Účinok lesku textu dodáva tvojemu dizajnu ohromujúcu jasnosť a pritiahne pozornosť. Či už ide o plagát, grafiku pre sociálne siete alebo digitálne umenie - tento efekt je všestranný a jednoducho sa dá vytvoriť. V tomto návode sa dozvieš krok za krokom, ako v Adobe Photoshop pomocou vrstvových štýlov, gradientov a svetelných efektov vytvoriť žiarivý textový lesk. Nechaj svoj text zažiariť len niekoľkými kliknutiami a prineste svoj dizajn k svieteniu!
Krok 1:
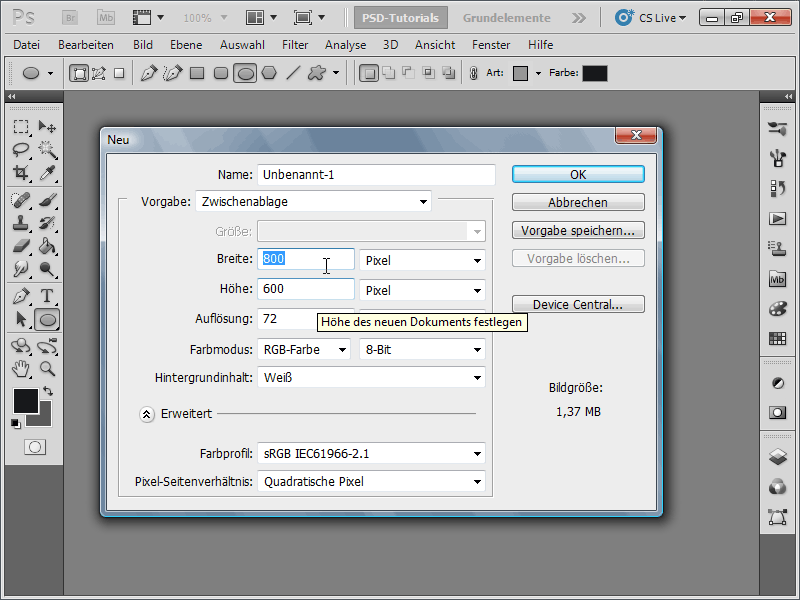
Vytvorím dokument o veľkosti 800x600 pixelov, pričom veľkosť je vlastne nepodstatná.

Krok 2:
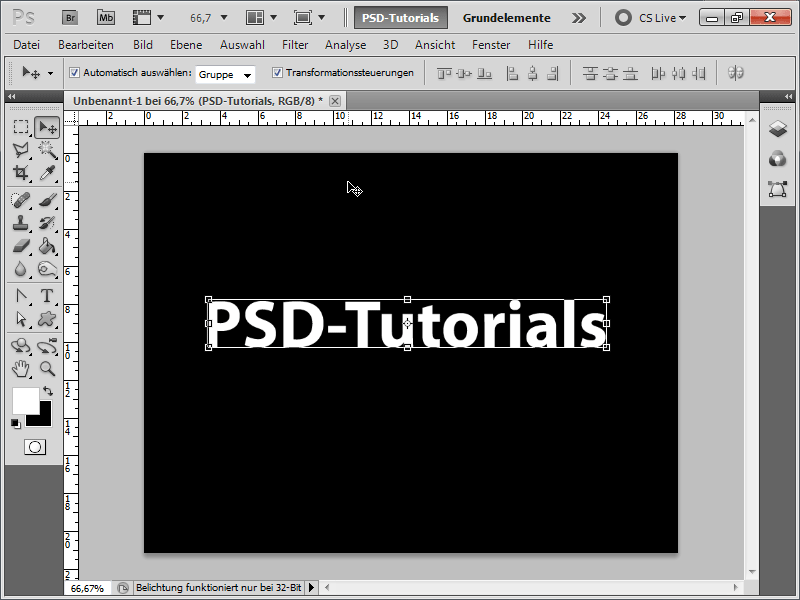
A ďalej sfarbím pozadie na čierno a vložím text v bielej farbe.
Krok 3:
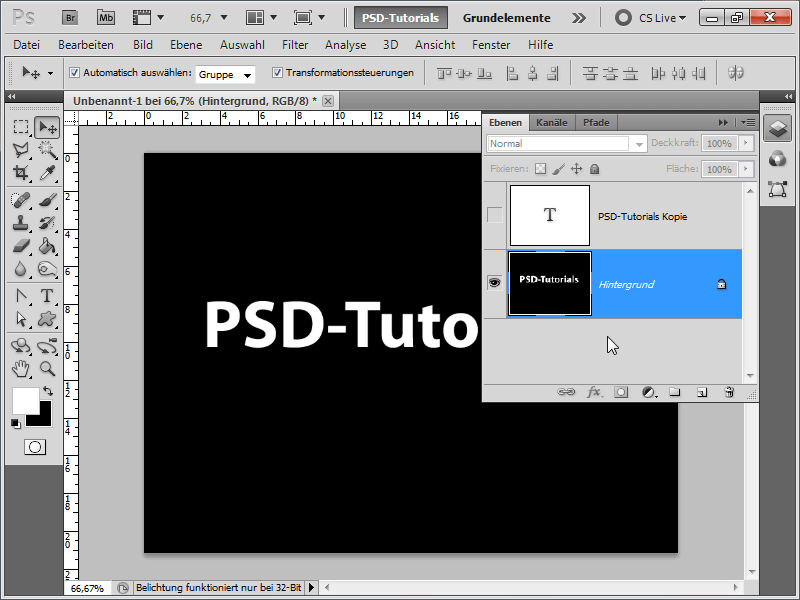
S F7 otvorím panel s vrstvami, skopírujem moju textovú vrstvu s Ctrl+J a zatiaľ kopiu vypnem. Inú textovú vrstvu zlúčim s pozadiovou vrstvou s Ctrl+E.
Krok 4:
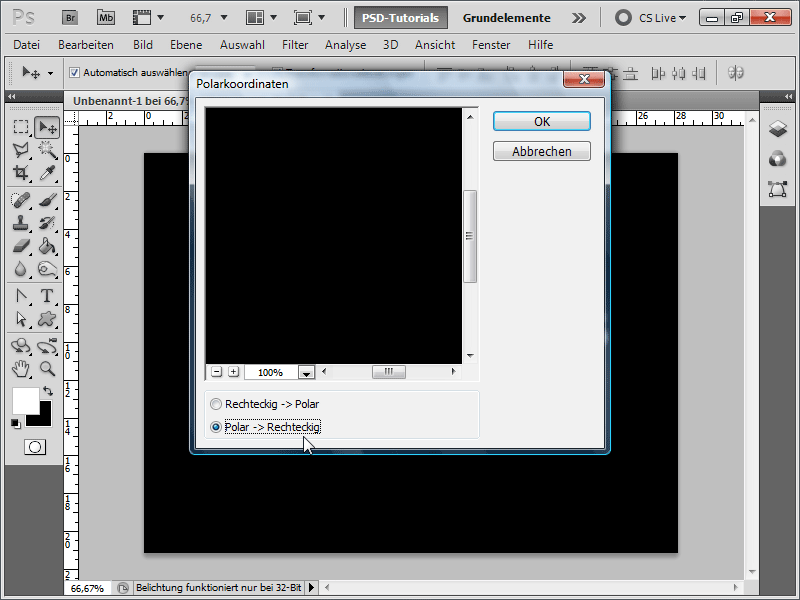
Teraz sa vyberiem do ponuky Filtr a tam si vyvolám v filtru skreslenia polárne súradnice s nastavením Polárne->Pravouhlé.
Krok 5:
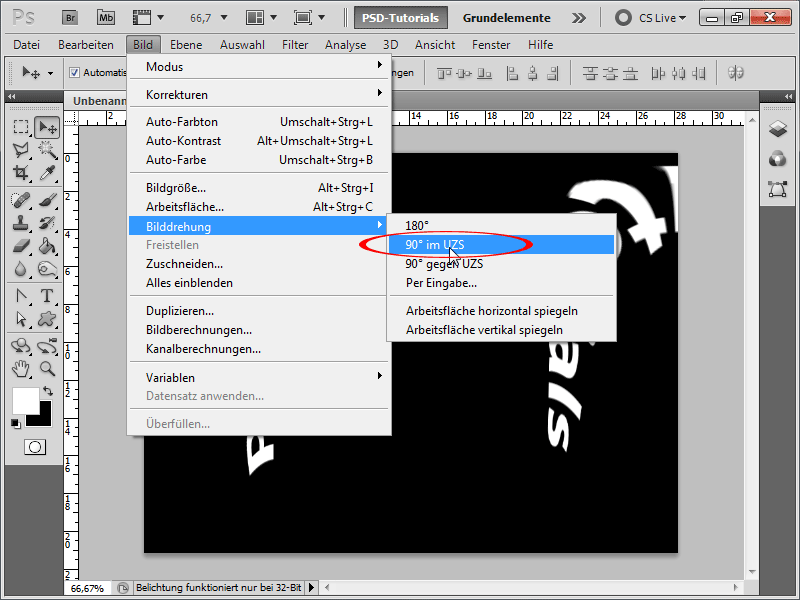
Teraz musím v ponuke Obrázok->Otočenie obrázku->90° v proti smeru hodinových ručičiek vybrať možnosť.
Krok 6:
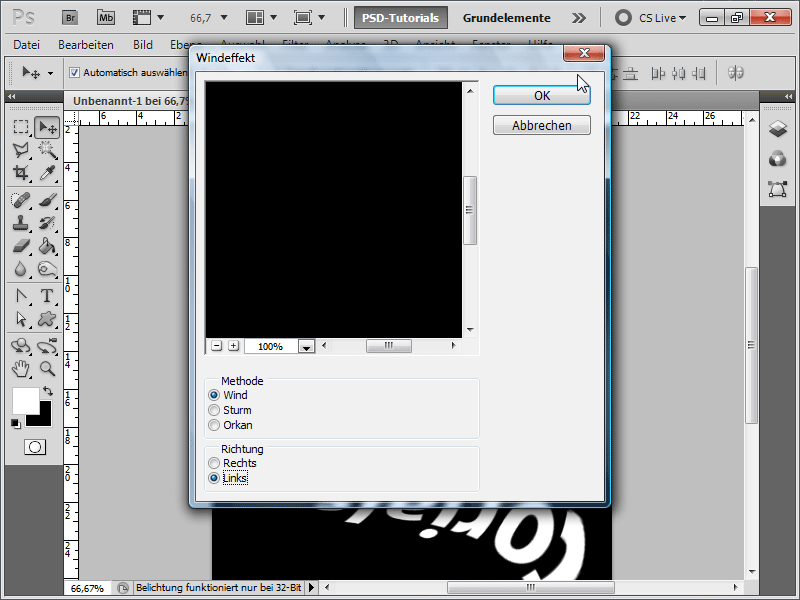
Ďalej si z štýlových filtrov vyvolám vietorový efekt a zvolím metódu vietor smerom doľava. Potom stlačím Ctrl+F, aby sa posledný efekt ešte raz vykonal. Teraz Ctrl+Shift+F, aby som mohol zmeniť efekt smerom doprava. Potom filter znova vykonám s Ctrl+F.
Krok 7:
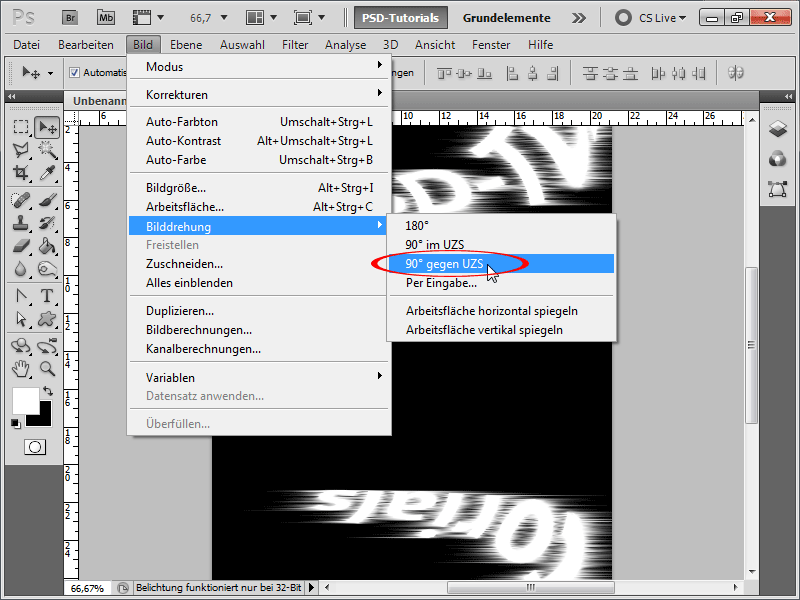
Teraz obrázok vrátim späť do jeho pôvodného tvaru.
Krok 8:
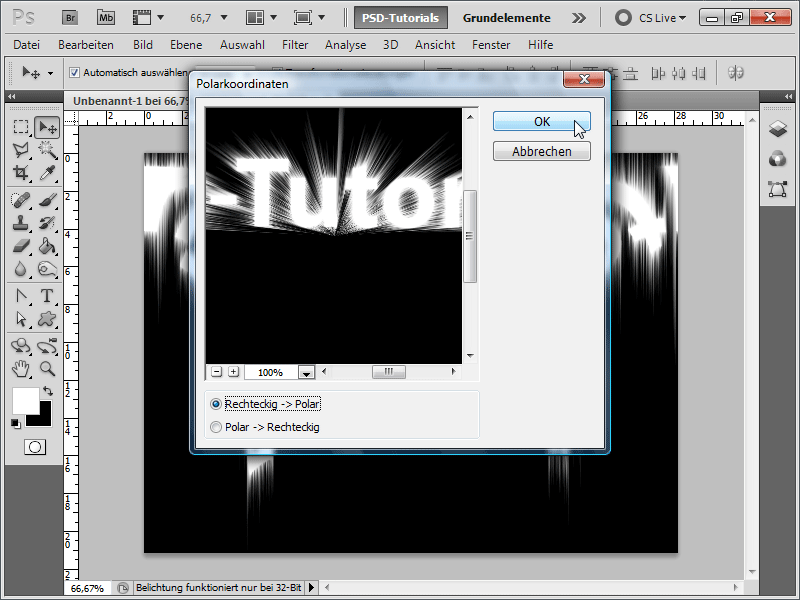
Teraz si znova vyvolám polárne súradnice, tentokrát však s nastavením Pravouhlé->Polárne.
Krok 9:
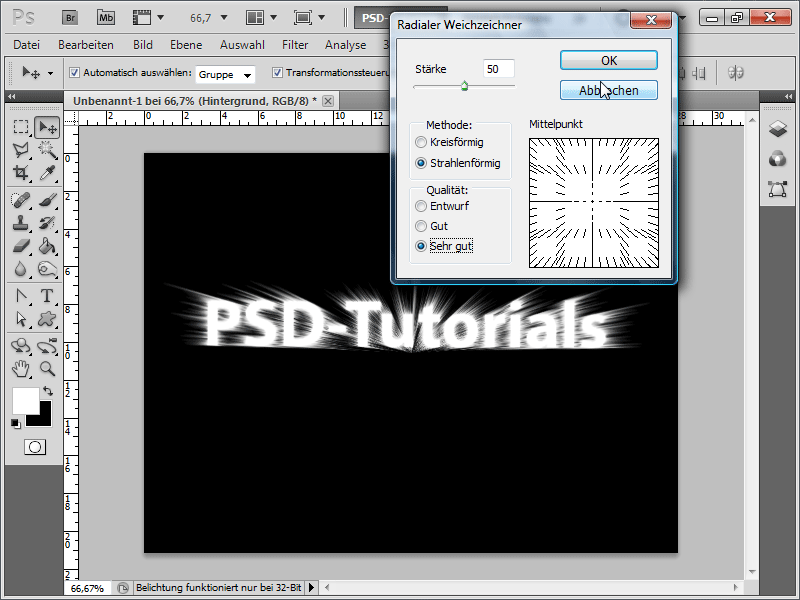
Potom si z ponuky Filtr->Rozostrenie->Radiálne rozostrenie vyvolám filter s nasledujúcimi nastaveniami:
Krok 10:
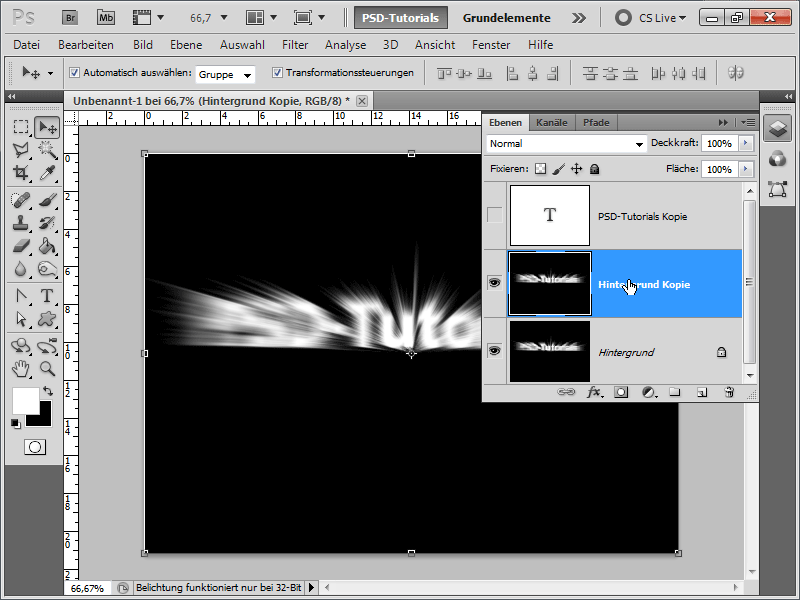
Teraz len rýchlo skopírujem pozadiovú vrstvu pomocou Ctrl+J.
Krok 11:
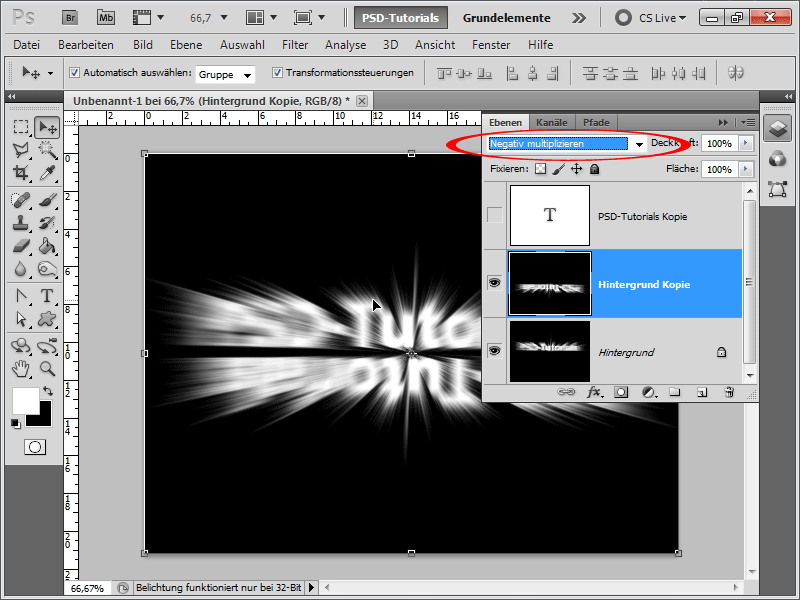
Potom otočím novú vrstvu o 180 stupňov pomocou Ctrl+T a nastavím režim výplne na Negatívne násobič. Potom horejšiu vrstvu posuniem trochu nadol s Posunovacím nástrojom, aby medzi oboma vrstvami s efektom nevznikli čierne medzery.
Krok 12:
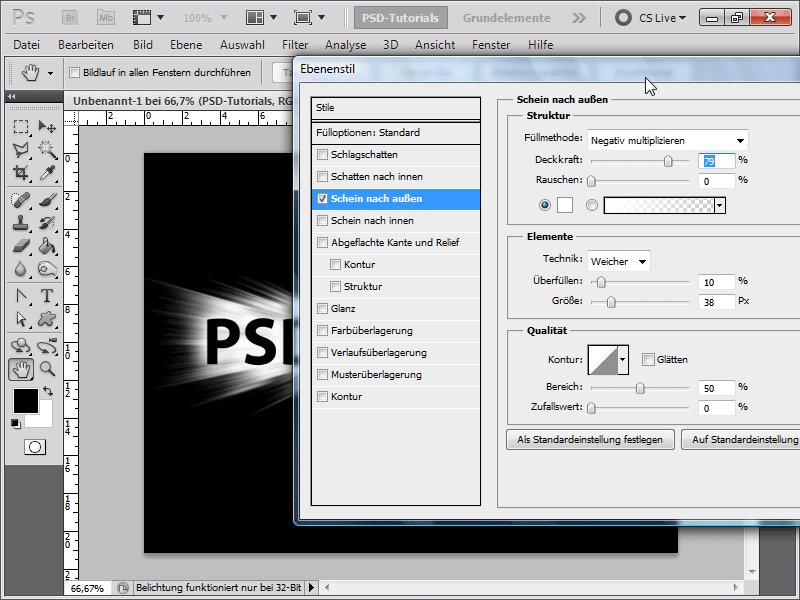
Teraz obarvím text na čierno a aktivujem možnosť výplne Žiara von s nasledujúcimi nastaveniami:
Krok 13:
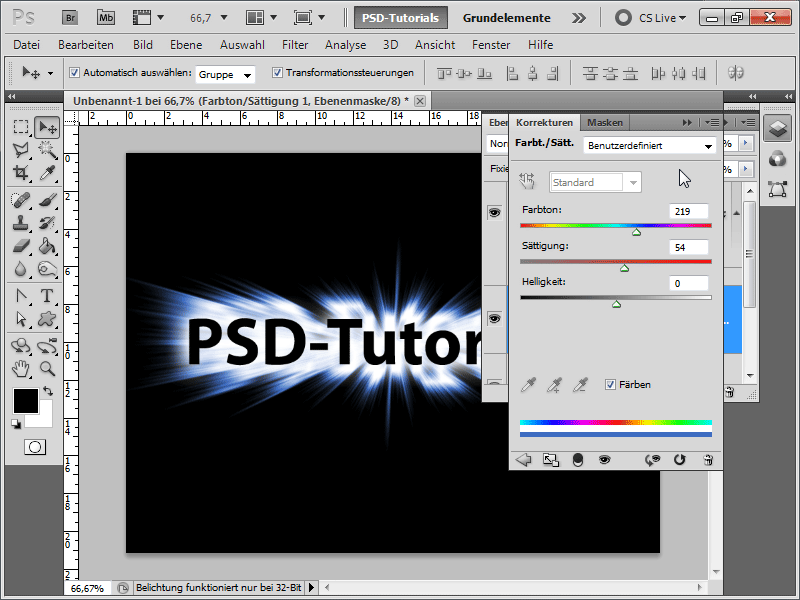
Následne vytvorím vrstvu s úpravou odtieňa/sýtosti a pridám trochu farby.
Krok 14:
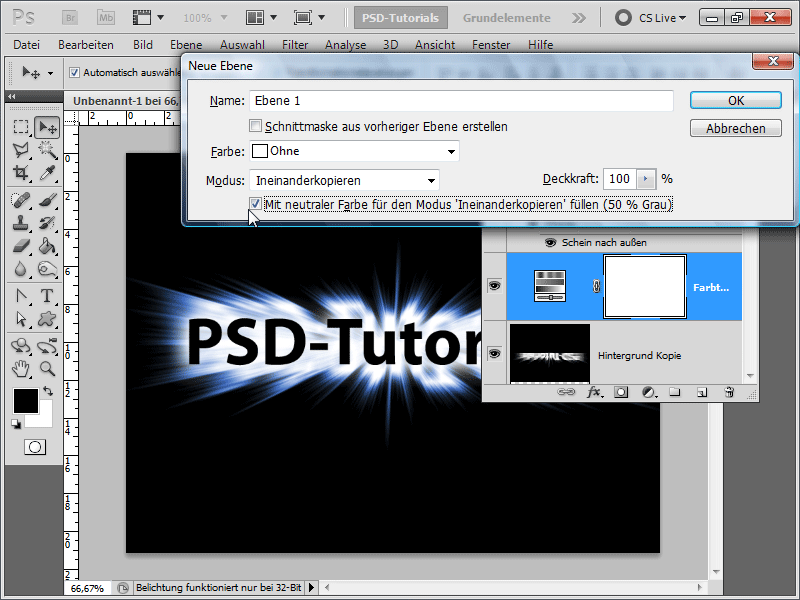
Ak chcem efekt ďalej zlepšiť, môžem pomocou Ctrl+Shift+N vytvoriť novú vrstvu s nasledujúcimi vlastnosťami:
Krok 15:
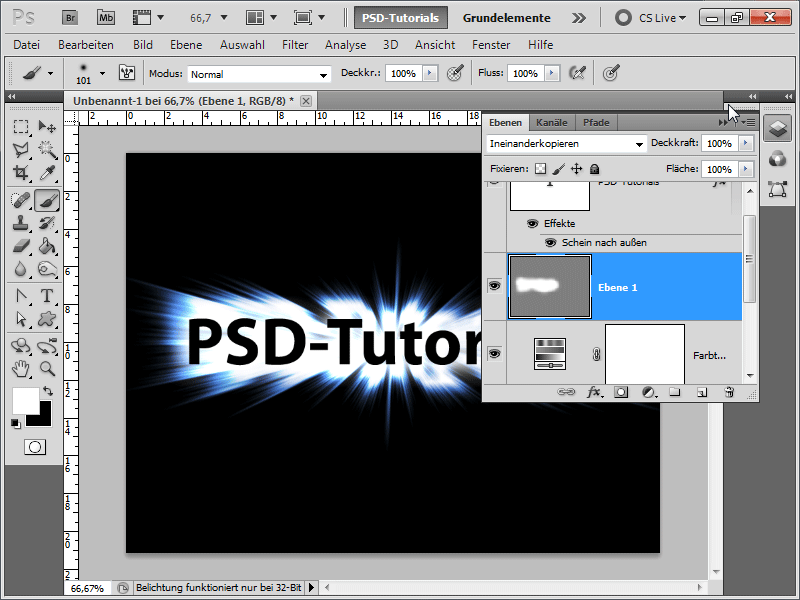
Týmto spôsobom mám možnosť určité prvky nenarušiteľne zosvetliť veľkým bielym jemným štetcem a kedykoľvek to aj vrátite späť.
Krok 16:
Výsledok je podľa mňa veľmi dobrý.
Krok 17:
Efekt je ešte lepší, ak na začiatku nastavíte menšiu výšku dokumentu a potom skopírovanú pozadievku nie len o 180 stupňov otočíte, ale aj horizontálne zrkadlíte. Potom môže byť text ešte výš.
Krok 18:
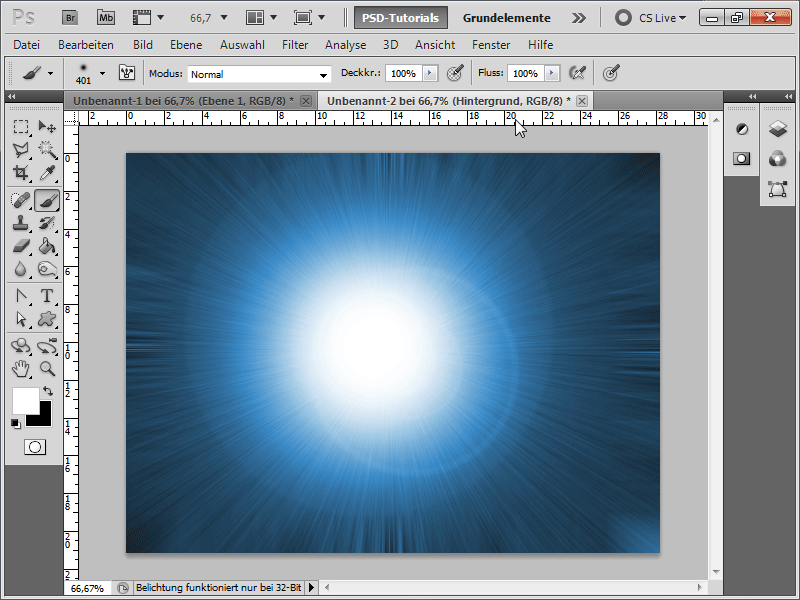
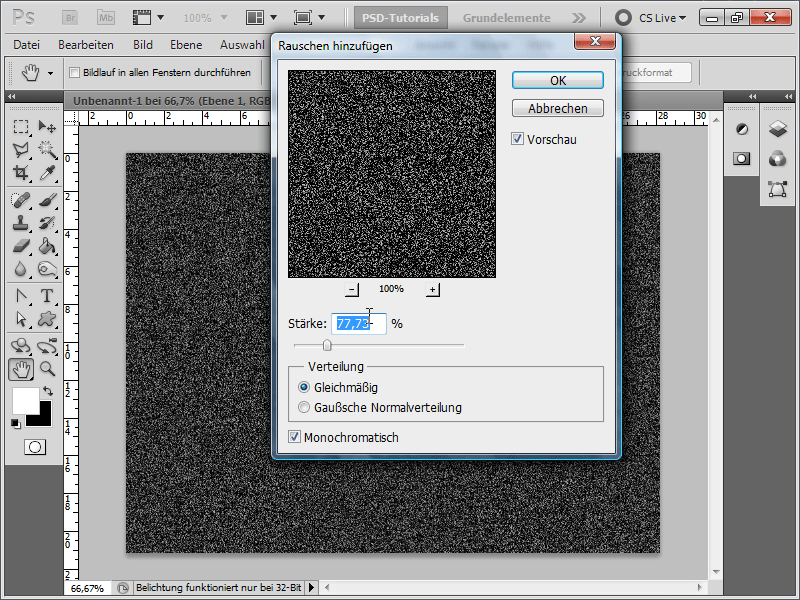
Chcem ešte ukázať, čo všetko sa dá s radialným rozostrením urobiť. Pre túto časť vytvorte nový dokument vo veľkosti 800x600 pixelov a pozadie natrite čiernou farbou. Teraz v menu Filter>Rozostrenie>Prílišný šum> pridej šum nastavte tieto hodnoty:
Krok 19:
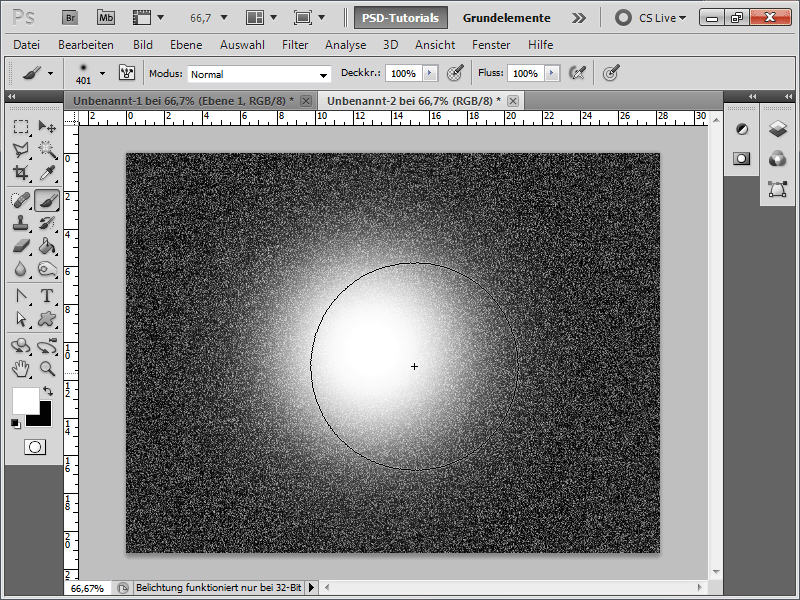
Ďalej pomocou veľmi mäkkého a veľkého štetcu nakreslím raz alebo dvakrát bielu farbu presne do stredu bodu.
Krok 20:
A ak teraz znova použijem radialné rozostrenie s maximálnym nastavením, dostanem tento efekt (pridal som ešte vrstvu farebnosti a sýtosti a potom som do stredovej časti pridal svetelný žiarivý bod).