Jedna z najťažších vecí pri animácii je časovanie. Všetko treba presne načasovať, aby to vyzeralo dobre. Aj medzery nie sú úplne jednoduché, ale najmä pri niečom ako Bouncing Ball rozhoduje časovanie, či animáciu vnímame ako dôveryhodnú a dobrú alebo nie.
Krok 1
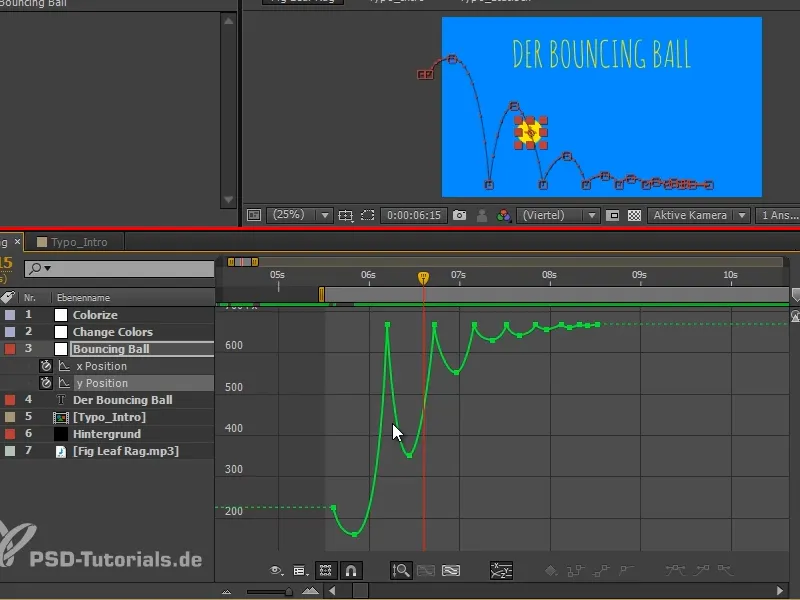
Najprv vidíme, že pokles výkyvov ešte nie je správny. V skutočnosti je to celé exponenciálne. Tu si musíme predstaviť (*) krivku, ktorá ukazuje pokles. Celkový pohyb sa takpovediac približuje ku Nule, ale nikdy ju nedosiahne.
.webp?tutkfid=67049)
Krok 2
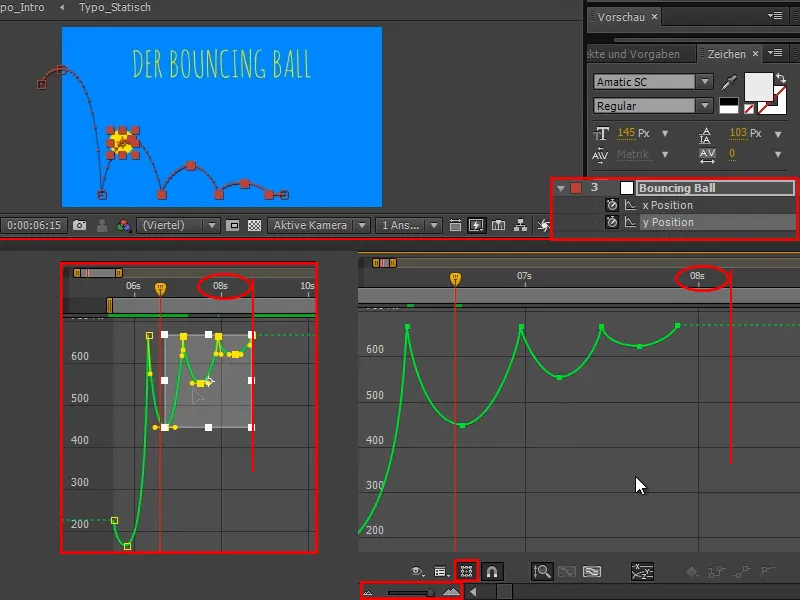
Niekedy ma otravuje Transform-box, ale to sa zruší jednoducho kliknutím na symbol dole. Potom si môžem jednotlivé hodnoty ľahko zobrať a presunúť.
Ešte priblížim pohľad, označím úseky a posuniem ich tak, ako potrebujem.
Potom urobím ešte jemné doladenie kriviek.

Krok 3
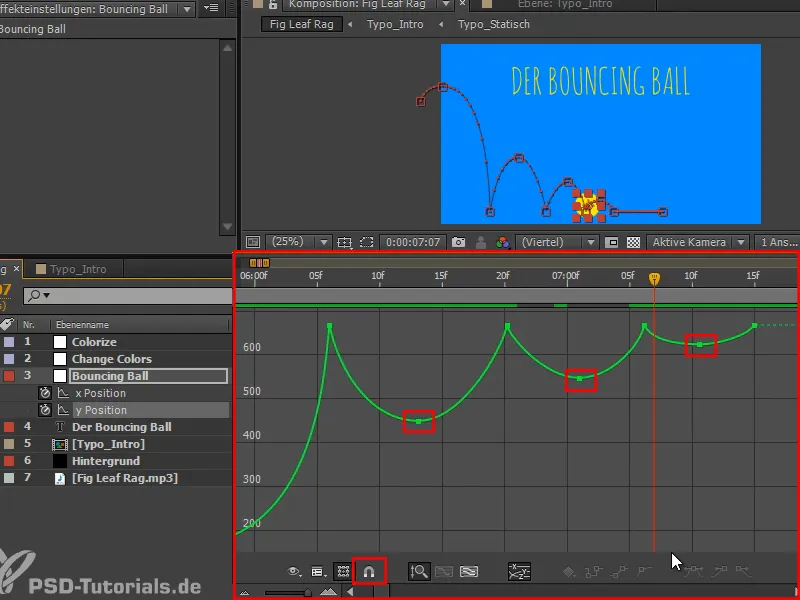
Špeciálne pri druhom skoku máme pocit, že nepristáva. Ale krivka je dole - ako je to možné?
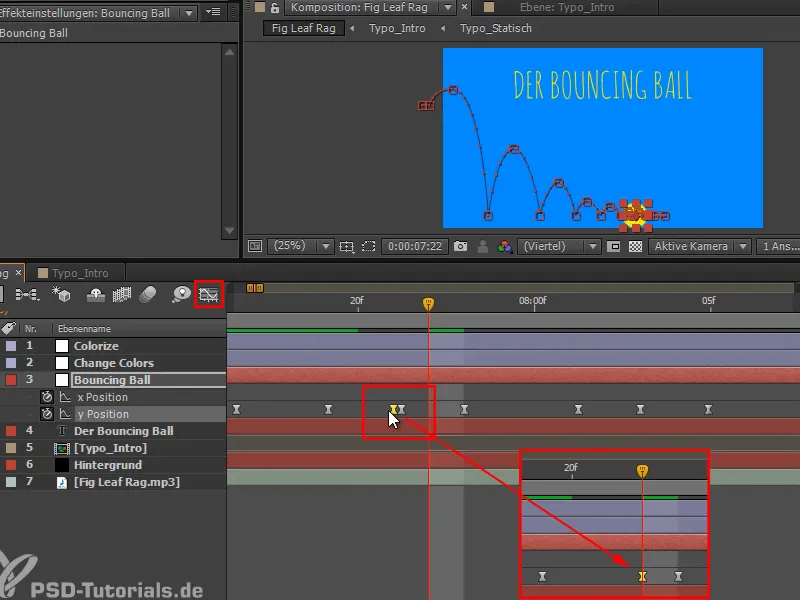
Môže to byť v prípade, že body nie sú nastavené presne na jeden Frame. Ak priblížime, uvidíme rastr s Frame a medzi nimi bod (1). Je veľmi dôležité, aby body zostali na Framoch, len tak dostaneme pocit skákania guľou.
Pohneme teda každý bod do kontaktu s povrchom - teda každý bod kolízneho pohybu s povrchom - presne na jeden Frame (2).
.webp?tutkfid=67051)
Krok 4
Pevne zaleno na tom, aký má každý predstavu o guľe. Akú guľu ukazujeme? Ako jednoduchá alebo ťažká je? Tento pohyb skokom, výška a pokles definuje túto guľu. Táto cvičenie ma baví najviac, keď urobím viac verzií. A to v rôznych hmotnostných triedach až po kanónovú gulu.
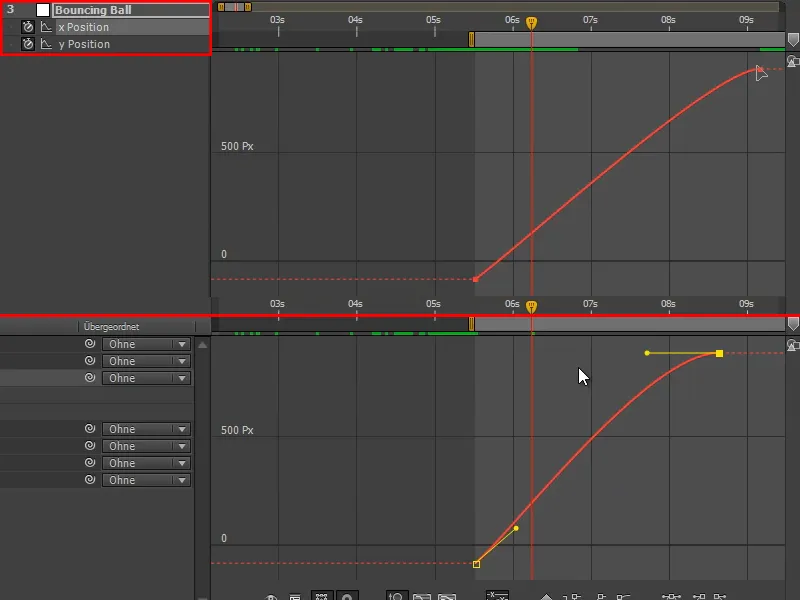
Táto guľa už pomerne rýchlo stráca zo svojej rýchlosti. Samozrejme, môžeme meniť aj x-ovú pozíciu, tým sa skoky opäť trochu rozšíria.

Je to dosť dlhý proces, kým to celé vyzerá tak, ako chceme.
Krok 5
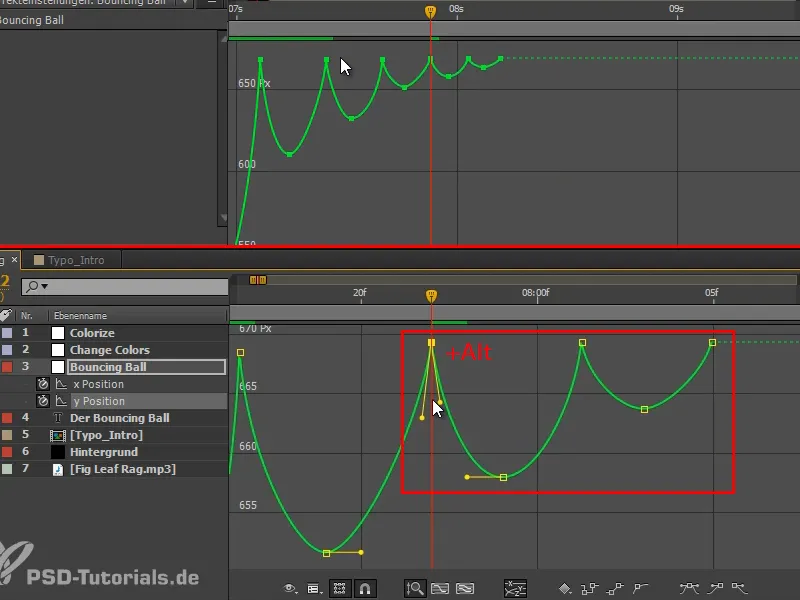
Normálne sa pohybujeme na základe Framov, čo je dobré. Ak však pracujeme so skalovaním alebo aj s funkciou Alt pri posúvaní posledného keyframu, môžeme často vytvárať keyframy, ktoré nie sú presne na Framoch.

Krok 6
Určite vám odporúčam: Urobte si pár Bouncing Ballov, rozvinie sa vám oko pre krivky. Úzke alebo hrubé? Časovanie a medzery atď.
.webp?tutkfid=67054)
Krok 7
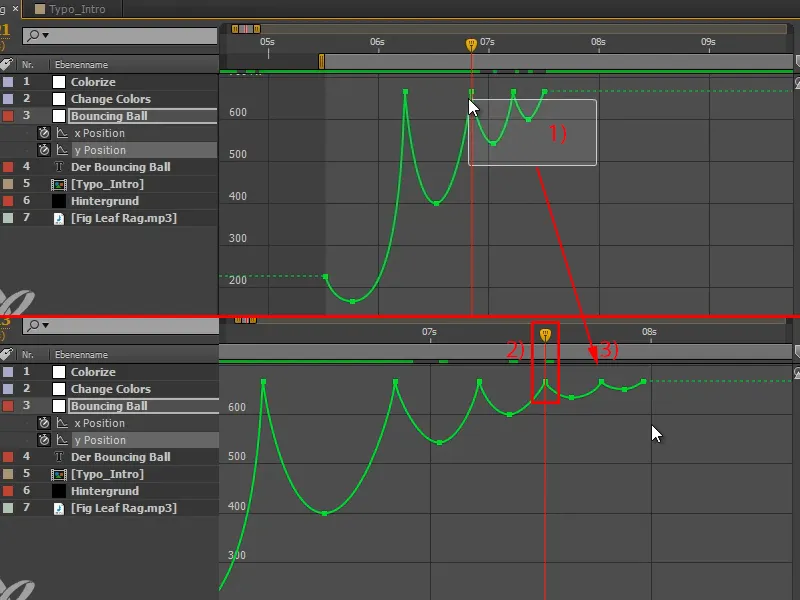
Skopírujeme si časť (1), prejdeme na posledný Keyframe (2), vložíme ho a zmenšíme veľkosť (3).

Takto si môžeme ušetriť prácu, pretože nemusíme nastavovať všetky polohy od začiatku, ale môžeme skopírovať aj keyframy.
Krok 8

Sú to malé veci, na ktorých treba experimentovať. Veľa toho je len predpoklad a pocit a až pri skúšaní uvidím, či to naozaj je riešenie problému.
Krok 9
Skopírujem ešte raz dva skoky na koniec a urobím ich menšie a kratšie.
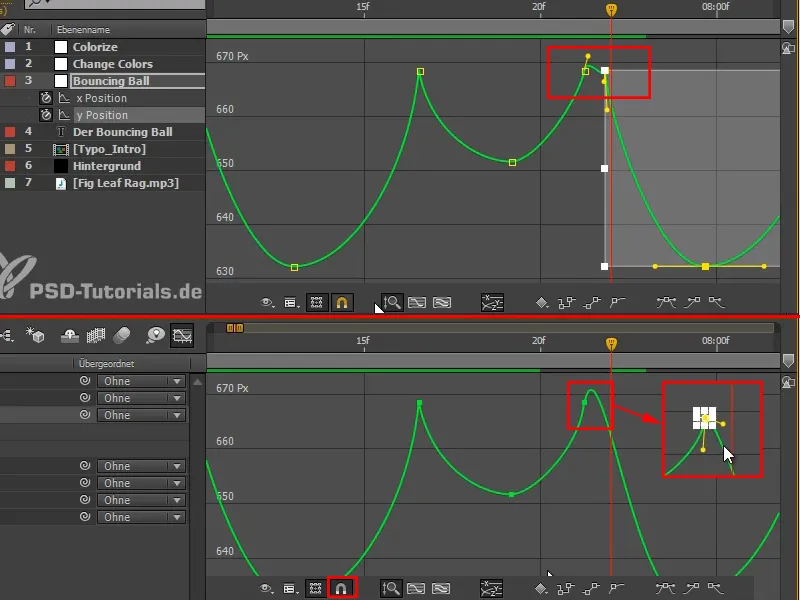
Prechod stále nesedí, vytvorili sme dvojité kľúčové snímky. Jednoducho ich posuniem jeden na druhý - funguje to dobre, ak je pri tom aktívne 'Snapping'.
Krok 10
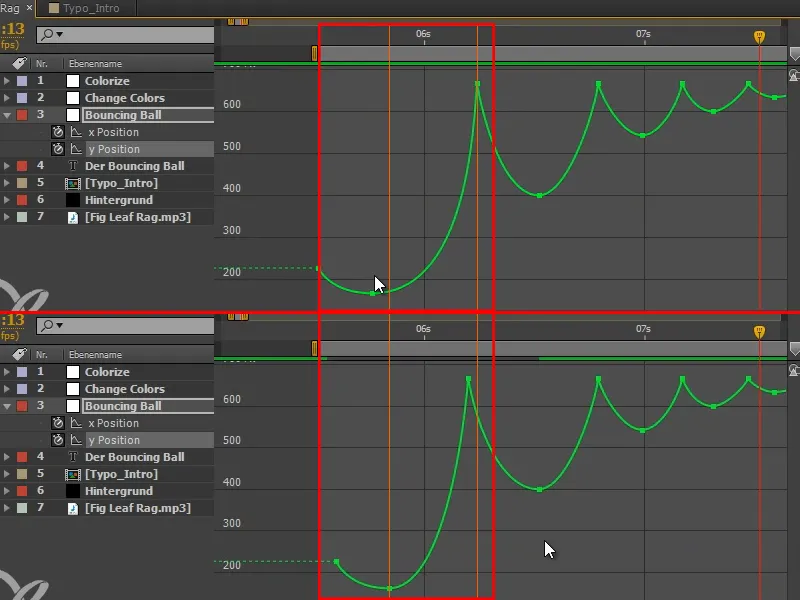
Krivy musia byť samozrejme menšie a kratšie ako tie predchádzajúce.
Chcem upraviť krivy, ale zisťujem, že sa to zrejme stále nesedí a stále sú tam dva kľúčové snímky. Pozriem sa na to podrobnejšie a vidím, že problém je v tom, že tieto dva nie sú na frame.
Krok 11
Teraz je tam jeden frame a znova oddelím jeho tangenty s 'Alt'.
Opäť platí: "Krásne krivky vedú k krásnej animácii". Takže vždy dbajte na to, aby boli krivky pekné.
Krok 12
To už vyzerá celkom dobre.
Stále kontrolujeme, že všetky kľúčové snímky sú naozaj na frame, pretože to je vždy nebezpečné.