Tento návod sa zameriava na vytváranie a správu webových formulárov, najmä na použitie typu Input s označením "number". Tento špeciálny typ vstupu umožňuje jednoduchšie a kontrolované získavanie numerických hodnôt od používateľov. Naučíš sa, ako špecifikovať atribúty ako Minimum, Maximum a Step, aby si validoval vstupné hodnoty a vykonal úpravy v používateľskom rozhraní. Tieto techniky sú dôležité pre zlepšenie použiteľnosti tvojich online formulárov a zabezpečenie, že zbierané údaje splnia požiadavky.
Najdôležitejšie poznatky
- S typom Input "number" môžeš presne riadiť numerické vstupy.
- Atribúty "min", "max" a "step" pomáhajú regulovať vstupné hodnoty.
- Prehliadač poskytuje základné validačné funkcie, aby predišiel neplatným vstupom.
Krok za krokom návod
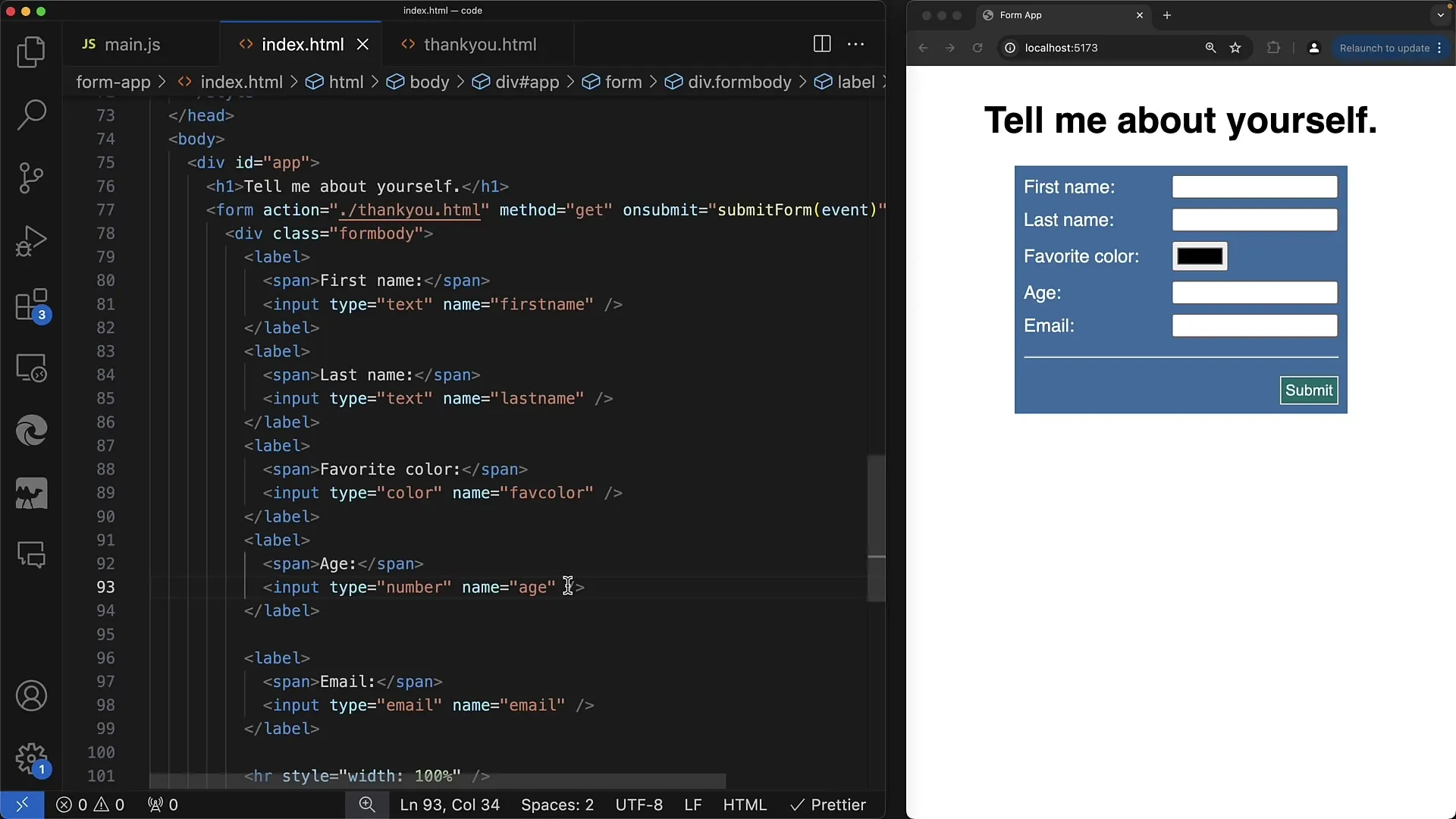
Krok 1: Pochopte základy typu Input "number"
Najprv sa oboznámte s typom Input "number". Ak vytvárate pole na vek, môžete nastaviť typ na "number". Tým umožníte prehliadaču prijať iba numerické vstupy.

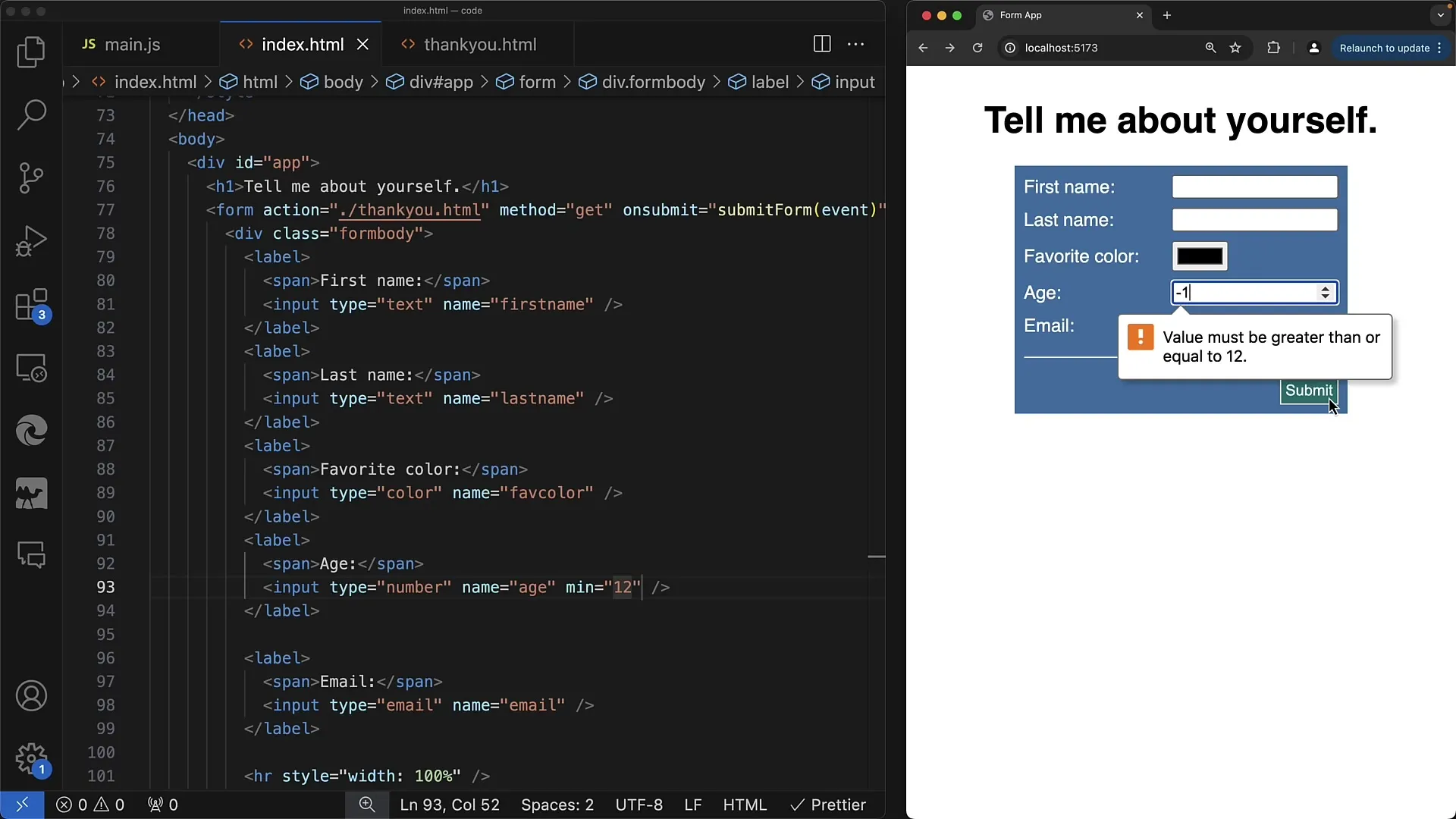
Krok 2: Nastavte minimálnu hodnotu
Pre zabezpečenie toho, že používatelia zadávajú reálny vek, môžete použiť atribút min. Pri zadávaní veku nie je logické povoliť záporné hodnoty. Napríklad, môžete stanoviť minimálny vek 12 rokov. To sa dosiahne pomocou kódu min="12".
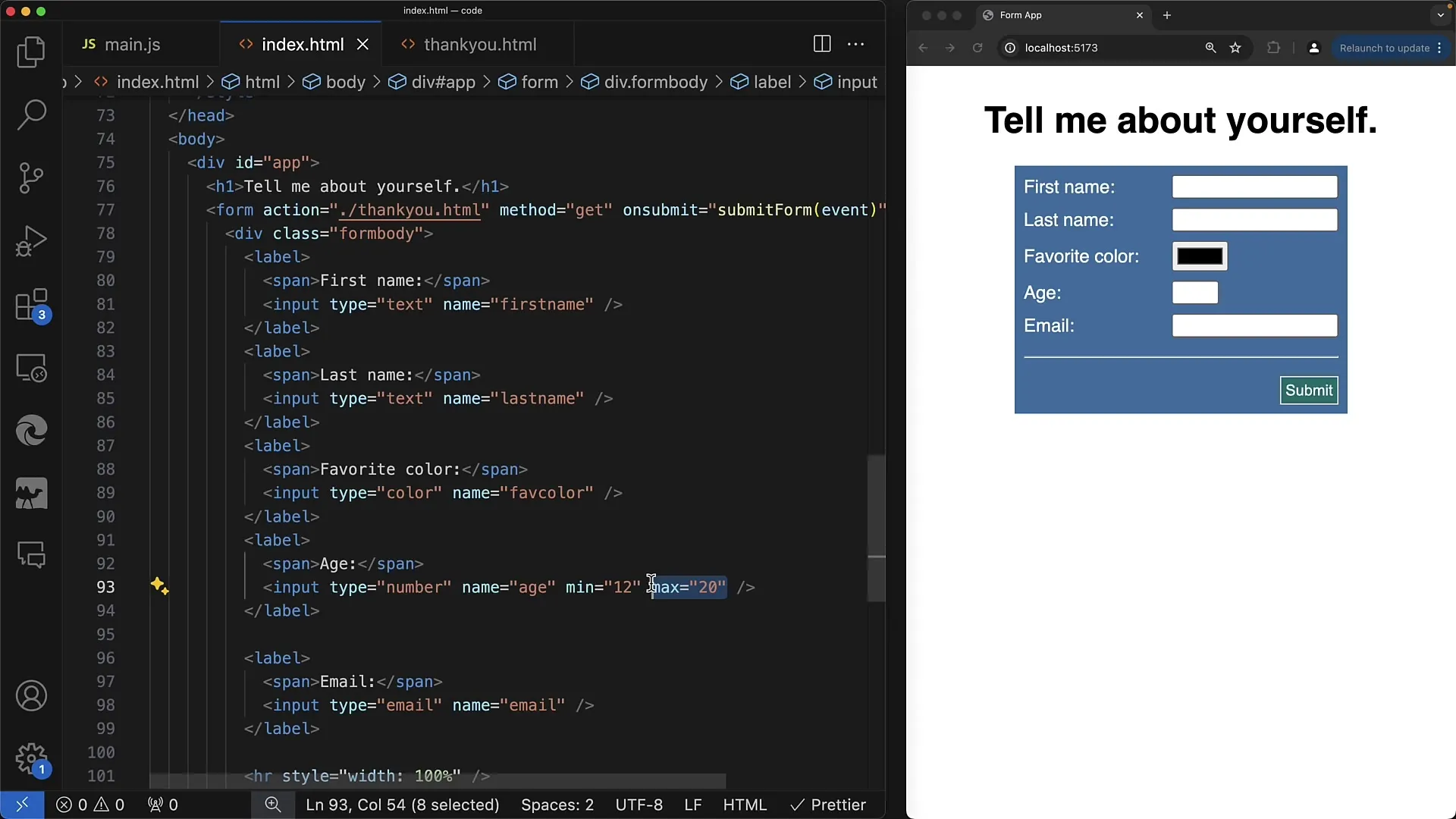
Krok 3: Pridanie maximálnej hodnoty
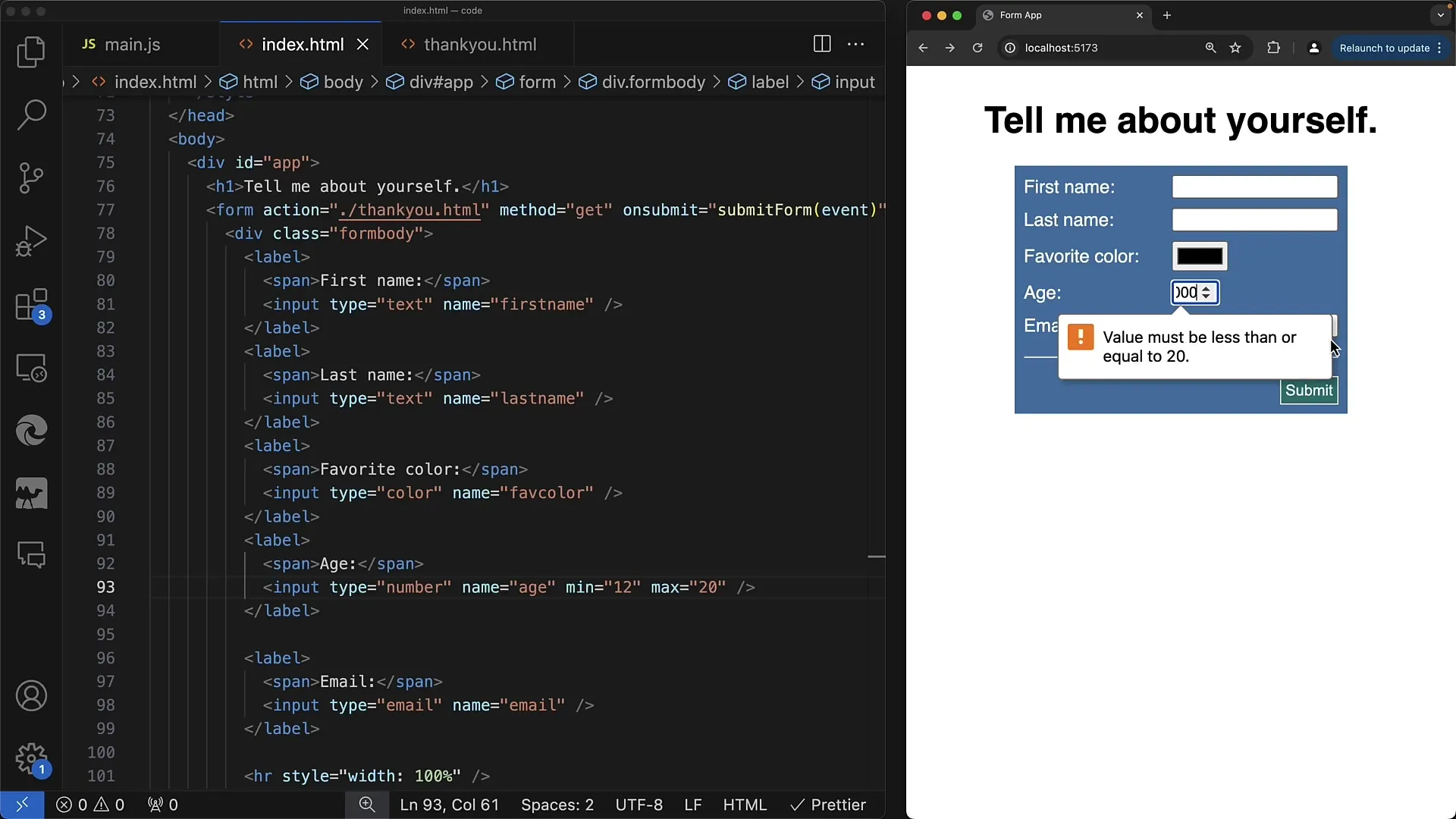
Podobne ako pri minimálnej hodnote, môžete tiež stanoviť maximálnu hodnotu. Zvážte, že chcete povoliť hodnoty medzi 12 a 20 rokov. Na to nastavte atribút max na 20. Tým sa zabezpečí, že používatelia nebudú môcť zadať hodnoty vyššie ako 20 a umožní vám kontrolu nad validáciou formulára.
Krok 4: Kontrola vstupných hodnôt a zobrazovanie validačných chýb
Ak používateľ skúsi zadať hodnotu mimo stanoveného rozsahu, zobrazí sa chybové hlásenie. Napríklad, ak niekto zadá -1 a pokúsi sa odoslať formulár, prehliadač zobrazí chybu "hodnota musí byť väčšia alebo rovná 12", aby sa zabezpečilo, že vstup spĺňa stanovené požiadavky.

Krok 5: Prispôsobenie šírky vstupného poľa
Atribút max ovplyvňuje aj vzhľad vstupného poľa. Pri nastavení maximálnej hodnoty sa pole automaticky prispôsobí na šírku povolených hodnôt. To môže byť vizuálne príťažlivé a pomôže používateľom jasne pochopiť, aké hodnoty môžu zadať.

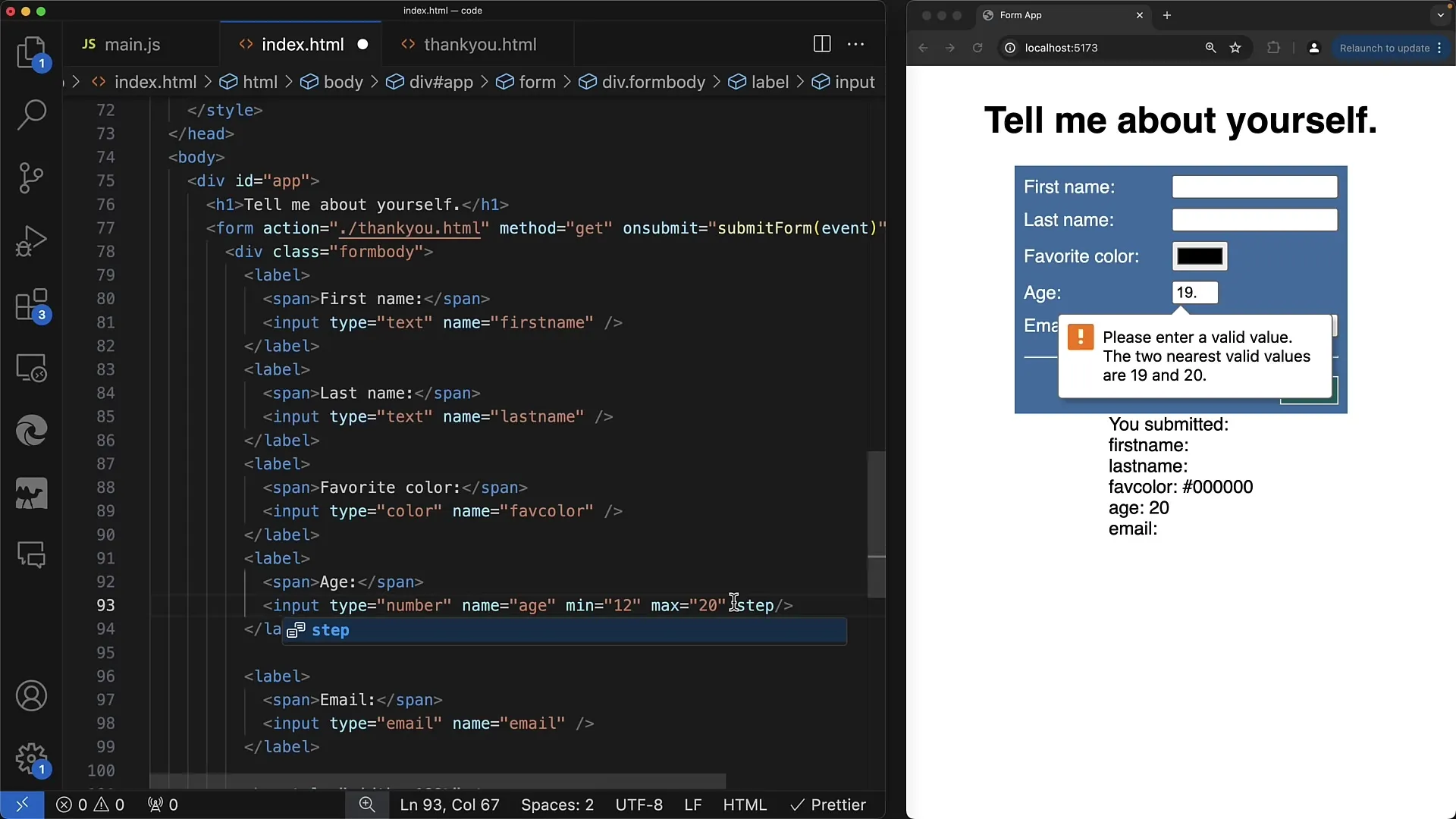
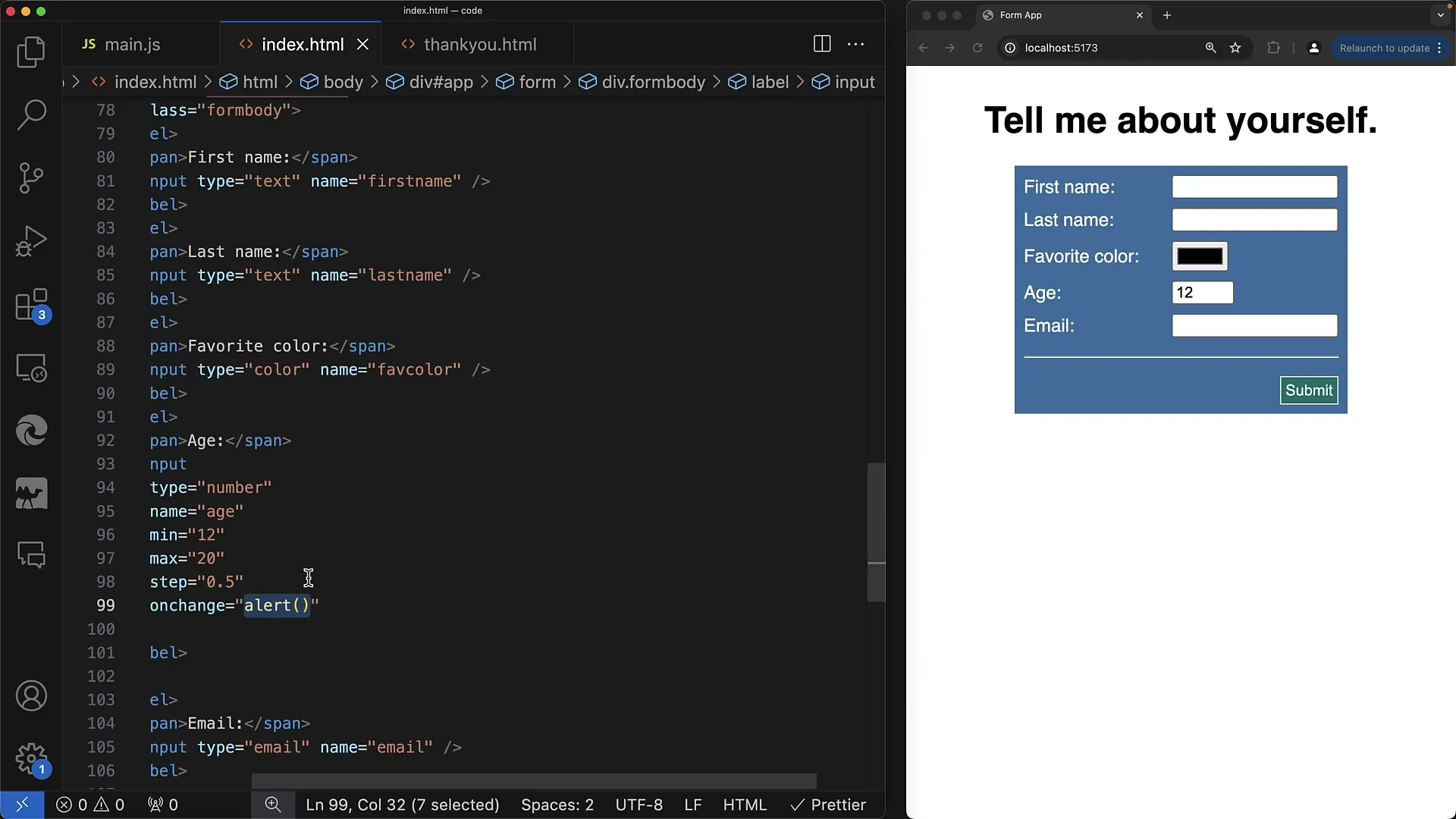
Krok 6: Možnosť zadania desatinných čísiel
Ak chcete umožniť zadávanie aj desatinných čísiel (napr. 19,3), môžete pridať atribút step. Príkladom môže byť step="0,1", ktorý umožní používateľom zadať hodnoty po 0,1. Treba poznamenať, že nie všetky aplikácie vyžadujú desatinné čísla pre vek, ale tento atribút je užitočný pre iné numerické hodnoty.

Krok 7: Validácia a spätné väzby prehliadačom
Použitie min, max a step zabezpečí, že hodnoty, ktoré používateľ zadá, ležia v stanovených hraniciach. Prehliadač tieto hodnoty overuje pri každom pokuse o odoslanie formulára. Ak používateľ zadá neplatné hodnoty, prehliadač automaticky zobrazí chybu a neumožní odoslanie formulára, aby si mohol používateľ svoje vstupy upraviť.

Krok 8: Použitie JavaScriptu pre rozšírenú validáciu
Pre umožnenie dynamických interakcií môžete využiť JavaScript na reakciu na zmeny vo vstupných poliach. Napríklad sa zaregistrujte na Event Handler, ktorý vykoná funkciu, keď sa hodnota v poli zmení. To vám umožní poskytnúť okamžité spätné informácie používateľovi.

Zhrnutie
V tejto príručke ste sa naučili fungovanie typu vstupu "number" a videli ste, ako môžete použiť atribúty ako min, max a step na rozšírenie kontroly nad vstupmi používateľa. Naučili ste sa, ako implementovať validačné chyby a prispôsobiť vizuálne svoje vstupné pole pre zlepšenie užívateľskej skúsenosti.
Časté otázky
Čo je to typ vstupu "number"?Typ vstupu "number" umožňuje používateľom vkladať len číselné hodnoty do vstupného poľa.
Ako nastavím minimálnu hodnotu pre vstupné hodnoty?Použi atribút min na nastavenie minimálnej povolenej hodnoty, napr. min="12".
Môžem zadať aj desatinné čísla?Áno, k tomu môžeš použiť atribút step na nastavenie krokov pre zadávanie.
Čo sa stane pri neplatných vstupoch?Prehliadač automaticky zobrazí validačnú chybu a neodoslá formuár.
Ako môžem použiť JavaScript na validáciu?Môžeš registrovať event-handlery, ktoré reagujú na zmeny v poli vstupu a poskytujú priamu spätnú väzbu.


