V tejto príručke ti ukážem, ako jednoducho a efektívne vytvárať formuláre s JavaScriptovým frameworkom Alpine.js. Alpine.js je skvelou voľbou, ak chceš vyvíjať interaktívne webové aplikácie bez zbytočného záťaže a s minimálnym JS kódom. Ak už máš skúsenosti s HTML a základnými koncepmi JavaScriptu, rýchlo zistíš, aká intuitívna je Alpine.js. Poďme sa rovno ponoriť do praktického použitia!
Najdôležitejšie zistenia
- Alpine.js ti umožňuje spravovať stavy v HTML a reagovať na udalosti, ako napríklad vstupné formuláre.
- Integrácia Alpine.js do tvojej webovej aplikácie je jednoduchá a umožňuje reaktívne užívateľské rozhranie bez nutnosti načítať rozsiahle skripty alebo knižnice.
- Alpine.js využíva špeciálne atribúty ako x-data, x-model a x-text na zjednodušenie interakcie.
Po krokoch inštrukcie
Krok 1: Vytvorenie projektu
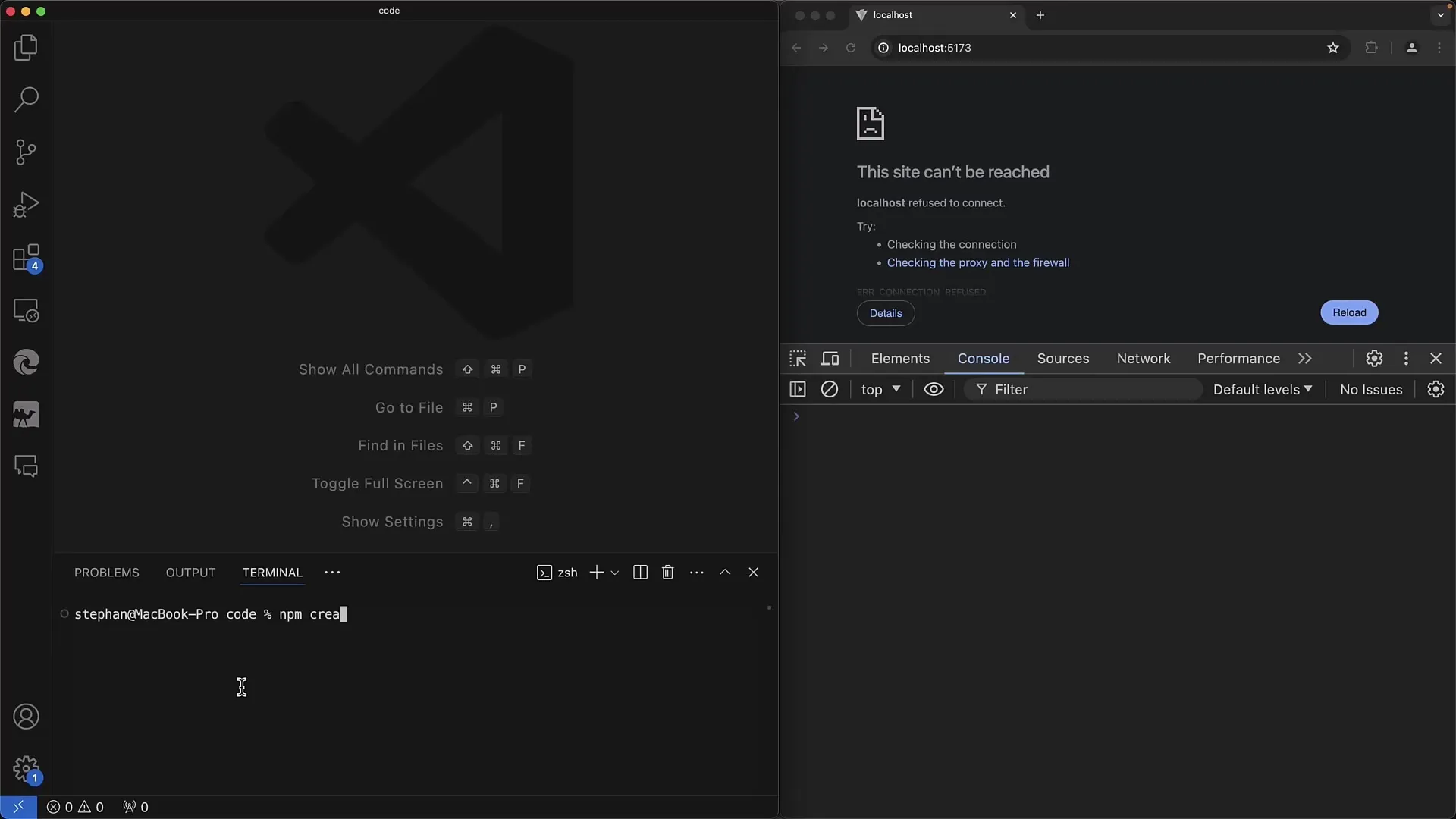
Začni vytvorením nového projektu s NPM. Otvor svoj terminál a vykonaj nasledujúci príkaz na vytvorenie nového projektu s názvom „alpine-form“.
Nemusíš vybrať žiadne špeciálne nastavenie pre Alpine.js, preto môžeš použiť bežný šablón Vanilla JavaScriptu.

Krok 2: Nastavenie projektu
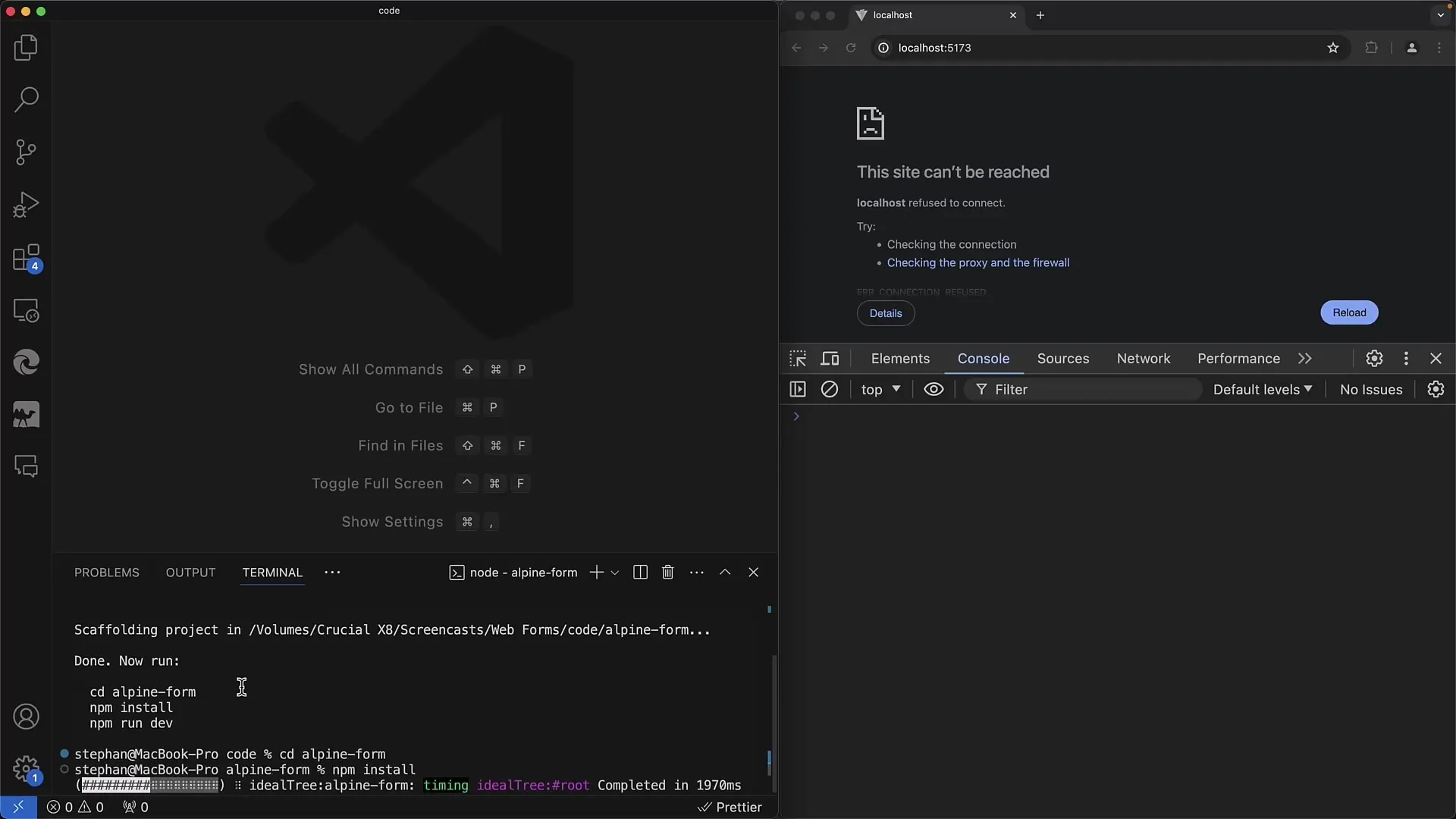
Prejdi do novovytvoreného adresára s projektom a nainštaluj potrebné balíčky pomocou príkazu npm install. Čakaj, kým inštalácia neskončí.

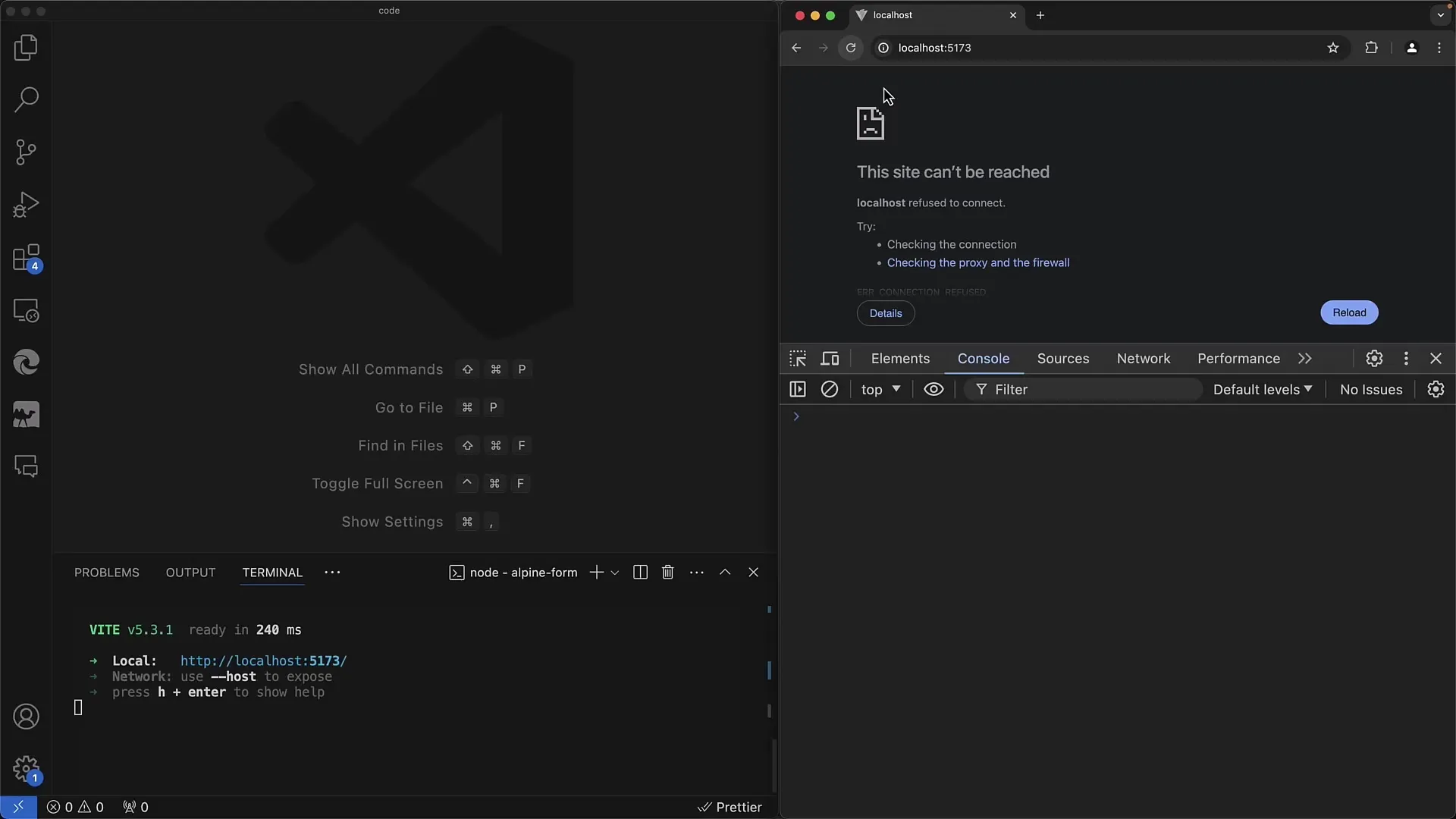
Po dokončení inštalácie spusti vývojový server príkazom npm run dev.

Krok 3: Príprava HTML štruktúry
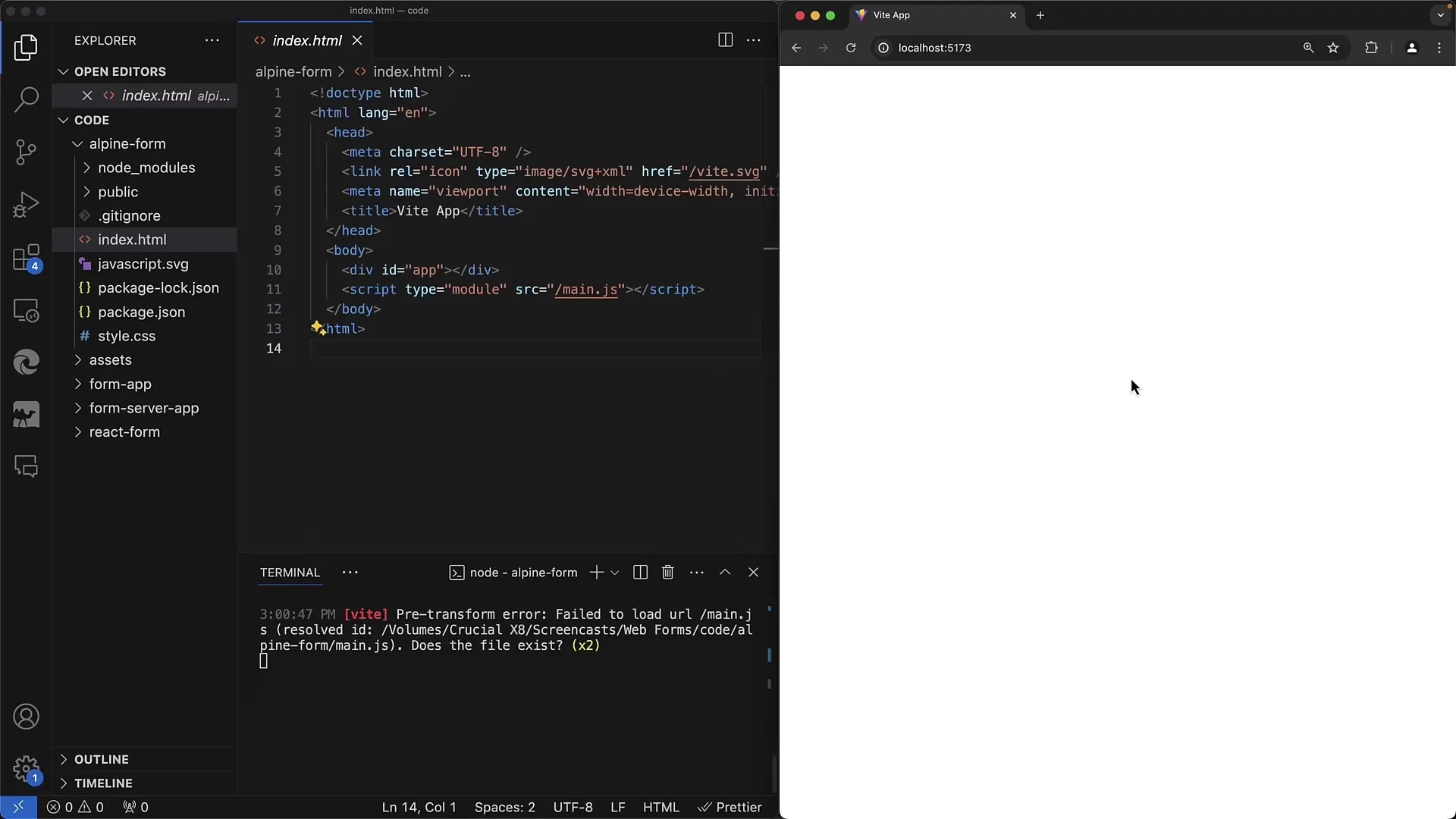
Otvor index.html súbor vo svojom projekte. Tu definuješ štruktúru svojho formulára. Odstráň štandardný obsah a zameraj sa na pridanie Alpine.js knižnice.

Pridaj Alpine.js skript priamo z CDN pomocou značky script-Tag.
Krok 4: Inicializácia Alpine.js
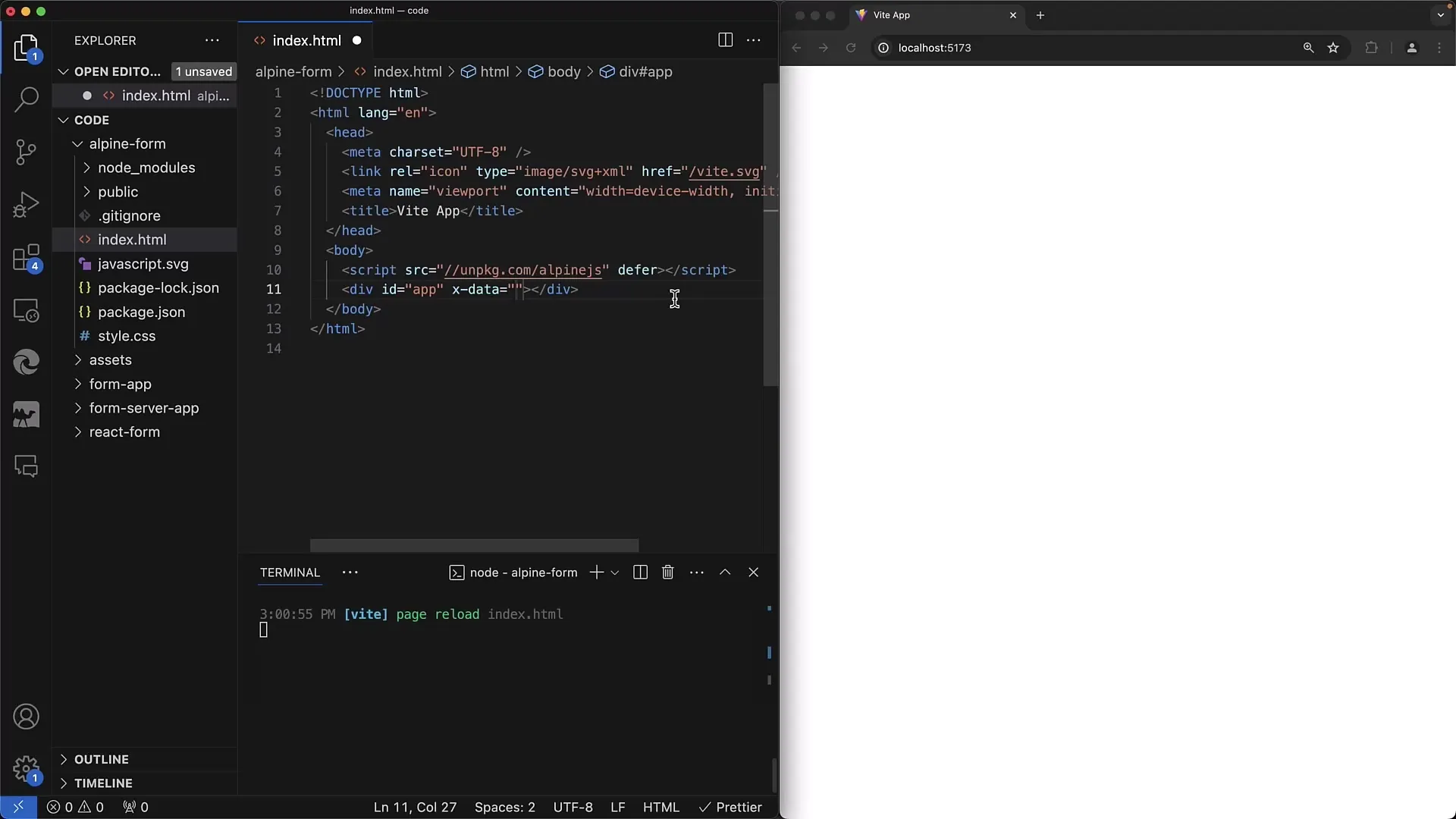
Aby si aktivoval Alpine.js vo svojom HTML súbore, musíš kontajner-Div označiť atribútom x-data. Tu deklaruješ potrebné premenné vo formáte JSON.

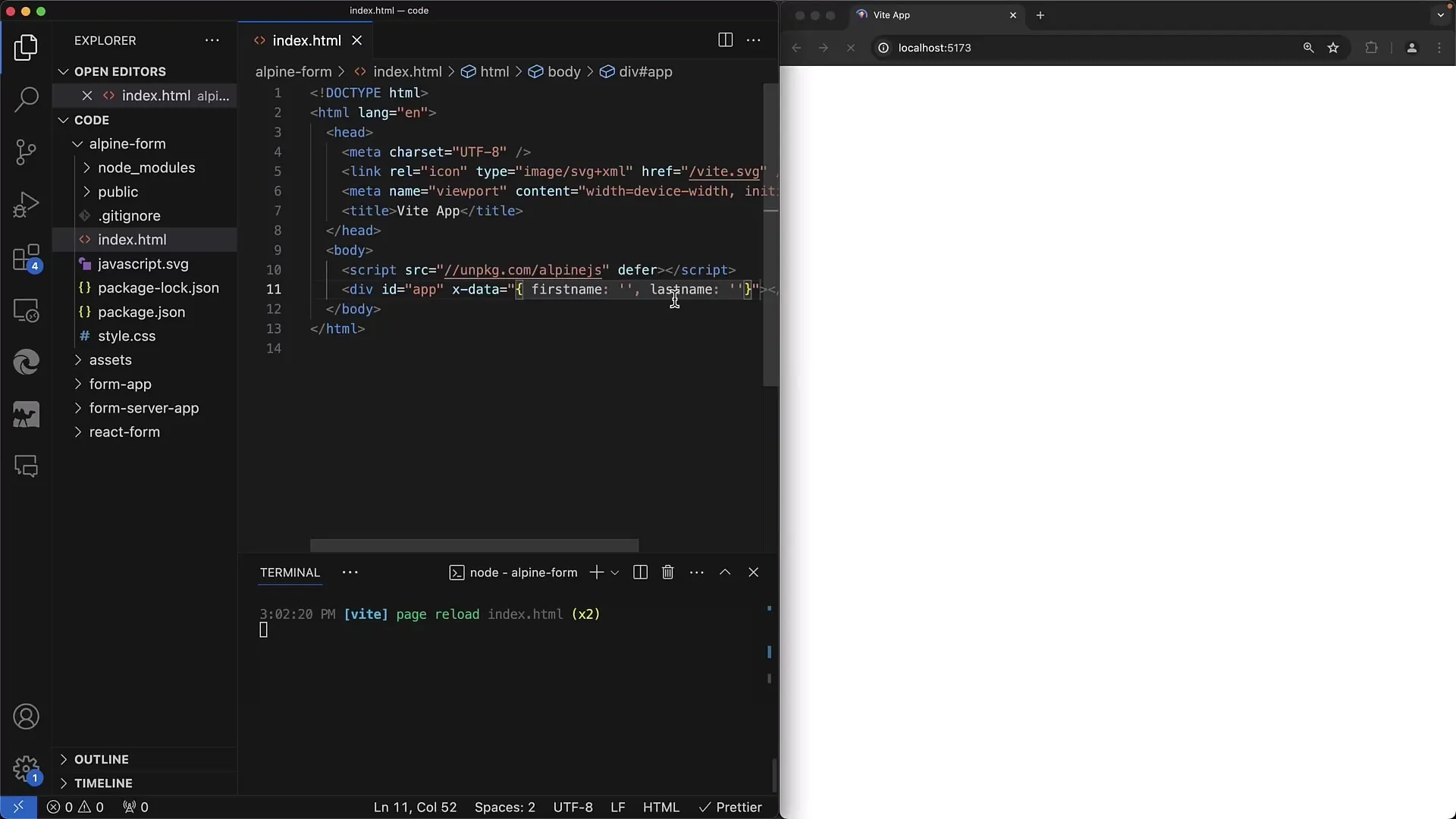
V x-data atribúte vytvor premenné pre tvoje krstné meno a priezvisko. Tieto premenné budú reprezentovať stavy tvojich vstupných polí a momentálne budú prázdne.

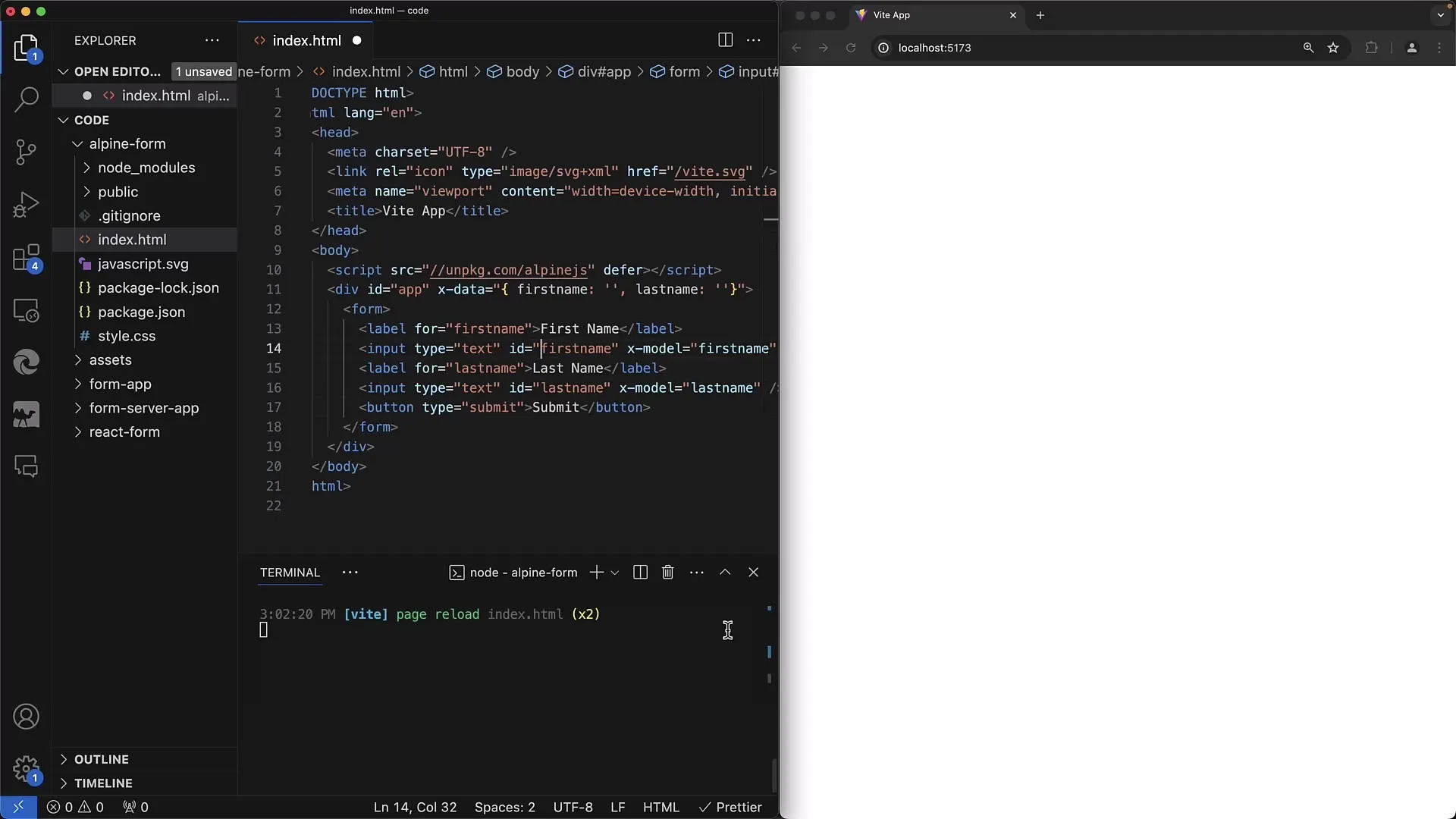
Krok 5: Vytvorenie formulára
Teraz, keď je Alpine.js pripravený, môžeš vytvoriť svoj formulár. Pridáš štítko pre krstné meno a zafixuješ vstupné pole s atribútom name.

Nezabudni tiež uviesť atribút name pre pole formulára, aby bolo správne spracované v komponente formulára.
Krok 6: Nastavenie väzby údajov
Na získanie vstupných hodnôt vo svojej aplikácii použi x-model na naviazanie medzi vstupnými poliami a premennými v x-data. Ak používateľ niečo napíše, hodnota sa automaticky aktualizuje v premennej.

Krok 7: Zobrazenie výstupu
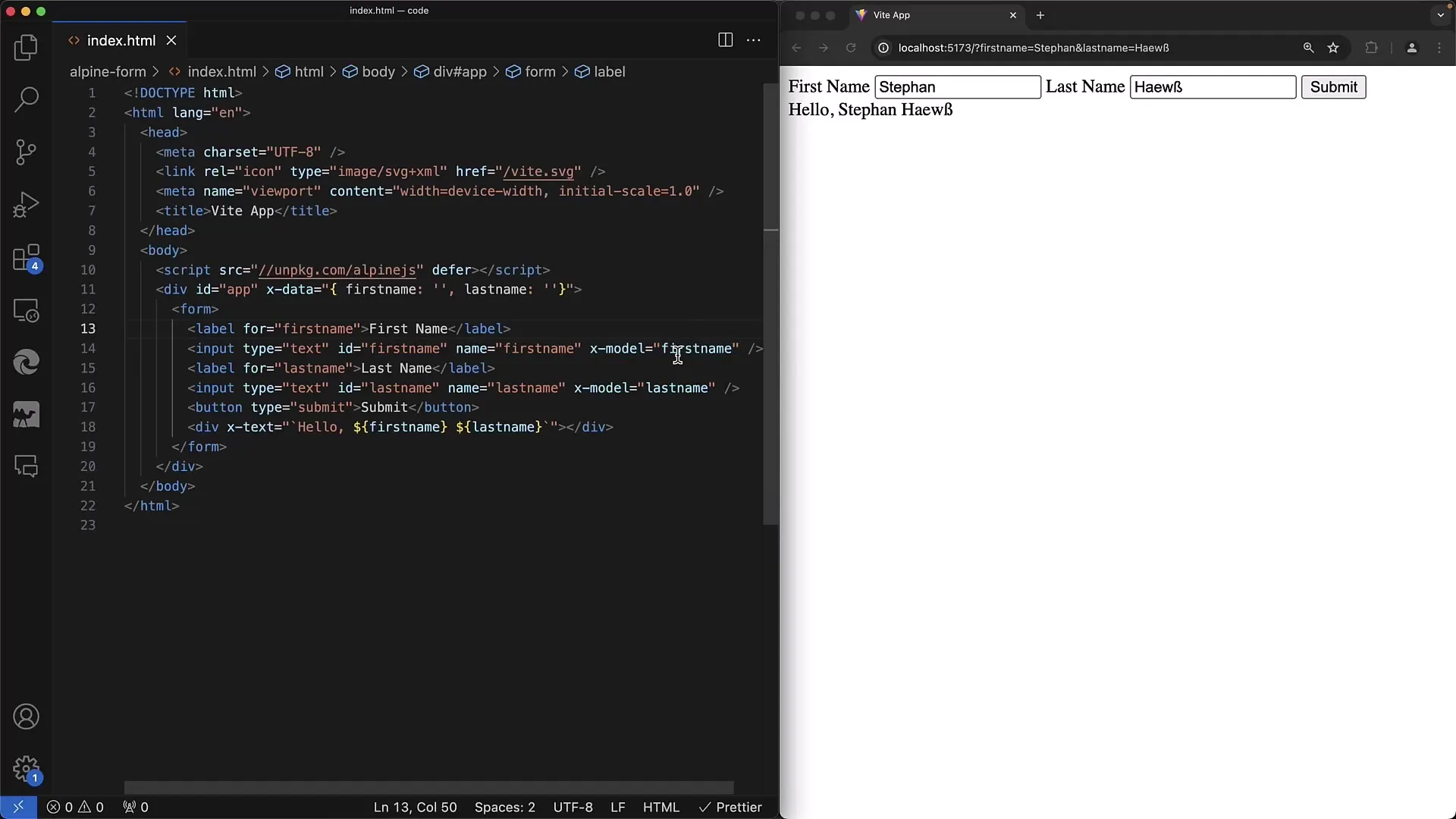
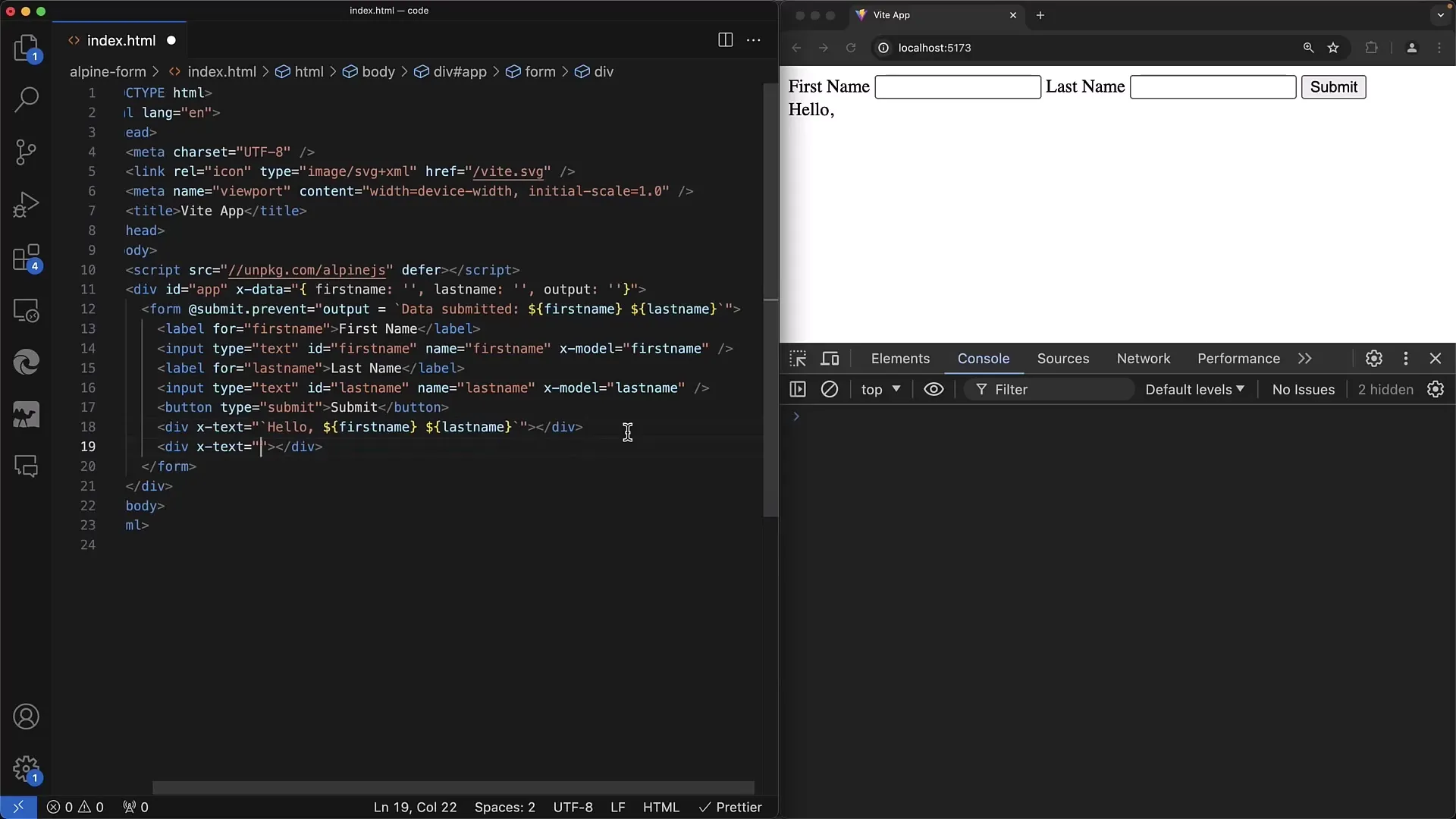
Pridaj zobrazovací prvok, ktorý zobrazí kombinované meno. Na to použi x-text, aby sa text dynamicky aktualizoval pri zadávaní mena používateľom.
Krok 8: Odoslanie formulára
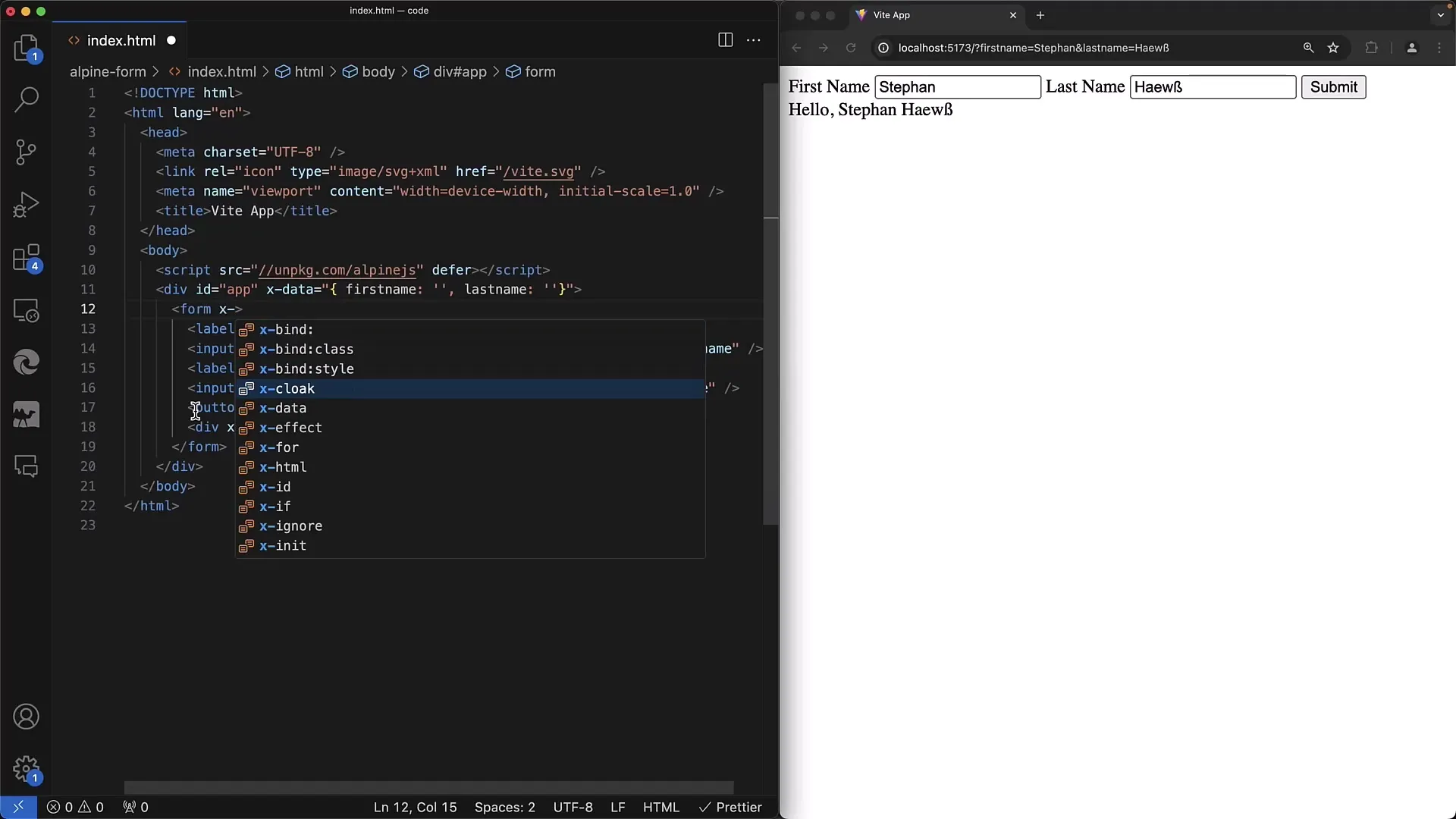
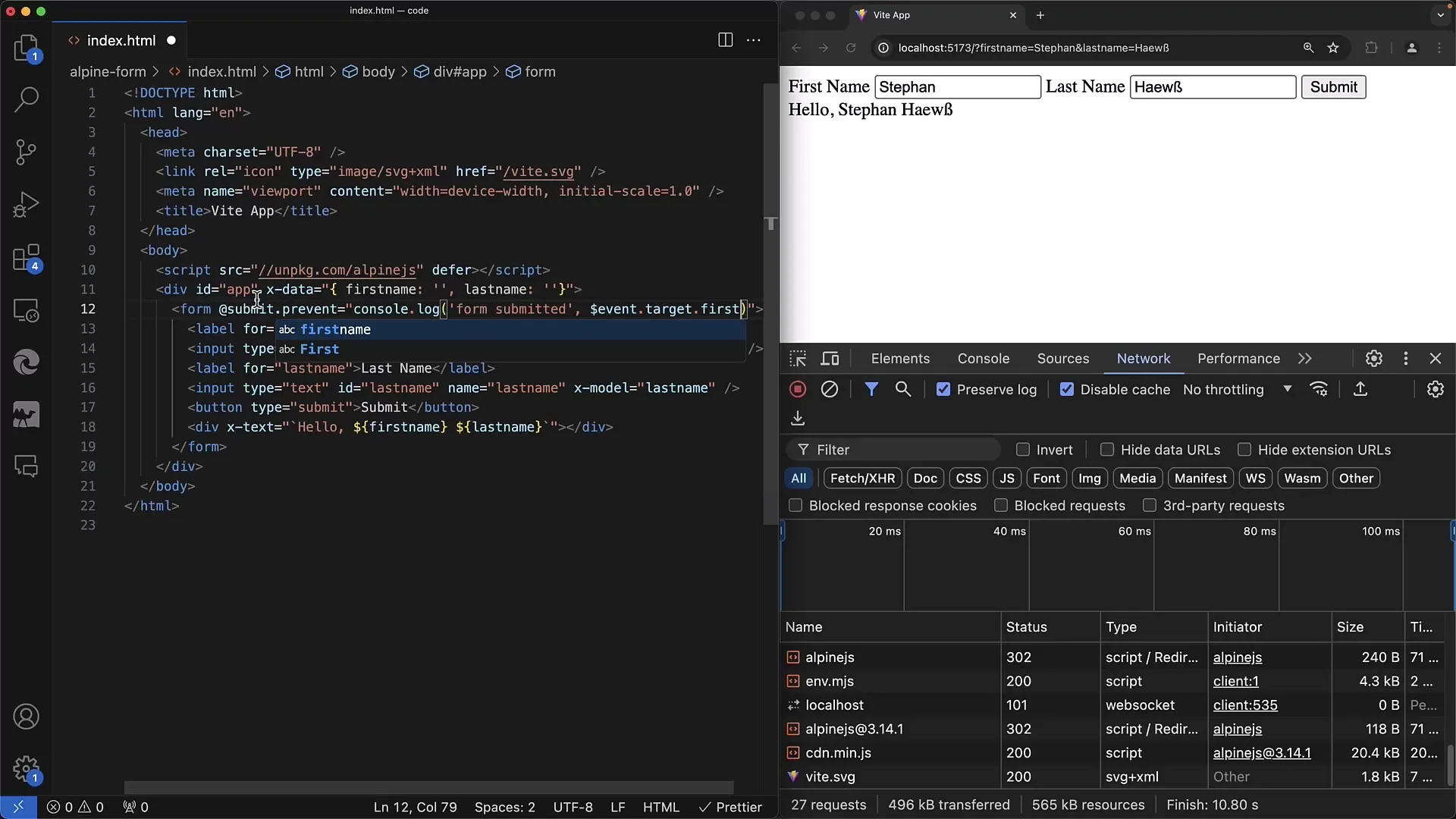
Na spracovanie formulára môžeš použiť atribút x-on:submit na definovanie udalosti v JavaScripte, ktorá sa vykoná, keď je formulár odoslaný. Uistite sa, že implementujete prevent na zastavenie štandardného správania.

Krok 9: Spracovanie vstupov od používateľa
Spracúvaj vstupy v funkcii, ktorá sa zavolá pri udalosti odeslania formulára. Hodnoty môžeš získať pomocou $event.target a napríklad na základe zadaných informácií generovať výstup.

Krok 10: Ukončenie formulára
Teraz si pripravený otestovať funkciu. Vyplň formulár a klikni na „Submit“. Skontroluj konzolu a výstup na stránke.

Zhrnutie
V tomto návode si sa naučil/a, ako vytvárať a spravovať formuláre pomocou Alpine.js. Alpine.js poskytuje jednoduchý spôsob správy stavov a reagovania na interakcie používateľov bez zložitej konfigurácie. Kombinácia HTML a syntaxe Alpine.js ti umožňuje rýchlo vyvíjať interaktívne webové aplikácie, ktoré sú ľahko udržiavateľné.
Často kladené otázky
Ako integrovať Alpine.js do môjho projektu?Pridaj Alpine.js cez -Tag z CDN do svojho súboru HTML.
Čo je atribút x-data?x-data je atribút, ktorý sa používa na definovanie údajov pre komponentu Alpine.js, zvyčajne v JSON formáte.
Ako funguje x-model?x-model prepojí vstupné pole s premennou, čím sa vstupy automaticky aktualizujú podľa príslušnej dátovanej premennej.
Ako počúvať spracovanie formulára?Použi x-on:submit na spustenie funkcie pri odosielaní formulára.
Ako manipulovať s údajmi formulára po zadávaní?Môžeš použiť údaje na odoslanie na server alebo ich priamo zobraziť v používateľskom rozhraní.


