďalšie spracovanie. Tým sa zabráni odosielaniu formulára s nesprávnymi údajmi.

Krok 7: Testovanie a ladenie
Po implementovaní validácie e-mailu dôkladne otestuj svoj formulár. Skontroluj validáciu v rôznych podmienkach, aby si sa uistil, že všetko funguje podľa očakávania. Venujte pozornosť tomu, ako je pole pre e-mail riadne validované a či sa nevyskytujú žiadne výnimky pri zadávaní nesprávnych údajov.

Zhrnutie
V tomto návode si sa naučil, ako integrovať validáciu e-mailu do svojho webového formulára. Dozvedel si sa, aká dôležitá je správna validácia vstupov a ako ti CSS Flexbox pomohol optimalizovať rozloženie formulára. Využitím vstupných polí typu e-mail môžeš ťažiť z natívnej validácie prehliadača, ktorá ti pomáha s kontrolou vstupov.
Často kladené otázky
Čo je validácia e-mailu?Validácia e-mailu overuje, či zadaná e-mailová adresa má správny formát.
Ako funguje validácia prehliadača?Validácia prehliadača overuje vstupné polia v reálnom čase pri odosielaní formulára používateľom.
Môžem upraviť chybové správy?Áno, chybové správy je možné upraviť v značke HTML pomocou metódy setCustomValidity.
Ako môžem odoslať údaje po validácii?Údaje je možné zozbierať a spracovať pomocou JavaScriptu a objektu FormData.


