V tejto príručke sa dozvieš, ako bezpečne a správne implementovať polia na zadávanie hesiel vo webových formulároch. Ide o základný aspekt webového vývoja, najmä pokiaľ ide o používateľské vstupy a ochranu súkromia. Polia na zadávanie hesiel sú v mnohých aplikáciách nevyhnutné, pretože zabezpečujú bezpečnosť používateľských údajov. Dozvieš sa najdôležitejšie body, na ktoré treba pri implementácii poľa na zadávanie hesla dbať, a získaš návod krok za krokom, ako tieto vstupné polia zabezpečiť.
Najdôležitejšie zistenia
- Polia na zadávanie hesiel musia byť vždy odosielané pomocou metódy "Post", aby sa zabezpečila bezpečnosť odosielaných údajov.
- Nešifrujú vstupy automaticky, čo znamená, že použitie HTTPS je nevyhnutné.
- Vyhni sa používaniu metódy "GET", pretože toto urobí heslá viditeľnými v URL adrese a predstavuje tak bezpečnostné riziko.
Krok za krokom
Na vytvorenie poľa na zadávanie hesla vo svojom webovom formulári postupuj podľa týchto krokov:
Krok 1: Vytvorenie základnej štruktúry formulára
Najprv by si mal vytvoriť základnú štruktúru svojho HTML formulára. Tu definujeme formulár a potrebné vstupné polia, vrátane poľa na zadávanie hesla. Uistite sa, že metóda je nastavená na "post", aby sa údaje odosielali bezpečne.

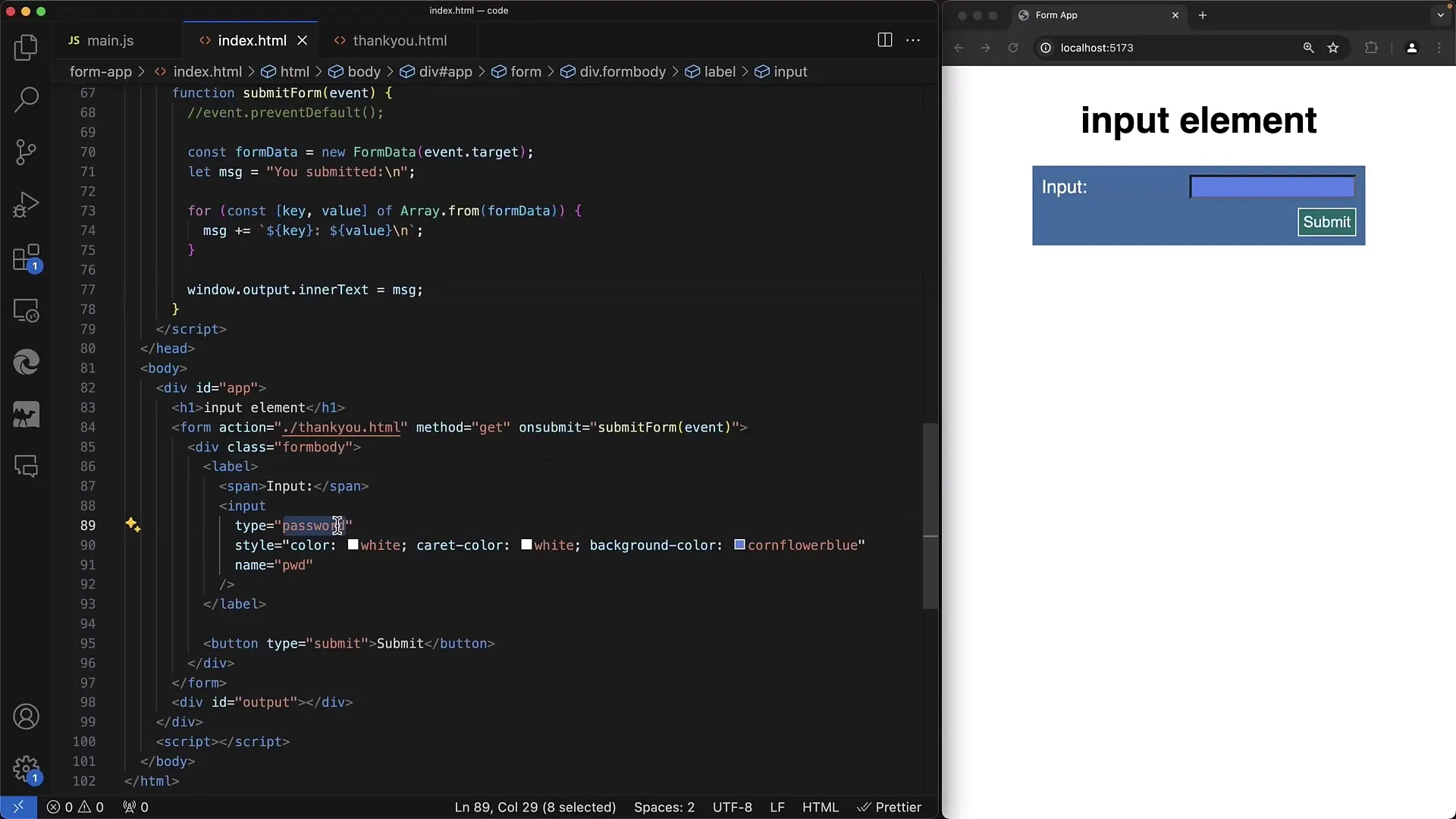
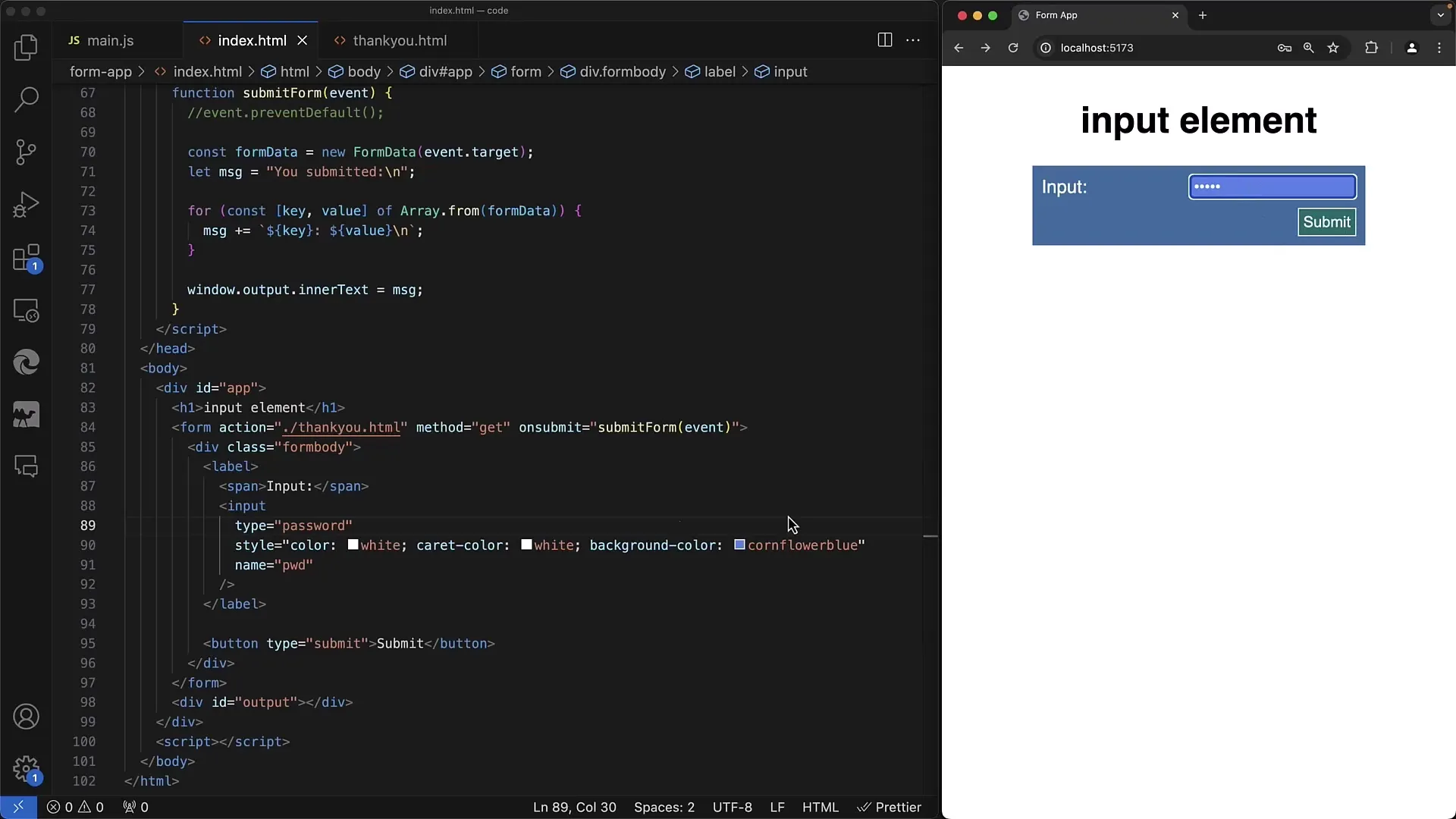
Krok 2: Pridanie poľa na zadávanie hesla
Na pridanie poľa na zadávanie hesla použi tag input s atribútom type nastaveným na "password". Tým sa zabezpečí, že znaky, ktoré používateľ zadá, nebudú zobrazené v čistom texte.
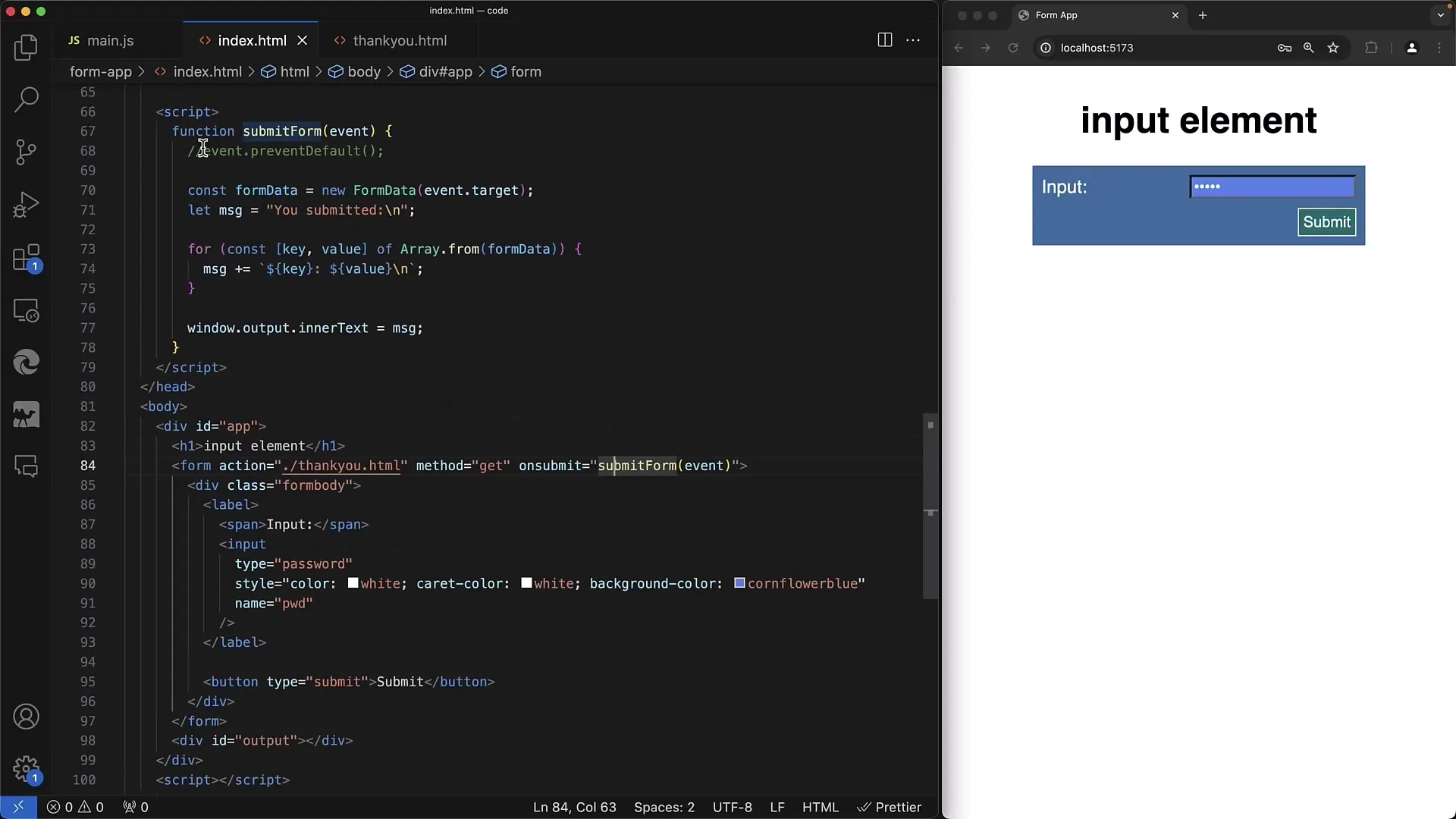
Krok 3: Zabránenie predvolenému odosielaniu údajov
Pri odosielaní formulára zabránime predvolenému odosielaniu, aby sme správne spracovali zadané údaje. Tento krok sa zvyčajne vykonáva pomocou JavaScriptu, kde používame preventDefault na zabezpečenie kontroly nad procesom odosielania.
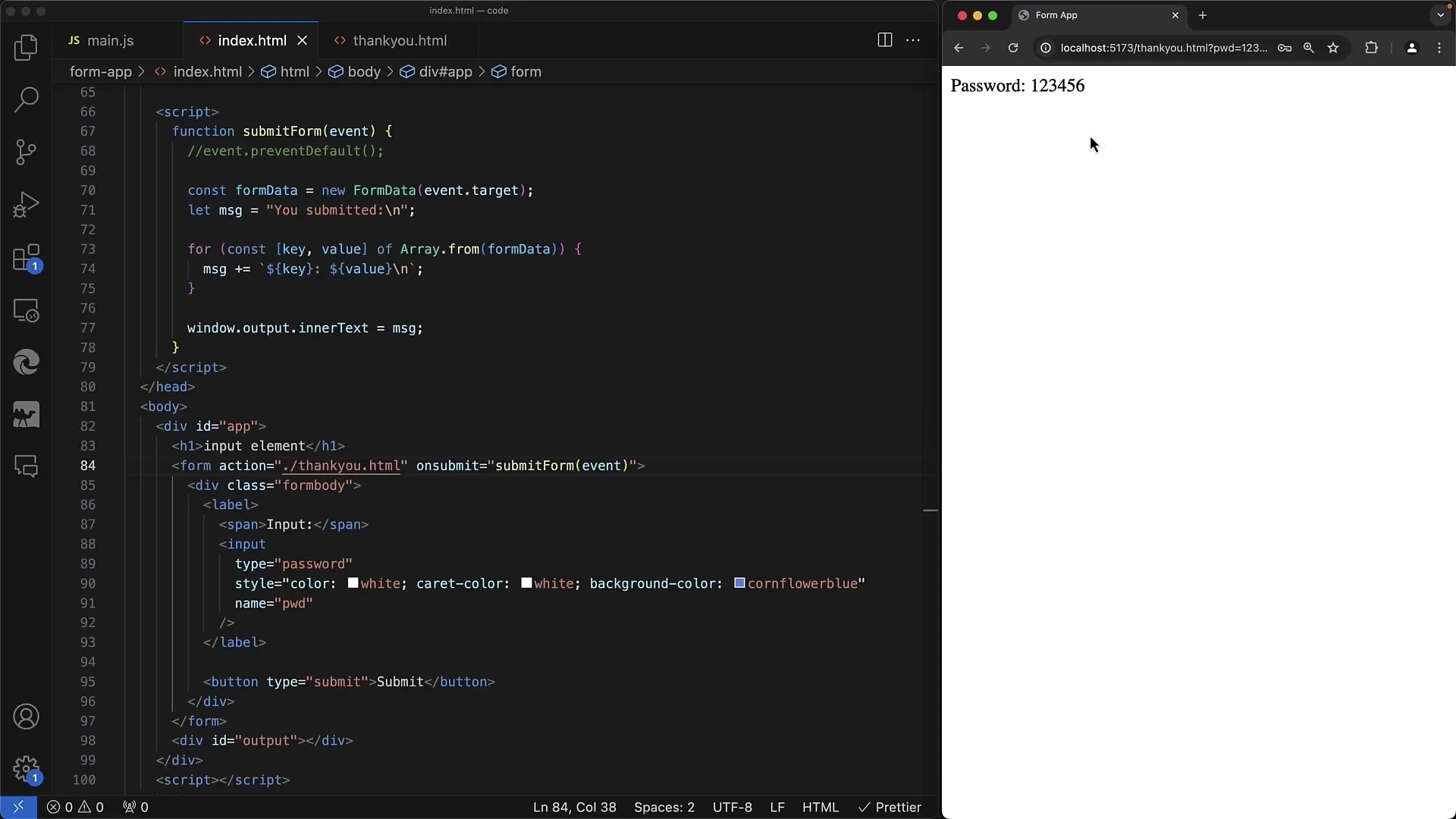
Krok 4: Kontrola odosielacej metódy
Skontroluj metódu, ktorou je formulár odosielaný. Odosielacia metóda by mala byť vždy nastavená na "Post", aby sa zabezpečila bezpečnosť zadaných hesiel. Pri použití "Get" by mohli informácie, vrátane hesiel, objaviť sa v URL adrese a sú tak ľahko dostupné.
Krok 5: Demonštruj odosielanie údajov
Po zadaní hesla ukáž, že údaje nie sú viditeľné v URL adrese. Toto môžeš urobiť cez vývojové nástroje svojho prehliadača. Skontroluj sieťové požiadavky, aby si sa uistil, že heslá sú odosielané v tele požiadavky a nie sú viditeľné v URL adrese.

Krok 6: Využi HTTPS pre bezpečné odosielanie
Uistite sa, že vo svojom webovom projekte využívate HTTPS. To zabezpečí, že odosielané údaje sú chránené ďalším šifrovaním. Všetky údaje z formulárov, vrátane hesiel, sú prostredníctvom HTTPS zabezpečené, čo prekrýva hackerom odchytenie vašej prenosovej prevádzky.

Krok 7: Spravovanie hesiel
Polia na zadávanie hesiel sú dôležité aj pre správcov hesiel, ktorí umožňujú používateľom bezpečne ukladať svoje heslá. Pamätaj, že je dôležité zabezpečiť, aby tieto správcovia správne a bezpečne spracúvali zadané údaje.
Krok 8: Validácia vstupu a zabezpečenie
Kontrola používateľských vstupov je ďalším krokom v tomto procese. Uistite sa, že používatelia používajú silné heslá obsahujúce aspoň kombináciu písmen, čísel a špeciálnych znakov. Klientom môžeš jednoducho kontrolovať platnosť pomocou JavaScriptu.
Krok 9: Vyvaruj sa súčasnému zadávaniu
Ak zistíte nové heslo a jeho potvrdenie, uistite sa, že tieto polia porovnáte. Niektoré základné validácie možno vykonať na klientovej strane, aby ste zabezpečili, že vstupy sa zhodujú pred odoslaním formulára.

Zhrnutie
Teraz si sa naučil, ako nastaviť pole na zadávanie hesla vo webovom formulári a ako dodržiavať nasledujúce bezpečnostné smernice pre ochranu používateľských údajov. Kľúčovými bodmi sú použitie metódy "Post", zabezpečenie HTTPS a validácia používateľských vstupov. Uistite sa, že používateľov riadne podporujete pri zadávaní hesiel a že vaša implementácia spĺňa bezpečnostné štandardy.
Často kladené otázky
Čo je rozdiel medzi "GET" a "POST"?"GET" môže prenášať údaje v URL adrese, čo je nebezpečné, zatiaľ čo "POST" to robí v tele požiadavky, čo je bezpečnejšie.
Prečo by som mal/a používať HTTPS?HTTPS zabezpečuje, že údaje, ktoré sú prenášané medzi klientom a serverom, sú šifrované, čo zvyšuje bezpečnosť.
Ako vykonať overenie vstupu v JavaScripte?Môžeš získať hodnoty vstupných polí pomocou element.value a overiť tvoje požadované podmienky v funkcii.


