Ahojte, milí priatelia, tu je Stefan Riedl z PSD-Tutorials.de, a dnes spolu zahodíme na tmavú stranu, pretože dnes sa zameriame na veľmi špeciálny produkt, ktorý budeme navrhovať, a to vstupenku, ktorú vidíte na obrázku s efektom čierneho svetla. To znamená, že budeme používať prvky, ktoré sú viditeľné len pod UV svetlom, a čo by sa hodilo viac ako pozvánka na "Večeru v tme".
Poďme na to: Kroky 1–15
Krok 1
Ako fantastický efekt dokáže vytvoriť čierny svetlo, ukážem vám tým, že vám raz ukážem túto fotku. Už tu máme takú vstupenku a už vidíte aj príslušné čierne svetlo.
V súčasnosti je vypnuté, čo znamená: Máme krásne osvetlenú fotku, ale ak teraz vypnem svetlo pre všetkých z vás, ktorí majú strach z tmy: Teraz sa pozrite inam alebo si rýchlo vezmite šálku kávy, pretože zatiahneme záclony.
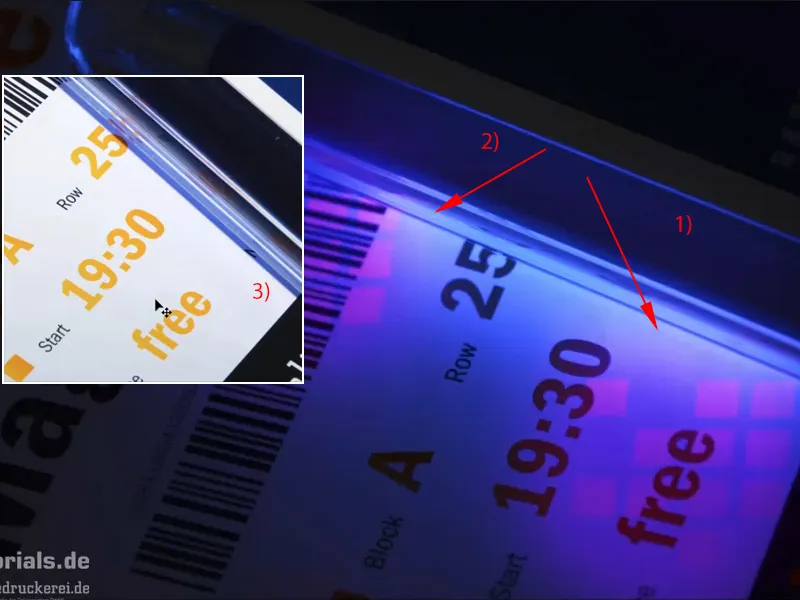
Pozerajte sem:
Takto to teda vyzerá. Máme tento efekt. Tu vidíte tu (1) a tu (2): To je logo našeho tlačiarenského partnera, diedruckerei.de alebo onlineprinters. A tieto malé kocky nie sú vôbec viditeľné, ako vidíte (3). Presne takýto efekt chceme vytvoriť aj na našej vstupenke. Môžete byť zvedaví a na štart, pozor, štartujeme rovno s pohľadom do InDesignu.
Krok 2
Tu ju vidíte, našu glamúrnu vstupenku: štýlovú, elegantnú a určite zameranú na high society. Formát je formát DIN-lang, tu vidíte prednú stranu (vľavo), toto bude zadná strana (vpravo), a teraz vám ukážem, kde bude tento efekt čierneho svetla umiestnený, a to na zadnej strane.
Krok 3
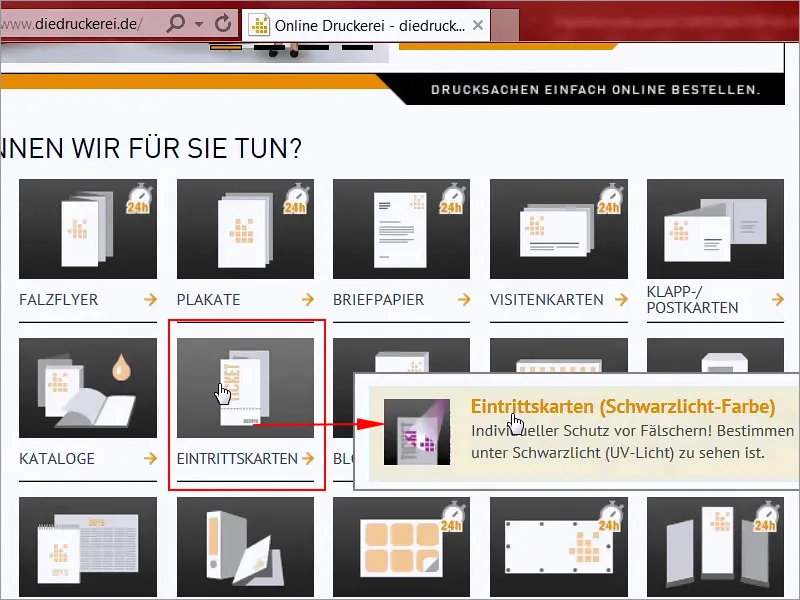
Keďže nemám technické vybavenie na tlač čiernym svetlom doma v pivnici, obraciam sa na nášho kompetentného tlačiarenského partnera na internete, kde môžeme na domovskej stránke jednoducho posúvať dolu: Tu sú Vstupenky>Vstupenky (farba čierneho svetla). Presne to potrebujeme.
Krok 4
Pretože nemám technické vybavenie na tlač čierneho svetla doma v pivnici, obraciam sa na nášho kompetentného tlačiarenského partnera na internete, kde môžeme na domovskej stránke jednoducho posúvať dolu: Tu sú Vstupenky>Vstupenky (farba čierneho svetla). Presne to potrebujeme.
Krok 5
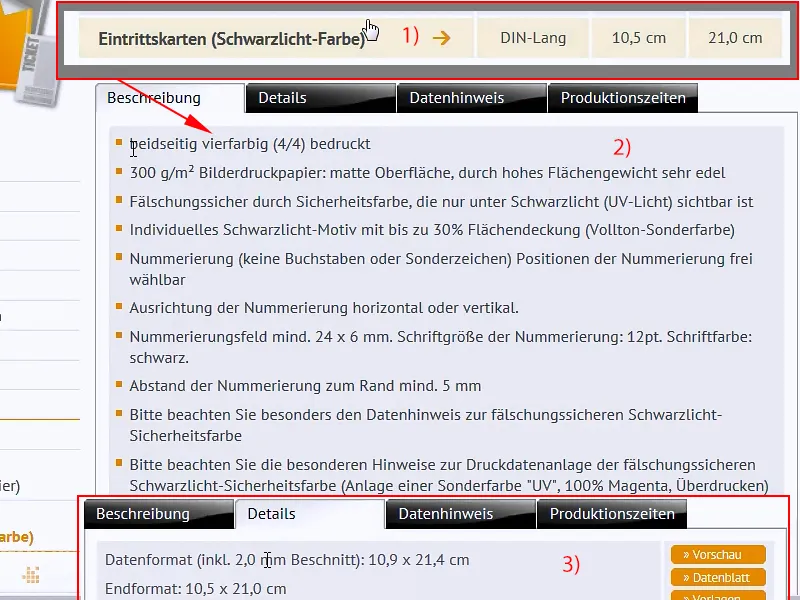
Formát: Vybrali sme si formát DIN-lang (1), a tu vidíte rôzne parametre (2): obidve strany s tlačou štyroch farieb (4/4), 300g/m² bežné matné papier s veľmi nadstandartnou hmotnosťou. Chceme dosiahnuť skutočne luxusnú atmosféru, s bezpečnostnou farbou, ktorá je viditeľná len pod čiernym svetlom (UV svetlo), s individuálnym motívom čierneho svetla, ktorý môžeme sami navrhnúť, s až 30 % pokrytím plochy.
Tu musíme vytvoriť špeciálnu plnofarebnú farbu a v Detailoch nájdeme aj konečný formát: 10,5 na 21 cm (3). Odporúčam vám vždy používať preddefinovaný formát. Samozrejme, nie je to vždy možné zaručiť, niekedy je potrebné vaše tlačové výtvory trochu individualizovať, ale rád by som vám na príklade vysvetlil, prečo sú tieto štandardné formáty dôležité.
Krok 6
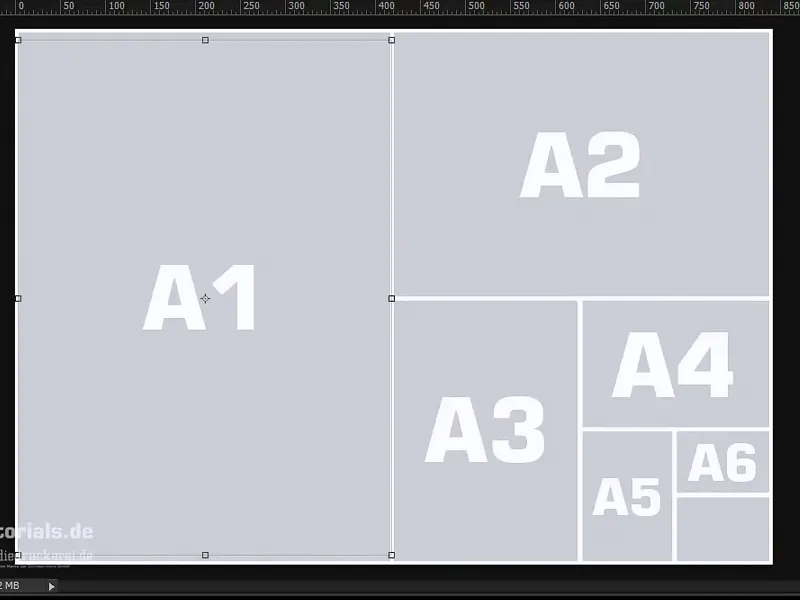
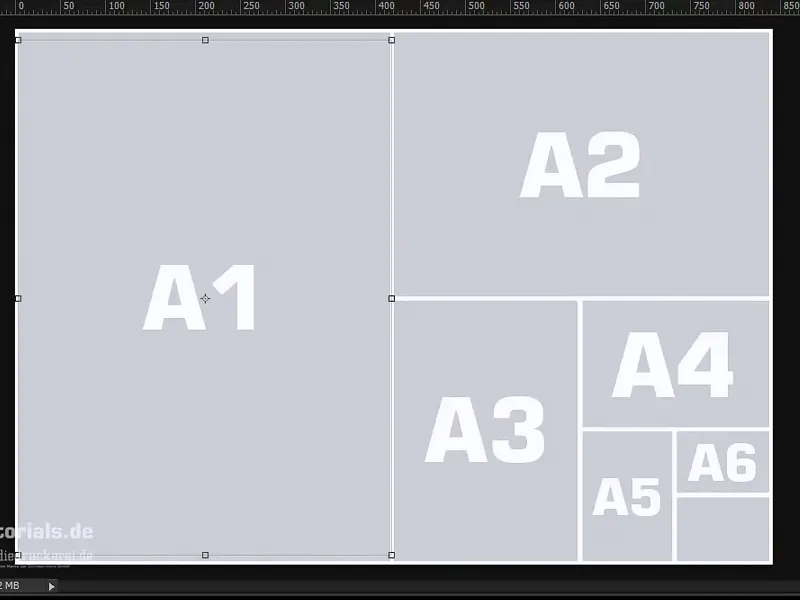
Otvorme Photoshop a priniesol som vám tlačový list. Na takomto tlačovom liste je samozrejme veľa miesta na tlač, je jasné, tu máme formát DIN-A4, menšie formáty sú DIN A5, DIN A6, dvojnásobný formát DIN A4, až po DIN A3, dvojnásobok z toho je DIN A2 a dvojnásobok zasa je DIN A1. Takže máme tu naozaj veľa miesta.
Otvorme Photoshop a priniesol som vám tlačový list. Na takomto tlačovom liste je samozrejme veľa miesta na tlač, je jasné, tu máme formát DIN-A4, menšie formáty sú DIN A5, DIN A6, dvojnásobný formát DIN A4, až po DIN A3, dvojnásobok z toho je DIN A2 a dvojnásobok zasa je DIN A1. Takže máme tu naozaj veľa miesta.
Krok 7
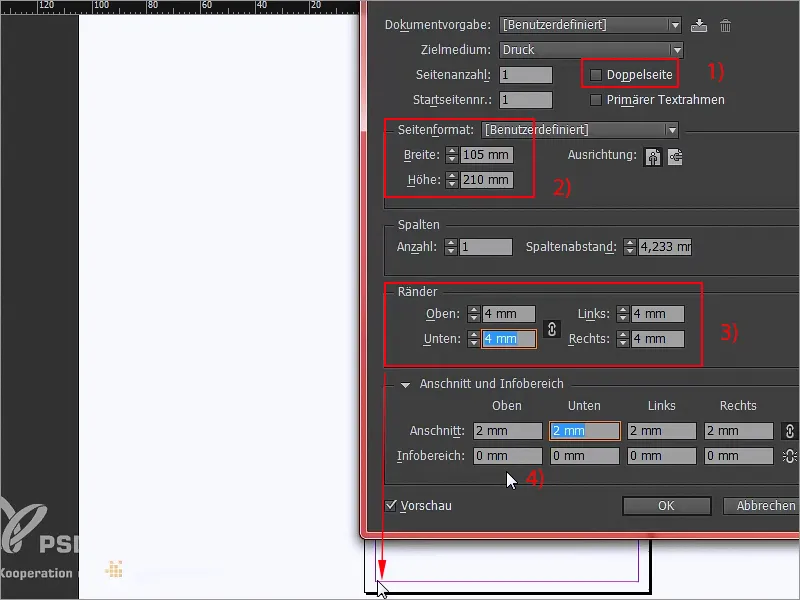
Keď sme v programe InDesign, teraz vytvoríme Nový dokument, rovno zahodíme Dvojstranu (1), tú nepotrebujeme, a definujeme formát v Šírke na 105 mm a v Výške na 210 mm (2). Pokračujeme: Určite potrebujeme Okraje, a to 4 mm (3). Je to bezpečnostná vzdialenosť, ktorú nastavíme ku konečnému formátu, aby nič nebolo príliš blízko k okraju, a potom pokračujeme do Oreza a Informačnej oblasti, a tam raz doplníme 2 mm Oreza (4), a tak sme teraz definovali pracovnú plochu.
Krok 8
Niekedy sa určite spýtate: Na výšku alebo na šírku? V tomto okamihu by som vám rád povedal: Čím užší je formát, tým elegantnejšie to vyzerá. Mohli sme vytvoriť túto vstupenku aj v reálnom formáte, to by však pravdepodobne malo charakter vstupenky na futbalový štadión.
Ostaneme na výšku, pretože výška je elegantná, výška je glamourózna, a presne tento efekt potrebujeme. Stlačením Ctrl+D otvorím jednoducho dialógové okno Vložiť…
Krok 9
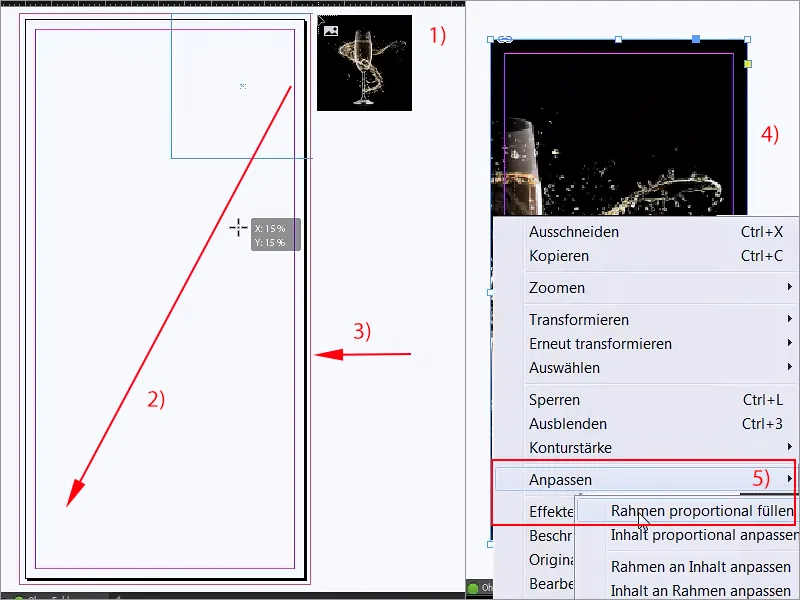
… a vyhľadám si vhodný obrázok pre pozadie a potom ho veľkolepo zväčším (1+2). Dávajte si neustále pozor, aby ste zobrali aj orez, teda všade až po červenú čiaru (3). Teraz oddialim (4) a potom pravým tlačidlom myši kliknem na možnosť Upraviť>Rámik a Proporčne vyplniť (5).
Krok 10
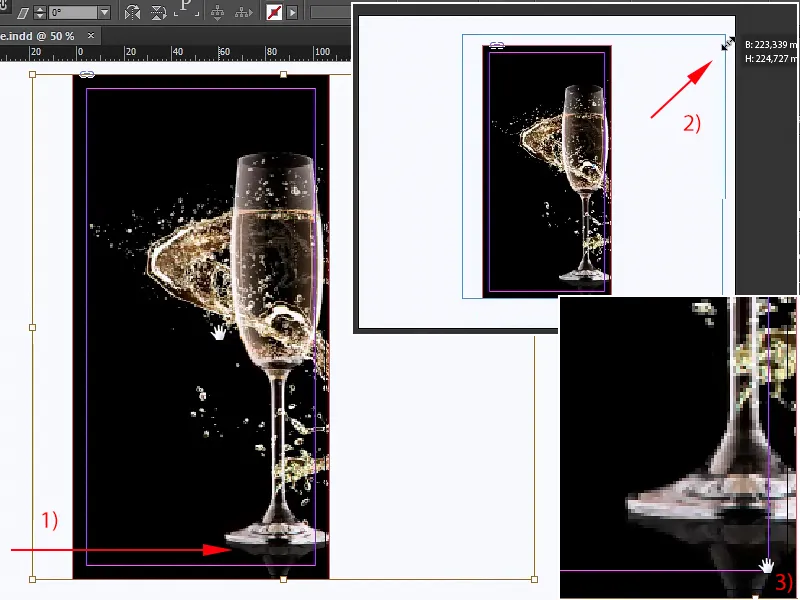
Pohár je teraz samozrejme zacentrovaný, v skutočnosti celkom pekná vec, ale nie je to pre nás vhodné, pretože potrebujeme priestor na ľavej strane. Jednoducho presuniem obsah obrázka doprava (1), ešte ho zväčším (2), pri zrkadlení sa dole treba dávať pozor (3), aby sa nedostal do výrezu.
Krok 11
Teraz si to aspoň zatiaľ viem predstaviť. Ak to vyzerá u vás tiež pixelovane, môžete zvýšiť Výkon zobrazovania, tým, že jednoducho v hornej časti kliknete pravým tlačidlom myši, na dne nájdete Výkon zobrazovania, ja vám to bohužiaľ vyskočilo z okna, ale vy to samozrejme nájdete, a potom vyberiete Zobraziť vysokou kvalitou.
Krok 12
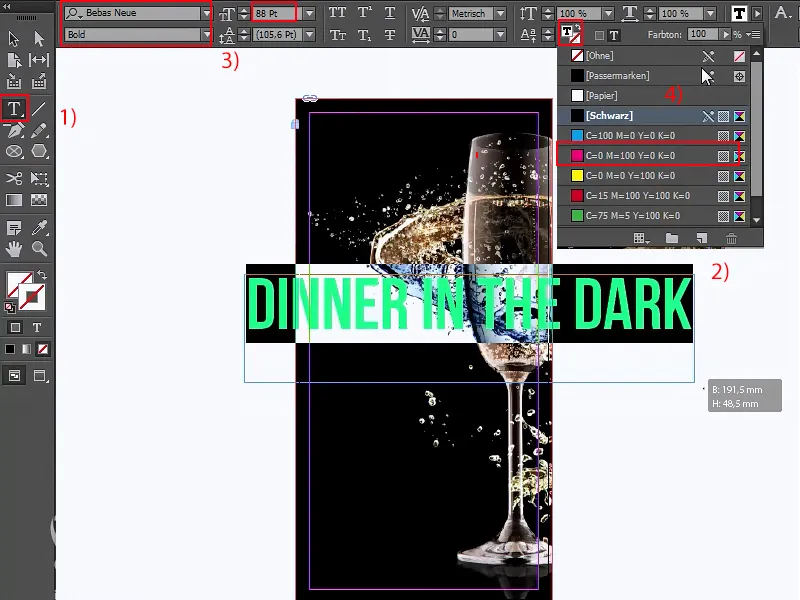
Teraz uzamknem tento obrázok jednoduchým stlačením Ctrl+L ako "zamknuté" a potom sa tu už nič nepohne. Pokračujeme s vhodným nadpisom, ktorý samozrejme ešte potrebujeme. Tak raz si vezmeme nástroj na Text (1), zväčšíme ho (2) a keď kedykoľvek pochybujete o populárnom Helvetice, jednoducho použite Bebas. Bebas je skvelé písmo, ktoré jednoducho strháva, je naozaj silné, a použijeme ho v Tučnom písme veľkosti písmen až 88 pt (3).
Versálkami sa nemusíme trápiť, pretože toto písmo existuje iba veľkými písmenami, a potom to začíname: "Večera v tmavom". To bude názov, farba ešte úplne nesedí, jednoducho ju dočasne nastavím na purpurovú (4), pretože tu budeme musieť urobiť ešte malé doladenie.
Krok 13
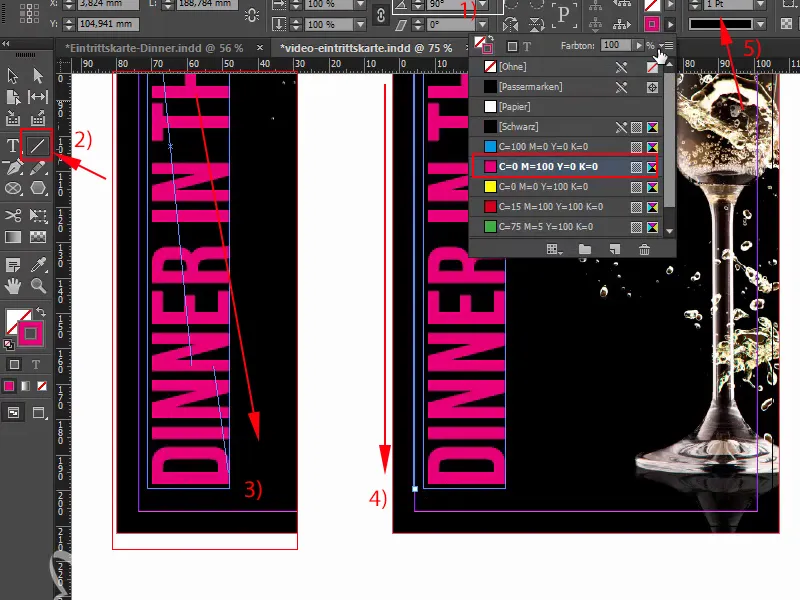
Tak, jednoducho tento textový rámik otočím o 90° (1), posuniem sem, raz stredovo, to je tak, a potom sa môžeme trochu priblížiť a celé to posunieme doľava s stlačenou Shift- a šípkou doľava, a pre glamúrny charakter teraz jednoducho potiahneme zhora nadol čiaru pomocou nástroja na Čiary (2). Ak sa vám to pohne ako kravský chvost (3), vždy pri tom stláčajte Shift, potom to bude úplne rovné (4).
Toto teraz nastavíme na purpurovú, široké 1 pt (5), je to v poriadku, s tým sme súhlasili. Pri čiare musíme dať pozor, aby sme na konci určite uzatvorili písmom hore a dole. Ciary pomocné však pri takom niečom veľmi pomáhajú.
Krok 14
Potom sa s stlačenou Alt- a Shift-Tlačidlom spravím z toho kópiu, tú rovno pripojím sem a raz Shift-om doľava (1). Ak je rozostup medzi textom a čiernymi plochami vpravo a vľavo rôzne veľký (šípky hore), je to jednoducho preto, že sme tu (2) trochu navrch napatý. To môžeme manuálne vyrovnať tým, že to približne dáme na stred.
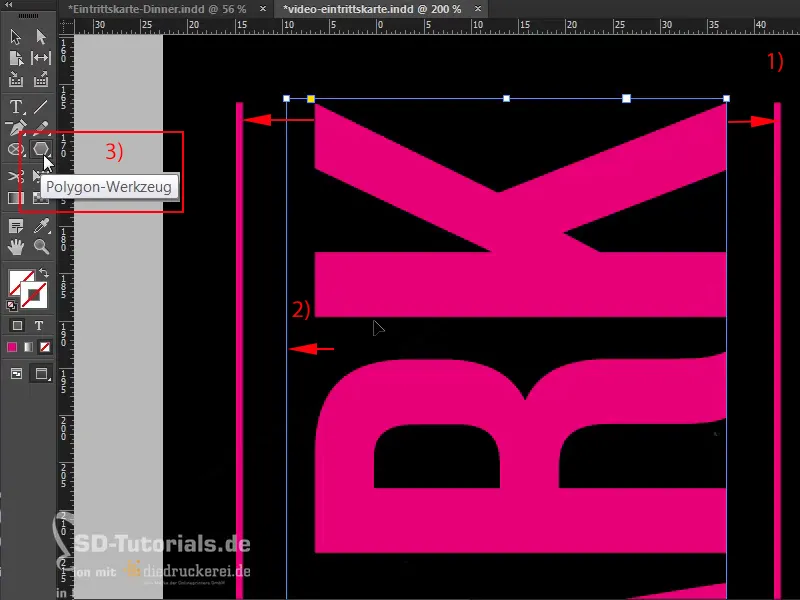
Hore a dole ešte chýbajú zopár hviezdičiek, tie jednoducho manuálne pridáme: Vítajte na polygónovej párty! Nájdete totiž v ľavej lište nástroj na Polygóny (3).
Krok 15
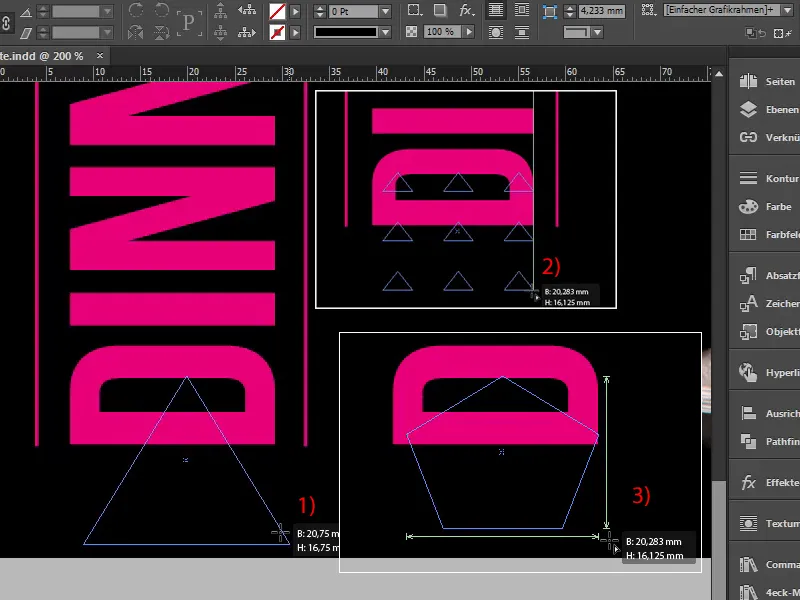
Takto si môžete ľahko poskladať (1), a predtým než pustíte, máme tu jeden tip: Ak teraz posunieme šípky na klávesnici doľava alebo doprava, uvidíte, že môžete zmeniť počet vašich polygónov (2). Ak však teraz chcete mať hviezdu, ktorú tu nemáme, jednoducho raz stlačím medzerník, a potom ak ste stlačili medzerník, jednoducho použite ešte raz šípky: Teraz meníme tvar pridaním ďalších rohov. 1,2,3,4 … 5 rohov (3). Avšak stále to nevyzerá úplne ako hviezda, v poriadku? 
Pokračujeme: Kroky 16–25
Krok 16
Čo si myslíte? Ak teraz posunieme šípky doľava a doprava, môžete definovať tvar hviezdy (1). Teraz to posuniem trochu doprava, … takto sa mi celkom páči. A teraz môžem pustiť a aplikovať naň farbu (2-3).
Samozrejme, naša hviezda je ešte trochu veľká, takže ju zmeníme na menšiu a potom zarovnáme do stredu. Dajte pozor, aby ste si zachovali odstup, takže ešte o trochu menšiu a ešte raz do stredu. Držaním Alt môžete trochu zväčšiť na šírku a teraz si z toho spravíme kópiu, Ctrl+C, prejdeme hore k písmenu K a Ctrl+V. Zarovnané do stredu, pasuje.
Krok 17
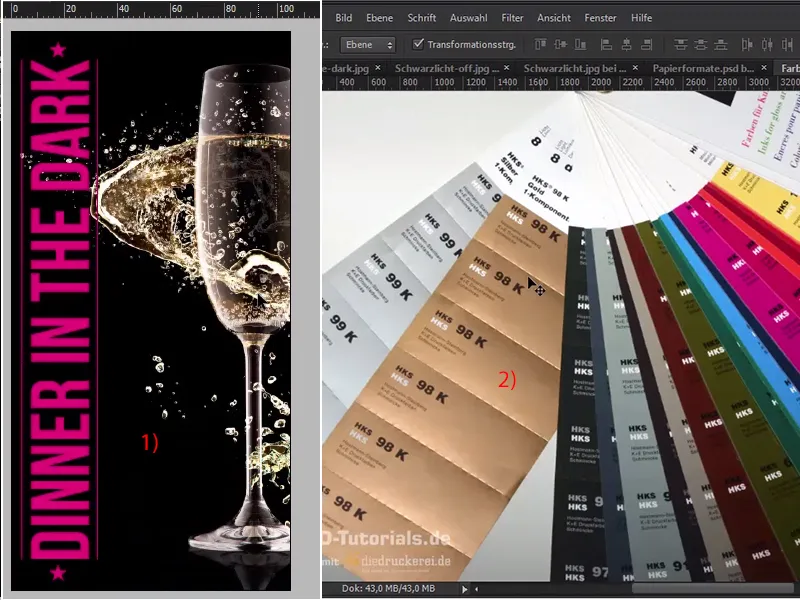
Teraz máme všetky hviezdy tu, predná strana by už takmer mala byť hotová, čo by ste si mysleli, ale samozrejme, že niečo nie je v poriadku (1). Jasné, takže zmeníme určite farbu, bližšie k nasledujúcemu problému, a to problému s farbou zlata. Preto ak chcete dosiahnuť rozumný odtieň zlata, museli by ste sa vlastne vrátiť ku farbe plného tónu z Pantone alebo HKS farebného systému.
Hoci sa v nemecky hovoriacich krajinách už etabloval farebný systém Pantone ako štandard, predvediem vám farebný ventil HKS a tam, ako vyzerá taký zlatý odtieň. Otvorím preto Photoshop; tu: To je farebný ventil HKS, a tu vľavo už vidíme 98 K, to je zlato! (2) A s touto hodnotou budeme pracovať.
Krok 18
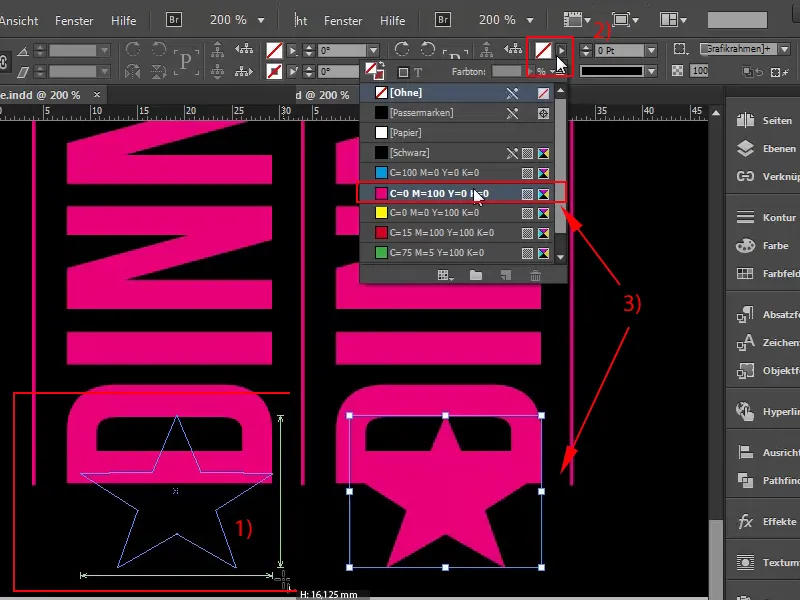
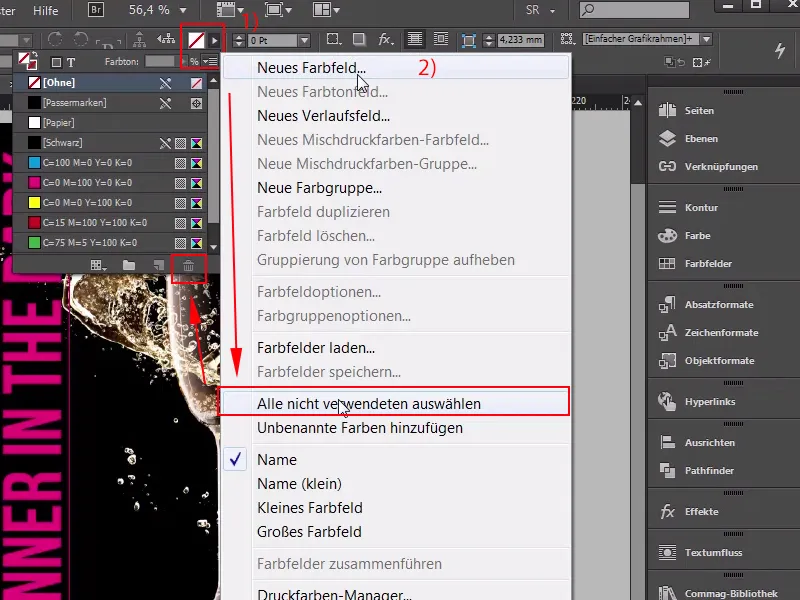
Vráťme sa teda do InDesignu, 98 K, a odstránime všetky nevyužité farby (1) a teraz vytvoríme nový, a to cez Nový farebný ventil (2), …
Krok 19
… nie ako procesnú farbu, ale ako plnotónovú farbu (1). Tu mám farebný režim HKS K (2), a keď prejdem úplne nadol, nájdeme 98 K, to pridám teraz, a pretože nepoužívame farby plnotónové, ale tlačíme v 4C procese, je možné v InDesignu také niečo jednoducho premeniť jedným kliknutím do farebného režimu CMYK. Takto vyzerá distribúcia (3), ale teraz úprimne povedané: Teraz vycúvam z tohto odtieňa, potom zmením všetko na HKS, to už dosť húževnaté hľadí, nie?.webp?tutkfid=65105)
Skutočne dokonca nie! Práve tu potom v tlači dostaneme skôr hnedastý odtieň, ktorý už nemá vôbec nič spoločné s tým zlatom, a to jednoducho preto, že farebný priestor CMYK je oveľa menší a silné farby sa nemôžu vyjadrovať tak brilantne ako farebný priestor HKS alebo Pantone. Pri našom produkte sme sa už rozhodli pre tlač v štyroch farbách, takže určite dosiahnete lepšie výsledky, ak sa vyzbrojíte farebným ventilom a potom si vyberiete čo najlepšiu približnú hodnotu.
Krok 20
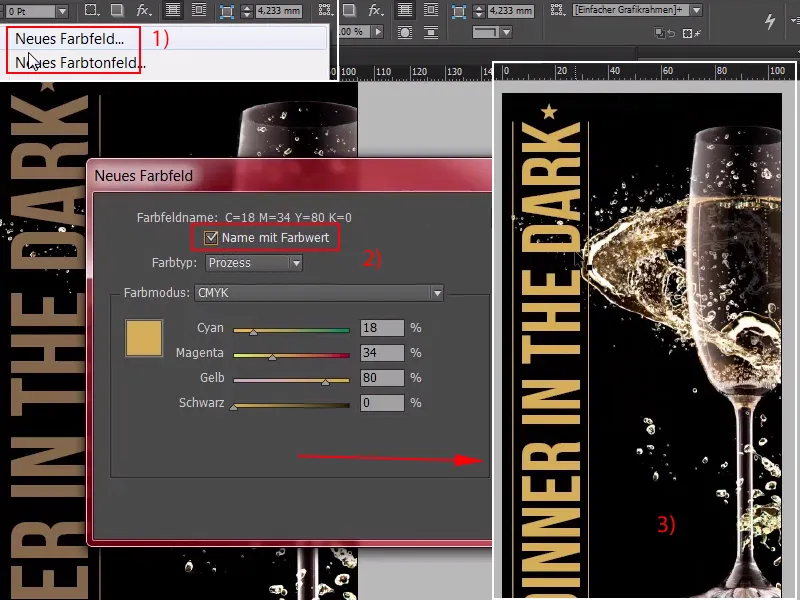
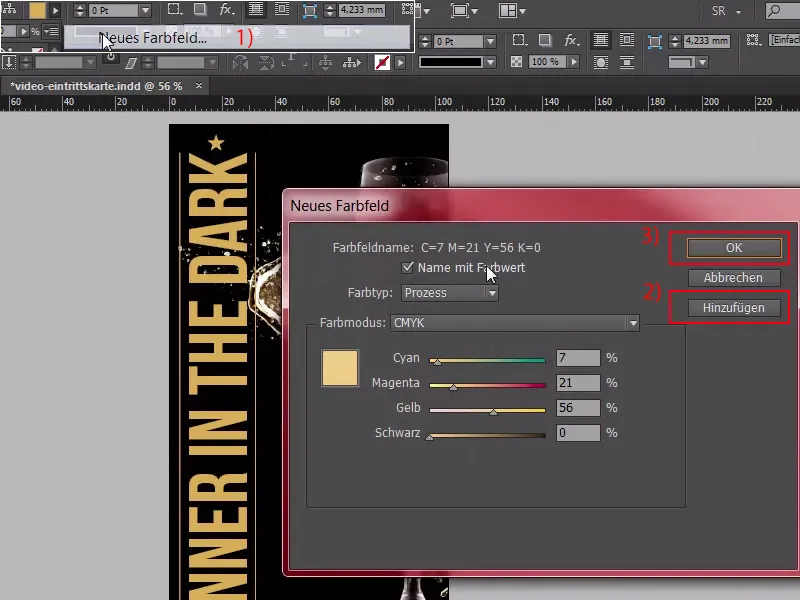
Preto Nový farebný ventil (1), už som si jedného vybral, nie plnotónovú farbu, ale procesnú farbu, a to: 18, 34, 80 a dodatočné číslo 0. Tu môžeme však pridať názov s farebným odtieňom (2), OK. To je zlatý odtieň, ktorý teraz považujem za celkom prijateľný, ale to ešte stále nie je ono.
Ak by som totiž tento farebný tón v HKS tiež vyhodil zo svojho zoznamu a nahradil ho práve vytvoreným, bude to vyzerať takto (3):
To je celkom v poriadku, mohli by ste si myslieť, ale zlato nie je vizuálne rozoznateľné podľa farby, ale skôr podľa celkového farebného hrania z tienov do svetiel, ktoré sa v materiále odrážajú, a niečo také graficky zobrazovať na papieri je len možné, ak sa takéto farebné hranie umelým spôsobom vytvorí.
Krok 21
A to sa dá celkom jednoducho urobiť pomocou farebných prechodov. Teraz vytvorím Nové farebné pole (1), ktoré je trochu svetlejšie: približne 7,21, 56,0, pridáme (2), OK (3). Raz potvrdené, ...
Krok 22
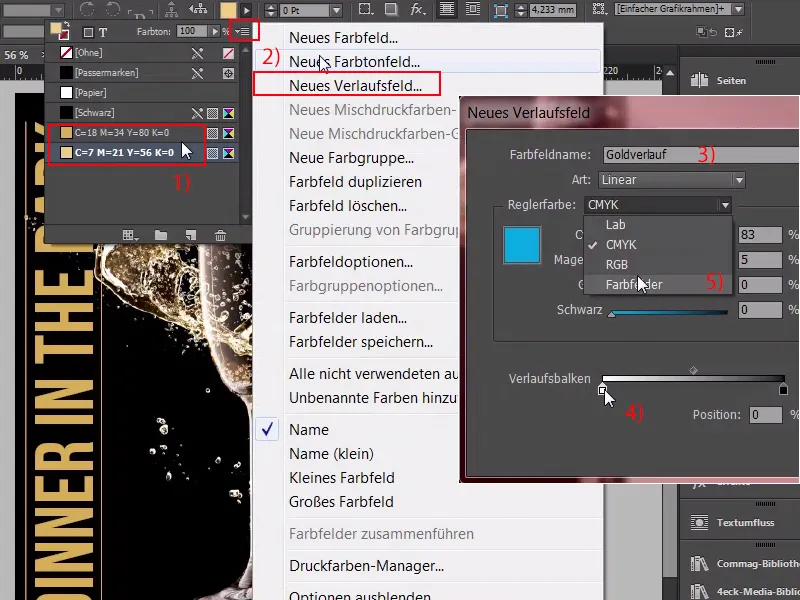
... teraz máme teda dve farebné polia (1), a z nich teraz pre nás vytvorím prechodové pole. Pozri sa sem: Hore (2) raz Nové prechodové pole, nazvem ho "Zlatý prechod" (3), a raz na tento biely vedierko kliknuté (4); teraz by sme to mohli manuálne znovu zadať, ale to je úplne nudné, to nechceme, takže si sem hore vyberieme farebné polia (5).
Krok 23
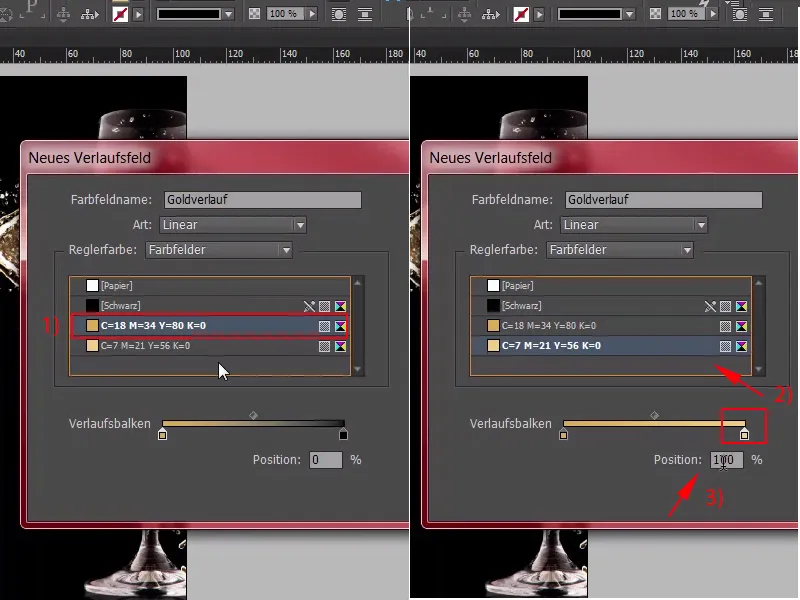
To je prvé farebné pole (1) a tu si vyberieme druhé farebné pole (2). Teraz ide ešte o určenie polohy, a to sa dá kliknutím sem (3), ...
Krok 24
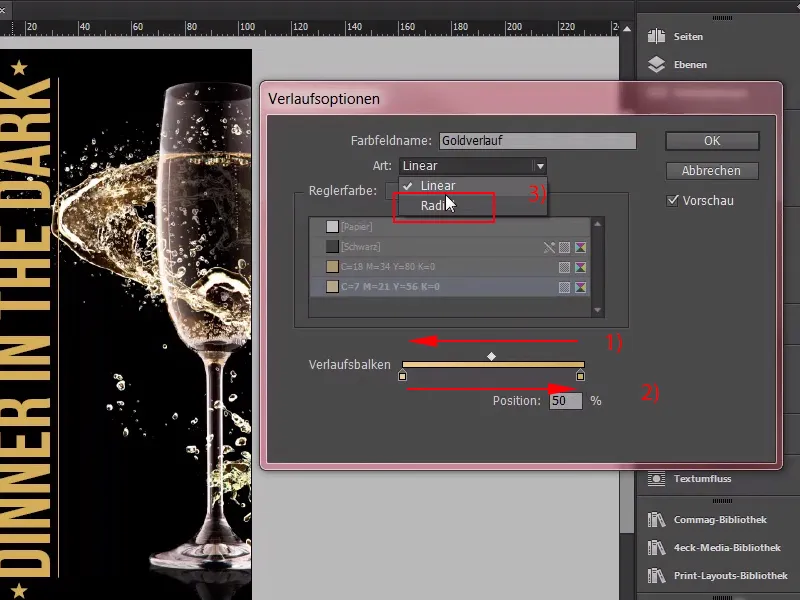
... momentálne je to na 50 %, vlastne je to celkom v poriadku, ale myslím si, že tu musíme raz zameniť farby (1). Takto by to malo vyzerať, 50 % (2), to sa dá neskôr upraviť, musíte len vybrať radiálny prechod hore (3).
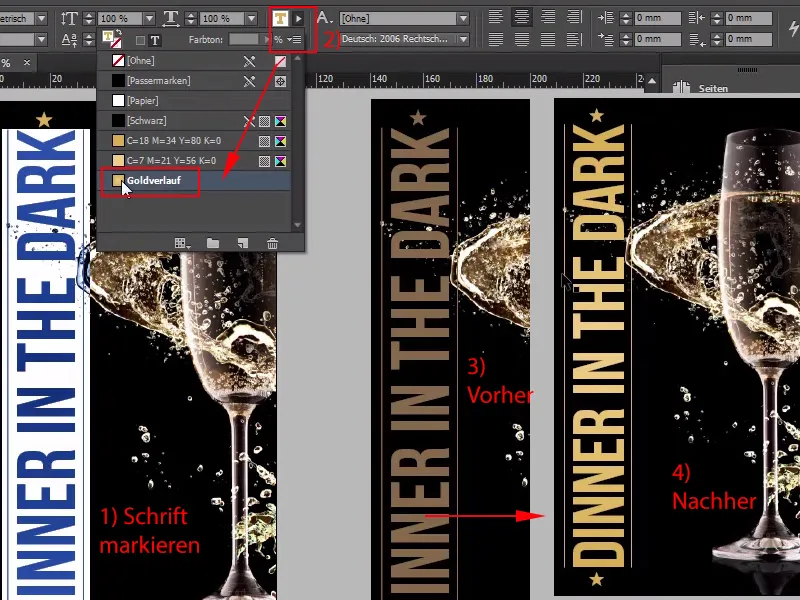
Krok 25
To potvrdzujem, a teraz sa pozrite, čo sa stane so sloganom "Dinner in the Dark" (1), ak ho teraz raz umiestnim do zlatého prechodu (2). Tak, a teraz máme tu efekt svetelného lúča. Rovnaký postup teraz použijeme na obidve obrysové línie; tu tiež vezmeme zlatý prechod, hviezdy dole necháme mimo, inak by tam bolo biely bodka uprostred a von by presunulo do tohto hlbokého tmavého zlata, ale toto by bolo nezmyselné, pretože svetlo žiari zo stredu, a tu je teraz veľký rozdiel medzi tým, čo sme mali predtým (3), a tým, čo máme teraz (4), to znamená, že musíte plastickosť a ten glamúrny lesk zlata jednoducho manuálne zostrojiť, a podľa môjho názoru sme to dosiahli celkom dobre a môžeme pokračovať priamo na druhú stranu.