S animáciou o odrážajúcich sa guľôčkách sme teraz spokojní. Na konci by však mal ešte prasknúť a klesnúť druhá guľa, pri ktorej si môžete všimnúť trasu.
V skutočnosti ide o Inbetween polohy, ktoré by ste skôr mali vykresliť, a chcel by som ich ešte ukázať. Preto praskne pôvodná guľa a prichádza prvá zmena trasy.
Krok 1
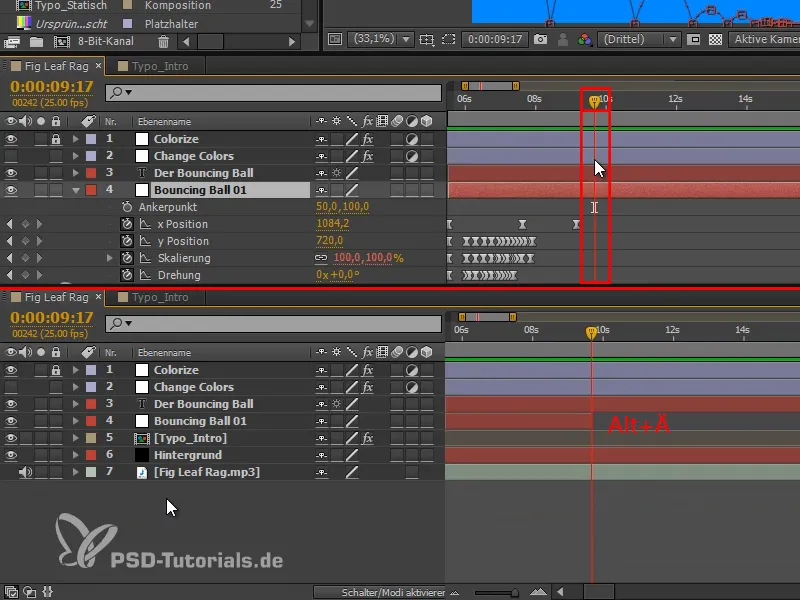
Prasknutie môžete urobiť veľmi rýchlo tým, že jednoducho skryjete vrstvu. Alt+Ä je skratka pre Skrytie vrstvy a je jedným z najlepších trikov na okamžité zmiznutie objektov z jedného na druhý moment.

Krok 2
Ale nechceme, aby sa guľa len jednoducho stratila, ale mala by explodovať správne a efektným spôsobom. Jediné, čo by malo ostať, sú malé škvrnky vonku vo farbe objektu.
Tieto škvrny môžete vytvoriť rôznymi spôsobmi. Mám pre vás veľmi jednoduchú metódu:
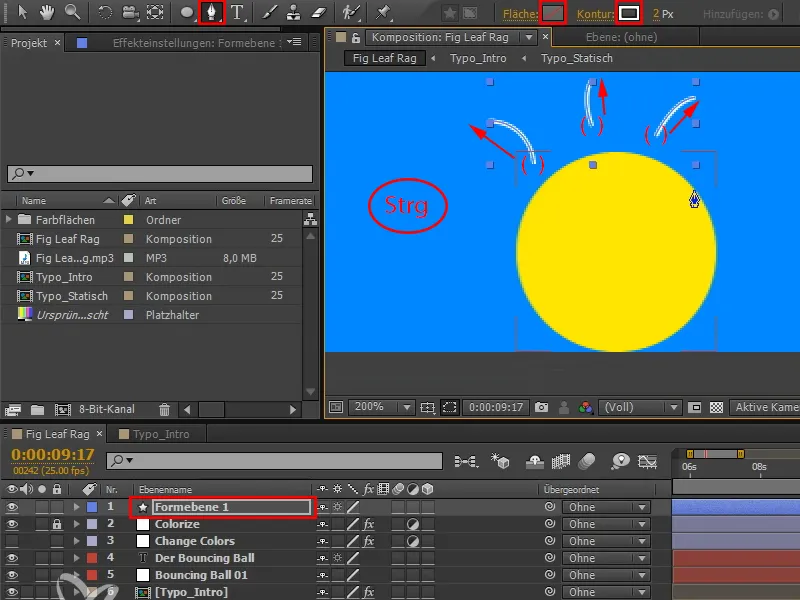
Používam plátno-stvor a vrstvu tvaru bez plnej plochy, len s bielou ohraničením, pretože budeme potom pod úrovňou "Odfarbenie" vrstvy.
Nemala by byť vybratá žiadna vrstva alebo len vrstva "Tvarová vrstva 1". Potom kliknem raz do fotky a potiahnem trasu, ako ju chcem mať. Potom kliknem niekde so stlačenou klávesou Ctrl- a tým je táto cesta hotová.
Klikni, potiahni, Ctrl+klikni.
Takto nakreslím všetky malé škvrny. Ide to veľmi rýchlo.
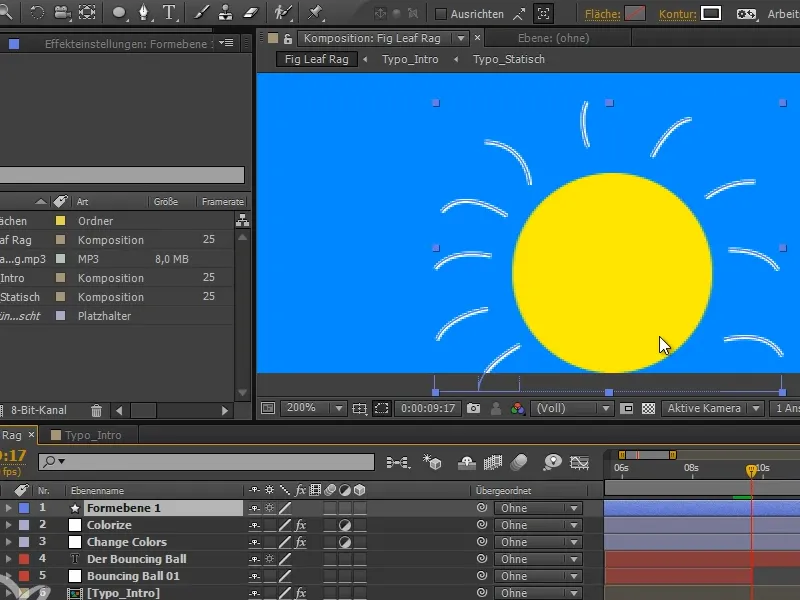
Krok 3
S V môžem neskôr posunúť jednotlivé trasy.
Najväčší problém je, že tieto trasy je potrebné vytvárať znova pre každý objekt, pretože musia zodpovedať aj tvaru objektu. Tieto prúžky nemôžete jednoducho univerzálne použiť pre každý objekt, pretože guľa sa bude inak rozprávka ako podlhovastý nápis. S touto technikou je však nové vytvorenie a pomerne rýchle.
Prúžky by mohli byť aj nepravidelné, pretože ide o viac či menej náhodný príbeh, že guľa takto praskne.
Krok 4
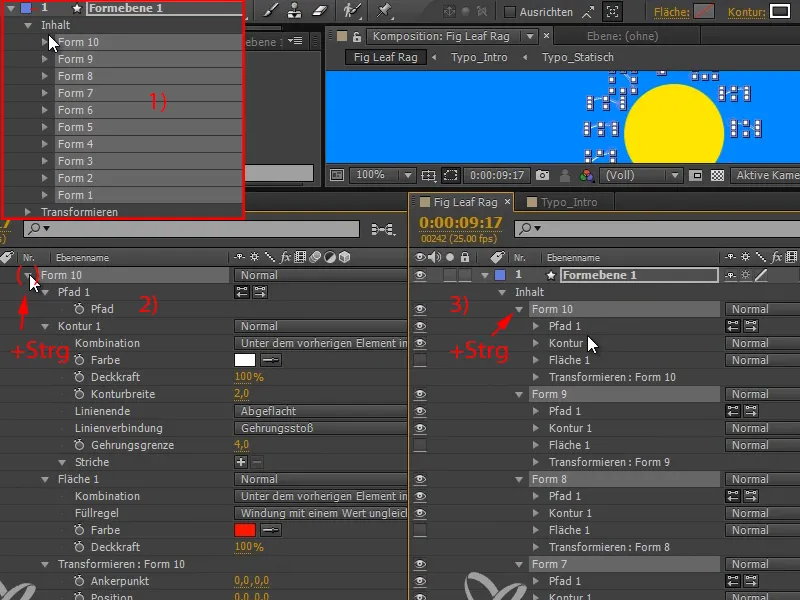
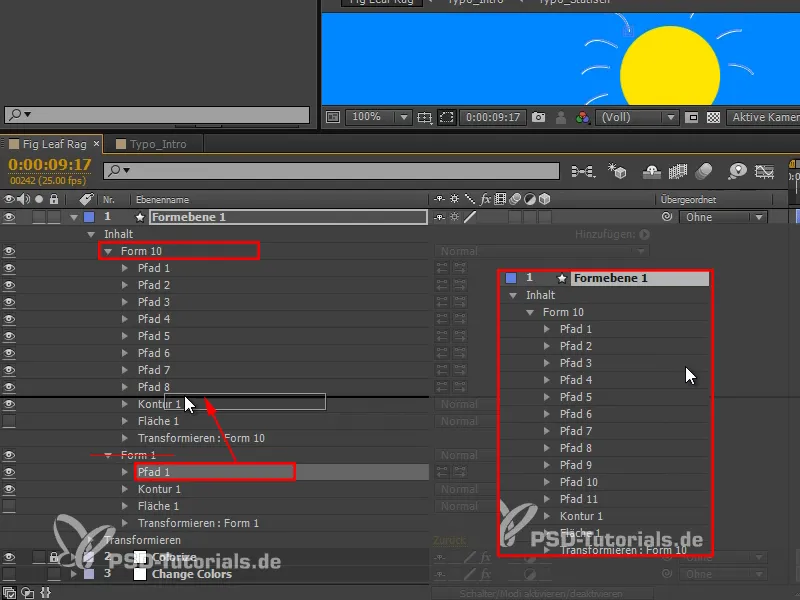
Otvorím "Tvarovú vrstvu 1" a tam máme veľa tvarov, pričom každý má svoje vlastné trasy.
Ale potrebujeme všetky trasy v jednom tvare. Preto musíme všetko rozvinúť a príslušne vložiť.
Vyberiem všetko (Tvar 1 až Tvar 10) (1). Potom stlačím klávesu Ctrl- a otvorím jednu trasu, čím sa bezvýhradne všetky prvky rozbalí až po poslednú úroveň hierarchie (2).
Ak teraz opäť stlačím Ctrl-tlačidlo a potom ešte raz všetko s Ctrl rozbalím, všade mám rozbalenú len prvú úroveň, zvyšok je zbalený (3).
Krok 5
Teraz posuniem všetky trasy pod jeden tvar (tu: "Tvar 10") a následne odstránim ostatné vrstvy (tu: "Tvar 1" až "Tvar 9").
Keďže sa zdá, že sa pri presúvaní stratila jedna trasa, nakreslím ju a - pretože je miesto - aj ďalšiu do obrazu a opäť presuniem trasy do "Tvar 10", ako predtým.
Krok 6
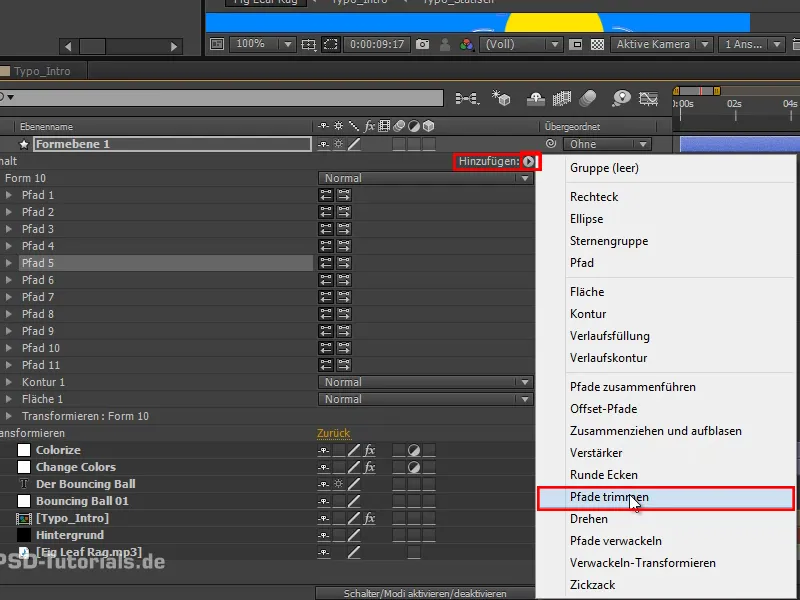
Teraz máme skupinu, na ktorú môžeme aplikovať efekt: Stláčanie trás.
Krok 7
Takto získame presne vlastnosti, ktoré sme mali predtým pri Kreslením animácie alebo aj pri účinku pohybu po čiare, konkrétne Začiatok a Koniec.
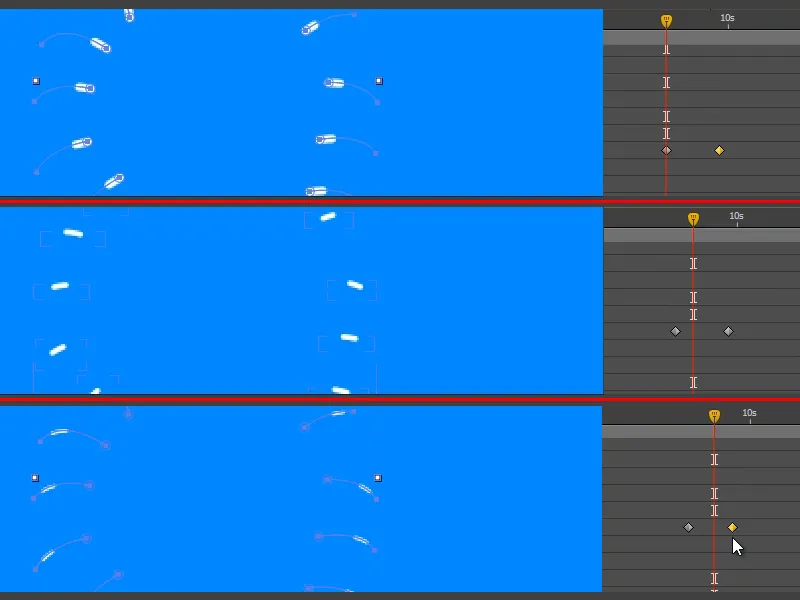
Keď posuniem Koniec, oddelím všetky trasy. Takže animujem Koniec od 0 na 100 v piatich snímkoch..webp?tutkfid=69683)
Krok 8
A taktiež Začiatok úplne rovnako, pričom tam postačí, ak skopírujem a vložím Koniec-kľúčové snímky.
Začiatok a Koniec majú vždy rovnakú hodnotu.
V týchto okamihoch nič nevidím, ale ak o jeden snímok posuniem Začiatok, vytvoríme malé čiary, ktoré idú pozdĺž trasy..webp?tutkfid=69684)
Krok 9
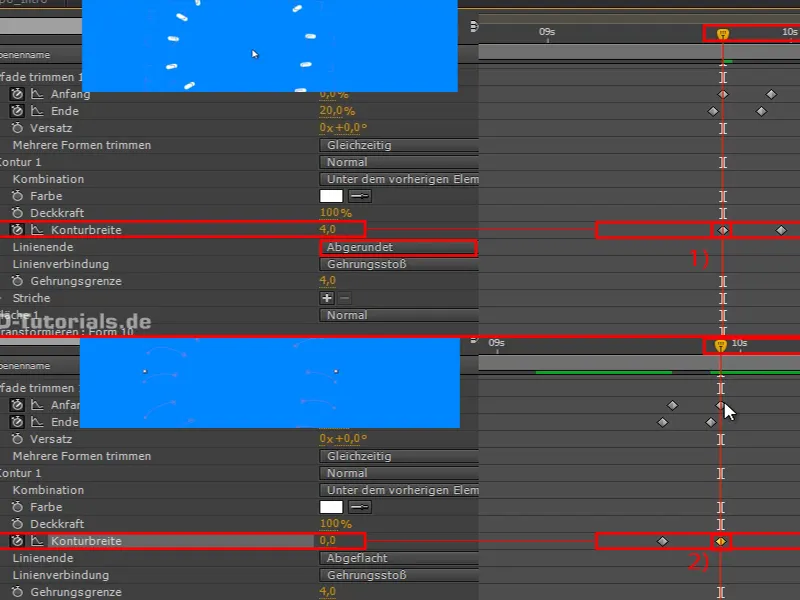
Mám Kontúru pre všetky trasy.
Na začiatku môže byť celkom hrubé. Nastavím Šírku kontúry na 4 a Zaoblené, aby sme mali naozaj krásne zaoblené tvary, ktoré pripomínajú iskry (1).
Čiary by mali vonkajšími postupne zmenšovať a potom úplne zmiznúť. Takže na konci nastavím Šírku kontúry na nulu (2).
Keď sa na to pozrieme, máme tieto body, ktoré sa zredukovujú a vonku sa stávajú čoraz menšími.
Krok 10
Túto animáciu môžete jednoducho skopírovať a pri ďalšej príležitosti, keď niečo chcete nechať zletieť, budete len maľovať nové trate. Orezať trate a Kontúra už ďalej nemusíte upravovať.
Premiestnim "Tvarovú vrstvu 1" pod "Kolorvkovú" vrstvu, aby boli čiary tiež žlté.
A potom ešte orežeme vrstvu na časť, kde je skutočne viditeľná. Urobíme to opäť s Alt+Ö a Alt+Ä..webp?tutkfid=69687)
Krok 11
Pozrieme sa na časť a guľa sa pekne roztrhne. Avšak to príde celkom neočakávane. Dalo by sa to spraviť lepšie.
Pamätajme na pravidlá Disneya: Očakávanie. Princíp hovorí napríklad o tom, že sa ohneme predtým, ako vyskočíme nahor.
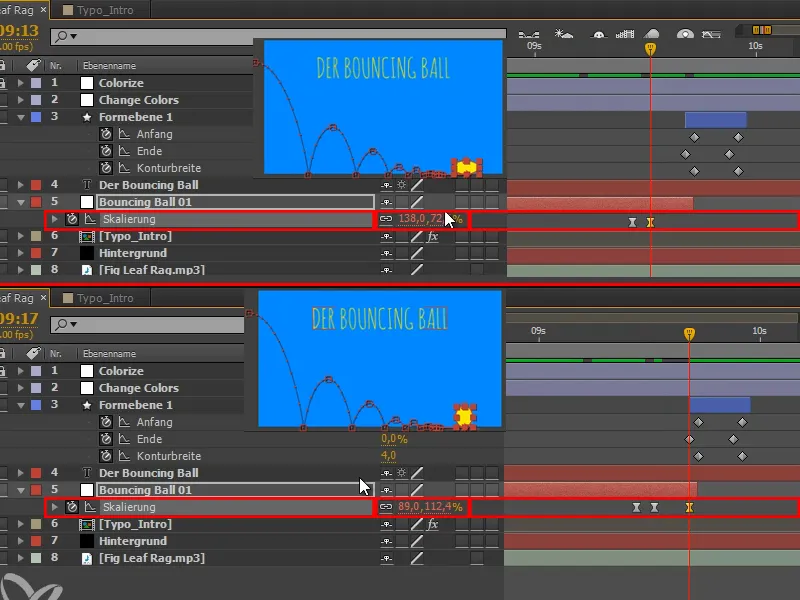
Krátko predtým, ako guľa zmizne, dosiahne svoj vrchol. Teda ju vyryjeme a natiahneme, akoby sa krátko zhrbila, než zmizne.
A uvidíte: To veľmi zmení!
Krok 12
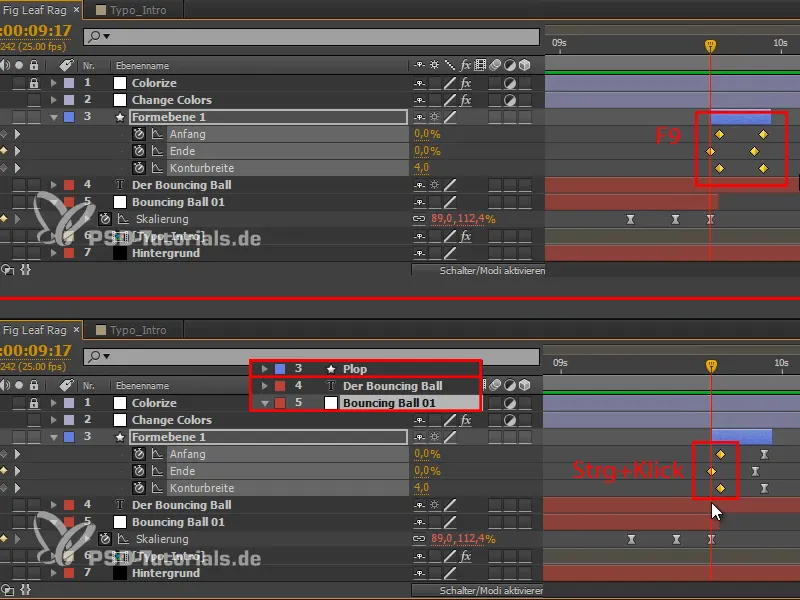
Tento si vyberieme a robíme Easy Ease s F9.
Pozrieme sa na to a zistíme, že na začiatku by to nemalo byť Easy Ease. S Ctrl+kliknutím môžeme vrátiť späť Easy Ease.
Prepojím aj "Tvarovú vrstvu 1" na "Pliep".
Krok 13
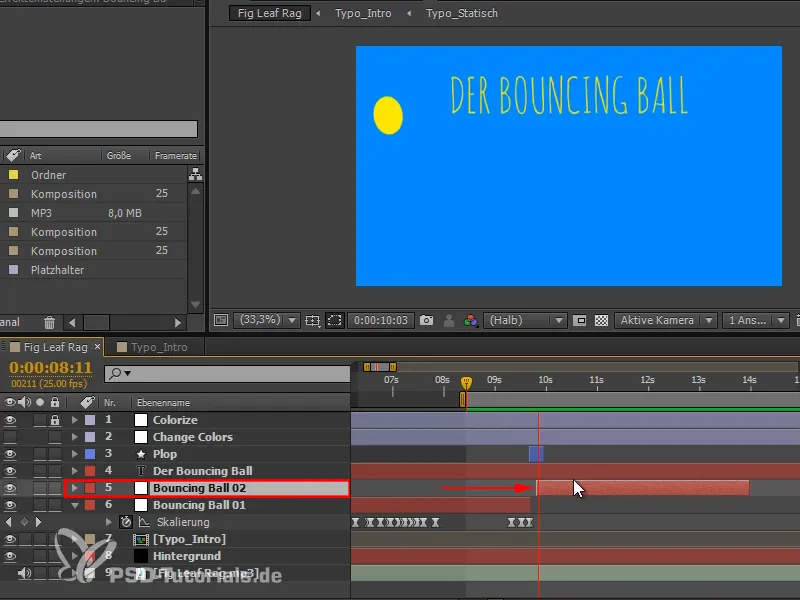
Duplicujeme vrstvu "Bouncing Ball 01" a tak získame druhú guľu, ktorá prichádza zľava hore.
Táto druhá guľa by sa mala zobraziť až potom, čo prvá praskne, takže ju presunieme podľa toho.
Krok 14
Prvá časť animácie by mala byť predstavením skákajúcej guľi a druhá časť to vysvetľuje druhou guľou.
Pre zreteľné označenie tohto zmeny a štruktúry do videa chcem zmeniť farby na mieste, kde sa druhá guľa objaví.
Zobrazím si vo "Zmena farieb" všetky keyframy s U, potom si ich vyberiem všetky a presuniem ich tam, kde ich chcem mať..webp?tutkfid=69691)
Vyzerá to už celkom dobre, ale chýba tam ešte trochu súvislosti s videom.
Krok 15
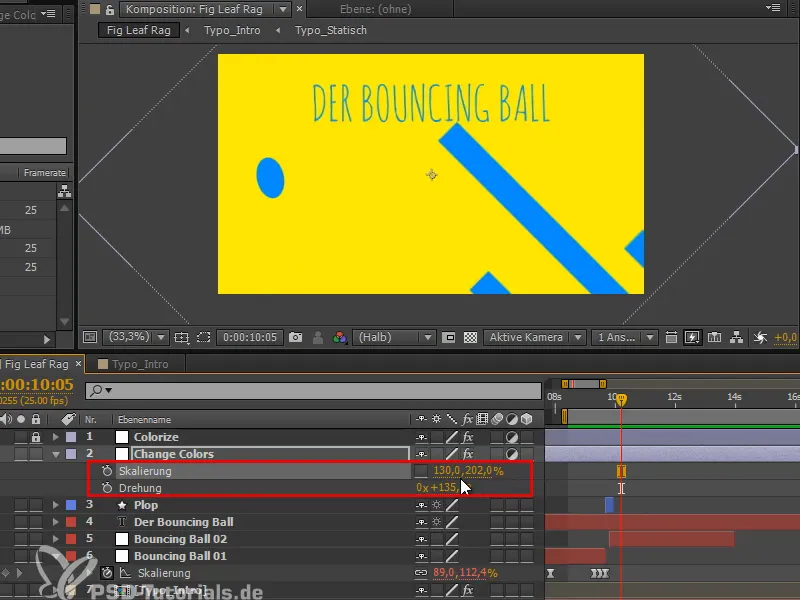
Guľa padá diagonálne zhora nadol do obrazu. Môžeme túto smerovú pohyblivosť využiť tak, že en jednoducho otočíme farebné pozadie, aby aj žltá farba pada po diagonále zhora nadol do obrazu.
Voľbu Otočenie nastavíme na 135, to je 45° uhol v opačnom smere, a pôsobí harmomickým dojmom.
Pruhy môžu byť ešte trochu širšie, takže zoberieme Zmena veľkosti a trochu to natiahneme.
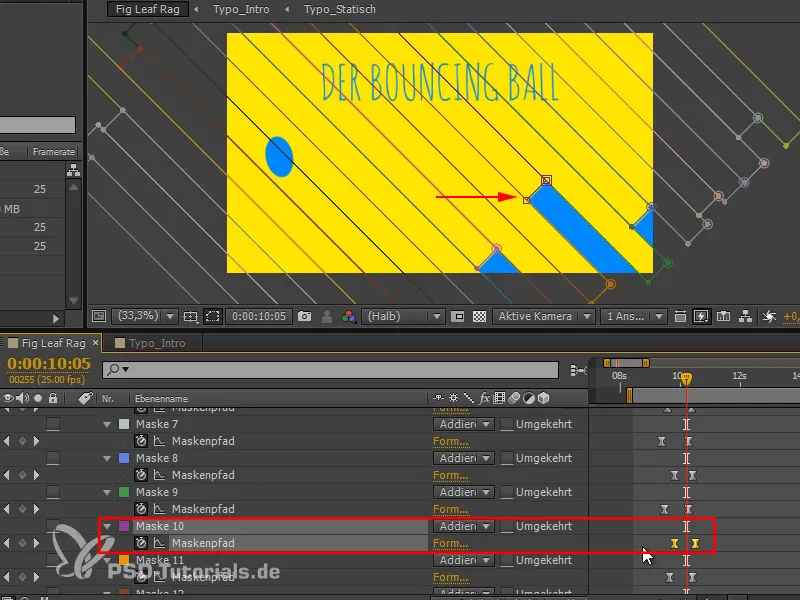
Krok 16
Vyzerá to celkom dobre, ale ten jeden prúžok je naozaj veľmi pozadu. Kliknem naň a vidím, že je to "Maska 10". Preto posuniem snímky trochu viac doľava.
V ďalšej časti tutoriálnej série "Bouncing Ball - odraz" uvidíme analýzu, obmedzenia a zmenu názvu.


