V tomto návode sa naučíš, ako efektívne využívať rôzne prvky Input v Reacte. Od vytvárania jednoduchých formulárov po správu Stavu s riadenými a neriadenými vstupmi – základné koncepty vysvetlíme prostredníctvom praktických príkladov. Počas sledovania videa sa dozvieš, prečo má React pri práci s formulármi niekoľko špecifických vlastností a ako ich môžeš v tvojej aplikácii využiť.
Najdôležitejšie poznatky
- React používa riadené a neriadené vstupy.
- Stav riadeného vstupu sa riadi priamo cez atribút hodnoty.
- V Reacte sa onChange spracováva inak než v tradičnom HTML.
- Vždy použi počiatočnú hodnotu pre riadené vstupy na zabránenie upozornení.
Krok za krokom sprievodca
1. Základy vstupných komponentov
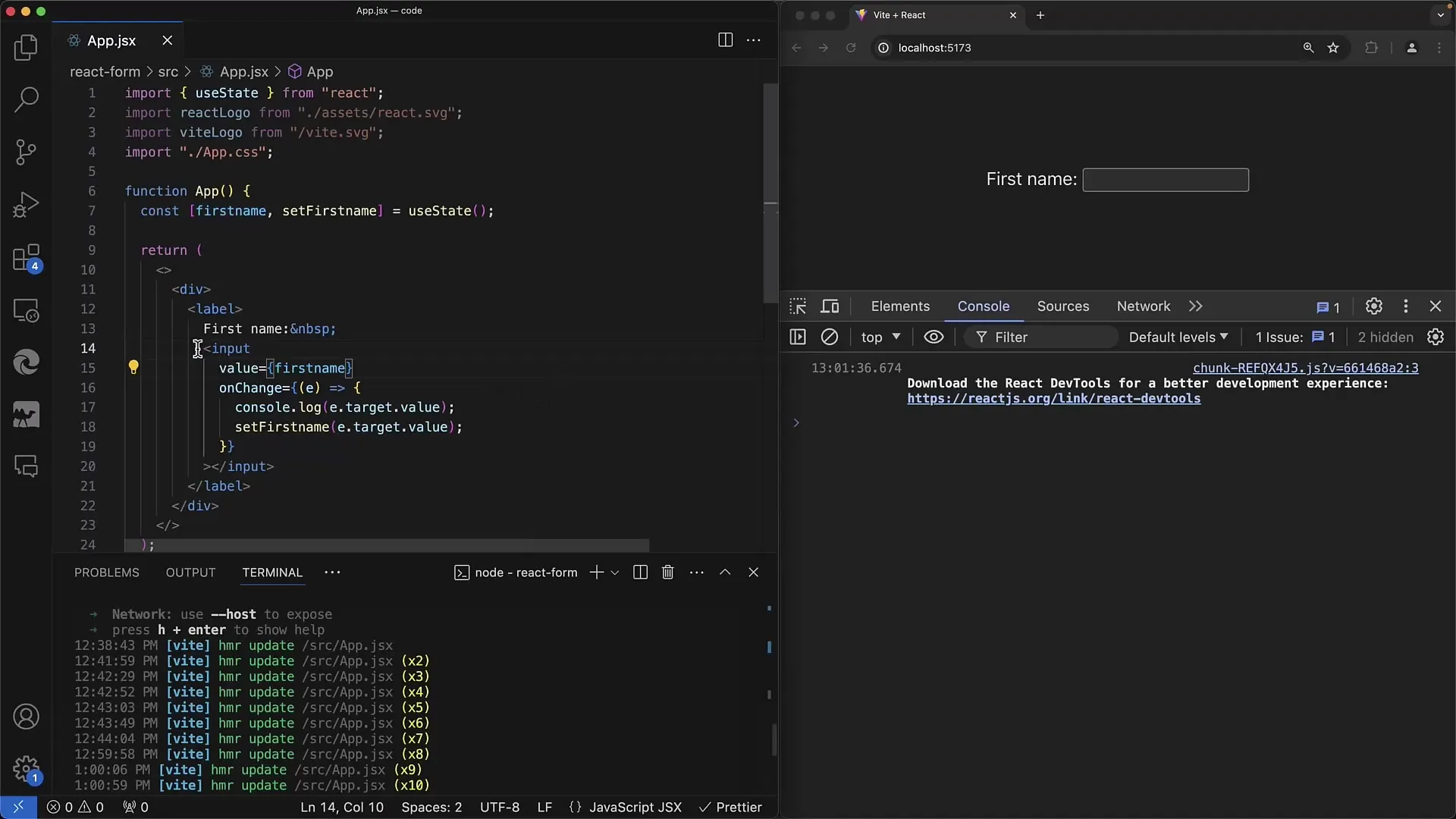
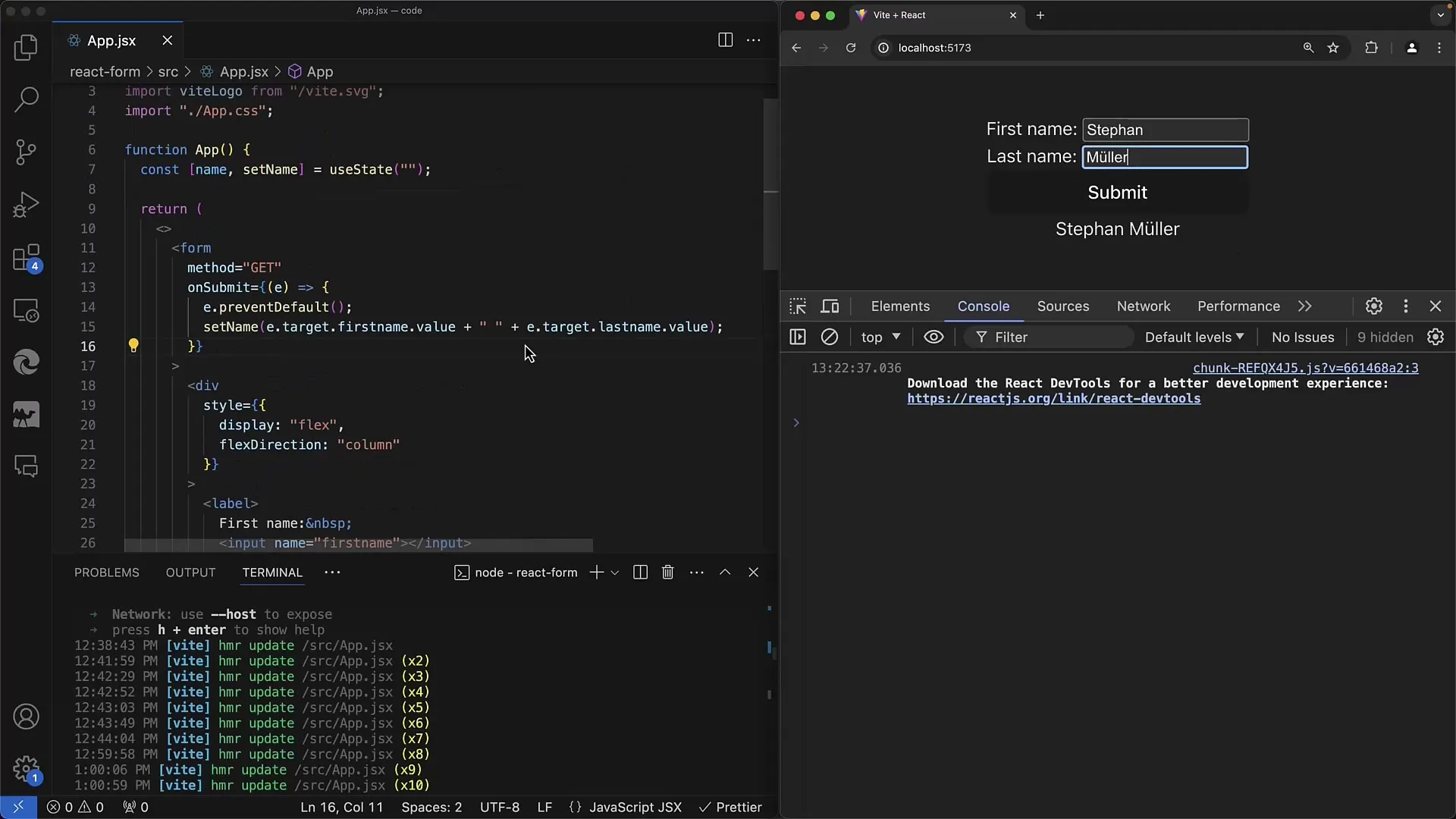
Na pochopenie základov vytvor Reactovú komponentu pre tvoje vstupné pole. V JSX môžeš písať takmer rovnako ako v HTML, s tým rozdielom, že použiť hranaté zátvorky pre JavaScriptové výrazy.

Tu je jednoduchý príklad vstupného poľa, ktoré očakáva používateľskú interakciu.
2. Správa stavu pomocou useState
Využi Hook useState na správu stavu tvojho vstupu. Definuj stav pre krstné meno a setter pre tento stav. Tým sa ti umožňuje aktualizovať hodnotu vstupu a použiť ju na ďalšiu logiku vo svojej komponente.
Tento proces je kľúčový pre reaktivitu komponentov a zabezpečenie okamžitého odrazu zmien.
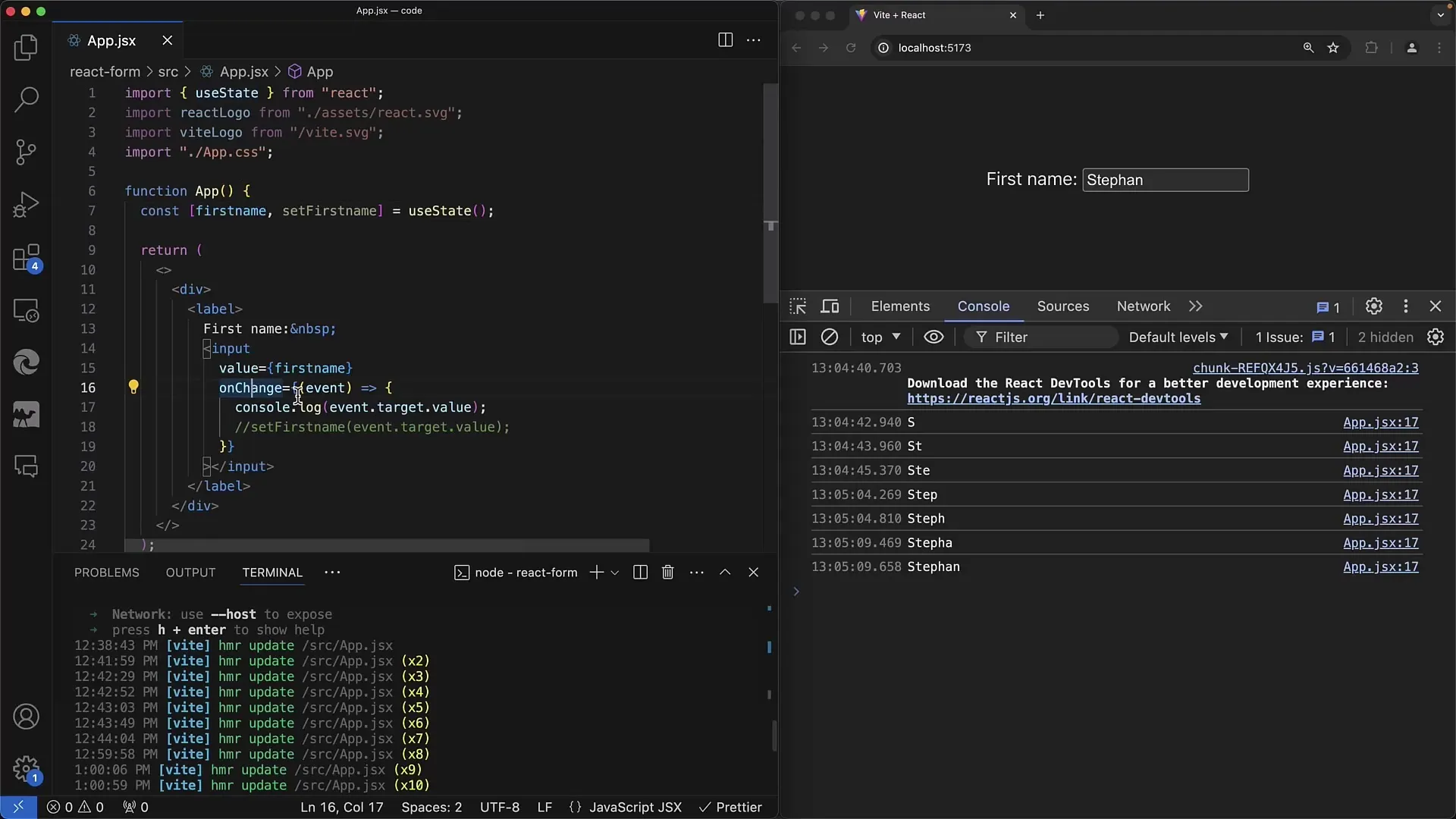
3. Implementácia onChange
Použi metódu onChange na reagovanie na zmeny vstupného poľa. Táto metóda sa volá pri zmene hodnoty vstupu a umožňuje vám upravovať zadávania počas písania používateľom.
Vo Reacte môžeš použiť objekt udalosti na získanie aktuálnej hodnoty vstupu. Môžeš použiť event.target.value na získanie aktuálnej hodnoty vstupu.
4. Synchronizácia medzi stavom a vstupom
V metóde onChange zapíš logiku na aktualizáciu stavu obsahujúceho vstup a zabezpeč, že zmena mena prebehne správne. Tým sa zaručí, že vstupné pole v užívateľskom rozhraní je vždy synchronizované so stavom.

To znamená, že každý stlačený kľúč spustí aktivátor onChange a aktualizuje stav, čo zabezpečuje reaktívne programovanie.
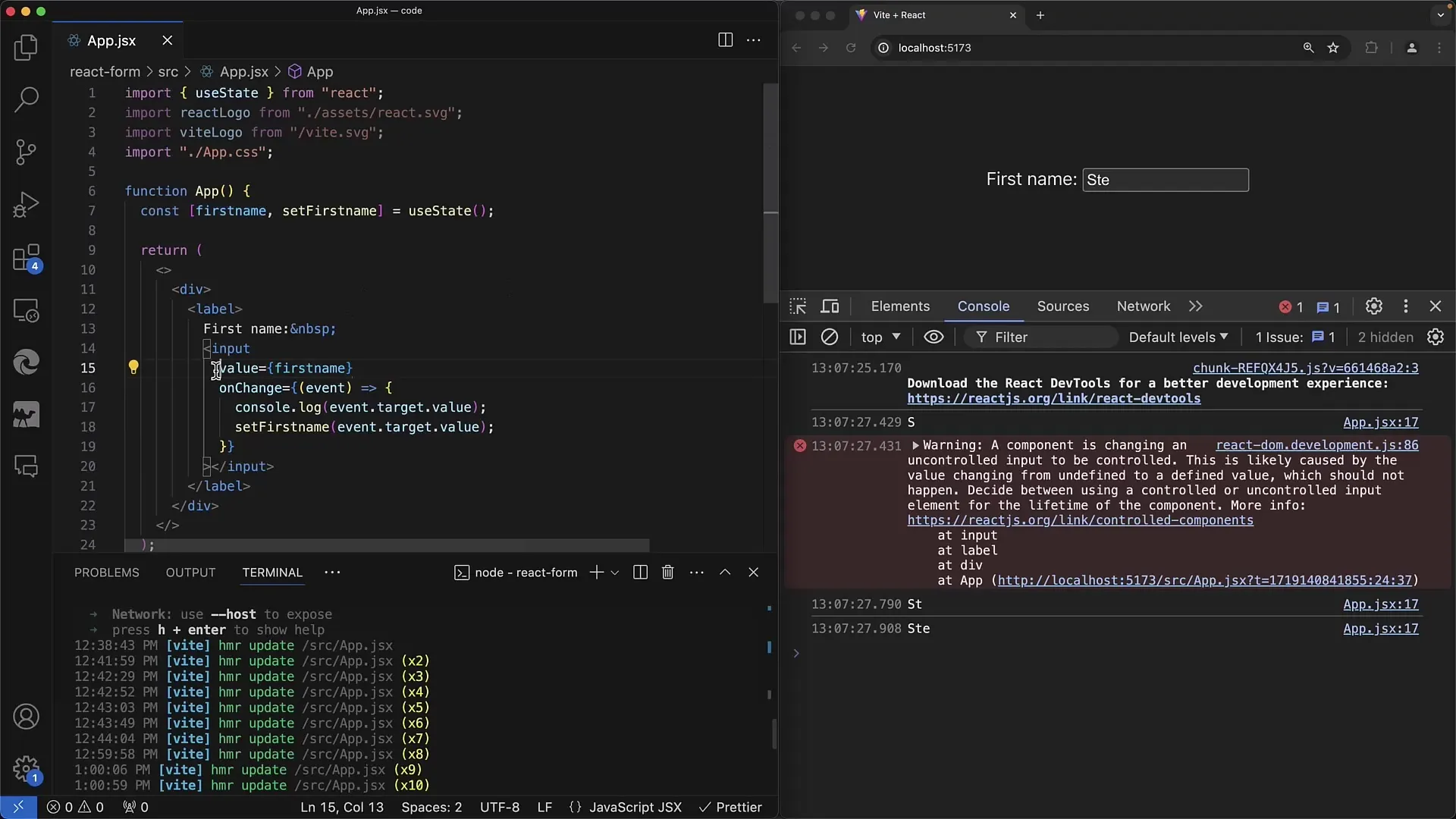
5. Riadené vs. neriadené vstupy
Dôležitým aspektom pri React formulároch je porozumenie rozdielu medzi riadenými a neriadenými vstupmi. Riadené vstupy majú svoj stav plne riadený cez React (cez value a onChange), zatiaľ čo neriadené vstupy majú svoj vlastný vnútorný stav.

Ak neurčíte počiatočnú hodnotu pre value, bude tento vstup považovaný za neriadený. Uistite sa, že nastavíte počiatočné hodnoty, aby ste predišli upozorneniam počas behu.
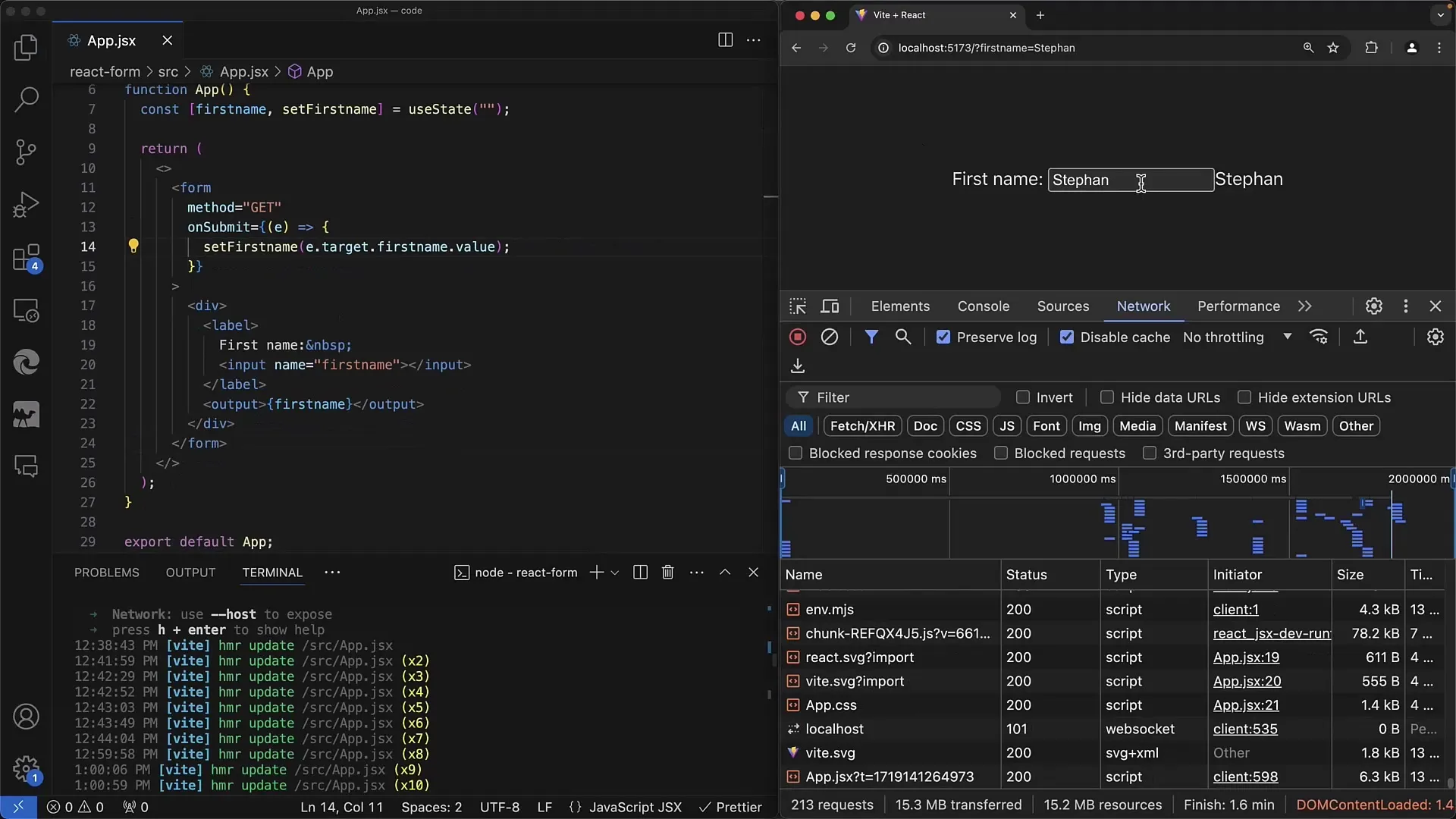
6. Spracovanie formulára
Vytvorte formulár a využite udalosť onSubmit na dosiahnutie požadovaného správania pri odosielaní formulára. Implementujte funkciu, ktorá zabráni štandardnému správaniu formulára, čím sa zabezpečí, že sa stránka nebude obnovovať.

Použite stavové premenné na spracovanie vstupov v formulári a podľa potreby ich zobrazovať. To vám umožní spravovať a spracovať používateľské vstupy podľa potreby.
7. Rozšírenie s viacerými vstupmi
Ak budete potrebovať viacero vstupných polí, napríklad krstné meno a priezvisko, môžete použiť ďalšie stavové premenné a spracovať ich v jednej funkcii.

To umožňuje efektívnu správu hodnôt vstupu užívateľa v súvislom spôsobe, čo je obzvlášť dôležité pri potrebe validácie alebo zobrazenia vstupov.
8. Záver implementácie
Kedykoľvek pracujete s formulármi v Reacte, je dôležité porozumieť rozdielom v spracovaní ovládaných a neovládaných vstupov. Pomôže vám to optimálne využiť React a zabezpečiť responzívne užívateľské rozhranie.
Zhrnutie
V tomto návode ste sa naučili základné koncepty spracovania vstupných prvkov v Reacte. Od implementácie useState Hooks až po rozdiely medzi ovládanými a neovládanými vstupmi, spoznali ste, ako správne vytvoriť a spravovať formuláre v Reacte.
Často kladené otázky
Čo sú ovládané vstupy v Reacte?Ovládané vstupy v Reacte sú vstupy, ktorých hodnota sa riadi stavom. Ich stav je riadený vlastnosťou value.
Ako riešim upozornenia týkajúce sa ovládaných a neovládaných vstupov?Pre zabránenie upozorneniam, uistite sa, že vaše ovládané vstupy vždy majú počiatočnú hodnotu, ktorá nie je undefined.
Kedy by som mal použiť onChange namiesto onInput?Použite onChange, pretože je v Reacte bežným vzorom na spracovanie zmien vstupov a je zmysluplnejší ako onInput.
Ako môžem čisto validovať formuláre v Reacte?Využite metódu onSubmit v kombinácii so stavom na overenie, spracovanie a validáciu vstupov bez nutnosti obnovenia stránky.


