Vitajte v tomto návode. Keďže sa nevyhnutne blížime ku koncu roka, téma kalendára sa dostáva do popredia.
Dnes som vám priniesol workshop, ktorý vás vybaví potrebnými znalosťami na vytvorenie skvelých kalendárov.
Čo môžete očakávať? Prejdeme nasledovnými stanicami:
• Predstavenie projektu kalendára na stenu v formáte DIN-A3 vodorovne
• Kde získať vhodnú šablónu kalendára?
• Práca s formátmi, farbami a vzormi
• Návrh kalendára pomocou metódy rozdeleného displeja
• Správny výber obrázkov a textových prvkov a použitie rôznych písiem
• Vytvorenie štrnástej stránky pre portrét firmy
• Správny export z programu InDesign
• Finálny náhľad na dokument na stránkach tlačiarne a odoslanie objednávky
• Rozbalenie a záver
Začneme so šablónou. Odkiaľ získať aktuálnu šablónu? Na čo si dať pozor?
Následne spoločne navrhneme kalendár od A po Z. Vytvoríme formáty a farebné polia a využijeme vzájomnú hru obrázkových kľúčových podnetov v kombinácii s typografickými efektmi. Prejdeme správnym exportom z programu InDesign a následne produkt odovzdáme do tlače. Môžete sa obrátiť na svoju dôveru hodnú tlačiareň, ja idem na viaprinto.de.
A potom sa pozrieme, či tištěná verzia vyzerá rovnako dobre ako na počítači a či aj naše kancelárske steny robia z neho skutočnú atrakciu.
.webp?tutkfid=66418)
Použijeme na titulnej strane jednoduchý typografický efekt. THINK BIGGER - chceme prekročiť naše možnosti a urobiť niečo, čo v podstate nezapadá do rámu. Preto písmená B a R vyčnievajú cez stranu, sú odkrojené.
Na všetkých mesačných stránkach máme rozdelené usporiadanie, tzv. rozdelený displej, s obrázkom naľavo a typografickou časťou napravo. Kombinácia obrázka a typografických prvkov má špeciálny pôvab a oba prvky sa navzájom zdôrazňujú.
Jednotlivé stránky sa vyznačujú homogénnymi pastelovými odtieňmi, všetko krásne ploché v súlade s trendy plochého dizajnu, s klasickým zameraním na firemných a obchodných zákazníkov s motivačnými heslami. Máme tu 12 mesiacov a záverečnú stránku s portrétom firmy.
Vďaka vzájomnej hre obrazov a textov je to ideálny darček pre obchodných partnerov, investorov, kolegov, zamestnancov, babku alebo priateľov. Chceme im jednoducho každý mesiac poskytnúť trochu motivácie a v tomto duchu začneme so šablónou.
Úlohy 1–10
Úloha 1
Odkiaľ získame šablónu? Na stránke www.viaprinto.de.
viaprinto je tlačiareň, ktorá nám poskytuje kalendár, ktorý potrebujeme, už vo formáte InDesign.
Na úvodnej stránke zvolíme výrobok na stenu s názvom Wandkalender. Potom zvolíme ako formát DIN-A3 vodorovne na papieri 170g/m2, vyberieme 14 stránok, pretože chceme pripojiť aj portrét firmy.
Potom môžete samozrejme ešte zvoliť aj náklad. Pri 50 kusoch nie sú žiadne možnosti zdokonaľovania. To je možné až od 100, kde môžete zvoliť UV-lak, matný povrch, laminácie atď. Od 100 môžete celému procesu ešte viac povzbudiť a navyše sa zníži aj cena za kus.
Úloha 2
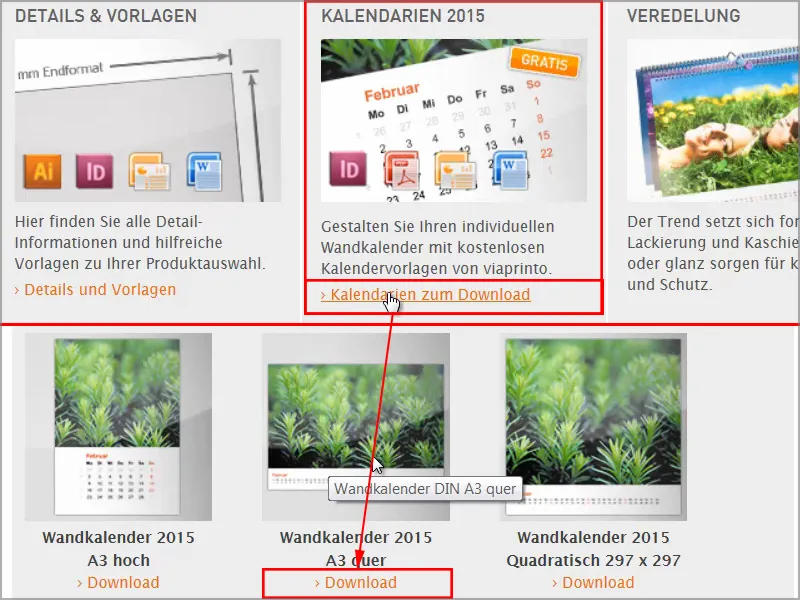
Potom posuňte nadol a nájdete tam Podrobnosti & Šablóny a Kalendáriá.
Podrobnosti & Šablóny sú veľmi zaujímavé, pretože tu uvidíme rozmery a získame rôzne informácie o dokumente, vrátane informácií o zvetrávaní, čo držíme hore. Okrem toho sa dozvieme bližšie informácie o okrajoch, bezpečnostnej vzdialenosti, kvalite obrázkov, písmach atď. Mnoho tipov na správne vytvorenie pracovného podkladu nájdete aj na stránke Stránka s pomocou pre vytvorenie kalendára.
Všetky tieto informácie však momentálne nepotrebujeme, pretože si z servera stiahneme preddefinovanú šablónu. Ak kliknete na Podrobnosti & Šablóny, dostanete súbor bez kalendára.
Čo potrebujeme, je Kalendáre 2015. Existujú rôzne dizajny, niektoré sú veľmi premyslené a fascinujúce. Už sme sa rozhodli pre šablónu A3 vodorovne, takže klikneme na Stiahnuť a súbor uložíme.
Úloha 3
Potom prejdite do svojho priečinku, kliknite pravým tlačidlom myši na zložku .zip a zvoľte Extrahovať všetko.
Úloha 4
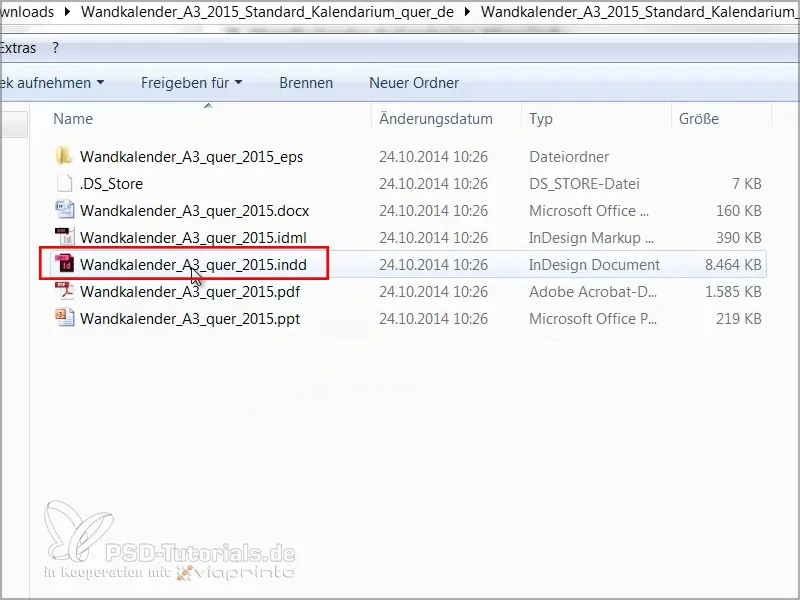
Tu máme súbor "Wandkalender_A3_vodorovne_2015.indd". Existujú tiež šablóny pre Word, PDF alebo PowerPoint prezentácie, ale so žiadnym súborom sa nedá tak dobre pracovať ako s InDesign.
Preto jednoducho presuniem tento súbor do svojho okna InDesign.
Krok 5
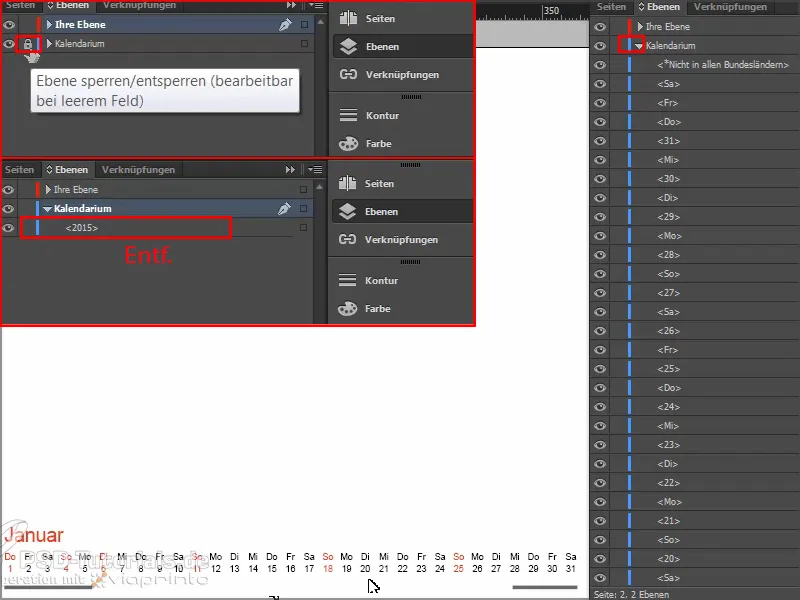
Keď pracujeme s cudzími pracovnými súbormi, je dobré najprv získať prehľad a preto sa pozrieme na vrstvy:
Máme vrstvu "Kalendár" a "Vaša vrstva". Zámok pred tým znamená, že vrstva "Kalendár" je zamknutá. Ale chceme na tom niečo zmeniť, takže ju už odomkneme kliknutím na zámok.
Ak teraz otvoríme záložku "Kalendár", uvidíte, že tam zatiaľ stojí len "2015". To môžeme vymazať, pretože to nepotrebujeme.
Ak sa posuniem na ďalšiu stránku a otvorím záložku "Kalendár", uvidíme, že jednotlivé dni sú na vrstve kalendarium a naša vrstva návrhu je momentálne prázdna.
Krok 6
Teraz sa pozrieme na farebné polia.
Máme už vytvorené dve. Avšak každá spoločnosť má svoje vlastné farby v rámci firemnej identity, preto sa teraz pozrieme na nahrávanie farebných polí - a to je typické pre Adobe: Čím dôležitejšia je funkcia, tým menší je tlačidlo.
Potom otvoríme tento .ase súbor a naša farbná paleta je obohatená o mnoho hodnôt CMYK.
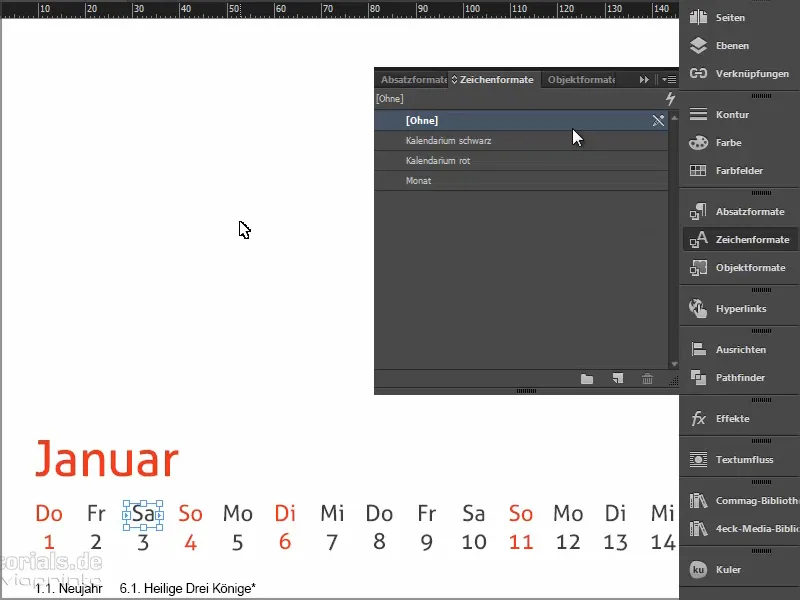
Krok 7
Ďalšia otázka: Už sú vytvorené formáty odsekov? Nie, ani formáty písma, čo je malý problém, pretože nechceme meniť všetko manuálne. Výhodou formátov je, že s jediným kliknutím môžete urobiť zmeny v celom dokumente. Ak chcem namiesto prednastavenej písma mať našu firemnú písmo, nechcem všetko meniť ručne.
Keďže nie sú vytvorené žiadne prednastavené formáty, použijeme trik.
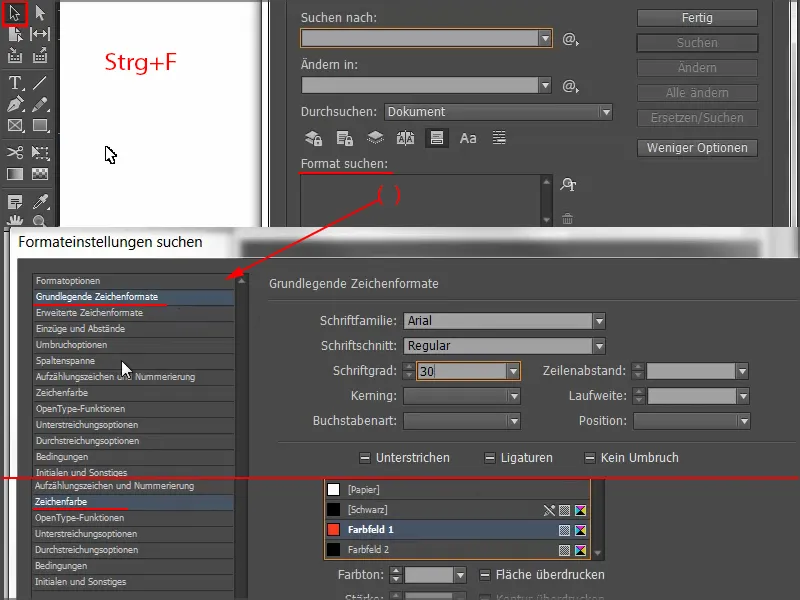
Notebook uzavriem a otvorím dialógové okno Hľadať a nahradiť-. Kliknem na nepodozrivé okno hľadanie formátu a otvorí sa dialógové okno Vyhľadávanie nastavení formátu.
V časti základné formáty písmo napíšem rodinu písma Arial s hrúbkou písma Regular a veľkosťou písma 30 bodov.
A tiež hľadám farbu písma červená.
Teraz vidíme v časti hľadanie formátov zoznam parametrov, ktoré majú byť vyhľadané.
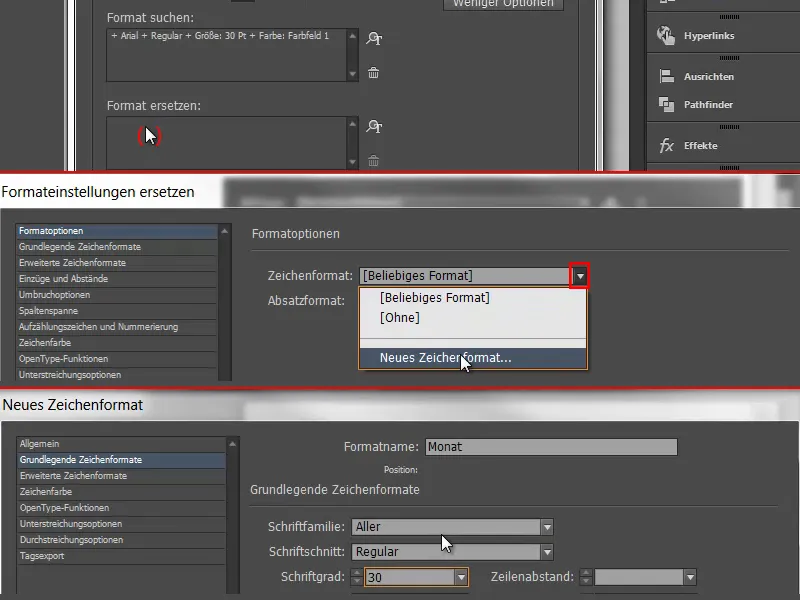
Následne klikneme na nahradenie formátu, otvorí sa znova dialógové okno, kde môžem definovať, že všetko, čo je vybrané, sa má zmeniť na nový formát písma alebo odsekov.
Volím Nový formát písma, pomenúvam ho Mesiac, a v základných formátoch písma zvolím rodinu písma Aller v Regular, veľkosť písma 30 bodov a ako farbu písma chcem mať našu červenú farbu.
Potvrdím to celé kliknutím na OK, …
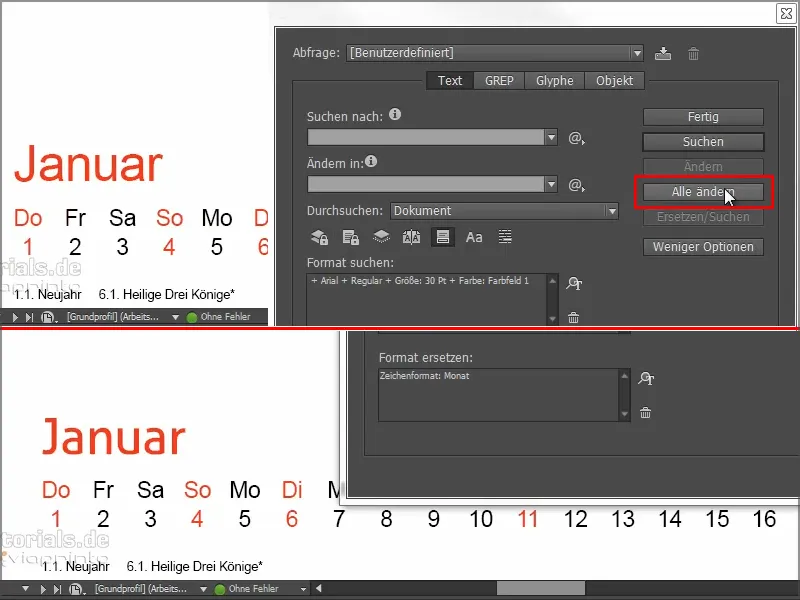
… a teraz dáme pozor dole na "Január", ako sa zmení, keď klikneme na Všetky zmeniť.
Dostanem oznámenie, že vyhľadávanie je ukončené a bolo vykonaných 12 nahradení - a mená mesiacov sú teraz vo vyžadovanom formáte.
To isté zopakujeme ešte pre červené a čierne dni. Preto si pozrieme, aká bola použitá veľkosť písma, pretože veľkosť písma predlohy môžeme rovnako prevziať. Tu máme 13,5 bodu.
Opakujeme krok 7 a vyhľadávame všetko v Arial, Regular, s veľkosťou písma 13,5 bodu a farbou písma červenou a nahrádzame to novým formátom písma, ktorý nazývam "Kalendarium červená", zvolím Aller a našu červenú farbu. Potvrdím to a získam oznámenie, že bolo vykonaných 136 nahradení.
A rovnako to urobím s čiernymi dňami: Hľadám všetko, čo má Arial, Regular, 13,5 bodu a Farebné pole 2 a nahrádzam to novým formátom písma s názvom "Kalendarium čierna", zvolím Aller, 13,5 bodu a ako farbu písma si vezmem tento takmer čierny hodnotu CMYK (C=0, M=0, Y=0, K=90).
Kliknutím na Všetky zmeniť mi potvrdia, že bolo vykonaných 373 zmien. Hotovo.
Všade sme teraz mali naše firemné písmo a ak sa neskôr niečo zmení, stačí kliknúť na Formáty a všetko sa zmení v dokumente. Takéto možnosti na zrýchlenie by sme určite mali využiť.
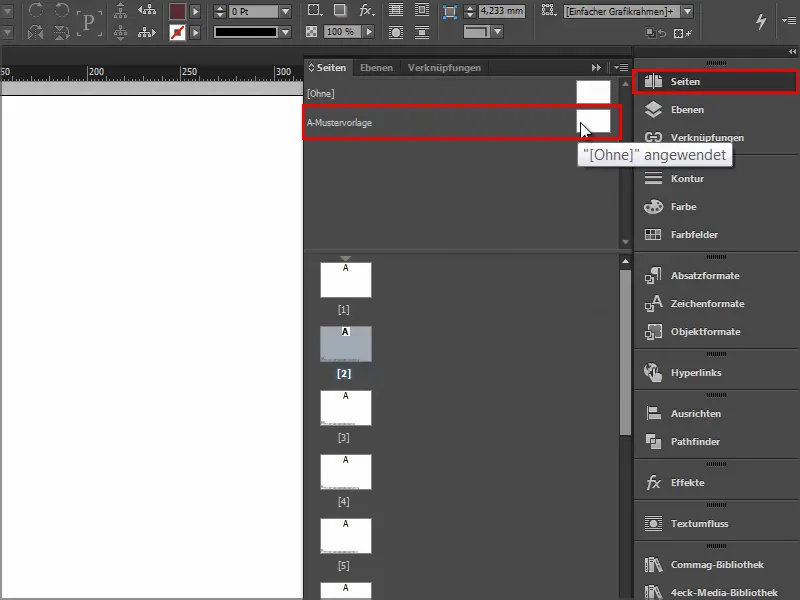
Krok 8
Na každú stránku firemného kalendára bezpochyby patrí aj logo.
Pozrieme sa na stránky a tu máme tiež vzorovú predlohu. Ak umiestnime logo sem a túto vzorovú stránku aplikujeme na všetko, logo máme všade na rovnakom mieste.
V takých prípadoch najradšej pracujem s knižnicami. Tieto sú uložené miestne na počítači a dajú sa vytvoriť cez Súbor>Nový>Knižnica. Potom máte súbory, ktoré často potrebujete, ihneď po ruke a jednoducho ich môžete ťahať do dokumentu cez Drag&Drop.
Krok 9
Tu je naše logo s motto. Toto umiestnim na Vzorovú stránku.
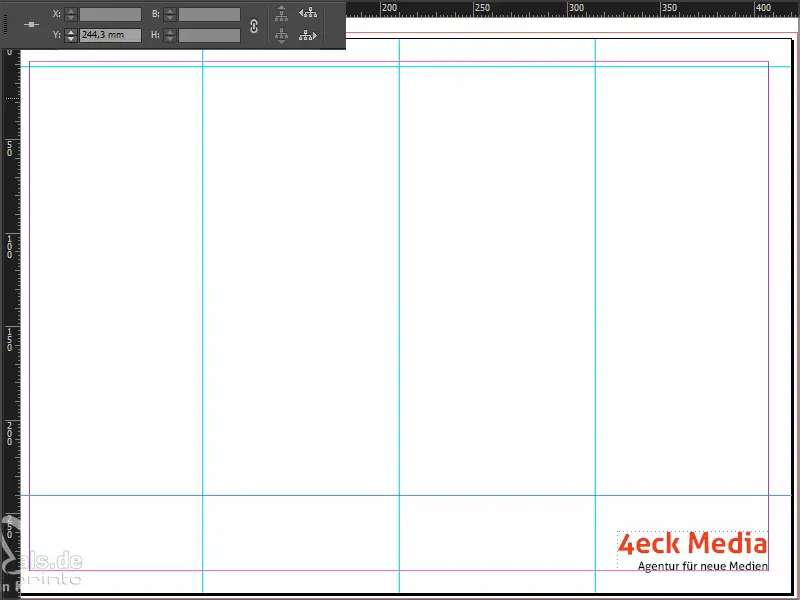
A potom ešte získať Sprievodné čiary,, ktoré som už pripravil. Najjednoduchšie je hrubé Sprievodné čiary ťahať do obrazu a potom vložiť presnú hodnotu do poľa hore:
Potrebujeme tri vertikálne Sprievodné čiary. Jednu v strede, teda presne pri 210 mm, ďalšiu pri 105 mm a tretiu pri 315 mm. Týmto sa stanovia naše oblasti pre obrázok a text a máme tiež referenčnú čiaru pre zosilnenie.
Potrebujeme aj dve horizontálne Sprievodné čiary: Jednu presne 15 mm od hore, pretože musíme zohľadniť vzdialenosť od viazacích kruhov. A druhú ťaháme pri 244,3 mm. To je naša záverečná línia dole.
Keďže sme tieto Sprievodné čiary vytvorili na Vzorovej stránke, zobrazia sa aj na úplne bežných pracovných stránkach.
Ale máme tieto Sprievodné čiary a logo aj na titulke, hoci tam nepotrebujeme Sprievodné čiary ani logo.
Preto posuniem prázdnu Vzorovú stránku na stránku 1 a všetko zmizne.
Krok 10
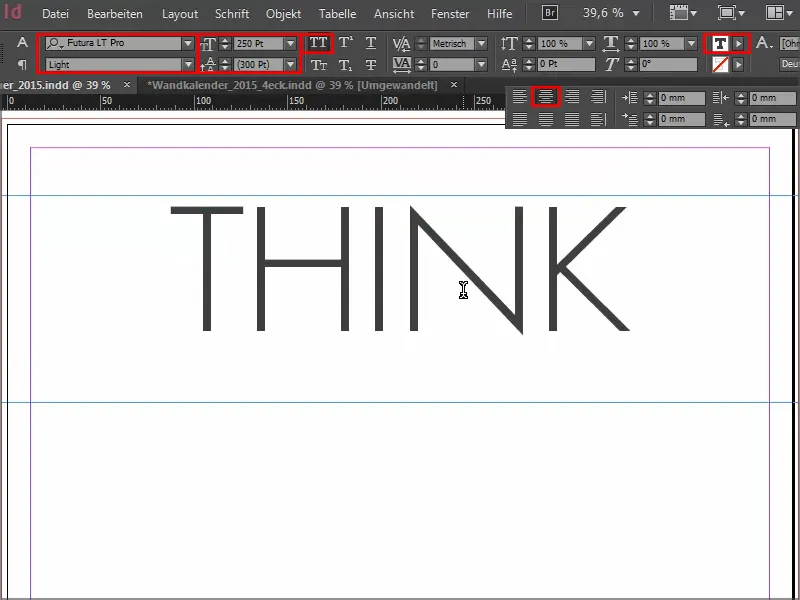
Potom začneme s úpravou titulky. Pozriem sa na šablónu: Máme tri Textové polia, konkrétne v Futura, 250 Pt alebo v Fetura Bold 360 Pt.
Nakreslím Textové pole, pekne orientované na zarovnanie v pravom a ľavom okraji, vyberiem Futuru v Light, zadám veľkosť 250 Pt a farbu si teraz zvolíme veľmi jemne sivú. Napíšem "Think", ešte raz to označím a aktivujem veľká písmena, zarovnám na stred a hotovo.
Potom ťahám tento nápis buď s podržaným Alt+Shift- alebo dole, čím získam kópiu.
Napíšem "BIGGER", označím a zväčším to na 360 Pt a pri druhom písmovom zváhaní pridám bold. Keďže pri tomto veľkom písme nestačí Textové pole, zväčším ho a použijem na to automaticky aktivovanú Sprievodnú čiaru,..webp?tutkfid=66434)
Ak vám táto Sprievodná čiara nie je viditeľná, prejdite na Zobrazenie>Mriežka a aktivujte v Sprievodných čiarach možnosť Inteligentné sprievodné čiary. To je veľké uľahčenie, pretože všade tam, kde sa rozoznajú symetrie, sa automaticky zobrazujú Sprievodné čiary.
Kroky 11–20
Krok 11
Označím oba "GG" a označím ich naším červeným polem.
Potom označím obe Textové polia a posuniem ich s Shift a šípkovými tlačidlami nahor a pozriem sa na to v Náhľade, ktorý zobrazíme medzi oknami kliknutím sem a tam alebo jednoducho stlačením D.
Napíšem "dvetisícpätnásť" v DS Digital v Normál,” prvky písfor%i. vytlačim s resko o vältaja životnosť prinas.povýšťoreme vi vyž nasidintný Lenjebartý lentu.
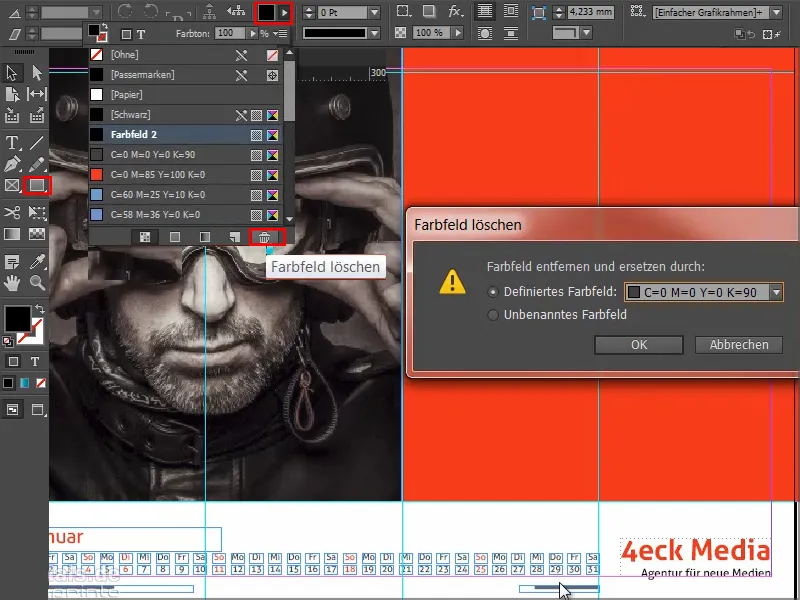
Keď je obrázok umiestnený, presunieme sa doprava na vytvorenie farbenej plochy. Začnem znova na odrezaní, ťahám to pekne až ku sprievodným čiarovým a opäť vyberieme našu červenú farbu.
V tejto súvislosti môžeme mimochodom tie staré farby vymazať, ktoré nepotrebujeme, teda "Farbfeld 1" a "Farbfeld 2".
Dostaneme chybové hlásenie, pretože sa nám zjavne predtým niekde nejakým spôsobom "Farbfeld 2" prehliadol. Stále sa používa v dokumente, predpokladám, že v päte. Ale môžeme tu povedať, že náhradná farba by mala byť naše 90%-čierne (C=0, M=0, Y=0, K=90). Potvrdíme to stlačením OK.
Krok 14
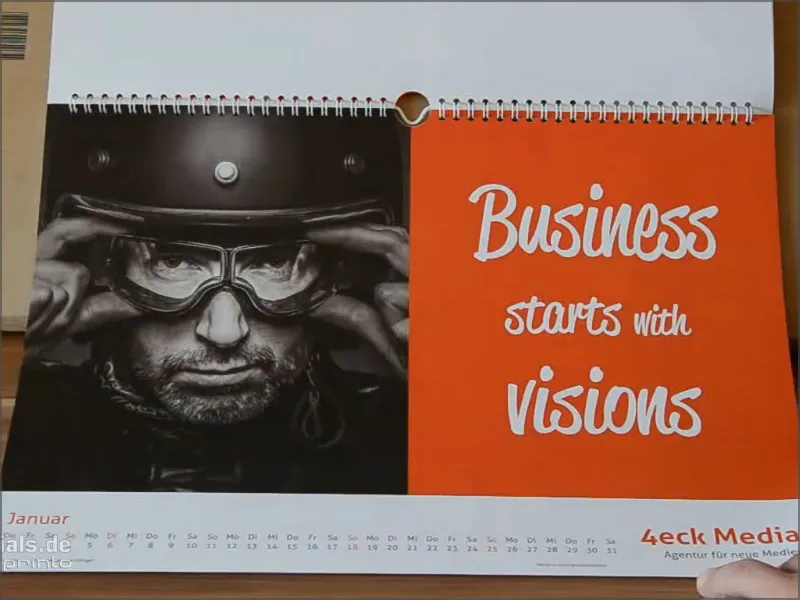
Pracujeme s veľmi zjednodušeným dizajnom a zameriavame sa na podstatné. Preto nepotrebujeme žiadne tiene, zaoblené hrany a podobne. Jednoduchý plochý grafický dizajn. Tu máme nádherný kontrast a teraz pridáme bielu písmo. (Čierne na červenom pozadí nie je vhodné, nik nevie, čo je napísané).
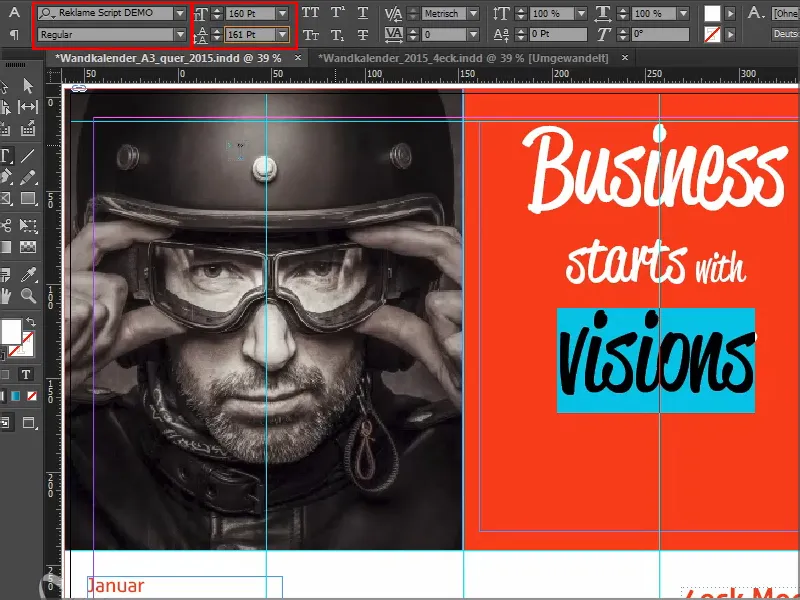
Znova vytvorím textové pole, potom vezmem farbu Papier a vyberiem písmový rod Reklame Script. Všetko zcentrujem a napíšem "Business starts with visions".
Ako ďalšie sa musíme pohrať so veľkosťou písma: "Business" dostane 160 bodov, "Visions" tiež 160 bodov, "starts" nastavíme na 100 bodov a "with" dostane 60 bodov. Tým vnesieme nejakú dynamiku.
Ešte nás ruší medziprostor riadkov, pretože potrebujeme vizuálne rovnaký dojem oboch medzier. Môžete to doladiť do detailov, ale tu to musí stačiť: Označím "visions" a nastavím medziprostor riadkov na 161 bodov.
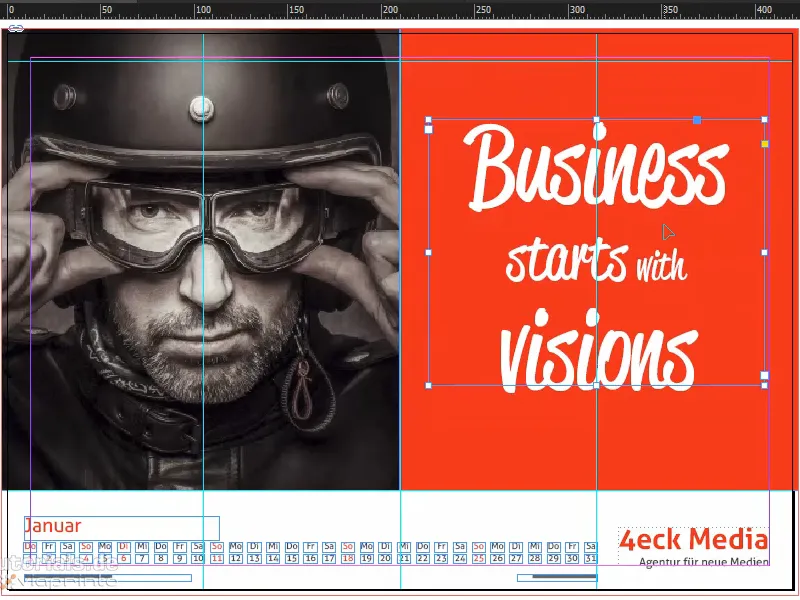
Potom zarovnáme všetko podľa sprievodných čiarovnarovnáme to správne - a voilà, január je hotový.
Takto to vyzerá, keď je hotové:
Krok 15
Teraz urobíme február.
Obrázok pridáme rovnako ako predtým a umiestnime ho. Avšak pôvodný obrázok som tu ešte zrkadlovo preklopil, aby vyzerá, že vystupuje zľava z obrazu. Na to kliknem na obrázok raz a prejdem na Objekt>Transformovať>Zrcadlo horizontálne.
Tu máme tiež osobitosť pri dizajne. Musíme si predstaviť, že tlačiareň oreže na odrezaní. Keď vypnem montážnu plochu (D), nechcem vidieť kúsok topánky. Takže posuniem obrázok ďalej doľava, kým už nevidím pravý podpätok.
Potom príde nový rámeček, ktorý nakreslím ako predtým a vyplním do 20% sivou farbou.
Potom vezmem Nástroj na obdĺžnik, raz kliknem na farbnú plochu a definujem rozmery: 160 na šírku, 23 mm na výšku..webp?tutkfid=66441)
Rámeček zarovnám v strede.
V ďalšom kroku vyplníme farbou toto zelené pole, ktoré veľmi dobre ladia s okolím.
Ak hľadáte takéto farby, použite Adobe Kuler. Môžete zadať vyhľadávací výraz a vyleje vám rôzne farbene polia, ktoré si môžete priamo importovať do svojej farebnej palety pomocou tejto malej šípky.
Ak ešte nemáte Kuler v zobrazení v lište, môžete ho aktivovať cez Okno>Rozšírenia>Kuler.
Krok 16
Označíme toto zelené pole a prejdeme na Objekt>Rohové voľby. Tu nastavíme 2 mm. Tým sa rohy jemne zaoblia.
Potom premeníme tento grafický rámik na rámik textu, výberom Nástroja na text a kliknutím do rámu. Už to nie je grafický rámik, ale rámik textu.
Môžete to overiť aj pravým kliknutím, tu uvidíte pri Obsah, že teraz je zvolený text. Ak už to nechcete, môžete to tu opäť vrátiť späť tak, že opäť zvolíte na začiatku grafika.
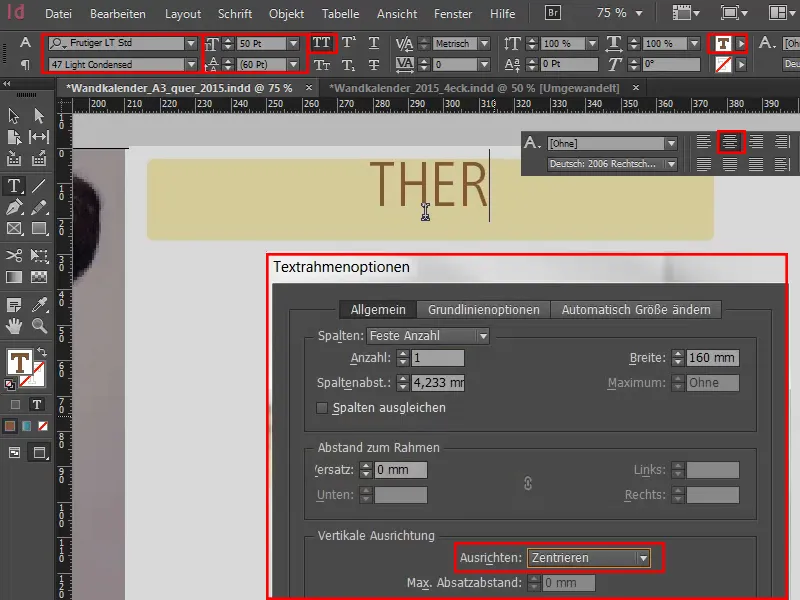
Teraz nastavíme parametre pre písmo: Frutiger LT Light Condensed, 50 bodov, Veľké písmená, zcentrované, hnedá farba.
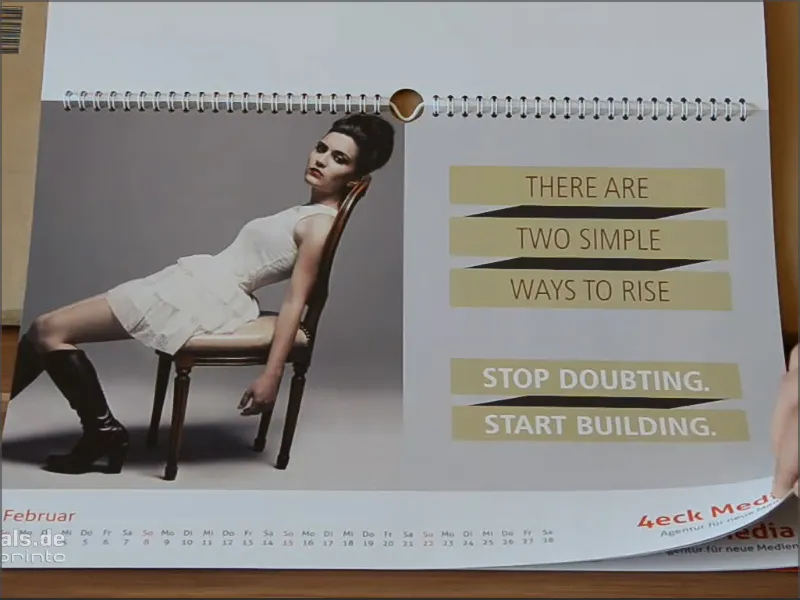
A potom napíšeme "THERE ARE".
Tento text chceme zacentrovať vo vnútri grafického rámu. Na to potrebujete Možnosti rámu textu, ktoré dostanete buď pravým kliknutím a nájdete ich v kontextovom menu alebo cez kombináciu klávesov Ctrl+B alebo s tradičným: Alt+dvojklik. Potom sa otvorí tento dialógový okienko, kde si vyberiete Vertikálne zarovnanie: Zcentrovať.
Krok 17
Posuniem všetko nahor, vytvorím klon s podržanou klávesou Alt- a potiahnem ho s podržanou klávesou Shift- smerom dolu po osi. To isté urobím ešte raz a keď sú vzdialenosti symetrické, zobrazia sa zelené pomocné čiary.
Potom preformátujeme text a potom ho skopírujeme, inak budeme mať zdvojenú prácu.
Teraz použijeme v grafickom dizajne klasické pravidlo: Využijeme "zásadu blízkosti". To znamená, že prvky, ktoré sú zoskupené spolu, sa vnímajú ako celok.
Máme na vrchu výzvu a chceme v spodnej časti vyjadriť riešenie. Takže získame určitý odstup nahor a zapíšeme na ďalší riadok: "Prestaň pochybovať".
Výrok ešte zdôrazním tým, že demonstratívne pridám bodku na koniec. "A bodka" - je to akoby nevyvrátiteľný výrok..webp?tutkfid=66445)
Krok 18
Zmeníme štýl písma na Tučné zúžené a farbu na Bielu.
Ešte raz skopírujeme posledný riadok, skopírujeme kópiu nadol a preformátujeme text na "Začnite budovanie". Dbať na to, aby boli vzdialenosti skutočne identické.
Na meranie vzdialenosti si vždy rád nakreslím malý obdĺžnik na referenčné miesto a potom si ho presuniem na iné miesta, aby som zmeral veľkosť. Potom ho hneď vymažem, to je najrýchlejšie.
V poslednom kroku vytvorím ďalšiu duplikát, vymažem text a opäť pomocou vyššie opísanej techniky premením textový rámik späť na grafický rámik. Možnosti rohov tiež zruším a ako výpln tu zvolím 90% Čiernu.
Tento rámik otočím trochu. Pretože ho chcem mať pod textovými poliami, kliknem na textový rámik a postavím ho pravým kliknutím myši Do popredia..webp?tutkfid=66446)
Veľkosť ešte môžem trochu prispôsobiť.
Potom sa uistím, že je zarovnaný na stred, skopírujem ho a posuniem nadol.
Táto stránka je hotová a plytký vzhľad a redukovaná správa sa mi veľmi páčia.
Krok 19
Prichádza Marec. V našom pracovnom súbore sme už umiestnili obraz a už som nakreslil obdĺžnik. Chcem ho naplniť s naozaj hlbokým čiernym.
Ale čierna nie je len čierna. Tu hore v farebnom výbere máme rôzne odtiene čiernej.
Niektorí ľudia používajú Orientačné značky, ale to nie je farba pre tlač, slúži len na presné zarovnanie tlačových platní. Tam sa tlačia malé kríže - to nie je farba.
Pri Čiernom máme Cyan, Magenta a Žltú vždy nula a Č s 100 %, ale to vo výsledku v tlači nie je skutočne čierne. Prečo?
To vám ukážem v tomto porovnaní: Čierna v porovnaní.
Máme Orientačné značky. Potom ďalší, to je Čierna, ktorú InDesign predvolil. S hodnotou K- 100. Ale porovnajte túto čiernu s pod ňou ležiacou Hlbokou čiernou 1. Tá Hlboká čierna 1 je výrazne hlbšia, lebo k nej bolo pridaných ďalších 40 % Cyanu a 100 % Čiernej.
Ale ide ešte o level vyššie: Hlboká čierna 2, tá má ešte Cyan 50%, Magenta 50% a Čiernu 100%.
Ak si všimneme všetky, uvidíme jasne, že tam dole máme veľmi, veľmi hlboké čisté čierne a to je presne to, čo chcem mať aj ja.
Preto si vytvoríme Nové farebné pole a zadam C 50%, M 50% a K 100%. Klikneme na Pridať a potom na OK.(1).webp?tutkfid=66448)
Skúste sa pozrieť, či dokážete sledovať rozdiely vo farebnej hĺbke vašej čiernej farby. Ak nie je dostatočne čierna, len upravte hodnoty a nerobte si starosti s predvolenou hodnotou od InDesignu.
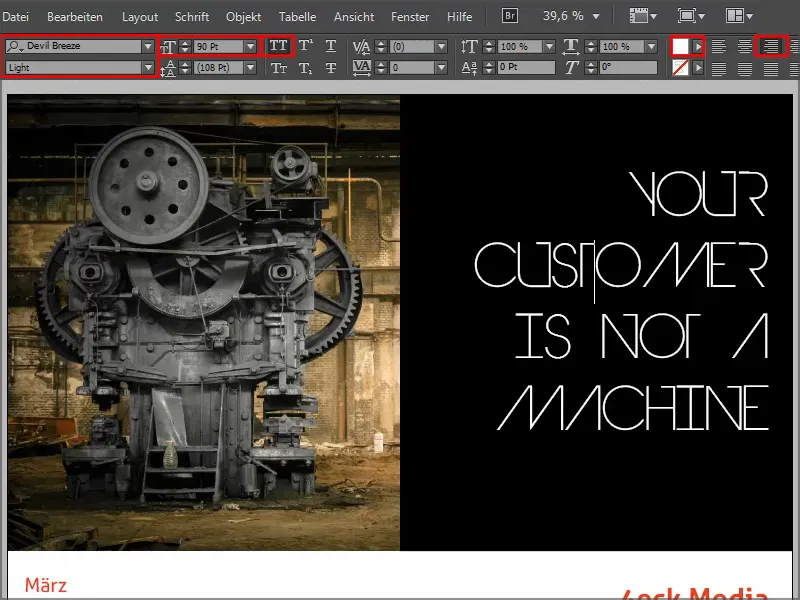
Krok 20
Potom ešte vytvoríme ďalší Textový rámik, vykonáme pravú zarovnanie, zvýšime Veľkosť písma na 90 Pt, farbu na Bielu (Papier) a ako písmo zvolíme Devil Breeze v Svetlom.
Označíme text a všetko prevedieme do Versál a hotovo.
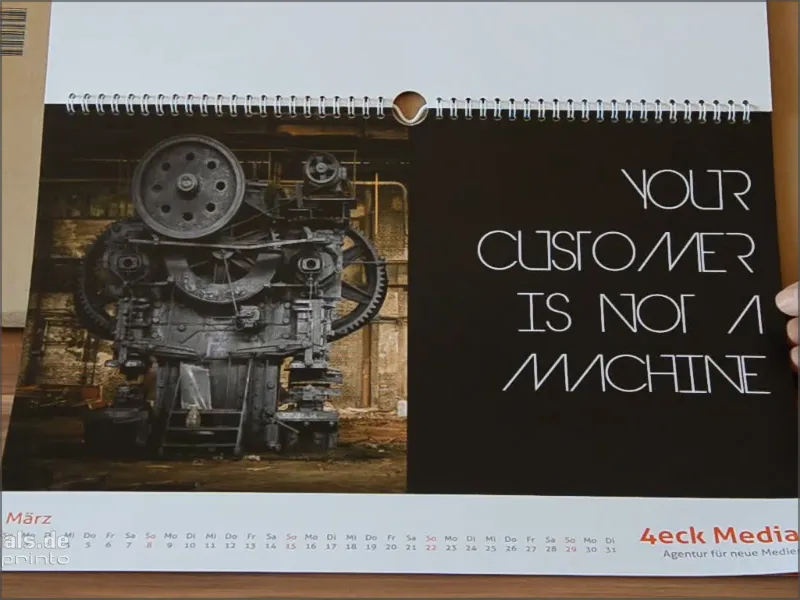
Takto to vyzerá, keď je hotové:
Pokračujeme: Krok 21–30
Krok 21
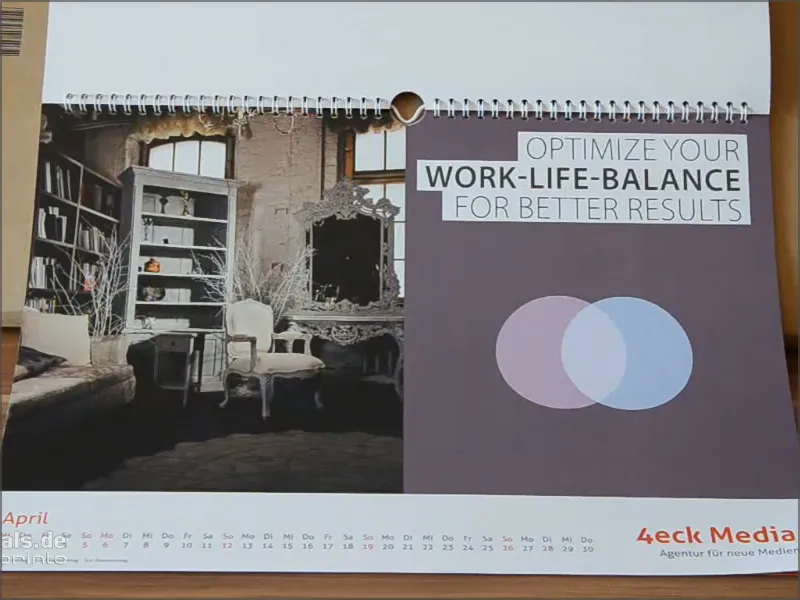
Ako ďalšie prichádza Apríl. Vľavo máme retro štúdio, vpravo veľmi jemné odtiene, výzor pôsobí takmer žensky.
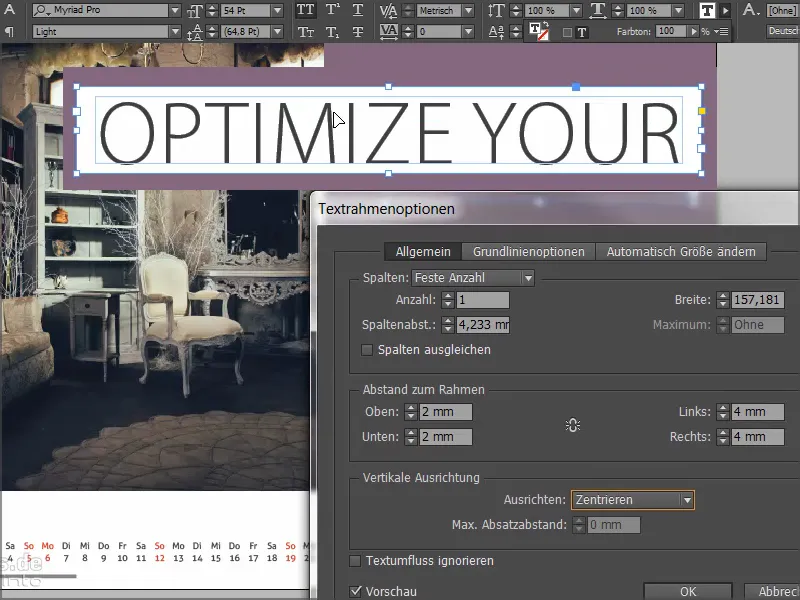
Nakreslím si grafický rám a vyplním ho bielou farbou (Papier, vezmem nástroj na text a napíšem v Myriad Pro v Svetlom, 54 Pt, s Versálmi, a s 90 % Čiernou text "OPTIMALIZUJTE SVOJE".
Potom kliknem pravým tlačidlom myši na možnosti textového rámika, a definujem Vzdialenosti; tie môžeme sledovať pri aktívnom zobrazení náhľadu, ako text získa vzdialenosť od rámca.
Vo chvíli sa nám zarovnanie nevyžaduje, ale môžeme ho jednoducho nastaviť na Stred. Potvrdíme to kliknutím na OK.
Dvojklikom na handler si nastavíme veľkosť rámiku presne tak veľkú, aby slová vyplňovali tvarovo.
Teraz jednoducho posunieme text na požadované miesto vpravo hore do rohu a zopakujeme to stlačením klávesy Alt-. Do nového poľa napíšem "Work-Life-Balance", nastavím písmo na Semibold a prispôsobím rám. Potom si zopakujem prvý riadok a napíšem "For better results". Takto získame nadpisy, ktoré sa môžu perfektne prezentovať na prispôsobených farebných rámoch. A to tak, aby sme vždy mali symetrické medzery..webp?tutkfid=66452)
Krok 22
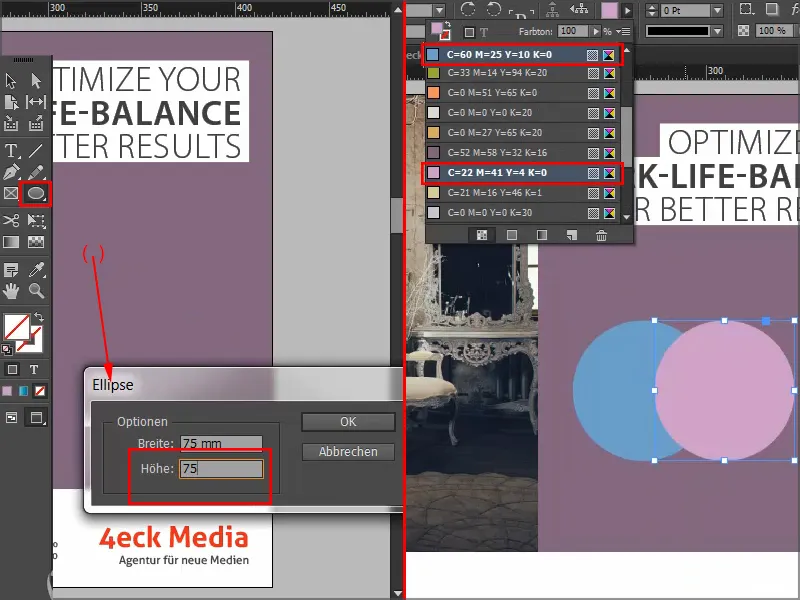
Teraz chceme vytvoriť symbiózu medzi oboma kruhmi. Vyberiem nástroj na nakreslenie elipsy, kliknem raz a zadam hodnoty 75 na 75 mm.
Mám tu kruh, ktorý zatiaľ nie je vidieť, kým mu neposkytnem farbu. Z neho vytvorím kópiu, použijem na to druhú farbu.
A teraz chceme získať prienik z oboch kruhov. Na to použijeme miešacie metódy z panela Effects: Negatívne násobiť..webp?tutkfid=66454)
Tak to vyzerá, keď je hotové:
Krok 23
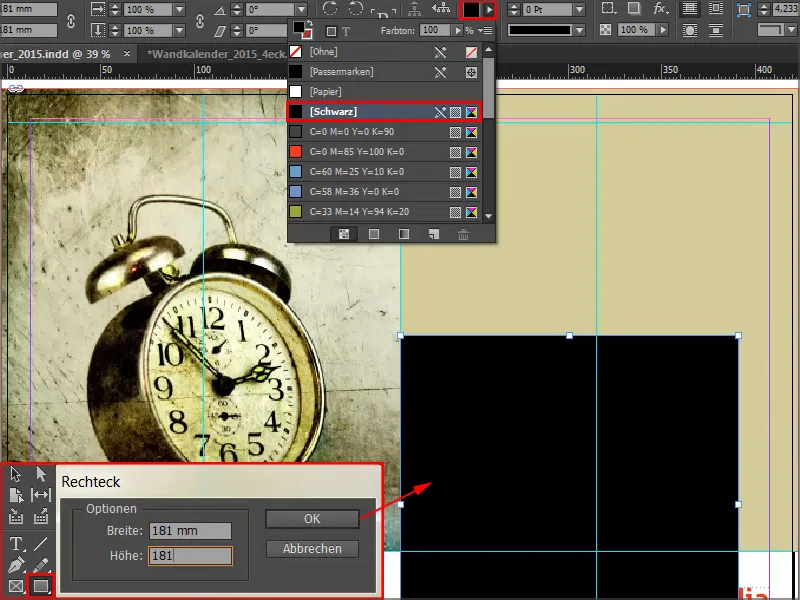
Pre máj vezmeme obrazové a textové pole z predlohy pomocou Ctrl+C a vložíme ich do nového dokumentu cez Upraviť>Na pôvodné miesto vložiť. Potom jednoducho vyberiem nástroj na nakreslenie obdĺžnika, kliknem raz do dokumentu a zadam hodnoty 181 na 181 mm.
Rám vyplníme s Čiernou.
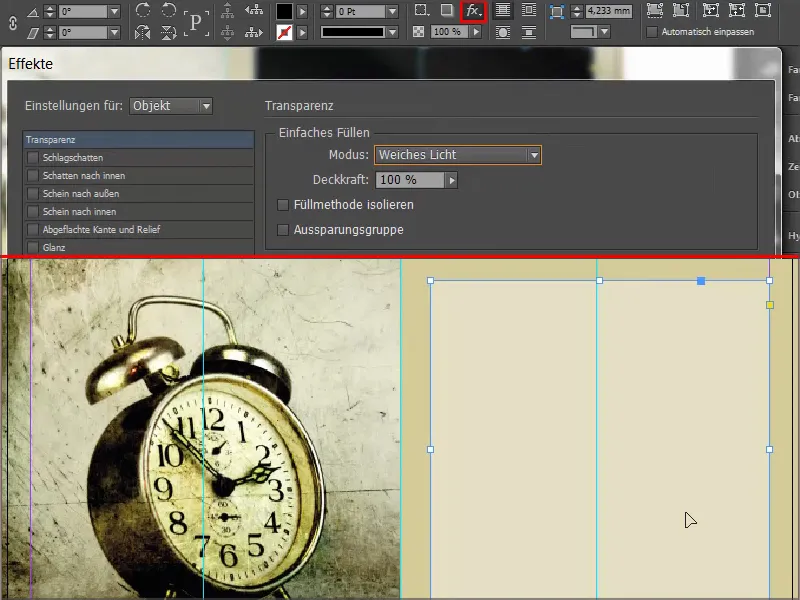
Krok 24
Potom znova použijeme jednu z tých skvelých miešacích metód, tentoraz Mäkké svetlo. Tým sa pole stane veľmi jemné.
Krok 25
Pri nástroji na kreslenie čiar existuje možnosť Odstrániť kotvičku. Kliknutím na kotvičku hore vznikne z obdĺžnika trojuholník..webp?tutkfid=66458)
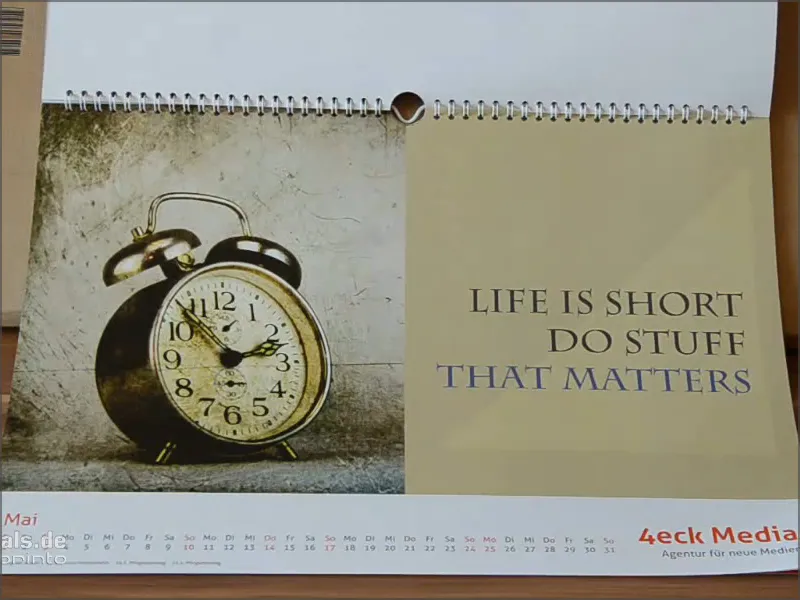
Krok 26
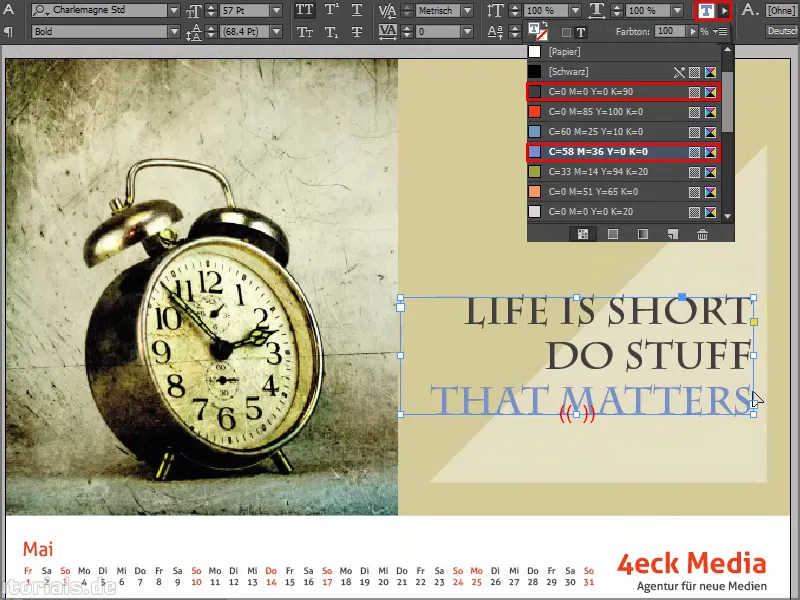
Posuniem textové pole a vyberiem písmo Charlemagne v Bold, zarovnané vpravo, 57 bodov v Versálních. Napíšeme našu text a zmeníme tretí riadok na modrú farbu.
Dvojkliknutím na rámec textového poľa upravíme jeho veľkosť presne na písmo. Textové pole ešte trochu posunieme doľava, aby sme neboli príliš blízko okraju. Nemalo by to vyzerať prelisovane alebo stiesnene.
Tak to vyzerá, keď je hotové:
Krok 27
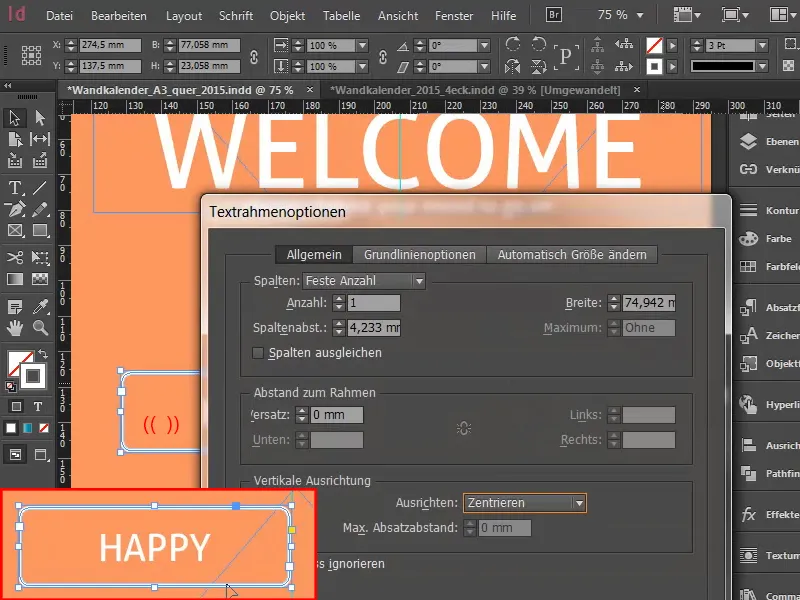
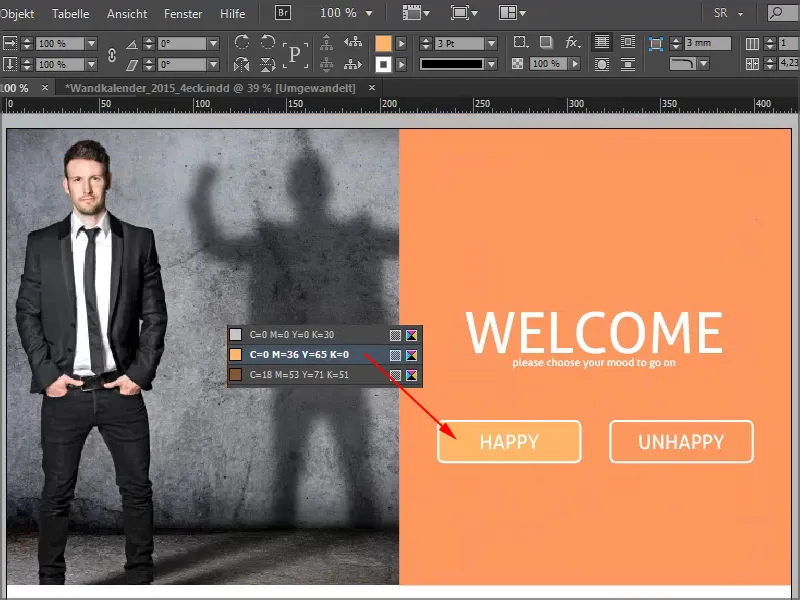
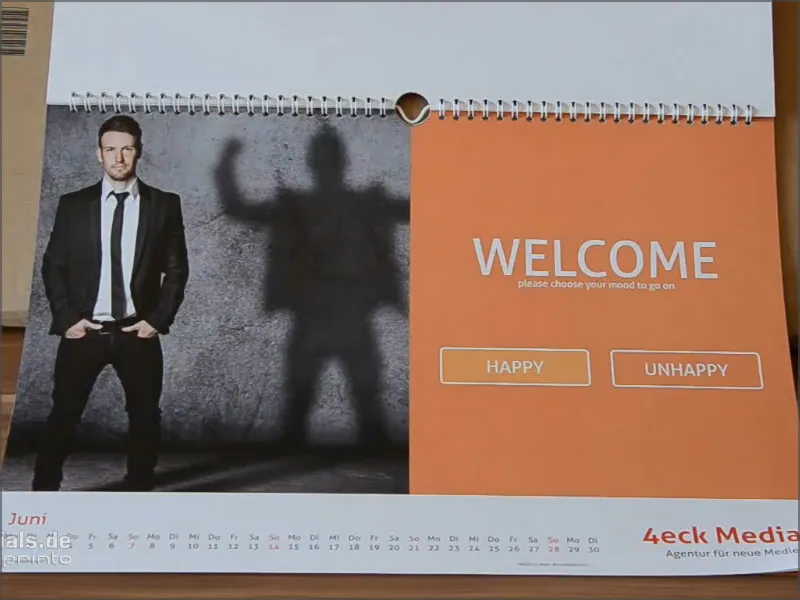
V júni, mesiaci s najkratšou nocou a najdlhším dňom, sa pýtame na osobnú náladu diváka a máme zabudovaný veľmi cool efekt pri najdení odpovedí, ktorý poznáte z webových stránok: Pri Happy sa mení farba. Táto jednoduchá štruktúra v kombinácii s veľmi výraznou fotografiou vyzerá vynikajúco. Obraz a pozadie s farbou sú už vytvorené a teraz prichádza na rade text. Použijem nástroj na text, vytiahnem textové pole, použijem písmo Aller v 86 bodoch v Bielej a napíšem "Welcome".
Druhý riadok zmeníme na 16 bodov a vypustíme Versálne. Cele je zarovnané na stred.
Potom vytiahneme grafický rámec s bielou obrysom (Papierom) s hrúbkou 3 bodov, znovu aktivujeme Možnosti rohov cez Objekt a nastavíme ich na zaoblenie 3 mm.
Do grafického rámca klikneme nástrojom na text a napíšeme v ňom text veľkosti 30 bodov s názvom "Happy" v Papieri alebo Bielej.
Dvojklikom znovu otvoríme Možnosti textového rámca a zarovnáme text v rámci na stred.
Pozíciu poľa nastavíme na stredovej čiare. Potom skopírujem pole, vložím ho a umiestnim na druhú stranu stredovej čiary. Tu zmením text na "Unhappy".
Potom ešte posuniem obe polia, aby mali o niečo väčšiu vzdialenosť od stredovej čiary. S Shift+Šípka do ľava kliknem 3x desiatkami vpravo. Toto isté urobím aj do prava, rovnako 3x.
Označím pole "Happy" a nastavím farebný hover efekt.
Nakoniec ešte trochu všetko posunieme nižšie.
Tak to vyzerá, keď je hotové: 
Krok 28
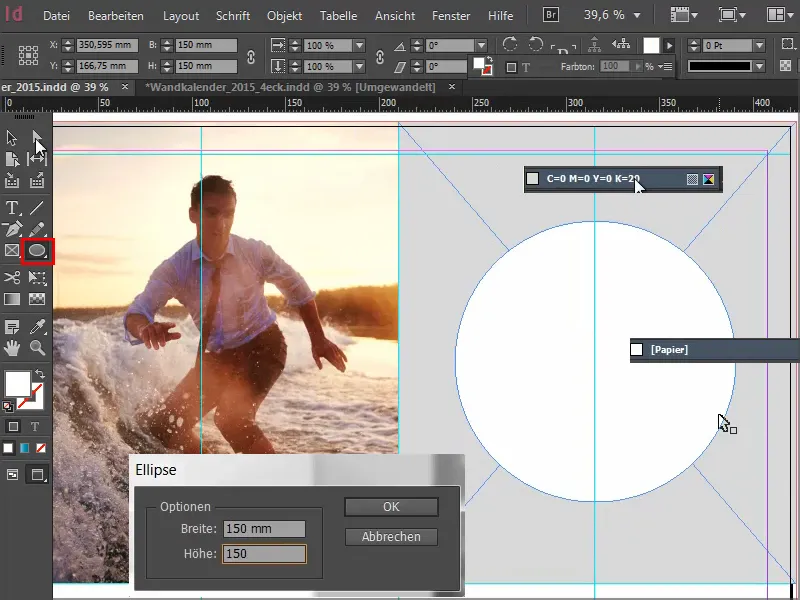
V pozadí máme veľmi jemný čierny odtieň 20%.
Pre kruh, kam vložíme text, kliknite jednou plo- Ellipsové nástrojeotou a v bedňovom poli nastavte hodnoty šírka aj výška na 150.
Kruhu dáme farbu Papier a zarovnáme ju stredne na odrapovadlá.
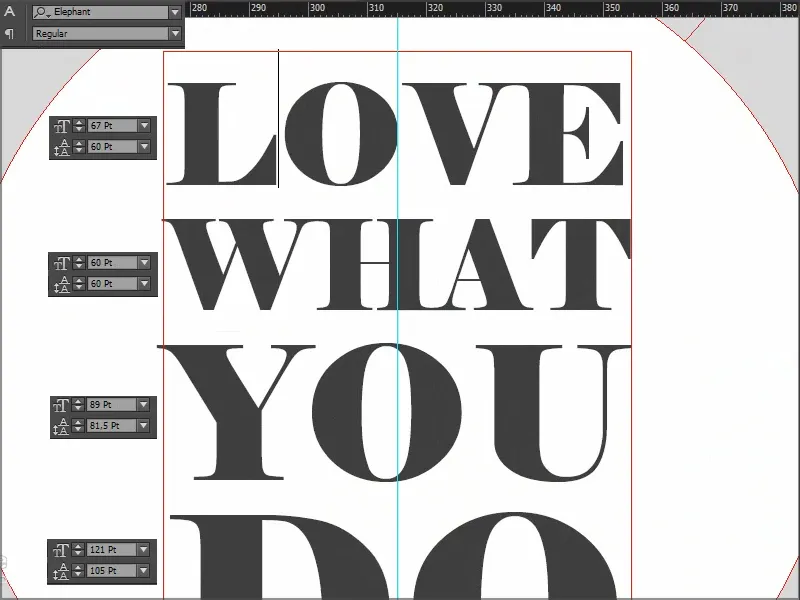
Potom nakreslíme textové pole so písmom Elephant Regular o veľkosti 67 bodov so Záchytné, zacentrované. Špecifikom je, že jednotlivé riadky majú rôzne veľkosti písma, a to 67, 60, 89 a 121.
Podľa toho boli samozrejme prispôsobené aj riadkové vzdialenosti, aby sme mali optickú symetriu. Môžete sa spoliehať na veľmi jednoduché obdĺžniky, ktoré som vám práve ukázal.
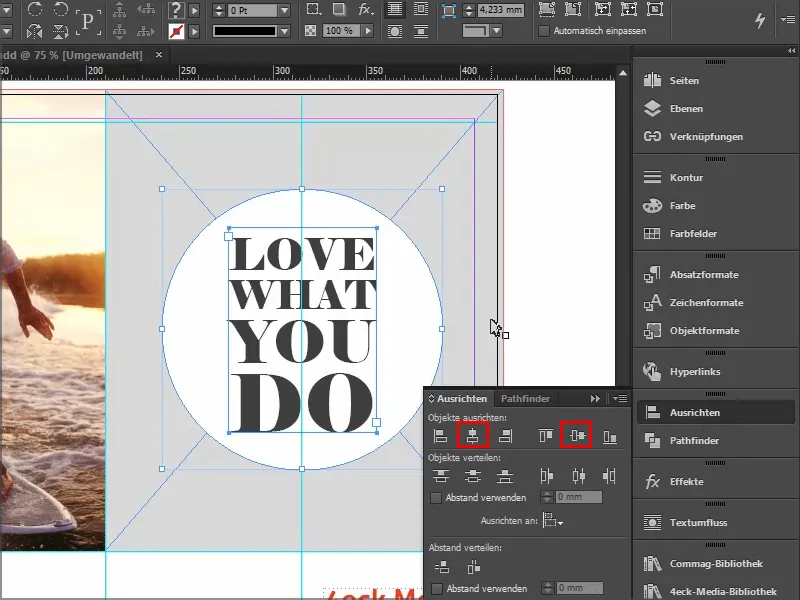
Vyberiem textové pole a stlačením klávesy Shift- ďalej vyberiem aj kruh za ním a prostredníctvom Zarovnať zarovnám horizontálne aj vertikálne.
Tak to vyzerá, keď je to hotové: 
Krok 29
Čo sa mi na augustovom liste osobne veľmi páči, je kombinácia obrázka a farebnosti.
Ak sa vám ťažko mieša farby ručne: Tu je 27 % Purpurová, 65 % Žltá a 20 % Čierna - potom môžete jednoducho použiť Pipetový nástroj, vybrať farbu z fotografie a zvoliť si farebnú výzdobu.
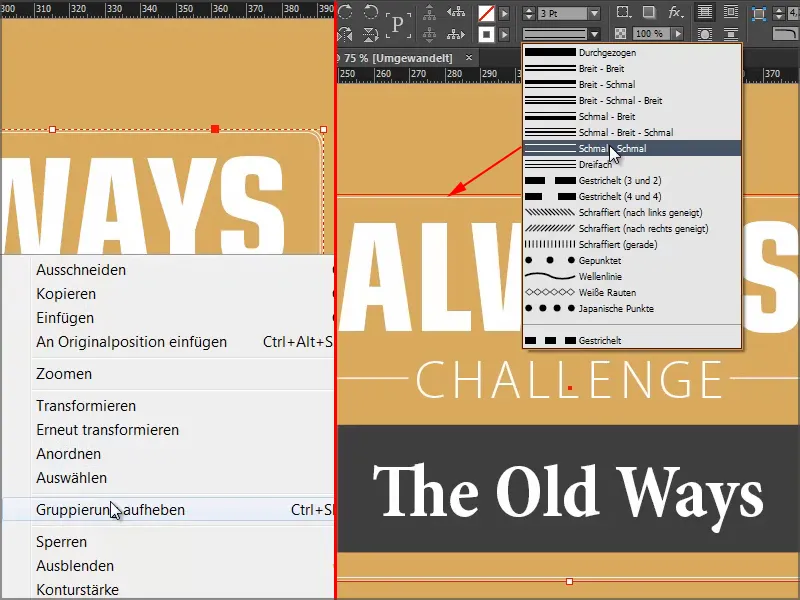
Táto prerušovaná čiara ukazuje, že text je momentálne zoskupený. Pravým kliknutím môžem zrušiť zoskupenie. Potom máme tri textové polia alebo dole ešte jedno grafické pole.
Čo sa stalo? Jednoducho sme nakreslili obdĺžnik, nastavili rovnostranné rohy a potom sme vytvorili jemný Kontúra. Pri kontúre platí pravidlo "Menej je viac", takže si vyberiem Úzke - Úzke.
Mohli by ste zvoliť aj Trojitý, potom by ste len prípadne museli zmeniť veľkosť na Pt-(napr. na 5Pt), aby to malo skutočný účinok.
Tak to vyzerá, keď je to hotové: 
Krok 30
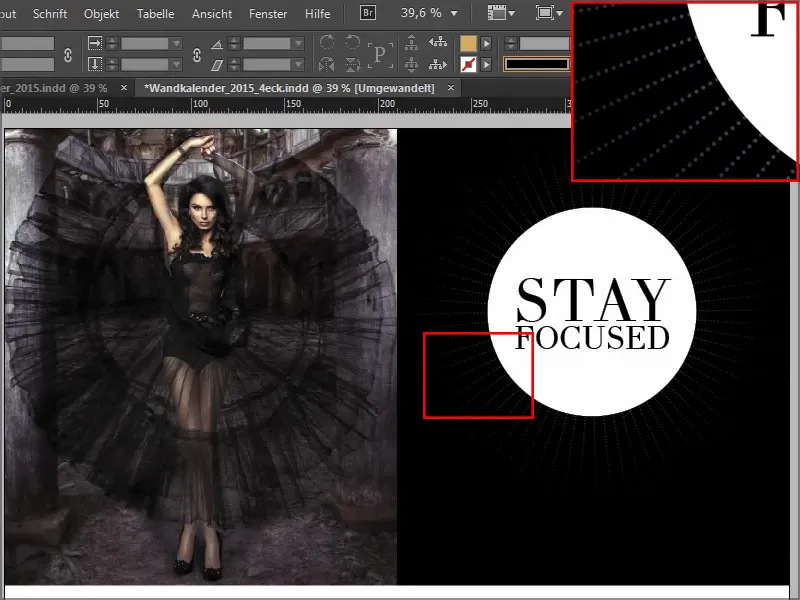
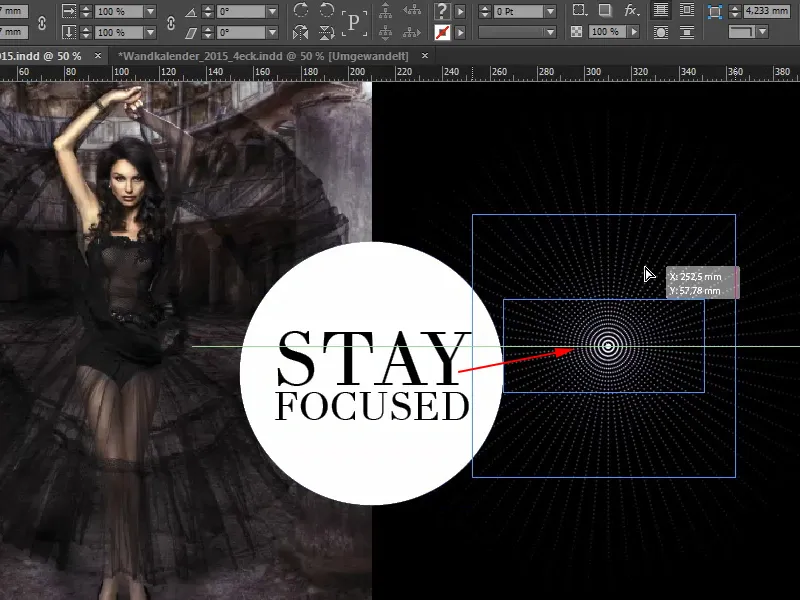
S septembrovým listom nás čaká niečo veľmi Krásne: Obrázok vľavo je jednoduchý, avšak na pravo máme veľmi jemný efekt, prerušované čiary, ktoré sa zoslabujú vonku - s odkazom: Zostávajte zameraní - Fokusujte sa.
Textové pole je vlastne len odrazom formy na fotke, kontrastný efekt, sústredený na hlavné stanovisko.
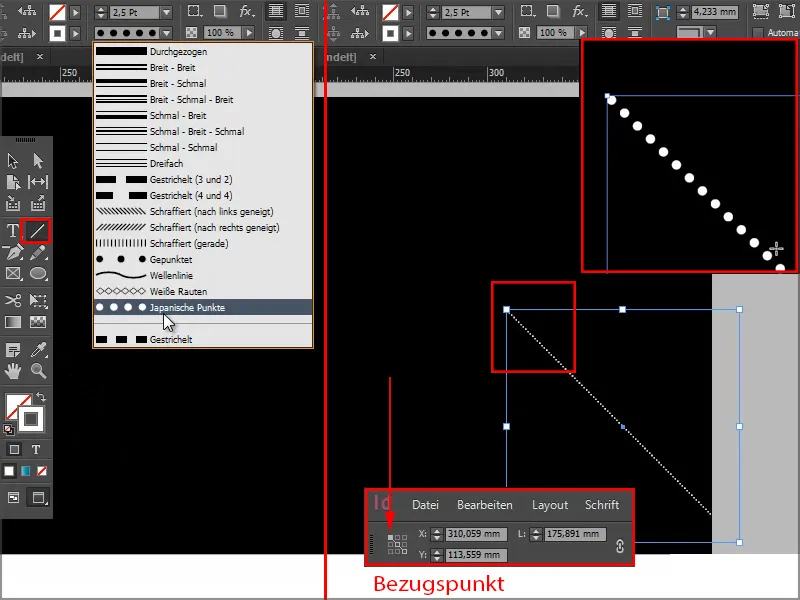
Nakreslíme bielu čiaru, Japonské tečky s šírkou 2,5Pt približne. Začíname uprostred a ťaháme ju von na pravo dolu. Zoomnite na ňu, aby ste si ju presnejšie prezreli. S Ctr + O sa potom zase oddialte.
Potom zmeníme referenčný bod. Momentálne je samozrejme zacentrovaný, ale chceme ho mať v ľavom hornom rohu.
Držte sa: Krok 31–40
Krok 31
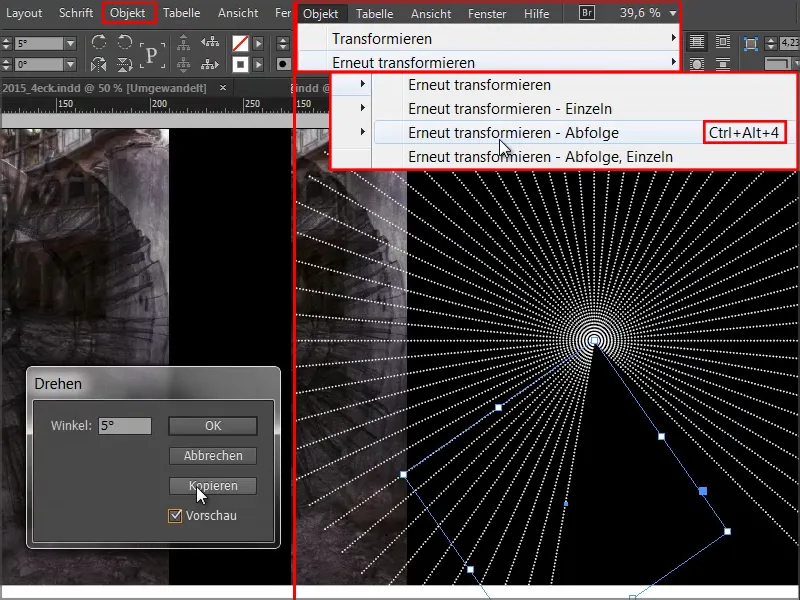
A teraz prejdeme na Položka>Transformujte>Otočte a nastavíme 5° s Ukážka, aby ste videli, čo sa deje, a klikneme na Kopírovať.
Máme teraz dve takéto bodové čiary a cez Položka>Opakujte transformáciu - Postup alebo skratku Ctrl+Alt+4 ďalšie kópie. Stlačíme toľkokrát, kým sa nakoniec kruh uzavrie.
Krok 32
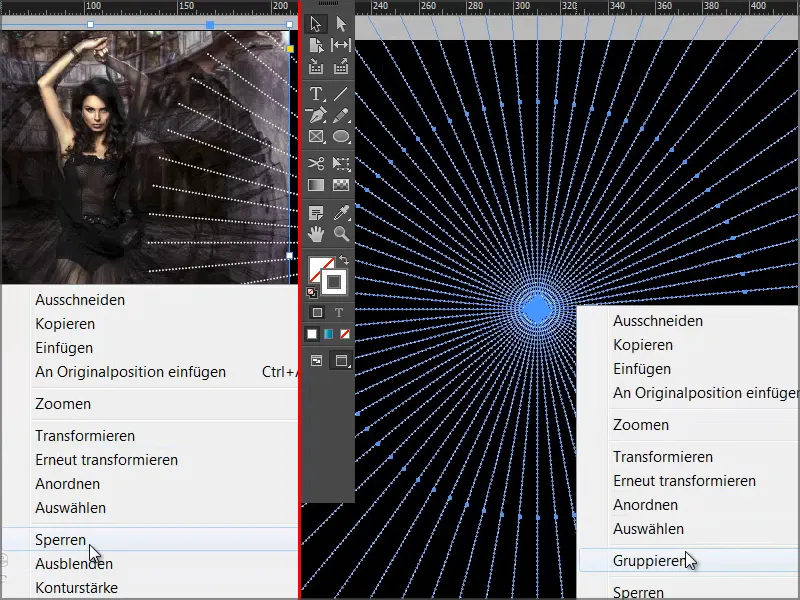
Zamk- neme fotografiu vľavo rovnako ako čierny pozadie vpravo kliknutím pravým tlačidlom Zamknuť.
A potom môžeme pohodlne nad všetkými jednotlivými prvkami nakresliť Výberový obdĺžnik a zgrupovať ich.
Krok 33
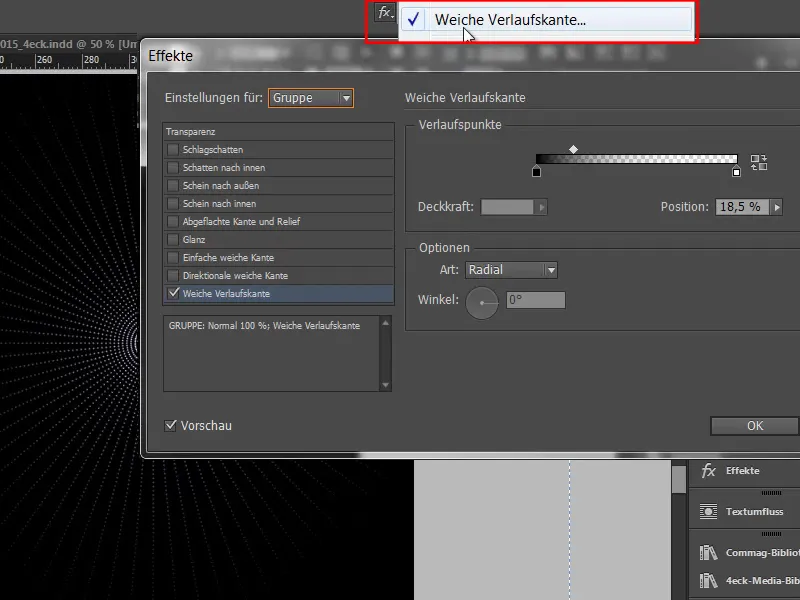
Teraz použijem efekt Gradientový efekt cez riadok s efektami. Tvar má byť Radiálny.
Efekt je pre mňa ešte trochu silný, preto posuniem stredný posuvník trochu viac doľava. Na približne 18,5 % môžeme potvrdiť.
Dávajte pozor, aby sa v fotografii nevytvorili pruhy - umiestnením fotografickej vrstvy nad ňu.
Krok 34
Ďalej potrebujeme len vložiť biely kruh so zápisom a umiestniť ho do stredu.
Toto je konečný vzhľad:
Krok 35
Októbrová strana je jednoduchá - písmo je Myriad Pro vo vyzerá Light a potom stačí len kruh a čiara..webp?tutkfid=66479)
Krok 36
Novembrový dizajn je len ťahanie obdĺžnikov s textovými poľami. Na rôznych textíliách nájdete návody na pranie a toto je inšpirované tým. Stačí skopírovať s Ctrl+C a vložiť v novembri na pôvodné miesto..webp?tutkfid=66480)
Dôležitá je aj farba, ten pastelovo zelený odtieň, ktorý sa nejako odráža vzhľadom na fotografie. Držte sa jemného odtieňa, nič výrazné.
Krok 37
Farebný tón na pravej strane som získal pomocou nástroja Pipetka z závesu na fotografii.
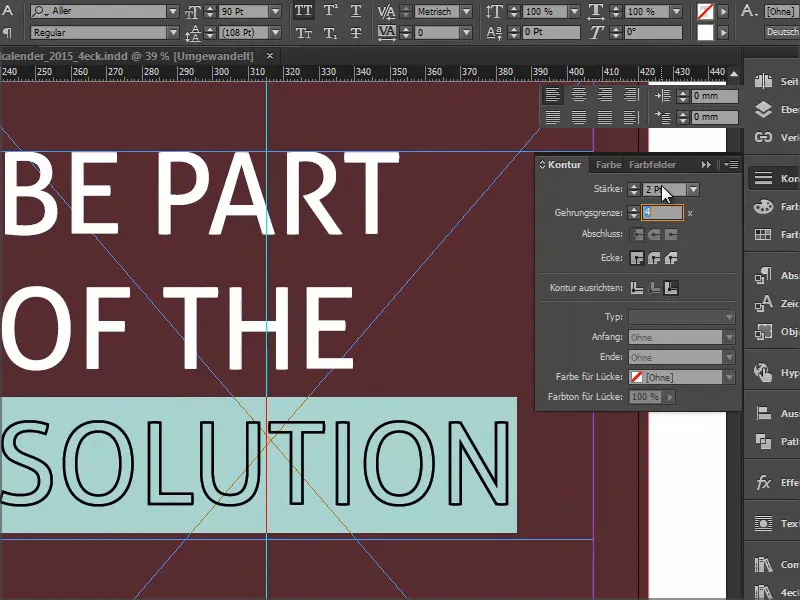
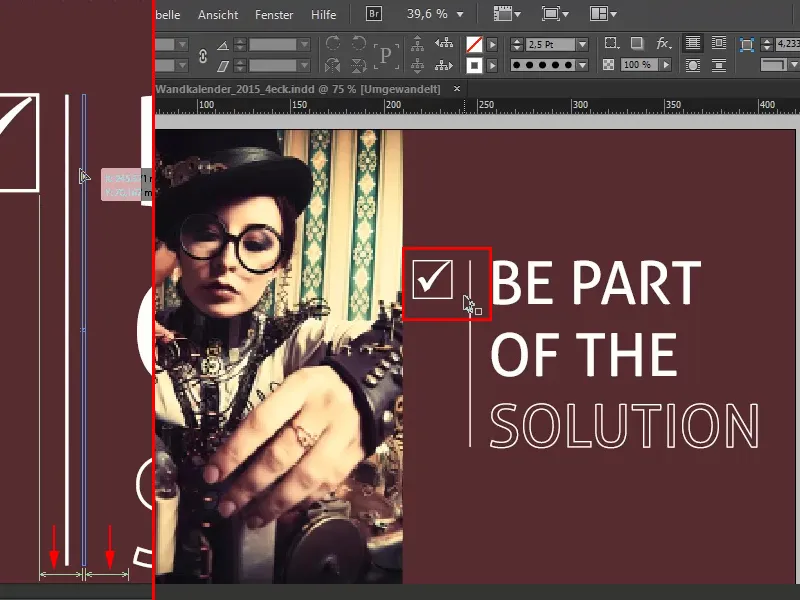
Znovu nakreslíme textové pole, vyberieme Aller vo Regular, farbu písma Papier, 90Pt.
Pre "Solution" vyberieme farbu a miesto toho pridáme bielu kontúru, ktorá musí byť veľmi jemná, maximálne 2 Pt. Pri práci s tenkými čiarami musí byť stále viditeľná aj v tlači. S 2 Pt sme na správnej ceste.
Krok 38
Potom jednoducho nakreslíme ešte bielu čiaru, držiac Shift-tlačidlo, aby zostala pekná a rovná, plná, 2Pt.
Zmeníme veľkosť textového poľa kliknutím dvakrát presne na veľkosť písma, takže novú čiaru môžeme výškovo presne spriemerovať.
Potom chceme ešte jedno políčko. Preto nakreslíme štvorec s podržaným Shift-tlačidlom, a to v Bielej, opäť tu použijeme 2Pt.
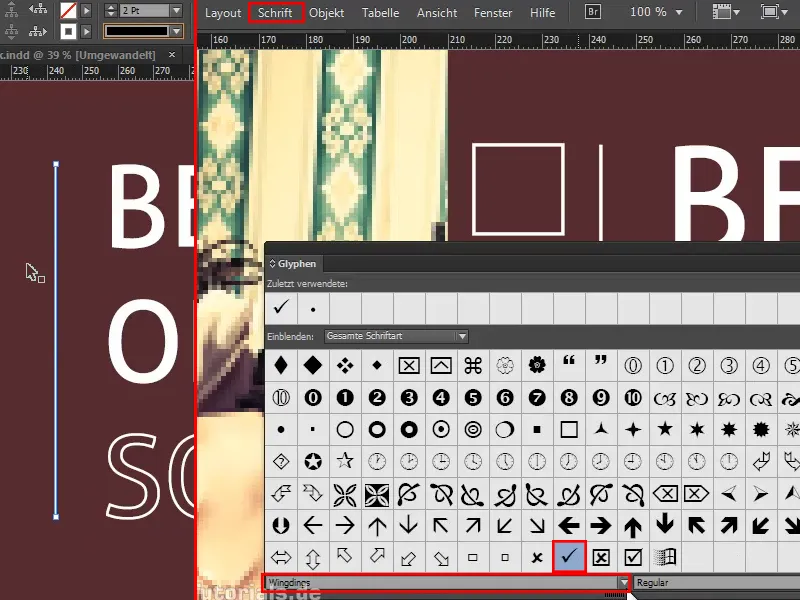
S nástrojom Text kliknem raz dovnútra. Potom zmením veľkosť písma na 72Pt, farbu na Bielu, a potom prejdem na Písmo>Glyfy, dám dole Wingdings, vyberiem začiarknutie. Dvojklikom to pridám do dokumentu.
Ak sa začiarknutie nezobrazuje v textovom poli, je toto textové pole trochu malé, potom jednoducho zväčším na správnu veľkosť.
Krok 39
Dajte pozor na vzdialenosť začiarknutia od čiary a čiary od písma - mali by byť vyvážené. Na svojom mieste som čiaru posunul trochu doprava a pomocná čiara mi ukáže, kedy je to perfektné.
S Ctrl+0 si to môžete pozrieť celé. Potom uvidíte, že vzdialenosť začiarknutia od obrázku by mala byť rovnaká ako vzdialenosť začiarknutia od čiary. Pravdepodobne si to na prvý raz nevšimnete, je to skôr podvedomé vnímanie, kde poviete, niečo je v poriadku alebo niečo nie je v poriadku. Ak chceme mať z čistého stanu,...
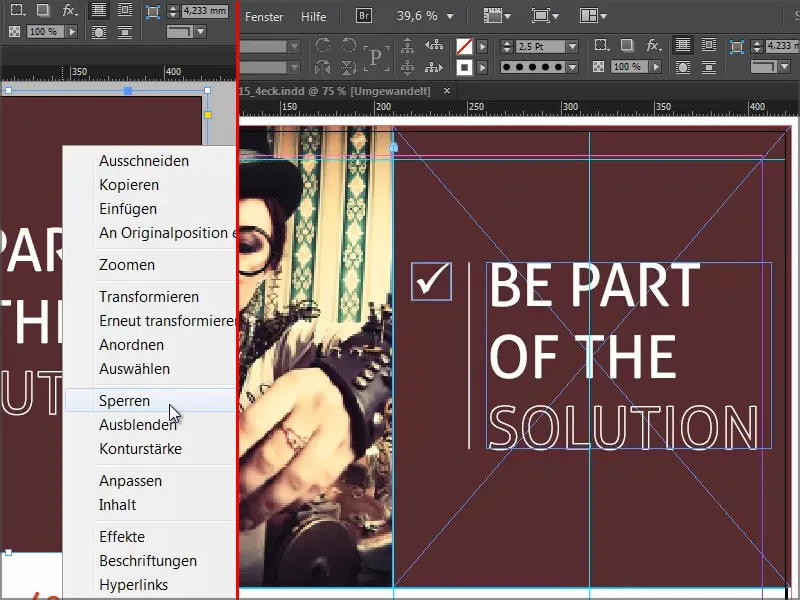
… zamkneme najprv bordový pozadie, označíme začiarknutie, čiaru a textové pole a posunieme všetko trochu viac do prava. Ja to robím hlavne vizuálne, vy sa prosím držte presnejšie.
A tak vyzerá december:
Krok 40
Nakoniec si prezrite stránky. Na koniec dokumentu pridáme ďalšiu stránku, na ktorej doplníme firemný profil.
Posledné kroky
Krok 41
Znovu dostaneme stranu so vzorom s logom, ale jednoducho to opravíme priložením strany Bez-.
Potom pomocou Drag&Drop priložím logo z knižnice, otočím ho o 28° a poriadne ho orežem.
Krok 42
Adresné údaje kopírujem z predlohy a vložím ich sem na pôvodnú pozíciu.
A stránka je hotová. Keď bude kalendár vydaný, vyzerať to bude takto:
Najprv si to uložím.
Krok 43
Teraz chceme samozrejme ešte vytláčať kalendár. To spravím prostredníctvom viaprinto.
Pôjdeme na Pomoc>Návody>Vytvorenie zdrojového dokumentu. A tu vyberiem vo svojom prípade PC.
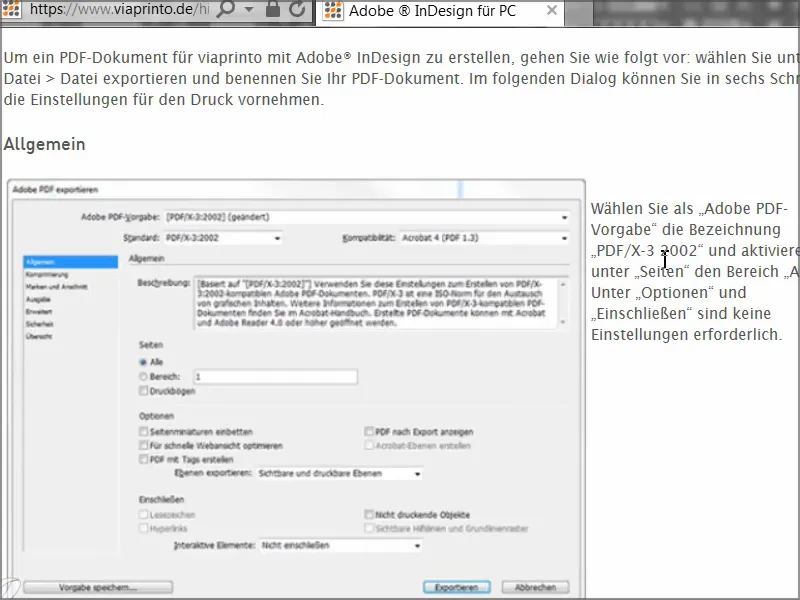
Dostaneme sa k Adobe InDesign pre PC a klikneme na ňu.
Nájdeme tu úžasný návod, ako správne vytvoriť dokument a najmä ako ho správne exportovať.
To teraz urobíme spoločne.
Krok 44
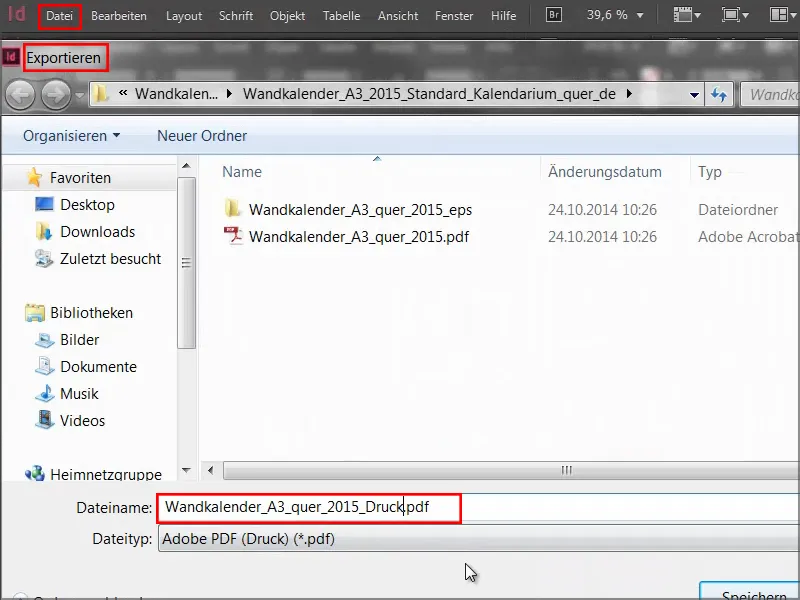
Teraz teda otvoríme dialógové okno cez Súbor>Exportovať a dáme tlačovej súboru názov.
Krok 45
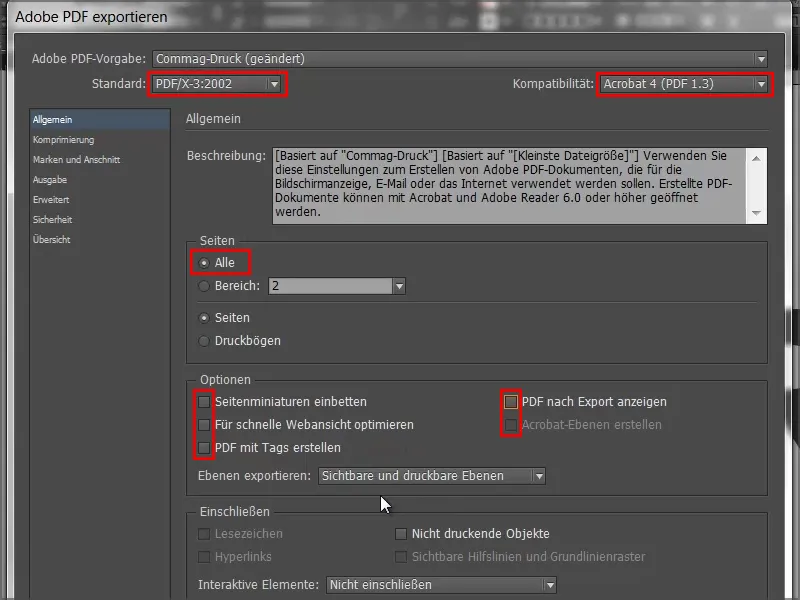
Potom sa otvorí Dialógové okno exportu a začneme zadať parametre. Pri Všeobecne tieto hodnoty:
• Štandard: PDF/X-3:2002.
Kompatibilitu nastaví automaticky na Acrobat 4.
• Stránky: Všetky.
Pre nás nie sú relevantné žiadne Možnosti, môžeme ich všetky deaktivovať.
Krok 46
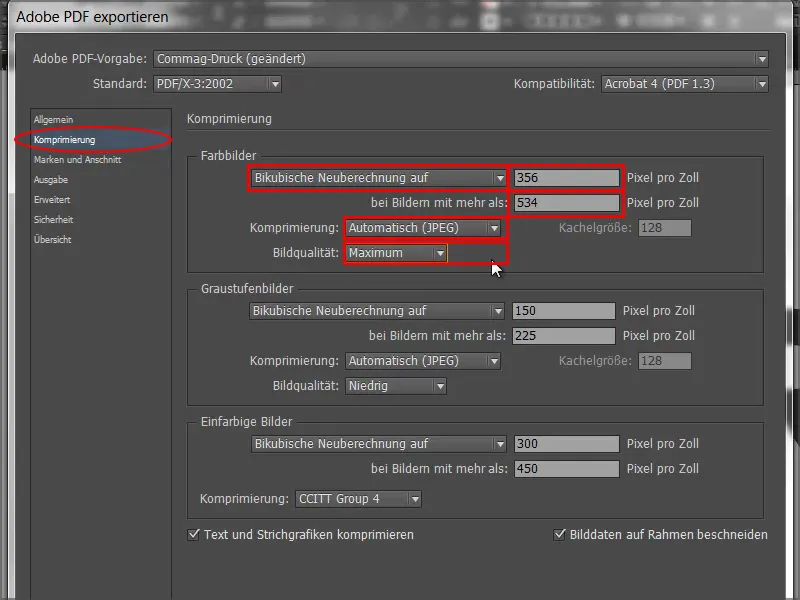
Pri Komprimácii vyberieme Bikubické preskúmanie na 356 a do pola pod tým napíšeme "534".
• Komprimácia: Automaticky (JPEG)
• Kvalita obrazu: Maximálna.
Krok 47
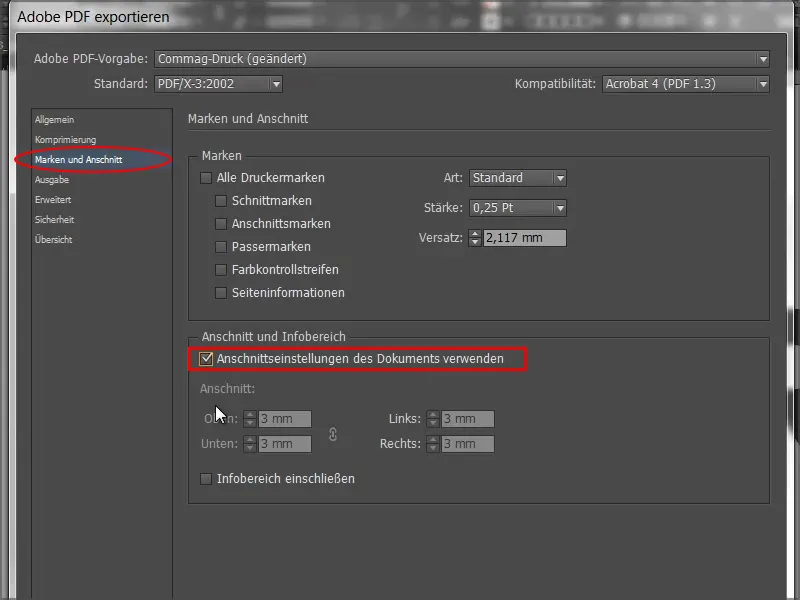
A v záložke Obrysy a obrub vyberieme Použiť nastavenia obrysov dokumentu, pretože sme obrysy už dostali vo forme predlohy s 3 mm.
Toto by sme mohli aj neskôr ešte spraviť, no potom by sme mali problém, že obrázky sme nedostali úplne až na okraj.
Takže stačí aktivovať toto začiarknutie, všetko bude v poriadku.
Krok 48
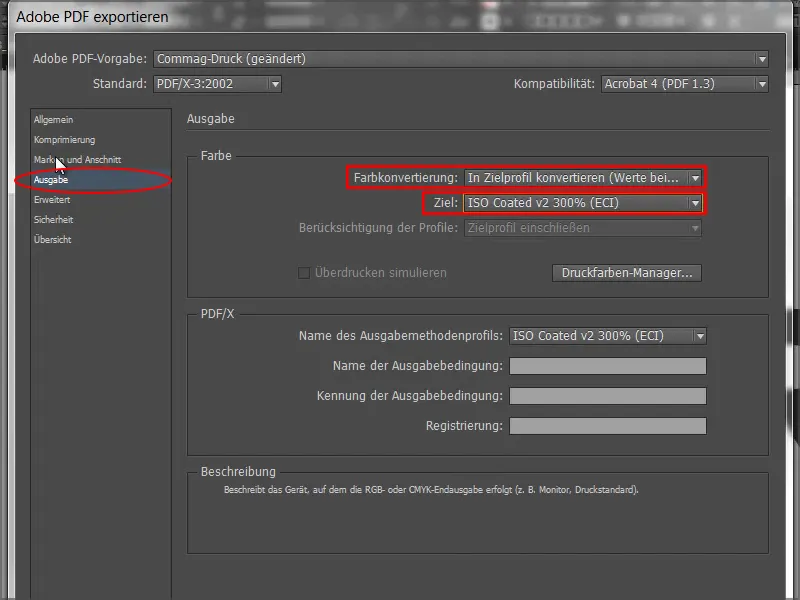
Pri Výstup vyberieme Konvertovať na cieľový profil (Ponechať hodnoty) a ako Cieľ zvolíme ISO Coated v2 300% (ECI). To je správne nastavenie pre krytý papier.
Krok 49
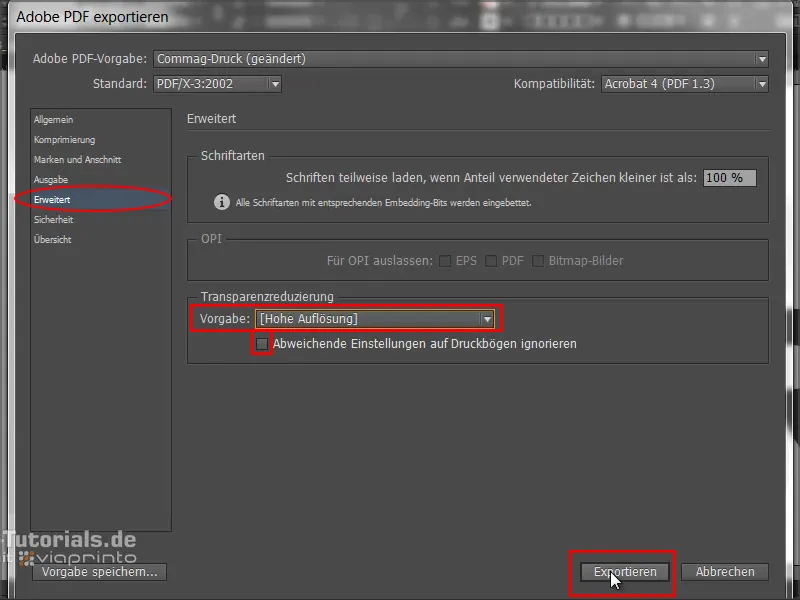
V rozšírenom dialógu vyberieme pri Rozlíšení priehľadnosti Volba: Vysoké rozlíšenie.
Ak je toto začiarknuté, stačí ho jednoducho deaktivovať.
Potom klikneme na tlačidlo Exportovať a získame PDF.
Krok 50
Naspäť na webovú stránku viaprinto pôjdeme na Nahrať dokumenty.
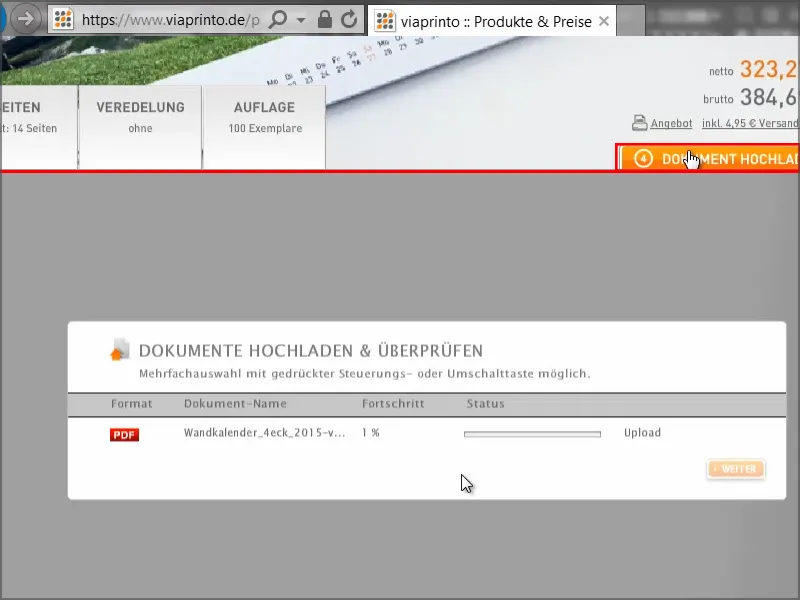
Potom vyberiem svoje PDF a začne sa nahrávanie. Podľa rýchlosti internetu to môže trvať rôzne dlho.
Krok 51
Tu máme kalendár a môžeme si v tejto naozaj praktickej funkcii náhľadu ešte raz pozrieť, ako bude vyzerať.
Priehliadame tu veľmi dobre a môžeme prechádzať stránkami podľa ľubovôle. Všetko vyzerá skvele..webp?tutkfid=66498)
Táto možnosť náhľadu je zlatá. Určite sa vám už stalo, že ste sedeli a posielali objednávku, nevediac, či všetko sedí. To tu už nehrozí.
Krok 52
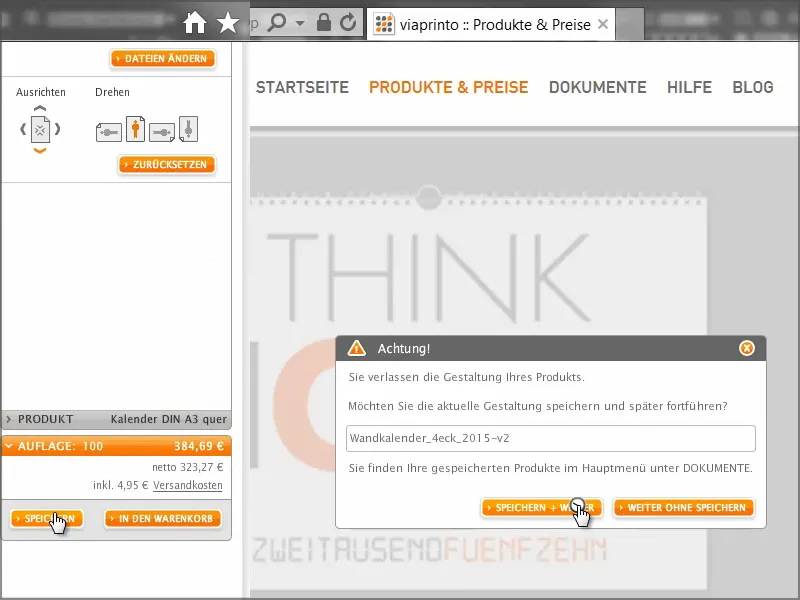
Je tiež veľmi praktické, že môžeme dokument uložiť na neskoršie použitie. Preto prejdeme na Uložiť a uložíme ho do nášho košíka.
Potom máme možnosť ísť na Dokumenty - tu musím ešte raz kliknúť na Uložiť + Pokračovať... …
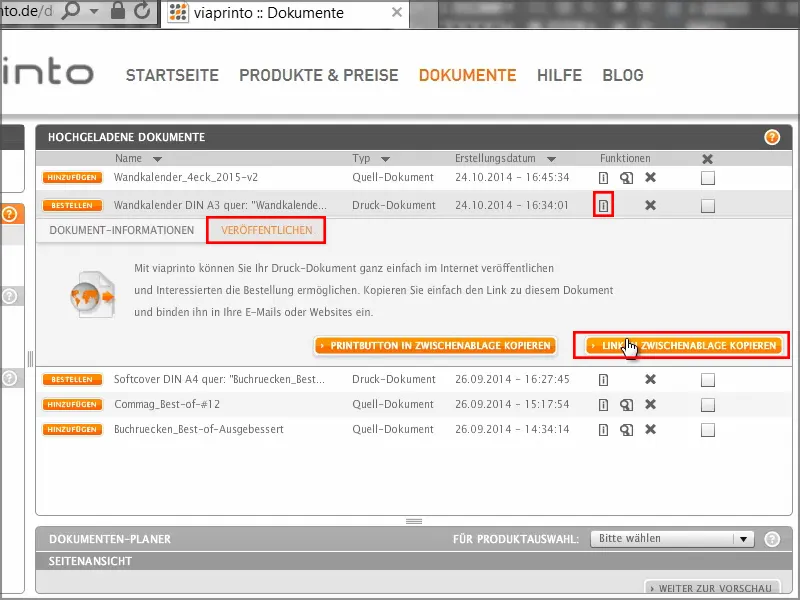
… a dostaneme sa do manažéra dokumentov. Tu vyberiem stenačný kalendár, prejdem na Informácie a potom na záložku Publikovať. Tu môžem skopírovať Odkaz do schránky.
Ak na to kliknem, musím ešte potvrdiť niekoľko právnych vecí, no potom mám odkaz vo schránke.
Teraz ho môžem napríklad vložiť do nového panela prehliadača, alebo ho poslať kolegom alebo zákazníkom, ktorí sa tak dostanú k náhľadu kalendára. To je najmä zaujímavé, ak pracujete pre firmy alebo objednávateľov a chcete sa ešte raz uistiť, že je všetko v poriadku. Zverejnite odkaz, prepošlite ho objednávateľovi, ten si môže produkt pozrieť a tak budete vy aj objednávateľ na bezpečnej strane.
Vrátime sa na Košík a znova získame prehľad o nákladoch, náklade a nastaveniach. Potom nasleduje zadaní adresy, kde samozrejme môžete uviesť rôzne adresy odosielateľa/fakturácie a doručovania. Potvrdím moju objednávku, prejdem k platbe a dostanem stručný prehľad a potvrdenie.
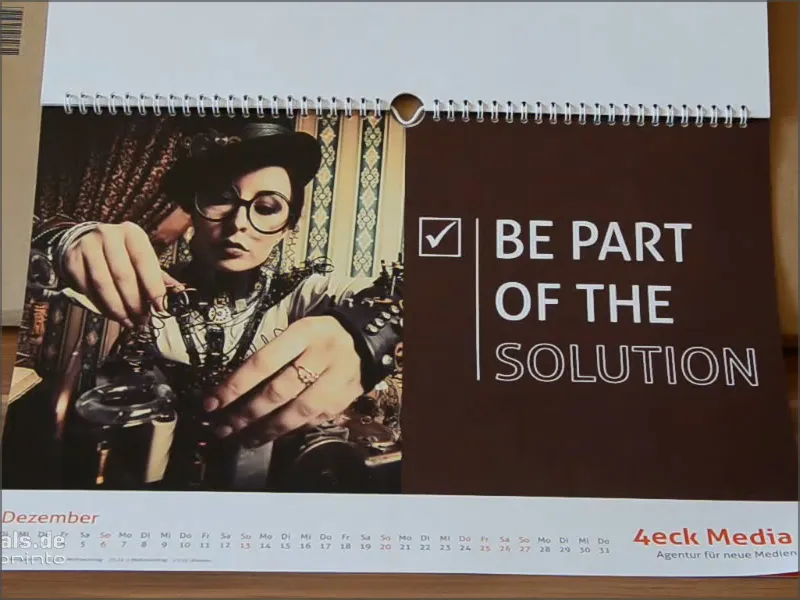
Tak kalendár prišiel a vyzerá skvele.
Vľavo a vpravo je pekne ostrihaný, zdvojené G pôsobia veľmi nápadne a ten tenký typ hore - skutočne skvelý.
A aj gramatúra je vynikajúca - 250 gramov na štvorcový meter zabezpečujú vynikajúcu hmatovú vlastnosť.

