V tomto návode sa naučíš, ako pomocou JavaScriptu získať a spracovať údaje zadané používateľmi do formulárov. Prvky formulára sú neoddeliteľnou súčasťou každej webovej stránky, pretože umožňujú používateľom zadávať informácie. Často sa myslí, že na to je potrebné použiť komplikované frameworky. V tomto článku ukážeme, ako pomocou jednoduchého JavaScriptu úspešne spracovať údaje formulára.
Najdôležitejšie poznatky
- Dozvieš sa, ako vytvoriť formuláre, ako pristupovať k údajom formulára pomocou JavaScriptu a ako zabrániť štandardnému správaniu formulárov pomocou preventDefault, čím získaš kontrolu nad vstupmi dát tvojich používateľov.
Krok za krokom návod
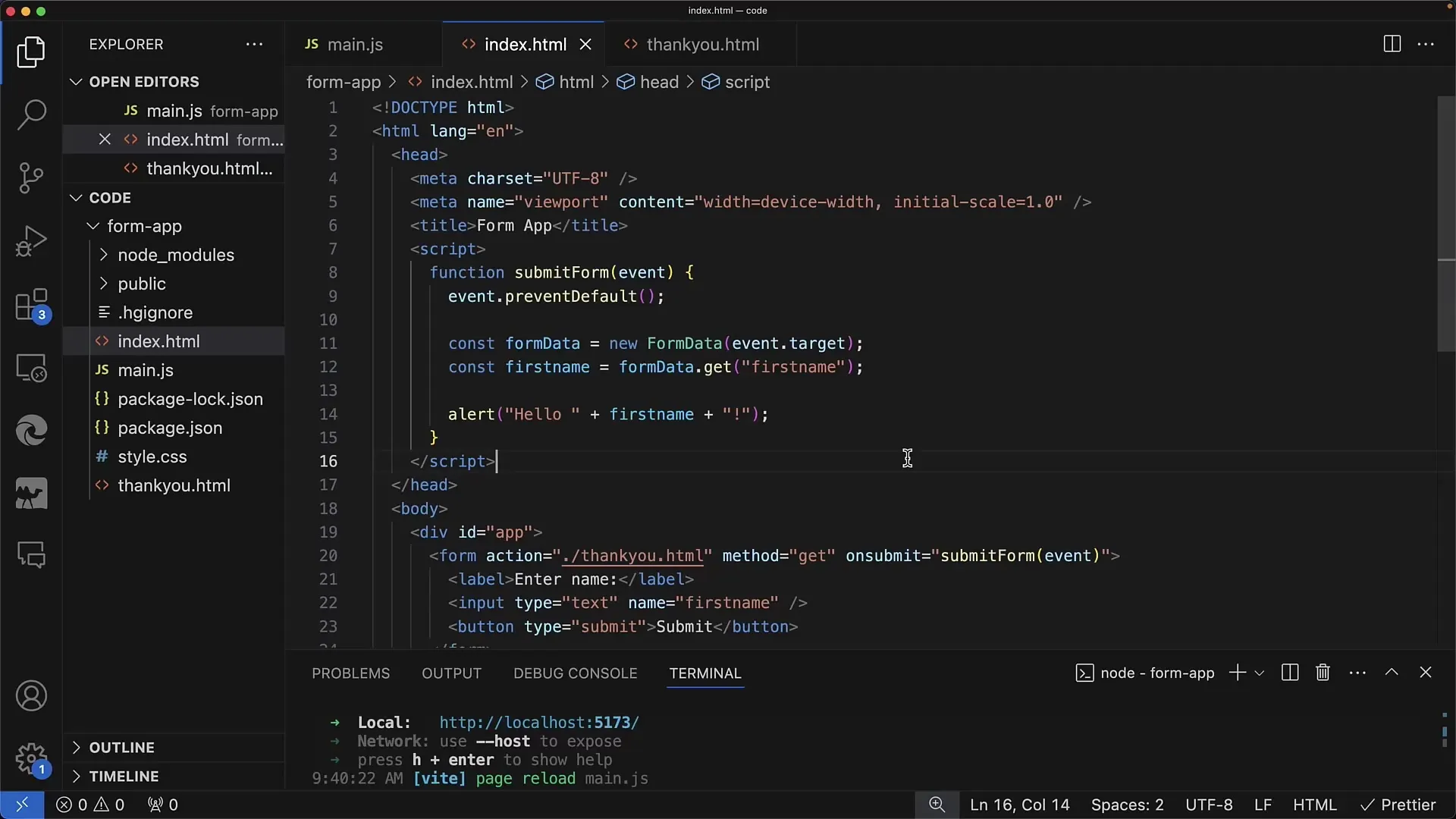
Začni tým, že vytvoríš jednoduchý HTML formulár vo svojom dokumente. Daj pozor na to, aby si úspešne pridal rôzne polia na zadanie a tlačidlo na odoslanie.

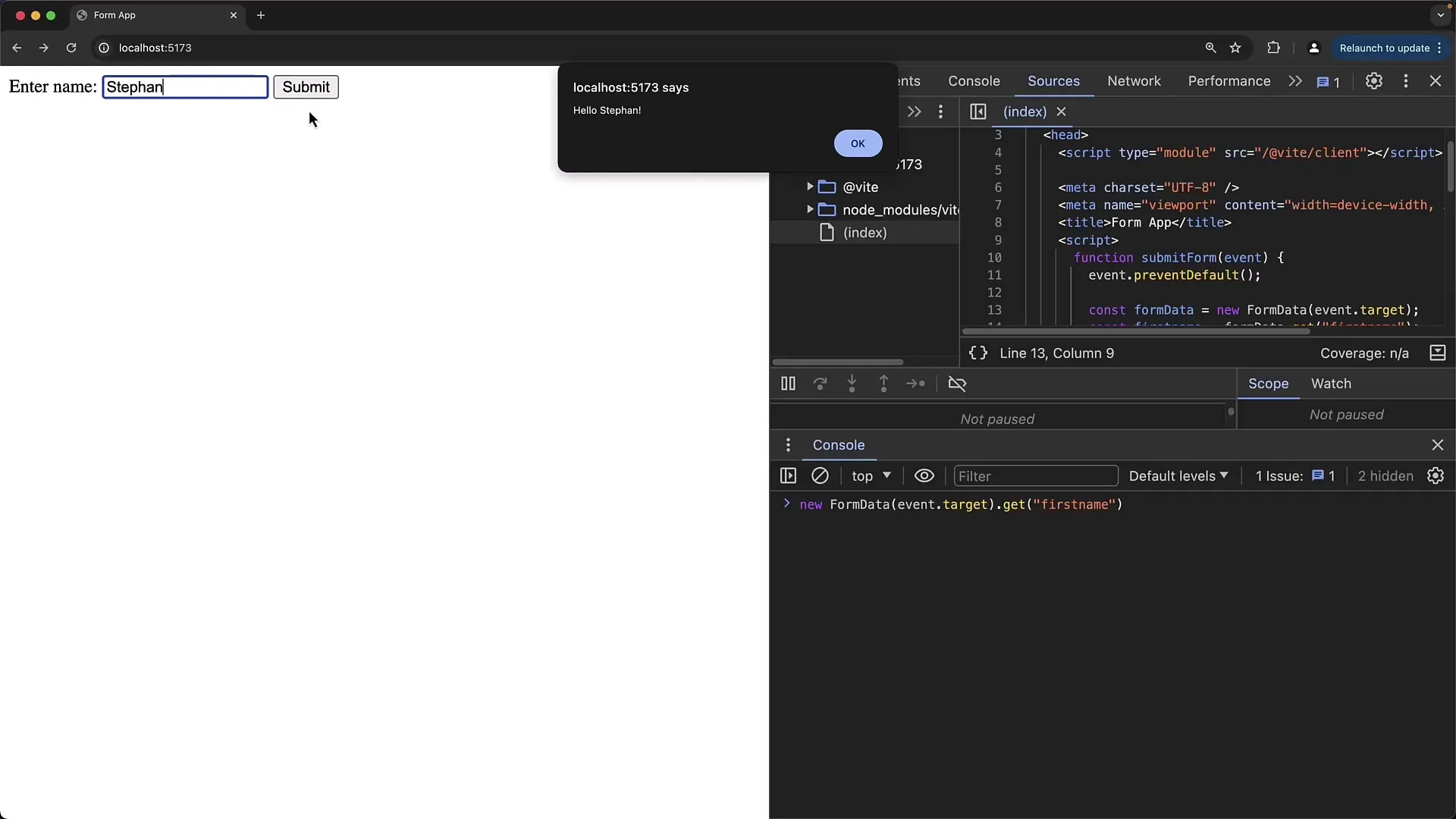
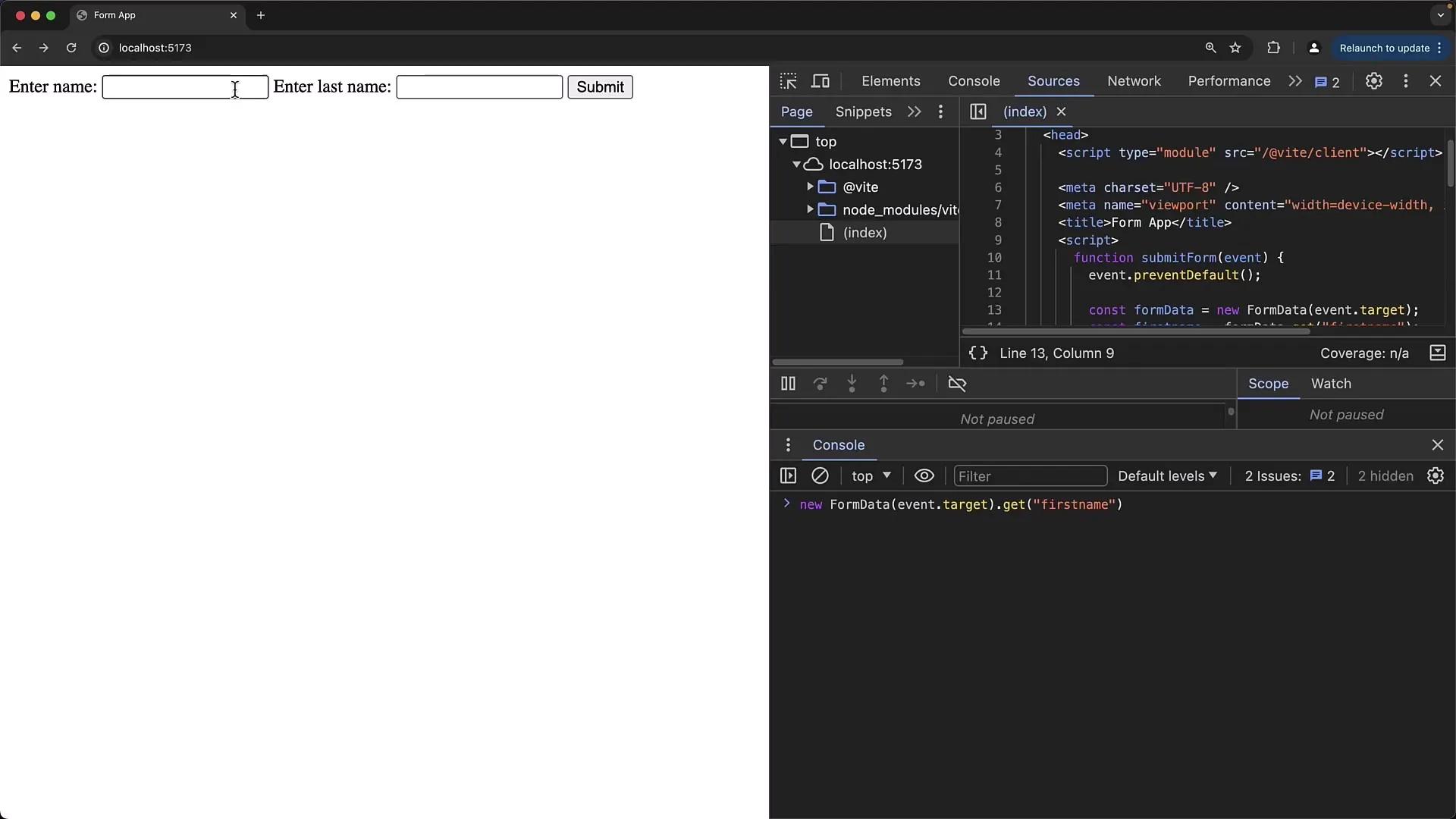
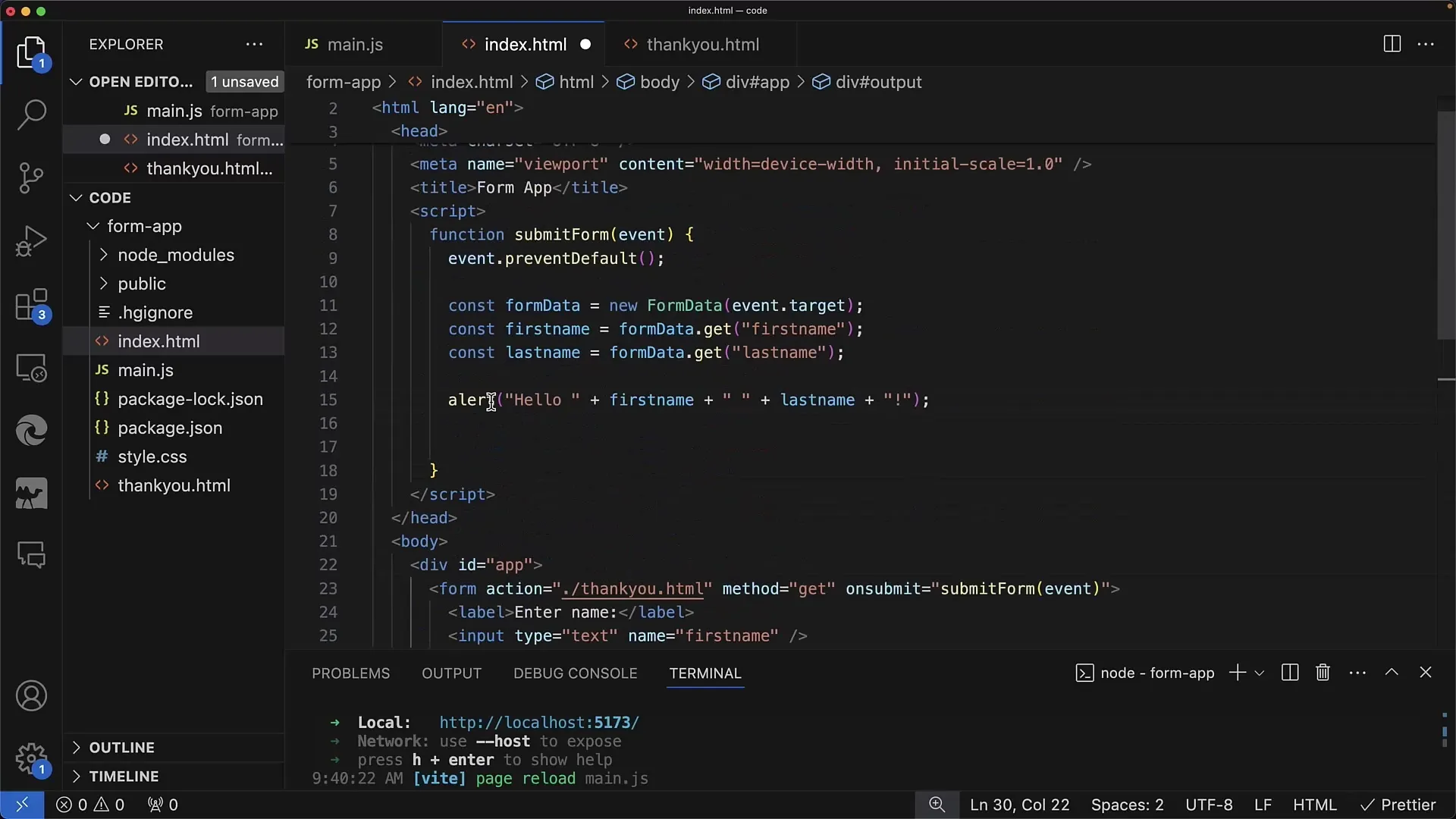
Ako len uvidíš svoj formulár v prehliadači, môžeš ho otestovať. Zadaj meno do pola zadania a stlač Enter alebo tlačidlo na odoslanie. Ak všetko funguje, mal by sa ti zobraziť upozornenie s tvojím zadaným menom.

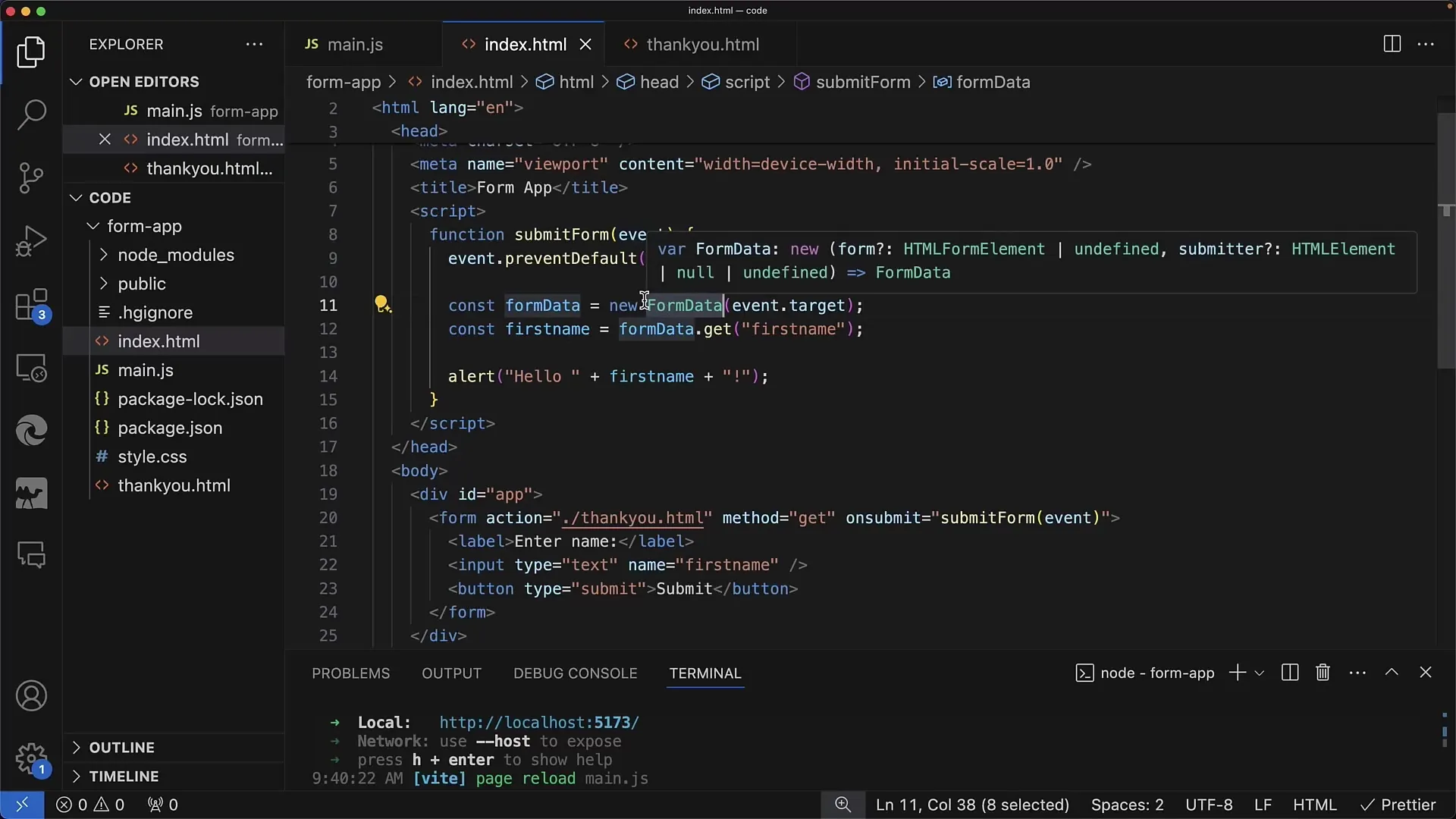
Na dosiahnutie tohto cieľa pridáme kód skriptu do tvojho HTML súboru. V tomto skripte definuješ celosvetovú funkciu s názvom submitForm, ktorá prijíma ako parameter objekt udalosti.
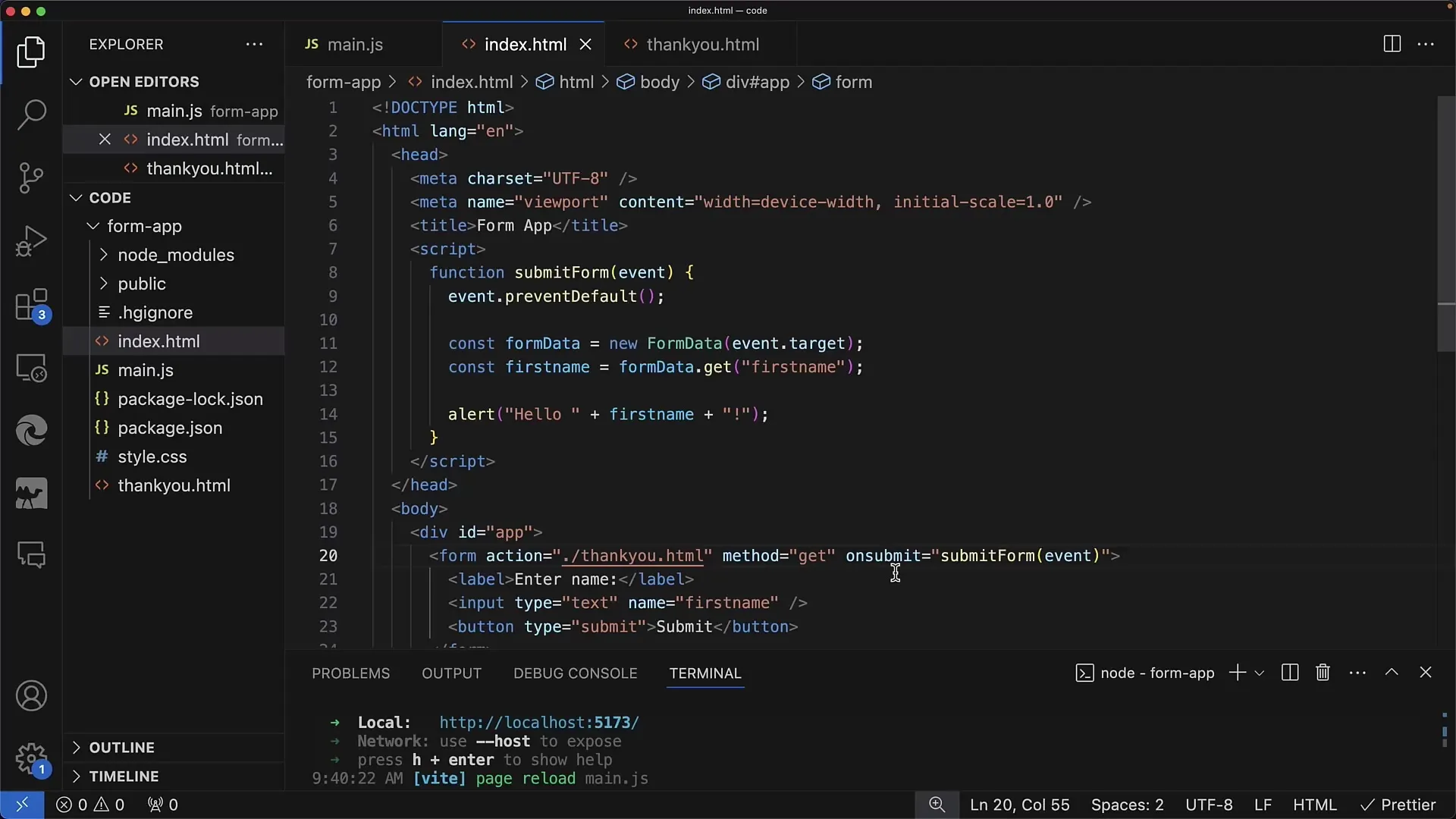
V skripte môžeš nastaviť event handler onsubmit pre svoj formulár. To znamená, že funkcia submitForm sa zavolá pri odoslaní formuláru. Všimni si, že objekt udalosti je vždy k dispozícii, keď si v event handleri.

Jedným z dôležitých krokov je zabrániť štandardnej akcii formulára volaním event.preventDefault(). Je to dôležité, pretože nechceme, aby sa stránka načítala znova po odoslaní dát.
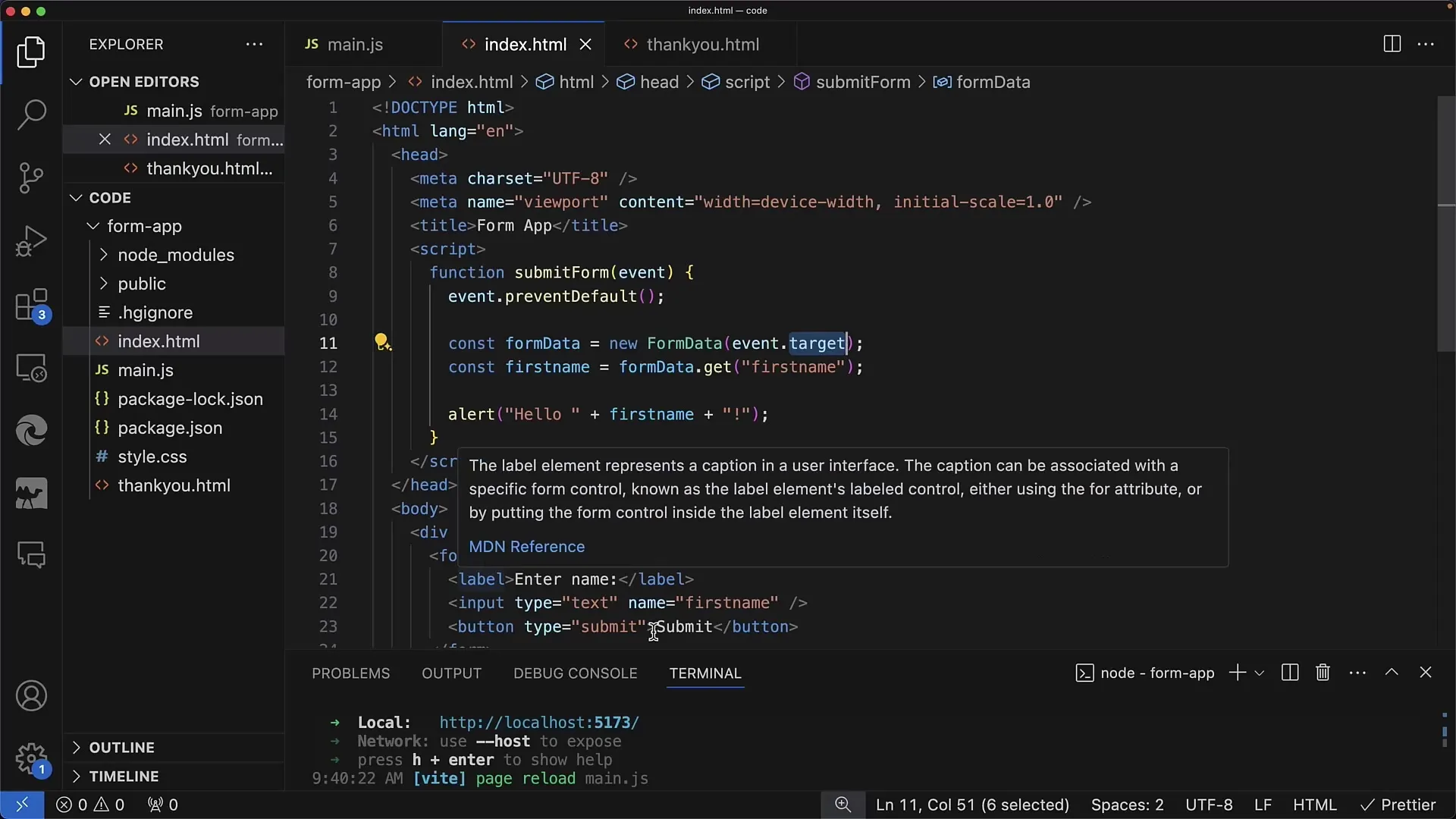
Teraz môžeme začať s čítaním údajov formulára. Údaje formulára sú dostupné v event.target. To zjednodušuje prístup k zadaným informáciám.

Pre získanie údajov formulára vytvor nový objekt s konštruktorom FormData a odovzdaj formulár ako parameter. Po vytvorení objektu môžeš pristupovať k vstupným hodnotám cez metódu get.

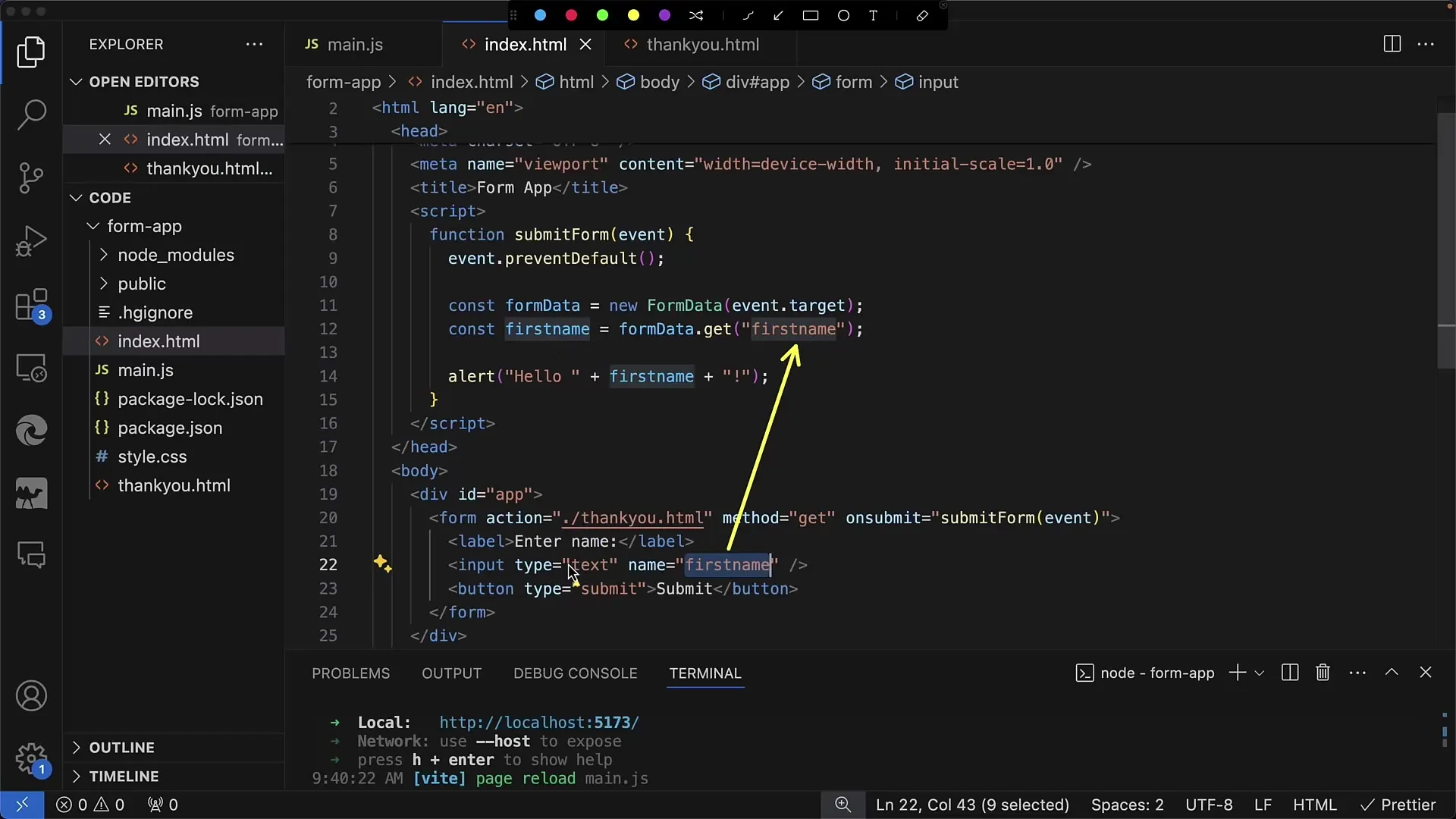
Napríklad s formData.get('firstName') získaš hodnotu zadaného poľa s názvom 'firstName'. Túto hodnotu následne môžeš použiť na vytvorenie správy, ktorá sa zobrazí používateľovi.

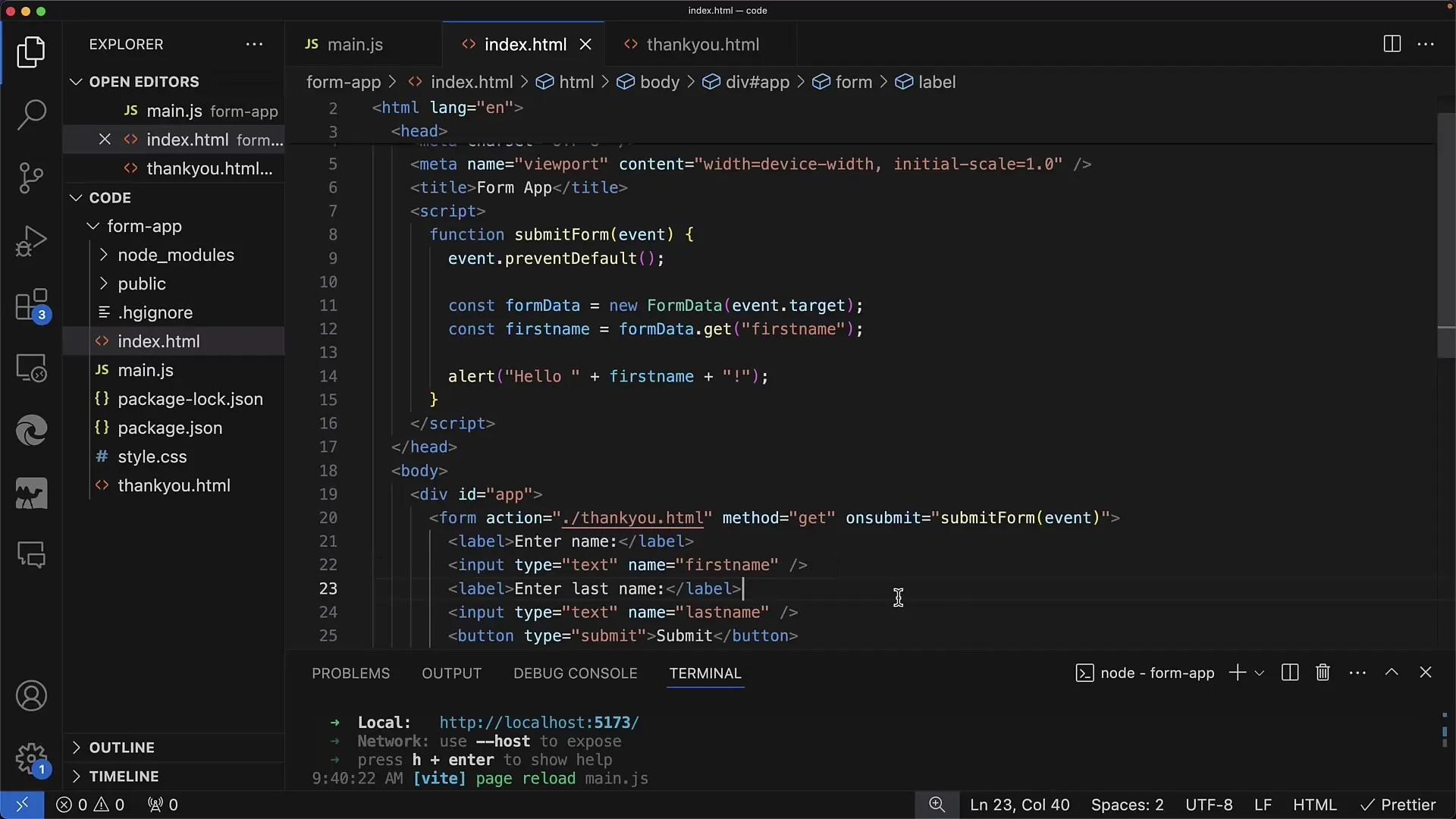
Ak chceš formulár rozšíriť o ďalšie vstupné pole, postupuj nasledovne: doplň ďalšie textové pole pre priezvisko s názvom 'lastName'. Potom môžeš vykonať podobné kroky na získanie jeho hodnoty.

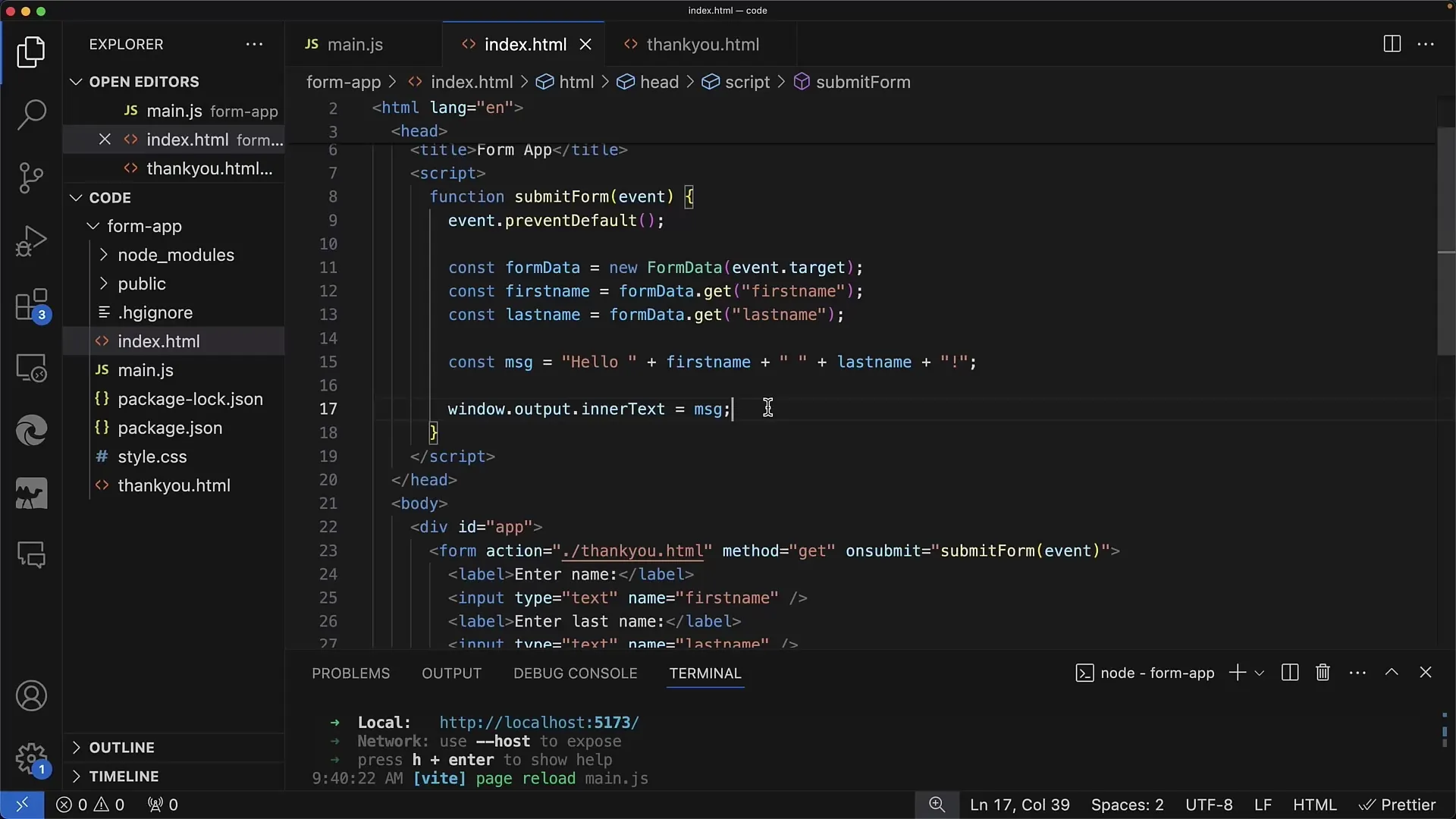
S oboma hodnotami môžeš následne vytvoriť personalizovanú správu. Napríklad: „Ahoj [Meno] [Priezvisko]!“

Aby sa správa nezobrazovala pomocou upozornenia, ale priamo v HTML, môžeš pridať novú sekciu do DOM, ktorá zobrazí správu ako text. Preto vytvor div s jedinečným ID a nastav jeho innerText na výslednú správu.

Teraz môžeš vyskúšať rôzne varianty tým, že vypíšeš údaje do konzoly alebo ich použiješ pre ďalšie JavaScriptové akcie, ako je napríklad POST-Request cez fetch.

Toto je základný spôsob, ako môžete čítať a používať údaje z formulára s JavaScriptom. Existuje mnoho ďalších spôsobov, ako to vylepšiť, ako napríklad pridanie validácií alebo ďalšie spracovanie údajov na serveri.
Zhrnutie
V tomto návode ste sa naučili, ako môžete s jednoduchými JavaScriptovými funkciami čítať údaje z formulára. Preskúmali ste dôležitosť event.preventDefault a videli, ako môžete údaje vkladať do upozornení (Alerts) alebo priamo do dokumentu. S touto základňou ste pripravení na vytváranie komplexnejších formulárov a manipuláciu s ich údajmi.
Často kladené otázky
Ako môžem pristupovať k údajom z formulára?Môžete pristupovať k údajom z formulára vytvorením nového objektu FormData pomocou new FormData(event.target).
Čo sa stane, ak nepoužijem event.preventDefault()?Bez event.preventDefault() sa vykoná predvolené správanie prehliadača, čo môže spôsobiť obnovenie stránky.
Môžem mať na jednej stránke viacero formulárov?Áno, môžete mať viacero formulárov na jednej stránke a každý formulár môže mať vlastnú funkciu onsubmit.
Ako môžem použiť údaje z formulára pre Fetch-Request?Môžete premeniť údaje z formulára do formátu JSON a potom ich pomocou Fetch-API poslať na server.
Sú JavaScriptové frameworky pre spracovanie formulárov nevyhnutné?Nie, nie je nevyhnutné používať frameworky. Môžete spracovať formuláre úplne pomocou čistého JavaScriptu.


