V tomto návode vysvetlíme, ako vytvoriť a využiť skryté vstupné polia vo webových formulároch. Skryté polia sú obzvlášť užitočné, keď musíte odoslať informácie, ktoré by mal používateľ nevidieť alebo meniť, ako napríklad ID používateľa. Nižšie vám ukážeme, ako tieto vstupné polia implementovať do vášho formulára a zabezpečiť, aby efektívne fungovali, pričom nepokazia alebo neohrozia používateľa.
Najdôležitejšie zistenia
- Skryté vstupné polia (prvky vstupu typu hidden) sú užitočné na odosielanie ďalších informácií vo formulároch, aby ich používateľ nevidel ani neupravil.
- Tieto informácie môžu byť napríklad ID používateľa alebo iné citlivé údaje, ktoré sú potrebné na pozadí.
- Správny bezpečnostný protokol je dôležitý na zabránenie zobrazenia dôverných údajov v URL adrese.
Krok za krokom návod
Krok 1: Vytvorenie formulára
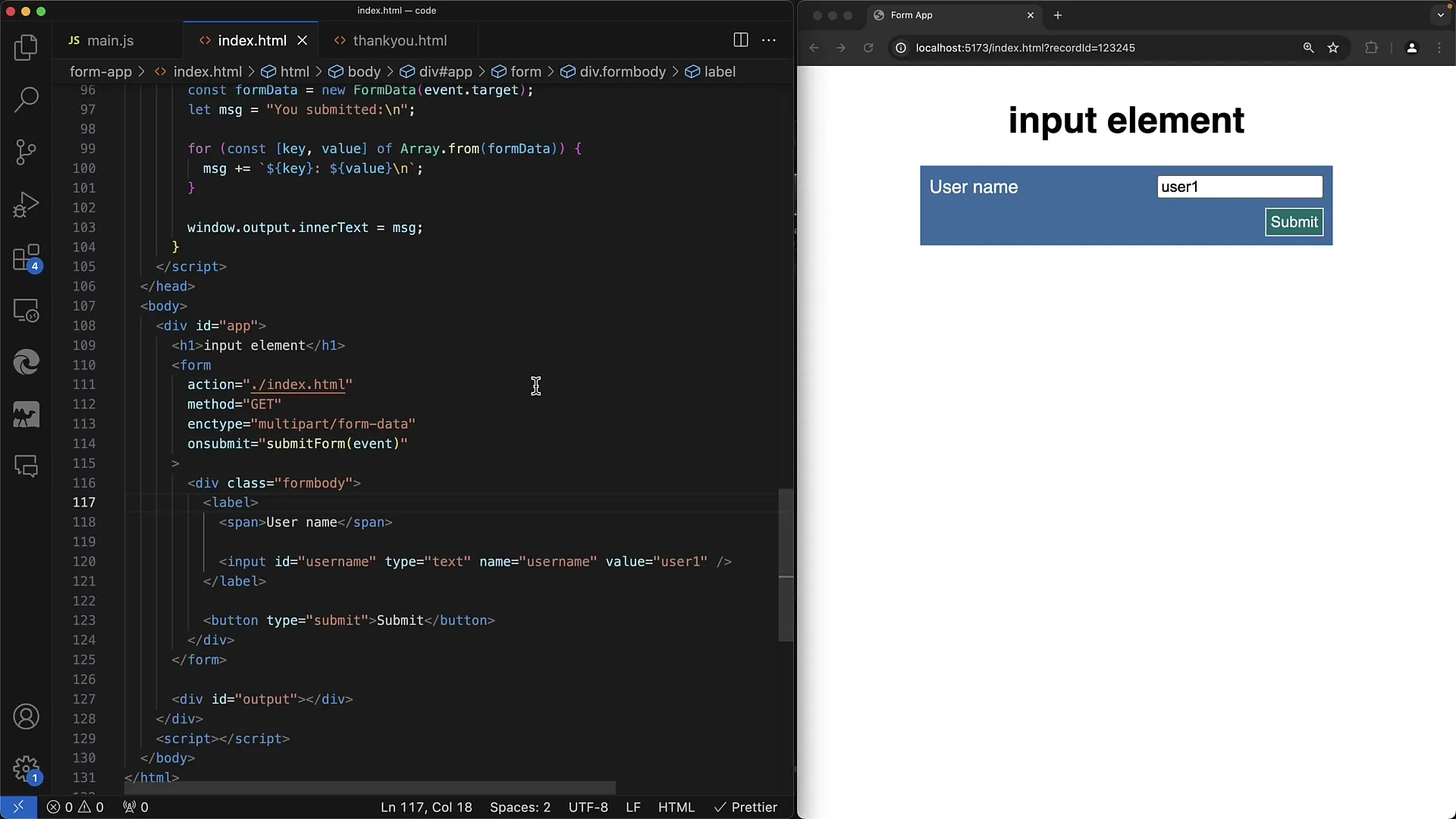
Začnite s vytvorením základného formulára, v ktorom sa pýtate na údaje používateľa. Potrebujete vstupné pole pre používateľské meno. Pre lepšie porozumenie, ako to vyzerá, pridajte nasledujúci snímok obrazovky.

Prvýkrát sa požaduje používateľské meno, ktoré by malo byť na začiatku predvyplnené aktuálnym používateľským menom. Dôležité je vybrať jasné a používateľsky priateľné dizajn, aby používatelia vedeli, čo sa od nich očakáva.
Krok 2: Implementácia skrytého vstupného poľa
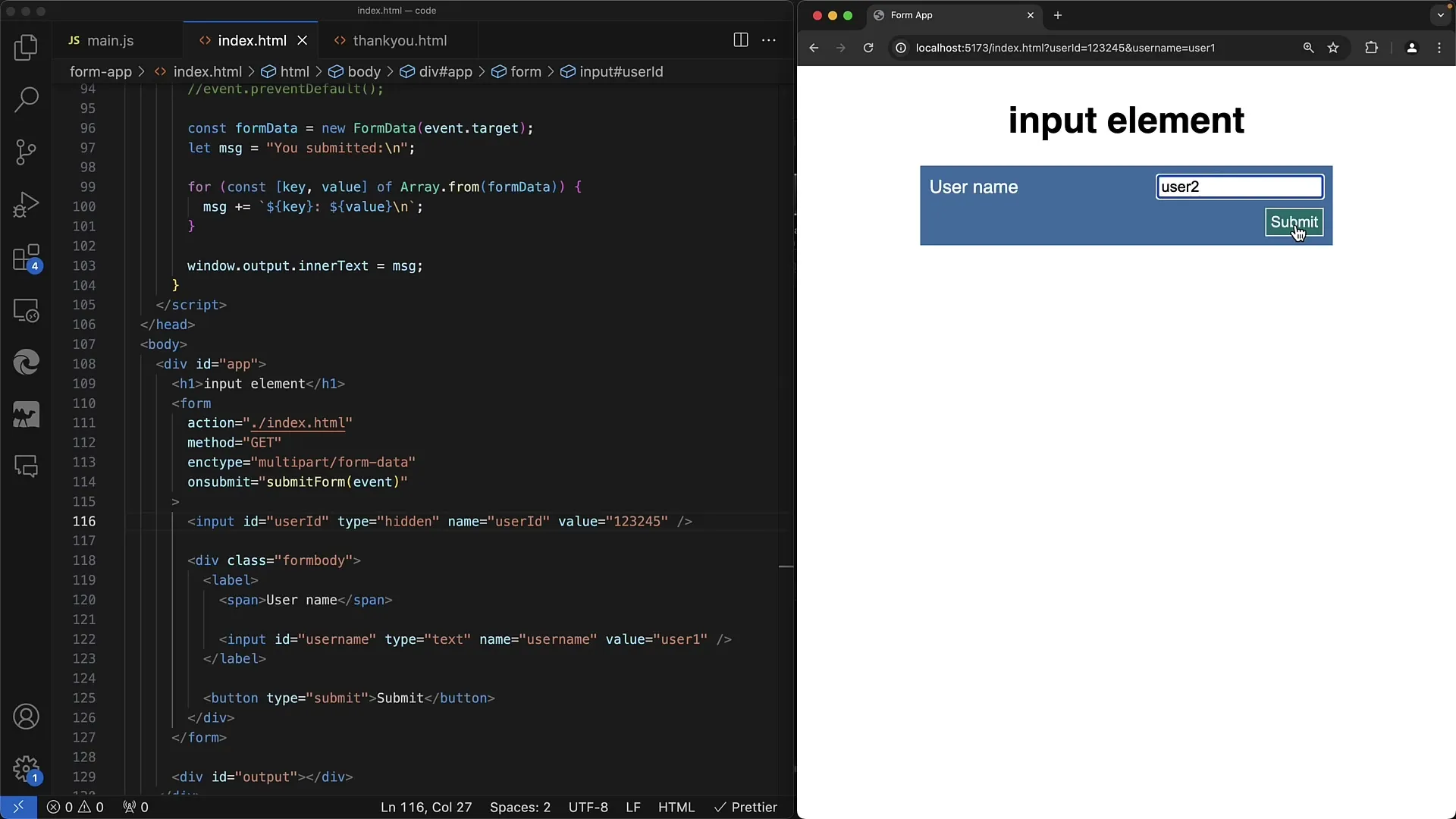
Teraz pridáte skryté vstupné pole, ktoré bude ukladať ID používateľa. Toto sa dosiahne vytvorením vstupu s typom „hidden“. Nezabudnite pridať toto pole do formulára. Tu musíte pridať snímok obrazovky formulára.
Skryté vstupné pole nebude zobrazené, avšak jeho informácia sa odovzdá pri odosielaní formulára. Je to obzvlášť dôležité na zabezpečenie toho, aby sa ID používateľa spracovalo v backendu bez toho, aby ho používateľ videl alebo mohol upraviť.
Krok 3: Zabezpečte správne hodnoty
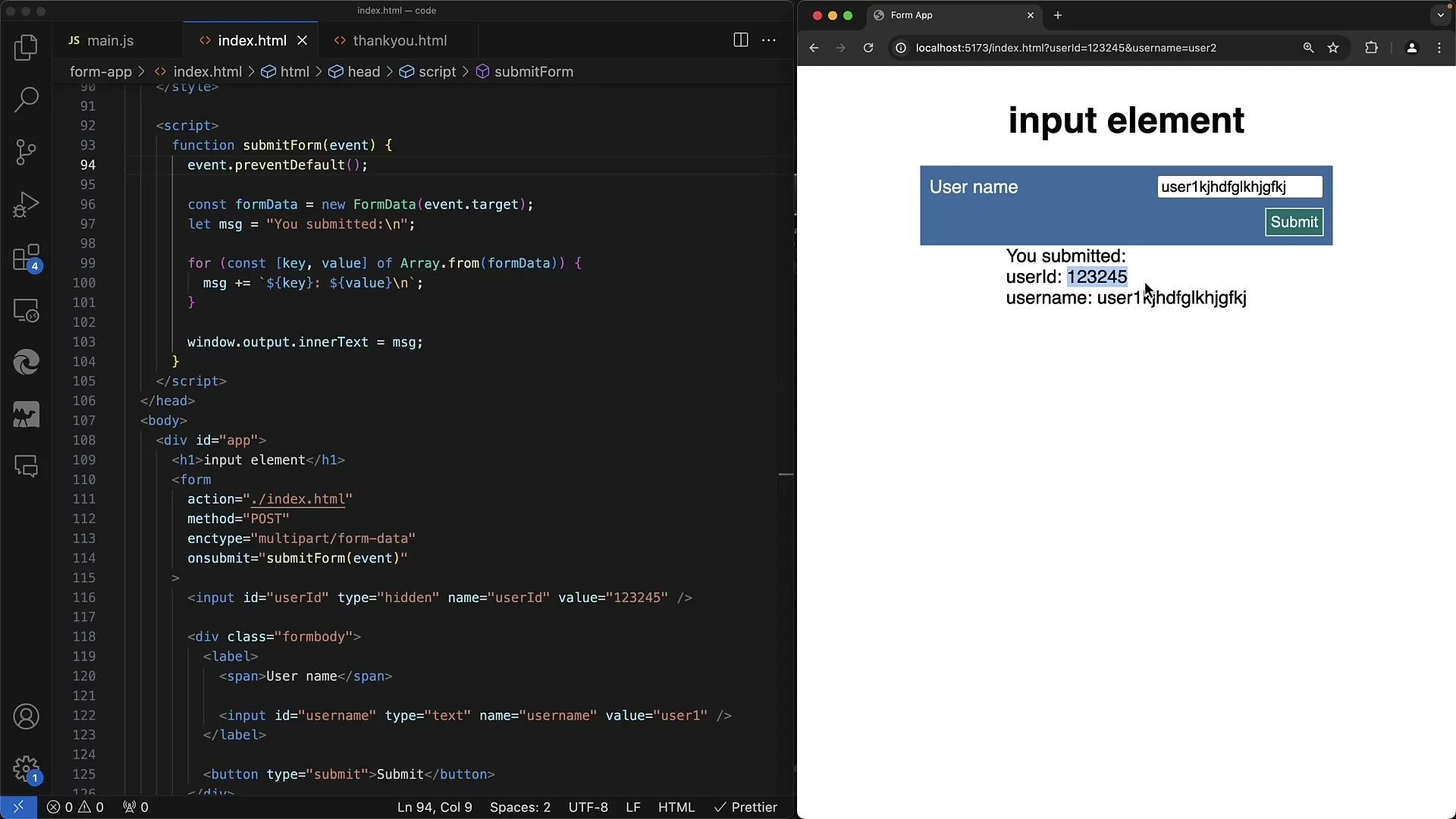
Musíte sa uistiť, že skryté vstupné polia sú správne inicializované s príslušnými hodnotami. Napríklad skryté pole by malo obsahovať ID používateľa. Ako to vyzerá, môžete vidieť na ďalšom snímku obrazovky.
V tomto kroku je dôležité, aby používateľ od ničoho neodchádzal, pretože pole nie je viditeľné. Je vhodné prenášať citlivé údaje metódou POST, aby sa nezobrazovali v URL a tým sa chránili.
Krok 4: Pridanie bezpečnostných opatrení
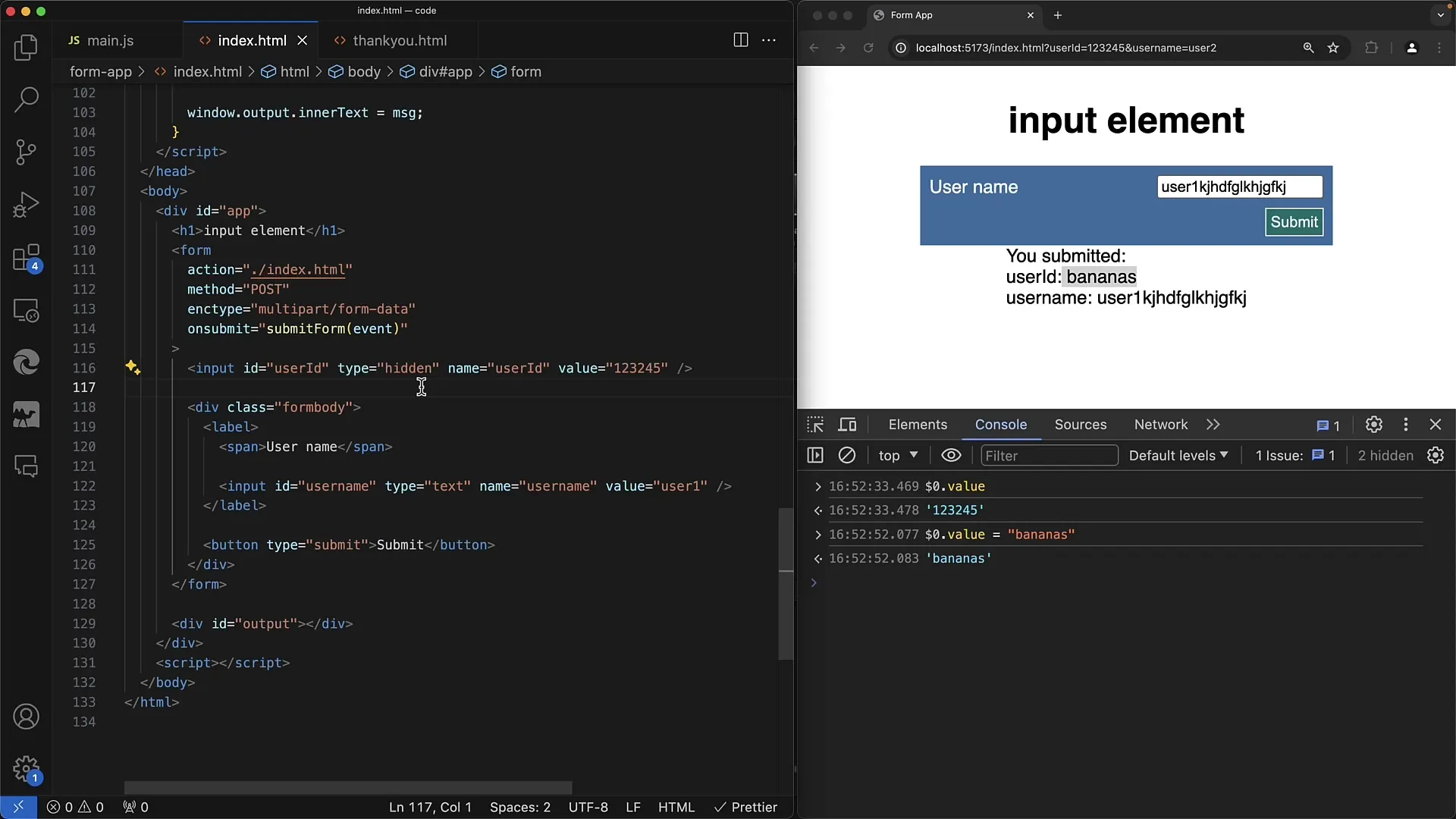
Uistite sa, že citlivé informácie sú bezpečne odoslané. Ak je potrebné odoslať dôverné údaje, ako sú ID používateľa, vyhnite sa metóde GET. Tu pridáte príslušný snímok obrazovky na demonštráciu správnych metód.

Použitím metódy POST sa zabezpečí, že údaje budú odoslané v tele HTTP požiadavky a nebudú viditeľné v URL adrese. Toto bezpečnostné opatrenie je nevyhnutné pre zaručenie integrity vašej aplikácie.
Krok 5: Vloženie informácií do skriptu
Skript pripojený k vášmu formuláru môže byť použitý aj na spracovanie informácií o skrytom poli. Dôležité je zabezpečiť, že hodnoty sú vždy aktuálne a zodpovedajú dostupným údajom. Príslušný snímok obrazovky by mal byť pridaný podľa obsahujúcich sa informácií.

Táto funkčnosť vám umožňuje dynamicky meniť informácie, pričom používateľ nemusí byť informovaný o skutočných údajoch. Tým zabezpečíte používateľsky prívetivé prostredie a zároveň bezpečnosť.
Krok 6: Odoslanie formulára
Posledným krokom vášho návodu je odoslanie formulára. Uistite sa, že skryté polia sú správne integrované a neprejavujú sa žiadne chybové hlásenia. V tomto kroku pridáte záverečný snímok obrazovky, ktorý ukazuje úspešné odoslanie.

Po odoslaní formulára by mali byť informácie správne spracované v backendu, aby používateľ nevidel žiadne citlivé informácie. Vidí len informácie, ktoré sú mu k dispozícii a ktoré môže upraviť.
Zhrnutie
V tomto tutoriáli ste sa naučili, ako efektívne využívať skryté vstupné polia vo webových formulároch. Videli ste, aké dôležité je bezpečne prenášať citlivé údaje a že použitie vstupného typu „skryté“ môže zlepšiť užívateľský zážitok bez negatívneho vplyvu na bezpečnosť. S správnou implementáciou dosiahnete efektívne požadované výsledky.
Často kladené otázky
Čo sú skryté vstupné polia?Skryté vstupné polia sú vstupné polia, ktoré nie sú viditeľné na používateľskom rozhraní, ale stále prenášajú dáta.
Ako používam metódu POST pre formuláre?Metóda POST posiela údaje formulára v tele HTTP požiadavky, čo znamená, že sa nezobrazujú v URL adrese.
Aké sú výhody skrytých vstupných polí?Umožňujú prenos citlivých informácií bez toho, aby ich užívateľ videl alebo mohol zmeniť.
Prečo je dôležitá bezpečnosť údajov?Bezpečnosť zabráni tomu, aby dôverné informácie ako ID užívateľa alebo údaje o kreditných kartách padli do nesprávnych rúk.


