V tomto návode sa naučíte, ako reagovať na zmeny vstupných prvkov formulárov na webových stránkach pomocou JavaScriptu. Je dôležité používať vhodné manipulátory udalostí na optimalizáciu používateľského zážitku a zabezpečenie získania správnych hodnôt pre ďalšie spracovanie. Konkrétne sa budeme zaoberať udalosťami onchange a oninput, aby sme zabezpečili dynamické a efektívne spracovanie vašich vstupov.
Najdôležitejšie zistenia
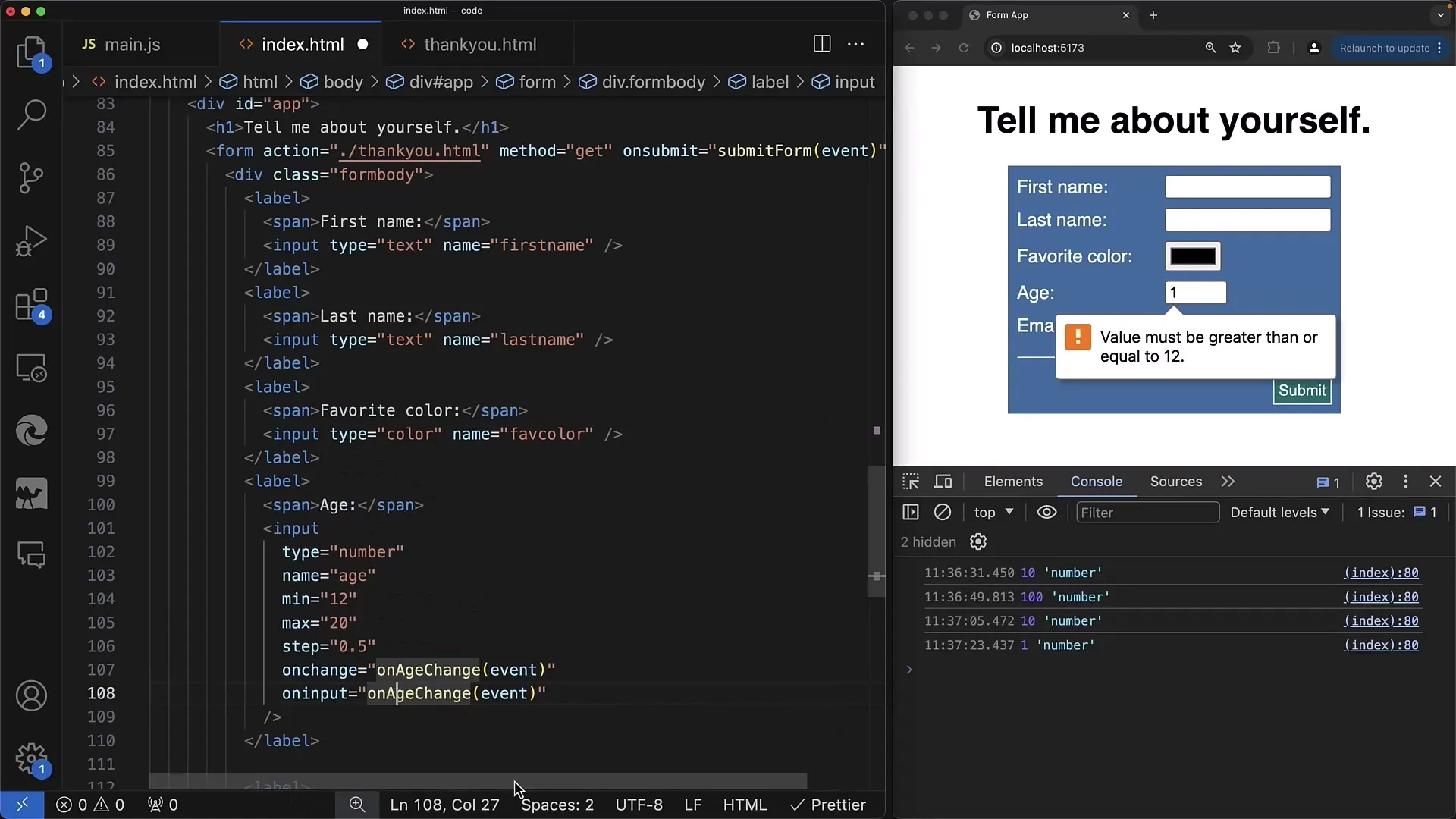
- Udalosť onchange sa spustí, keď používateľ odstráni zameranie zo vstupného poľa a urobí zmeny.
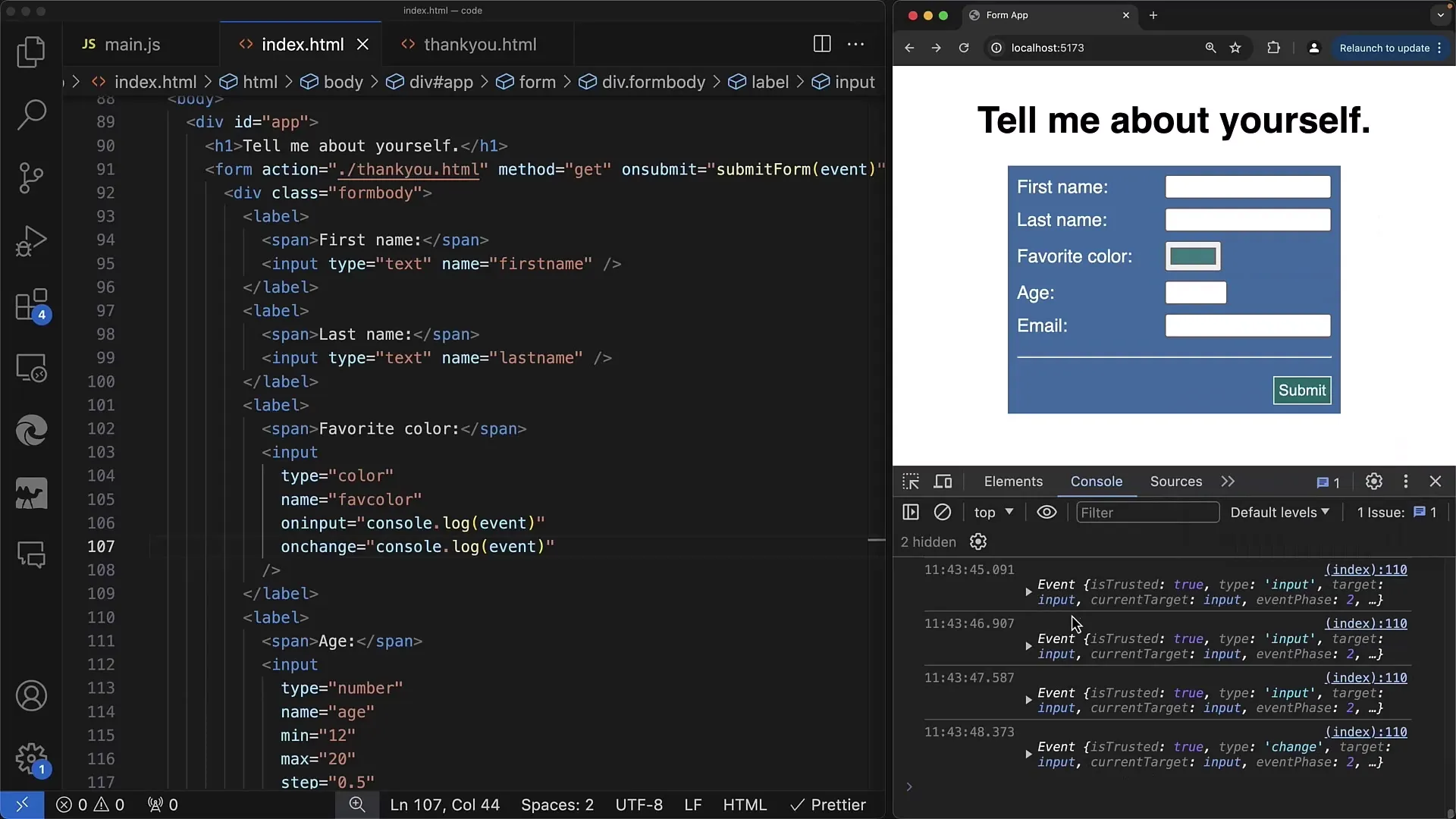
- Udalosť oninput sa spúšťa pri každom vstupe a umožňuje priamu interakciu s používateľom.
- Hodnoty vrátené z vstupných prvkov sú pôvodne reťazce a môžu byť potrebné previesť do správneho dátového typu (napr. pomocou parseFloat alebo valueAsNumber).
Krok za krokom sprievodca
Aby sme demonštrovali uvedené koncepty, prejdeme niekoľkými krokmi, ako zaregistrovať udalosti v poli vstupu a pracovať s nimi.
Krok 1: Vytvorenie vstupného prvku
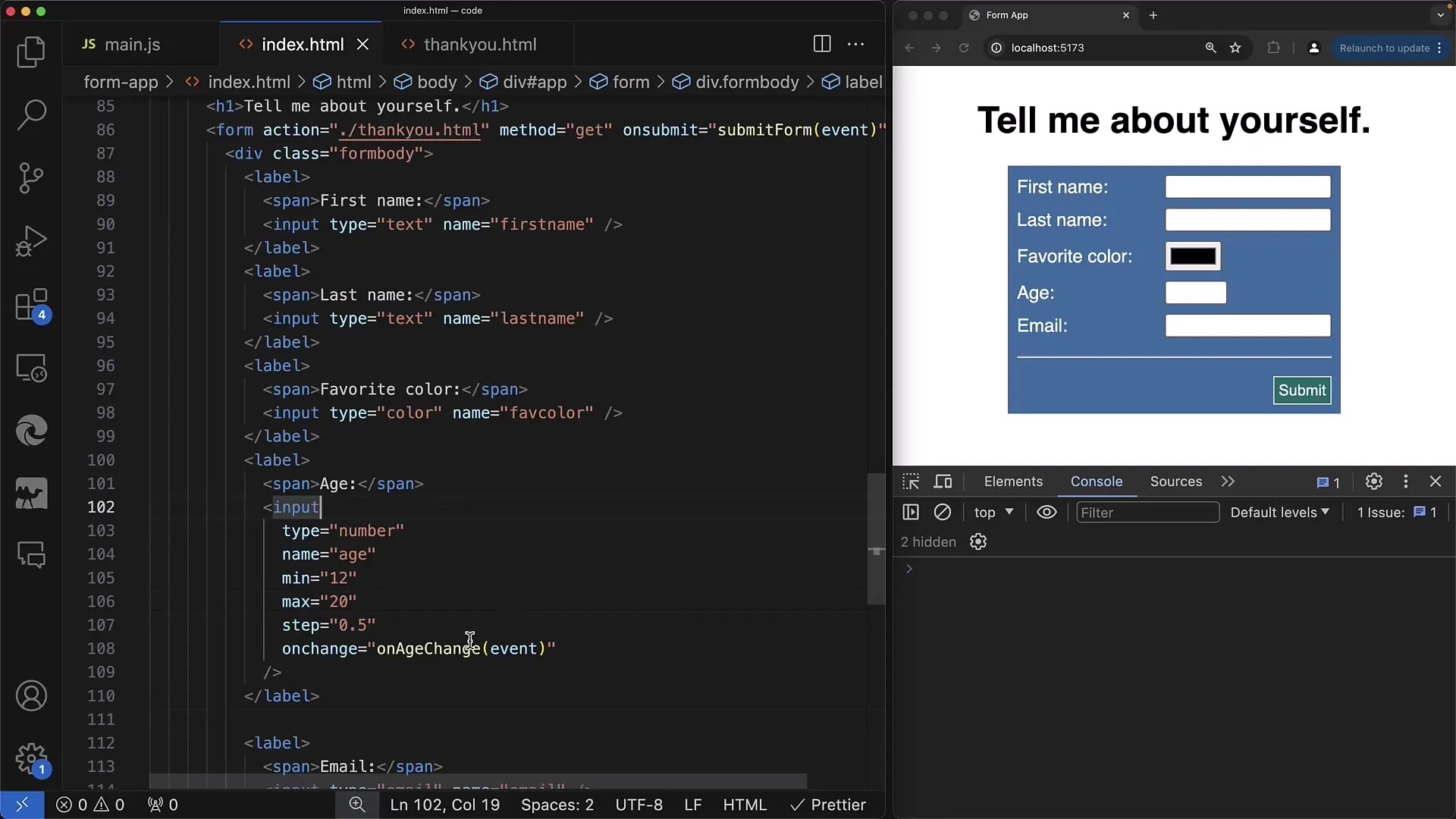
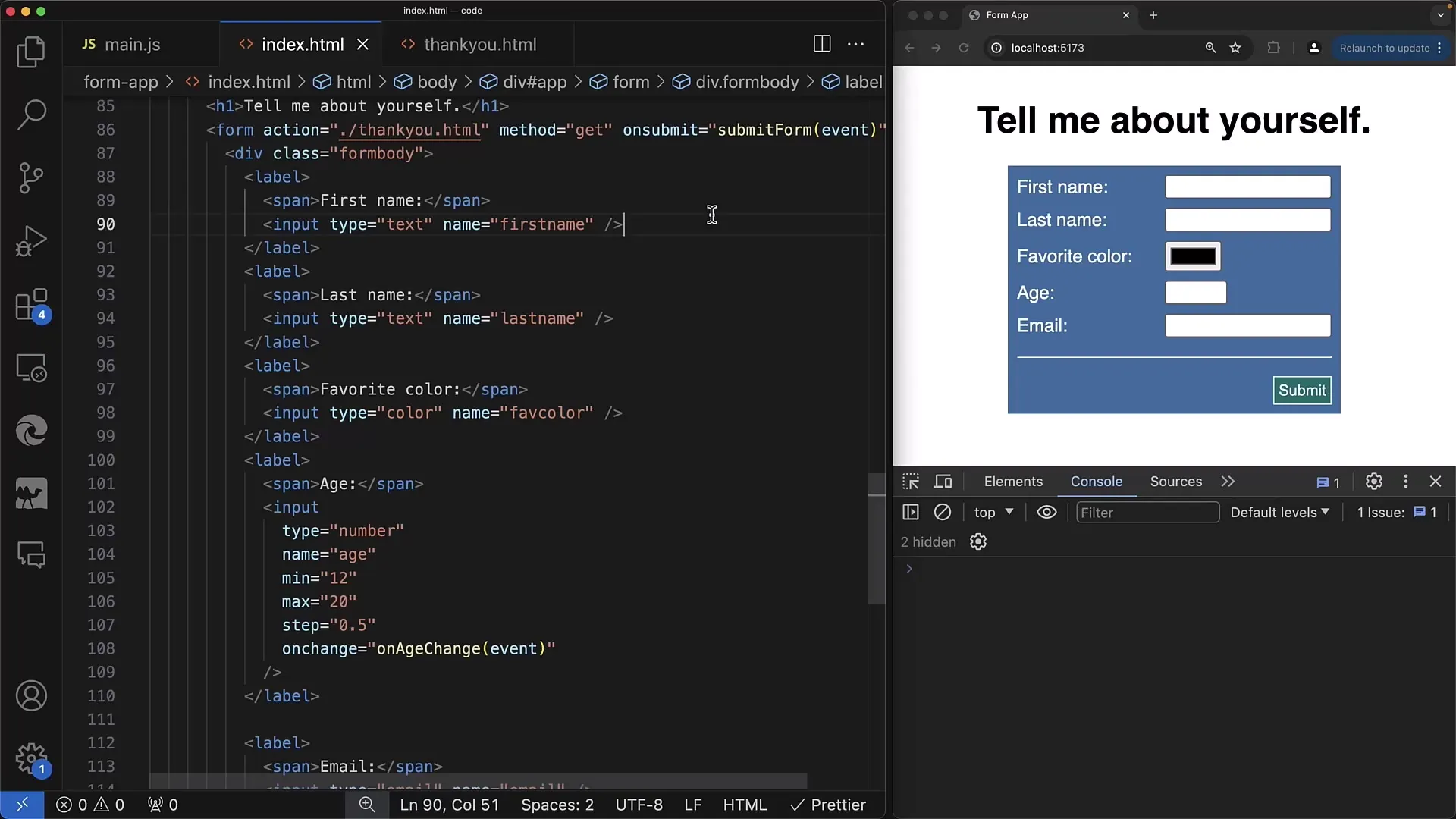
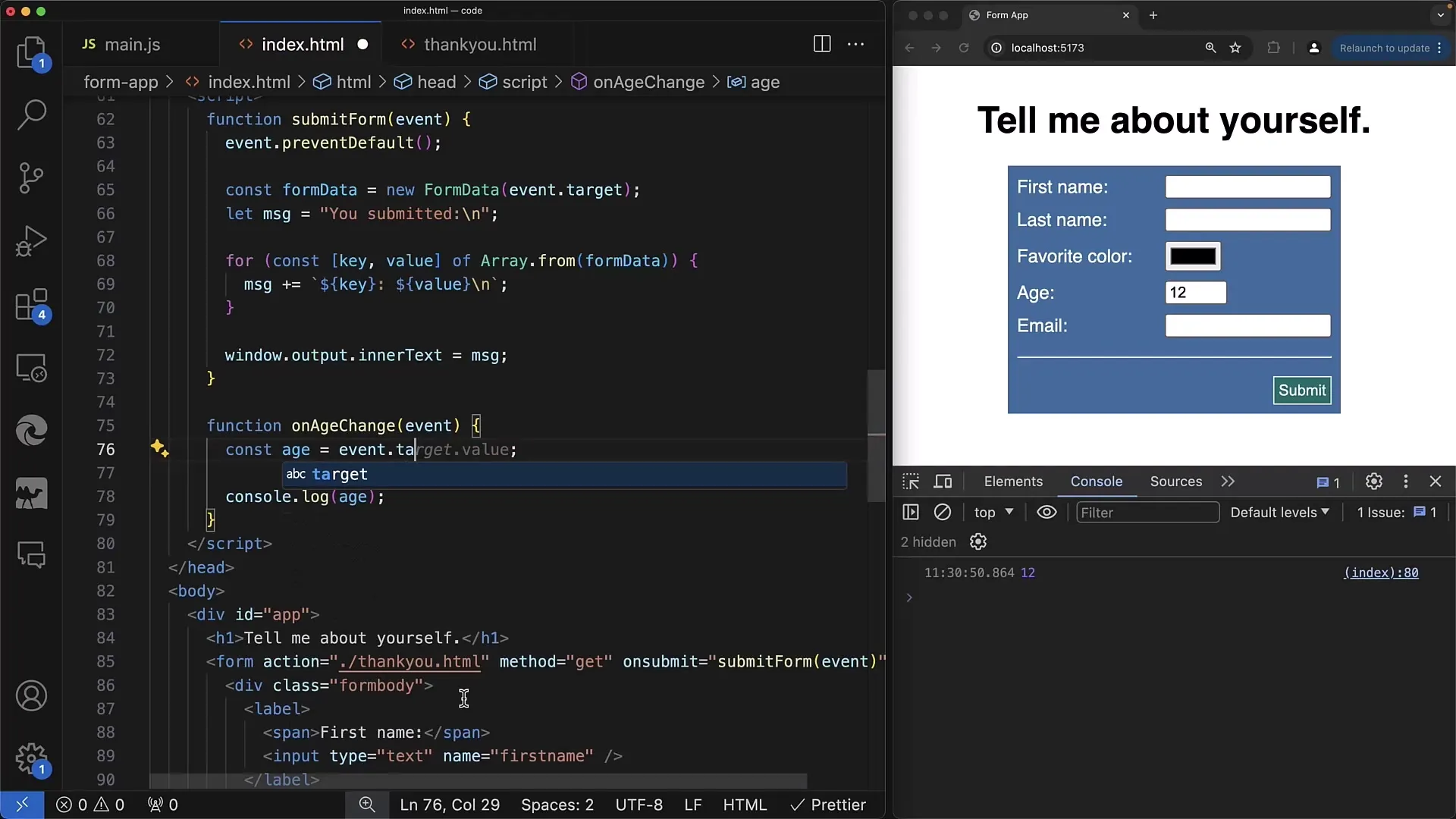
Najprv musíte vytvoriť jednoduchý vstupný prvok číslo v svojom súbore HTML. Štruktúrujte svoje HTML s vstupným poľom na zadanie veku.

Krok 2: Pridanie a testovanie udalosti onchange
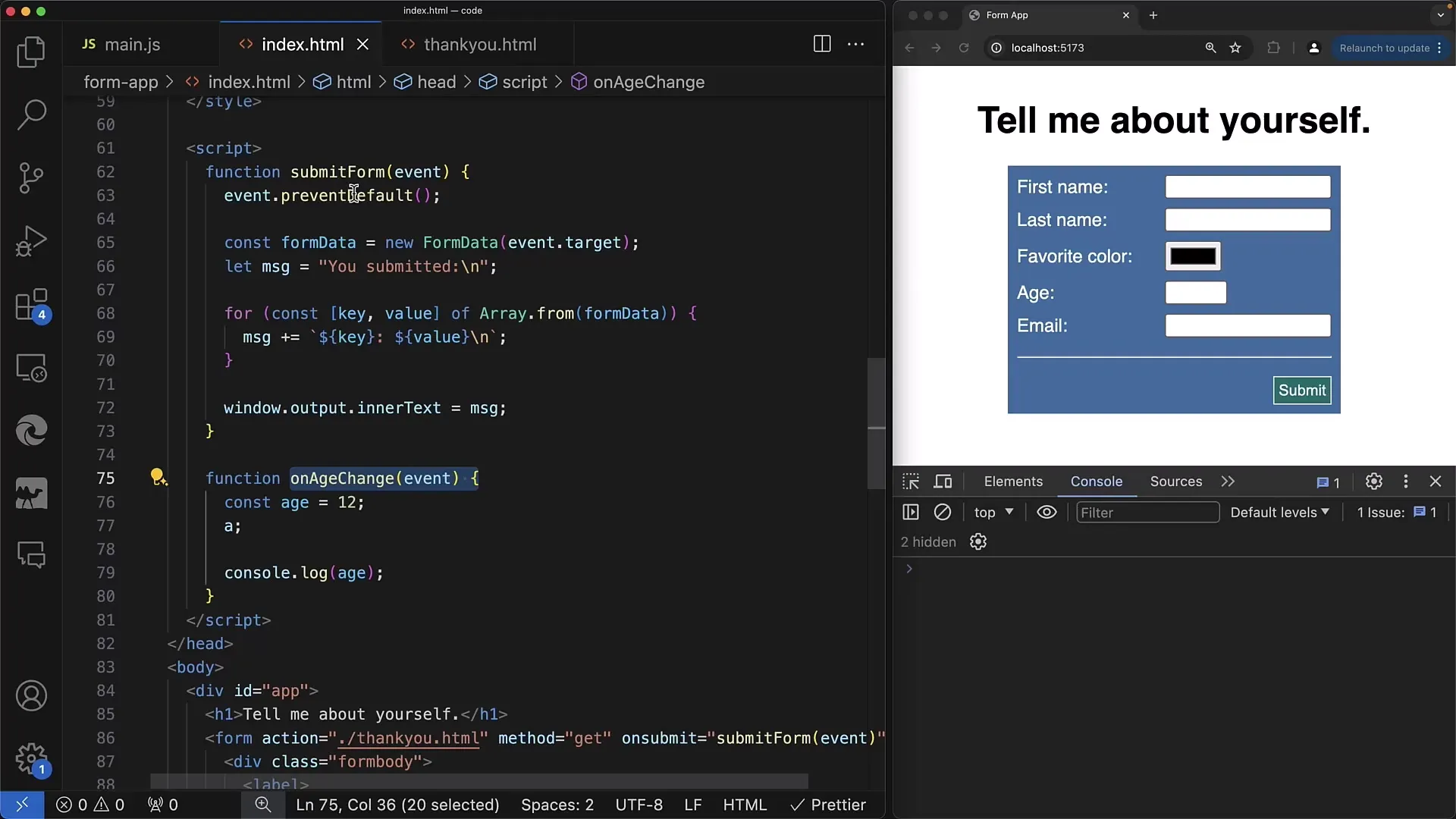
Teraz pridáme manipulátor udalostí pre udalosť onchange. Urobíme to vytvorením funkcie, ktorá sa zavolá, keď používateľ odstráni zameranie zo vstupného prvku.

Všimnite si, že pri zmene hodnoty môžeme priamo pristupovať k zadaným údajom vstupného prvku.

Krok 3: Spracovanie hodnôt vstupu
V rámci tejto funkcie môžete získať hodnotu vstupného prvku cez objekt udalosti. Prístup k hodnote by mal byť cez event.target.value, aby ste priamo získali aktuálnu hodnotu.

Môžu nastať situácie, kedy by sme napríklad chceli odoslať alebo spracovať zadanú hodnotu, ale najprv by sme ju museli overiť? Rôzne typy hodnôt sú v tomto prípade dôležité, najmä ak chcete vykonávať numerické výpočty.

Krok 4: Kontrola typu hodnoty
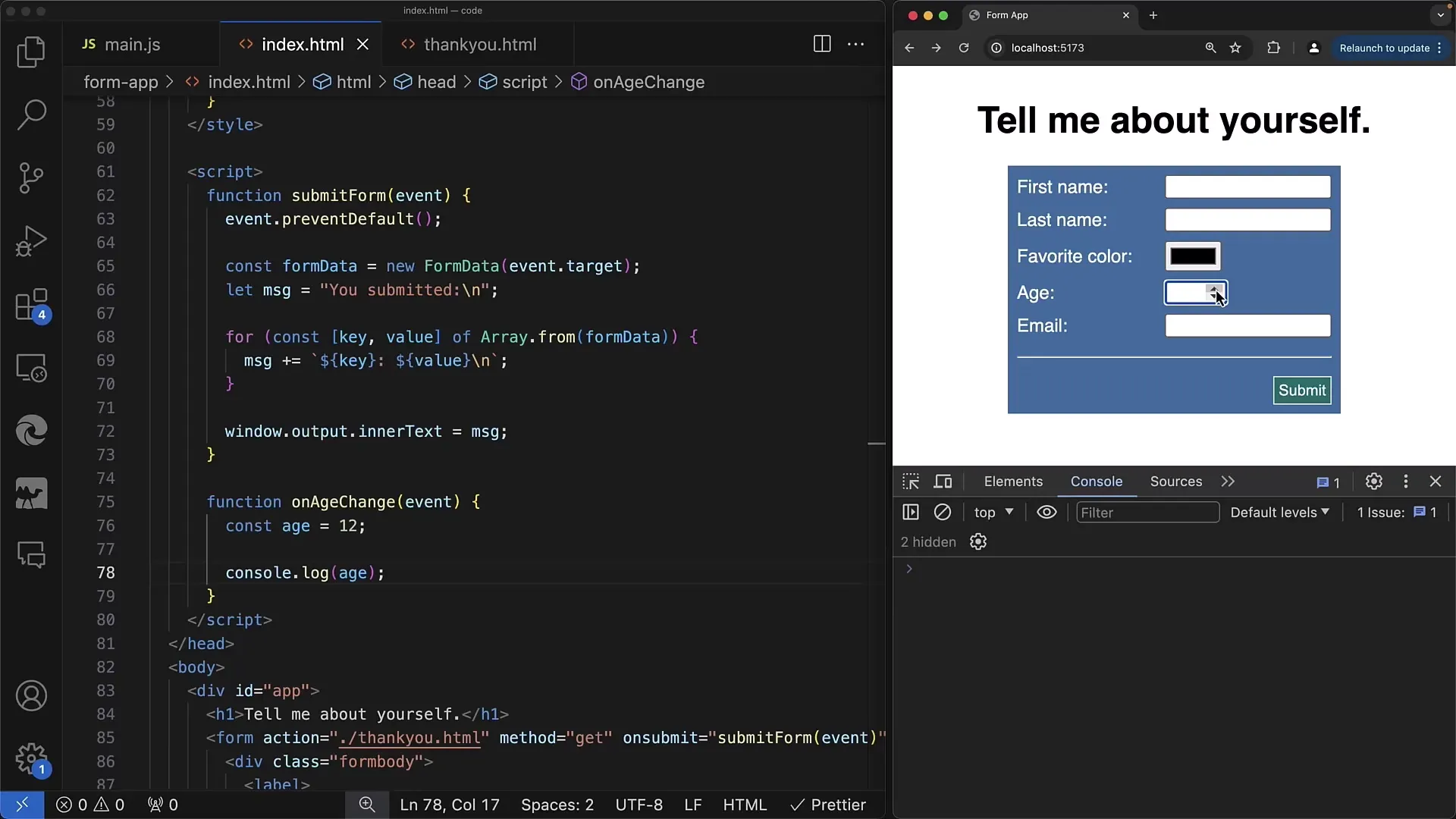
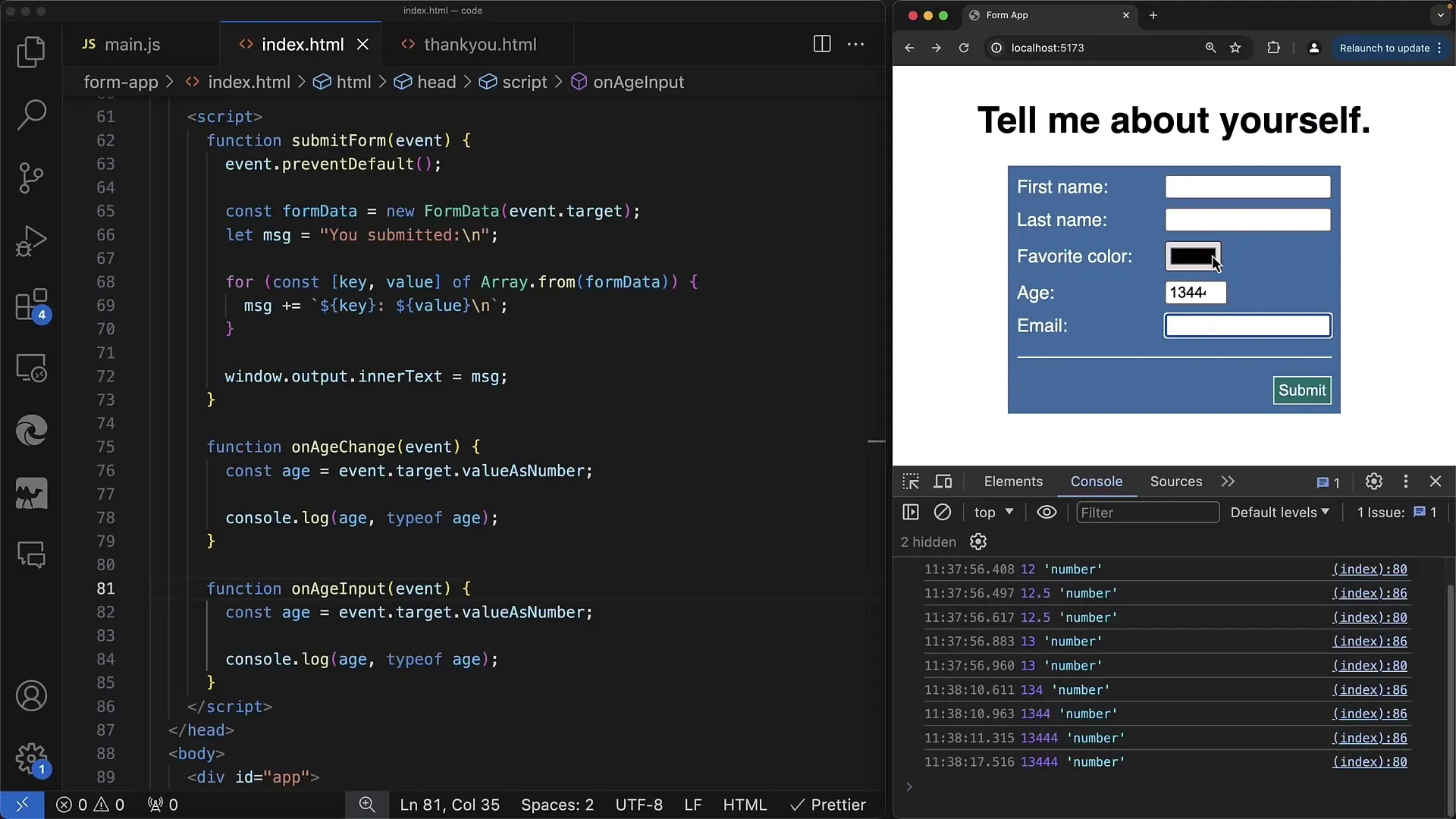
Ako ste si možno všimli, vstupný prvok vždy vráti hodnotu ako reťazec. Pre získanie čísla môžeme použiť konverziu typu. Môžete použiť parseFloat, aby ste sa uistili, že pracujeme s správnym dátovým typom.
Krok 5: Implementácia udalosti oninput
Ak potrebujete dynamickú reakciu na vstupy používateľa, mali by ste použiť metódu oninput ako doplnok k onchange. To znamená, že funkcia sa zavolá pri každom stlačení klávesy alebo zmeny hodnoty.

Krok 6: Porovnanie oboch udalostí
Dozviete sa, ako sa líši oninput od onchange. oninput sa aktivuje pri každom vstupe, zatiaľ čo onchange sa aktivuje len vtedy, keď používateľ opustí vstupné pole. Toto je obzvlášť užitočné, ak chcete mať spätnú väzbu v reálnom čase.

Krok 7: Práca s rôznymi typmi vstupov
Metódy, ktoré použijete pre vstupné pole s typom number, platia aj pre iné typy, ako sú text alebo farba. Ak používate pole na výber farby, okamžite si všimnete, že používanie udalostí by malo byť prispôsobené typu.

Zhrnutie
V tomto návode ste sa naučili, ako používať JavaScript na reagovanie na interakcie s používateľom v poliach na vstupe. Spoznali ste, ako fungujú udalosti onchange a oninput a ako dôležité je primerane spracovať vstupné hodnoty podľa ich typu.
Často kladené otázky
Aké udalosti môžem použiť pre prvky input?Môžete použiť onchange, oninput, ako aj ďalšie udalosti ako onclick alebo špecifické udalosti klávesnice.
Ako získať aktuálnu hodnotu pola input?Použite event.target.value na získanie aktuálnej hodnoty.
Kedy je spustená udalosť onchange?Udalosť onchange je spustená, keď používateľ odstráni fokus z poľa na vstupe a urobí zmeny.
Ako zabezpečiť, aby sa hodnota interpretovala ako číslo?Môžete použiť parseFloat() alebo valueAsNumber na prevod reťazca na číslo.
Sú rozdiely medzi oninput a onchange?Áno, oninput je volané pri každej zmene hodnoty, zatiaľ čo onchange je spustené len vtedy, keď fokus opustí pole na vstupe.


