Text z trávy v Photoshope je všestranný a kreatívny efekt, ktorý prináša prírodu do tvojich dizajnov. S Photoshpom môžeš tento vzhľad vytvoriť s pár klikmi. V tomto návode ti ukážem hneď dve zaujímavé varianty: realistický text z trávy s textúrovaným 3D vzhľadom a zjednodušenú verziu pre rýchle výsledky. Bez ohľadu na to, či pracuješ na plagáte, pozvánke alebo príspevku na sociálnych médiách - týmito technikami vytvoríš prirodzený a živý efekt okamžite.
Krok 1:
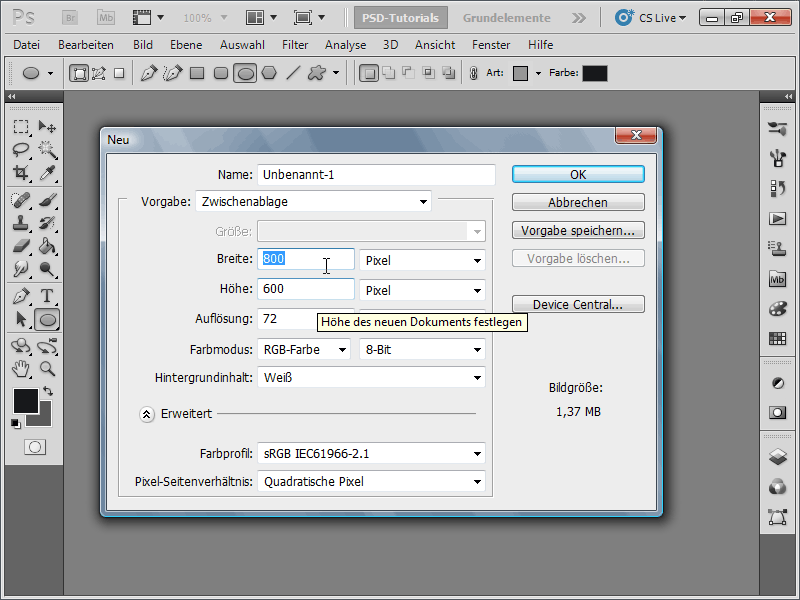
Najprv vytvorím nový dokument; veľkosť je úplne jedno. Zvolím veľmi malú veľkosť 800x600 pixelov. Ak chceš tento efekt nechať vytlčiť, nastav jednotku z pixelov na cm a rozlíšenie z 72 na 300 pixelov na palec.

Krok 2:
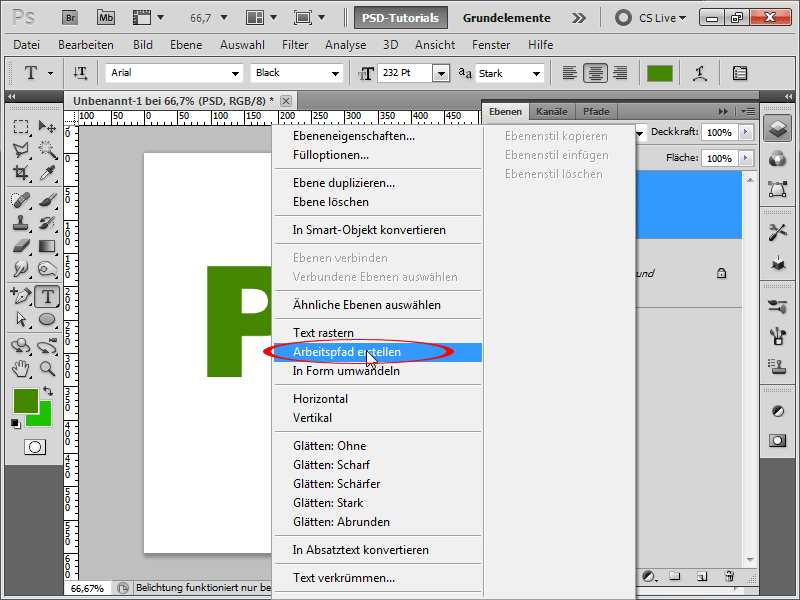
Teraz vytvorím text s hrubými písmenami a vytvorím z neho pracovnú cestu (pravý klik na textovú vrstvu v paneli vrstiev).
Krok 3:
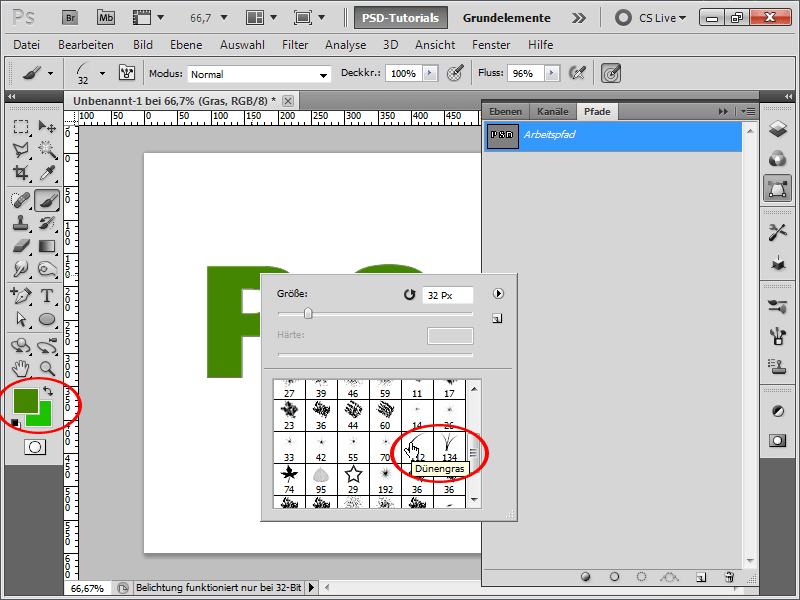
Ďalej vytvorím novú vrstvu, zoberiem si štetcov a ako štetec zvolím okrasný vrch dúnovej trávy. Predný a zadný plán si zmením na dva rôzne odtiene zelenej.
Krok 4:
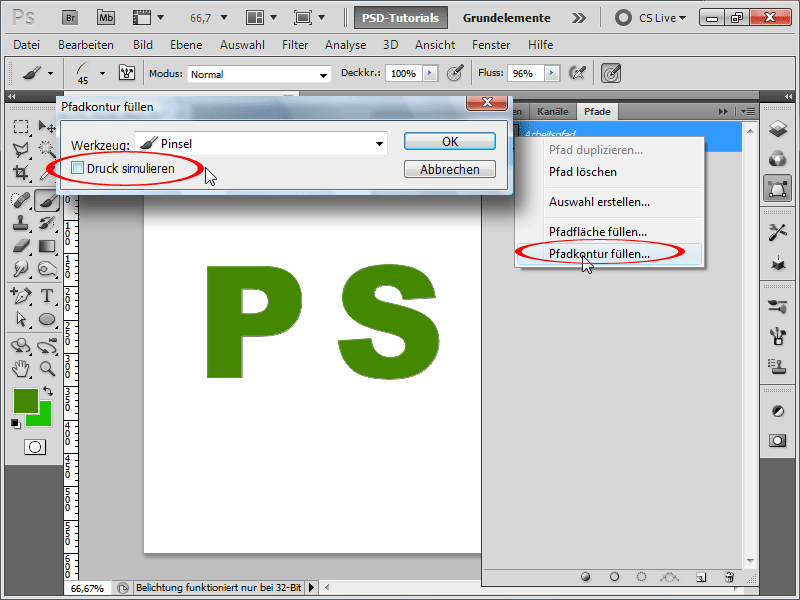
Potom kliknem v pane cesty pravým tlačidlom myši na moju pracovnú cestu a potom na Vyrovnávaciu trasu. Následne sa zobrazí dialógové okno, kde nezaškrtnem možnosť Simulovať tlak.
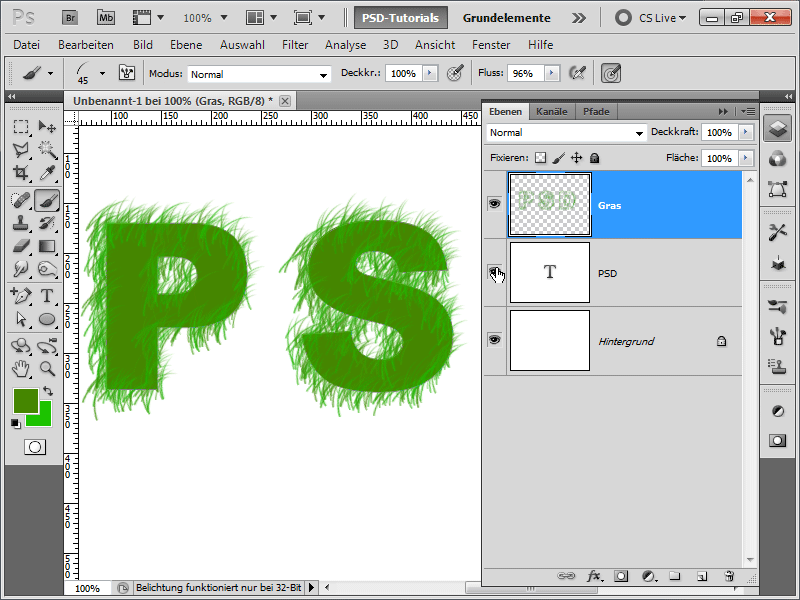
Krok 5:
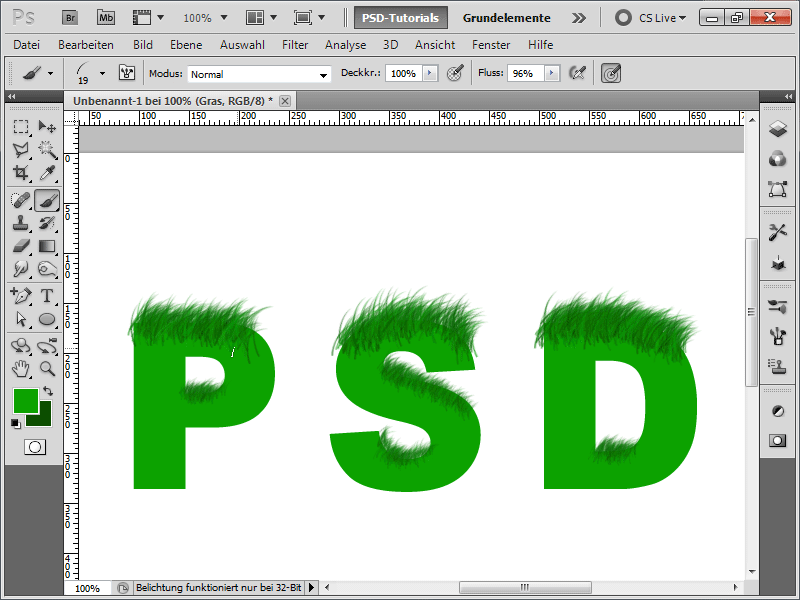
Výsledok bude vyzerať takto:
Krok 6:
Ak skryjem textovú vrstvu, ostane iba štruktúra štetca trávy. Tú ešte môžem vyplniť aj vlastným štetcov.
Krok 7:
S maskou alebo gumovým zmazačom môžem odstrániť časti s vrchom trávy. Ale nie je to úplne presvedčivé, najmä preto, že by som najradšej mal vždy vrch trávy navonok, čo sa nestane.
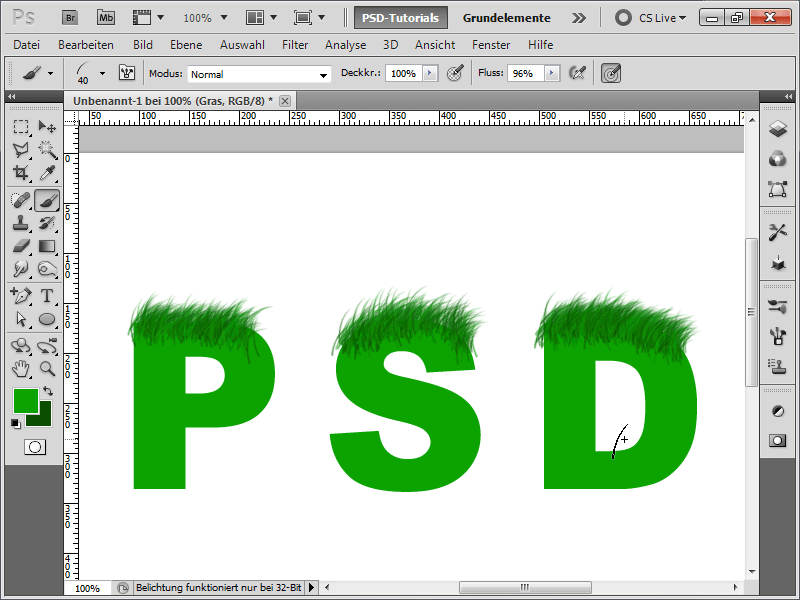
Krok 8:
Preto tu je môj obľúbený spôsob: Najprv natrúbim len horné časti nad mojou textovou vrstvou so svojim štetcom.
Krok 9:
Potom zmenším štetec a vyplním spodné časti:
Krok 10:
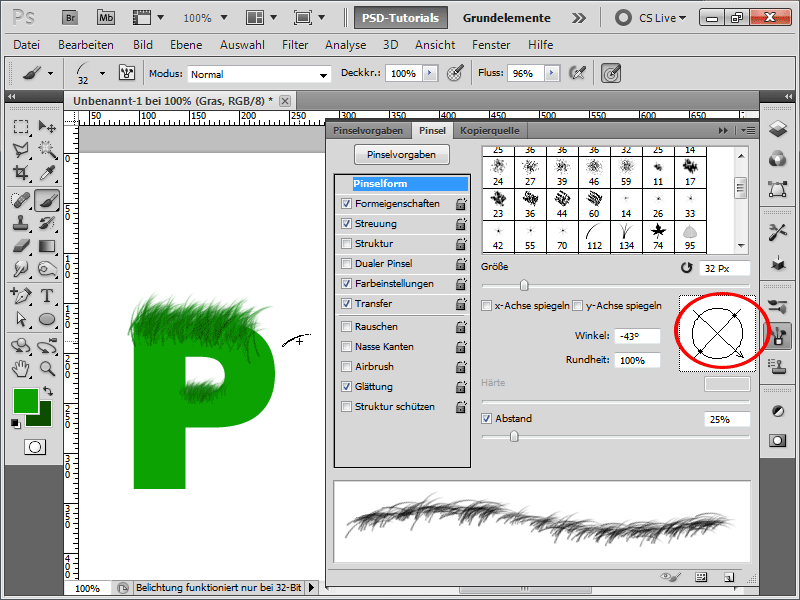
S F5 otvorím svoj panel štetcov a posuniem štetec ešte viac doprava.
Krok 11:
Teraz natrúbim všetky časti so štetcov, ktoré sú zarovnané vpravo.
Krok 12:
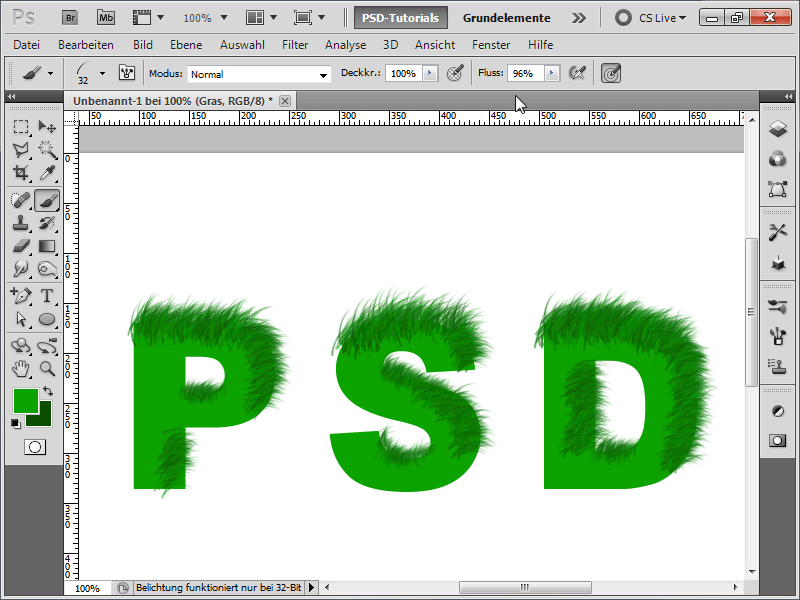
Potom opäť trochu otočím štetcov a vyfarbím časti, ktoré sú zamerané nadol:
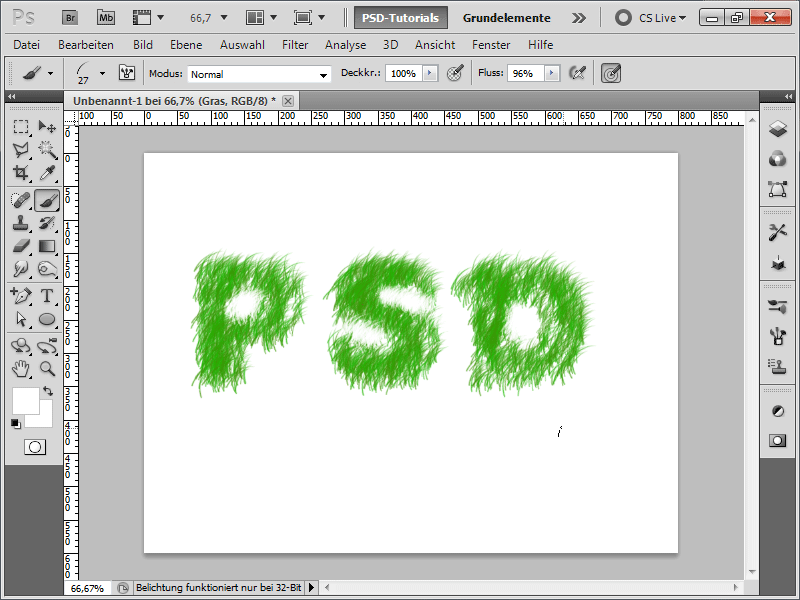
Krok 13:
Tak, znova otvorením a moje písmená sú takmer hotové. Každopádne sú kontúry perfektne vyfarbené. Teraz už len chýba vnútorná časť.
Krok 14:
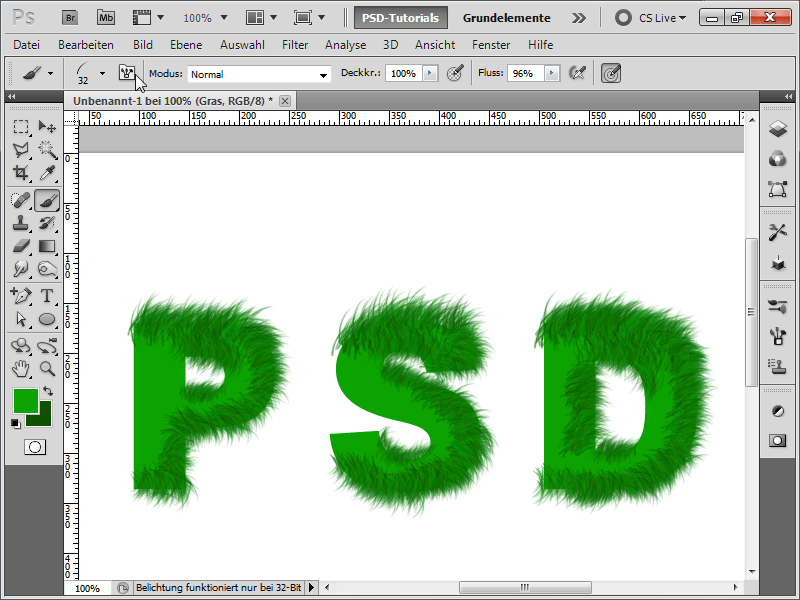
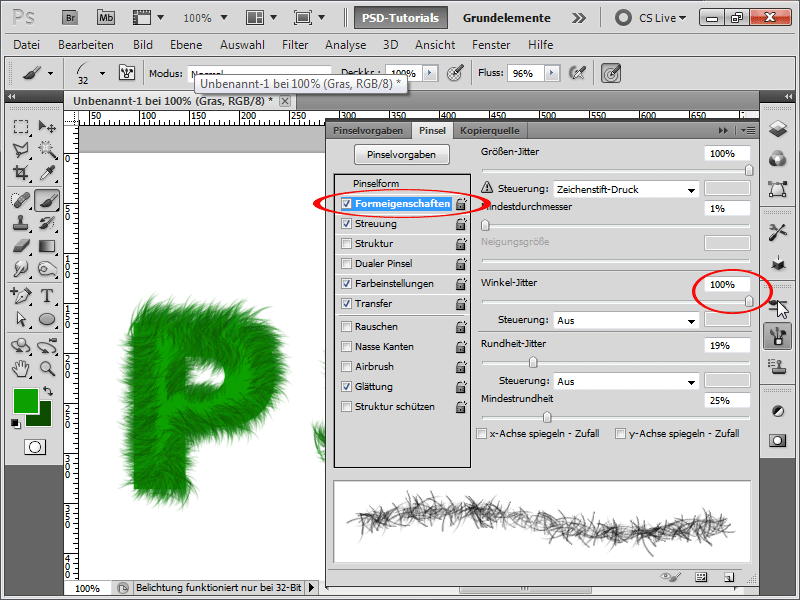
Aby tráva v návrhu nemala len jednu orientáciu, v paneli štetcov nastavím kolísanie uholu na 100% v vlastnostiach tvaru.
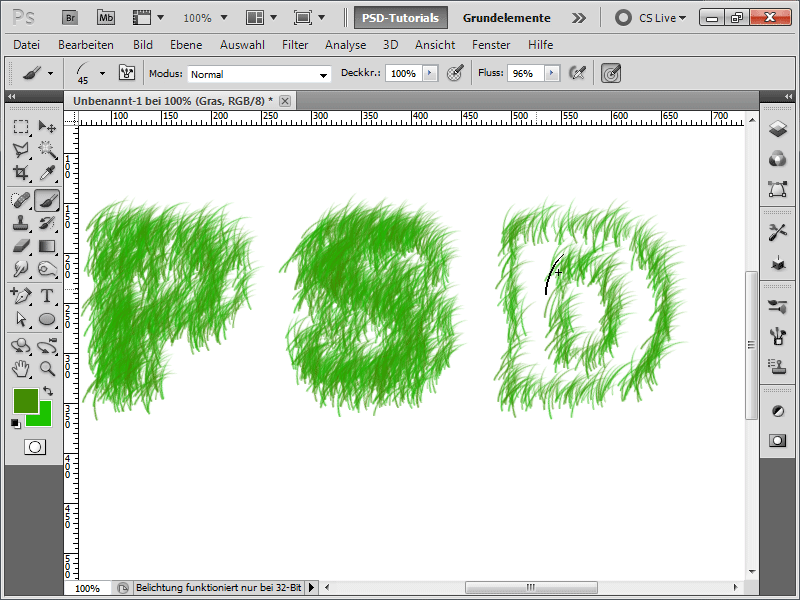
Krok 15:
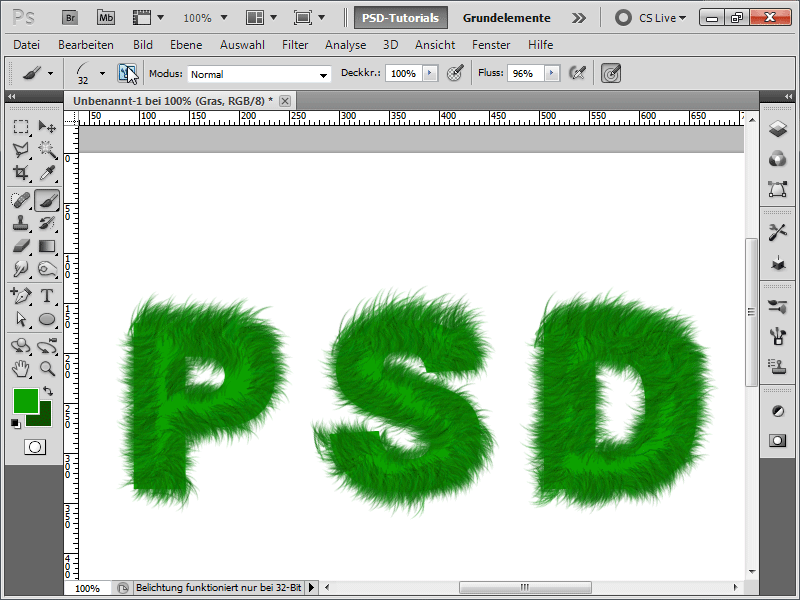
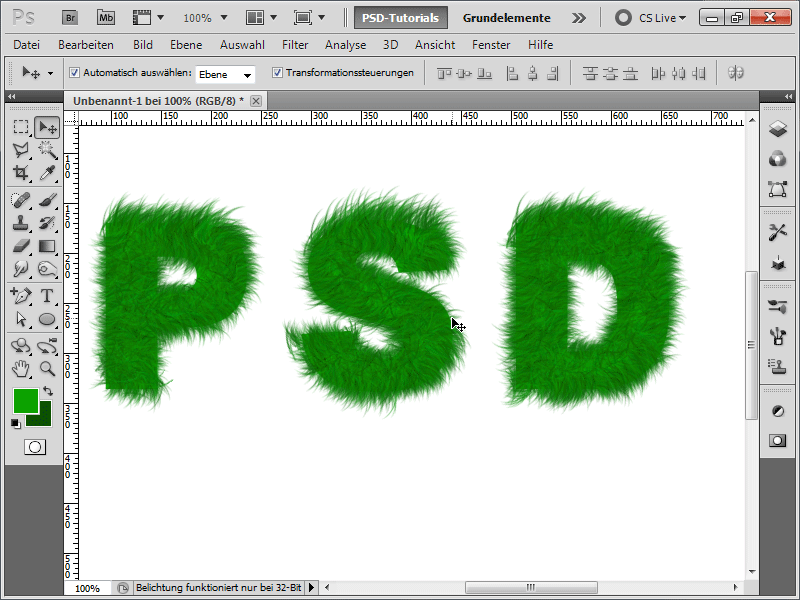
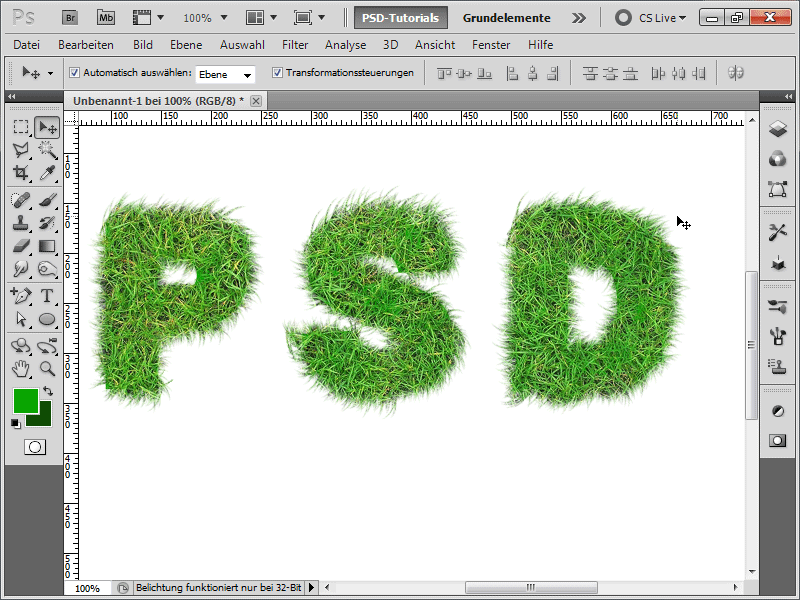
Výsledok teraz vyzerá takto:
Krok 16:
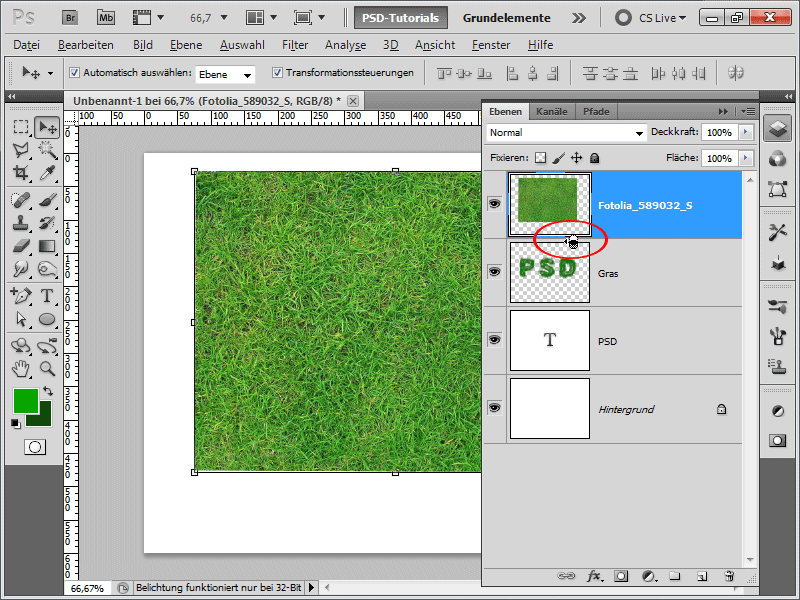
Kto považuje toto za príliš nereálne, pre neho mám nasledujúci prístup: Najprv nahrajem fotografiu trávy. Tú pridám priamo nad moju vrstvu s trávou a kliknem medzi nimi s podržaným Alt klávesom.
Krok 17:
Teraz vzniká stredná maska, a fotografia ovplyvňuje len spodnú vrstvu. Nevyzerá to hneď oveľa realisticky? 
Krok 18:
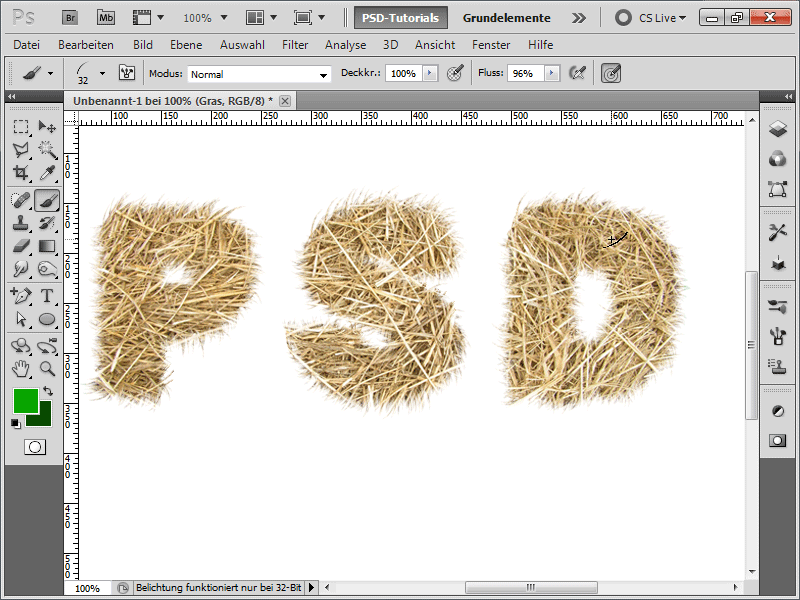
To mimochodom funguje s každou fotografiou. Tu si vezmem jednoducho fotografiu slamy.
Krok 19:
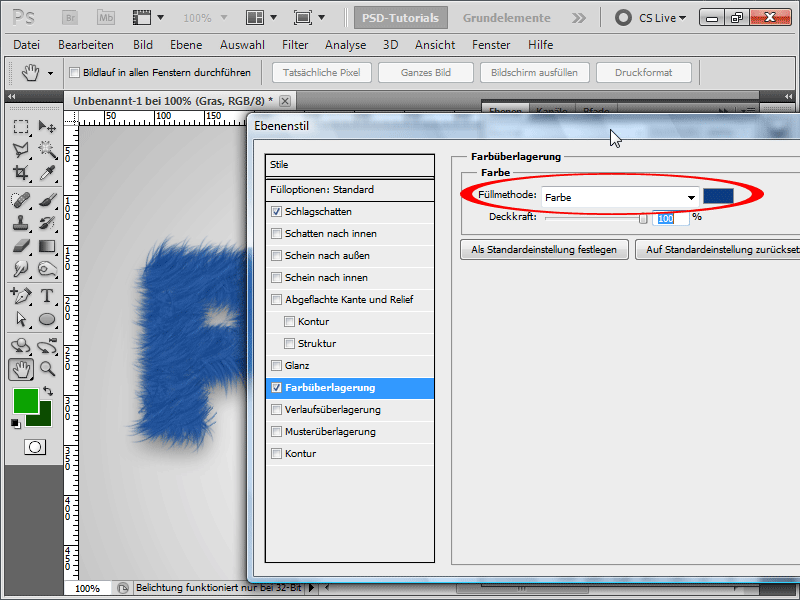
Ak vypnem fotografie a na svoju vrstvu s trávou pridám tieň, a potom ešte prekrytie farbou, rýchlo vytvorím príšerný vlások-text.
Krok 20:
Potom pridám ešte do pozadia šedý po biely radiálny prechod, a celkový vzhľad sa už zdá celkom pekný:
Krok 21:
Dobré je, že na vrstve s trávou môžem kedykoľvek pridať nové ťahy s mojim štetcem s trávou.
Krok 22:
A tu je to celé vo verzii s slamou:


