Odovzdávanie súborov cez webový formulár je dôležitou súčasťou väčšiny moderných aplikácií a webových stránok. V tomto návode sa naučíš, ako efektívne implementovať prvok vstup type="file" pre nahrávanie súborov. Porozumieš, ako funguje výber súborov, ako zaistiť, že súbor sa správne odosiela na server, a aké nastavenia sú dôležité. Táto príručka je určená pre vývojárov, ktorí chcú rozšíriť svoje znalosti o práci s HTML formulármi a nahrávaním súborov.
Najdôležitejšie poznatky
- Prvok Input type="file" umožňuje používateľom nahrať súbory.
- Správne použitie typov formulárov a atribútu Enctype je kľúčové pre úspešné nahrávanie súborov.
- Pomocou JavaScriptu môžeš vytvoriť používateľsky prívetivé rozhranie pre nahrávanie súborov.
Krok za krokom sprievodca
Najskôr by si mal/a zaistiť, že základný HTML formulár s prvkom Input type="file" existuje.

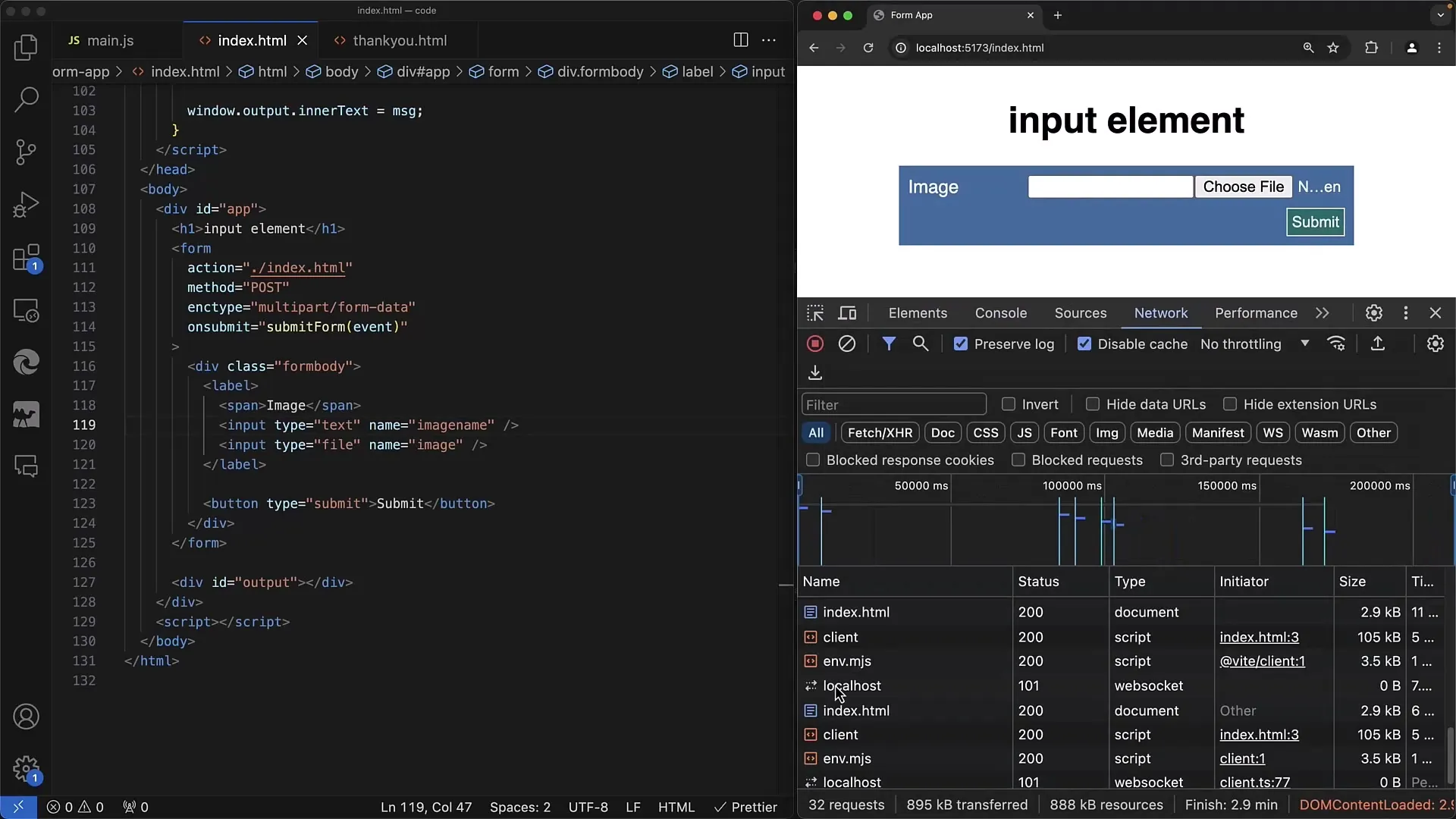
Tu v tomto lokálnom príklade som už nastavil/a prvok Input s typom „Súbor“. Vidíš, že vedľa tlačidla je text „no file chosen“. Prvok Input type="file" umožňuje používateľom vybrať jeden alebo viacero súborov, ktoré sa potom otvoria cez dialóg súboru v operačnom systéme.

Vzhľad dialógu sa líši podľa operačného systému, či už Windows, Linux alebo MacOS. Tu je môj príklad na MacOS systéme, a môžeš tak vybrať jeden alebo viacero súborov. Ak teraz klikneš na „Otvoriť“, zvolený súbor sa zobrazí v poli Input.

Teraz si vybral/a súbor, a jeho obsah je zobrazený ako hodnota v rámci prvku Input. Na spracovanie formulára využívam metódu GET.

Potom môžeš formulár odoslať, no zistíš, že v URL adrese je zobrazené iba meno súboru. To je však potrebné zmeniť, aby celý obsah súboru bol odoslaný na server.

Na to treba zmeniť metódu na POST. Pre skontrolovanie odosielaných údajov prejdi na záložku Network.

Najprv však musíš zaistiť, že si zvolil/a aspoň jeden súbor. Ak zvolíš súbor "image.jpg" a odoskustvuješ formulár, nájdeš ho vo vyťažení. Avšak rýchlo uvidíš, že tu je odoslané iba meno.

Problém spočíva v tom, že nie je nastavený atribút enctype. Máme ho nastaviť na multipart/form-data, aby sa súbor prenášal v správom formáte dát.

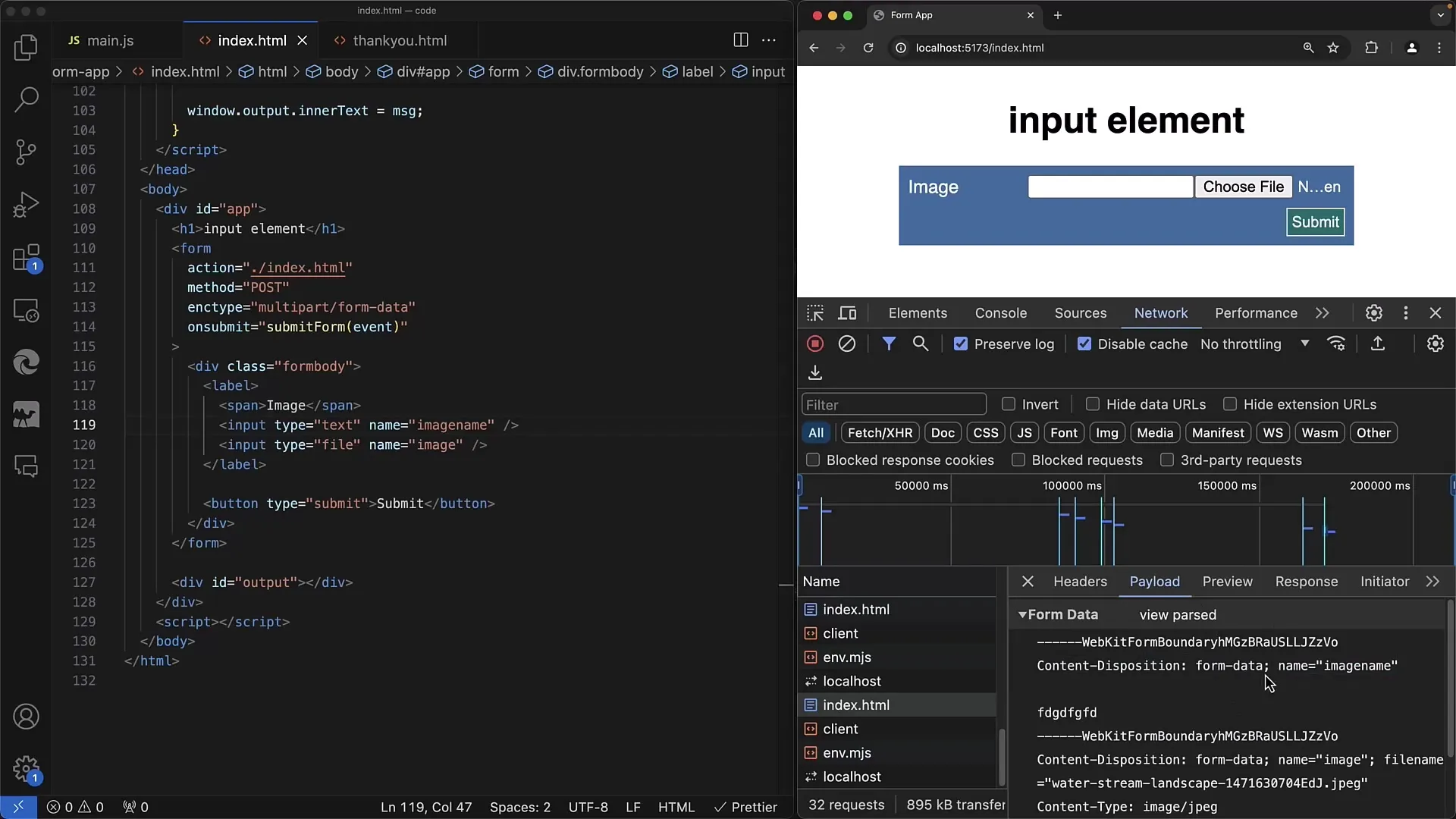
S týmto Enctype môžeš zabezpečiť, že server dostane súbor vo svojich binárnych dátach. Keď to implementuješ, znovu zvolíme náš obrázkový súbor a opäť ho odosielame formulárom.

Teraz vidíš, že prenos obsahuje nielen názov súboru, ale aj binárne dáta, ktoré musia byť serverom spracované.
Server musí tieto binárne dáta potom dekódovať. Je dôležité, aby server tieto informácie správne interpretova, aby súbor bol uložený do databázy alebo na server.

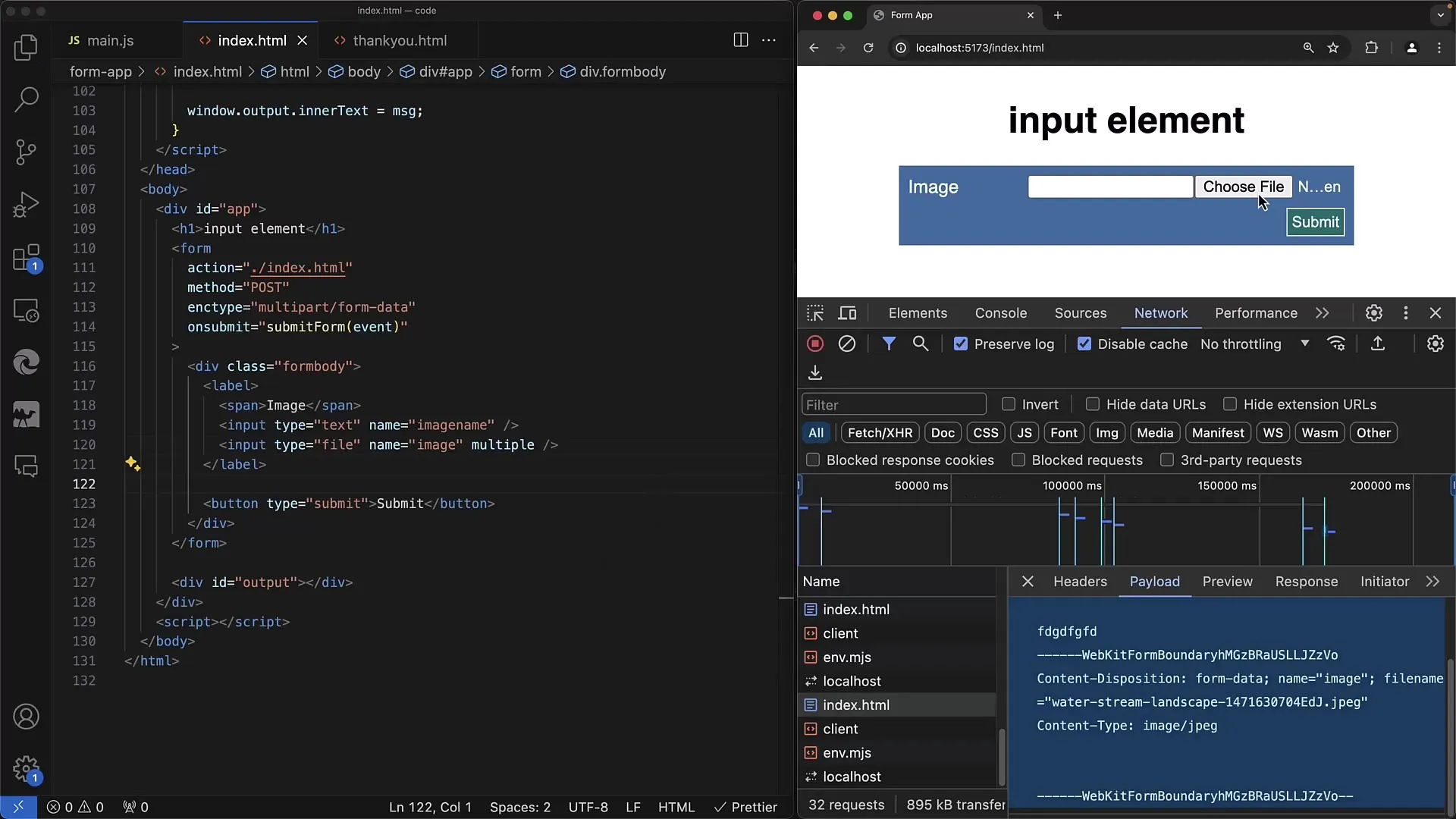
Pre rozšírenie svojho formulára môžeš pridať ďalšie polia vstupu. Napríklad klasické textové pole na odoslanie názvu obrázka spolu s obrázkovým súborom.

Data sa potom prenášajú ako text aj ako binárne údaje. Toto umožňuje viacvrstvové spracovanie na serverovej strane.

Ďalším užitočným aspektom je implementácia "multiple", čo umožní používateľom nahrať viac súborov naraz.

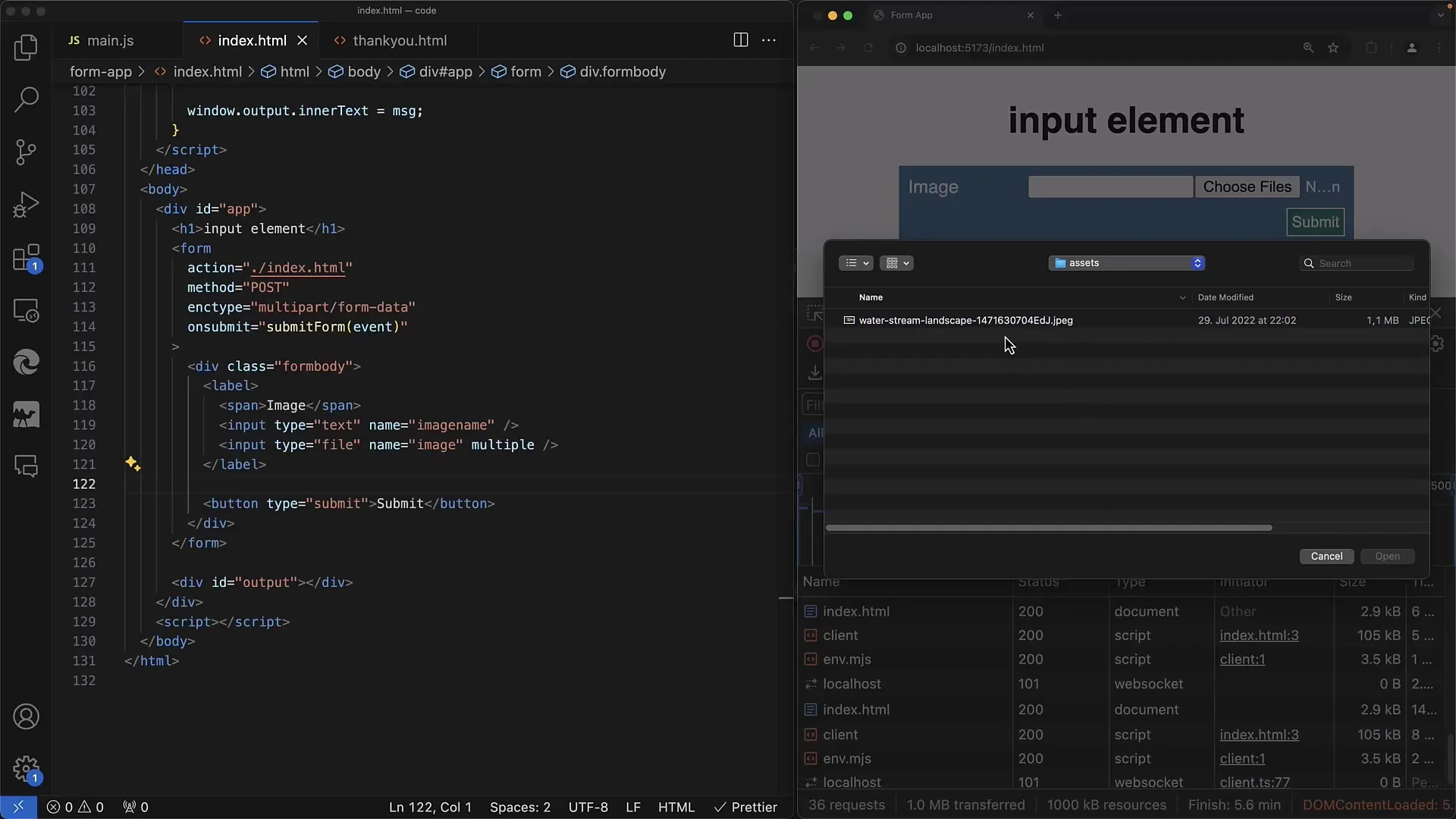
Ak pridáte atribút multiple, používatelia môžu vo výberovom dialógu zvoliť viac súborov.

Počítajte s tým, že musíte pridať poslucháč udalostí na správu vybraných názvov súborov, keď používatelia vyberajú svoje súbory. To vám umožní prístup aj k počtu nahraných súborov.

Ďalej môžete definovať, ktoré formáty súborov môže používateľ vybrať pomocou atribútu accept.

Ak napríklad chcete povoliť len obrázky vo formátoch JPEG alebo PNG, ľahko to môžete nastaviť pri deklarácii vstupu, aby ste vybrali vo závislosti od operačného systému.
Môžete tiež zadať všeobecné formáty pomocou image/*, aby bolo možné vybrať všetky obrázkové súbory.

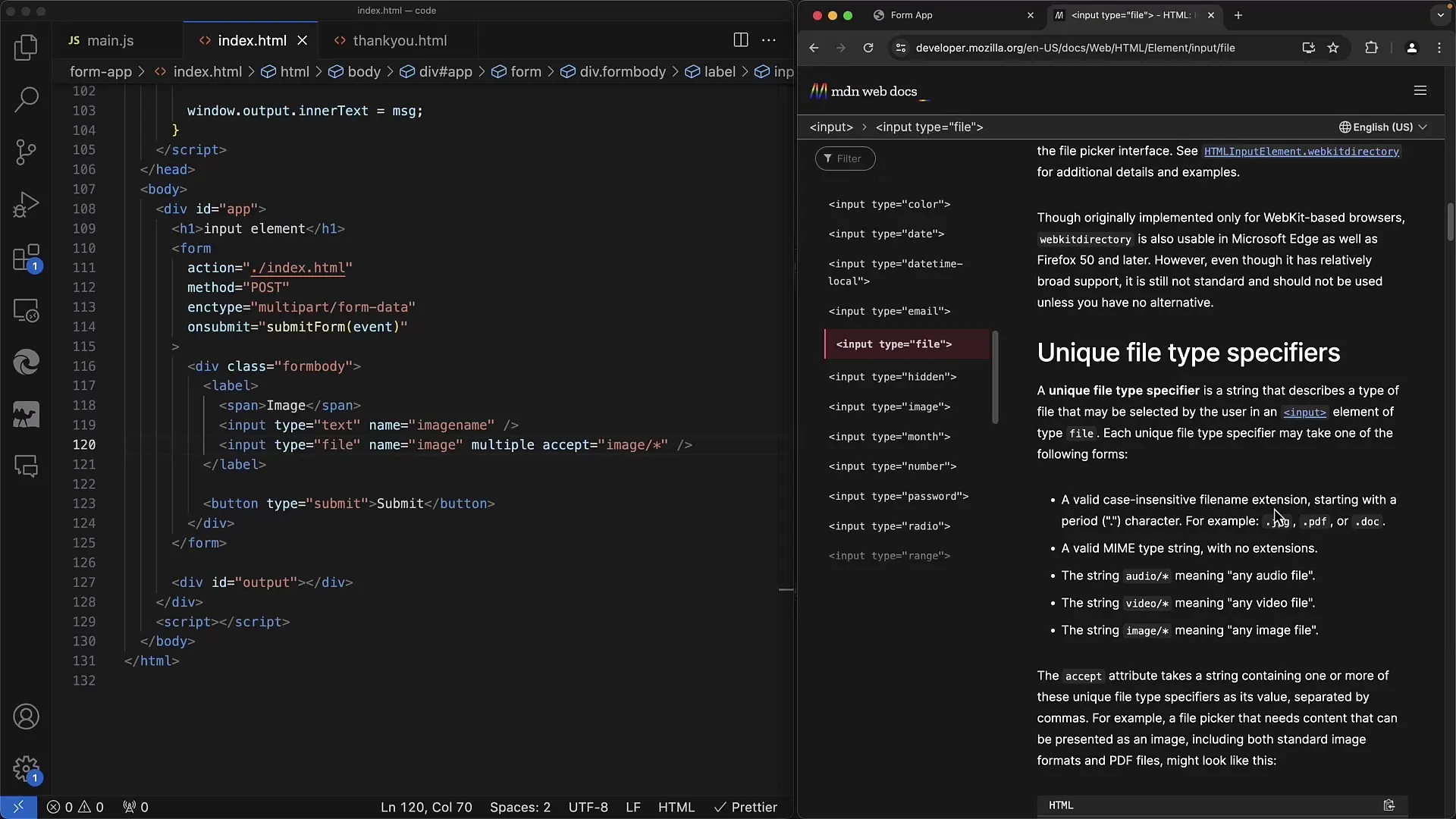
Ak chcete získať viac informácií o možnostiach atribútu „accept“, odporúčam využiť dokumentáciu MDN-Webu.

Táto dokumentácia poskytuje podrobné informácie o použití prvku vstupu a ďalších funkciách formulára.
Sumár
Teraz ste zažili, ako jednoducho môžete vytvoriť jednoduchý webový formulár s prvkom na nahrávanie súborov. Rozoberali sme základné koncepty vrátane metód, ako sa súbor prenáša na server a aké atribúty sú potrebné na optimalizáciu procesu nahrávania.
Často kladené otázky
Aký je rozdiel medzi GET a POST pri nahrávaní súborov?GET posiela iba názvy súborov v URL, zatiaľ čo POST prenáša obsah súborov ako binárne údaje.
Ako zabezpečím, že súbor je správne odoslaný?Nastavte atribút enctype formulára na multipart/form-data pre prenos súborov.
Môžem zvoliť viac súborov naraz?Áno, pridaním atribútu multiple do tagu Input.
Ako obmedzím formáty súborov, ktoré môžu byť vybrané?Použite atribút accept v tagu Input na špecifikovanie konkrétnych formátov súborov.
Kde nájdete ďalšie informácie o prvku input type="file"?Mozilla Developer Network (MDN) je vynikajúcim zdrojom pre podrobné informácie a príklady.


