Áno, deň zdravím a Hello World, tu je váš Stefan zo stránok PSD-Tutorials.de. Nachádzame sa v novom časti našeho veľkého projektu "Čerstvé tlačové layouty v programe InDesign" a dnes budeme navrhovať niečo, čo možno nie je nevyhnutne silnou dubom v portfóliu každej tlačiarne ako sú vizitky alebo letáky, ale predsa má veľmi zaujímavý dizajnový charakter: Navrhujeme totiž priehľadnicu formátu DIN A4, ako to ukazuje tento príklad.

Príďme na to: Kroky 01–10
Krok 1
Čo túto vec robí samozrejme tak zaujímavou, je, že musíme trochu myslieť mimo klietky, skôr povedané mimo hrany, aby sme boli úprimní, pretože musíme myslieť trójrozmerné, čo už samotný produkt naznačuje. Pri navrhovaní som si vybral veľmi špeciálne tému, pretože by som rád použil farbu ako zástancu značky, pretože farba nielenže robí steny krásne alebo odevy zaujímavé, ale je aj nástrojom pre výrazné brandovanie.
Preto otváram novú kartu, pozrime sa našťastie k nášmu kolegovi Google, raz na Vyhľadávanie obrázkov, a teraz vám ukážem niečo: Reklamu Sparkasse. Tak, čo sa stane? Pozrite sa na to. Banky v Nemecku používajú presne túto techniku. Máme monochromatické, teda jednofarebné obrázky, a vždy len červené, červené, červené, červené, červené, červené, červené. Všade červená.
Krok 02
Pod touto myšlienkou sa skrýva veľmi zaujímavá myšlienka, pretože ide o to vyvolať v mysliach návštevníkov automatickú asociáciu: Banka - Sparkasse - Červená. Ale to nie je len také rýchle triá, nie ľudia, hovorím vám! To funguje! Sám som bol pred niekoľkými rokmi tam zamestnaný a ukazuje to, s akými jednoduchými komponentmi je možné písať reklamné príbehy. V tomto prípade len s jednou farbou, ktorá má len tri písmená a znamená v opačnom poradí výbuch plesov a priamych vďakčinov vo futbalových štadiónoch. My však opäť vychýlime rovnováhu a prejdeme od farby krvi a ľudského života a ako už bolo spomenuté, aj od farby financií k farbe rastu a plodnosti a aká farba to je? Presne, zelená. Áno, pozrime sa, čo nám Google vypluje, ak zadáme hore nový vyhľadávací výraz: Zelená je farba ekológie, človek si spomenie len na bio ovocie. Skúsim to zadať: Ekológia. Pozrite sa, čo sa stalo: všetko je úžasné v zeleni. Zelená teda pôsobí upokojujúco, je to farba stredu, ktorá vyvoláva pozitívne asociácie.
Krok 03
Zadám nový vyhľadávací výraz: Pozrite sa na to, a to: zelená svetelná signalizácia. Tu teraz už našťastie nevidíme žiaden červený signál, áno, zelená svetelná signalizácia znamená voľnú cestu alebo zelené svetlo. V podstate by sa vám malo farba zelená páčiť lepšie ako farba červená, pretože kto rád stojí na mieste?
Zelená má však zábavným spôsobom aj niečo démonické, áno, niečo jedovaté. Alebo nebezpečné. Pozrite sa na tento výraz: Poznáte ho? Určite nie je taký pokojný ako pekné šťavnaté bio jablko, ale čo vám tým chcem povedať je, že to záleží vždy aj na obsahu.
Krok 04
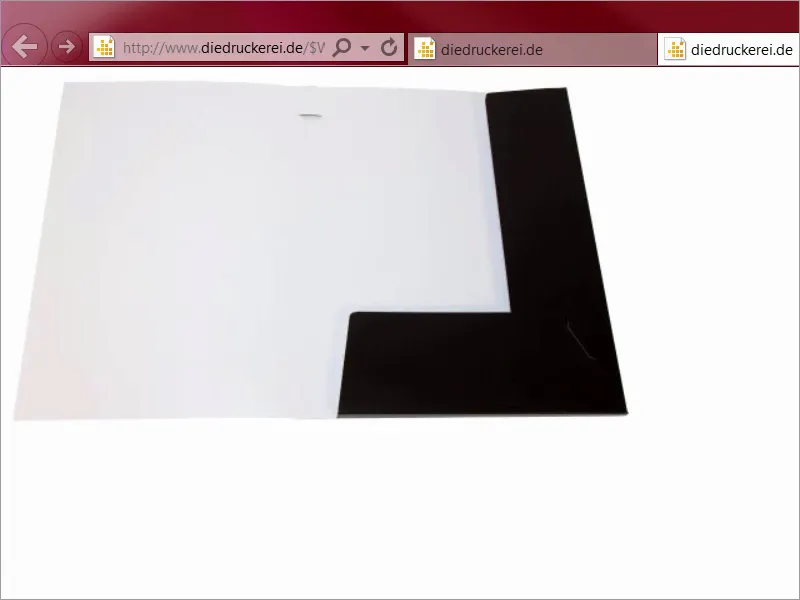
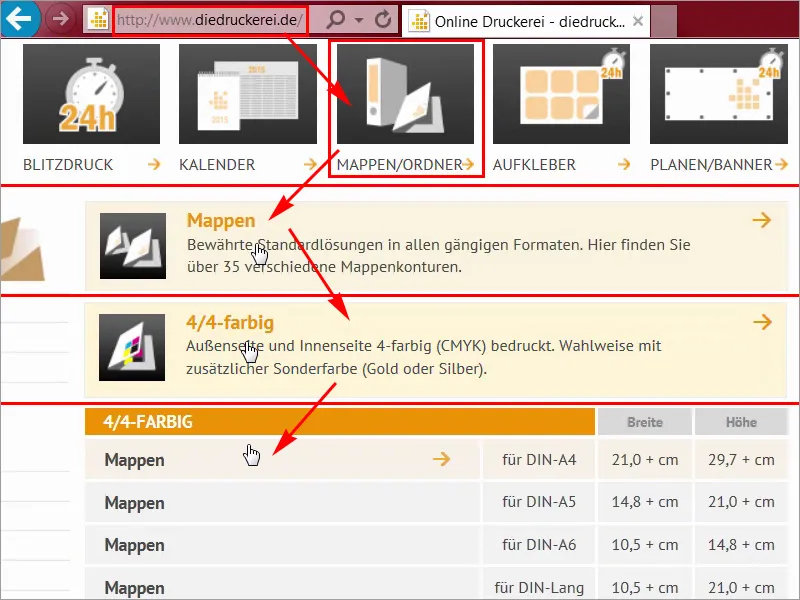
Takže môžeme celkovo povedať: Zelená je farba voľby, keď ide o prirodzenosť, keď ide o bio, keď ide o autentický charakter, a my to spojíme: Navštívime presne tú myšlienku Sparkassen, teda zelená farba bude použitá ako zástupca značky a spojíme to s nehnuteľnosťami, ktoré majú nielen zelený imáž, ale aj veľmi luxusný dojem. Myslím, že jednoducho prejdem na stránku našej tlačiarne a pozrieme sa na tlačové parametre. Pod Zložky/Adresár, tu je: Zložky 4/4-farebné, to znamená, že tlačíme vonkajší a vnútorný štvorfarebný tlač a potom si vyberieme formát DIN-A4, a teraz sa pozrite, čo tu skvelé nás čaká, pretože okrem všeobecných informácií, ktoré už poznáme z ostatných videí, tu naozaj veľa objavíme.
Krok 05
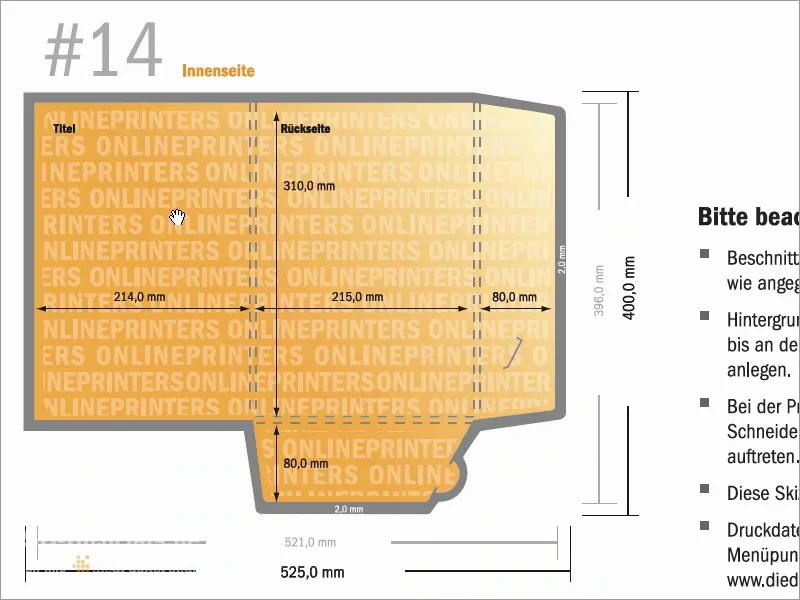
Pod Detaily (1) si môžete vybrať formát a tu naozaj existujú rôzne varianty. Začína to číslom sedem a vždy môžete vidieť, čo sa mení, alebo dokonca s pero, pre vizitky na zasunutie alebo na CD, môžete niečo zasunúť alebo použiť dvojitý formát atď. A takto ďalej. Ja som už vybral jeden, a to formát perforácie číslo 14. Tam si môžeme pozrieť Informačný list (2) bližšie. Otvorím si to tu v novej karte a zároveň si naň stiahnem aj šablónu "14_44_de.indd", (3), pretože to môže byť také jednoduché. Človek nemusí vytvárať niečo nové pri každom pokuse. Predovšetkým by som ako dizajnér nemal teraz vôbec čas pripraviť takúto šablónu, nie, som veľmi vďačný za to, že naša tlačiareň už poskytuje pracovný súbor InDesign.
Krok 06
Ešte raz si pozrime údajový list, ja to sem teraz zatvorím, a tam uvidíte, ako presne to bude vyzerať. Máme tu prednú stranu, to je zadná strana priečinka a sú tam tie dve kridielka, jedno vľavo, jedno dole, ktoré potom môžeme tak krásne zasunúť, a zložia sa dovnútra..webp?tutkfid=68144)
Krok 07
Formáty údajov sú pre nás v skutočnosti teraz skôr sekundárnej dôležitosti, pretože pracujeme s predlohou, ktorú som práve načítal, a to je teraz vnútorná strana, s všetkými veľkosťami, ktoré by sme potrebovali. Teraz otvorím predlohu v InDesign a začneme.
Krok 08
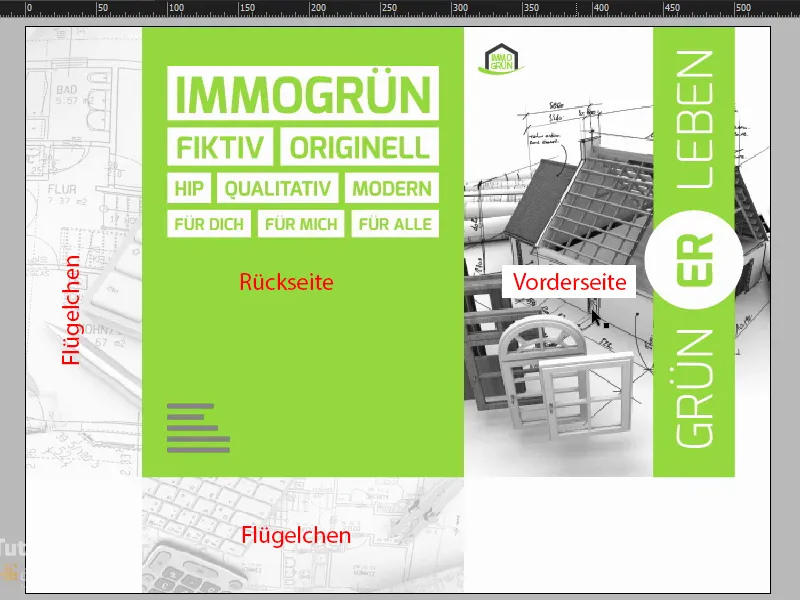
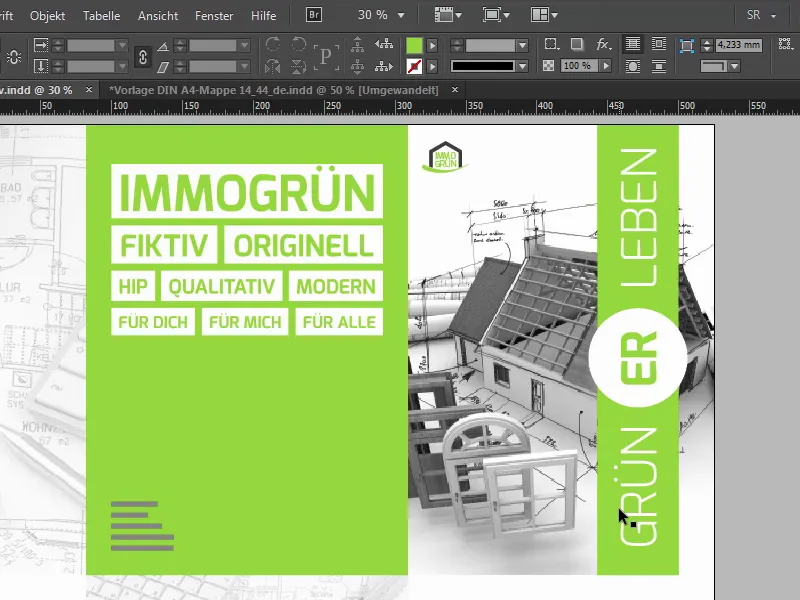
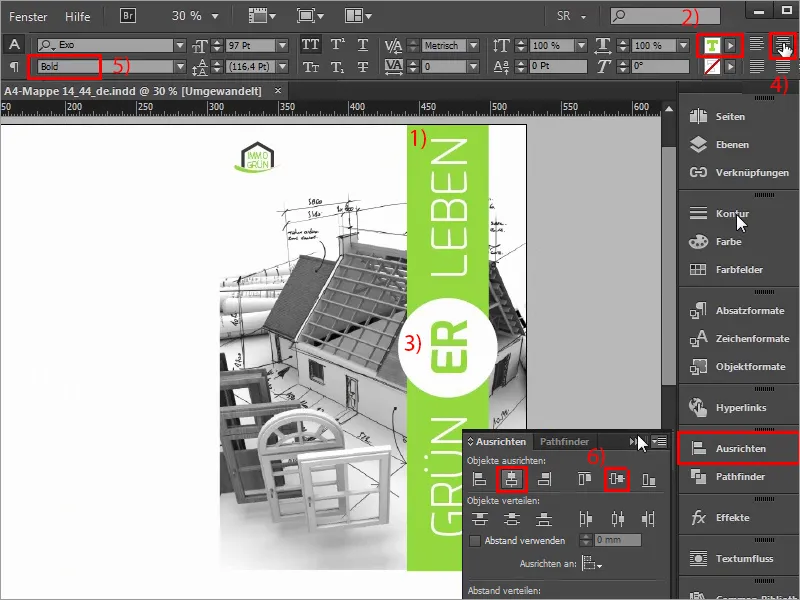
Tak, sme tu v InDesignu CC. Teraz konečne uvidíte, čo dnes vlastne vytvoríme. Naša koncepcia stojí na dvoch základných pilieroch, ktoré významne ovplyvňujú značkovú správu. Pozrime sa na to presnejšie. Na jednej strane sme kombinovali farbu trávne zelenej s čiernobielymi obrázkami ako je to vidieť tu a bielymi ozdobnými prvkami tu na zadnej strane. Takže napravo vidíme prednú stranu priečnika, vľavo vidíme zadnú stranu priečnika a sú tam tie dve kridielka.
Krok 09
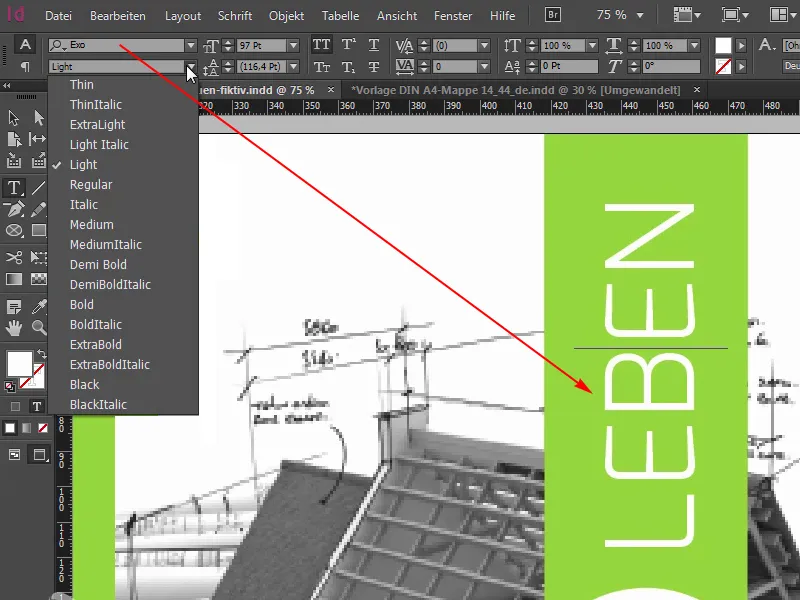
Druhý základný pilier, s ktorým pracujeme, je písmo priateľské k oblým tvarom. Pozrite sa na to: To je takzvaná Exo, kliknem na ňu dvakrát, existuje v rôznych rezoch, ako to vidíte tu, môžete ju aj stiahnuť zadarmo na fontsquirrel alebo dafont. A Exo je úplne bez písmen s drobnými zárezy, ale s priateľským, obľúbeným a oblým charakterom. Vďaka tomu sa skvele uplatňuje. Pozrime sa na to podrobnejšie. Pozrite sa na toto nádherne tvarované E: nezávislé a pritom úplne dokonalé vo forme, aj toto L tu dolu, kde sú obvykle ostré rohy alebo hrany. Úplne jemné, príjemné a oblé.
Krok 10
Toto písmo sa mi nesmierne páči, dokonale sa hodí pre našu nadchádzajúcu koncepciu, takže si to zapamätajte: Exo. Ale najlepšie na celkovom dizajne priečnika je vlastne použité zdokonaľovanie. To tu teraz na monitore nevidíme, ale máme možnosť tlače využiť zo strany tlačiarne našu tlačovinu obohatiť čiastočným reliéfnym lesklým lakom. Momentálne len na vonkajších stranách, teda vnútorné časti ostanú nedotknuté, to znamená, že všetky bielé plochy pokryjeme týmto reliéfnym lakom, napravo, tu vľavo to kolo; Tak vyjadrené Grünerleben je podľa mňa veľmi zaujímavá hra slov; človek môže povedať Zeleno žiť alebo Zažiť zeleno, a to ER v strede, to bude samozrejme tiež zdokonalené týmto úžasne krásnym lakom.
Pokračujeme s krokmi 11–20
Krok 11
Pochopiteľne sa tu otvára otázka, aké prínosy prináša reliéfny lesklý lak. S jeho pomocou môžete zdôrazniť písmená alebo motívy trojrozmerným spôsobom. Pri tom sa tlačovina našťastie nezdeformuje, preto je to pre tento priečinok vynikajúce. A ako grafický dizajnér ide aj o to, myslieť ďalej ako je len samotný proces tvorby. Hotový PDF, ktorý uvidíme, nie je zďaleka koncom cesty. A čo sa týka zdokonaľovania, začína sa druhé dejstvo, a mali by sme zvážiť: Zdokonaľovanie je samozrejme úplne súčasťou dizajnu. Nie je to len nejaký prívesok, ktorý by ste mali následne skepticky schváliť. Nie, to prispieva k celkovému dojmu alebo skôr k zážitku.
Krok 12
Chcem vám týmto populárne pripomenúť, aby ste možnosť zdokonaľovania samozrejme v závislosti od dostupného rozpočtu zvážili, pretože zadávateľ a pozorovateľ si ocení nový hmatový pocit. Toto si neskôr pred kamerou ešte pozrieme, a to priamo pred a po. Než začneme, rýchlo sa pozrime na druhú stranu, ktorá vyzerá nasledovne: To spoznáme tu.
Krok 13
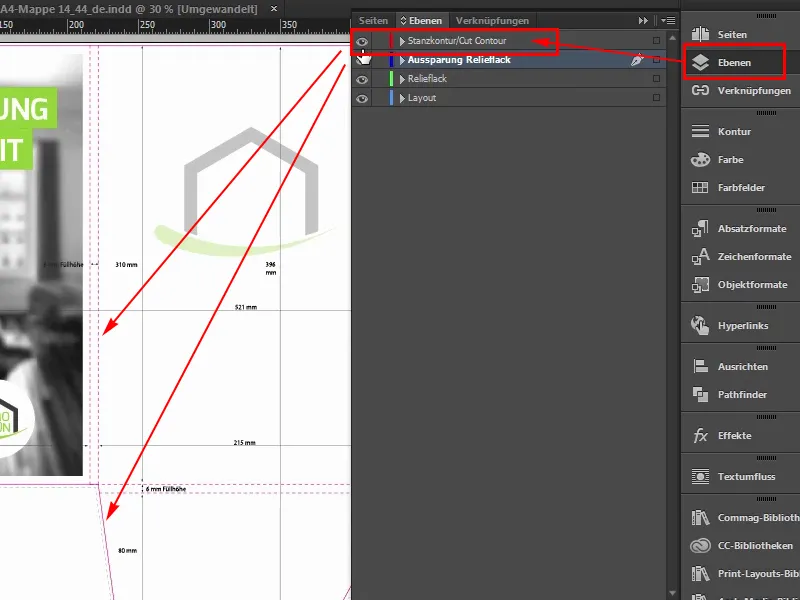
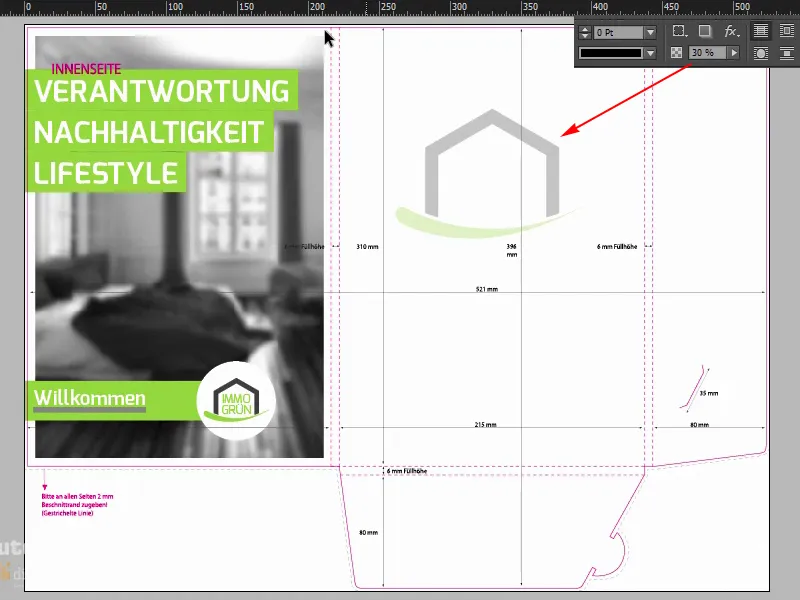
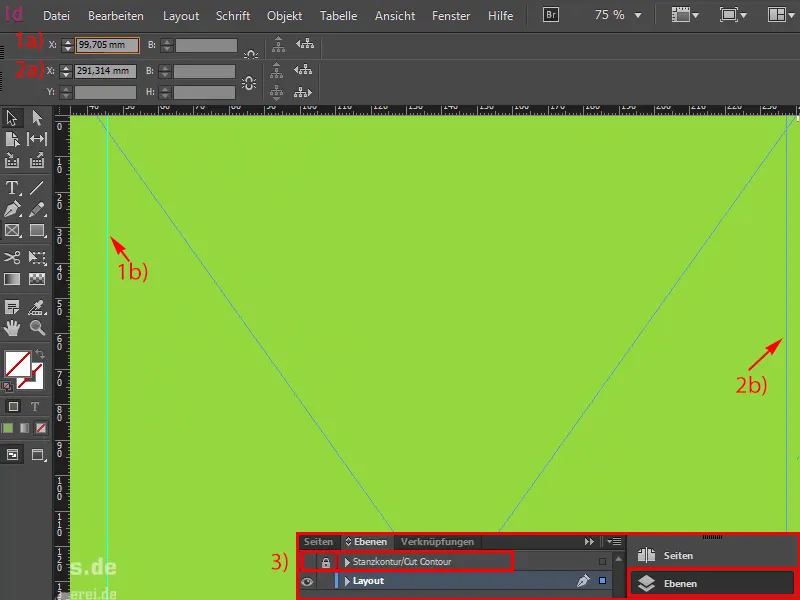
Môžem vám raz ukázať v Paneli vrstiev kontúru Vyrezávacie diele, uvidíte, ako sa vlastne tvarovanie prebieha.
Krok 14
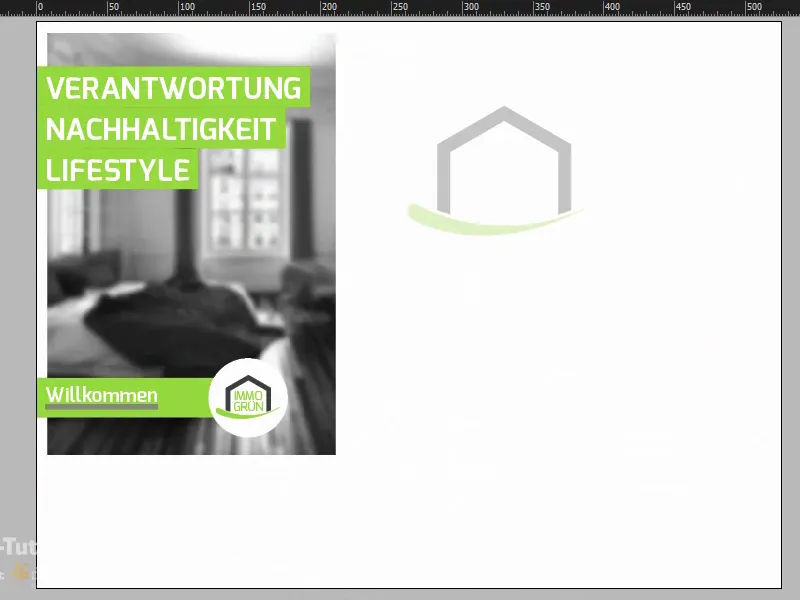
Tu máme ešte raz vnútornú stranu krídel, ktorá zostáva biela. Na vnútornej strane centrovane s redukovanou priehľadnosťou 30 % je umiestnené logo a vľavo na vnútornej strane, ktorú zložíme, tri dôležité slová: Zodpovednosť, Udržateľnosť, Životný štýl. Vstúpte do sveta immogrün. A pozadí je úplne rozmazaný obraz, Gaussovský rozostrenie v Photoshop sa vydarilo celkom dobre. Je to preto, aby oko skutočne zachytilo jadro tejto správy, ktoré je určite o farbe a týchto troch heslách. Nič teda nemá odvádzať pozornosť od farby.
Krok 15
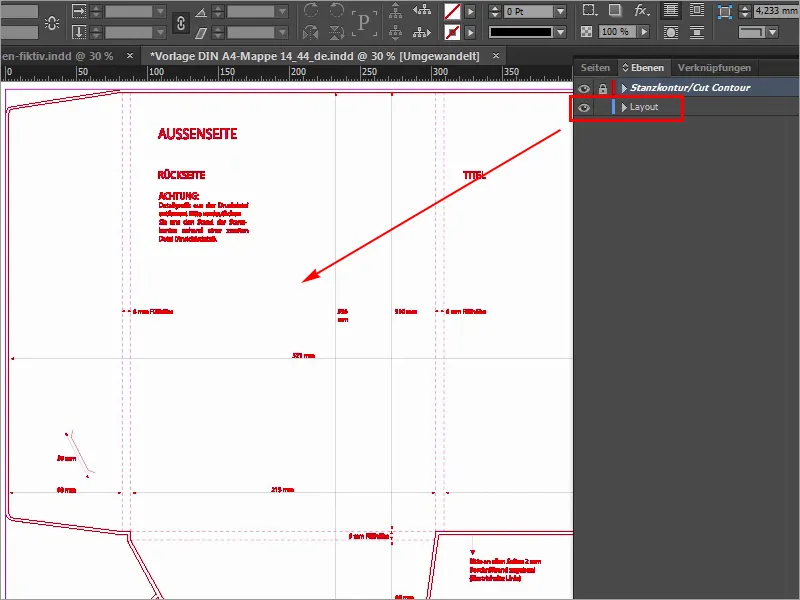
Dobre, poviem: začneme s predlohou, ktorú som už tu raz otvoril, a sme na vonkajšej strane. Máme tu znova dve vrstvy: vysekávaciu líniu, ktorú môžem zobraziť a skryť. Ak vás ruší, skryte ju. Na začiatku je veľmi užitočné, ak ju ponecháte. A vrstvu rozloženia, na ktorej teraz budeme pracovať.
Krok 16
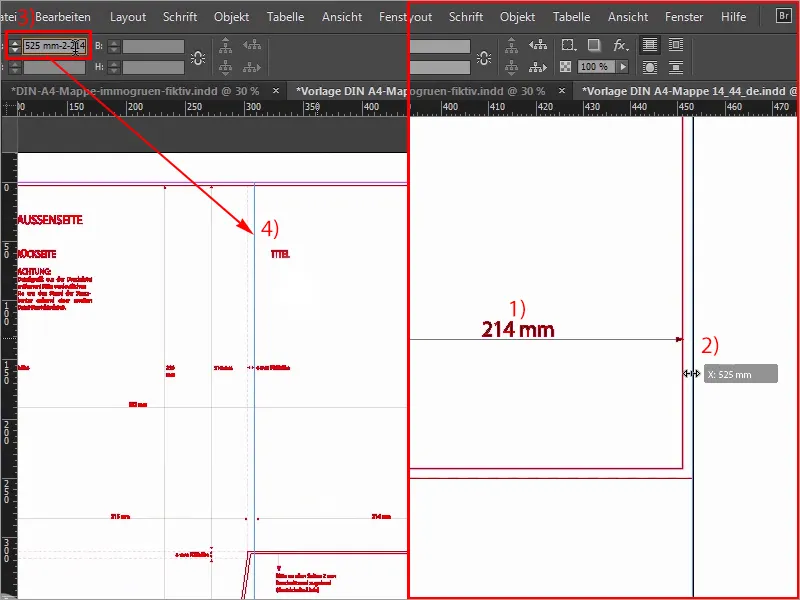
Takže začíname umiestniť obraz na pravej strane a tu už vidíme čiaru, kde končí vonkajšia časť, bohužiaľ tu nemáme žiadnu smernicu, čo znamená: Nemôžeme tu pracovať s pritahovacími smernicami, takže si to teraz urobíme ľahšie, posunieme sa doprava, na pravý okraj, tam hlbšie, a vidíme, že máme k dispozícii šírku 214 milimetrov. Teraz si jednoducho ťahám smernicu úplne na okraj. Automaticky sa pritom pritiahne, pretože to je koniec dokumentu.
Nechám ju tak, a teraz tu hore zadám malý výpočet. Najprv znížime o -2 mm, čo sú dva milimetre odkrojku, ktoré tu máme, a zadám: -214 mm, a teraz sa smernica posunula doprava, presne na toto miesto.
Krok 17
Teraz môžeme jednoducho stlačiť Ctrl+D pre otvorenie dialógového okna Umiestniť, vybrať vhodný obraz a kliknúť na Otvoriť.
Krok 18
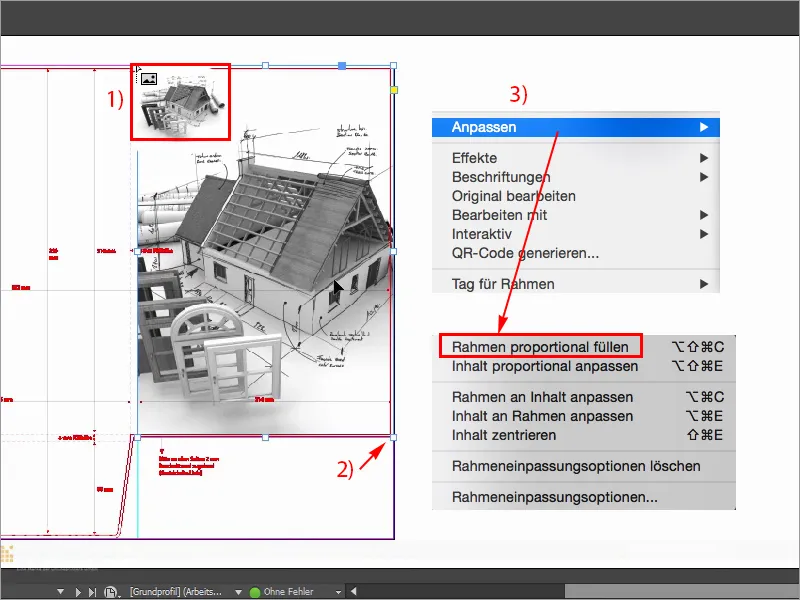
Potom sa tu hore pri smernici pritiahnite a obraz raz rozložte mimo odkrojky (1). Tu dolu trochu prekročte o niečo viac, hlavne, aby ste prekryli odkrojku (2). A teraz vyberte Klik pravým tlačidlom>Prispôsobiť>Rám proporčne vyplniť (4), a v ďalšom kroku ide iba o to, aby sme správne umiestnili obraz.
Naľavo vidíme ľahko oseknuté dvere, napravo je dom stále celkom dobre, možno by sme ho mohli trochu posunúť viac doľava, nie však veľmi, myslím však, že takto môžeme to nechať. V prípade pochybností je treba potom ešte raz upraviť.
Krok 19
Pre lepšie vizualizáciu zvýšim aj tu výkon zobrazenia (Zobrazenie>Výkon zobrazenia>Zobraziť vo vysokom rozlíšení), ktorý mi teraz vypadol z obrazovky, ale úplne dole môžem vybrať Zobraziť vo vysokom rozlíšení, hoci by sme mali vlastne nejaké zníženie výkonu, ale môj počítač to zvládne aj tak. Každopádne na titulnej strane v ľavom hornom rohu patrí logo, a umiestnim ho z mojej Knižnice (1), kde si ho vytiahnem, tu ho mám immogrün (2). Je to skupina, ktorú presuniem úplne navrch, do rohu, šupnem hore, doprava, hore, doprava, hore, doprava, hore, doprava. Asi štyrikrát, tak si to viem dobre predstaviť (3).
Krok 20
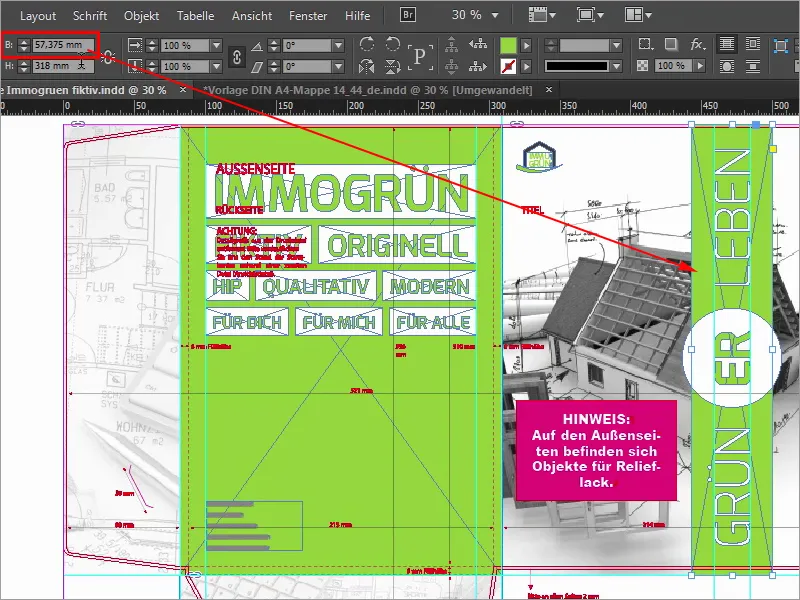
Čo tu teraz samozrejme chýba, je naša farebná páska, ktorá sa rozprestiera odtiaľto hore až dolu.
Zobraziť vám to ešte raz na predlohe: Vyzerá to takto, to potrebujeme. Skontrolujme si rýchlo rozmery: Predovšetkým je pre mňa dôležitá táto hodnota (57,375 mm): tú si skopírujem.
Kroky 21–30
Krok 21
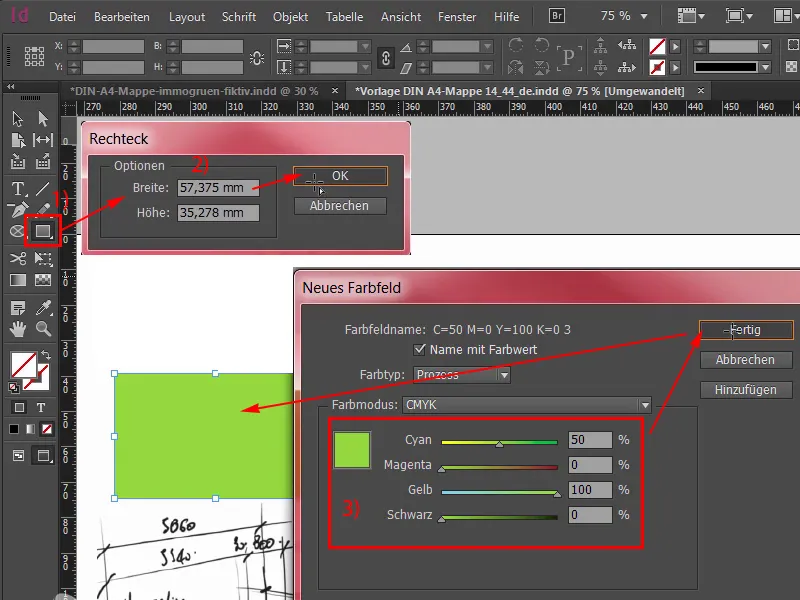
Kliknite raz (1), skopírujte Šírku z výschodu (2), potvrďte, potom to celé potrebuje ešte správnu farbu, konkrétne 50 0 100 0 (3).
Krok 22
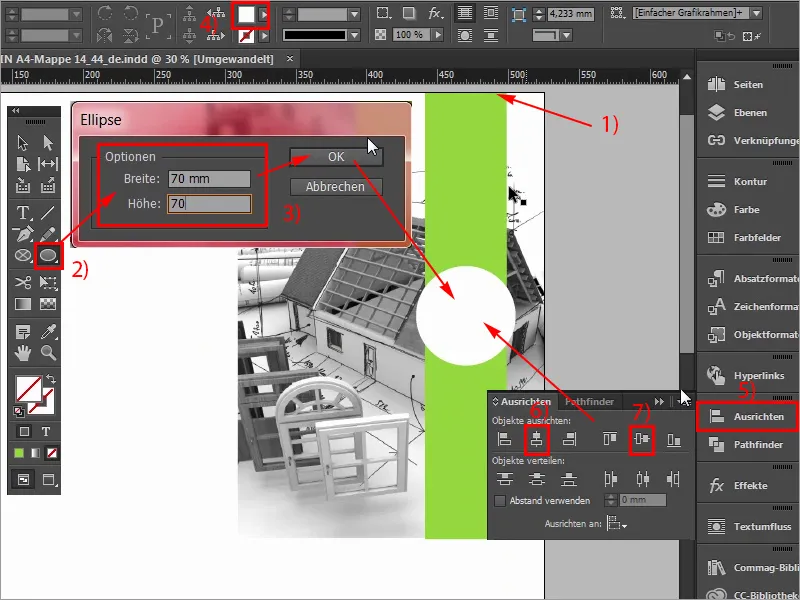
Pridať, a teraz to posuniem úplne nahor k rezancom (1) a trochu pootočím, to sa dá mimochodom s podržaným Alt a posúvaním kolečkom myši, a potom ťahám dole. Okrem toho potrebujeme v strede kruh, ktorý môžem jednoducho vybrať: Nástroj pre elipsy (2), kliknite raz, potvrďte veľkosť 70 x 70 mm (3), ja si vyberiem bielu farbu (4), znovu posuniem dnu, zvolím kruh, vyberiem s podržaným Shift prvok vzadu a použijem Panel na zarovnanie (5), aby som to zarovnal podľa horizontálnej osi (6) a vertikálnej osi (7). Teraz mi to trochu skĺzlo, žiadny problém, so stlačeným Shift a smerom doľava na šípky môžem opäť posunúť na správnu pozíciu. Trochu sa orientoval na strešný štít.
Krok 23
Teraz nám tam samozrejme chýba písmo „Zelenší život“, takže to urobíme veľmi jednoducho pomocou Nástroja pre text (1). Natiahneme textové pole, veľkosť písma bude 97 bodov (2), rovnaké písmo Exo s kurzívou Ľahké (3). Potom biela farba (4) a môžem začať písať: Zelené, označím to všetko veľkými písmenami (5), potvrdím, potom zmenším na správnu veľkosť pomocou dvojkliku na ťahanie, otočím o 90 ° (6), a teraz sa už zobrazili pomocné čiary, teda sme už na správnej osi, a dotknem sa tohto textového poľa aby sa pripojilo na kruh a teraz aj s podržaným Shift a šípkami dole 1,2,3,4,5 zložky posunieme dole (7).
Krok 24
O niečo viac sa posuniem von a potom si z toho vytvorím kópiu s Alt a Shift, a potom to tiež pripojím ku kruhu. Tak. Roztiahnem celé pole o niečo viac a zmením text na „Žiť“. Teraz opäť päťkrát nahor, ok, skvelé, tu treba dávať pozor, aby sme sa nepriblížili k okraju, malo by to byť 4 mm (1). Ale aj tak vidím, že sme určite na bezpečnej strane. Teraz si ešte naposledy skopírujem toto textové pole, posuniem ho do stredu, raz zmením farbu na zelenú (2). Sem napíšem: „ON“ (3), zarovnám (4), konkrétne tu v kurzíve Tučné (5), ktoré chcem mať trochu tučne, zmenším na potrebnú veľkosť a potom znovu s podržaným Shift označím kruh vzadu, Panel na zarovnanie a prispôsobím ho podľa osí (6). Takto jednoducho s vonkajškom sme už hotoví a rýchlo sa presunieme na zadnú stranu, ktorú budeme navrhovať na ľavej strane.
Krok 25
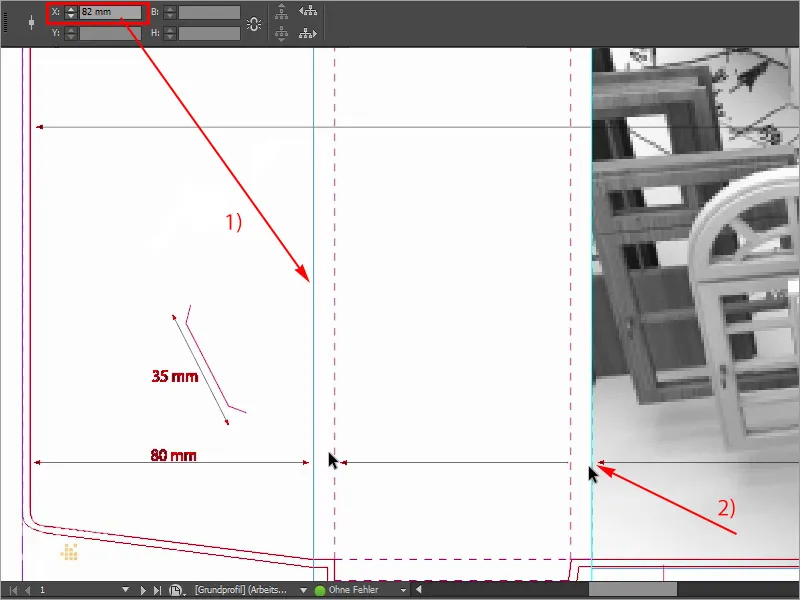
Takže opäť začneme, aby sme pripravili naše Ľahké čiary, na ľavej strane začneme tu od krídla nadol a tu si jasne môžete všimnúť, ak tu vytiahnete Ľahkú čiaru, že sa pripája. Teda vypočítame to: 2 mm rezanec, ktorý tu máme, plus 80 mm od krídla, to znamená, že sme na 82 mm (1) a tento diel je identický s týmto dielom tu (2), teda výplňová výška - v tomto prípade chrbtom priečniku -, a rovnaký obrázok tu máme taktiež. Chcel by som si to zobraziť farbisto.
Krok 26
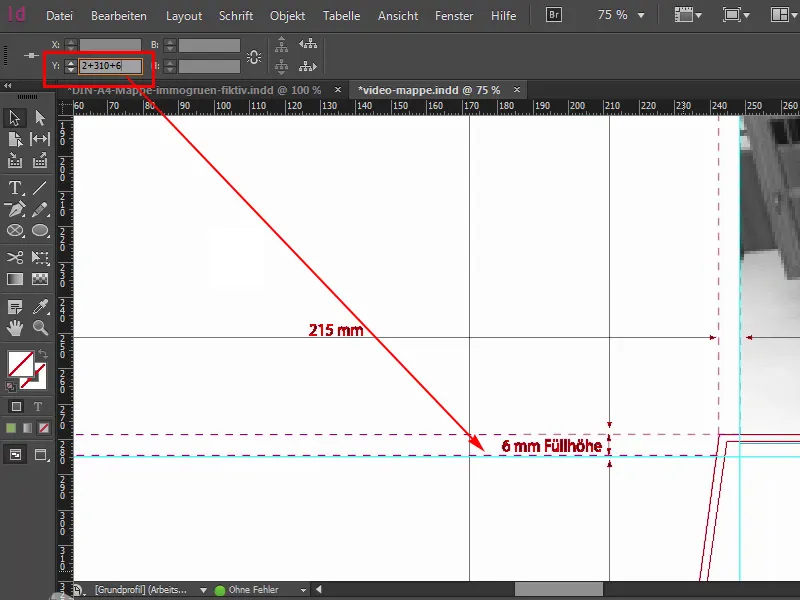
Rovnako aj v dolnej časti to isté scenár máme tu, takže si zase vytiahnem novú Ľahkú čiaru, keď raz zväčším, tu uvidíte, že sú 310 mm až sem dolu zozhora až dole teda, a keď teraz ťahám Ľahkú čiaru z Odznačníka, pridám tých 2 m hore od rezca okrem toho 310 plus 6 mm výška výplne, ktorú tu máme, a týmto spôsobom sme presne na 318 mm, a to je teraz typografická základná doska, s ktorou budem pracovať.
Krok 27
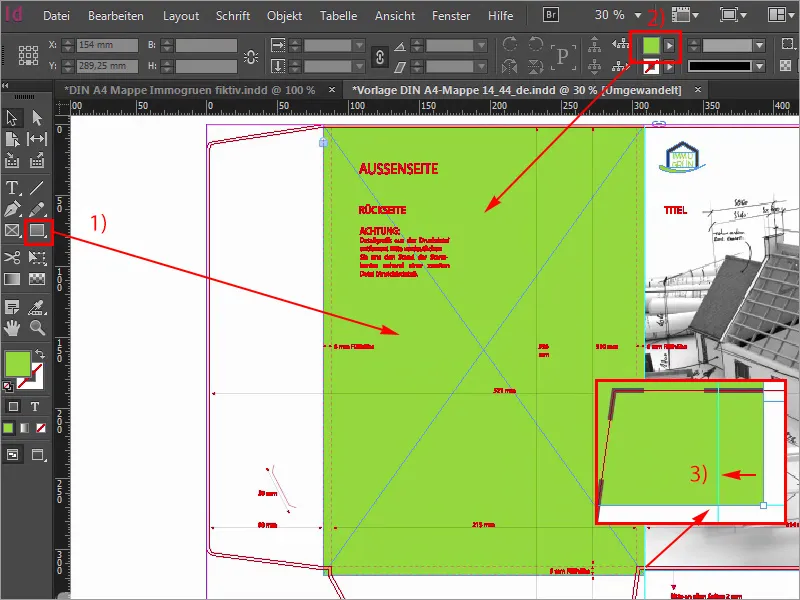
Najprv to chcem určite o niečo viac zelené. Takže: Nový obdĺžnik (1) natiahnuť, začať hore vľavo, hneď to skontrolujem, či sme presne tam, raz natiahnuté, farba je správna, presne, 50 a 100, to je naša zelená (2), a teraz sa pozriem hore, či sme aj tu presne. To vyzerá dobre. Posuňme trochu nižšie až sem, sem sa ešte musíme dotknúť. Takže, kde je rukoväť? Tu je. Raz dole potiahneme, ok, a potom overíme to isté ešte tu na prechode: Tam sme sa trochu preženuli (3), takže to manuálne upravím priamo na Ľahkej čiare. Teraz sa zadná strana nášho dokumentu zapaľuje na peknú šťavnatú zelenú a čo ešte chýba sú samozrejme naše výrazné textové polia, a tie spoločne vytvoríme.
Krok 28
Najprv si nakreslím príslušné hodnoty pomocných línií a neplaťte sa nad týmito ťažkými hodnotami, ktoré teraz zadam, pretože to už som raz odmeral. Takže: 99,705 mm (1) a druhá je 291,314 mm (2). Teraz sme tu nakreslili jednu čiaru a tu vpravo sme nakreslili ďalšiu čiaru. Pomocnú rovinu teraz skryjem (3), potom budete môcť vidieť viac. 
Krok 29
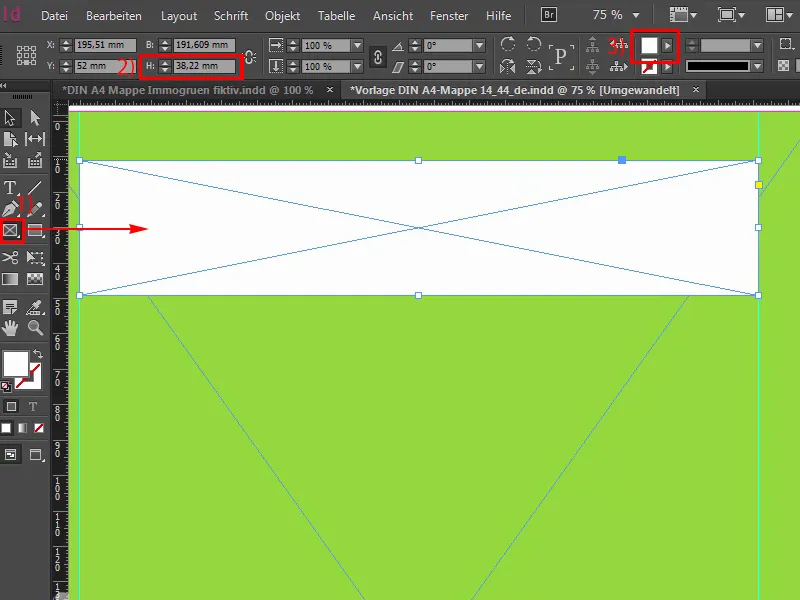
A teraz pokračujeme. Najprv vytiahneme biele polia (1). Začínam s ľavou pomocnou čiarou, celé to zmením na bielu farbu (2) a určím veľkosť, a to presne 38,22 mm (3). 
Krok 30
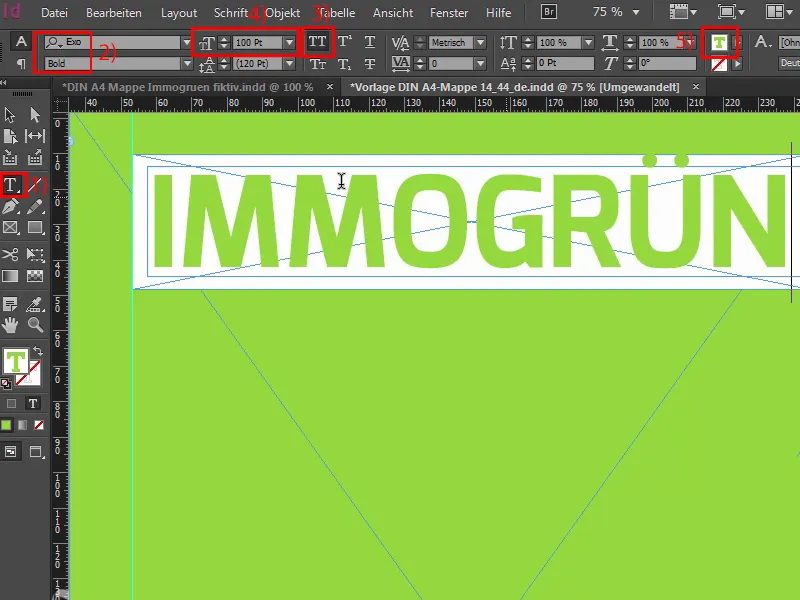
Teraz si sem umiestnim textové pole (1).
Samozrejme by sme to mohli spraviť všetko naraz, to znamená, stiahneme pole, naplníme bielou farbou a potom ho zmeníme na príslušné textové pole, ale neskôr to budeme potrebovať pre reliéfny lak, preto to musíme robiť na odlišných vrstvách. Uvidíte, prečo to tak je, je to trochu komplikovanejšie na začiatku, ale samozrejme to má svoj účel.
Takže Exo v bold (2) aktivujem, veľké písmená (3), 100 pt (4) veľké. A farbu, áno, teraz ju nastavím na zelenú (5). A napíšeme: immogrün. 
Posledné kroky
Krok 31
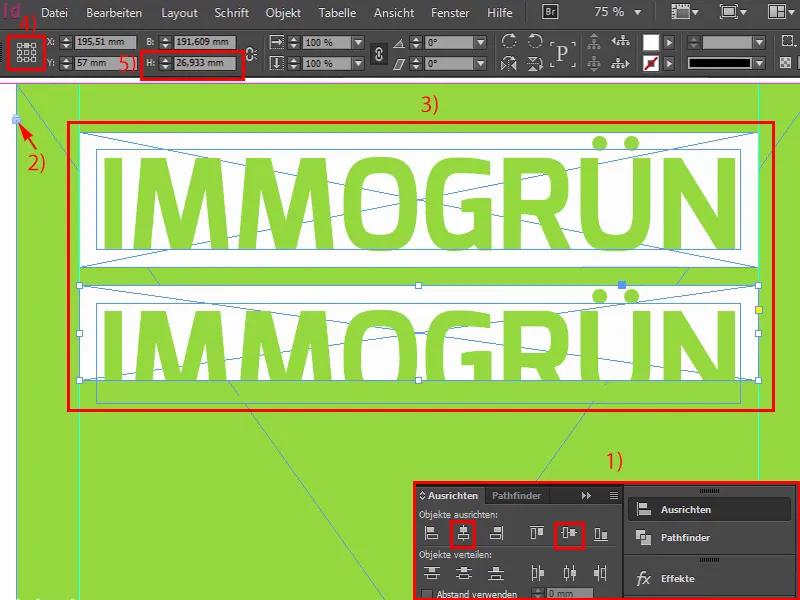
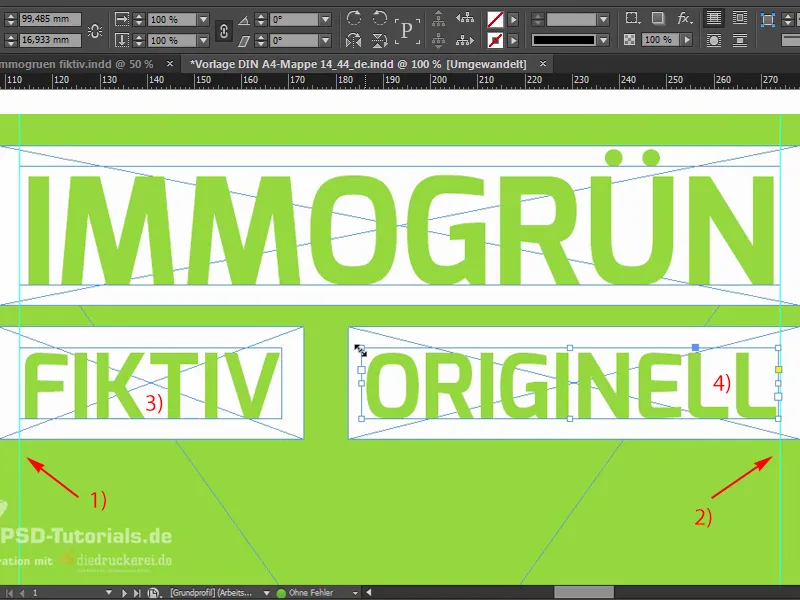
Teraz zmenším veľkosť textového poľa na nevyhnutnú veľkosť, označím oboje a pomocou panela zarovnania to správne zarovnám (1). V poriadku. Pozadie je zamknuté (2), to vidíte na tomto zámku. To znamená, že sa tu nič nebude diať, keď tu len tak klikáme myšou. A teraz zduplikujem tieto dve veci (3), vytvorím z nich kópiu, priamo zatrasú na tomto mieste a teraz s podržaným Shift- a šípkou dole skočím o dva odstupy nadol. A teraz pokračujem tým, že zmenším veľkosť bieleho poľa, a to presne vo výške 26,933 mm. Referenčný bod (4) nastavím hore a ešte raz na 26,933 mm (5). 
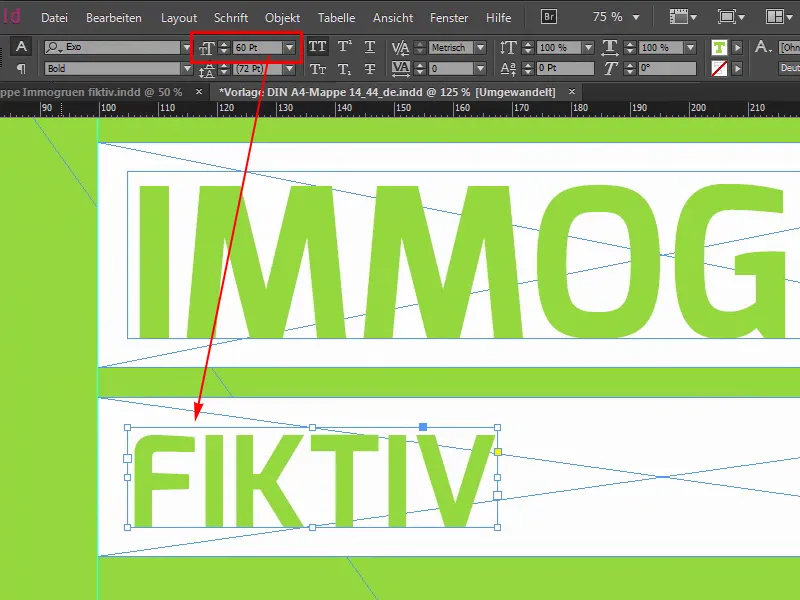
Krok 32
Zmenšíme veľkosť písma na 60 pt. Tak, to som sem hore zadal, a teraz napíšeme: Prvé slovo je "Fiktivné", možno úplne nezodpovedá tomu, čo všetko chceme prenášať ako hlavné posolstvá, ale v tomto prípade to musíme zahŕňať. Teraz si sem ešte nakreslím druhú pomocnú čiaru, pretože by to bolo dosť asymetrické, ak by sme pri postupnom predkladaní rôznych kľúčových slov nevenovali pozornosť tomu, že máme pekné zarovnanie. 
Krok 33
Preto si sem jednoducho nakreslím pomocnú čiaru (1) a aj sem (2), aby sme mali vľavo a vpravo vždy jasný záver, a na tých miestach, kde to nie je úplne rovné, tam do stredu miesta pridáme trochu variabilných hodnôt. Ďalej pokračujem v zmenšovaní tohto bieleho poľa (3). Obe veci raz skopírujeme, zarovnáme ich vpravo… tak (4), teraz to trochu zväčším, samozrejme treba trochu hľadať vhodné slová. Pre tento účel som si vybral "Originálny", pretože to naozaj pekne padne, a teraz nám pomôže nástroj na upravenie medzier, pretože teraz zarovnávame odstupy. 
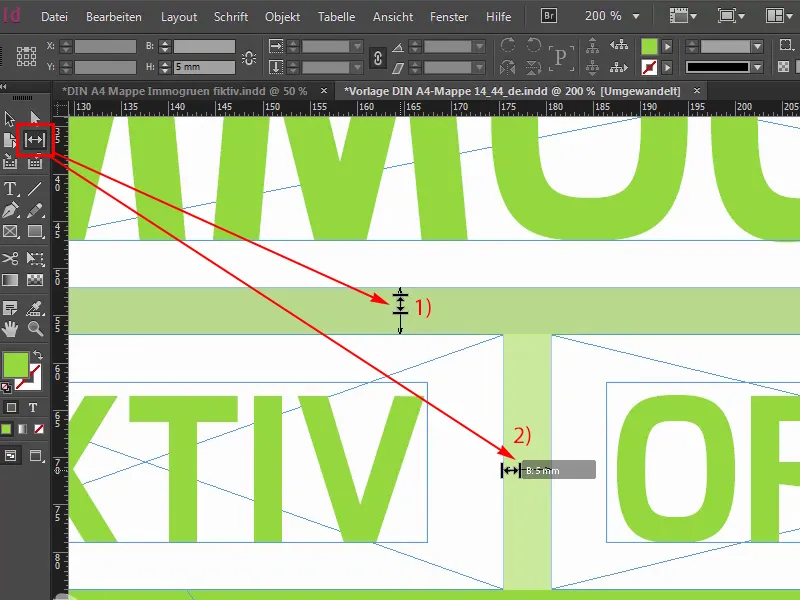
Krok 34
Toto je nástroj na upravenie medzier. Keď kliknem sem hore, uvidíme, že sme na 5 mm (1). Tu sme na 10 mm, s podržanou Ctrl klávesou a keď posuniem myš vľavo, zmením to a potom pristaneme na 5 mm (2). 
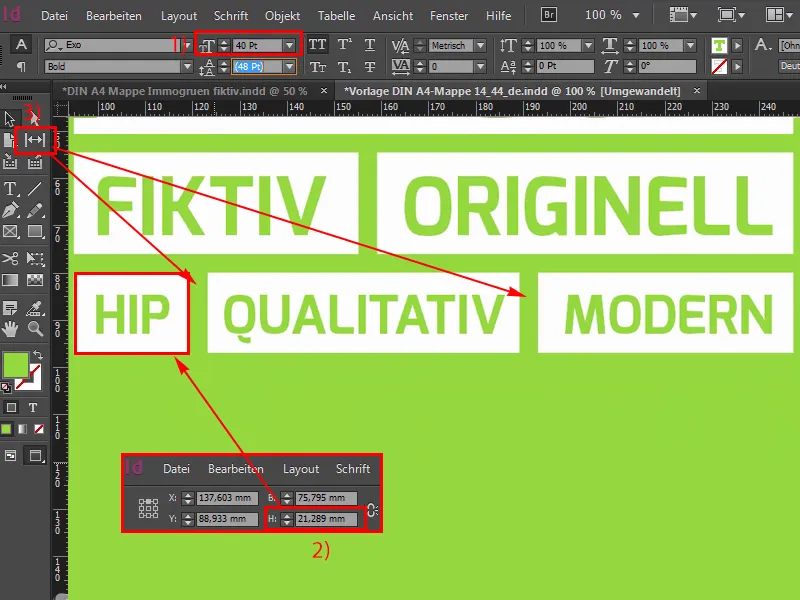
Krok 35
Podľa tohto princípu teraz jednoducho upravím nasledujúce riadky, 12, Shift- a šípkou dole, to už poznáte, v podstate stačí, ak skopírujeme jedno, nemusíme kopírovať obe. Veľkosť písma je v tomto prípade 40 (1). Prepišeme to na slovo "Hip". Aj keď je to krátke slovo, slúži skôr ako náplň medzier, ako ste si už možno predstavovali, ale napriek tomu je to samozrejme vhodné pre postavenie našej spoločnosti.
Tak, odstup: 21,289 mm (2). Ok. Posuniem to tam a vytvorím si kópiu, doprava, oboje zväčším, a ďalšie slovo znie "Moderné", úplne vpravo až na pomocnú čiaru. Na to sme ju vytvorili. Tu hore musíme tiež dávať pozor, aby sme išli až na pomocnú čiaru, na to som predtým nezabudol. Tak. A teraz si z toho vytvoríme kópiu, pokrčíme si to, lebo vieme, že náš nástroj na upravenie medzier to upraví. "Kvalitatívne". Všetko také krásne slová, s ktorými také firmy vždy maniakálne zaobchádzajú. Tak: Nástroj na upravenie medzier. Ok. Najprv trochu posuniem a potom 5 mm (3)… 
Krok 36
Áno, energicky pokračujeme do ďalšieho riadku alebo posledného riadku, takže raz kopírovať, zah zah, zväčšiť oboje o trochu väčšie, zmeniť veľkosť písma na 33 Pt, zase taká kľukatá hodnota, ktorú pravdepodobne nepoužívate príliš často, ale musel som to zmerať, a výška bielej box je 19,313 mm. Ok. Potom to posunieme doľava a vytvoríme z toho kópiu. Z D urobíme M, potom máme nadpis. "Pre mňa". A ešte raz do prava: "Pre všetkých". Zarovnať vpravo, tu možno bude potrebné ešte raz upraviť výšku, presne, aj tu, musíte na to dať pozor. Ale preto vám to tu predvádzam. A teraz si vyberieme ešte vhodný odstup, aj tu je to praktické pomocné nástroj, avšak pre mňa je to trochu príliš veľké. Takto možno. Myslím si, že ak si teraz čo celé pozrieme z vtáčej perspektívy, máme tu krásny kockovitý formát, tu na hor...


