Webové formuláre sú nevyhnutnou súčasťou každej webovej stránky. Umožňujú používateľom zadať informácie a interagovať s webovou stránkou. V tomto návode prejdem s tebou najdôležitejšie atribúty pre vstupné polia, ktoré ti pomôžu riadiť správanie týchto polí. Detailne sa pozrieme na atribúty readonly, disabled, placeholder, minlength a maxlength. Poďme začať!
Najdôležitejšie poznatky
- Atribút placeholder dočasne zobrazuje, čo má byť zadané do vstupného poľa.
- Atribút readonly bráni úpravám vstupného poľa, umožňuje však kopírovanie.
- Atribút disabled obmedzuje prístup k vstupnému polu úplne, takže nie je odosielané.
- Atribúty minlength a maxlength riadia dĺžku vstupu znakov.
Kroky po krokoch
1. Použitie atribútu placeholder
Najskôr sa pozrieme na atribút Placeholder. Používa sa na poskytnutie krátkeho návodu, čo má byť zadané do vstupného poľa. Aby sa zobrazilo značenie, pridáme atribút placeholder k značke . V tomto príklade nastavujeme značenie na "Please enter a text".

Keď teraz kliknete do vstupného poľa, tento text zmizne a môžete začať zadávať vlastné informácie. Ak sa zadáva niečo, text v poli zostane viditeľný, zatiaľ čo značka zmizne. Zlepšuje to pre používateľa jasnosť a intuitívnosť.
2. Úprava atribútu placeholder štýlom
Na zlepšenie zobrazenia značky placeholder môžete použiť CSS. Môžete prispôsobiť farbu textu a dokonca priehľadnosť značky. Ak napríklad chcete nastaviť farbu značky na bielu, budete potrebovať CSS selektor placeholder.

To znamená, že nastavíte farbu na bielu a priehľadnosť napríklad na hodnotu 0.5. Značka tak bude slabá a menej dominantná, čo zlepšuje čitateľnosť.

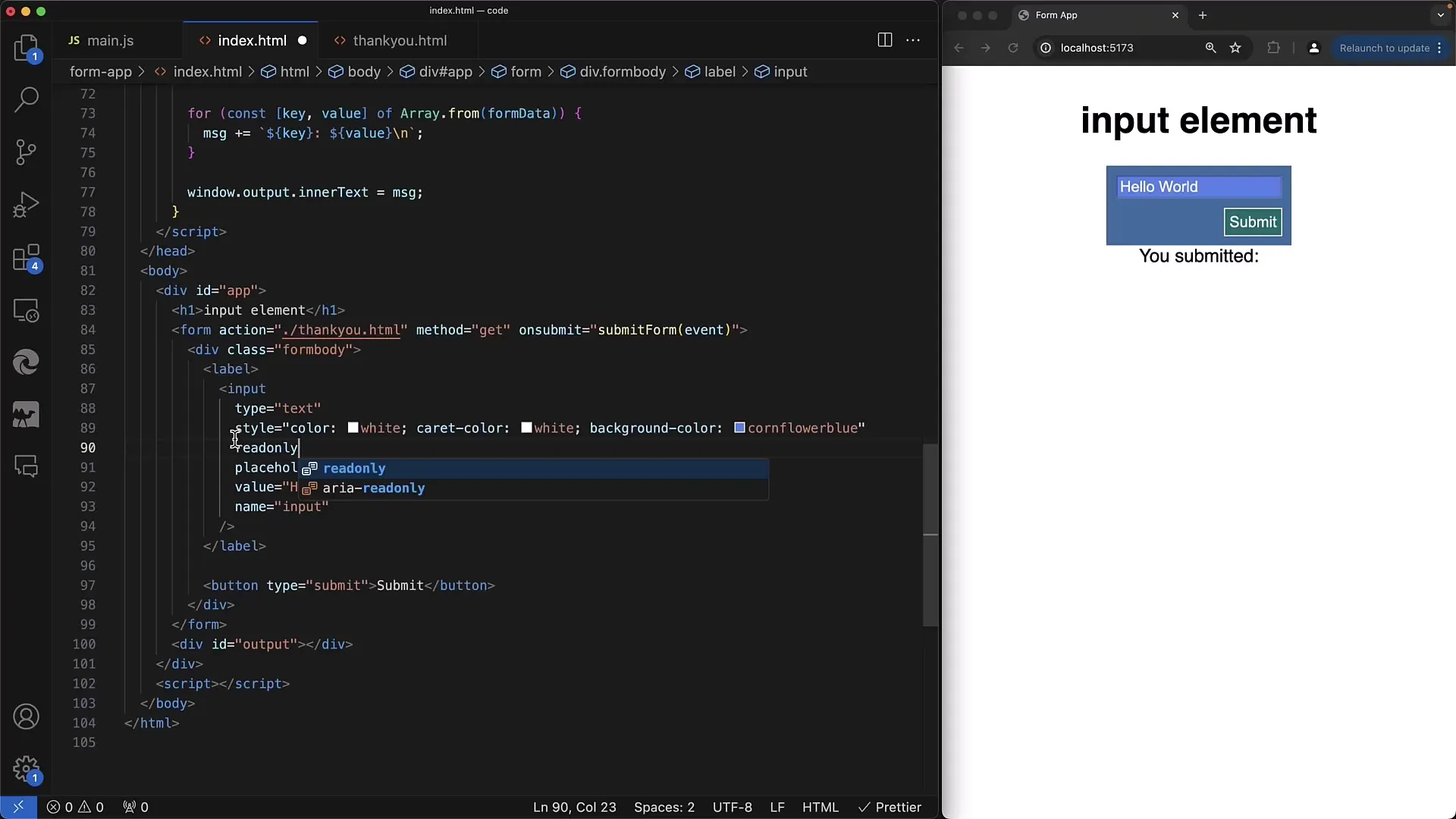
3. Použitie atribútu readonly
Atribút readonly je užitočný, ak chcete zobraziť, ale nie upraviť informácie. Ak pridáte atribút readonly do vášho vstupného poľa, môžete stále vybrať a kopírovať existujúci text, ale nemôžete ho meniť.

Ak sa pokúsite niečo zadať, zistíte, že vstupy sú ignorované. Je to ideálne pre polia určené na prezeranie, ako napríklad informácie o používateľoch, ktoré nemožno upravovať.

4. Rozdiel medzi readonly a disabled
Hlavný rozdiel medzi readonly a disabled spočíva v tom, že s vypnutým poľom disabled nie je možná žiadna interakcia. Čo viac, pri odoslaní formulára sa hodnota poľa disabled neodosiela. Ak teda chcete, aby sa pole zobrazovalo, ale nebolo upravované a ani neodosielané, použite atribút disabled.

V našom príklade zistíme, že pole označené ako disabled vyzerá inak a používateľ nemôže vybrať text.
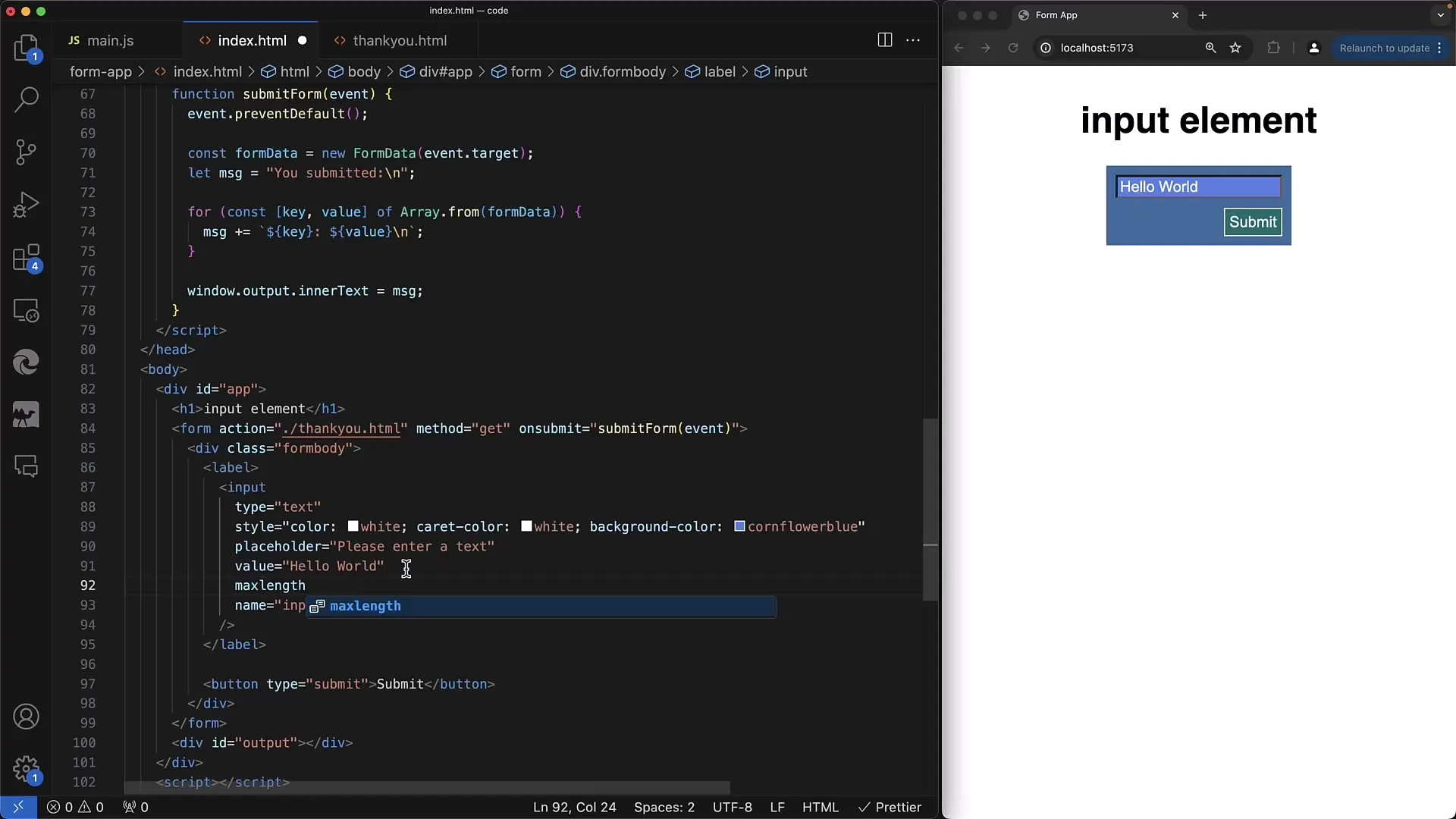
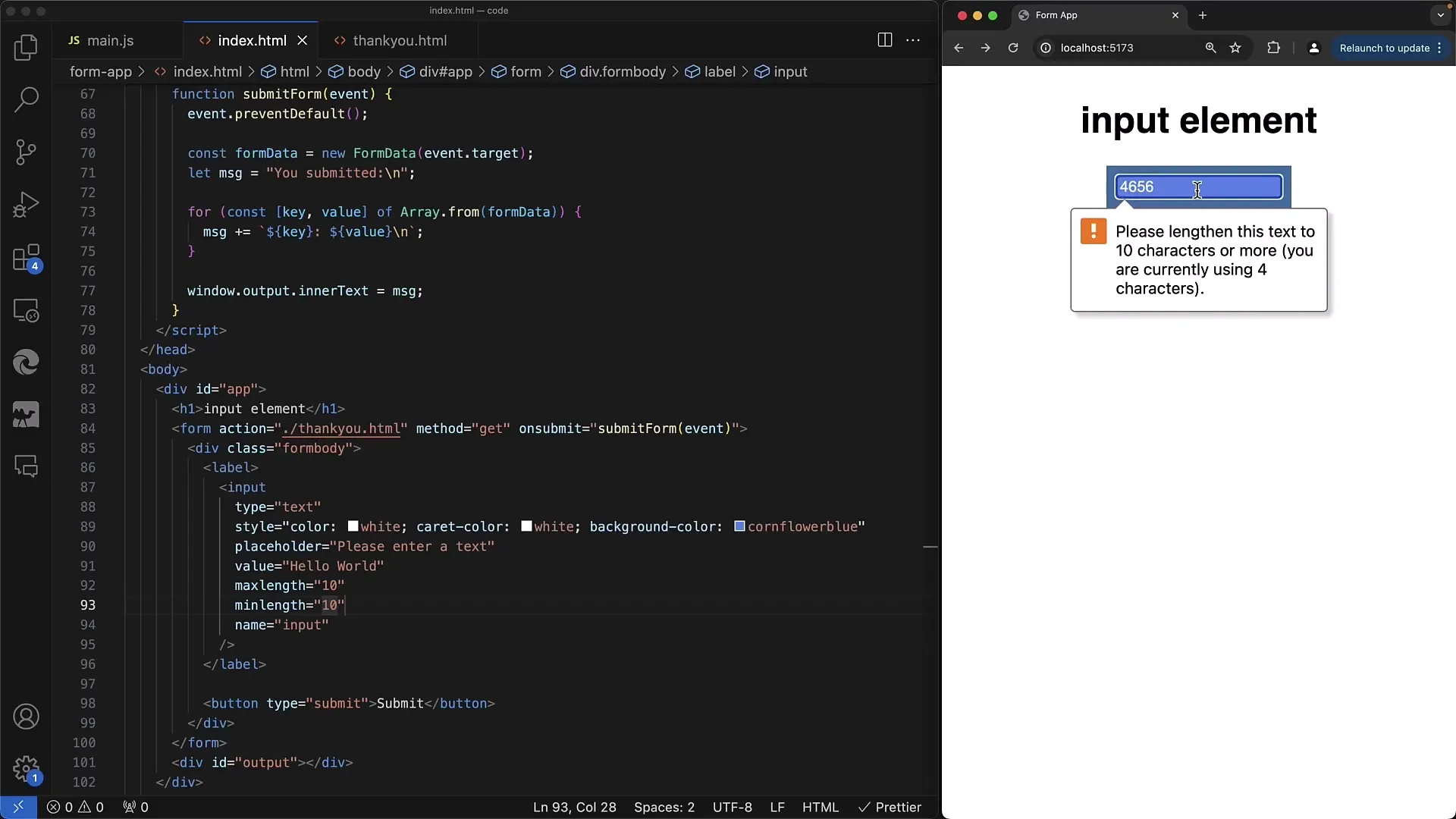
5. Riadenie dlžky vstupu pomocou minlength a maxlength
Na riadenie dĺžky vstupu znakov používame atribúty minlength a maxlength. Môže to byť osobitne užitočné, ak chcete napríklad zabezpečiť, že telefónne čísla alebo PSČ majú určitú dĺžku.

Ak nastavíte atribút maxlength na 10 znakov, systém zabráni vstupu viac ako 10 znakov. Podobne môže atribút minlength zabezpečiť, že sa musí zadať minimálny počet znakov, než sa formulár môže odoslať.

6. Použitie atribútu size
Ďalší užitočný atribút je size, ktorý určuje viditeľnú šírku vstupného poľa vo forme počtu znakov. Ak nastavíte atribút size na 60, vstupné pole bude tak široké, že bude viditeľných 60 znakov, nezávisle od skutočného počtu zadaných znakov.

Toto pomáha používateľom vizuálne rozpoznať, koľko miesta majú pri zadávaní údajov.
Zhrnutie
V tejto príručke ste sa naučili, ako pracovať s dôležitými atribútmi vo webových formulároch. Riešili sme atribút placeholder, rozdiely medzi readonly a disabled a riadenie dĺžky vstupu pomocou minlength a maxlength. Dávajte pozor, aby ste tieto atribúty vhodne používali na zlepšenie používateľského zážitku.
Často kladené otázky
Aký je rozdiel medzi readonly a disabled? readonly umožňuje výber a kopírovanie textu, zatiaľ čo disabled bráni akejkoľvek interakcii.
Ako nastaviť zástupný text? Použite atribút placeholder v značke , aby sa dočasne zobrazil text.
Aký je účinok atribútov minlength a maxlength? Ohraničujú počet znakov, ktoré je možné zadať.
Akú rolu zohráva atribút size? size určuje viditeľnú šírku vstupného poľa vo forme počtu znakov.


