V tejto príručke sa zameriame na svet formulárov v Reacte, konkrétne na použitie prvkov select a textarea. Formuláre sú nevyhnutnou súčasťou každej webovej aplikácie, pretože umožňujú používateľom zadať údaje a interagovať s aplikáciou. V Reacte máme možnosť efektívne využívať tieto prvky a pracovať s stavom komponentov. Tu sa naučíš, ako pracovať s týmito formulárnymi prvkami a vytvoriť interaktívne používateľské skúsenosti.
Najdôležitejšie poznatky
- Použitie select a textarea v Recocte je podobné ako v bežnom HTML.
- Musíš venovať pozornosť tomu, či sú tvoje vstupné prvky „kontrolované“ alebo „nekontrolované“.
- Spracovanie udalostí onChange umožňuje dynamickú interakciu s vstupnými poliami.
- Kontroly vstupných hodnôt a ich dĺžky môžu poskytnúť užitočné informácie pre používateľa.
Krok za krokom sprievodca
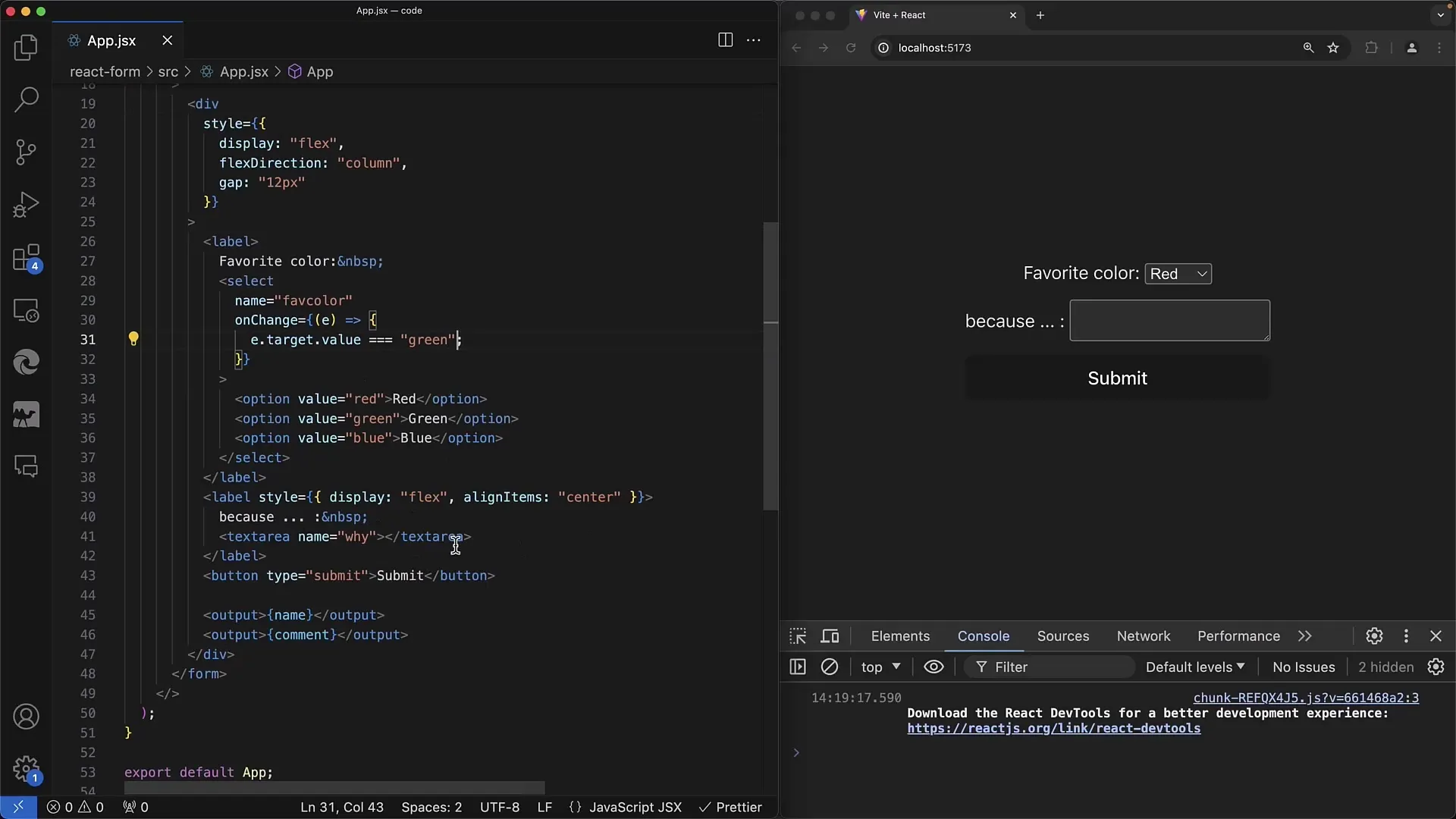
Začni definovaním jednoduchej React komponenty. Použiješ formulár obsahujúci prvok select na obľúbenú farbu a textarea na zadaní komentára.

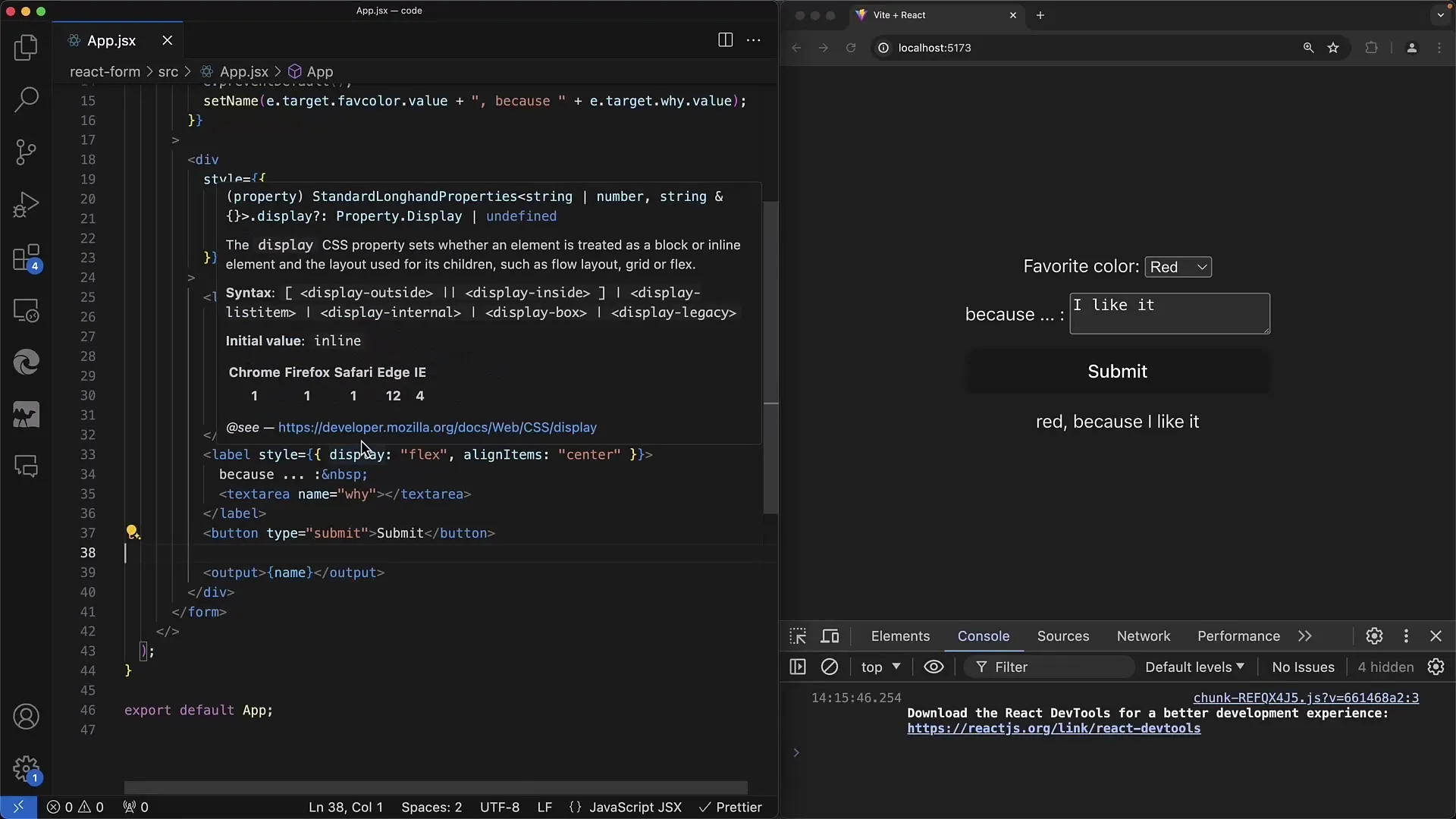
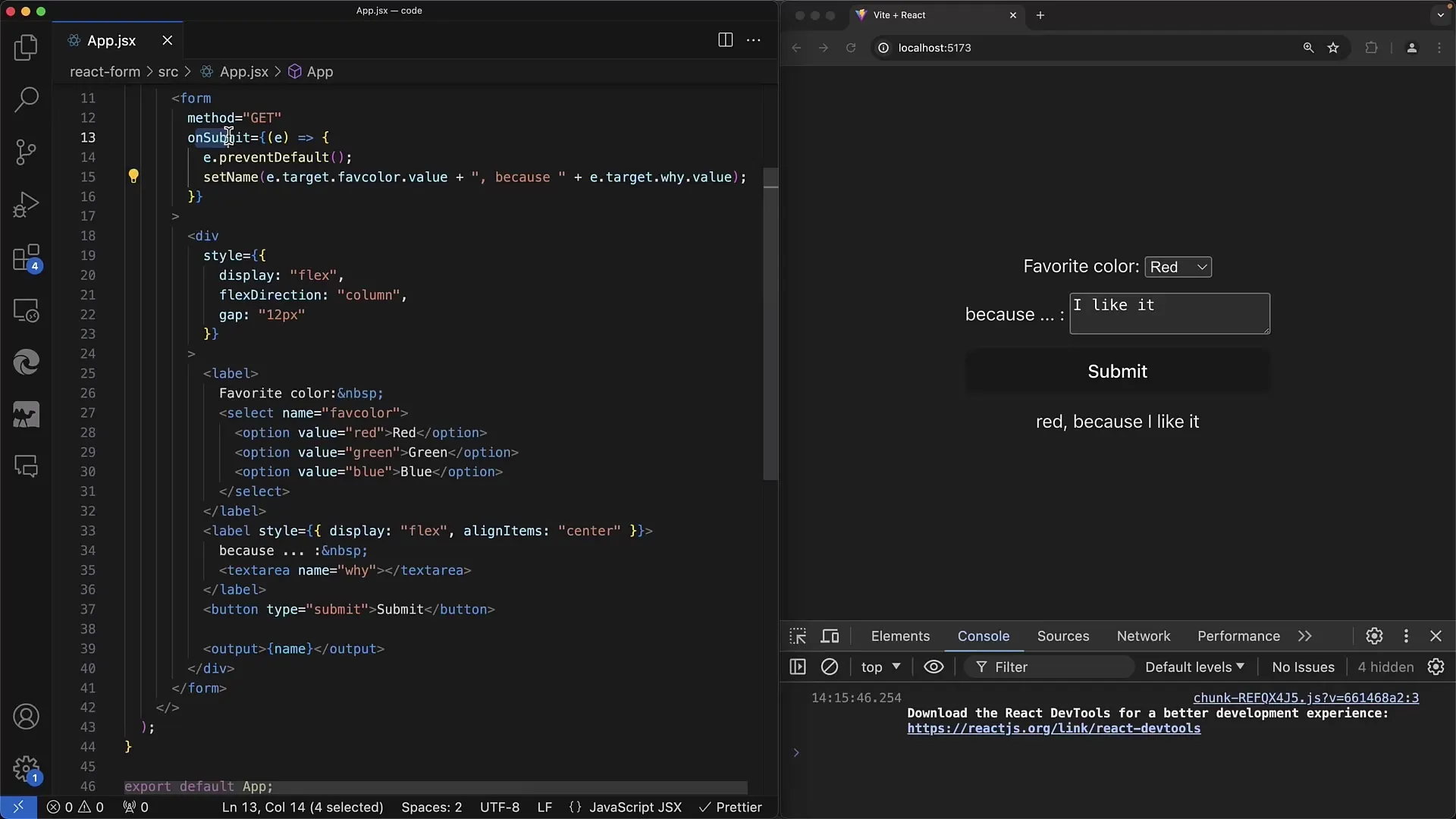
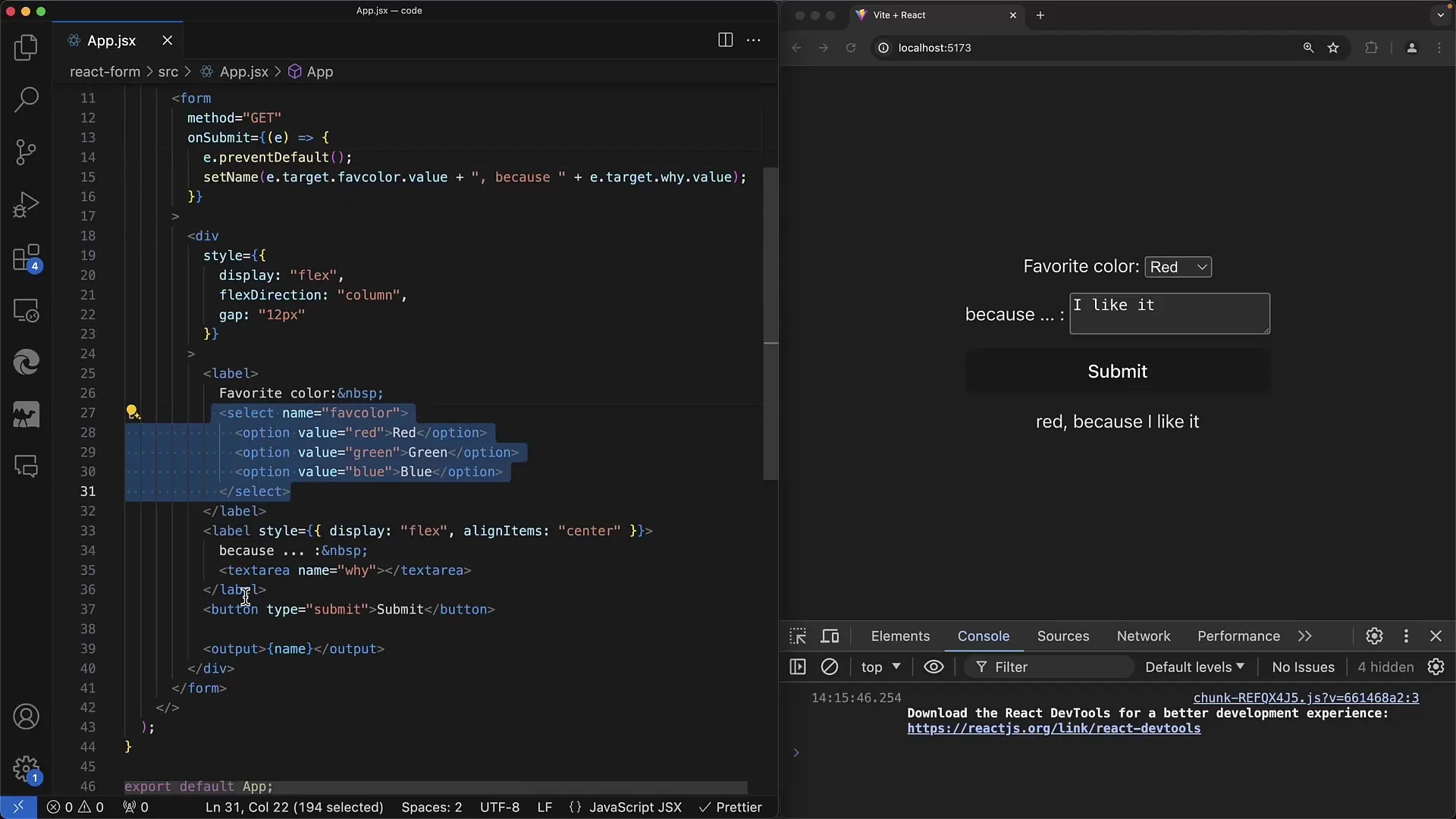
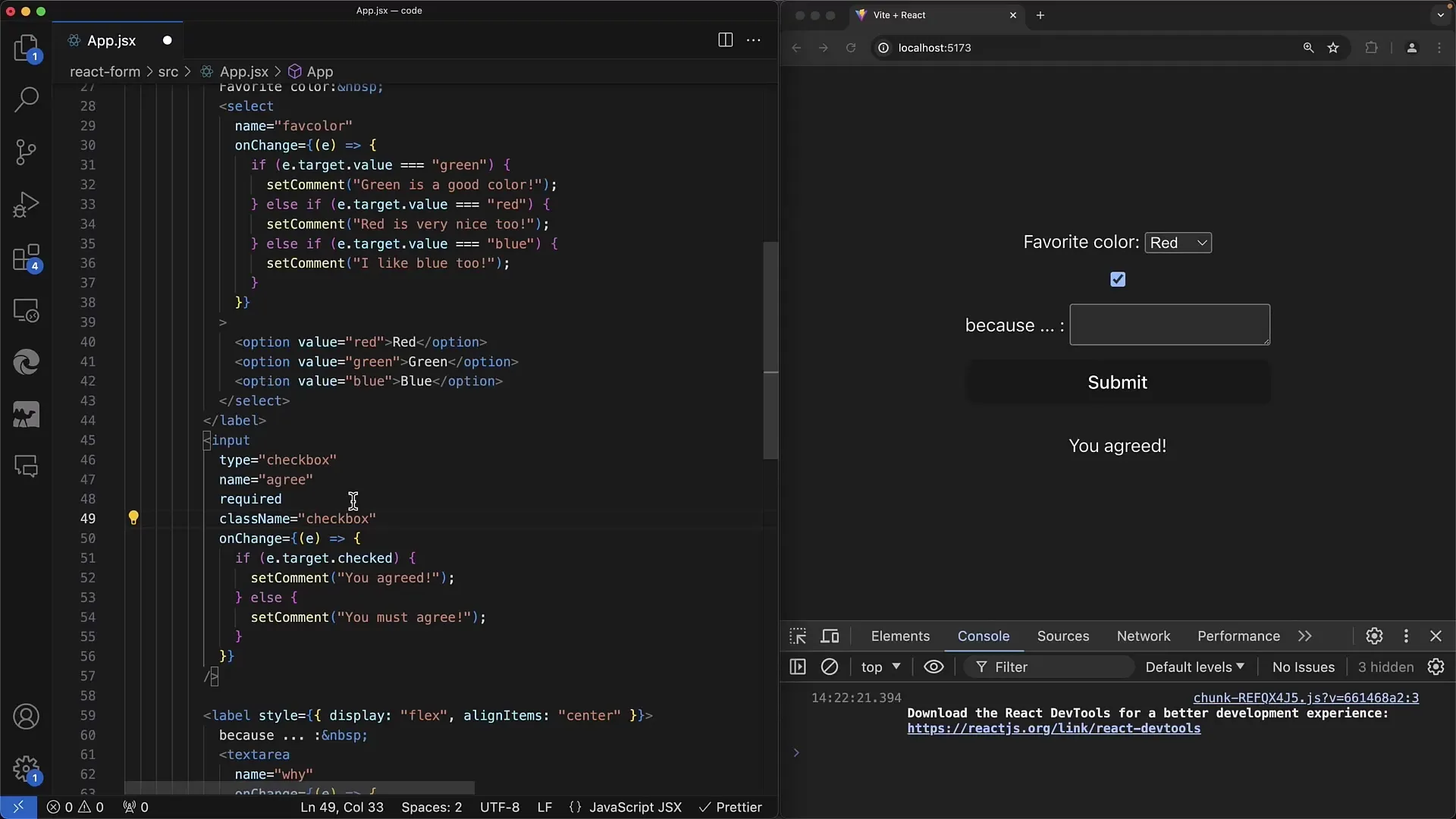
V prvom kroku vytvoríš základnú štruktúru formulára. Tag select bude obsahovať možnosti farieb Červená, Zelená a Modrá. Pod ním bude textarea, do ktorej používateľ môže zadať dôvod, prečo má vybratú farbu rád.

Pre udalosť onSubmit si musíš zaistiť, že zachytíš vstupné hodnoty. Využi eventový parameter na prístup k použitým prvkom formulára. Pre element select môžeš použiť názov „obľúbená farba“ a pre textarea názov „y“, aby si si uchovával príslušné hodnoty.

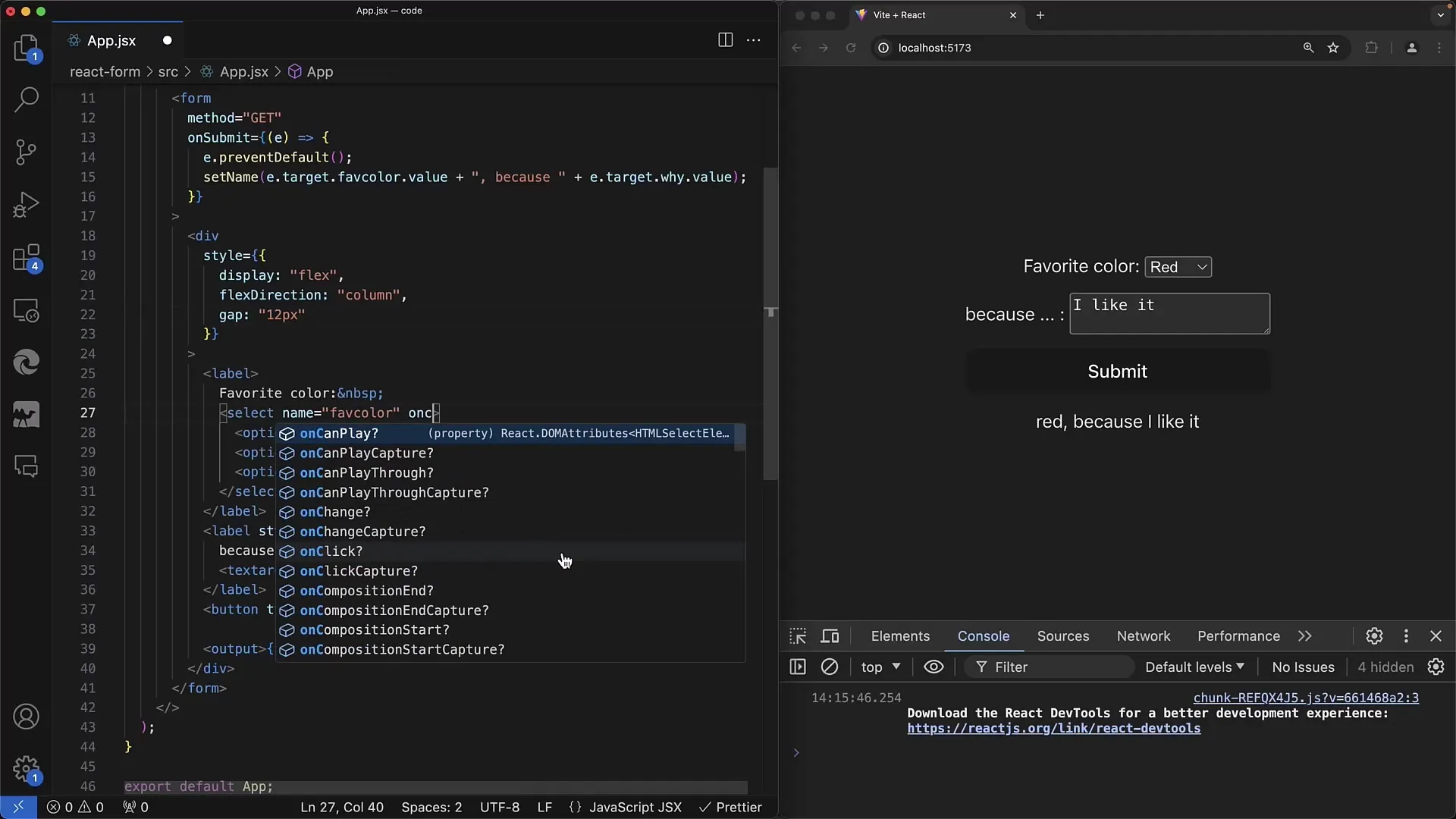
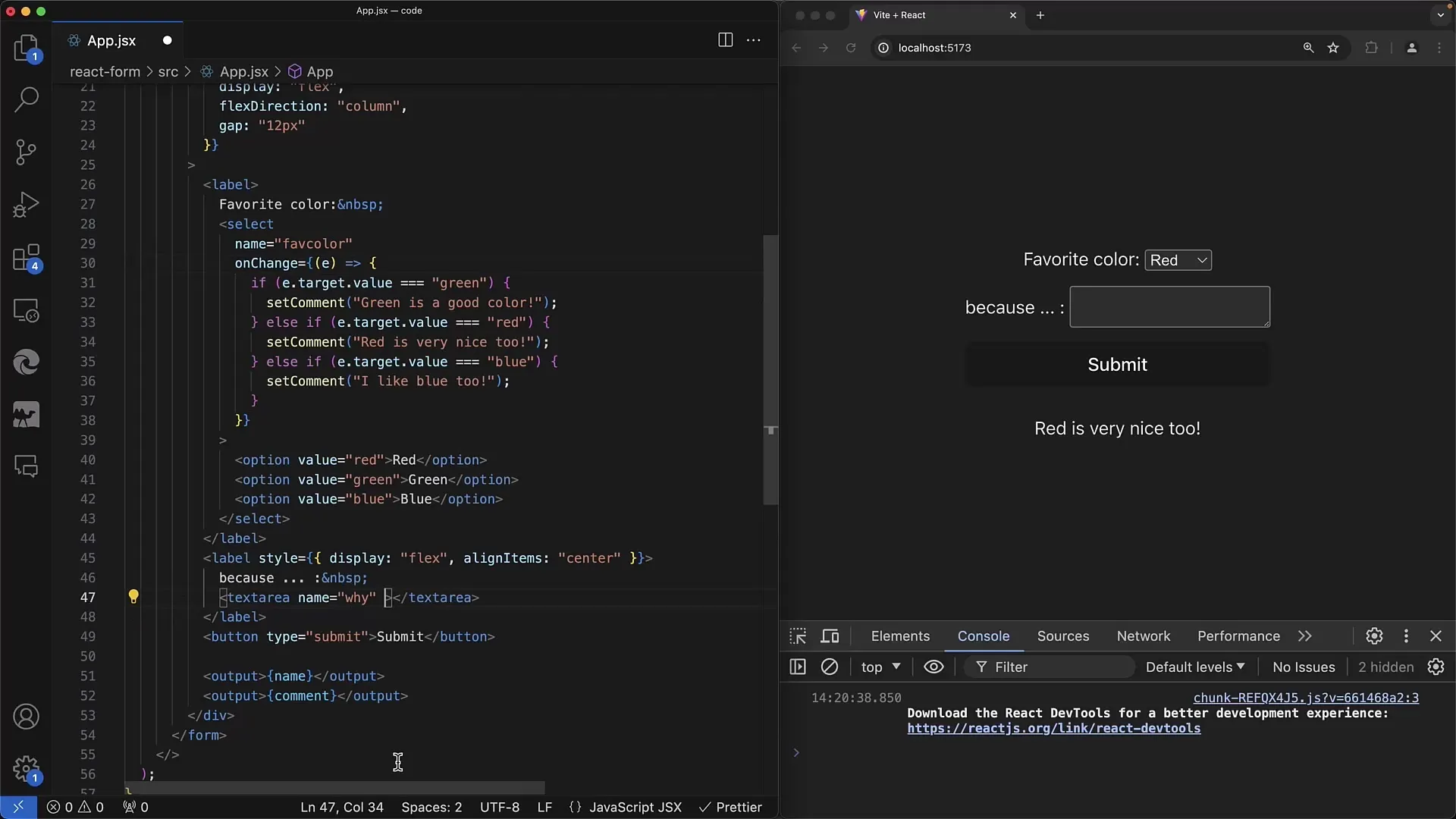
Na priamu reakciu na zmeny implementuj metódu onChange pre element select. Zisti, ktorá farba bola vybraná. Value event.targetu určuje, či bola vybraná Červená, Zelená alebo Modrá.

Ak si zvolíš farbu Zelená, môžeš vygenerovať výstup ako „Zelená je dobrá farba“. Dosiahneš to tým, že uložíš komentár do stavu podľa vybranej farby. Je vhodné spracovať možné chyby tak, aby používateľ okamžite získal spätnú väzbu.

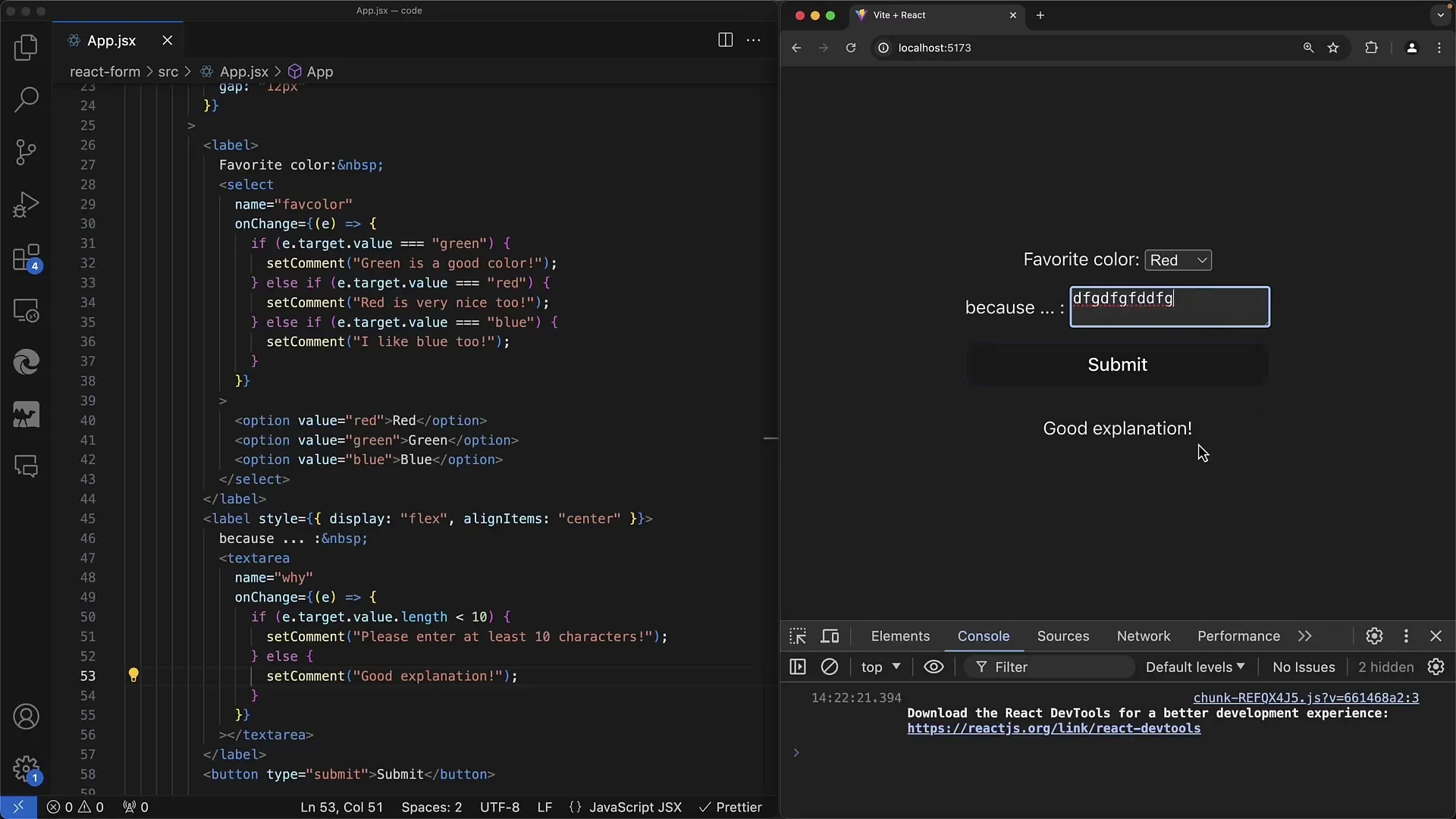
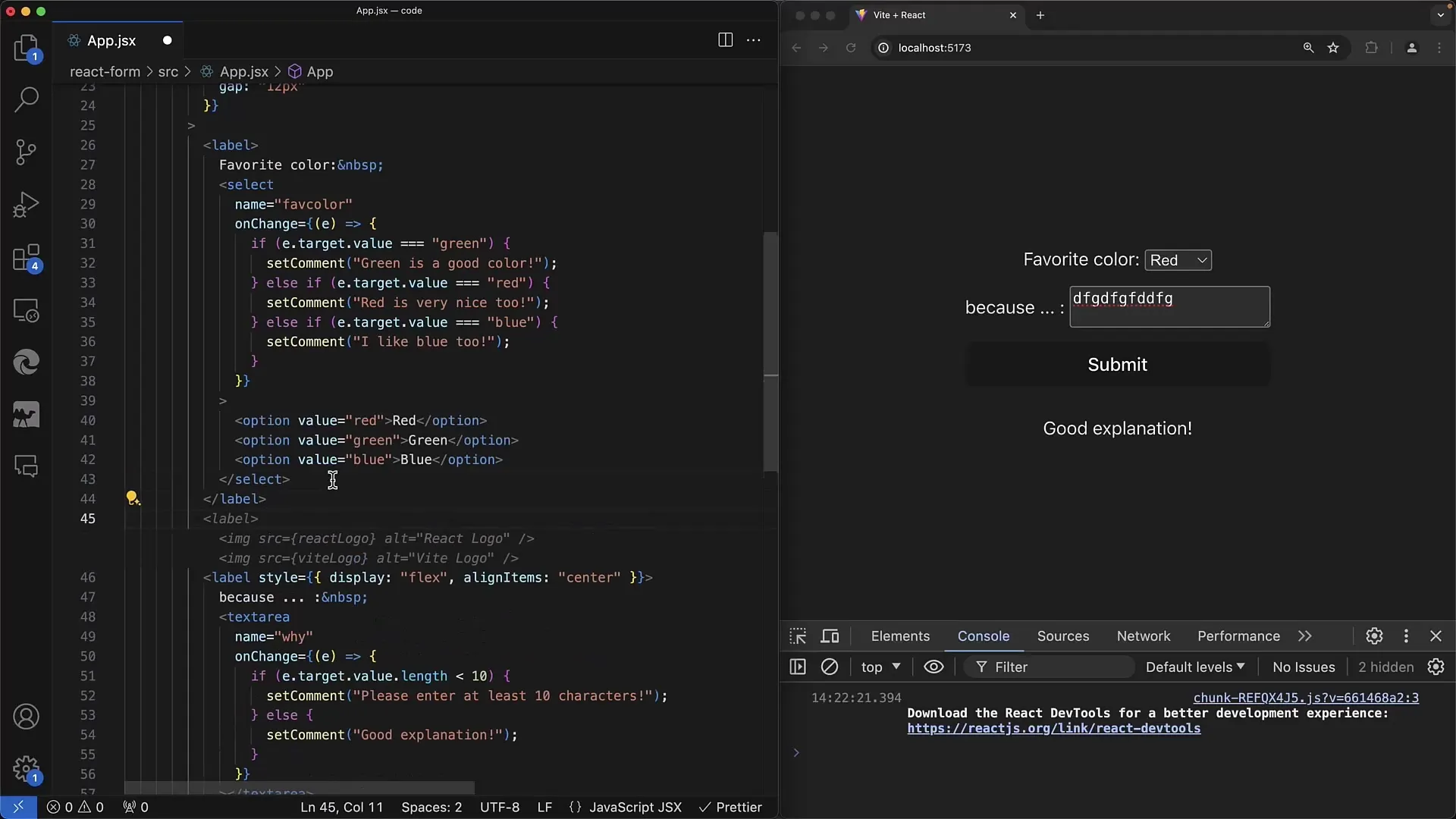
Teraz prichádza čas na textarea. Na to môžeš tiež použiť metódu onChange a skontrolovať dĺžku vstupu od používateľa. Ak je dĺžka textu menšia ako 10 znakov, zobrazíš upozornenie, že by používateľ mal napísať viac.

V opačnom prípade poskytneš pozitívnu spätnú väzbu, ak dĺžka presahuje 10 znakov. Toto je jednoduchá forma validácie, ktorá pomáha používateľovi zadať úplné informácie.

Ak tvoja aplikácia používa začiarkavacie políčka, môžeš ich podobne spracovať. Implementuj začiarkavacie políčko s jednoduchým onChange, aby si zistil, či používateľ súhlasil alebo nie. Táto interakcia je postavená na rovnakom princípe ako predtým popísané prvky.

Dôležitým bodom je použitie className namiesto class pre aplikovanie štýlov s CSS - toto je typický rozdiel v Reacte. Môžeš tiež pridávať CSS triedy na svoje začiarkavacie políčka, aby boli používateľsky prívetivejšie.

Zhrnutím možno povedať, že pri práci s formulármi v Reacte postupuješ podobne ako v tradičnom HTML, no musíš si všimnúť niektoré špecifiká. Jasne rozlišuj medzi „kontrolovanými“ a „nekontrolovanými“ komponentami a uistite sa, že nikdy nezmeníš z „neurčitého“ na hodnotu.

Zhrnutie - Vytváranie web formulárov: Select a Textarea prvky v Reacte
V tejto príručke si naučil/a, ako implementovať select a textarea prvky v Reacte a spracovať ich hodnoty. Okrem toho si zistil/a, ako validovať vstupné hodnoty a zobraziť interakcie používateľom.
Často kladené otázky
Ako môžem použiť -Element v Reacte?-Element funguje v Reacte podobne ako v HTML, môžeš ho viazať pomocou onChange, aby si reagoval/a na zmeny.
Ako validujem vstup v -?Môžeš použiť metódu onChange na overenie dĺžky vstupu a poskytnutie spätnej väzby, ak dané podmienky nie sú splnené.
Aký je rozdiel medzi „kontrolovanými“ a „nekontrolovanými“ komponentami v Reacte?Kontrolované komponenty majú svoju hodnotu uloženú v stave Reactu, zatiaľ čo nekontrolované komponenty priamo pristupujú k DOM.
Ako nastavím CSS pre komponenty v Reacte?V Reakte musíš použiť className namiesto class. Tým sa môžeš dostať ku všetkým štandardným CSS štýlom.


