Oblačky pridávajú ľahkosť a štipku fantázie do tvojich dizajnov. Či už ide o plagáty, pozdravovacie karty alebo kreatívne projekty - tento efekt dodá tvojim práciam nádych snového vzhľadu. V tomto návode ti ukážem, ako krok za krokom vytvoriť realistický efekt oblačiek pomocou Photoshopu. Kombinujeme štetce a špeciálne filtre, aby text a tvary vyzerali, akoby boli vyčarované z oblakov. Priprav sa na vzdušnú kreatívnu zábavu!
Krok 1:
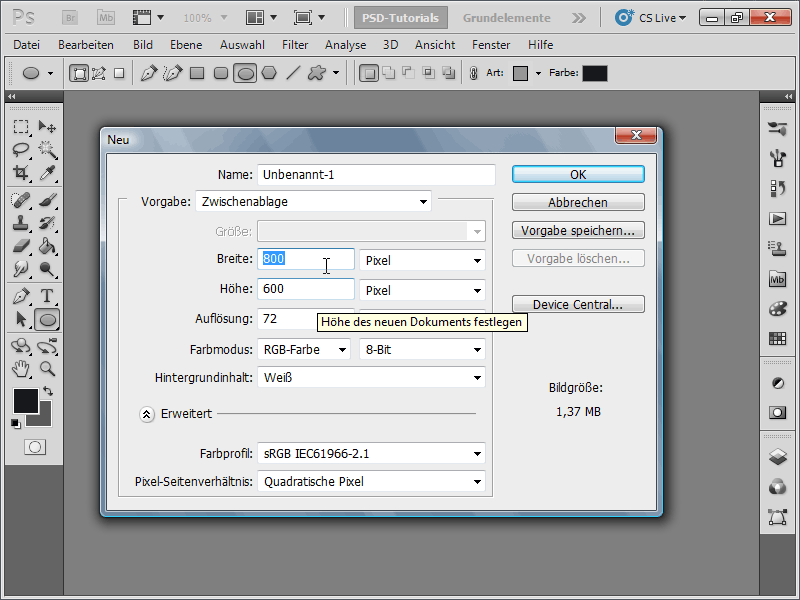
Vytvorím dokument veľkosti 800x600 pixelov, pričom veľkosť v skutočnosti nie je dôležitá.

Krok 2:
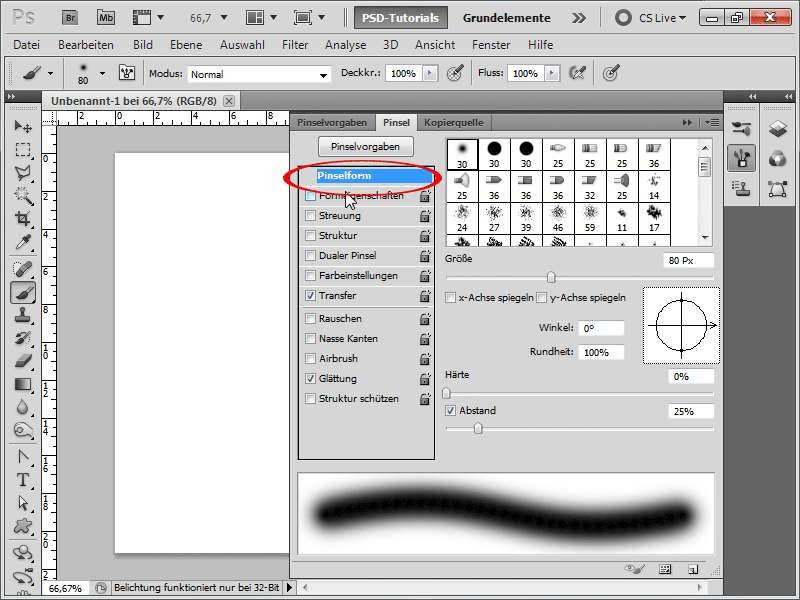
Potom vyberiem Nástroj štetec a kliknem buď na F5 alebo na ikonu Nám. štetec v ovládacom paneli nahoře. Teraz nastavím nasledovné hodnoty v časti Forma štetca:
Krok 3:
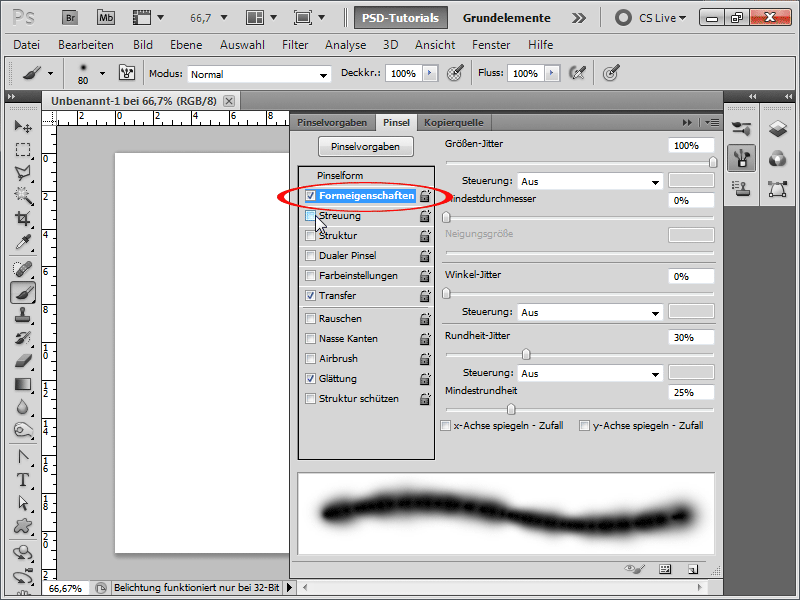
Vlastnosti tvaru je tiež potrebné zmeniť:
Krok 4:
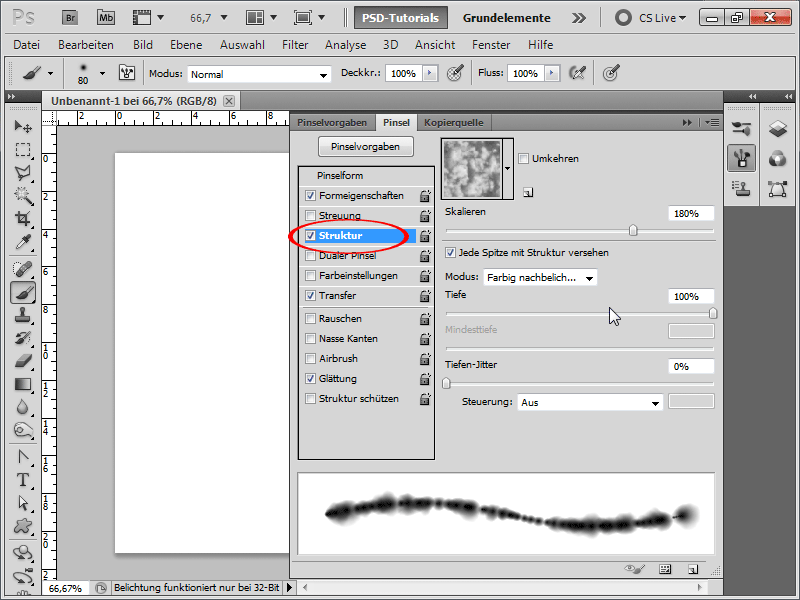
Pri Štruktúre musím určite vybrať Textúru oblakov, ktorú nájdem v knižnici vzorov Štruktúry, ak nie je zobrazená.
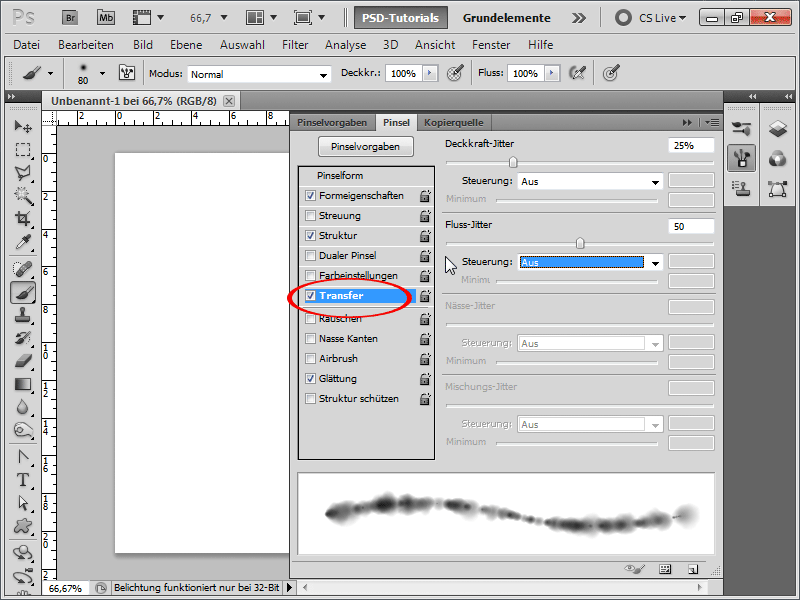
Krok 5:
Pri Presune nastavím Odstieň priehľadnosti na 25% a Prúdovosť priehľadnosti na 50%, aby sa niektoré časti štetca vybledli.
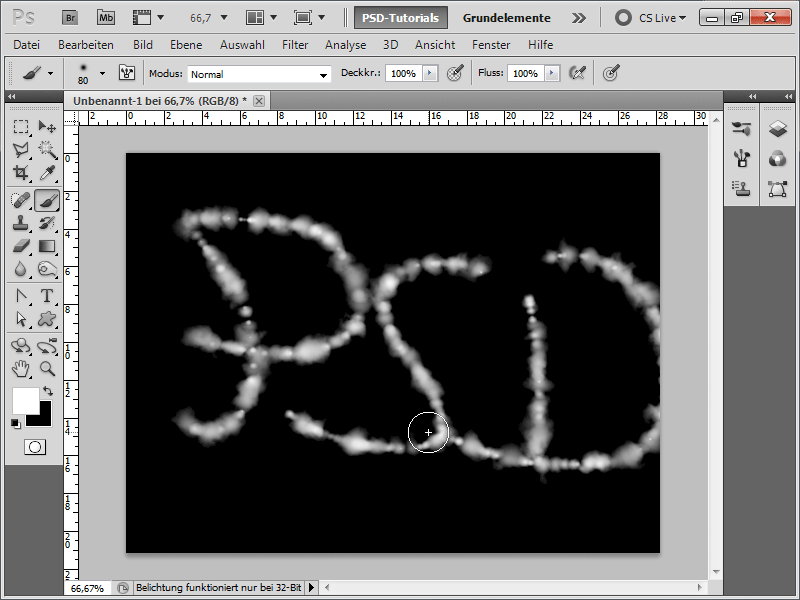
Krok 6:
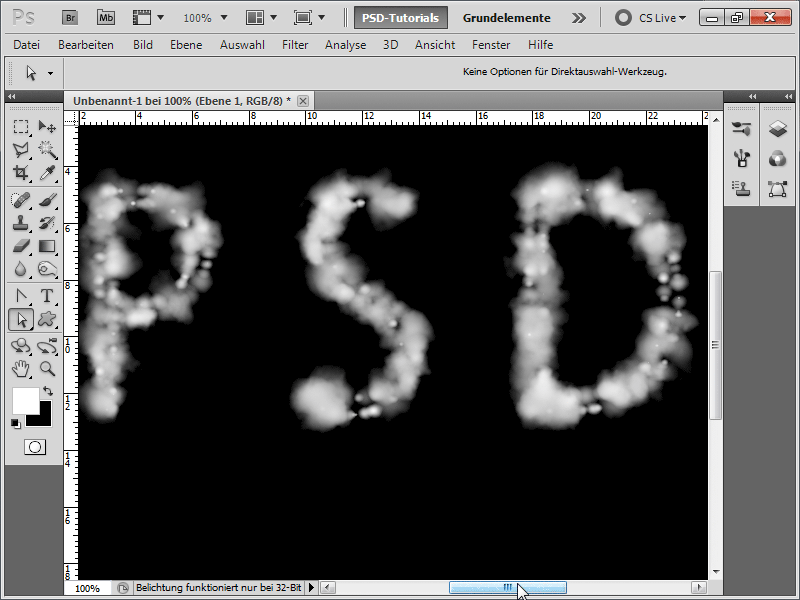
Teraz môžem napríklad maľovať samotné písmená štetcom na novú oddelenú vrstvu. Avšak to nevyzerá práve veľmi dobre.
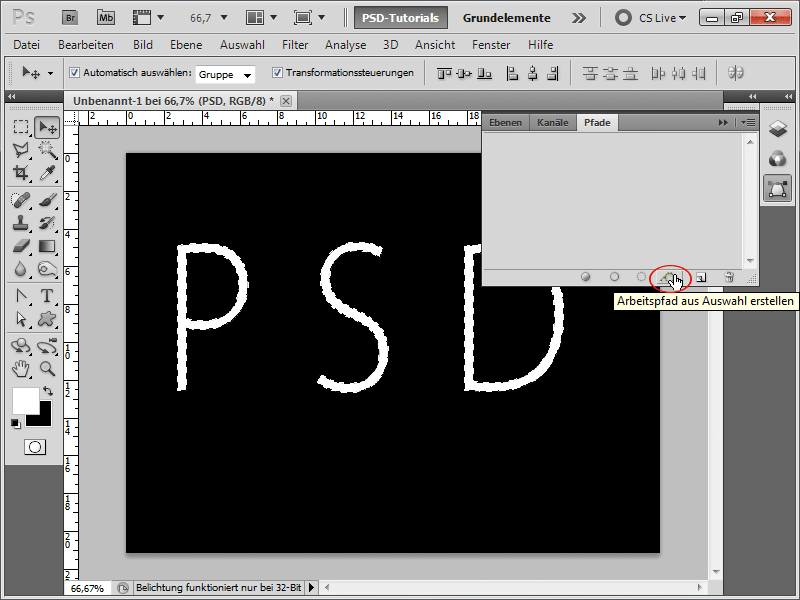
Krok 7:
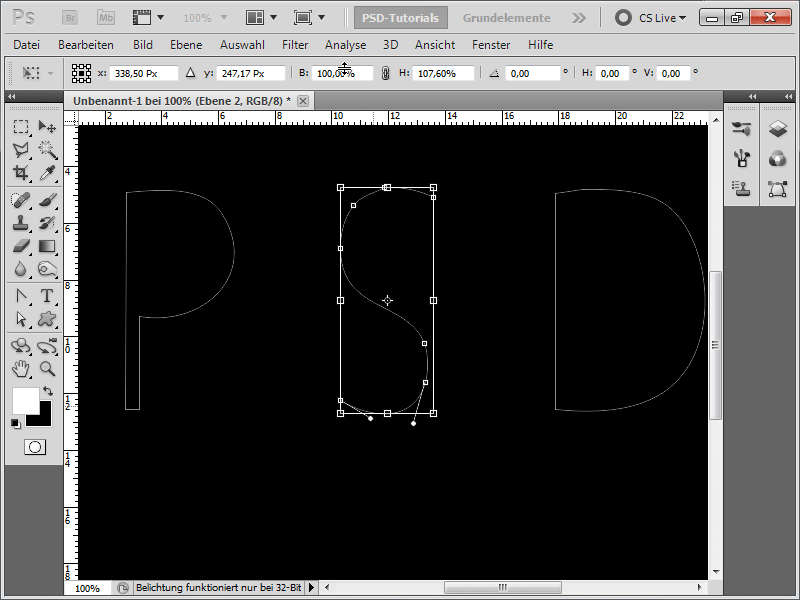
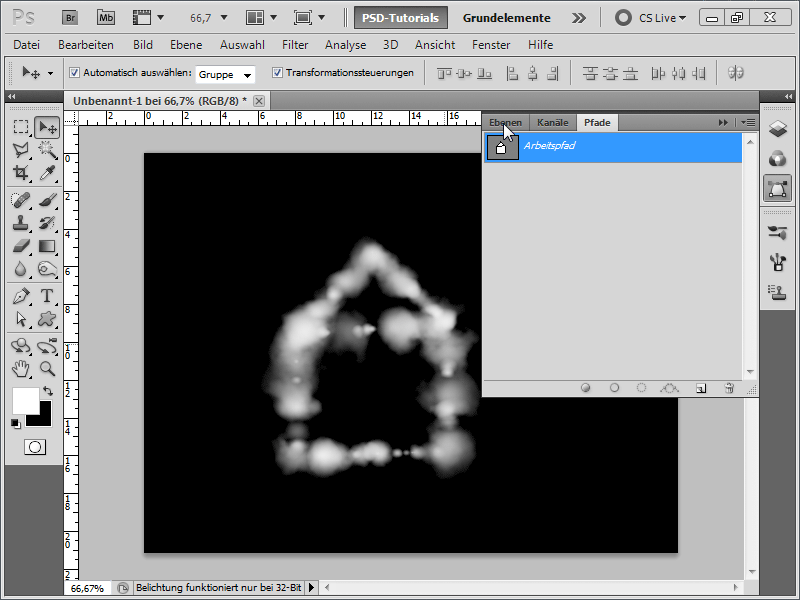
Preto napíšem text s čo najtenšími písmenami, vytvorím v paneli vrstiev na texte výber pomocou klávesy Ctrl, potom prejdem do panela Trasy a kliknem na symbol, s ktorým môžem vytvoriť Kreslenú trasu z výberu.,
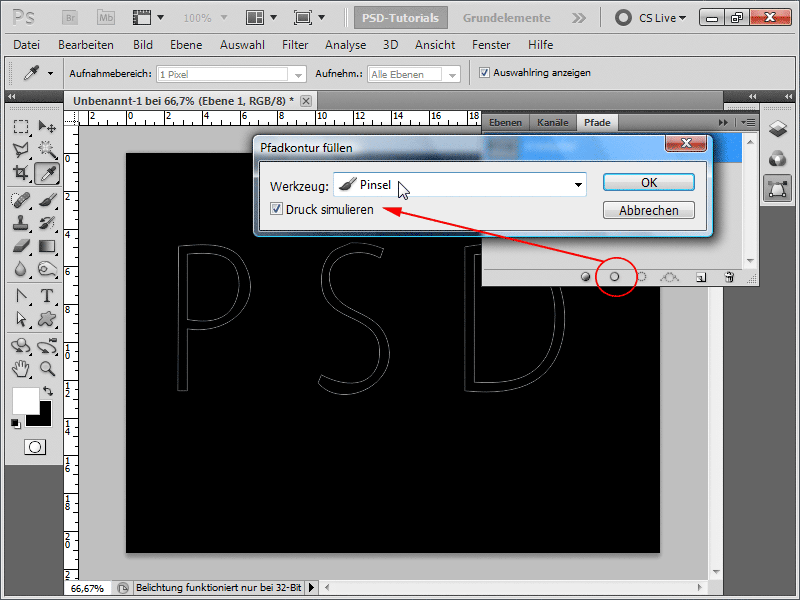
Krok 8:
Teraz kliknem v paneli Trasy na ikonu pre vyplnenie kontúry trasy. Zaškrtávku pri Simulovať tlak nastavím pre dosiahnutie ešte lepšieho efektu.
Krok 9:
Výsledok sa už dá vidieť.
Krok 10:
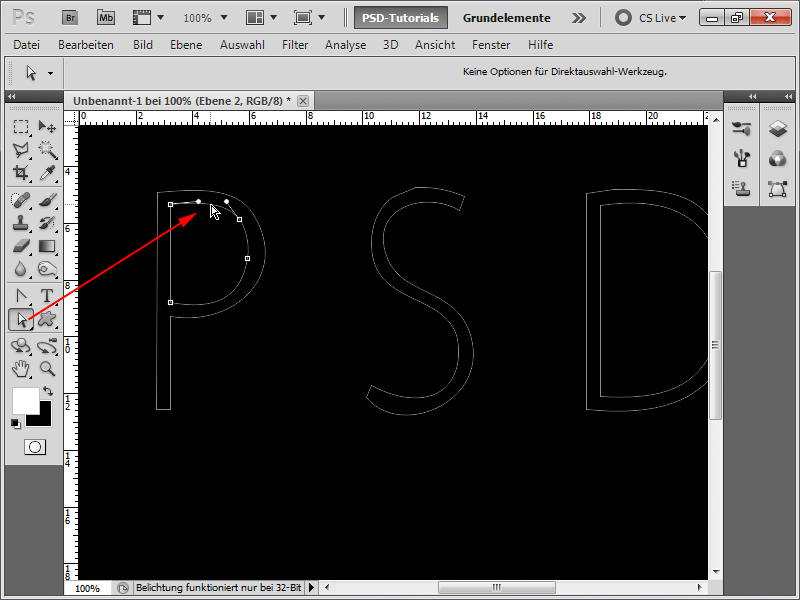
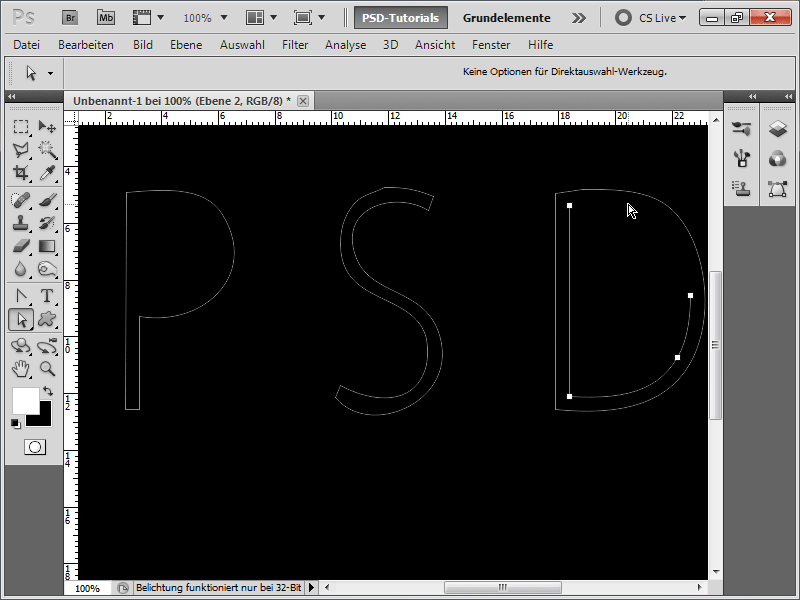
Akútý príznak však majú v prípade písmen P a D dve linky, musím odstrániť jednu, aby štetec nešiel pozdĺž oboch trás. Chytím nástroj Práca s priamkami, kliknem na vnútornú linku a potom stlačím klávesu Delete. Potom znova kliknem na prázdne miesto, potom znova vnútornú časť a klávesu Delete.
Krok 11:
U písmen S je to pomerne jednoduché.
Krok 12:
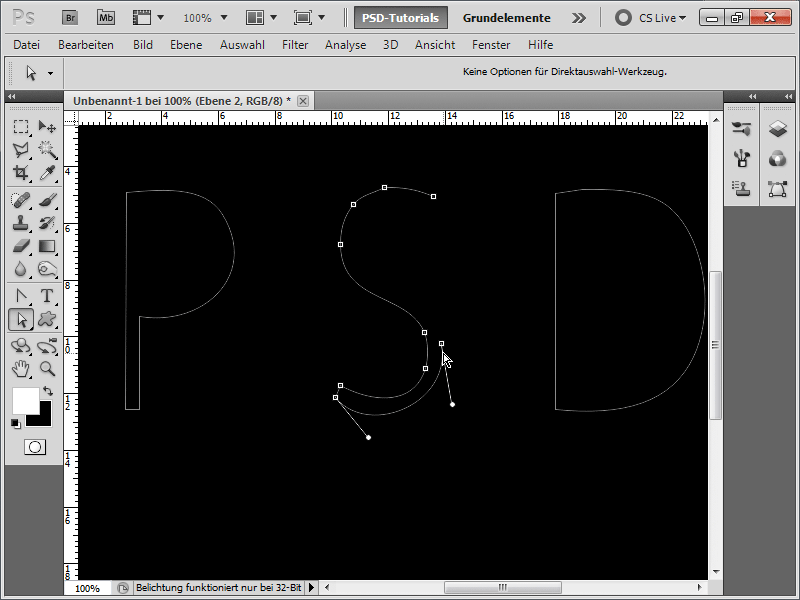
U písmena S musím vnútornú časť kliknúť pomerne často a stlačiť klávesu Delete+opäť kliknutie mimo trasy.
Krok 13:
Keďže písmeno S teraz nie je presne také veľké ako ostatné písmená, zmenším ho pomocou Ctrl+T.
Krok 14:
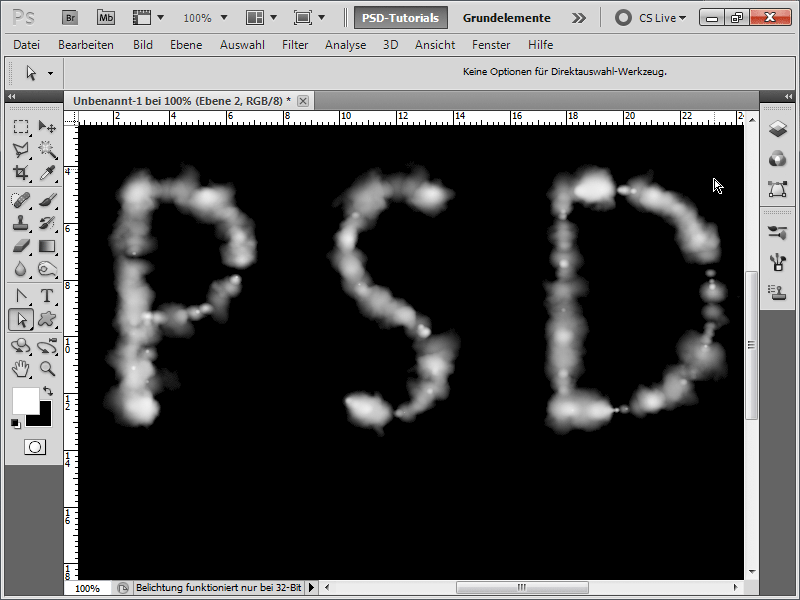
Výsledok potom vyzerá takto:
Krok 15:
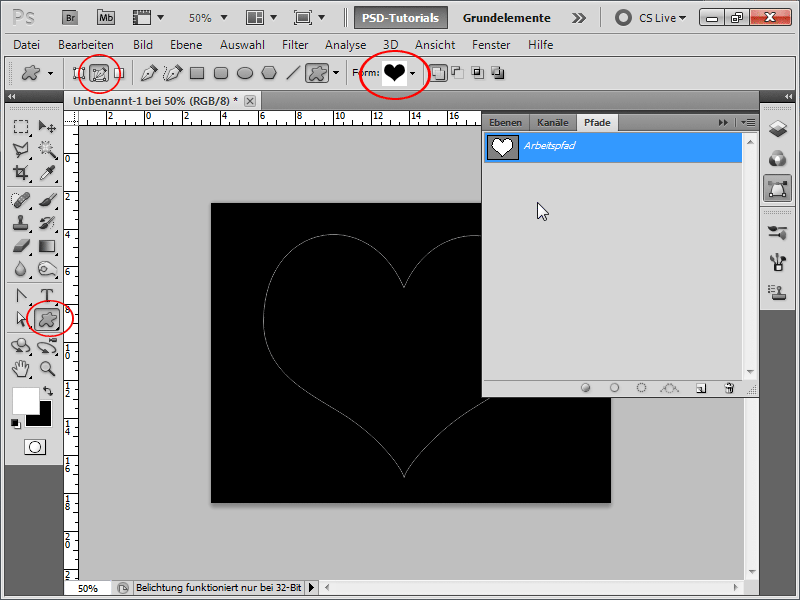
Môžem si napríklad nakresliť srdce v sekcii Vlastné tvary. Musím si len dať pozor, aby sa nakreslilo ako trasa.
Krok 16:
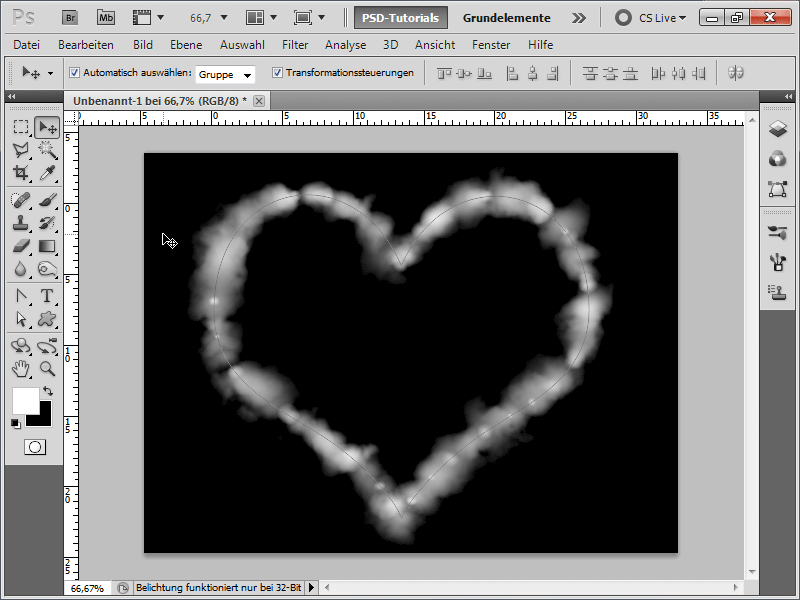
A keď znova vyplním kontúru svojím oblačným štetcom, výsledok bude vyzerať nasledovne (zväčšil som hlavicu štetca, aby boli oblaky väčšie).
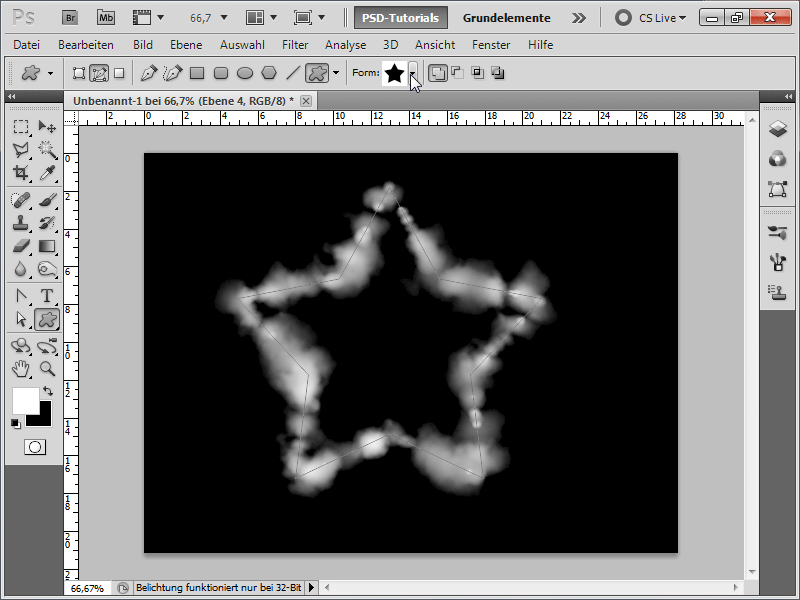
Krok 17:
Pre hviezdu by to vyzeralo nasledovne.
Krok 18:
Alebo si môžem napríklad vytvoriť dom s pomocou nástroja pero a potom jeho kontúru vyplniť svojím oblačným štetcom.
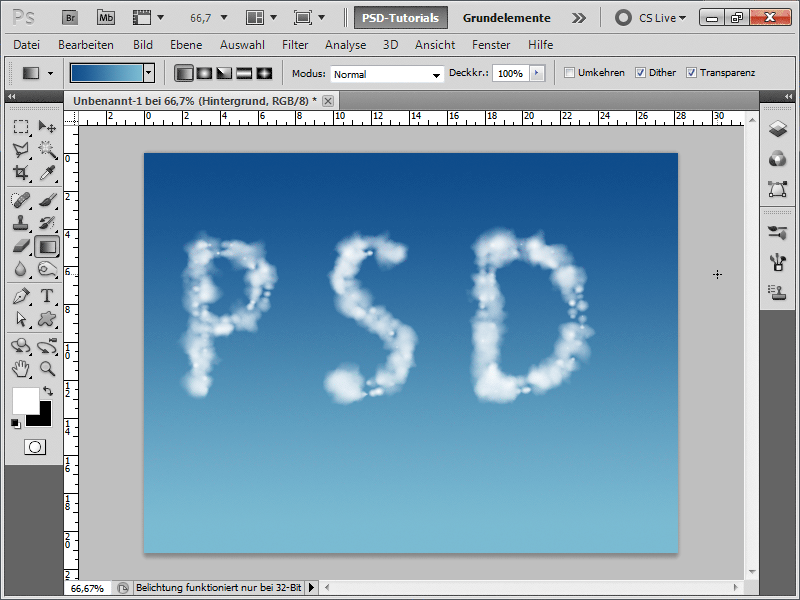
Krok 19:
S pekným postupným modro-nebeským pozadím to vyzerá ešte lepšie.
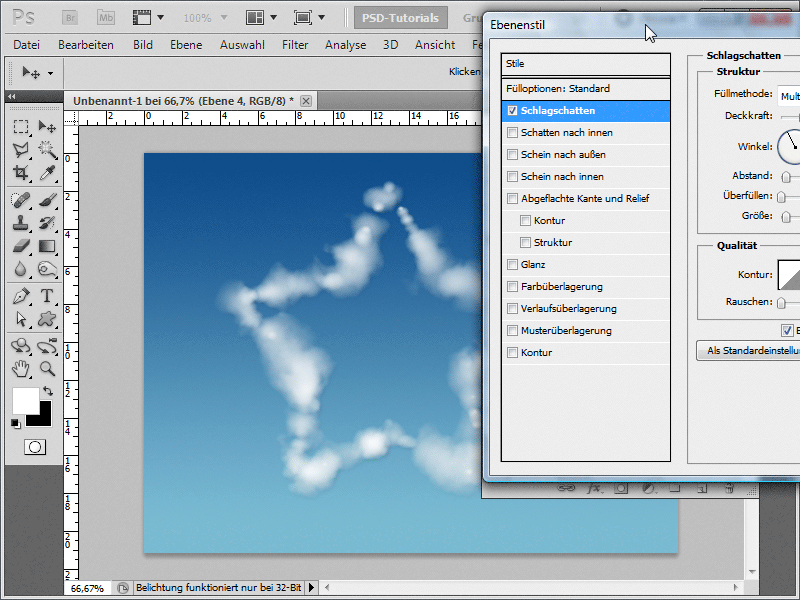
Krok 20:
S možnosťou výplne tieň vnútri alebo stínovanie môžem oblakom dodal viac realismu.
Krok 21:
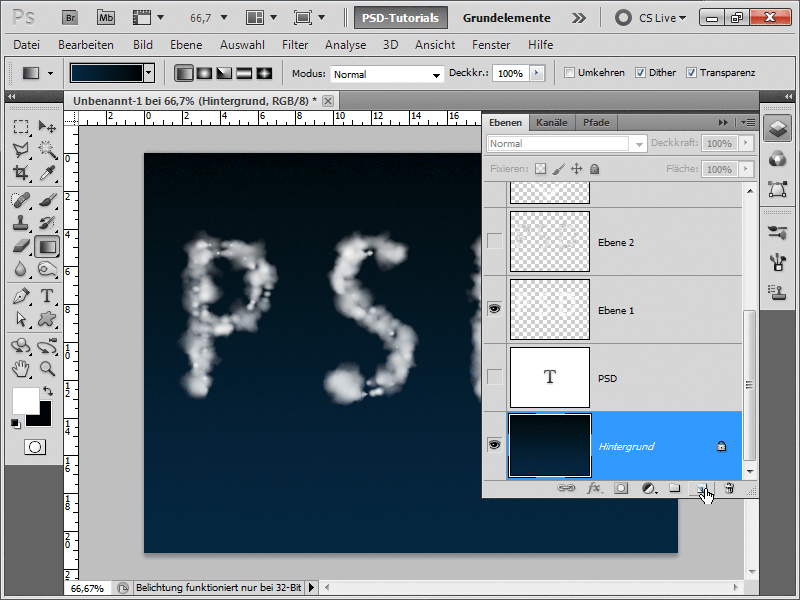
Chcem rýchlo ukázať, ako vytvoriť vhodnú hviezdnatú oblohu. Potiahnem gradient od tmavomodrej po čiernu.
Krok 22:
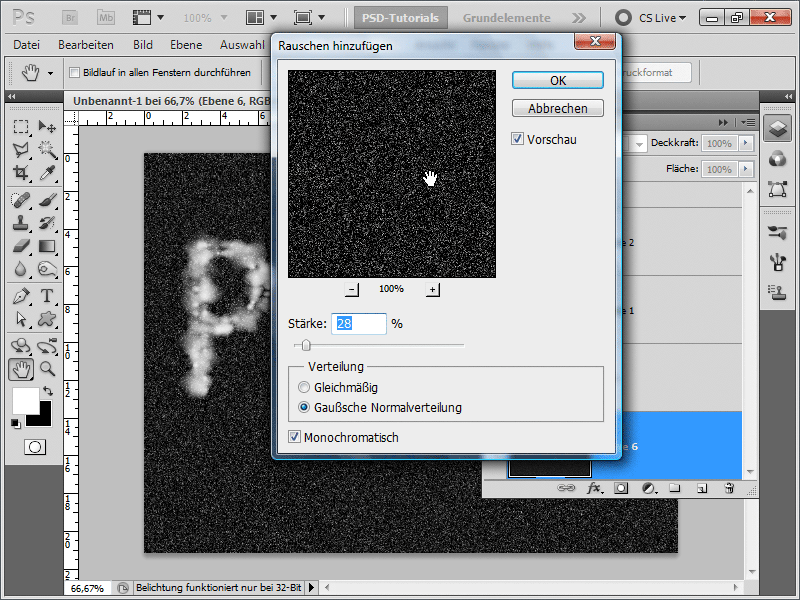
Na novú čiernu vrstvu pridám šum.
Krok 23:
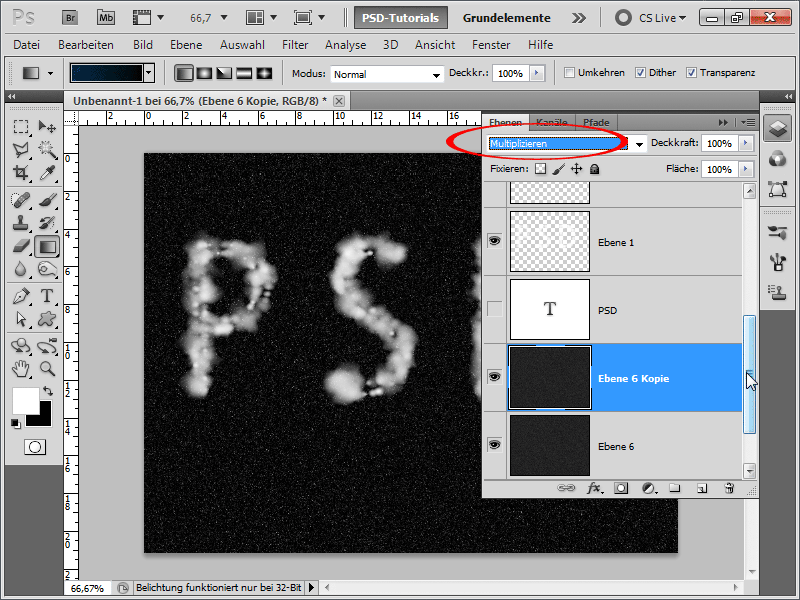
Teraz duplikujem vrstvu pomocou Ctrl+J a zmením spôsob výplne na násobiť.
Krok 24:
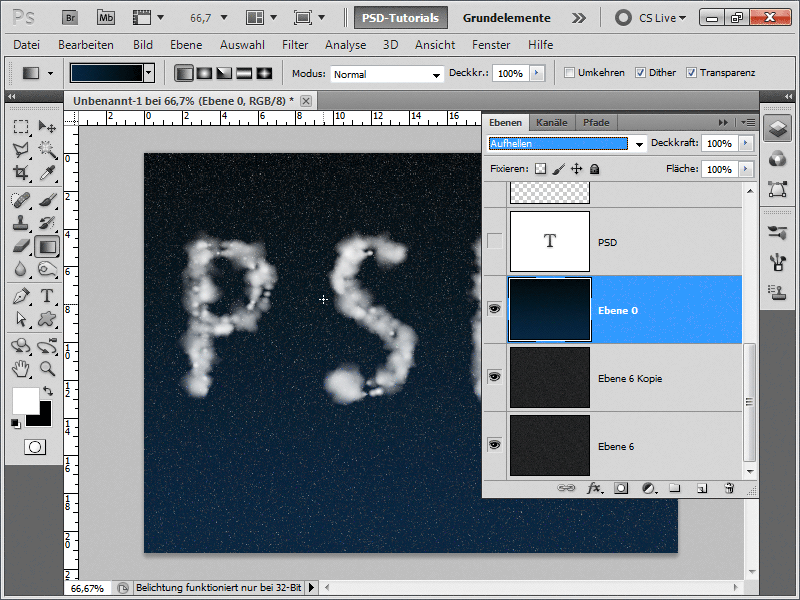
Potom presuniem vrstvu s gradientom nad vrstvy so hviezdnym pozadím a nastavím spôsob výplne na zjasniť, aby hviezdy prenikali cezň.
Krok 25:
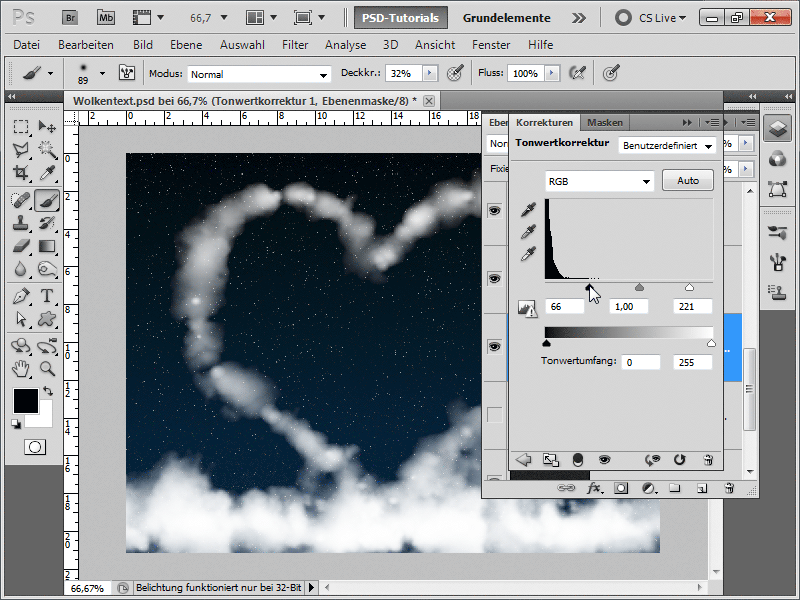
Teraz vložím do svojho príkladu srdce, vytvorím novú vrstvu s oblakmi a namalujem s väčším štetcem oblaky v spodnom popredí. Ďalej vložím nad vrstvu s gradientom úrovnú úpravu korekcia tónov a posuniem ľavý a pravý posuvník trochu k stredu, aby niektoré hviezdy svietili svetlejšie a iné znova tmavili.
Krok 26:
Výsledok sa podľa mňa môže pozerať:
Ako pracovný súbor som pripojil oblačný štetec.


