V tejto Príručke sa ponoríš hlboko do sveta spracovania udalostí v webových aplikáciách s JavaScriptom. Naučíš sa, ako môžeš použiť metódu addEventListener na flexibilné reagovanie na zmeny v vstupných poliach. Na rozdiel od jednoduchších metód ako onchange alebo oninput, ti addEventListener umožňuje kombinovať viaceré event listenery pre rovnaký element a dosiahnuť tak čisté oddelenie logiky funkcií a HTML značiek. Poďme spolu prejsť kroky, ako to môžeš implementovať vo svojej aplikácii.
Najdôležitejšie zistenia
- Použitie addEventListener umožňuje registrovať viacerých spracovateľov udalostí pre rovnaký element.
- Event listenery by mali byť registrované až po úplnom načítaní DOM-u, aby sa zabezpečilo, že všetky elementy sú dostupné.
- Odstraňovanie event listenerov by malo byť bežnou praxou na zabránenie úniku pamäti.
Krok za krokom sprievodca
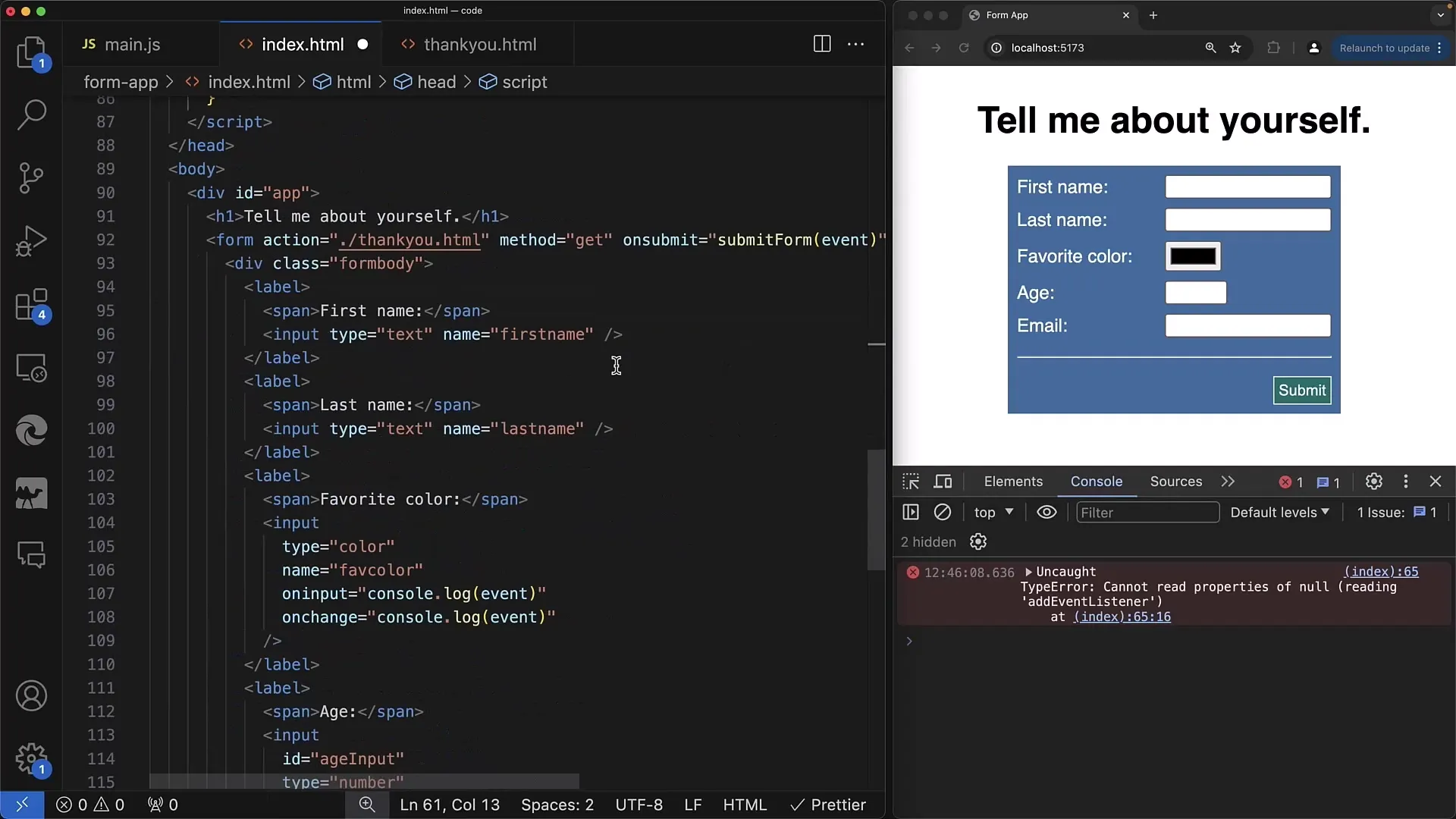
Najskôr potrebuješ HTML dokument s vstupným poľom. Vlož do svojho HTML vstupné pole s ID, na ktoré neskôr môžeš odkazovať. Na vhodné miesto v -Tagu vlož nasledujúci HTML kód:

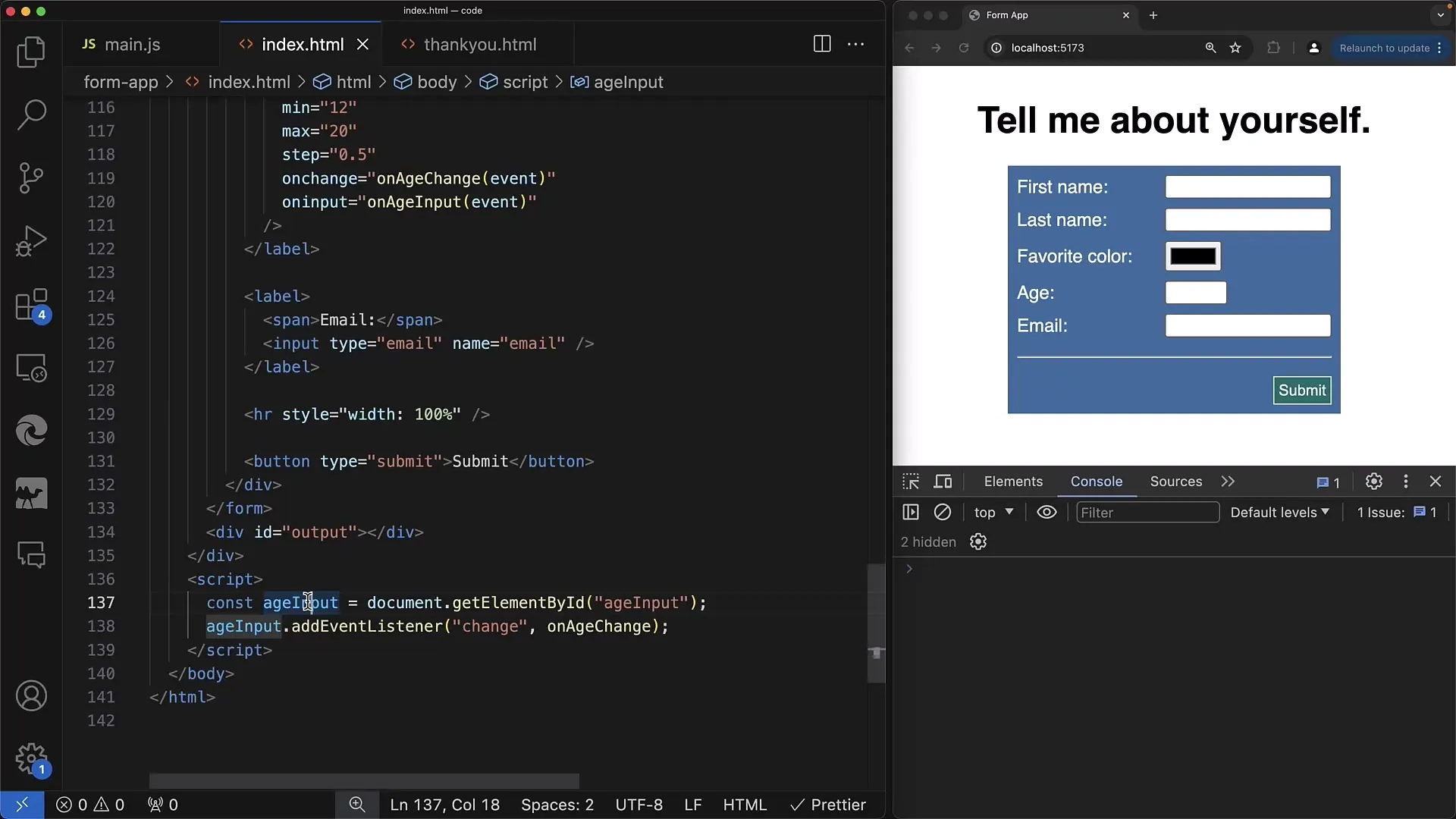
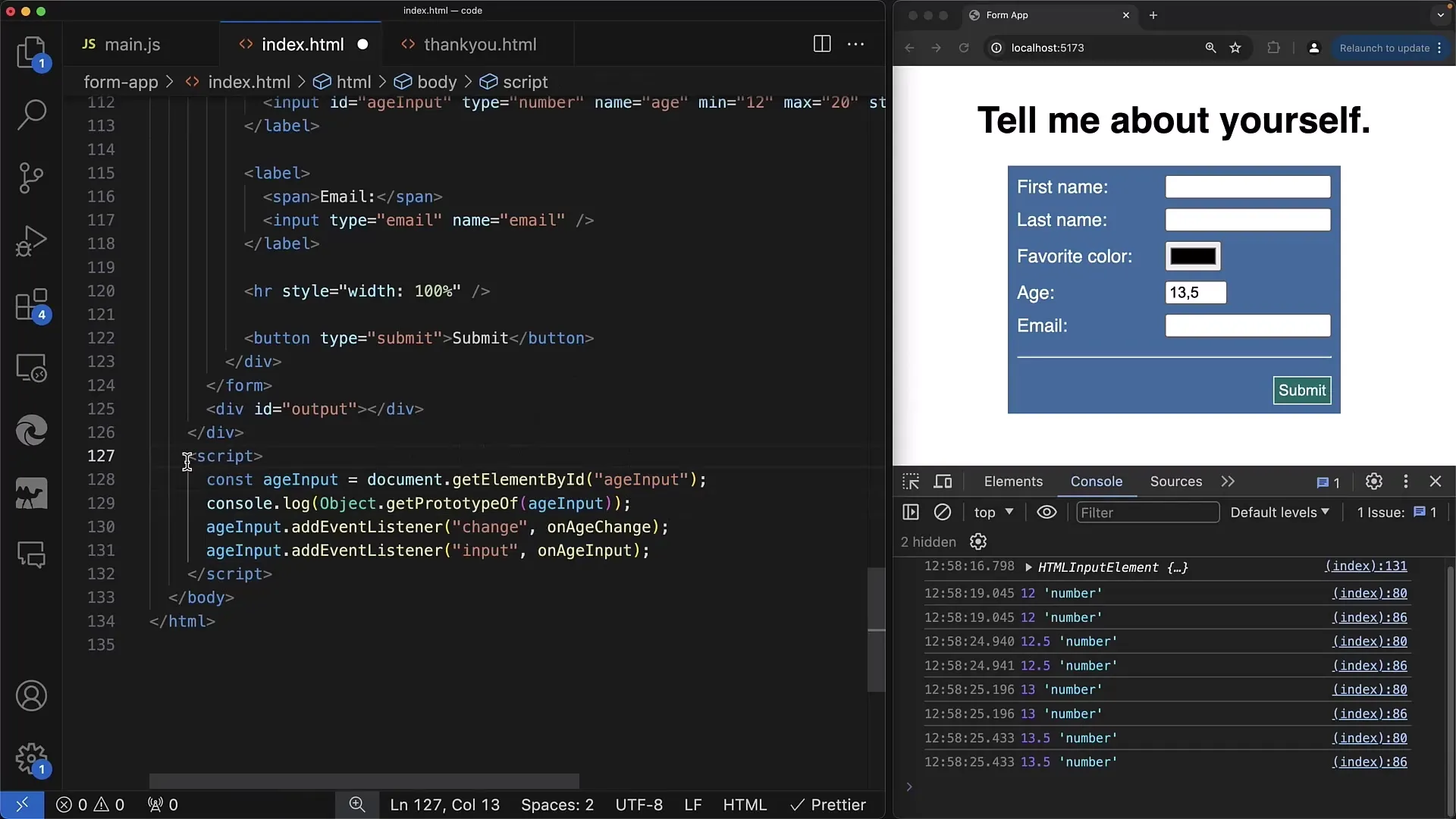
Teraz, aby si sa uistil/a, že tvoj JavaScript kód funguje, musíš presunúť -Tag na koniec tvojho <body>-Tagu. Tým sa zabezpečí, že DOM je úplne načítaný, skôr než pristúpiš k elementom. Tým sa predíde problémom, ktoré by sa mohli vyskytnúť, ak by sa skript vykonal pred HTML elementami.

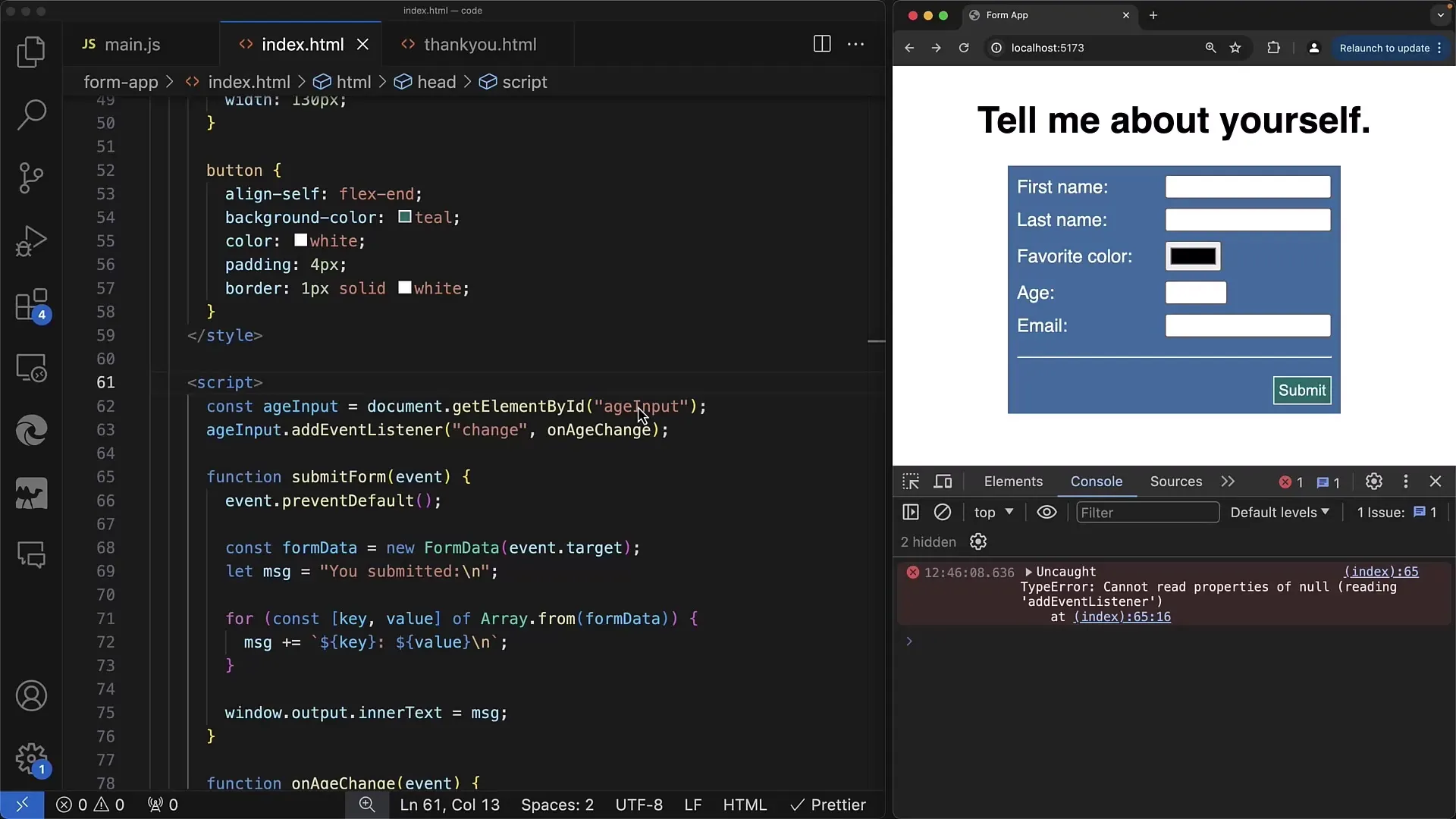
Teraz môžeme pristúpiť k ovládaniu vstupného elementu pomocou JavaScriptu. V tvojom <script>-Tagu použi document.getElementById na získanie odkazu na vstupné pole. Tu je príkladový kód, ktorý môžeš umiestniť do svojho JavaScriptu: </script>

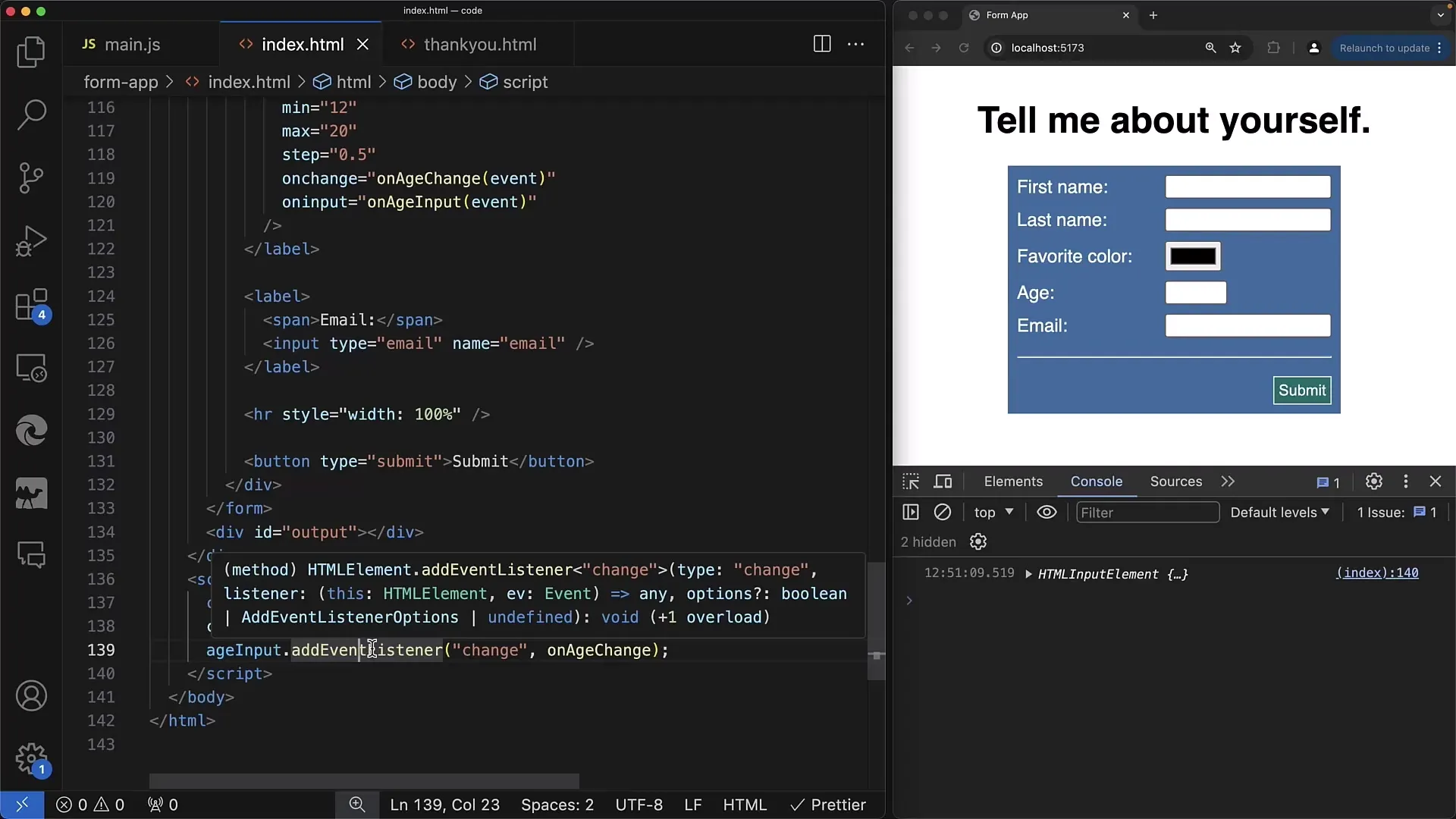
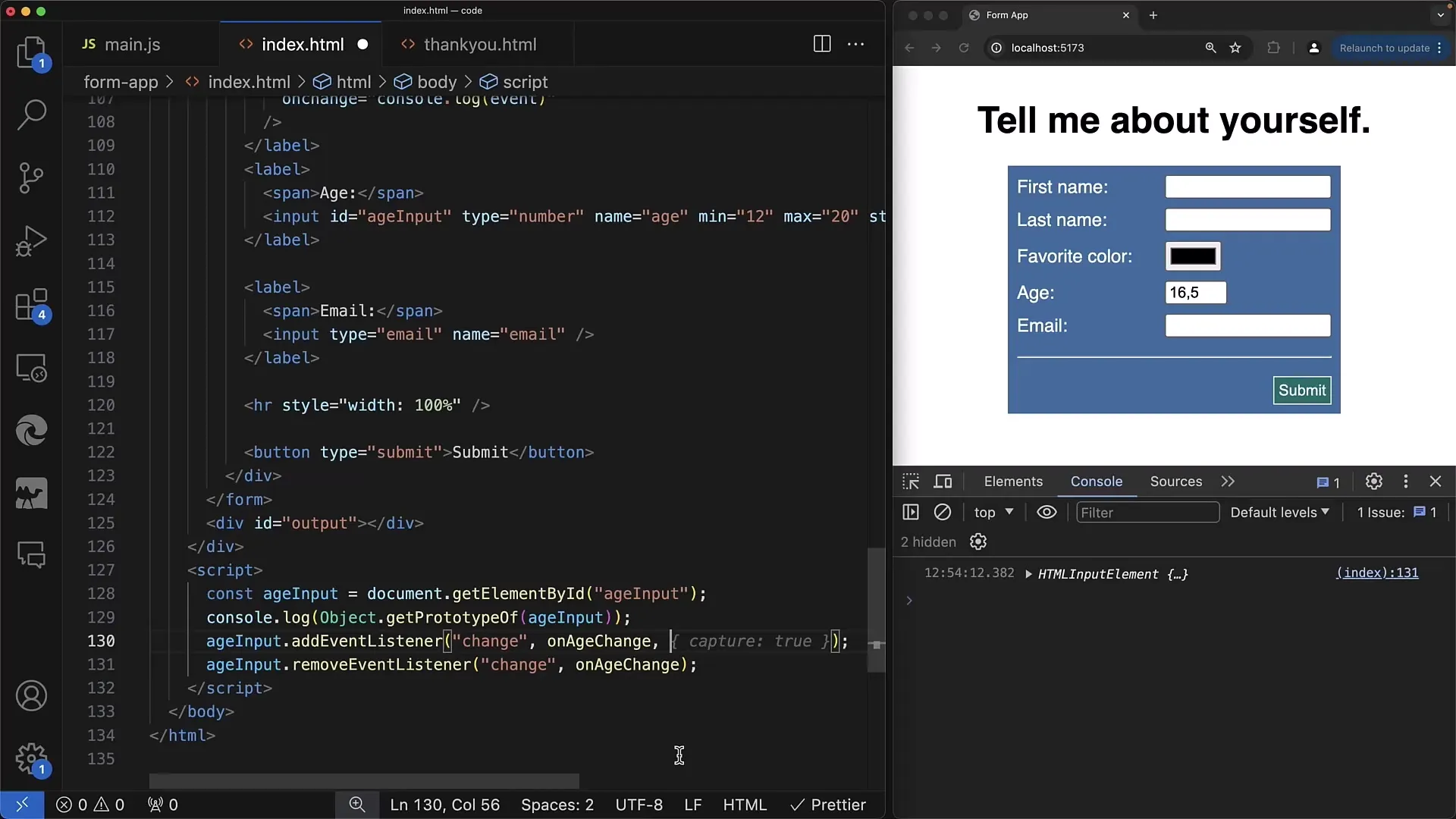
S odkazom na vstupný element, ku ktorému si úspešne pristúpil/a, je na rade pridať event listener. S addEventListener môžeš špecifikovať konkrétne udalosti ako change alebo input pre tento element. Takto môžeš reagovať, keď používateľ urobí zmenu vo svojom vstupnom poli.

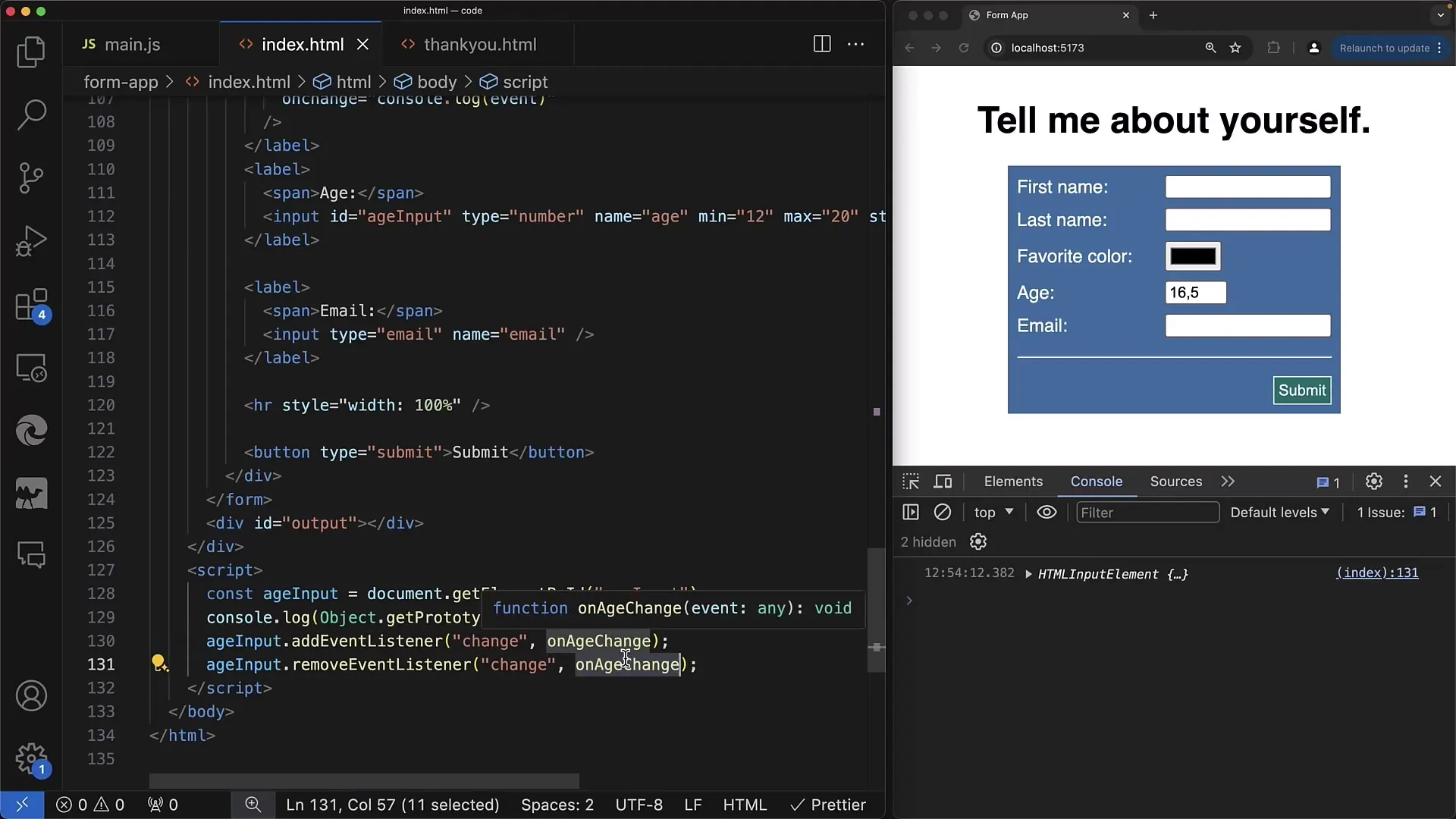
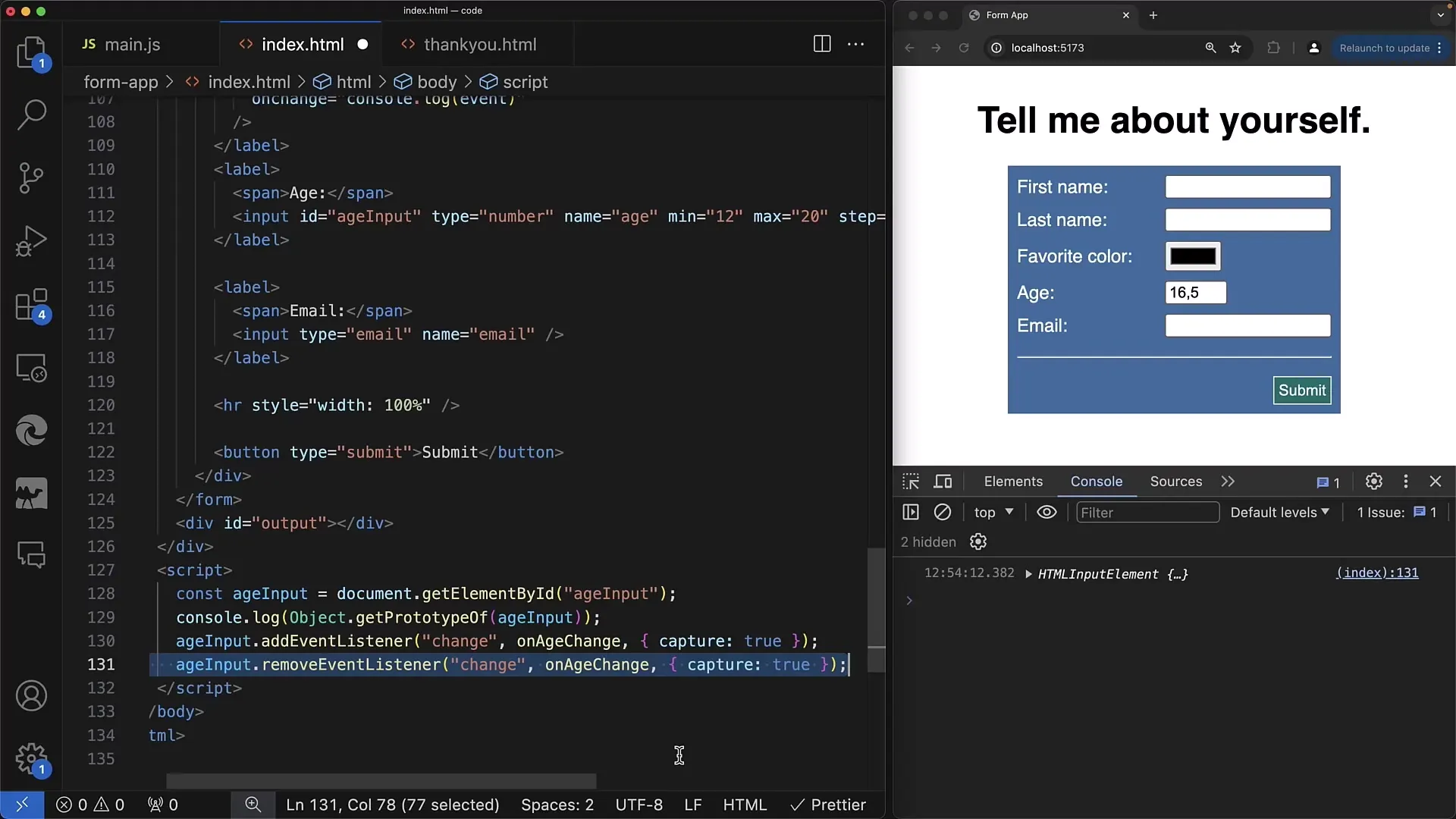
Je tiež dobrým návykom zabezpečiť možnosť odstránenia rovnakého event listeneru, ak je to potrebné. S metódou removeEventListener môžeš odstrániť predtým pridaný poslucháč. Dávaj pozor, aby funkcia, ktorá bola použitá pri pridaní, bola identická, alebo inak neodstrániš poslucháča správne.

Častým scenárom je pridanie viacerých event listenerov pre rovnaký element. Toto umožňuje flexibilnejšie spracovanie rôznych typov udalostí. Dôležité je však mať na pamäti, že každá funkcia, ktorú registruješ, by mala mať vlastné logické oddelenie s cieľom zabezpečiť prehľadnosť a udržateľnosť tvojho kódu.
Keď pridáš event listenery, je dôležité ich odstrániť počas upratovania, najmä ak element už nie je potrebný, ako je tomu napríklad pri komponentoch, ktoré sa už nevykresľujú. Musíš sa uistiť, že poslucháč je odstránený, keď je element odstránený z DOM-u alebo už nie je potrebný.

Mali by si tiež premýšľať o tom, ako môžeš rozšíriť použitie event listenerov. Niekedy by vývojári mohli chcieť poskytnúť dodatočné parametre, ako je napríklad režim zachytenia, aby určili poradie spracovania udalostí. Tieto rozšírené možnosti vyžadujú hlbšie porozumenie preposielania udalostí.

Uistite sa, že váš JavaScriptový kód nasleduje za DOM elementmi, aby sa zabezpečilo, že elementy môžu byť správne spracované pri načítaní dokumentu. Toto je obzvlášť dôležité, ak máte skript s veľkým množstvom spracovateľov udalostí, pretože to zabezpečí, že odkazy na elementy sú vždy platné len lokálne.

Zhrnutie
V tomto návode sme sa zameriavali na základné kroky použitia addEventListener na spracovanie udalostí vo webových formulároch. Naučili ste sa, ako pridať, odstrániť a reagovať na viaceré zmeny pomocou Event-Listenera.
Často kladené otázky
Aký je rozdiel medzi onchange a addEventListener?onchange je staršia metóda, ktorá umožňuje iba jeden spracovateľ udalostí, zatiaľ čo addEventListener môže pridať viacerých spracovateľov pre jednu udalosť.
Kedy by som mal použiť removeEventListener?removeEventListener by sa mal použiť, keď nie je daný element viac potrebný alebo pred novým zaregistrovaním spracovateľa udalostí.
Ako môžem pridať viaceré Event-Listenery pre rovnaký element?Môžeš jednoducho použiť viacero volaní addEventListener pre rovnaký element, pričom odovzdáš rôzne referencie na funkcie.


