V tejto príručke ti ukážem, ako môžeš implementovať oba vstupné polia search a tel do svojich webových formulárov. Tieto typy vstupov sú určené špeciálne pre vyhľadávacie dotazy a telefónne čísla a ponúkajú niekoľko užitočných funkcií, ktoré ti a tvojim užívateľom môžu uľahčiť život. Naučíš sa, ako správne používať tieto vstupy a aké výhody so sebou prinášajú.
Najdôležitejšie poznatky
- Vstupné polia search a tel ponúkajú jednoduché spôsoby implementácie vyhľadávacích a telefónnych vstupov do formulárov.
- Funkcionalita search je podporovaná v mnohých prehliadačoch a má niekoľko užívateľsky prívetivých vlastností, zatiaľ čo tel je špeciálne určené pre zadávanie telefónnych čísiel.
- Obe nemajú špeciálne validačné funkcie, ale môžu byť doplnené pomocou regulárnych výrazov.
Typ vstupného poľa "search"
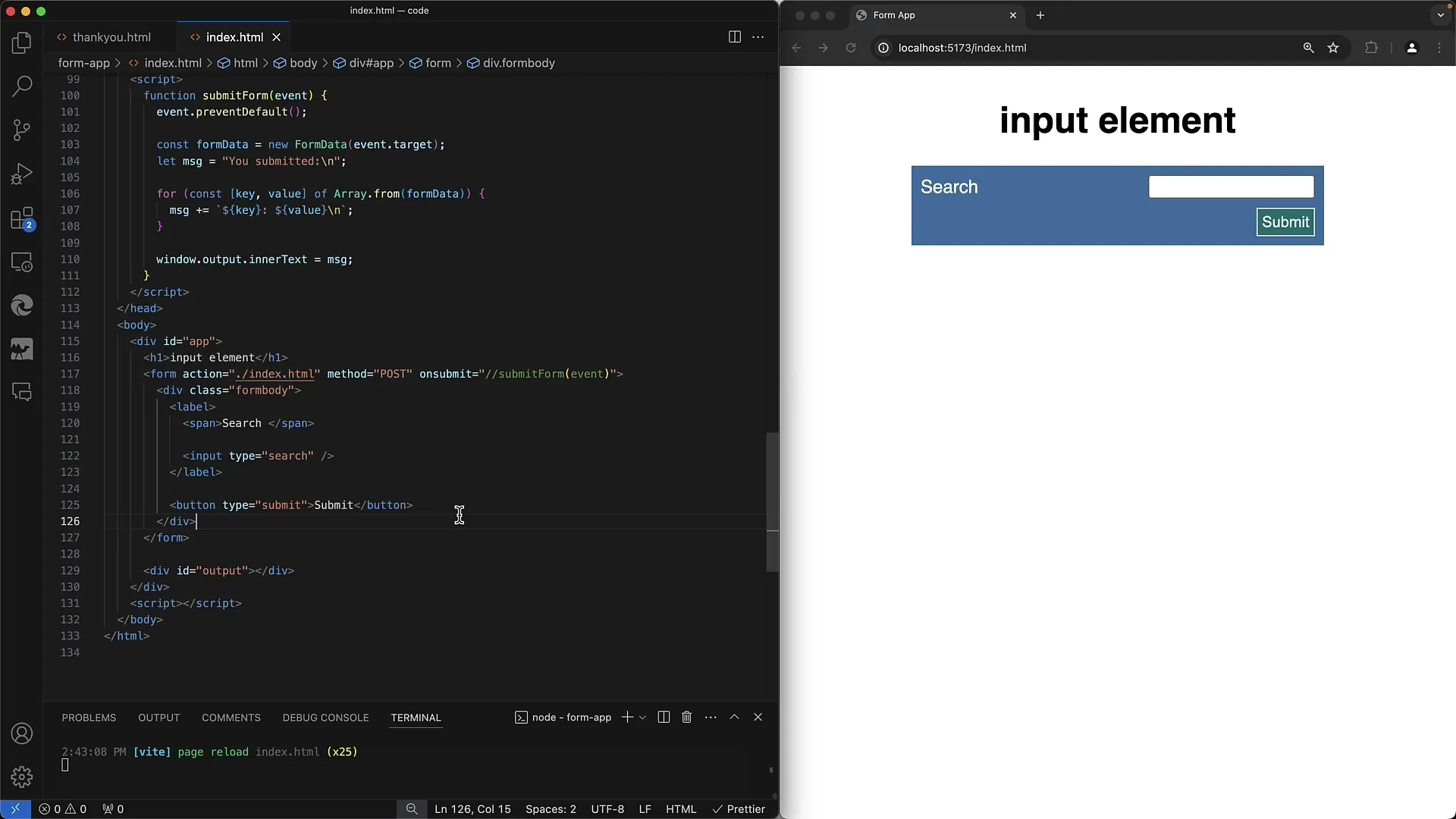
Najskôr sa pozrieme na vstupné pole pre search. Podobá sa bežnému textovému vstupnému polu, avšak s špecifickými úpravami v jeho funkcionalite.

Vstupné pole je zvyčajne zobrazené ako jednoduché textové pole, pričom napríklad v prehliadači Chrome sa zobrazí "X" na vymazanie vstupu. Táto funkcia je praktická, pretože umožňuje užívateľom rýchlo vymazať zadaný vyhľadávací dotaz a začať nový vstup.
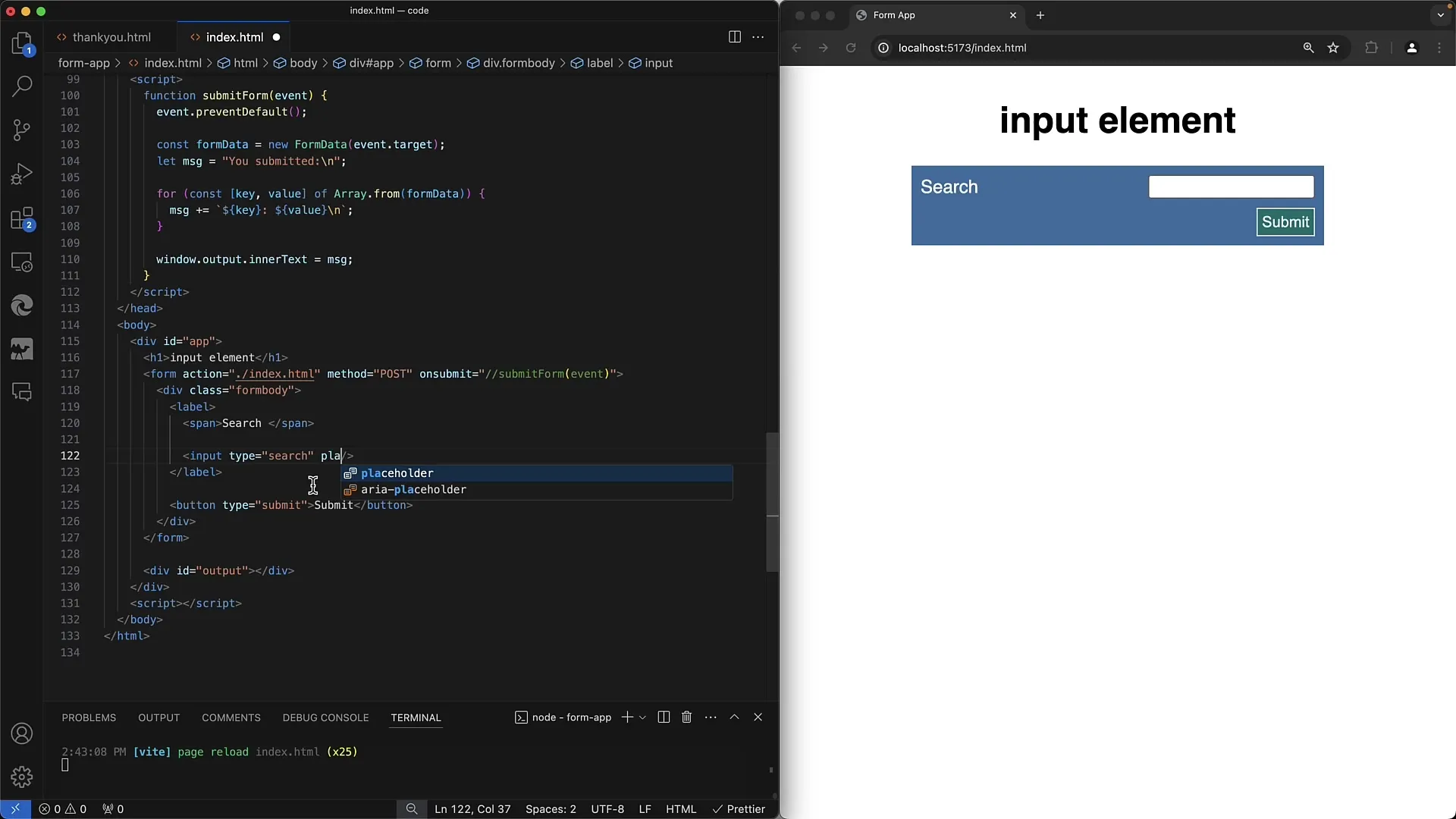
Ešte môžeš nastaviť placeholder, ktorý užívateľom ukáže, čo by mali do tohto poľa zadať. Napríklad ak pridáš "Vyhľadávaný výraz" ako nápovedu, tento text sa počas písania automaticky skryje. To zabezpečuje jasné vedenie užívateľov.

Validácia nie je daná pre vstupné polia tohto typu. Avšak môžeš použiť regulárny výraz (RegEx), ak máš špeciálne požiadavky na vstupy.
Typ vstupného poľa "tel"
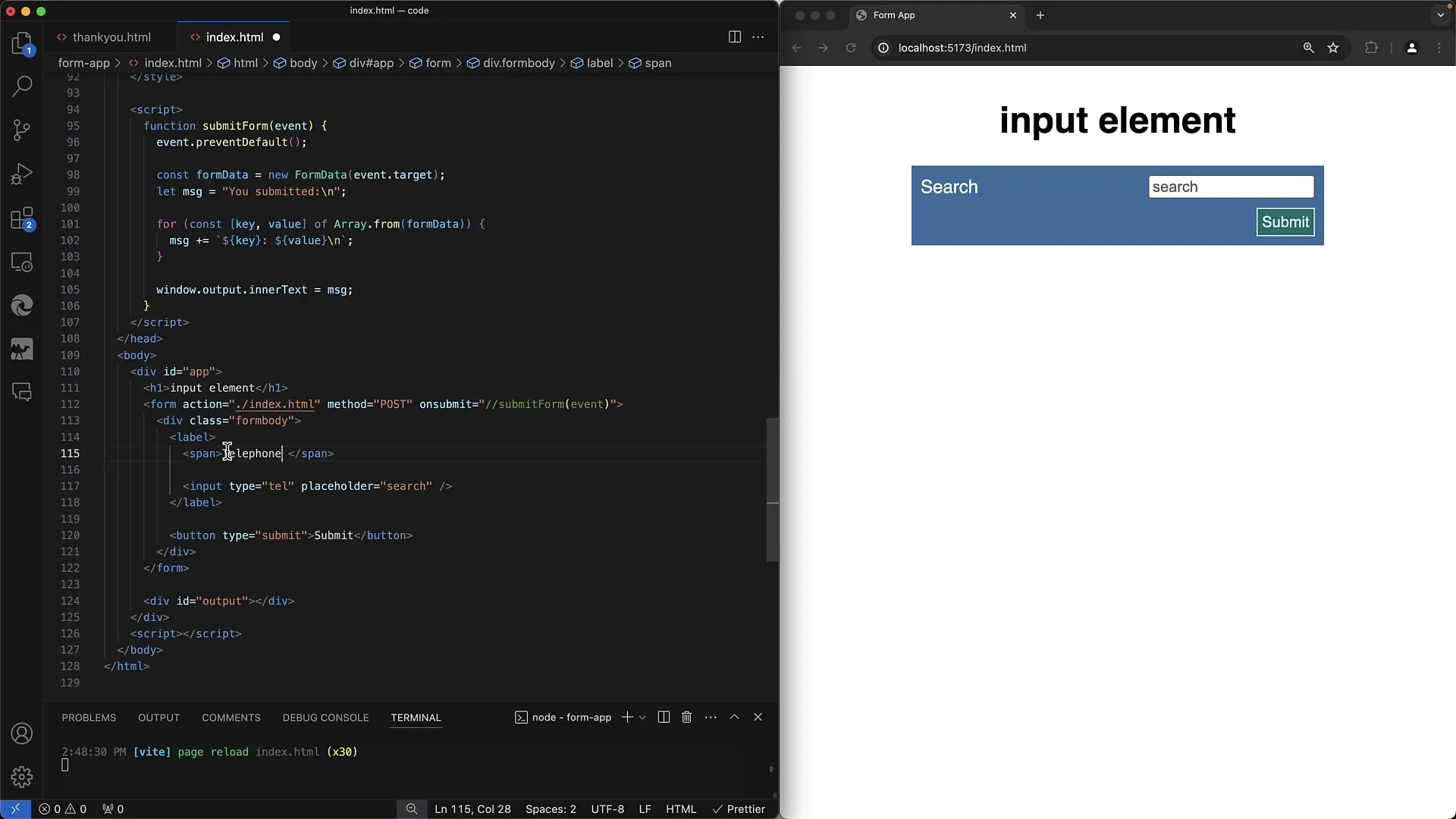
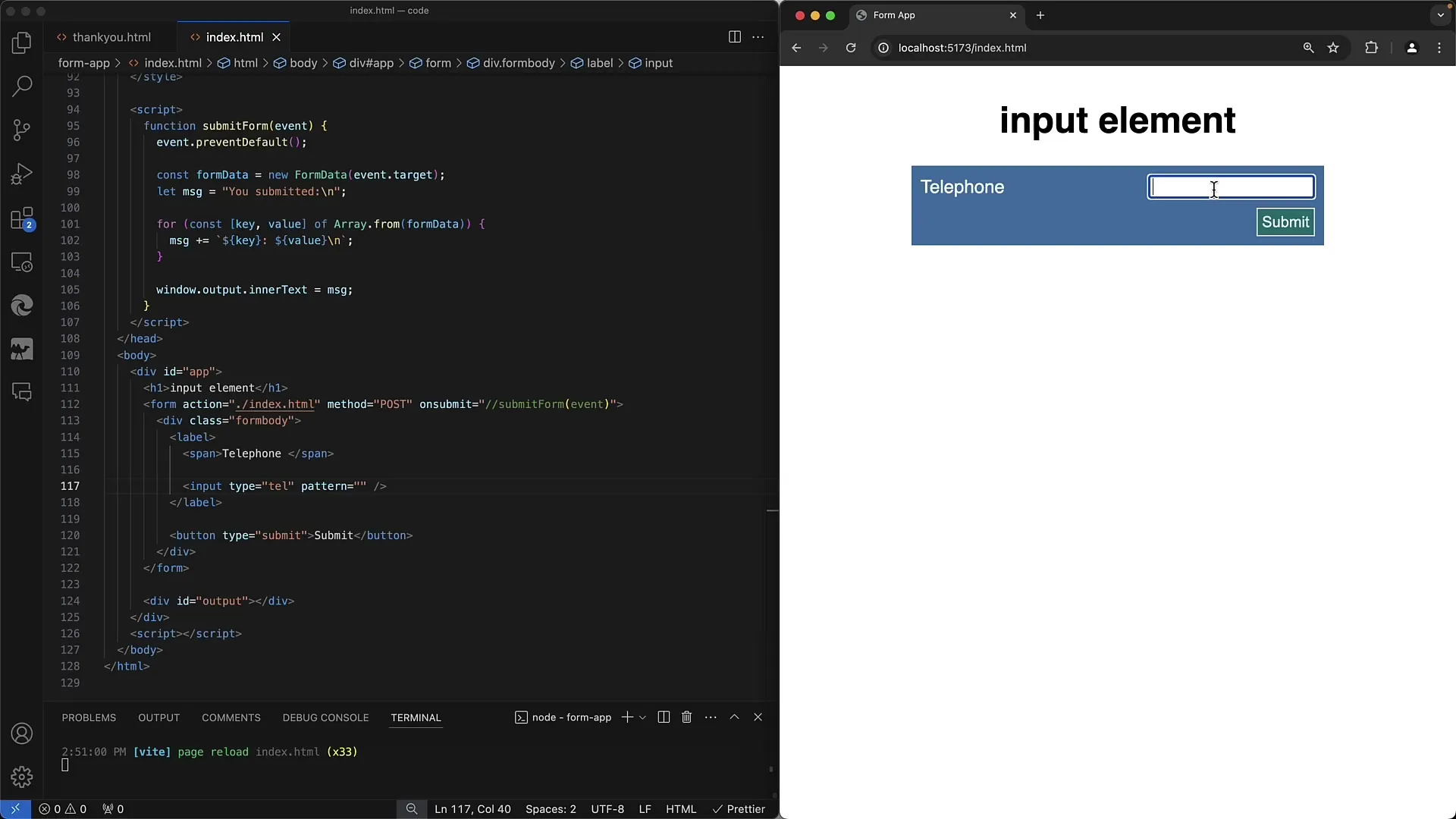
Následne sa pozrieme na vstupné pole pre telefónne čísla, teda tel. Štruktúra v HTML je podobná, ale zámer je odlišný.

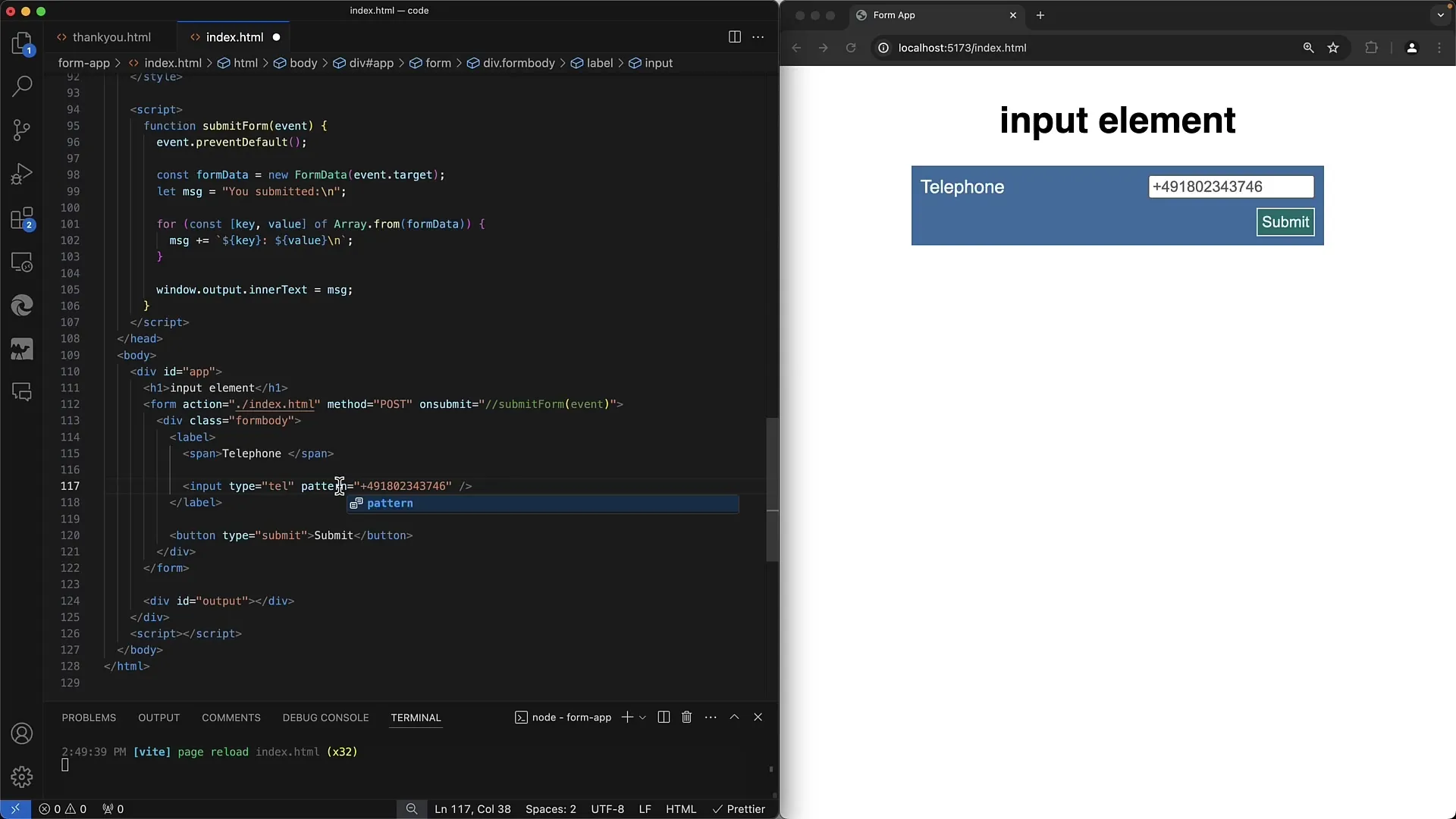
S typom tel si prehliadač uvedomí, že užívateľ by mal zadať telefónne číslo. Na mobilných zariadeniach sa často zobrazuje len numerická klávesnica, čo výrazne zjednodušuje zadávanie.

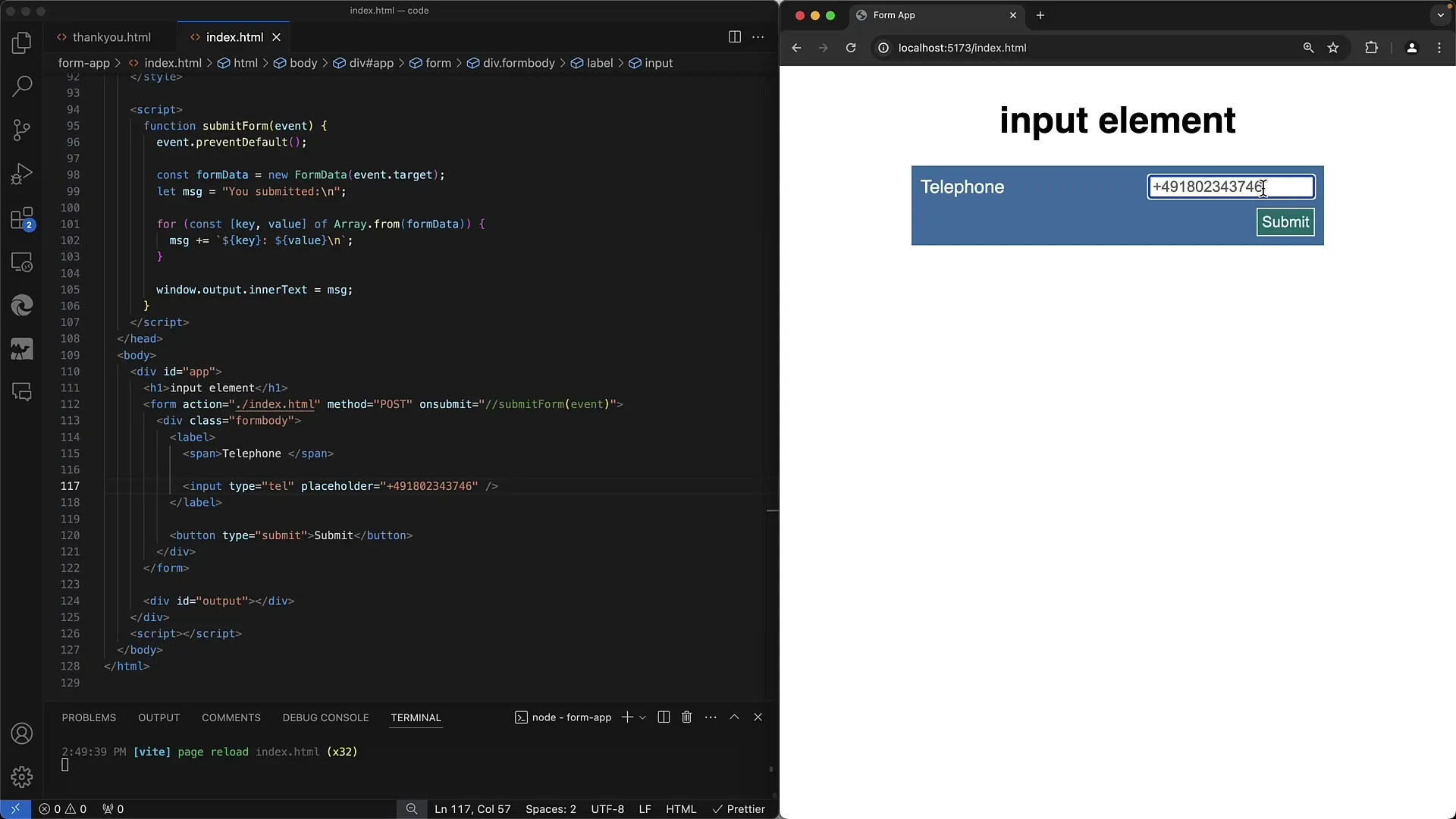
Žiadny veľký rozdiel oproti bežnému textovému polu. Aj tu môžeš použiť placeholder, aby si poskytol nápovedu alebo naznačil špeciálne formáty, ak je to potrebné, napríklad formát predvoľby krajiny.

Ďalšou výhodou je, že Screenreadery rozumejú sémantike vstupných polí. Poskytuješ prehliadaču a najmä aj ľuďom s obmedzeniami jasný pokyn, že v tomto poli by malo byť zadané telefónne číslo. To môže výrazne zlepšiť dostupnosť tvojej webovej aplikácie.
Validácia pre telefónne čísla
Ak chceš zabezpečiť, že užívatelia zadanú správnu telefónnu číslo, odporúča sa použiť RegEx pre vstup. Môžeš ľahko upraviť podľa toho, či chceš podporovať národné alebo medzinárodné telefónne čísla.

RegEx pre nemecké telefónne čísla by bola dobrá východisková úroveň. Pre medzinárodné čísla je to komplikovanejšie, pretože rôzne krajiny majú rôzne formáty telefónnych čísiel. Dobrou stratégiou môže byť najprv vybrať krajinu a potom aplikovať špecifickú validáciu pre túto krajinu.
Zhrnutie
Vo všeobecnosti je možné povedať, že typy search a tel v webových formulároch sú relatívne jednoduché na implementáciu. Hoci neponúkajú rozsiahle funkcie, dokážu presvedčiť pomocou svojej sémantiky a užívateľskej priateľnosti. S implementáciou týchto typov môžeš výrazne zlepšiť užívateľský zážitok tvojej webovej stránky.
Často kladené otázky
Aké sú hlavné rozdiely medzi search a tel?Hlavný rozdiel spočíva v sémantike: search je určený pre vyhľadávacie frázy, zatiaľ čo tel je určený pre telefónne čísla.
Poskytujú typy search a tel špeciálne validačné funkcie?Nie, oba typy neponúkajú špeciálne validačné funkcie, ale môžu byť doplnené pomocou regulárnych výrazov.
Ako pridať placeholder do vstupného poľa?Môžeš to jednoducho urobiť pridaním atribútu placeholder do tvojho vstupu v HTML.
Aké výhody majú tieto typy z hľadiska užívateľského zážitku?Zlepšujú užívateľskú priateľnosť tým, že zobrazujú vhodné vstupné klávesnice na mobilných zariadeniach a poskytujú užívateľom okamžité vizuálne nápovedy.
Čo musím zvážiť, ak chcem podporovať medzinárodné telefónne čísla?Malo byš vytvoriť pole na výber krajiny a potom validovať telefónne číslo na základe špecifikácií tejto krajiny.


