Web formuláre sú nevyhnutnou súčasťou každej webovej aplikácie. Umožňujú interakciu používateľov so webovou stránkou a poskytujú množstvo možností na vstup a odoslanie údajov. V tomto návode ti vysvetlím, prečo sú Tagy formulára v HTML nevyhnutné a aké výhody ponúkajú. Okrem toho ti ukážem, ako efektívne využívať formuláre bez závislosti na JavaScripte.
Najdôležitejšie poznatky
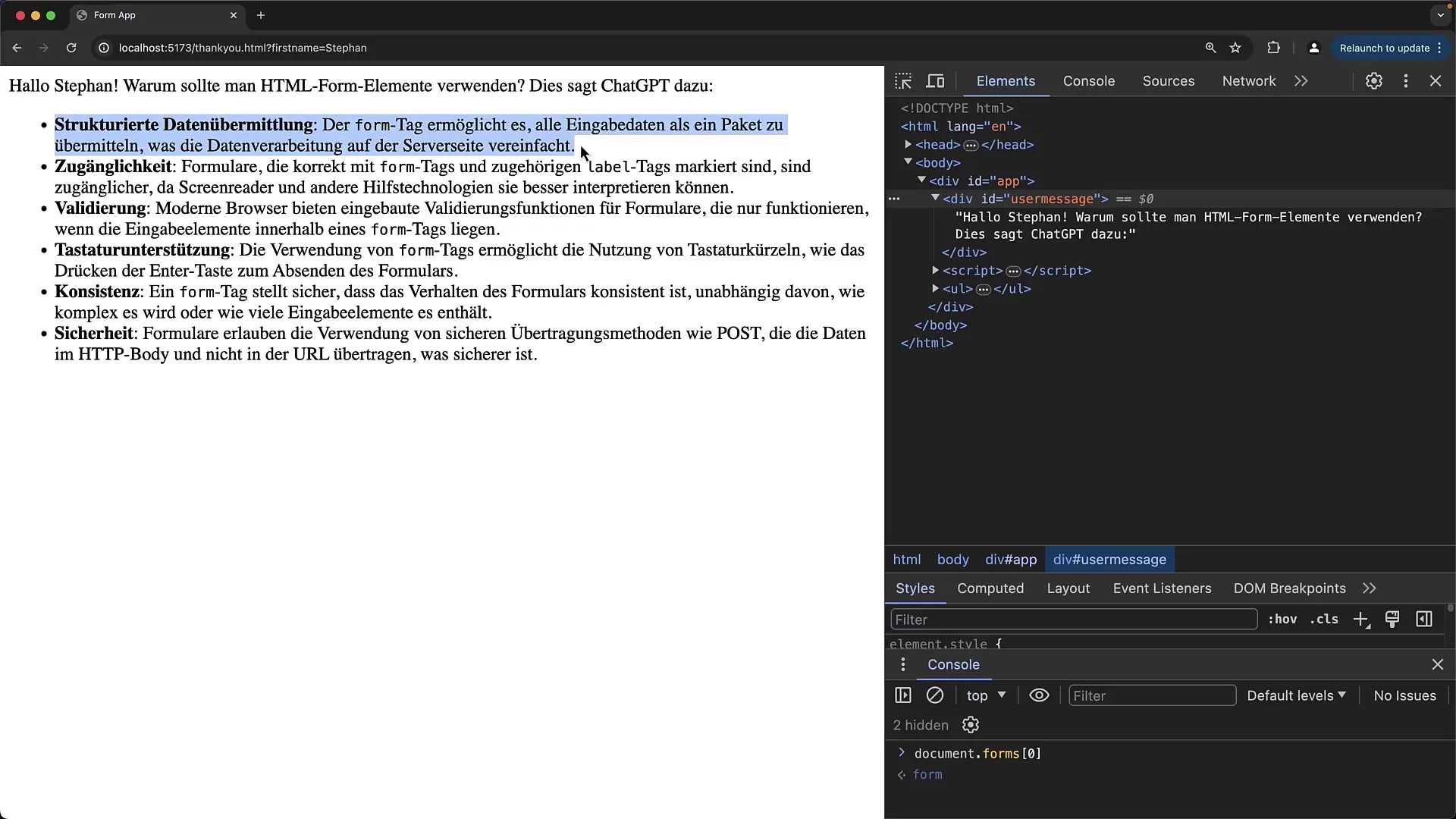
- Formulár s Tagom formulára ti umožňuje štruktúrovať a bezpečne odoslať údaje na server.
- Ponúka výhody ako dostupnosť, integrovanú validáciu, podporu klávesnice a ďalšie.
- Tieto funkcie ti často chýbajú, ak pracuješ iba s jednoduchými vstupnými poliami bez formulára.
Výhody použitia Tagov formulára
1. Štruktúrované odosielanie údajov
Použitie Tagu formulára ti umožňuje odosielať údaje v štruktúrovanej forme. Môžeš zoskupiť všetky vstupné polia do balíka, ktorý sa potom odosielaný na server naraz. Tým sa výrazne uľahčuje spracovanie na serveri.

2. Dostupnosť
Ďalším dôležitým aspektom je dostupnosť. Tagy formulára podporujú technológie, ktoré umožňujú ľuďom so zdravotným postihnutím prístup k webovým stránkam. Použitie štítkov a ďalších štandardných formulárových prvkov zabezpečuje, že čítače obrazovky dokážu obsah správne interpretovať. Tým sa zlepšuje používateľská skúsenosť pre všetkých používateľov.
3. Validácia
Integrovaná validácia Tagov formulára ponúka jednoduchý spôsob na zabezpečenie, že údaje používateľov sú správne pred odoslaním. Môžeš stanoviť požiadavky, ako označenie povinných polí, čo znižuje pravdepodobnosť chýb a zlepšuje používateľskú skúsenosť.
4. Podpora klávesnice
Použitie Tagov formulára uľahčuje používanie klávesnice, čo je obzvlášť dôležité pre používateľov, ktorí nemôžu alebo nechcú používať myš. Môžu odoslať formulár stlačením klávesy Enter, čo zvyšuje použiteľnosť.
5. Bezpečnosť
Ak použiješ metódu POST na odosielanie údajov, údaje sú bezpečne odoslané v tele požiadavky. To je obzvlášť dôležité pre citlivé informácie, ako sú heslá. Na rozdiel od metódy GET, kde sú údaje viditeľné v URL adrese, obsah POST požiadavky zostáva tajný.

Postup na vytvorenie formulára krok za krokom
Krok 1: Vytváranie základnej štruktúry formulára
Začni tým, že vytvoríš jednoduchý HTML dokument. Pridaj základný HTML kód a vytvor Tag formulára. Tento pozná všetky vstupné polia a tlačidlo na odoslanie.
Krok 2: Definícia vstupných polí
V rámci Tagu formulára pridaj rôzne vstupné prvky ako -polia alebo pre textové vstupy. Dôležité je, že každé vstupné pole má atribút name, pretože je to kľúčové pre odoslanie údajov na server.
Krok 3: Pridanie štítkov pre zlepšenie dostupnosti
Je dôležité pridať štítky ku každému vstupnému polu. Tým sa zlepšuje dostupnosť a uľahčuje čítačom obrazovky správne zobrazenie informácií.
Krok 4: Nastavenie validácie
Využi validizačné atribúty HTML5, ako je povinný, na zabezpečenie toho, aby používatelia vyplnili požadované polia. Tým sa znižuje pravdepodobnosť chýb pri zadávaní údajov.
Krok 5: Pridanie tlačidla na odoslanie
Na konci svojho formulára pridaj tlačidlo na odoslanie. Tlačidlo by malo mať jasný popis, aby informovalo používateľa, čo sa stane po kliknutí.

Krok 6: Spracovanie formulára
Pokiaľ ide o spracovanie formulára, môžeš teraz určiť, kam majú byť odoslané údaje. To sa robí pomocou atribútu action v rámci Tagu formulára. Urči URL adresu, na ktorú majú byť odoslané údaje formulára.
Krok 7: Testovanie formulára
Skúste testovať váš formulár otvorením v prehliadači a pokusom sa zadať a odoslať údaje. Dohliadnite na to, aby všetky validácie fungovali správne a aby sa údaje odosielali správne.
Súhrn
Použitie tagov formulára v HTML je nevyhnutné na vytvorenie používateľsky prívetivejšej, prístupnejšej a štruktúrovanejšej webovej aplikácie. Spoznali ste výhody tagov formulára, vrátane zjednodušenej prenosu dát, dostupnosti, zabudovanej validácie a bezpečnosti. Implementáciou týchto prvkov do vašich webových aplikácií značne zlepšíte používateľský zážitok.
Často kladené otázky
Prečo by som mal/a používať tagy formulára namiesto JavaScriptu pre formuláre?Tagy formulára umožňujú jednoduchší a štruktúrovanejší prenos údajov, ktorý je menej náročný ako používanie JavaScriptu na rovnaký účel.
Čo sú hlavné výhody tagov formulára?Hlavné výhody sú štruktúrovaný prenos údajov, dostupnosť, zabudovaná validácia, podpora klávesnice a bezpečnosť.
Ako môžem zlepšiť validáciu mojich formulárov?Môžete použiť HTML5 validačné atribúty ako required a pattern na overenie vstupných polí v správnom formáte.
Sú tagy formulára bezpečné pre citlivé informácie?Áno, najmä ak je použitá metóda POST. Údaje sa odosielajú v tele požiadavky, čo ich robí pre tretie strany neviditeľnými.
Ako sa odosielajú údaje formulára na server?Údaje formulára sa odosielajú odoslaním formulára na URL špecifikovanú v atribúte action.


