Formuláre sú nevyhnutnou súčasťou každej webovej stránky. Umožňujú používateľom efektívne zadávať informácie a odosielať ich na server. Špeciálne dôležitý je pri tom vstup čísel, či už pre vekové údaje, rozmery alebo číselné ID. V tomto návode si pozrieme rôzne spôsoby, ako zaznamenávať čísla vo webových formulároch a ako môžeš optimálne využiť výhody HTML vstupných prvkov typu „number“.
Najdôležitejšie poznatky
- HTML vstupný prvok typu „number“ umožňuje číselné vstupy s validačnými funkciami.
- Je možné definovať minimálne a maximálne hodnoty a kroky na vstup, aby sa zabránilo nesprávnym vstupom.
- Použitie Datalistov pomáha zobrazovať návrhy pre zadané čísla a pomôcť používateľom pri výbere.
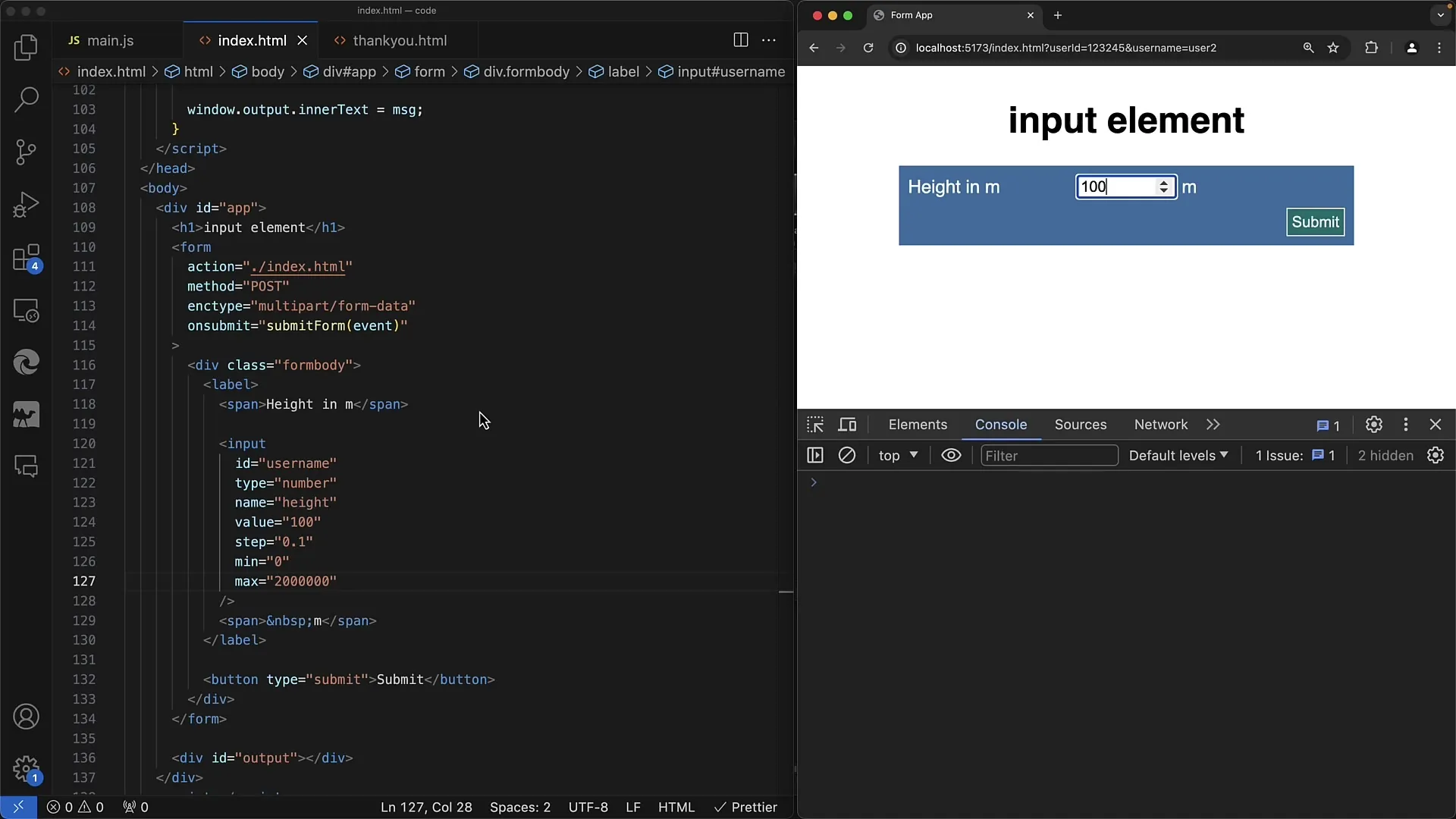
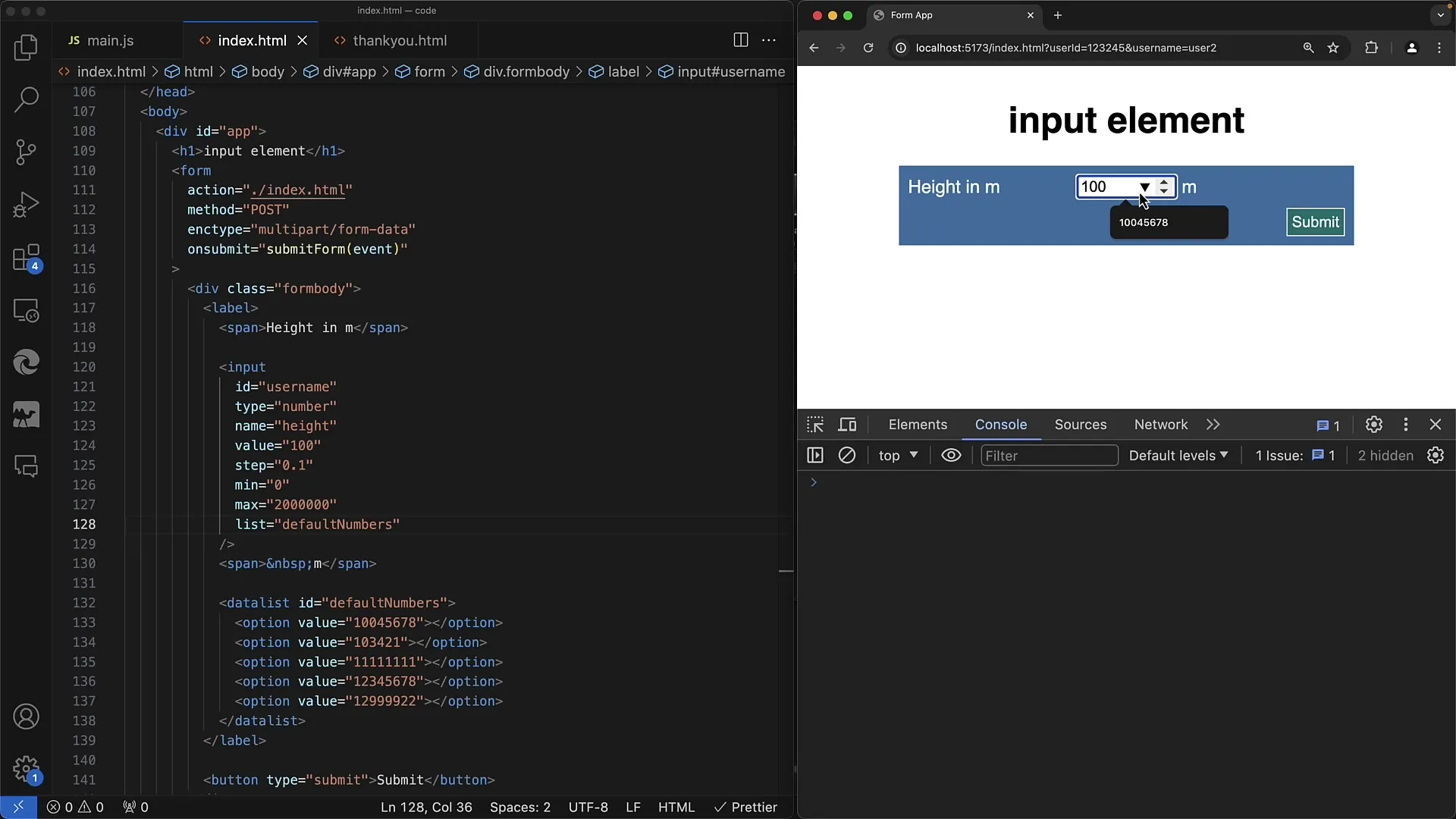
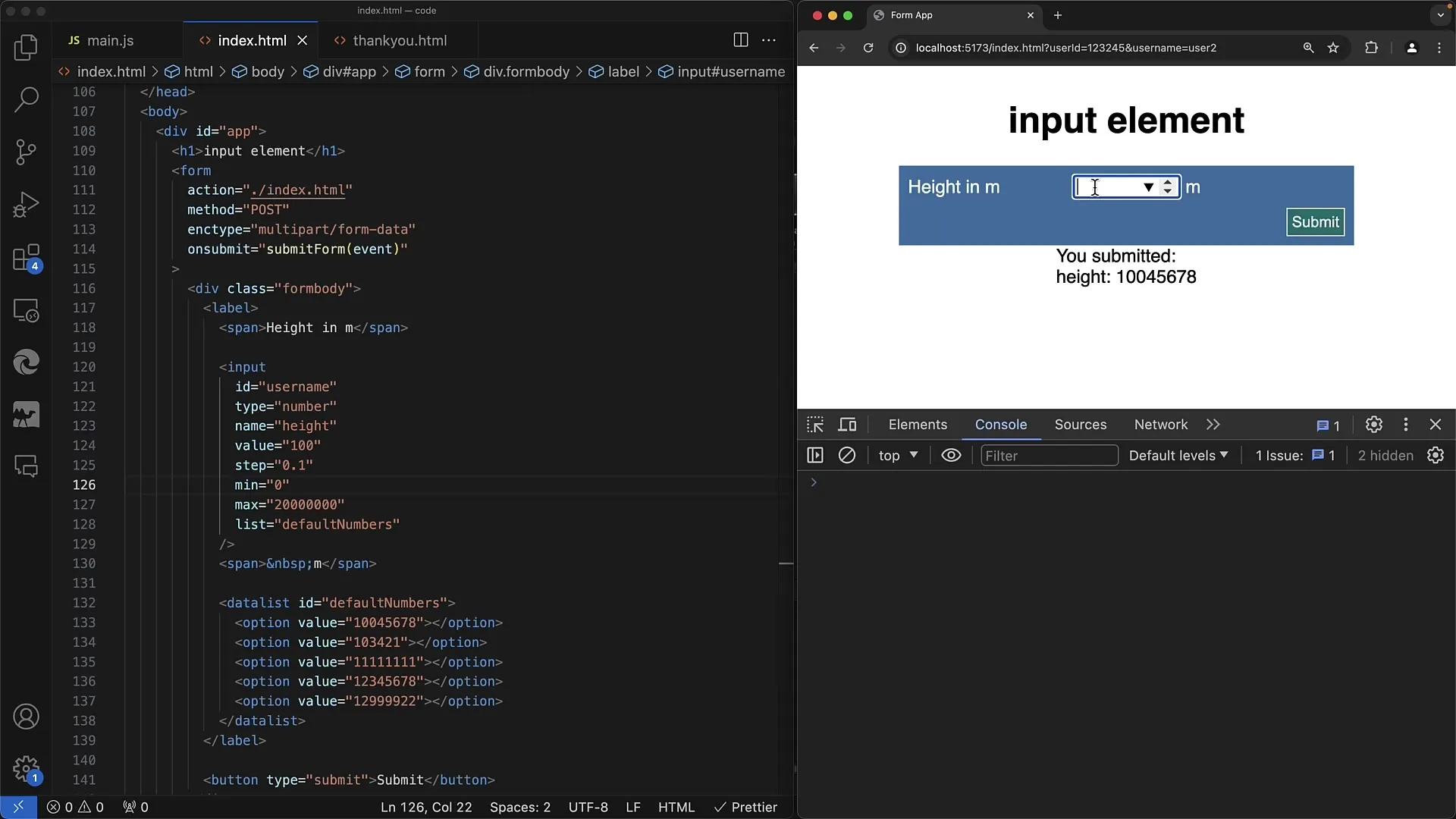
Vstupný prvok typu Number
Na vytvorenie oblasti pre zadané čísla použijeme vstupný prvok s typom „number“. Je to obzvlášť užitočné, ak sú akceptované len určité druhy vstupov.

Najprv by si mal/a zabezpečiť, že atribút „type“ je nastavený na „number“. Výhody tohto prvku sú možnosť nastavenia hodnôt na hraniciach pomocou atribútov „min“ a „max“.
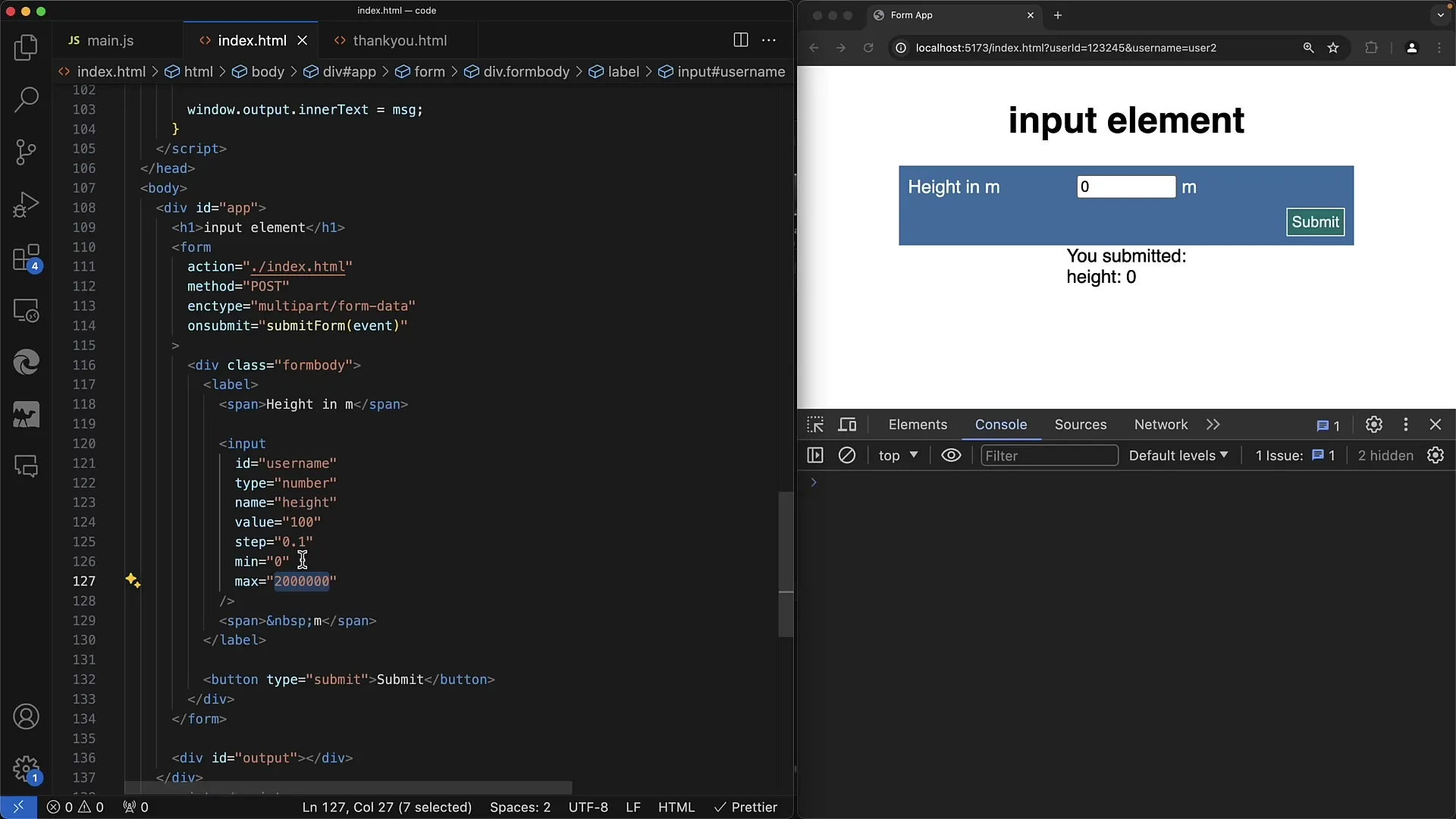
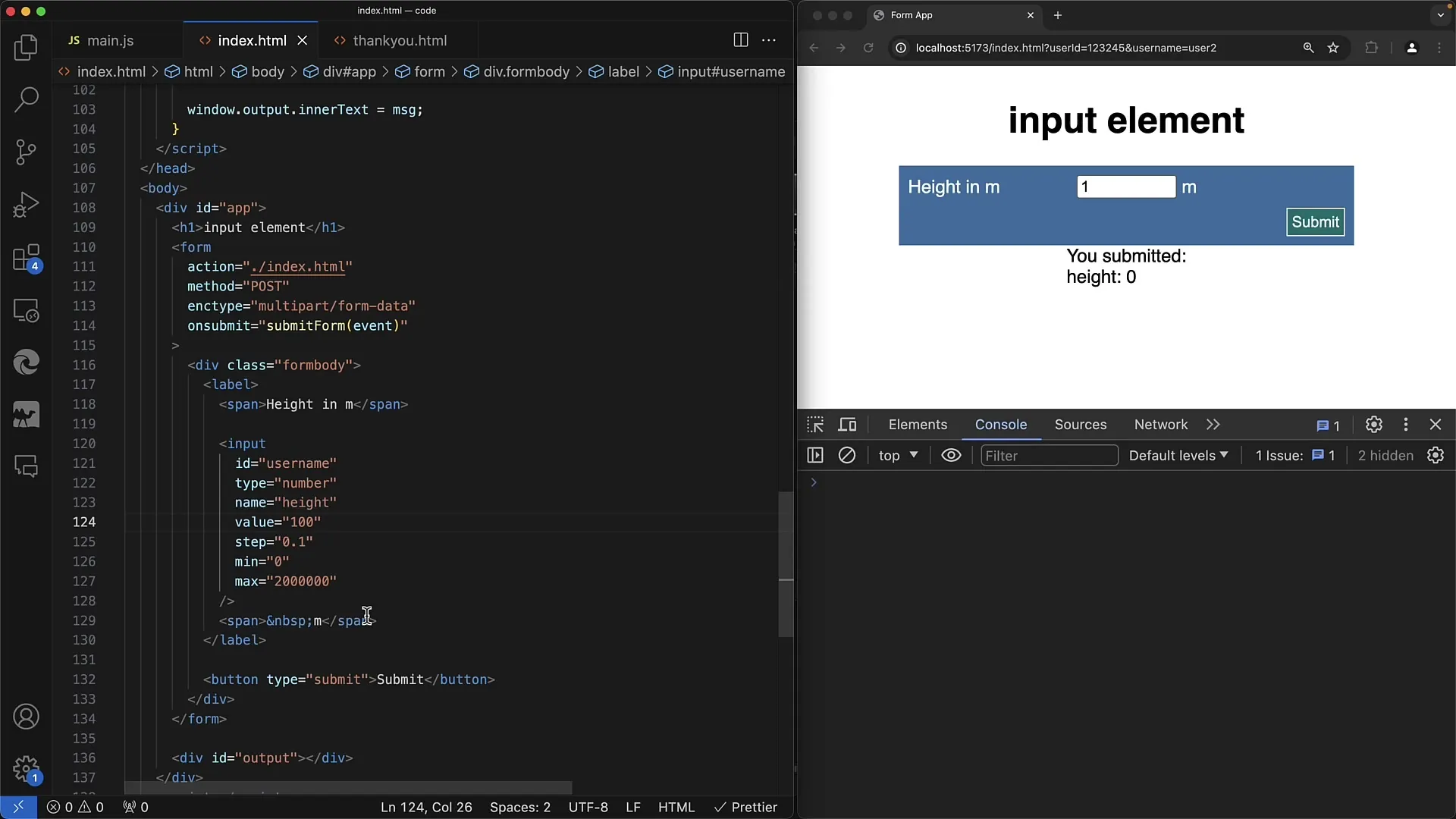
Ak zadáš minimálnu hodnotu „0“ a používateľ sa pokúsi zadať záporné číslo alebo prekročiť minimálnu hodnotu, pri odosielaní formulára sa zobrazí validačná chyba. To zlepšuje používateľskú skúsenosť, keďže používateľa okamžite upozorní na problém.
Prvok umožňuje aj zadané kroku. Tým môžeš zvyšovať alebo znížiť hodnoty v definovaných krokoch. Napríklad môžeš pracovať s krokom „1“, takže každé zvýšenie bude o „1“.

Pre vstupný prvok môžeš s „value“ nastaviť predvolenú hodnotu, ktorá sa zobrazí pri načítaní formulára.

Použitie Datalistov pre Predvolené Hodnoty
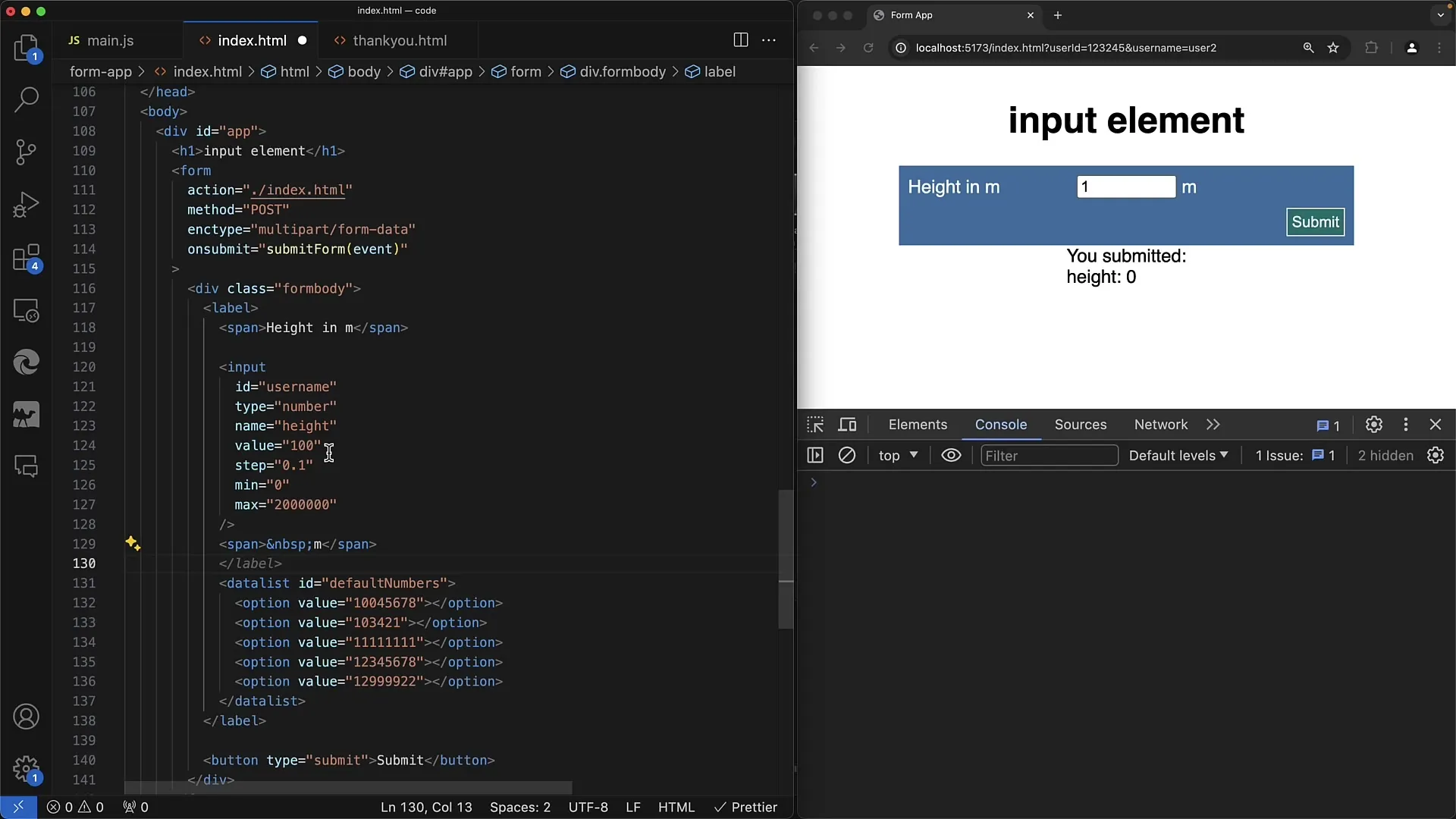
Užitočná funkcia pre vstupné prvky je použitie Datalistov. Tým môžeš vytvoriť zoznam návrhov, ktoré môže používateľ pri zadaní hodnoty vybrať.
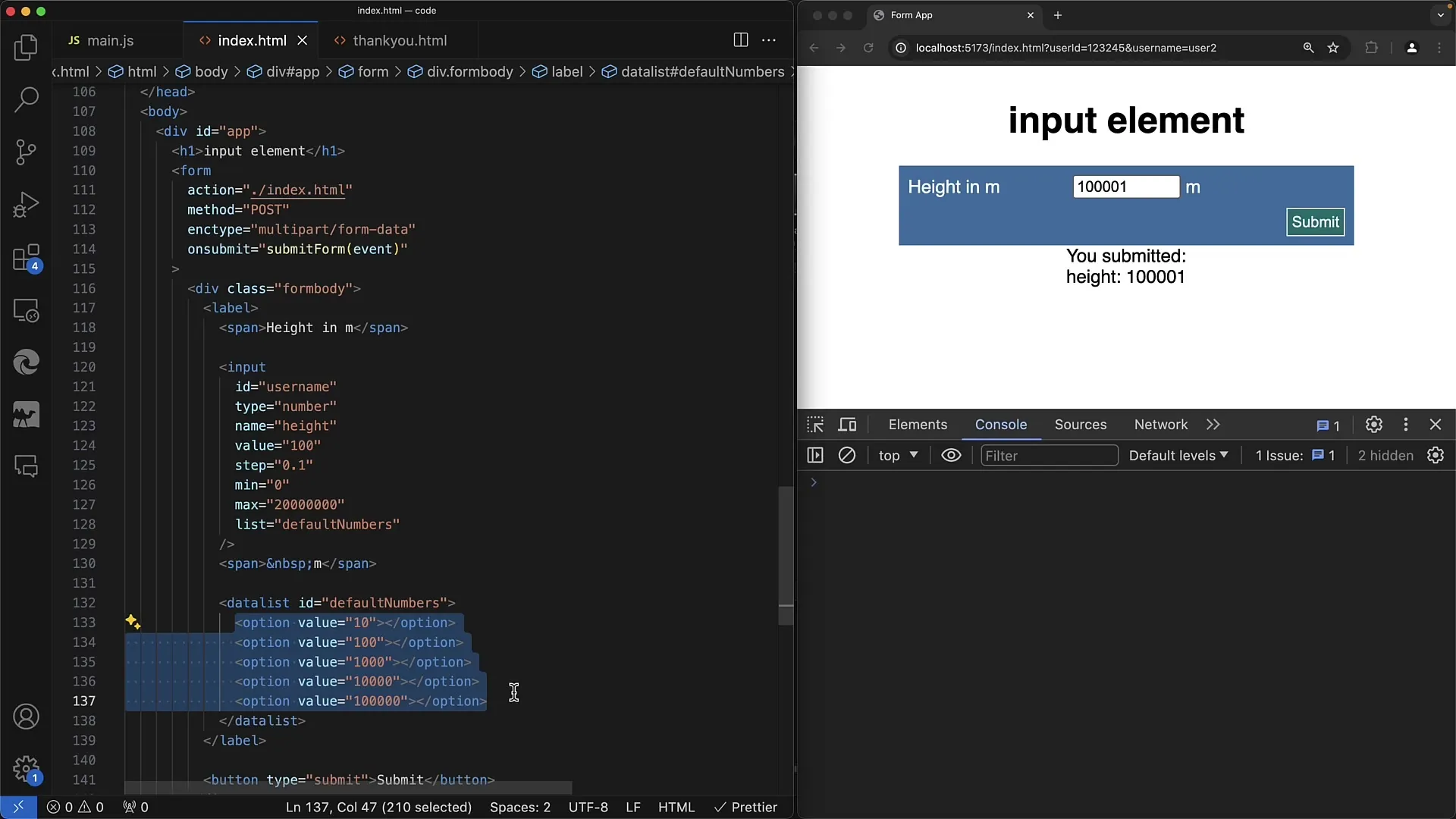
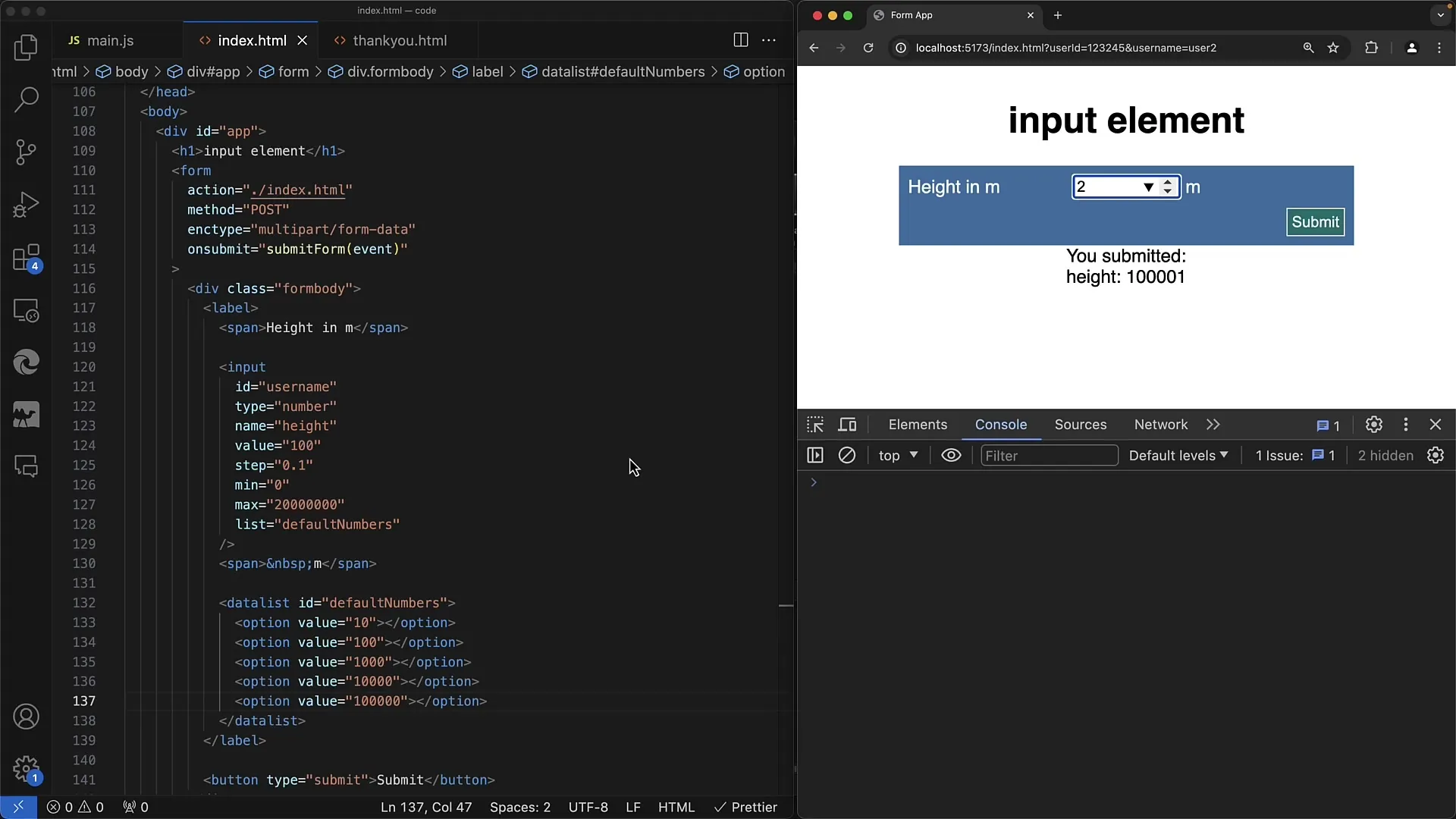
Aby si to dosiahol/a, vytvoríš Datalistový prvok a pridelíš mu ID. V rámci Datalistu môžeš pridať viacero „Option“ prvkov, ktoré predstavujú možné hodnoty.
Vstupnému polu potom pridáš atribút „list“ a odkazuješ na ID Datalistu. Tým sa zobrazia návrhy uvedené v Dataliste, keď používateľ klikne do vstupného poľa.

Ak napríklad máš v Dataliste návrhy „10“, „100“ a „1000“, tieto sa zobrazia po začatí zadaní používateľom. To môže pomôcť pri predchádzaní preklepov a urýchlení procesu zadávania.

Tieto návrhy sa dynamicky filtrovajú na základe textových vstupov používateľa. Keď používateľ začne písať, zoznam sa automaticky upraví a zobrazí len relevantné možnosti.

Toto je obzvlášť užitočné, ak chceš zabezpečiť, že používateľ zadá len platné hodnoty.

Kroky pre Implementáciu
- Najskôr integruj vstupný prvok s typom „number“ do tvojho HTML formulára.
- Pridaj atribúty „min“, „max“ a „step“ na definovanie vstupu.
- Vytvor Datalist s ID a pridaj viaceré „Option“ prvky.
- Pridaj svojmu vstupnému poľu atribút „list“ a odkáž na ID Datalistu.

Ukončenie
Použitím vyššie uvedených funkcií môžete vytvoriť používateľsky prívetivý formulár, ktorý nielenže vyžaduje správne zadané údaje, ale aj pomáha používateľom vybrať správne hodnoty.
Zhrnutie
V tomto návode ste sa naučili, ako validovať číselné vstupy vo formulároch na webe a ako využívať funkcionalitu Datalists pre vstupné polia.
Často kladené otázky
Ako sa líši typ „text“ od typu „number“?Typ „number“ umožňuje špecifickú validáciu pre číselné vstupy, zatiaľ čo typ „text“ prijíma ľubovoľné znaky.
Ako môžem filtrovať hodnoty v Dataliste?Keď používateľ píše do vstupného poľa, zoznam návrhov sa automaticky filtrova na základe zadaných znakov.
Môžem zadať aj záporné čísla?Áno, môžete prijať aj záporné čísla, ak bude minimálna hodnota príslušne upravená.
Môžem Datalisty použiť aj s textovými vstupnými poliami?Áno, Datalisty môžu byť použité s vstupnými poliami typu „number“, ako aj typu „text“.
Čo sa stane pri neplatnom vstupe?Pri neplatných vstupoch prehliadač zobrazí validačnú chybu a používateľ bude vyzvaný na korekciu vstupu.


