V tomto tutoriále sa dozvieš, ako prijímať a spracovávať formulárové údaje pomocou GET metódy. Vytvoríš jednoduchý formulár v HTML a uvidíš, ako sa tieto údaje odosielajú na server cez adresu. Prejdeme si základy GET požiadavky a načrtneme potrebné kroky v Express.js.
Najdôležitejšie poznatky
- Formulárové údaje môžu byť odoslané na server pomocou GET metódy.
- Odoslané údaje sa zobrazujú ako query parametre v URL adrese.
- Môžeš ľahko pristupovať k query parametrom požiadavky a ďalej ich spracovať.
Postup krok za krokom
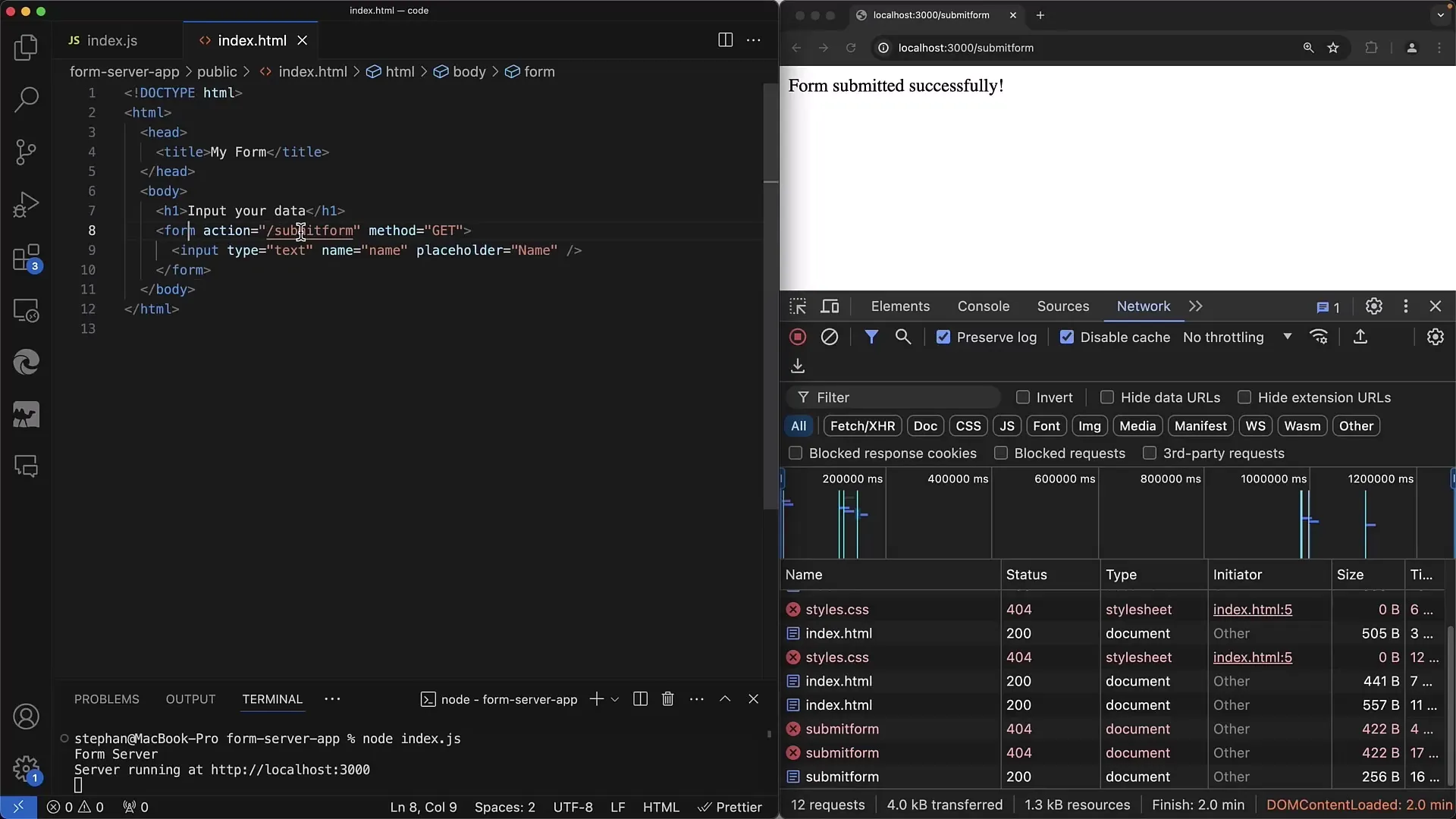
Najprv začneme vytvorením HTML formulára. Akcia tvojho formulára je dôležitá, pretože určuje, kam budú odoslané formulárové údaje.
Pre vytvorenie jednoduchého formulára pridaj nasledovné:

Akcia formuláru obsahuje cestu, kam majú byť odoslané údaje, v našom prípade /submitform. Tu neskôr definujeme GET handler v našom Express serveri. Na vstup použijeme jednoduché textové pole:

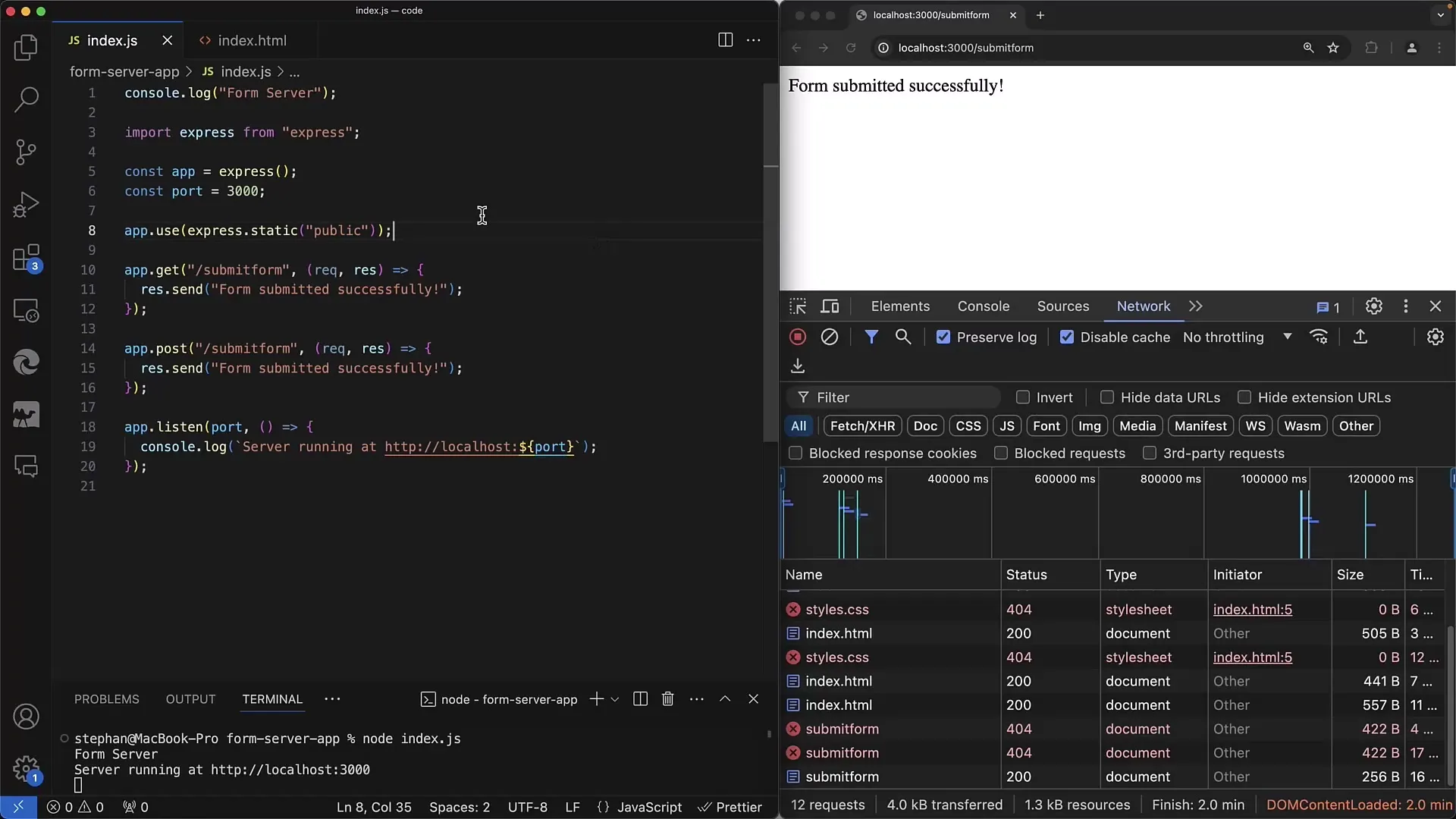
Keď je formulár nastavený, uistime sa, že server je pripravený prijať údaje. Musíš sa uistiť, že si nakonfiguroval GET metódu vo svojom Express serveri na spracovanie požiadaviek.
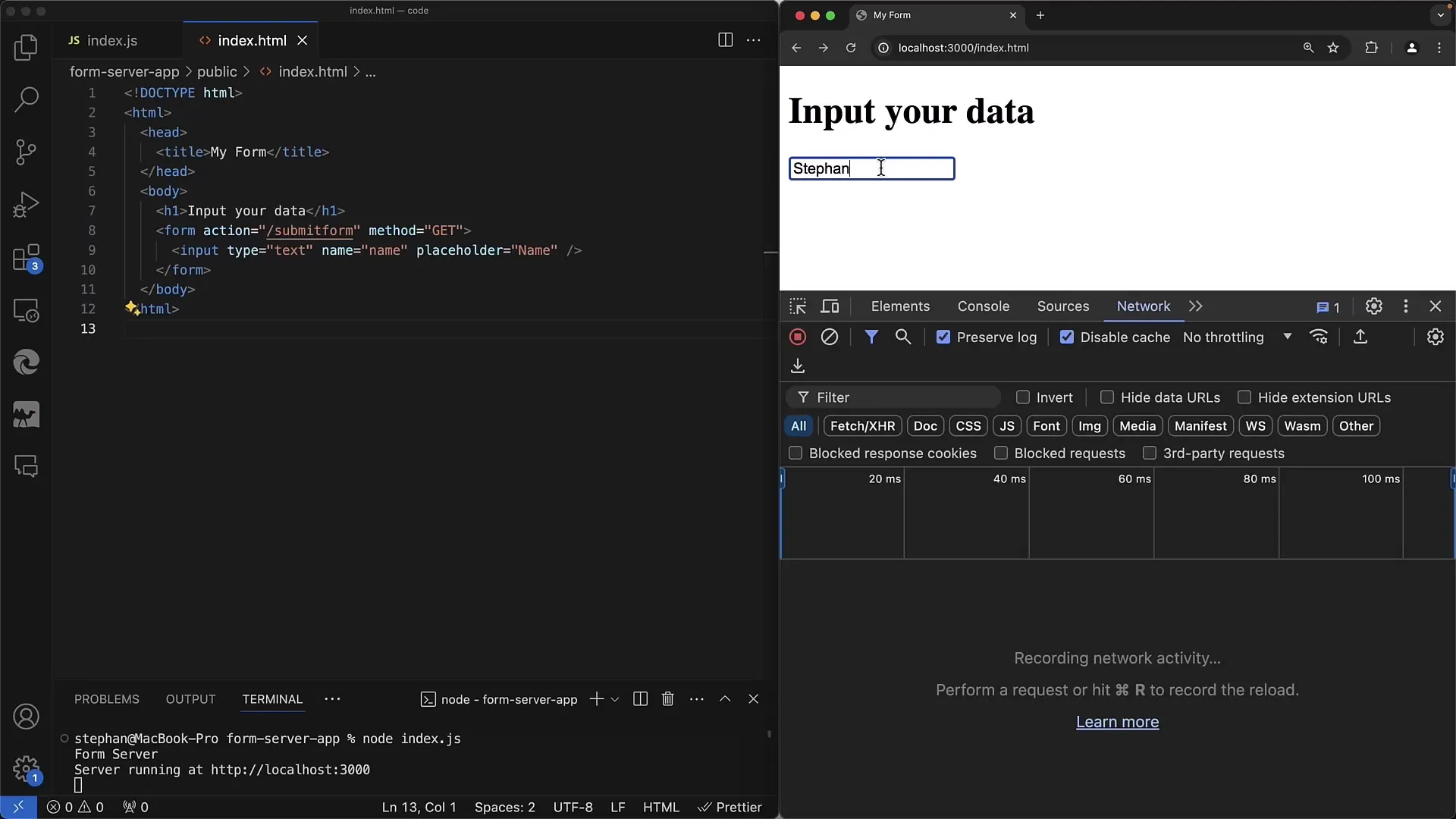
Potom obnov stránku, aby si sa uistil, že všetko funguje. Ak do textového poľa niečo napíšeš, môžeš formulár odoslať stlačením klávesy Enter, aj keď nemáš tlačidlo na odoslanie.

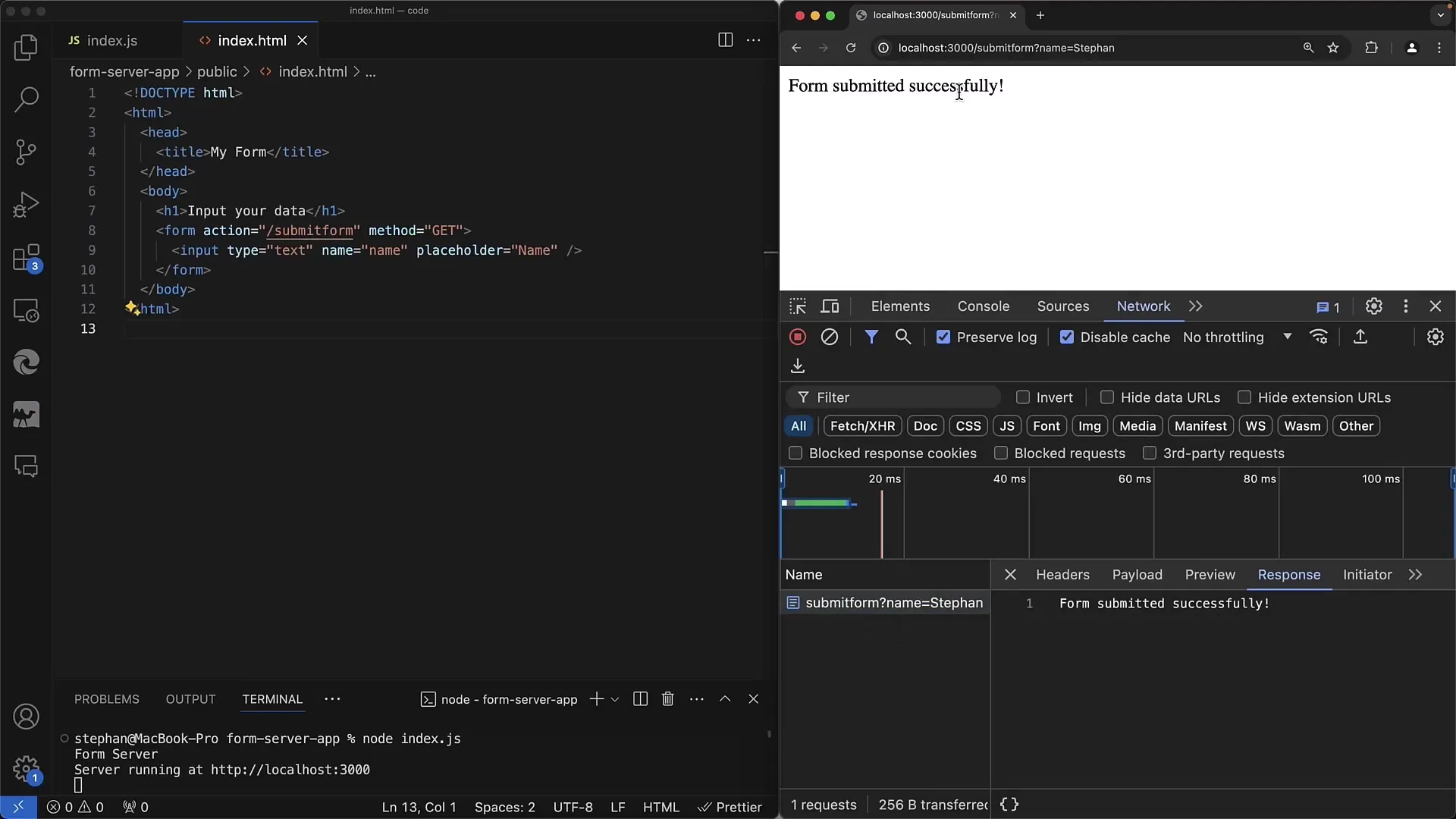
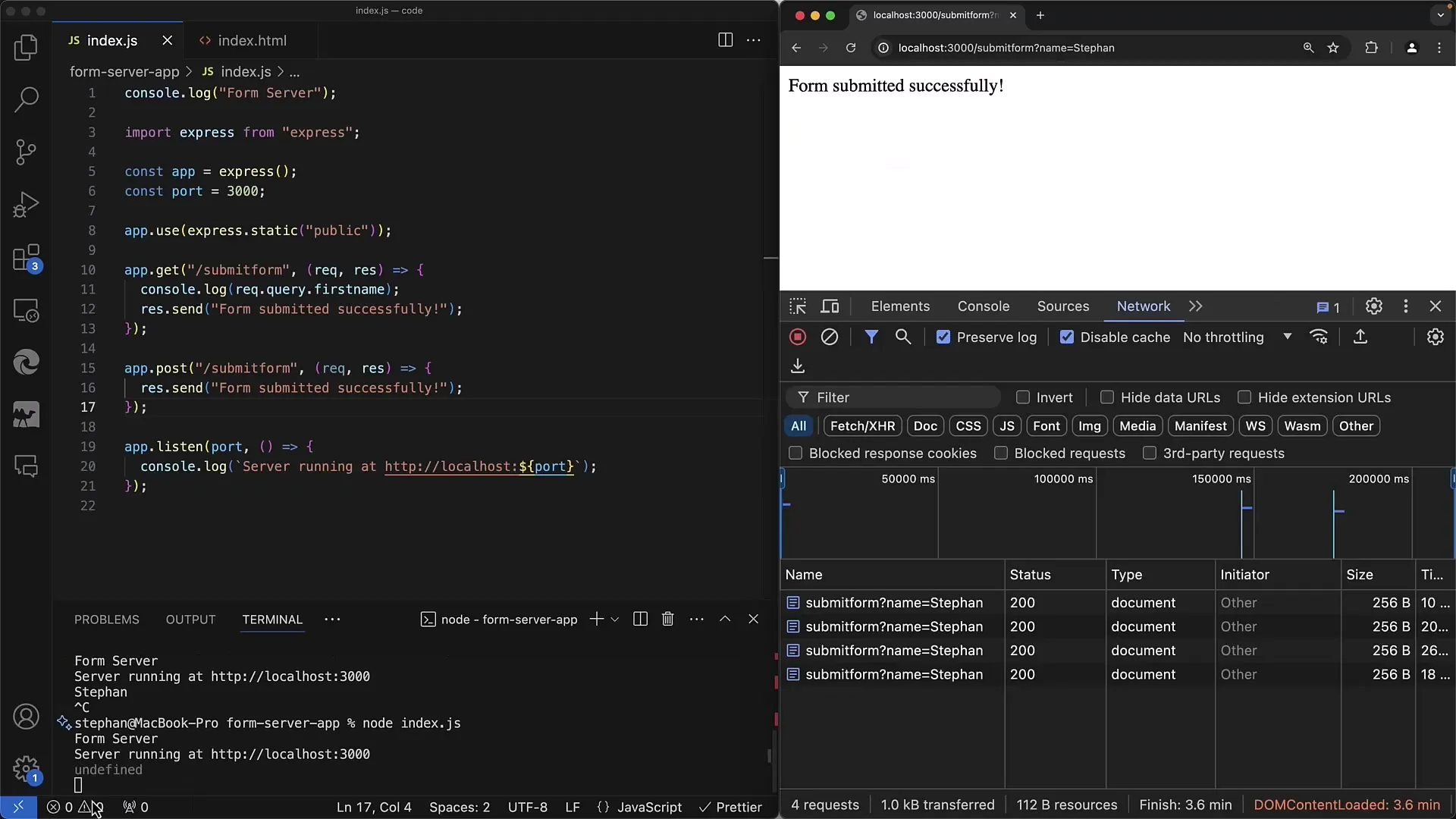
Po odoslaní formulára by mal prísť odozva zo servera potvrdzujúca úspešnosť odosielania údajov.

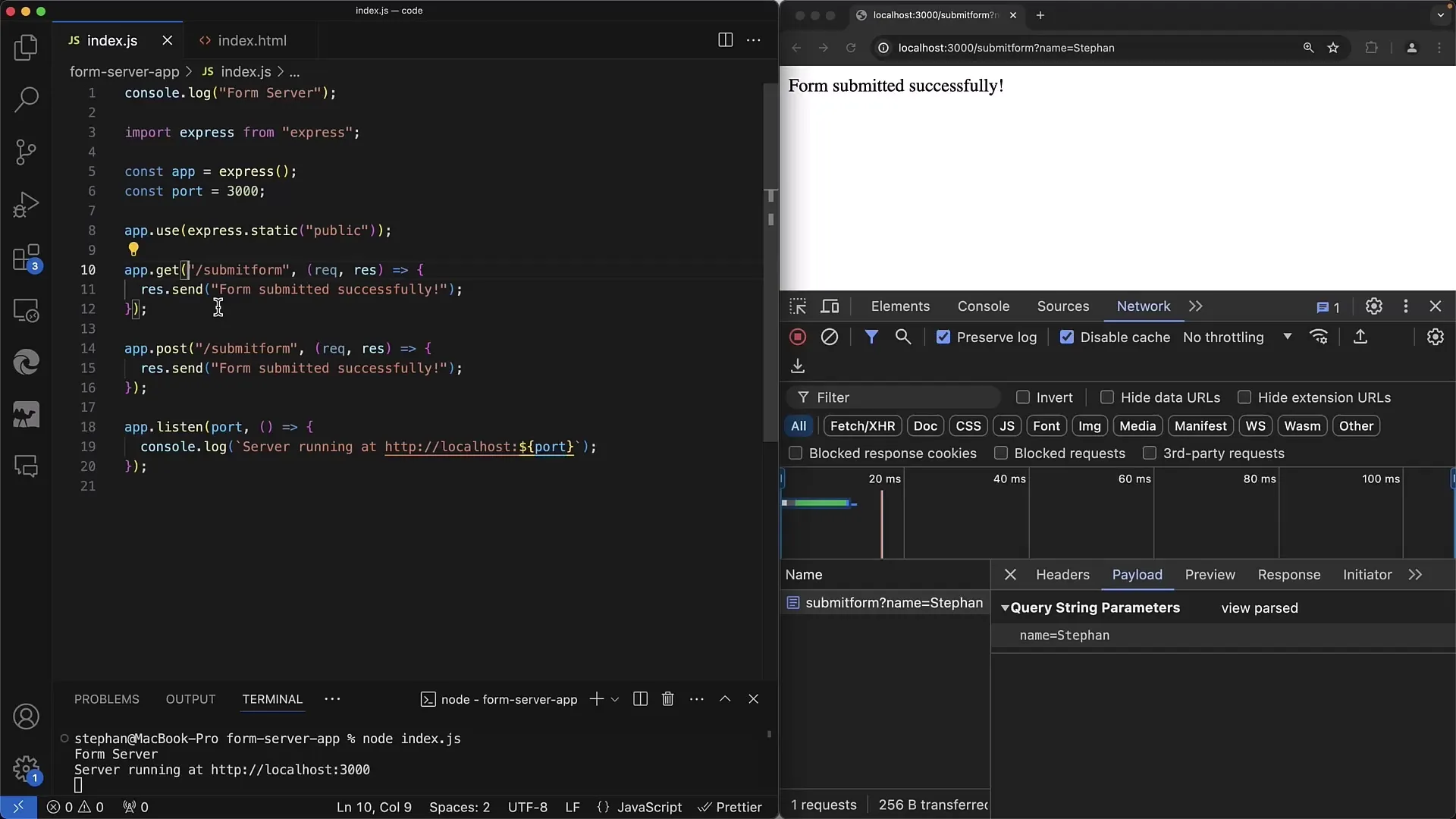
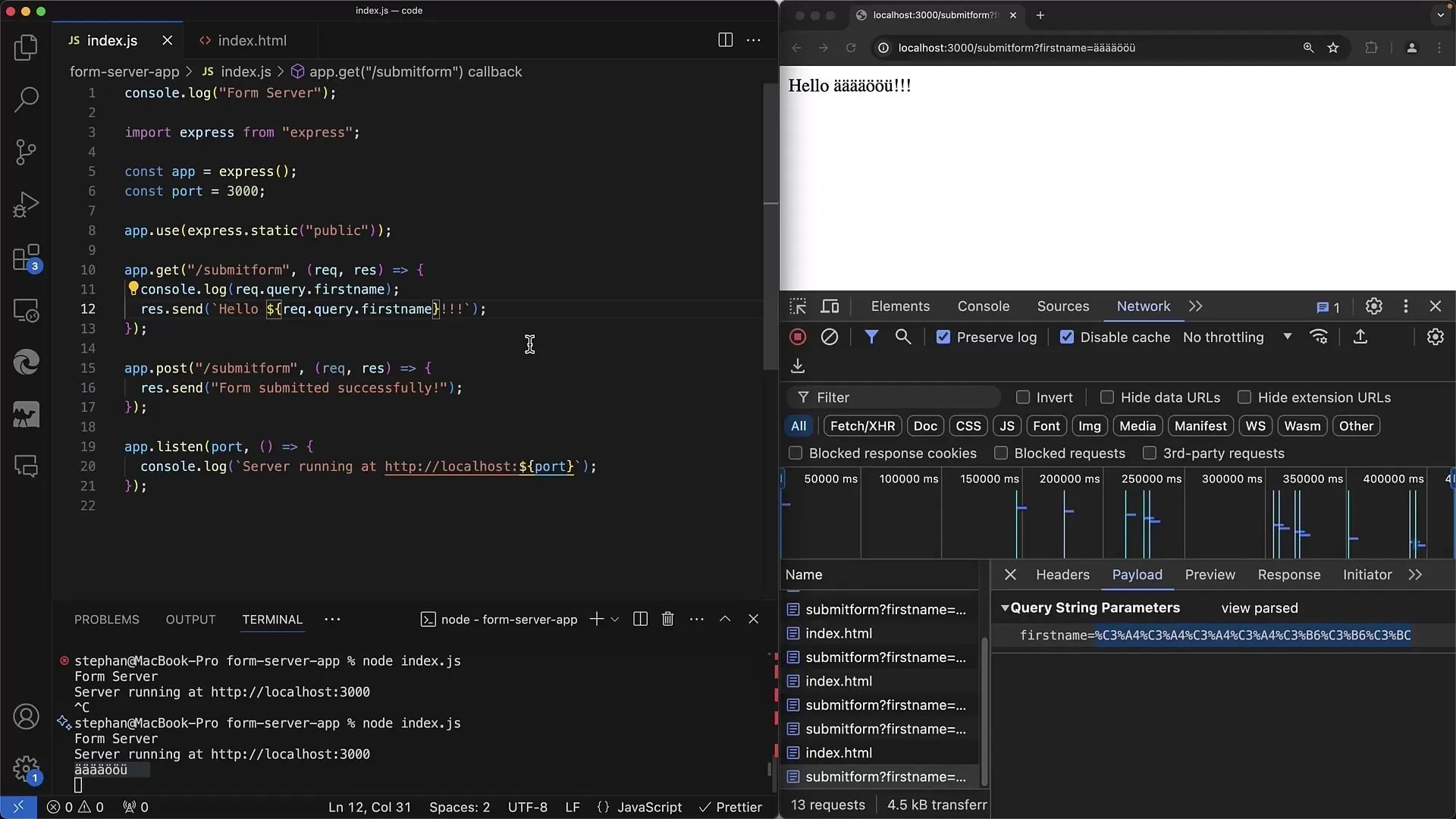
Tu môžeš vidieť payload, ktorý bol odoslaný na server. V našom prípade bol parameter Meno pripojený na URL adrese.
V kóde servera sa teraz pozrieme na príslušný GET handler, ktorý potrebujeme na spracovanie požiadavky. Kód bude v tvojom súbore index.js. Handler definuješ nasledovne:

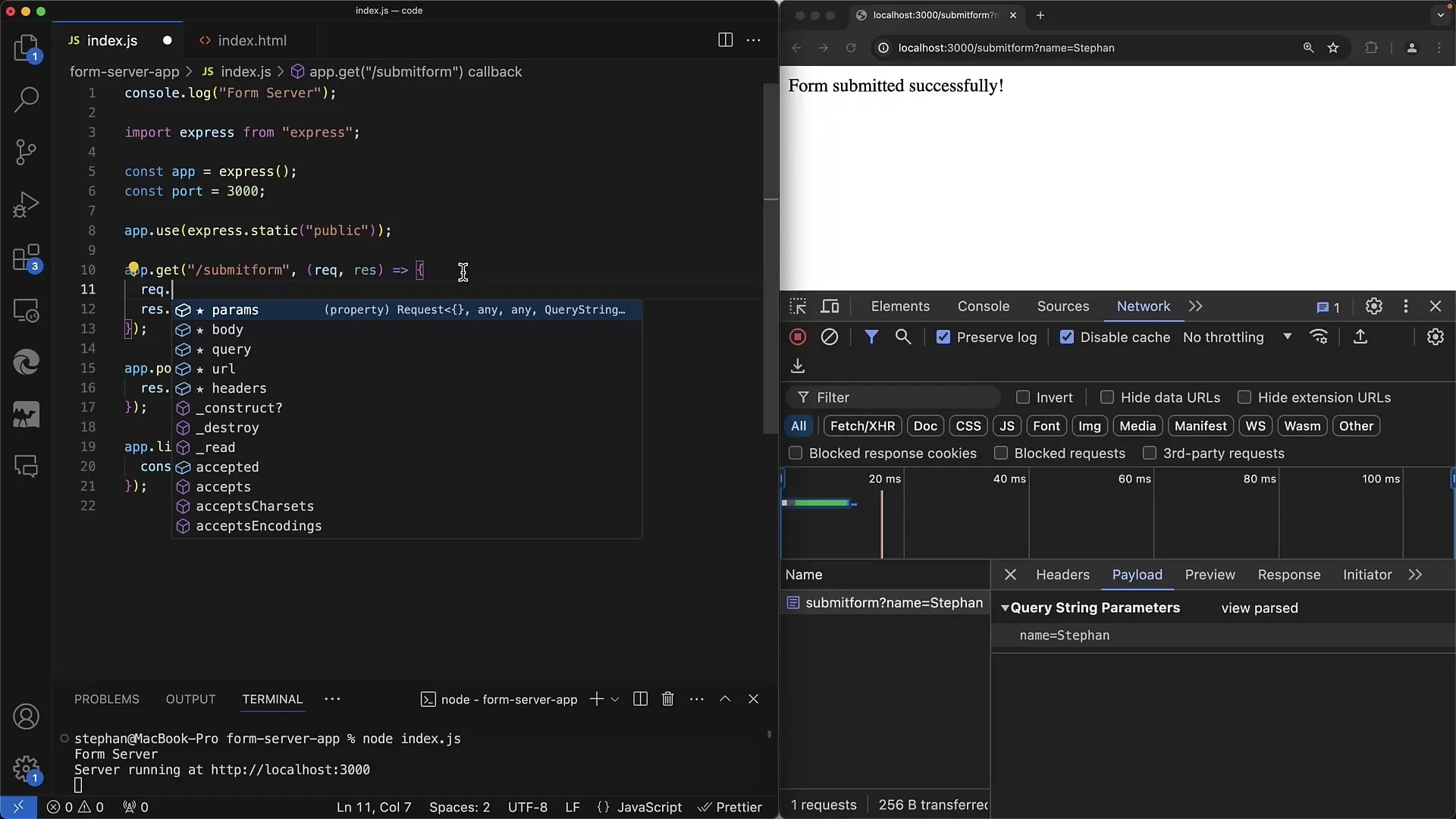
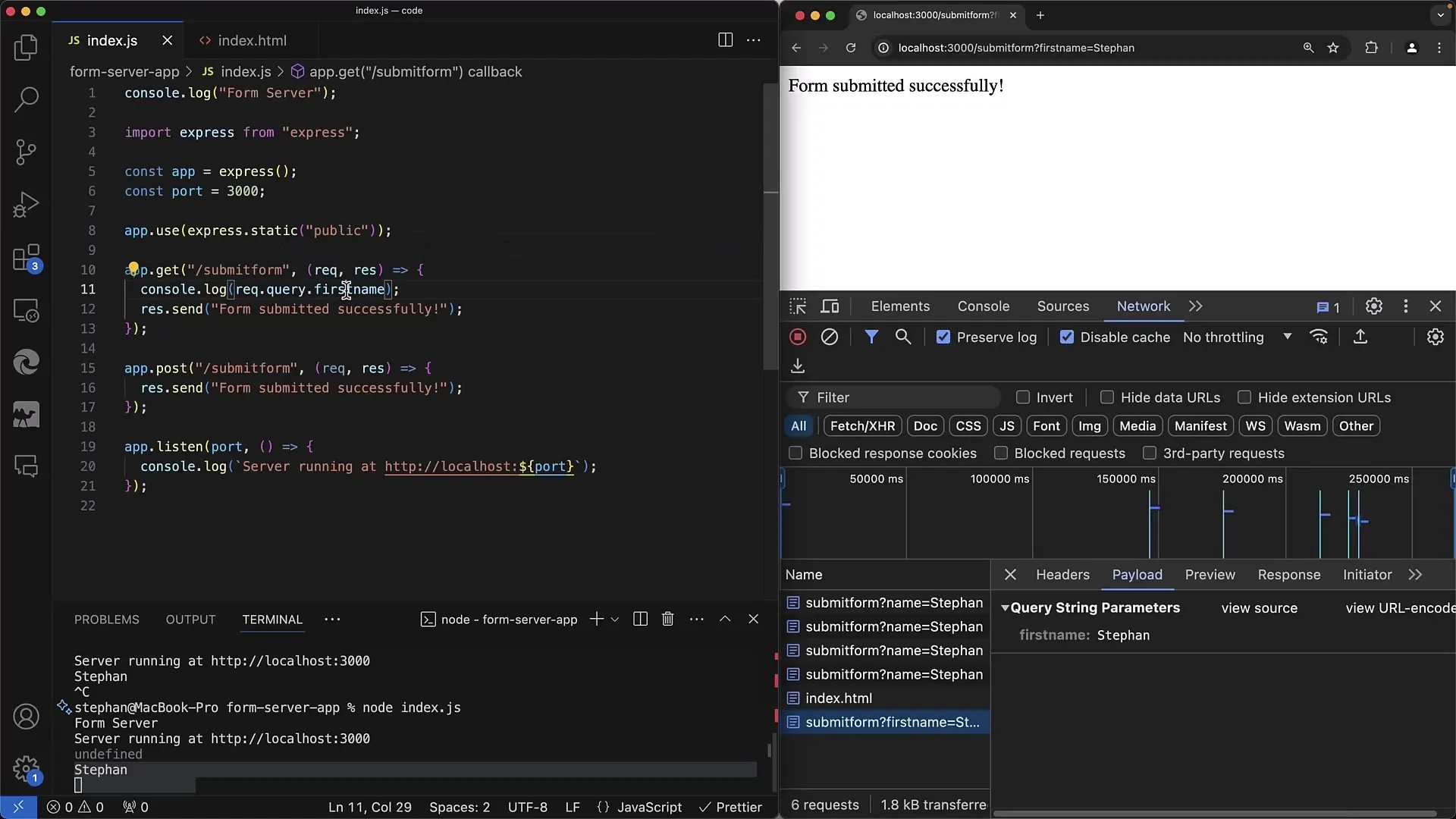
Teraz môžeš získať query parametre v kóde servera prístupom k request.query. To môžeš tiež implementovať vo svojom GET handleri.

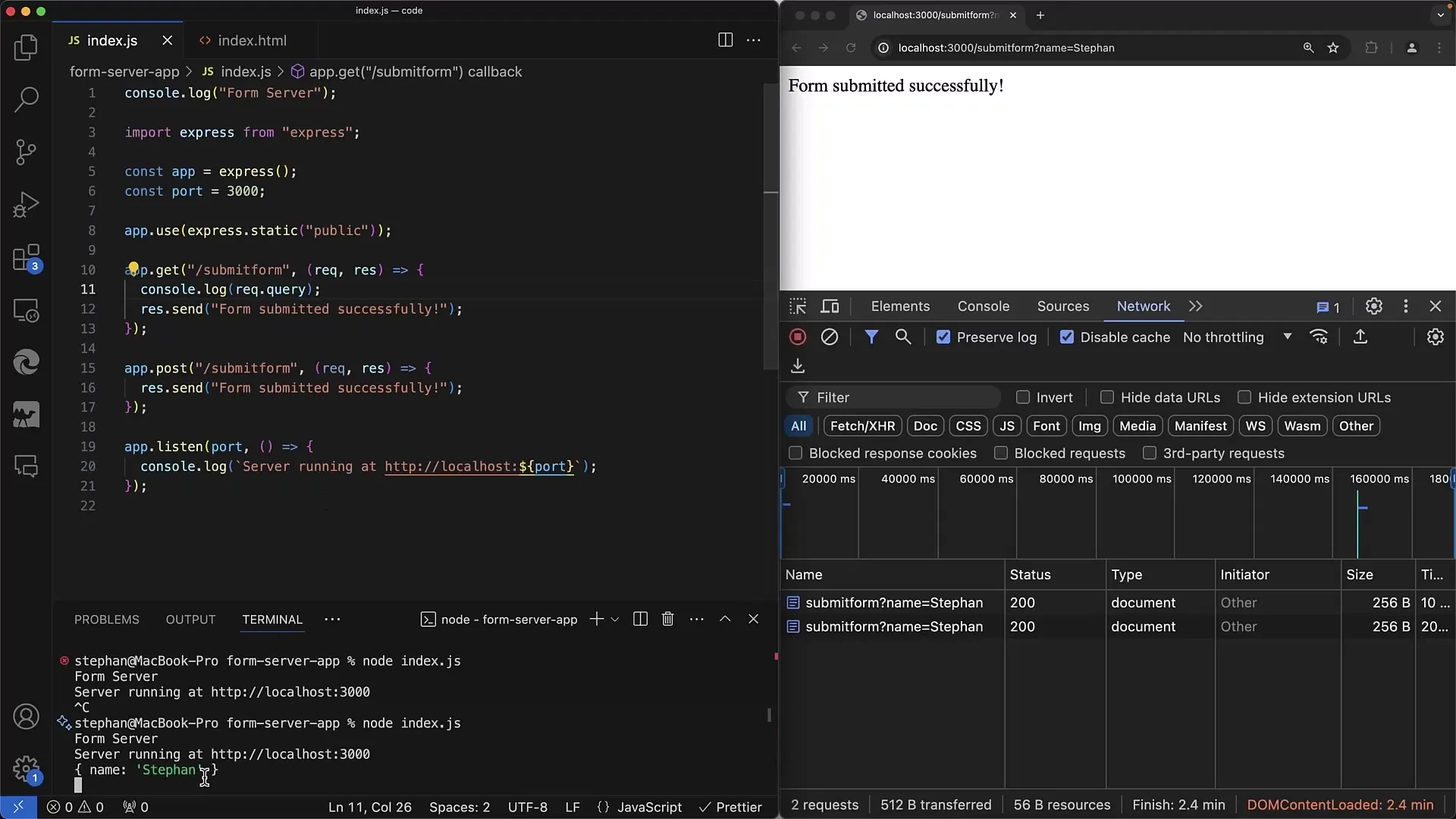
Po znovu odoslaní formulára uvidíš, že parameter je správne vrátený. Dávaj pozor, aby si po každej zmene na serveri reštartoval server.

Na prístup k menám použi formát request.query.Name. Ak zmeníš meno vo formulári, uisti sa, že parameter je upravený aj v kóde servera.

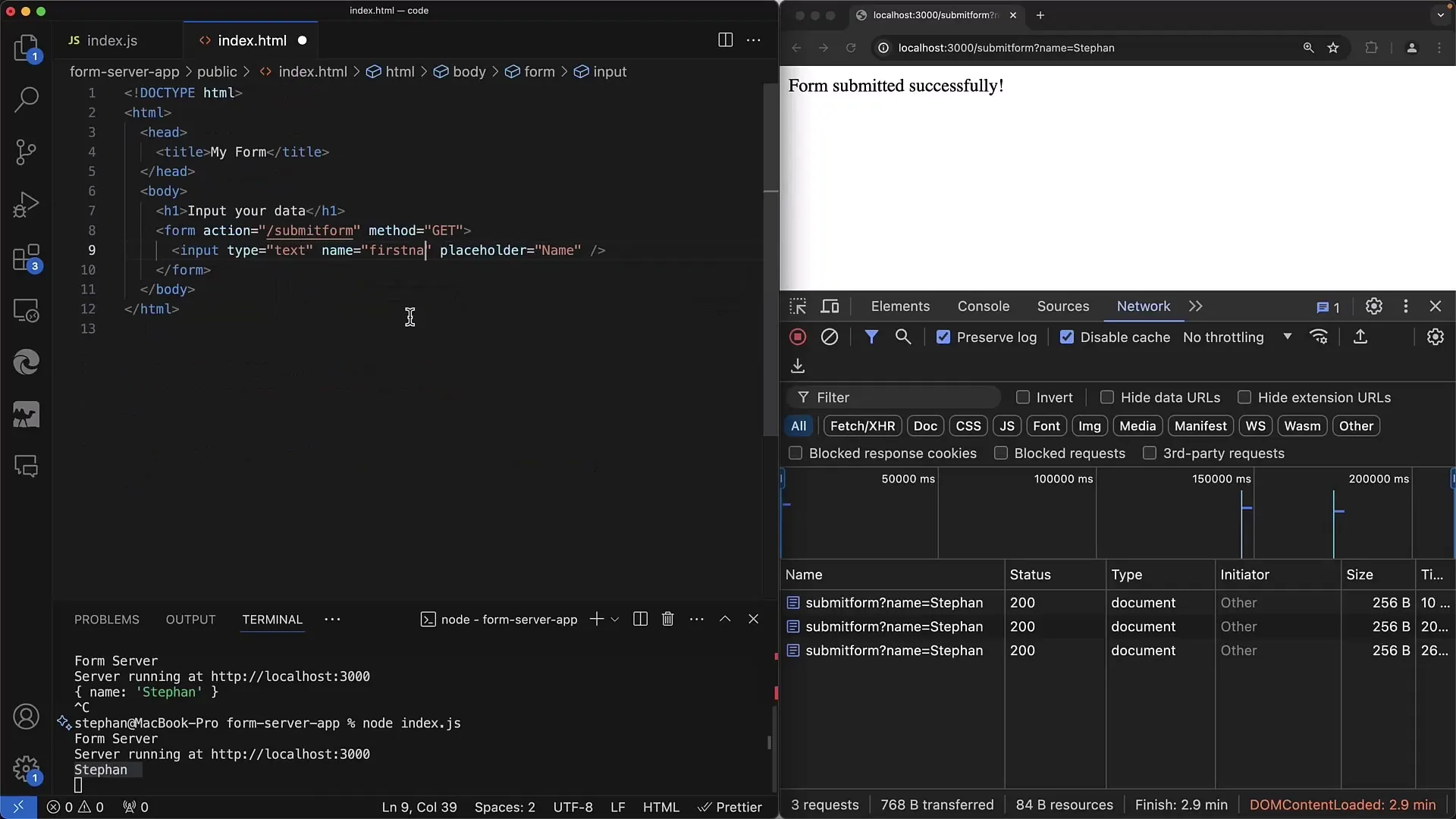
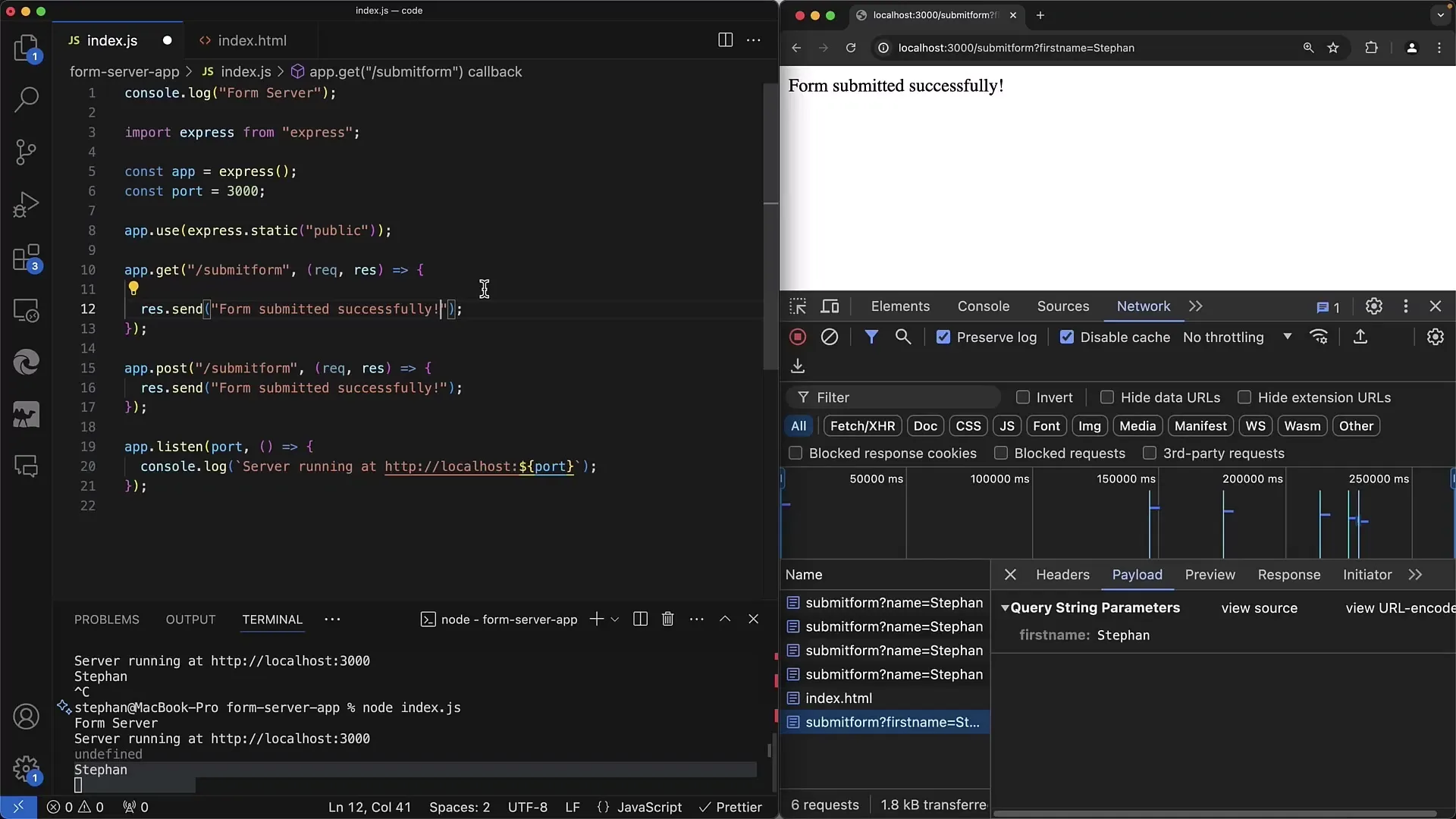
Ak zmeníš meno vo formulári na first_name, požadovaný parameter bude vyzerať nasledovne:

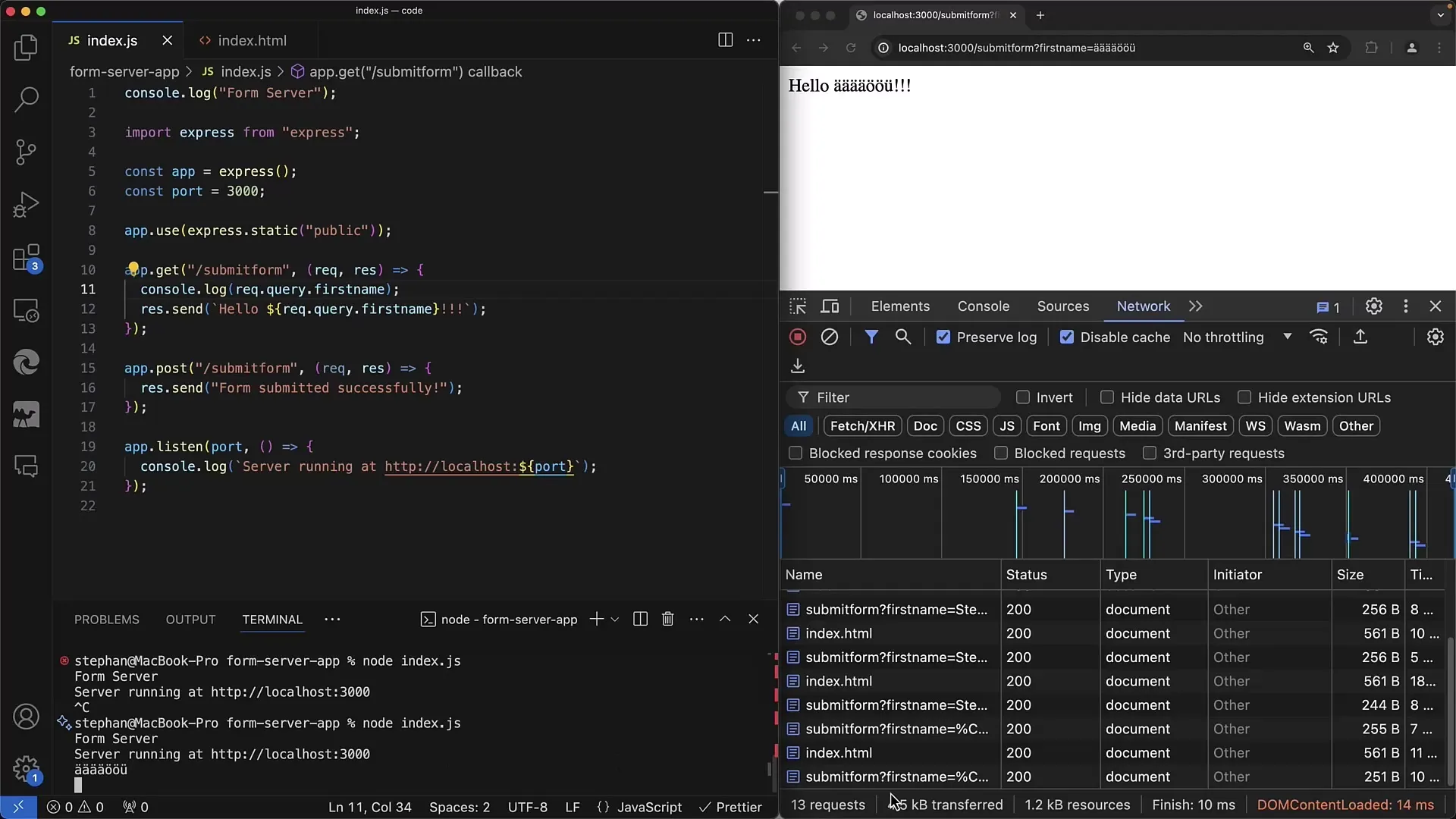
Vidíš, že server správne prijíma a vracia údaje:

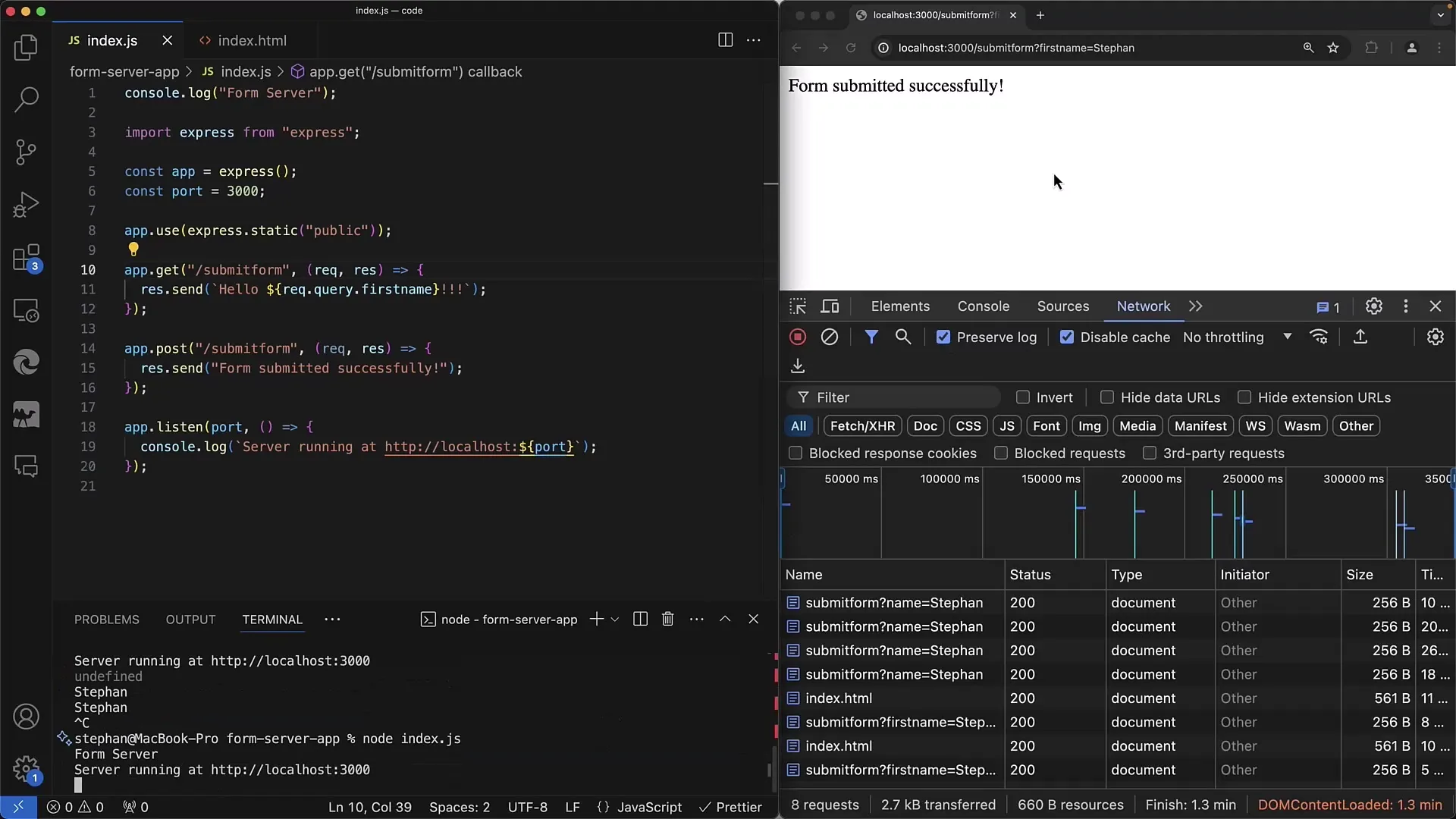
S týmto základným vedomím môžeš teraz spracovávať prijaté údaje, napríklad ich ukladať do databázy, používať na inom mieste alebo ich jednoducho vrátiť.
Ak chceš, môžeš dokonca vrátiť prijaté údaje klientovi a fungovať ako Echo server.

Výstup by mohol vyzerať takto:

Ak zadáte špeciálne znaky do textového poľa, server ich tiež spracuje a dekóduje podľa potreby. Zistíte, že výstup je správne realizovaný, nezávisle na znakoch, ktoré používateľ zadal.

Dôležité je si uvedomiť, že rôzne serverové frameworky pracujú s kódovaním odlišne. Pri použití Expressu je dekódovanie dotazných parametrov zvyčajne už obsiahnuté, takže sa nemusíte starať o túto časť.

Teraz máte základy pre spracovanie GET požiadaviek, a diskutovali sme aj o použití dotazných parametrov vo frameworku Express. Ďalej sa pozrieme na POST metódu, ktorá vyžaduje inú implementáciu.
Zhrnutie
V tejto tutoriáli ste sa naučili, ako vytvoriť jednoduchú webovú formulárovú aplikáciu s metódou GET. Proces zahŕňa nastavenie HTML formulára, odoslanie formulárnych údajov na server Express a získanie dotazných parametrov na ďalšie spracovanie. Tiež ste videli, ako je server správne nakonfigurovaný na prijímanie a odpovedanie na formulárne údaje.
Často kladené otázky
Aký je rozdiel medzi GET-om a POST-om?GET posiela údaje cez URL, zatiaľ čo POST prenáša údaje v tele požiadavky.
Ako môžem použiť viacero parametrov vo svojom formulári?Môžete pridať viac vstupných polí do vášho formulára a prispôsobiť ich názvy podľa potreby.
Ako riešiť špeciálne znaky vo formulárnych údajoch?Express automaticky dekóduje špeciálne znaky.
Musím pri každej zmena reštartovať server?Áno, všetky zmeny kódu servera vyžadujú reštart servera, aby sa stali účinnými.


