V tomto návode sa naučíš ako spravovať stav zaškrtávacích políčok v JavaScripte. Zaškrtávacie políčka sú dôležitou súčasťou formulárov v HTML, keďže umožňujú používateľovi vybrať si možnosti alebo ich odmietnuť. Nasledujúcim spôsobom ti krok za krokom ukážem, ako pracovať s zaškrtávacími políčkami, ako získať ich stavy a nastaviť ich programovo. Bez ohľadu na to, či si začiatočník alebo máš pokročilé znalosti v JavaScripte, tento návod ti pomôže zlepšiť tvoje schopnosti.
Najdôležitejšie poznatky
- Stav zaškrtávacieho políčka môžeš zistiť pomocou vlastnosti checked.
- Vzor s pridávaním počúvača udalostí umožňuje jednoduchú manipuláciu so zmenami.
- Programovo nastavované zaškrtávacie políčka nevyvolajú udalosť change.
Krok za krokom návod
Najprv sa uisti, že máš HTML stránku s zaškrtávacím políčkom. Predpokladám, že vytváraš jednoduchý formulár s políčkom pre prijatie podmienok:

Krok 1: Získanie zaškrtávacieho prvku v JavaScripte
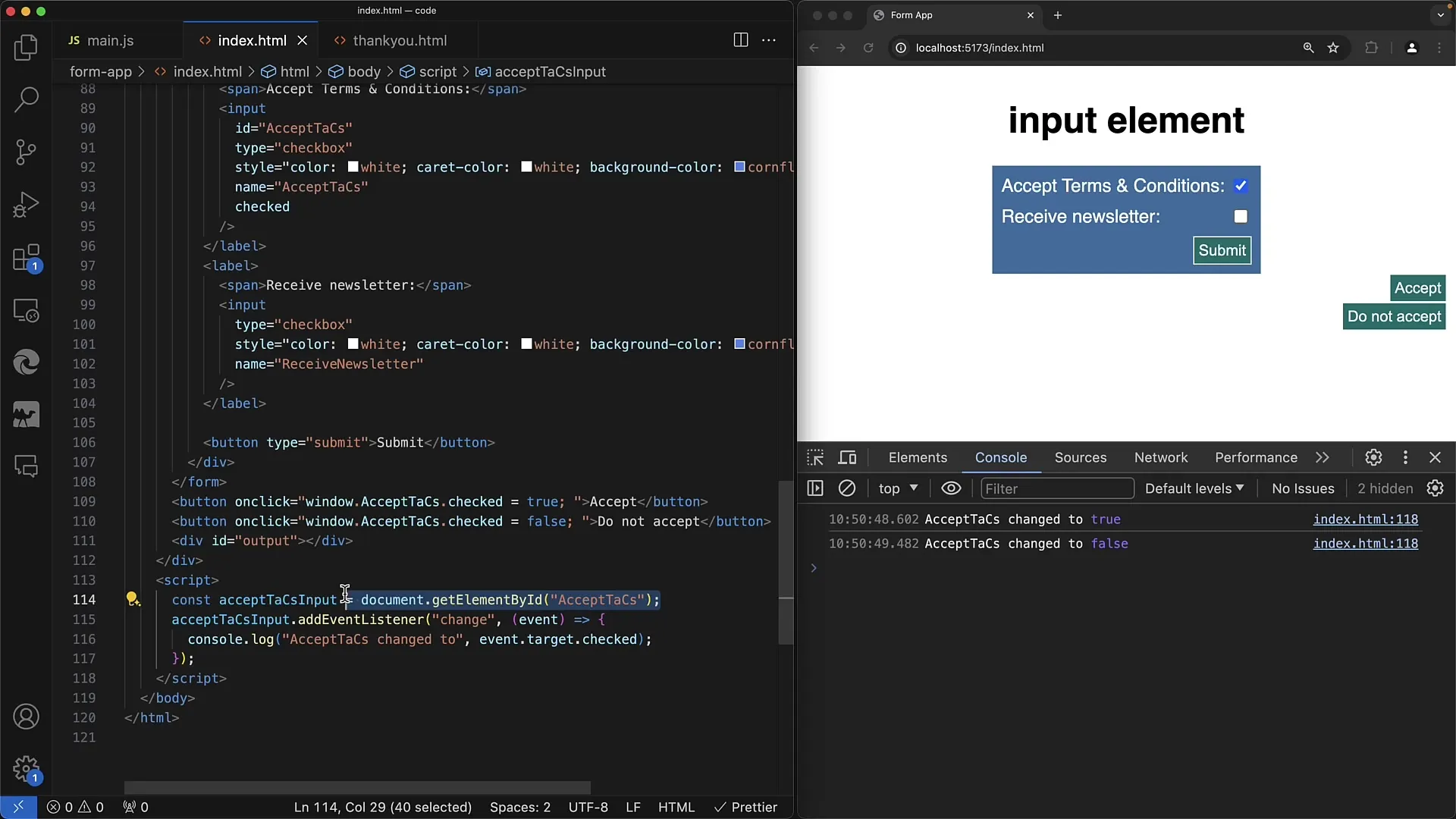
V prvom kroku sa zaškrtávacie políčko získava pomocou ID. V tomto príklade sa odkazujeme na zaškrtávacie políčko s ID acceptTerms.

Na to používame document.getElementById("acceptTerms"), aby sme získali prístup k prvku Input.
Krok 2: Pridanie počúvača udalostí
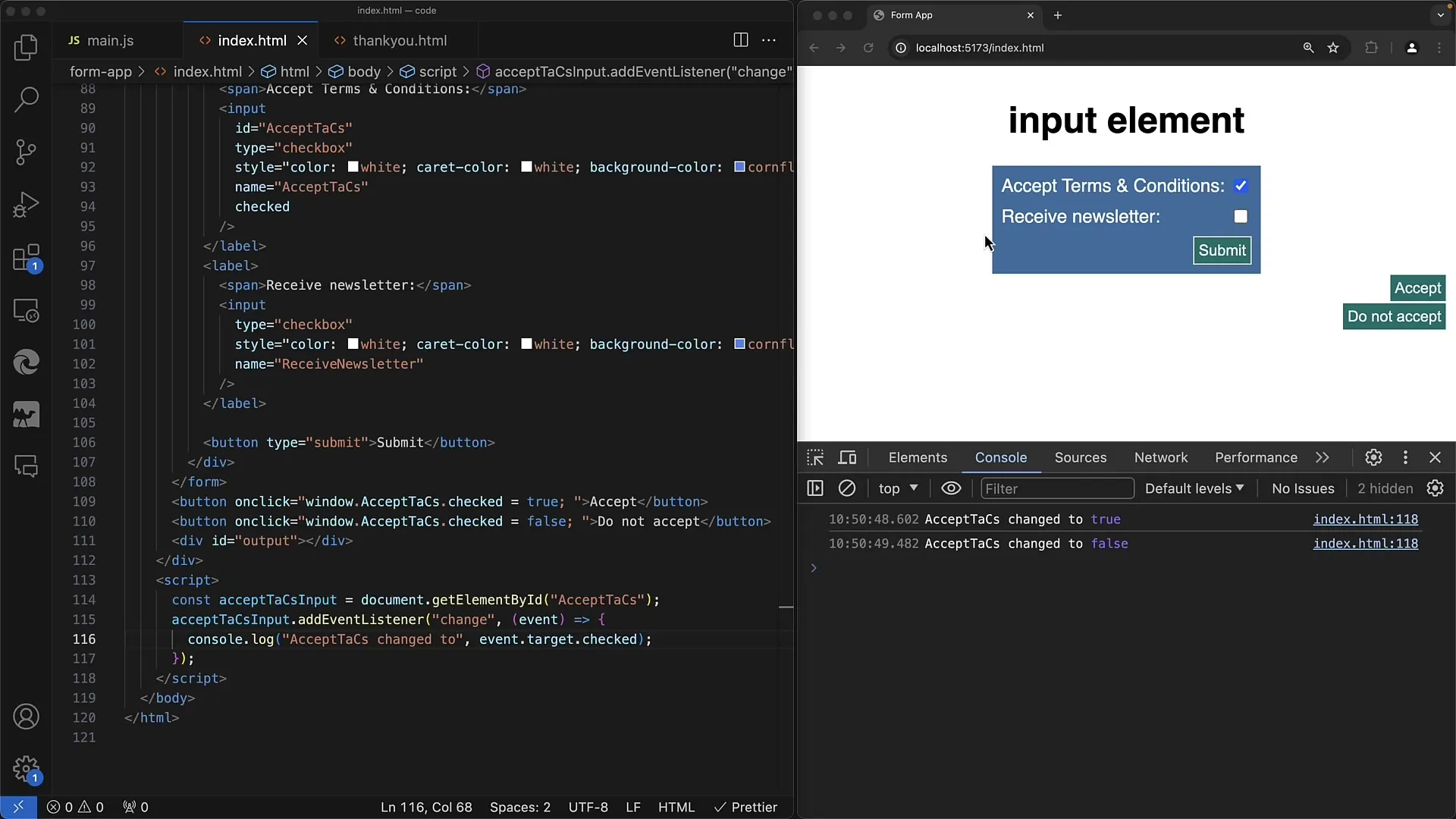
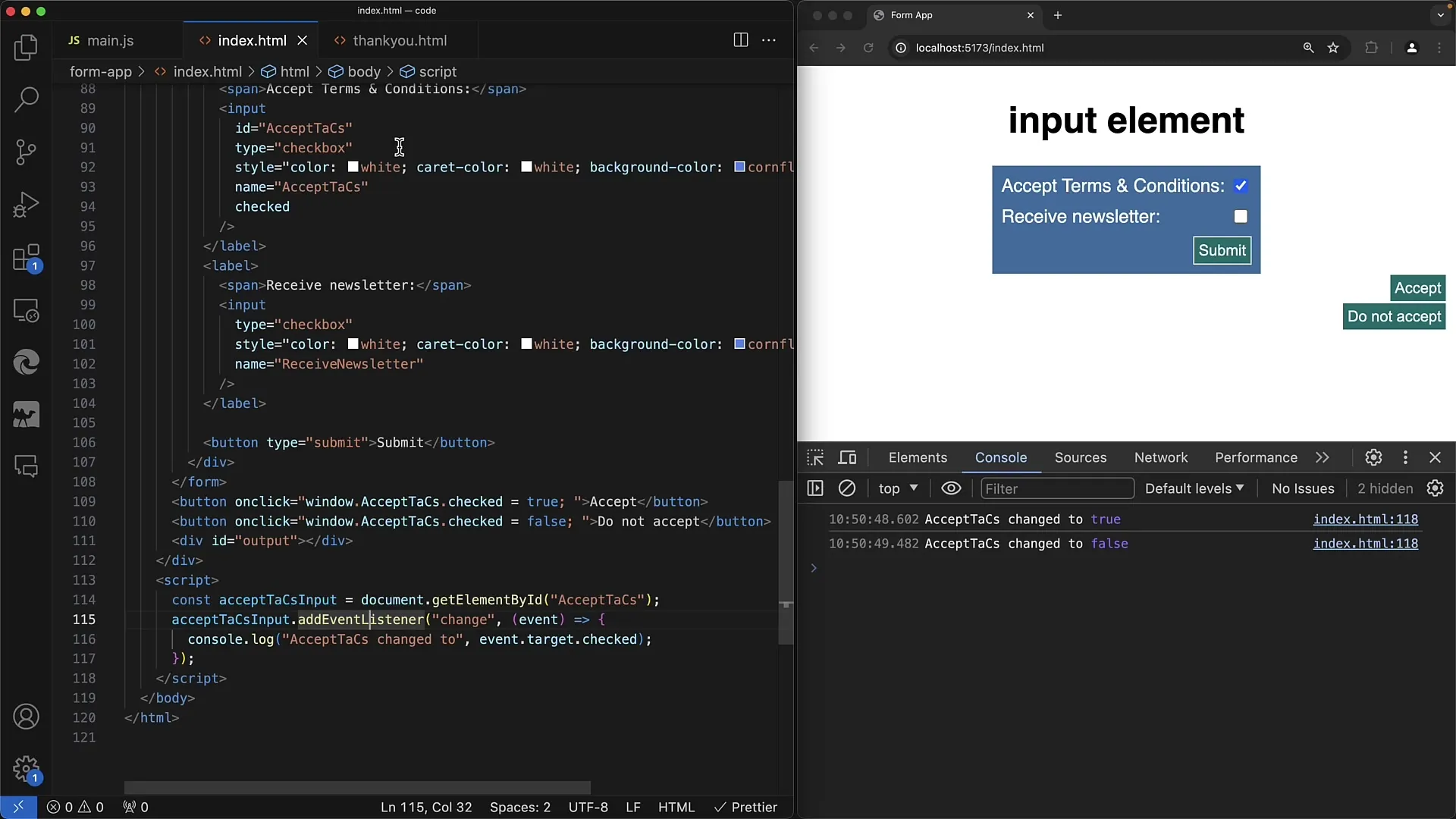
Na sledovanie stavu zaškrtávacieho políčka pridáme počúvač udalostí. Urobíte tak pomocou metódy addEventListener a udalosti change. Takto môžeš reagovať na zmeny vo zaškrtávacom políčku.

Pomocou Arrow funkcie alebo štandardnej funkcie (obe možnosti sú možné) môžeš vypísať aktuálny stav zaškrtávacieho políčka pri akomkoľvek zmene.
Krok 3: Kontrola stavu zaškrtávacieho políčka
V udalostnom počúvači teraz skontrolujete stav zaškrtávacieho políčka. Namisto použitia event.target.value – čo vám v tomto prípade neposkytuje požadované výsledky – pristúpite k checked-Eigenschaft.
Ak je zaškrtávacie políčko aktivované, vráti checked hodnotu true, inak false. Toto chovanie je dôležité pre efektívne využitie zaškrtávacieho políčka.
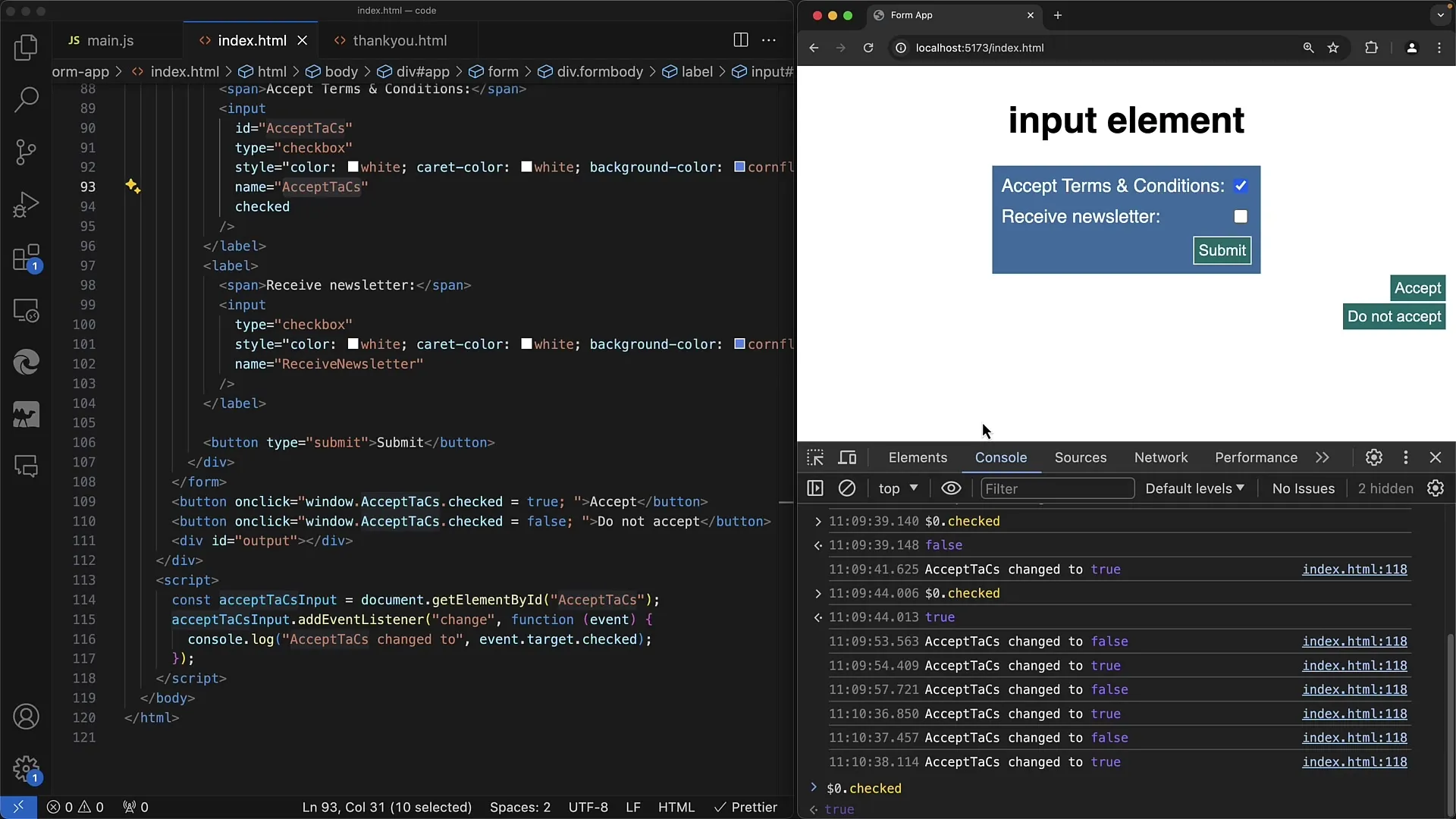
Krok 4: Príklad výstupu
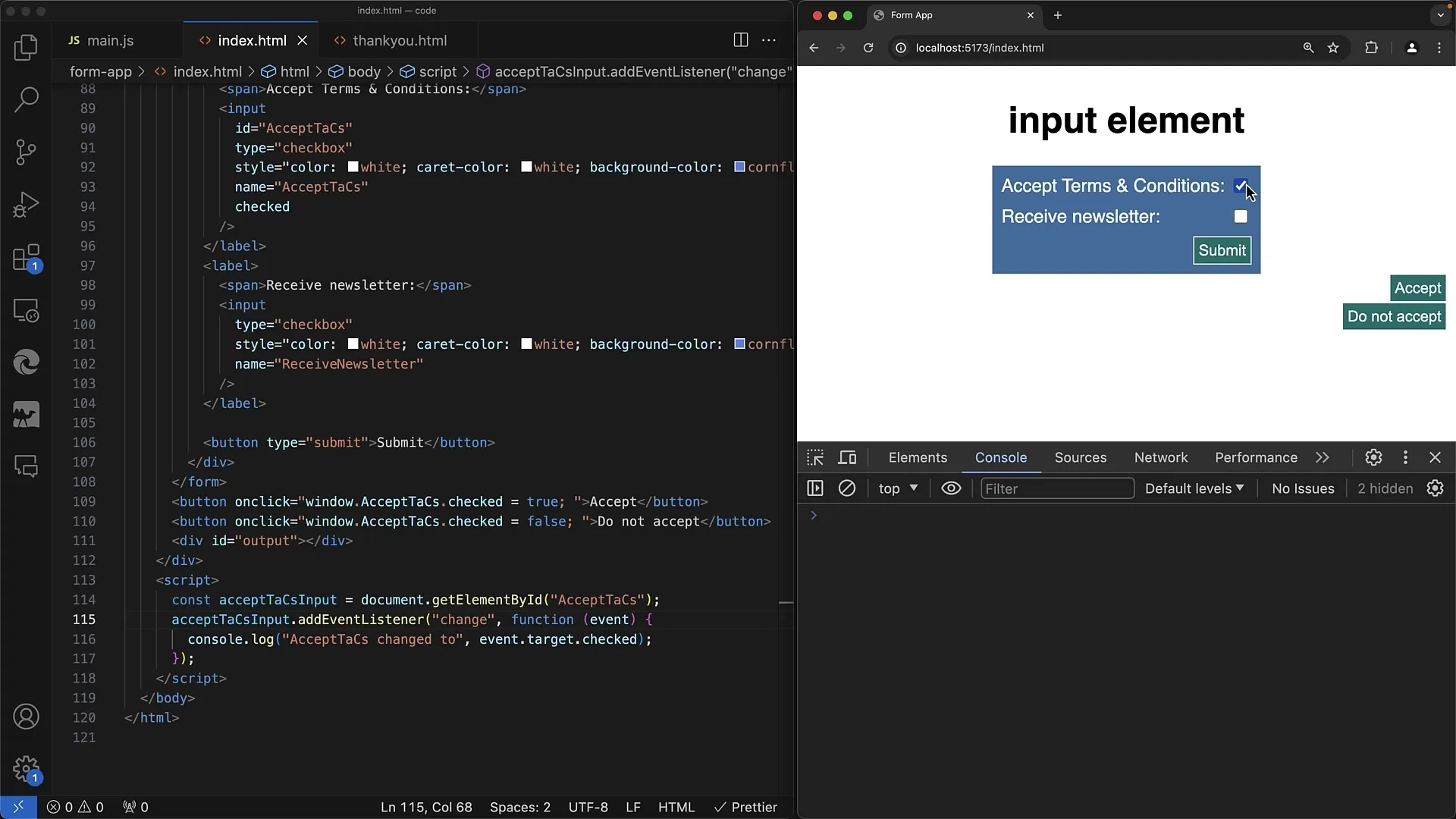
Funkčnosť môžete otestovať tým, že obnovíte formulár a aktivujete alebo deaktivujete zaškrtávacie políčko.

Keď odznačíte zaškrtávacie políčko, mal by sa výstup zmeniť na Prijať podmienky a zmluvy na false, a pri znovu označení sa zobrazí true. Takto môžete skontrolovať, či zaškrtávacie políčko správne funguje.
Krok 5: Hodnota zaškrtávacieho políčka v HTML
Ak inicializuješ zaškrtávacie políčko v HTML kóde, môžeš pomocou atribútu checked nastaviť predvolenú hodnotu.
Zaškrtávacie políčko definované ako bude zobrazené ako aktivované. Pomocou JavaScriptu môžeš túto vlastnosť tiež dynamicky meniť.
Krok 6: Programatické nastavenie zaškrtávacieho políčka
V tomto kroku ti ukážem, ako môžeš programovo zmeniť stav zaškrtávacieho políčka. Na to pridáme dve tlačidlá, jedno pre "Prijatie" a druhé pre "Neprijatie".

Týmito tlačidlami môžeš priamo meniť hodnotu zaškrtávacieho políčka, bez vyvolania udalosti change. Treba však mať na pamäti, že to nie je akcia používateľa; preto neprichádza žiadne oznámenie o zmene.
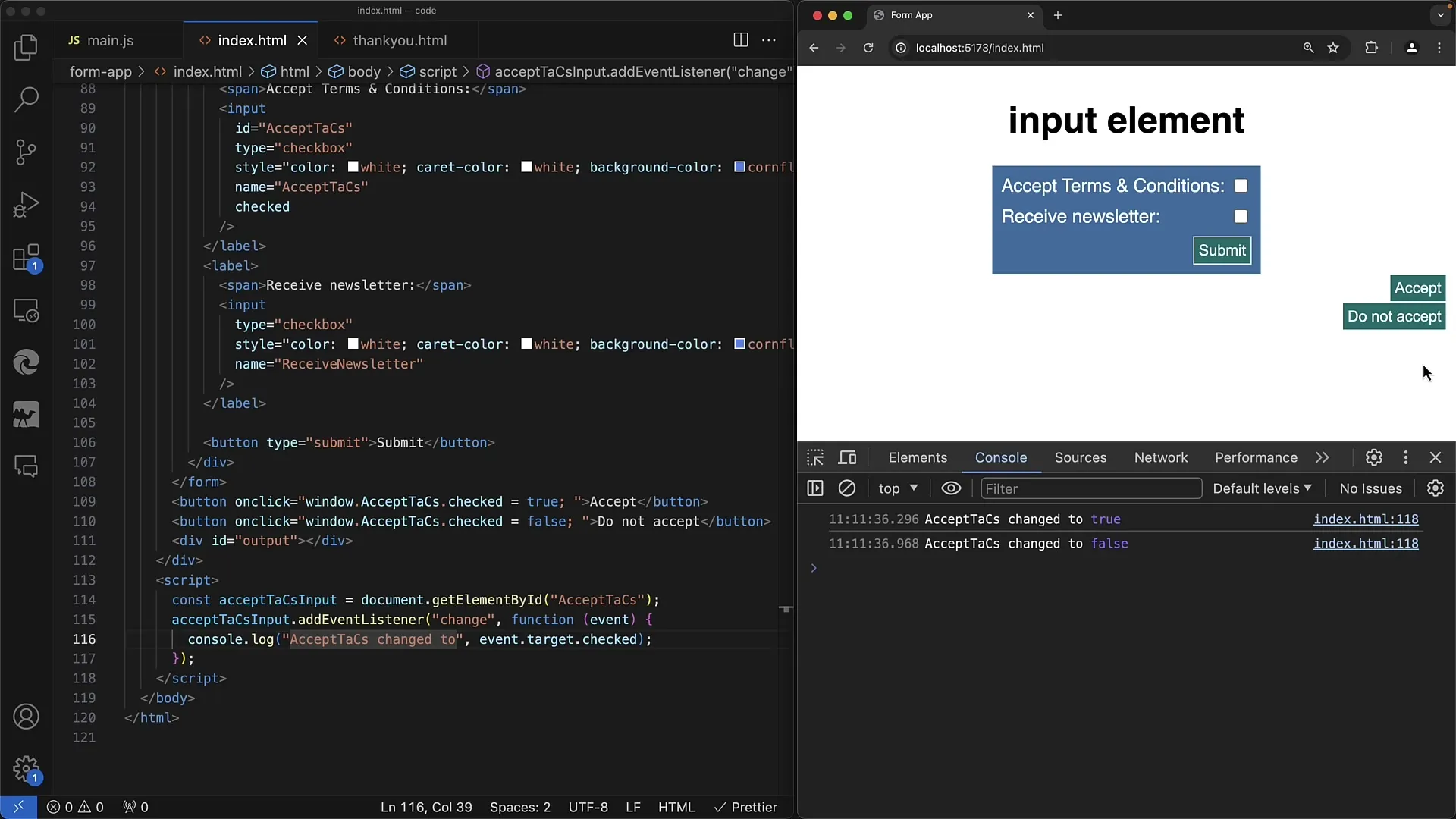
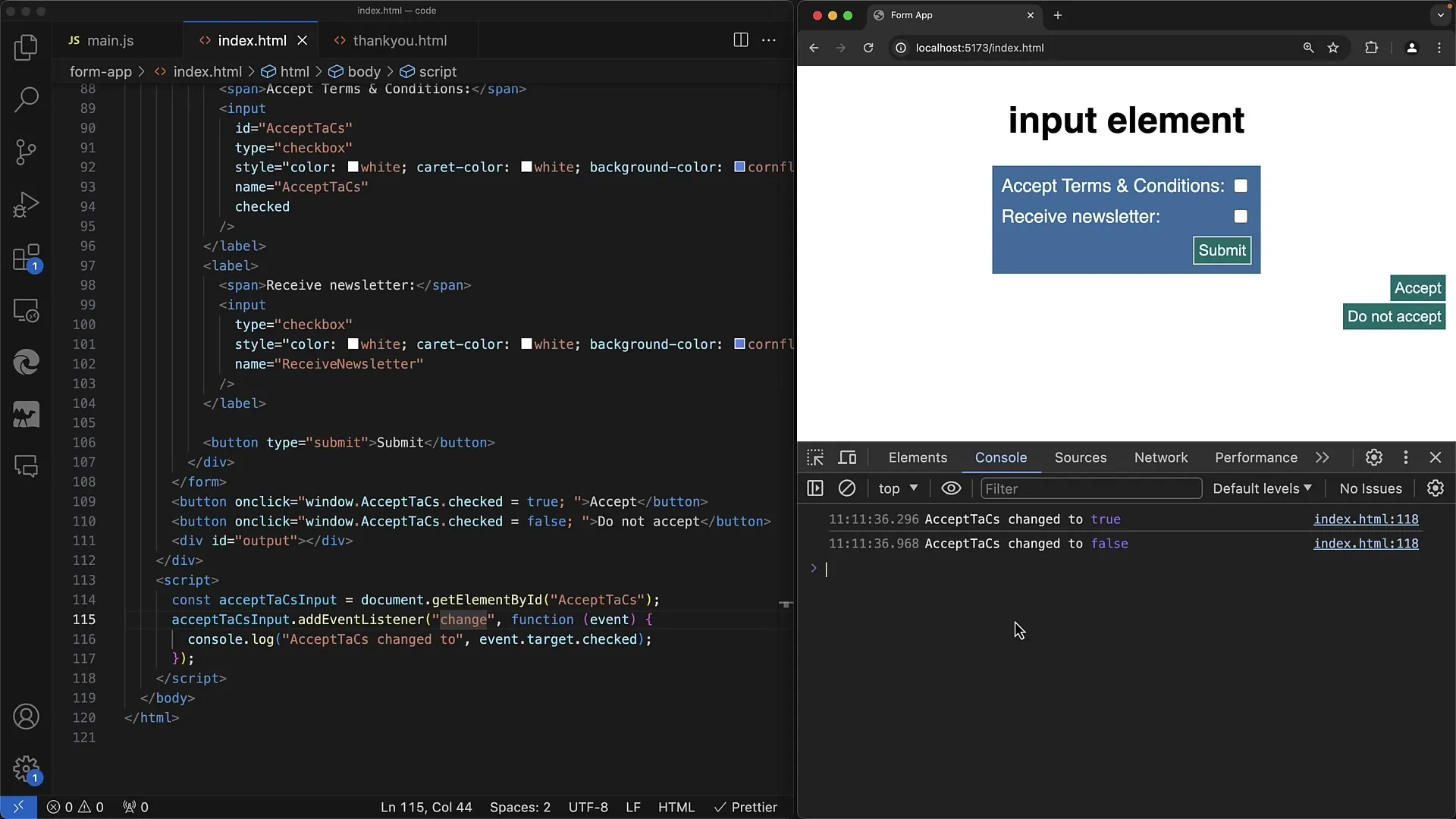
Krok 7: Správanie udalosti change
Keď meníte zaškrtávacie políčko kódom, nevznikne žiadna udalosť change. Je dôležité to pochopiť, aby ste sa vyhli logickým chybám vo vašom kóde. Ak neprebehne interakcia s používateľom, počúvač zmeny nebude aktívny.

To znamená, že keď kliknete na tlačidlo „Prijať“, nič sa nestane, nevyvolá sa žiadna udalosť. Užívateľské akcie však spúšťajú poslúchača a tým aj zmeny v zobrazení alebo logike vašej aplikácie.
Krok 8: Záver a budúce aplikácie
Teraz už viete, ako môžete manipulovať so zaškrtávacími políčkami v čistom JavaScripte aj programovo. Tieto základné techniky sa používajú podobne v mnohých frameworkoch ako React alebo jQuery, ale špecifická implementácia sa môže líšiť.

V budúcich tutoriáloch sa budeme venovať tomu, ako tieto koncepty sú implementované v rôznych frameworkoch a aké ďalšie funkcie môžete využiť na zlepšenie interakcie s používateľom.
Zhrnutie
V tomto návode ste sa naučili, ako môžete s JavaScriptom zisťovať a programovo nastaviť stav zaškrtávacích políčok. S týmito schopnosťami ste schopní vytvárať priateľské formuláre, ktoré budú vyhovovať potrebám vašej aplikácie.
Často kladené otázky
Ako môžem získať hodnotu zaškrtávacieho políčka v JavaScripte?Použite vlastnosť checked prvku Checkbox.
Čo sa deje pri programovaní zaškrtávacieho políčka cez JavaScript?Pri programatickom nastavení zaškrtávacieho políčka sa nevyvolá žiadna udalosť change.
Môžem štandardne aktivovať zaškrtávacie políčko v HTML?Áno, použite atribút checked v HTML značke zaškrtávacieho políčka.


