V tomto návode vám chcem ukázať, ako vytvoriť vizitku a na čo si dať pozor. Jako príklad vytvoríme vizitku lekára pre vnútorné lekárstvo.
Prístup: Kroky 01–10
Krok 01
Na fotolia.de môžete relatívne lacno nájsť obrazový materiál a logá, pri ktorých sú licencie vyriešené.
Hľadám „Lekár“ a triedim podľa Stiahnutí, pretože tak sú hneď zobrazené tie lepšie na začiatku alebo tie, ktoré boli najviac zakúpené.
Keď sa rozhodnem pre jedno, kliknem na ne...

Krok 02
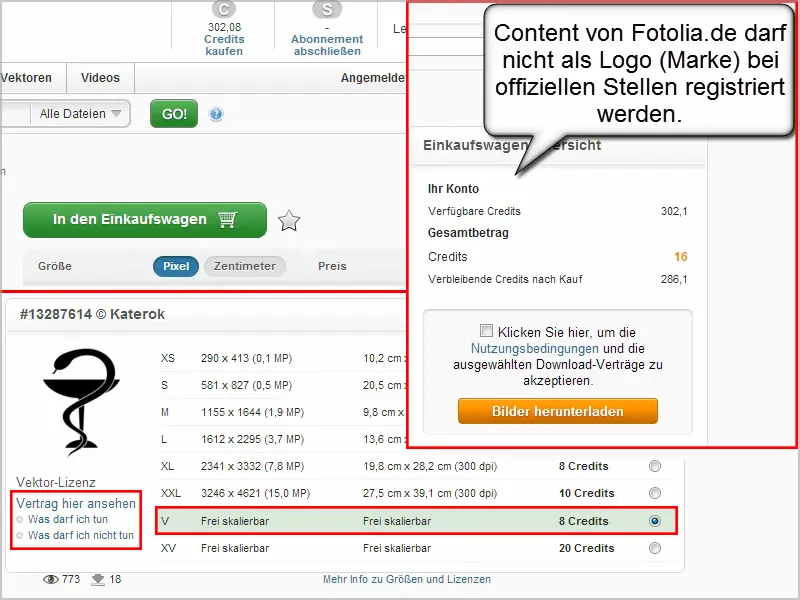
... a vidím, že je k dispozícii aj ako vektorová licencia. To teda môžem nekonečne škálovať.
Pridám to do košíka a akceptujem licenčné podmienky. Vľavo pod náhľadovým obrázkom je ešte raz všetko, čo s logom môžem a nemôžem robiť. Môžem ho napríklad použiť na tlačové materiály ako vizitky alebo aj na webové stránky a presne to aj chcem.
Takže si obrázok stiahnem.
Krok 03
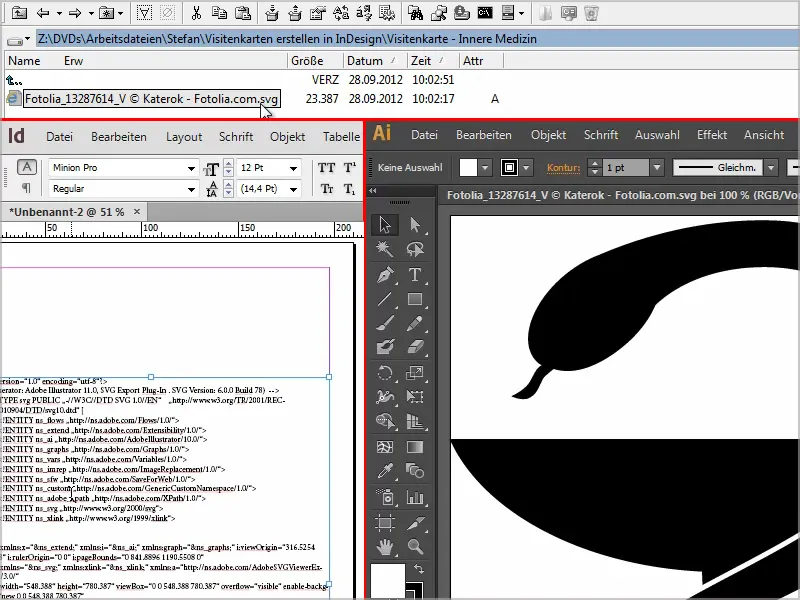
Súbor je v .svg formáte, vektorový súbor, ktorý však môžem otvoriť iba pomocou vektorových programov. V Adobe InDesign to nejde otvoriť, dostanem len zmetky, ako vidíte vľavo dole.
Preto spustím Adobe Illustrator a s týmto súborom ho otvorím.
Krok 04
Ak nemáte Illustrator, môžete to urobiť aj s open-source softvérom, napríklad s Inkscape. Program nájdete cez Google a potom ho stiahnete a nainštalujete.
Krok 05
Takto súbor teraz otvorím.
Bohužiaľ nemôžem jednoducho skopírovať logo odtiaľ von a potom ho vložiť do InDesignu na pôvodné miesto. To bohužiaľ nefunguje.
Krok 06
Musím logo konvertovať cez Illustrator alebo Inkscape do iného formátu.
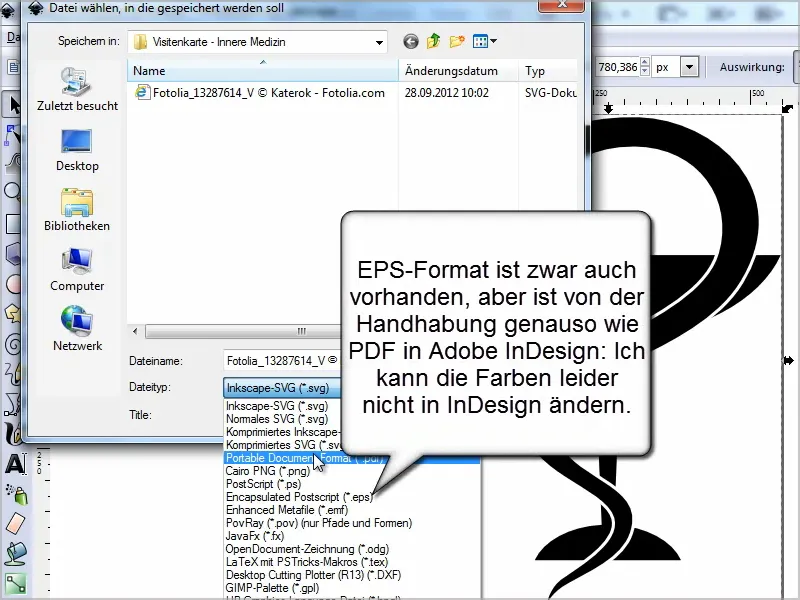
Prejdem cez Súbor>Uložiť ako, kde mám na výber rôzne typy súborov. Dosť dobré sú .eps, .ai alebo formát PDF.
Teraz to uložím ako PDF a nechám všetky možnosti ako sú.
Krok 07
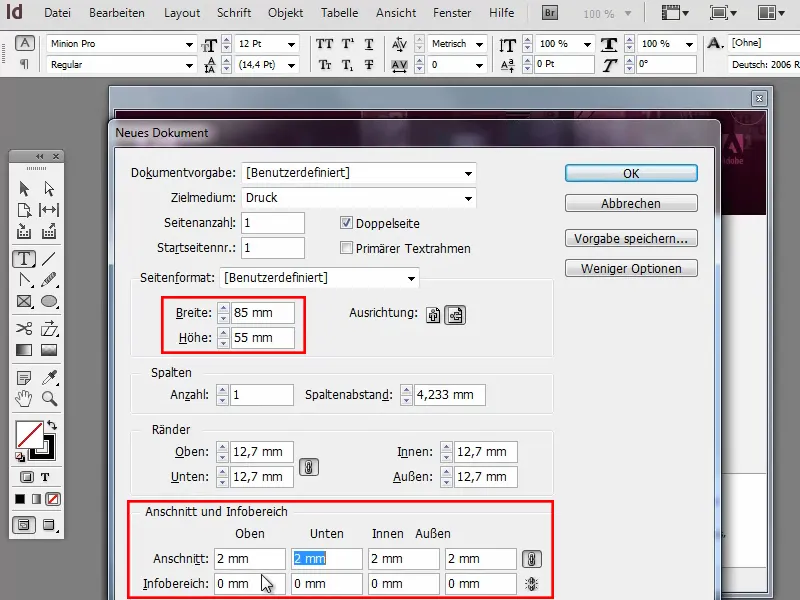
Vytvorím nový dokument s Šírkou 85mm a Výškou 55mm.
Dôležité je začať ihneď s odtlačkom, aby tlačiareň mohla karty dobre ostrihať. Nemali by vznikať žiadne biely lesklíky na okraji, ak by sa o milimeter odstrihli.
Ak kliknem na tlačidlo Viac možností, môžem dole nastaviť Odtlačok a Infozóna na 2 mm. Väčšinou to postačuje, inak môžete zadať aj 3 mm.
Krok 08
Prostredníctvom Súbor>Vložiť teraz môžem grafiku vložiť do InDesignu.
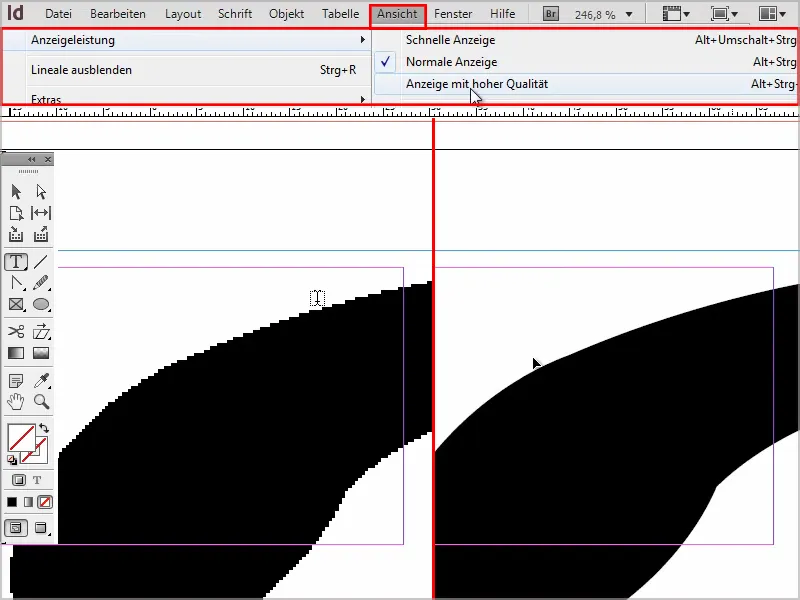
Ak vidíme na okrajoch marhule, ide len o zobrazovaciu chybu, ktorú je ľahké odstrániť. Len stačí, keď prejdem na Zobrazenie>Výkon zobrazenia>Zobraziť s vysokou kvalitou, hrany sú opäť hladké.
Krok 09
S podržanými klávesami Shift- a Ctrl- zmenším logo proporcionálne a prispôsobím ho veľkostne veľkosti vizitky.
Krok 10
Problémom je, že logo nemôžem rýchlo a jednoducho zafarbiť, pretože to môžem robiť len s správnymi vektorovými súbormi, ktoré napríklad skopírujem z Illustratora a vložím cez schránku do InDesignu.
Môžem však samozrejme skúsiť farbiť cez Okno>Efekty, priradením objektu Vizuálne uhlové zvýraznenie a v móde: Normálny, metóda: Presná farba: Modrá, s priehľadnosťou 100%..webp?tutkfid=70397)
Kroky 11–20
Krok 11
Avšak oveľa lepšie to ide s Illustratorom alebo môžem predtým v Inkscape nastaviť, akú farbu chcem mať.
Môžem kliknúť na každý jednotlivý objekt a priradiť mu farbu. Potom znova prejdem na Uložiť ako a uložím to vo vhodnom formáte..webp?tutkfid=70398)
Krok 12
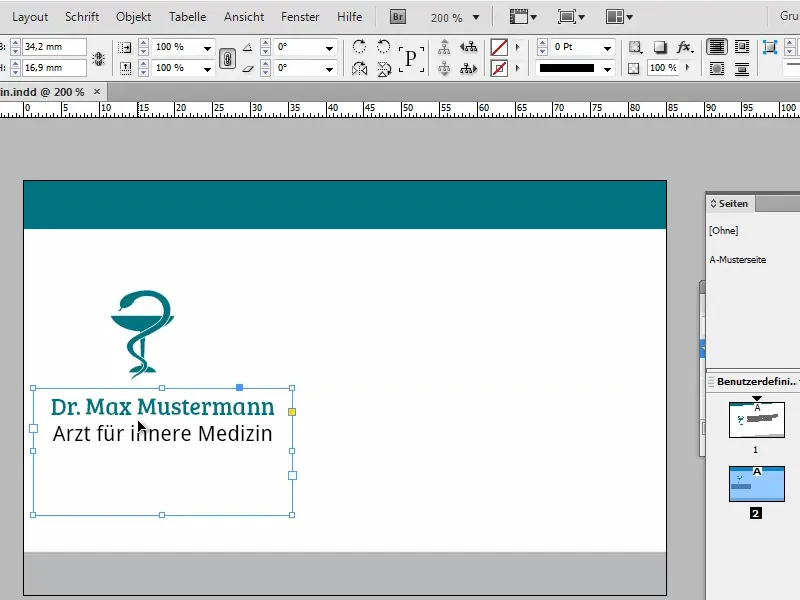
V InDesign otvorím logo cez Súbor>Vložiť a zmenším ho na správnu veľkosť.
Zobrazenie mením cez symbol na paneli nástrojov.
Prejdem na Súbor>Uložiť ako a nazvem dokument "Vizitka internej medicíny".
Krok 13
Teraz umiestnim logo približne na strednú výšku, vytvorím textové pole a napíšem "MUDr. Max Mustermann, lekár pre interne lekárstvo".
Trochu ma ruší vnútorná ružová čiara, ktorá by mala byť okrajom. Ten však vôbec nepotrebujem, preto prejdem na Rozloženie>Okraje a stĺpce. Tam nastavím všetky hodnoty na 0 mm a rušivý obdĺžnik zmizne zo stredového dokumentu.
Ružová čiara je teraz zároveň okrajom dokumentu a červená čiara je odsadením. Ak mám v dokumente grafiku, ktorá má byť orezaná bez okraja, musím ju tiahnuť až po červenú čiaru.
Krok 14
Ako písmo by som mal rád niečo iné, než je predvolené. Napríklad si môžem stiahnuť písmo z internetu.
Rád sa pozerám na stránku www.dafont.com, kde si môžete stiahnuť rôzne písma.
Môžem si nechať zobraziť Top 100 a hneď môžem zadať aj svoj text, ktorý sa potom zobrazí ako ukážkový text v danom písme. Máte obrovský výber písma a môžete si ho okamžite stiahnuť pre Win alebo Mac..webp?tutkfid=70401)
Ale chcel by som špecifický font, ktorý na www.dafont.com nenájdem. Jednoducho ho vyhľadám na Google ("Bree Serif") a dostanem sa na stránku, odkiaľ si ho môžem stiahnuť.
Potom už len musím .zip súbor rozbalit pravým kliknutím myšou a písmo je v systéme. Jednoduchšie to už byť nemôže..webp?tutkfid=70402)
Krok 15
Teraz mám "Bree Serif" priamo medzi písmami v InDesign a môžem ho okamžite použiť bežne.
Droid Sans je pre "Lekára pre interne lekárstvo" - to nájdete aj jednoducho na Google. S podržaným Shift-Tlačidlom môžem zvoliť logo a textové pole spolu a posunúť ich o kúsok doľava.
Z textového vstupu sa dostanem stlačením Esc bez toho, aby som musel vždy meniť nástroj.
Krok 16
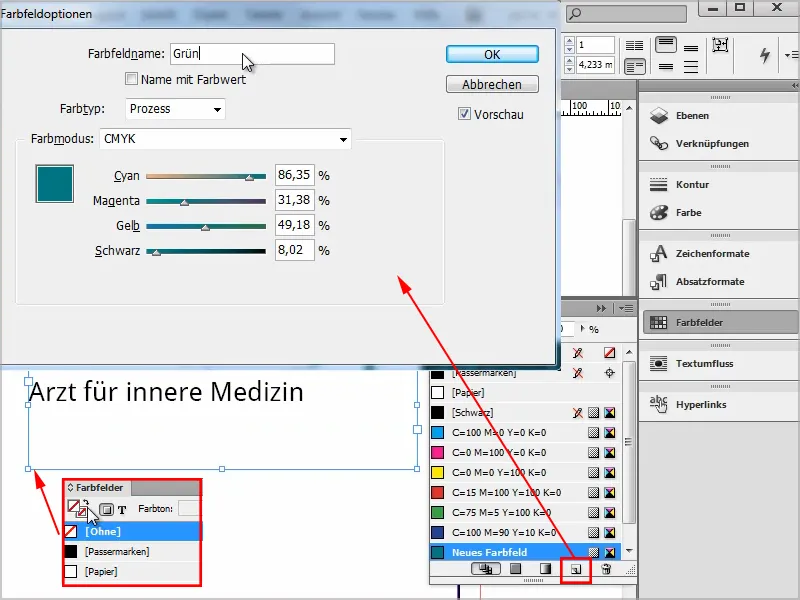
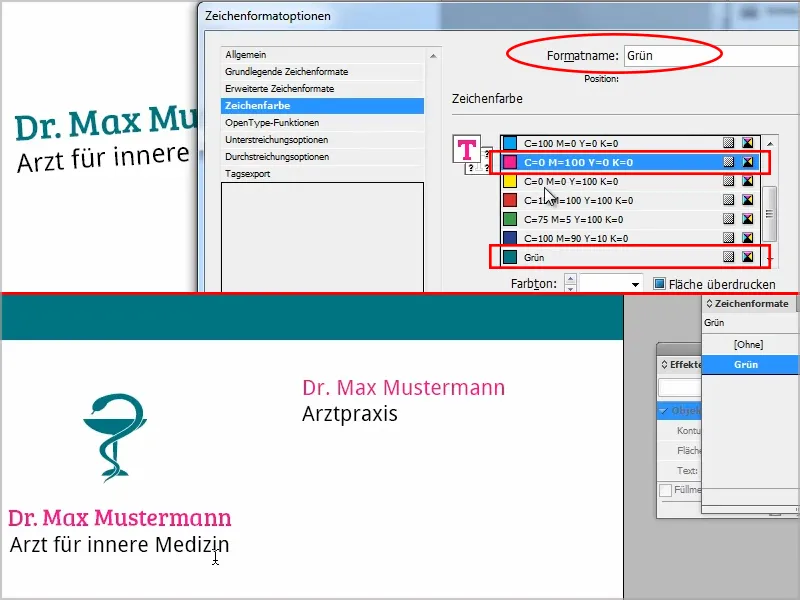
Chcel by som samozrejme použiť farbu loga aj pre text. Na to najprv farbu vytvorím ako Nové farbové pole: Stačí kliknúť na ikonu Nové, vybrať režim CMYK-, pretože má byť tlačené, a pomenovať ju "Zelená".
Samotné textové pole by nemalo mať farbu, je nastavené na Bez.
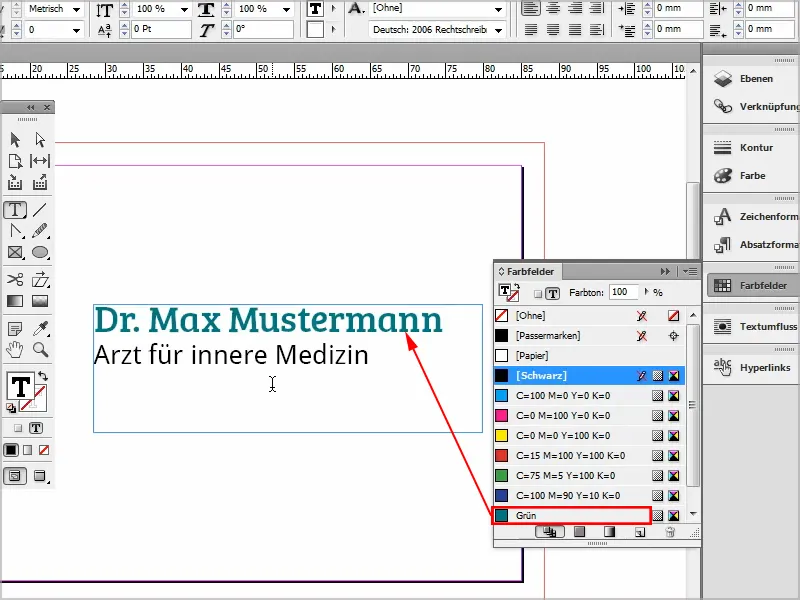
Krok 17
Zvolím Nástroj Text a označím text "MUDr. Max Mustermann". Kliknutím na "Zelenú" dosiahnem požadovanú farbu textu.
Krok 18
Chcem ešte pridať ďalší prvok, pre ktorý si vezmem Nástroj Obdĺžnik a nakreslím obdĺžnik hore cez celú dĺžku karty. Naplním ho zelenou farbou bez obrysu.
Môžem vniesť trochu dynamiky tak, že kliknem na obdĺžnik, myšou sa posuniem na pravý okraj a obdĺžnik trochu otočím.
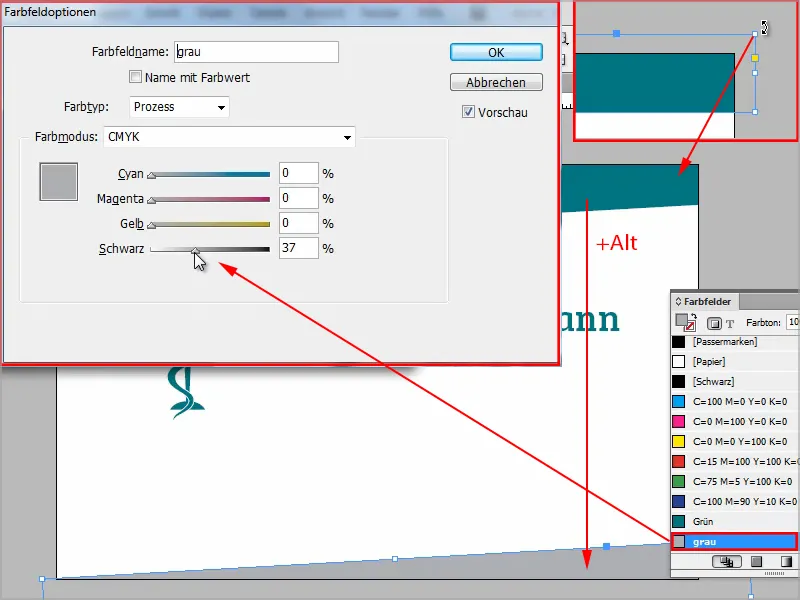
Obdĺžnik skopírujem tak, že s nástrojom Výber a podržaním Alt-tlačidlom ho posuniem o kúsok nadol. Kopiu potom posuniem s podržaným tlačidlom Shift- o kúsok nadol.
Teraz ho naplním čiernou, vytvorím nové Farbové pole, do ktorého vojdem dvojitým kliknutím a posuniem čierny posuvník trochu doľava. Pomenovám ho "sivá" a potvrdím tlačidlom OK.
Krok 19
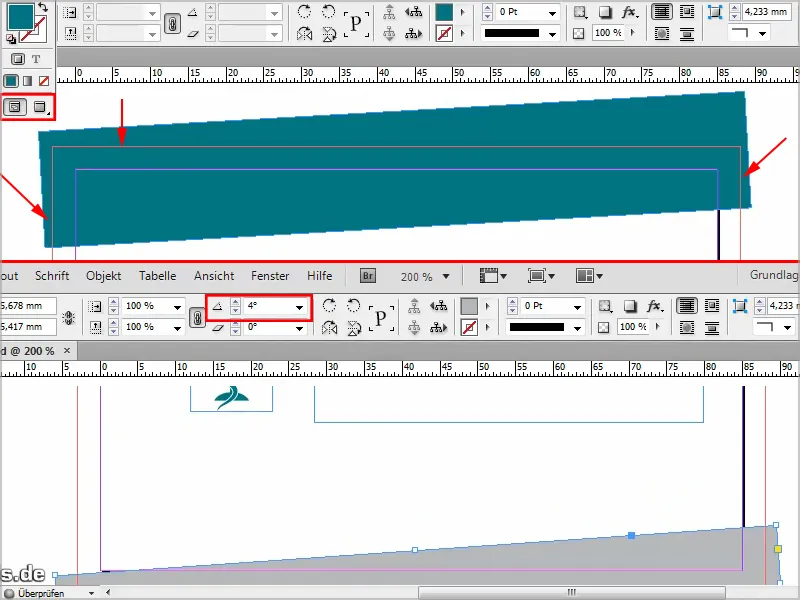
Dajte pozor, aby farebné obdĺžniky boli naozaj natiahnuté až po orezovú značku. Ak chcete, pozrite si to v zobrazení Normál- a prispôsobte veľkosť, aby bolo všetko pekne vyplnené až po prídavok pre orez.
Vyzerá to celkom dobre, avšak obdĺžniky a text by mali byť všetky v rovnakom uhle.
Hore vidím pri kliknutí na obdĺžnik, v akom uhle je nastavený. Označím logo a textové pole s podržaným tlačidlom Shift- a nastavím 4° nahor.
Krok 20
Text a logo posuniem trochu nadol a obdĺžniky teraz umiestnim ešte viac tak, že presne vyjdú z rohu.
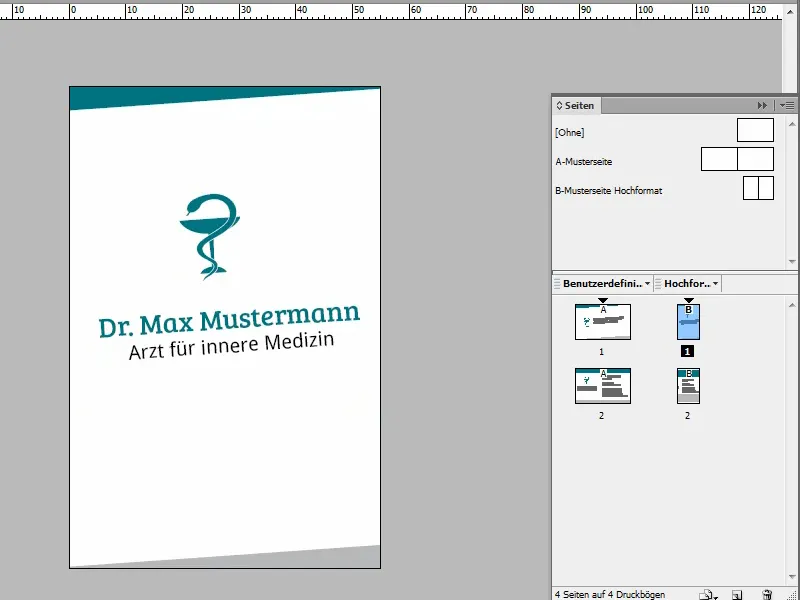
Takto to vlastne nevyzerá zle. Som celkom spokojný s prvou stranou.
Pokračujeme: Krok 21–30
Krok 21
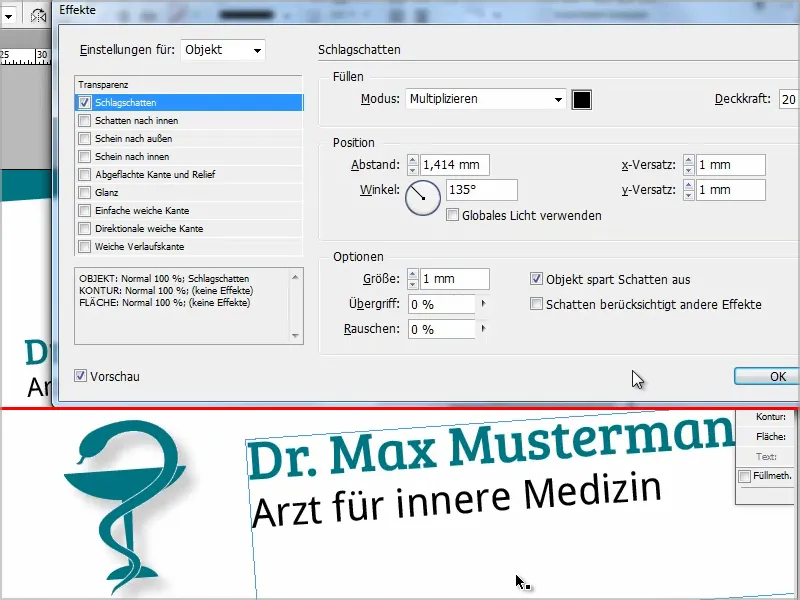
Môžete tiež pridať Tien do loga cez Effect- panel, v položke Tien.
Ak to chcete urobiť, potom prosím s nízkou Prekryvnosťou, a ako Odsadenie si rád beriem 1 mm, veľkosť tiež 1 mm. Tak to bude vyzerať takto:
Ja osobne to však radšej mám bez Tiena a preto to zruším cez Ctrl+Z. Následne uložím cez Ctrl+S.
Krok 22
Údaje ako telefónne číslo atď. by mali byť na zadnej strane vizitky. Je vždy dobré pracovať s Odsekovými- a Znakovými formátmi.
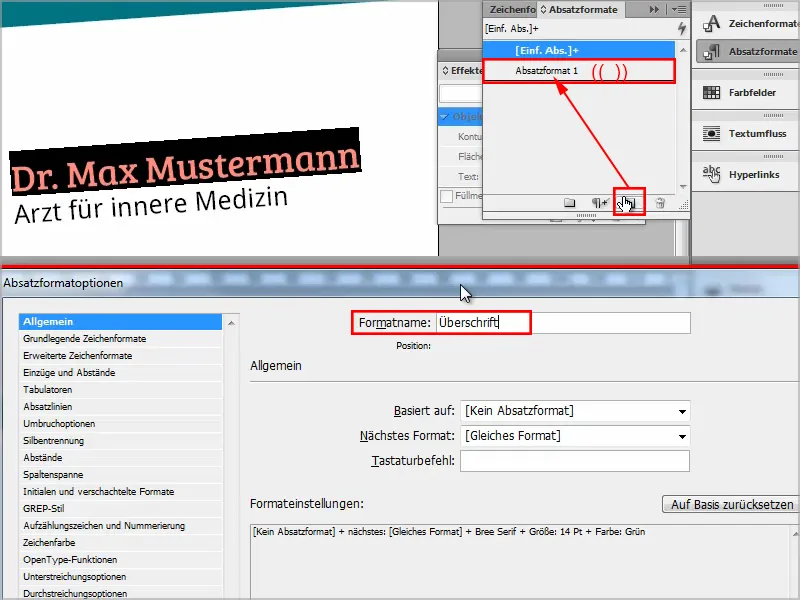
Označím modrú dávkovú správu a prejdem do formátov odsekov. Tam kliknem na Vytvoriť nový formát a uložím ho cez možnosti formátov odsekov rovno ako "Nadpis".
Presne to isté urobím s riadkom textu "Lekár pre vnútornú medicínu", pretože je to iná šrift. Tento formát nazvem "Text".
Krok 23
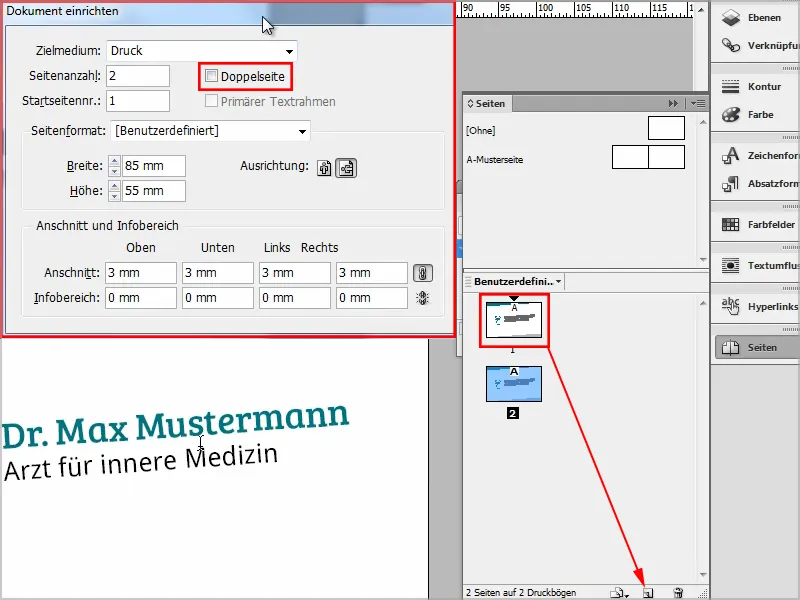
Potom vytvorím novú stránku: Jednoducho skopírujem existujúcu stránku tu v ovládacom okne Stránky- pod Okno>Stránky, ťahaním ju priamo na symbol "Nové".
Náhodou som pri vytváraní dokumentu na začiatku nastavil zaskrtnutie pre Dvojstrany. Ale to môžem dodatočne odstrániť cez Súbor>Nastavenia dokumentu, pretože nepotrebujem dvojstranné strany.
Krok 24
Na zadnej strane vrátim Uhly obdĺžnikov, loga a textového poľa späť na 0°. Logo sa môže kludne opakovať, posuniem ho naľavo hore a zmením ho na niečo menšie.
Textové pole umiestnim pod ním, ale riadky zmením na menší písmenkový formát. Veľkosť písma mena nastavím na 9 pt a toho pod riadkom na 8 pt. Text zacentrím v textovom poli a veľkosť textového poľa prispôsobím kliknutím dvoma krát Dvojklikom veľkosti textu.
Krok 25
V pravej časti zadám údaje do nového textového poľa.
Vytvorím si Znakový formát, ktorý text - bez ohľadu na akúkoľvek inú formátovú manipuláciu - zobrazí v farbe písania "Zelená". Teraz môžem ľubovoľne formátovať text v mojom dokumente kliknutím na Znakový formát zelenou farbou. Použitá šrift a veľkosť písma sa pri tom nepozmenia. Praktické na tom je: Ak raz poviem, že radšej by som mal ružovú namiesto zelenej, potom zmením len farbu v Znakovom formáte - a všetky s týmto formátom farbené textové časti sa automaticky premenia na ružovú - nemusím meniť každý riadok zvlášť.
Takto môžem rýchlo meniť veci.
Krok 26
Rovnaké pravidlo platí samozrejme aj pre Odsekové formáty, kde napríklad zmením šript a následne sa takto automaticky zmení vo všetkých miestach dokumentu definovaných Odsekovým formátom. To je samozrejme geniálne.
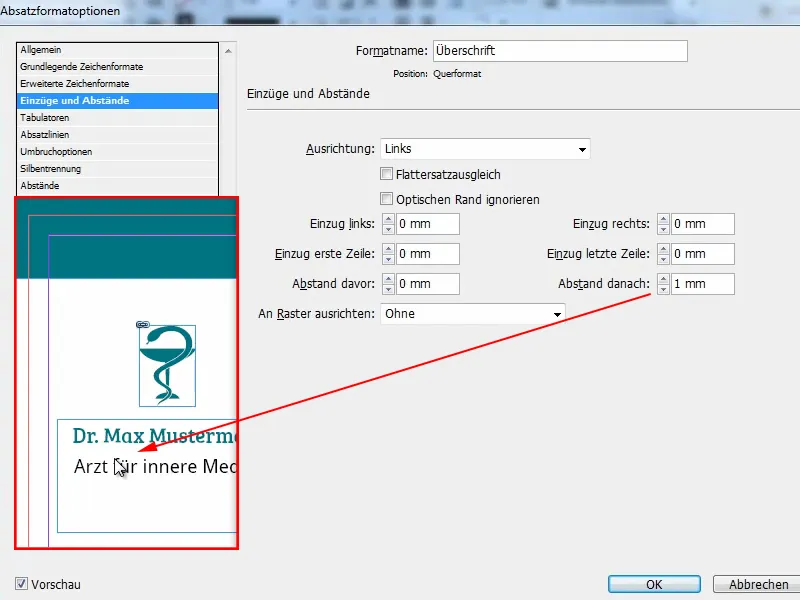
Alebo ak po nadpise chcete mať radi väčší odstup, môžete to nastaviť v Odsadení a odstupoch,
Moja odporúčanie: Skutočne pracujte s Odsekovými- a Znakovými formátmi. Oplatí sa to - pravdepodobne nie nevyhnutne pri vizitkách, ale najneskôr pri rozsiahlejších dokumentoch ako je napríklad brožúra.
Znakové formáty sa používajú na farbu alebo ak chcete zdôrazniť niečo v texte, napríklad skrz kurzyvu.
Odsekové formáty sa používajú na veľkosť písma, odstupy medzi riadkami a prípadne odrážky atď.
Krok 27
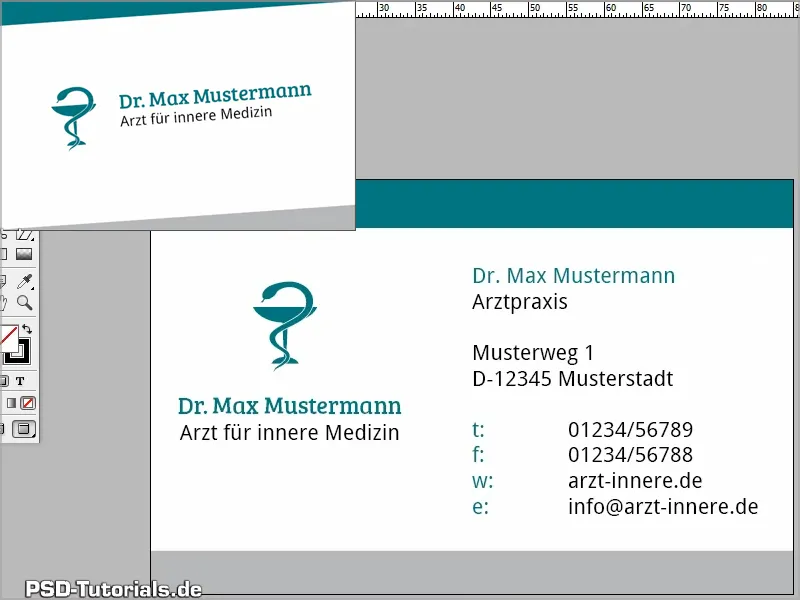
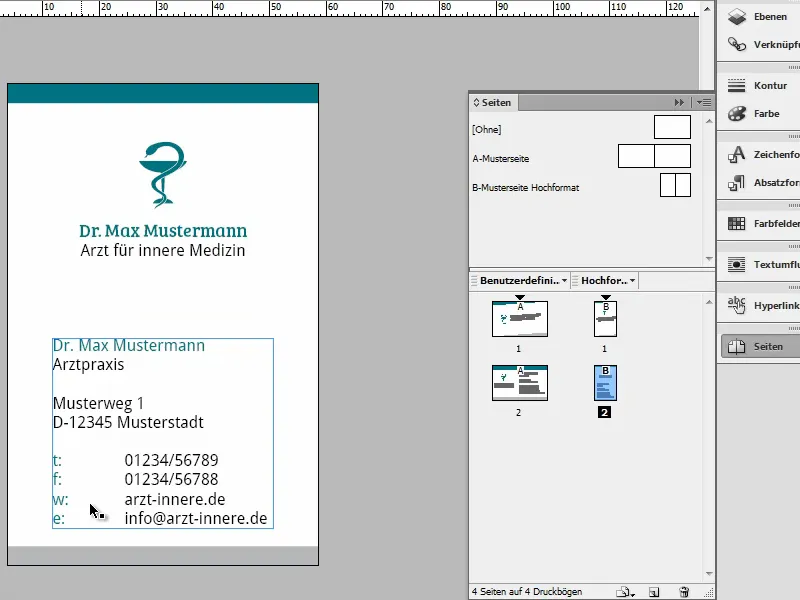
Potom napíšem adresu a kontaktné údaje na pravej strane do nového poľa. Veľkosť písma 8 bodov, no chcel by som to mať opäť napísané v zelenej farbe, takže týmto aplikujem formát znaku "Zelená".
Ak chcem znížiť medzeru, môžem ísť do Písma>Záložky, označiť text a umiestniť tam zarážku, kde ju chcem mať. Potom bude trochu hustejšie.
Takto to vyzerá celkom dobre.
Niektorí však radšej chcú orientáciu na výšku. Mám pre vás tip…
Krok 28
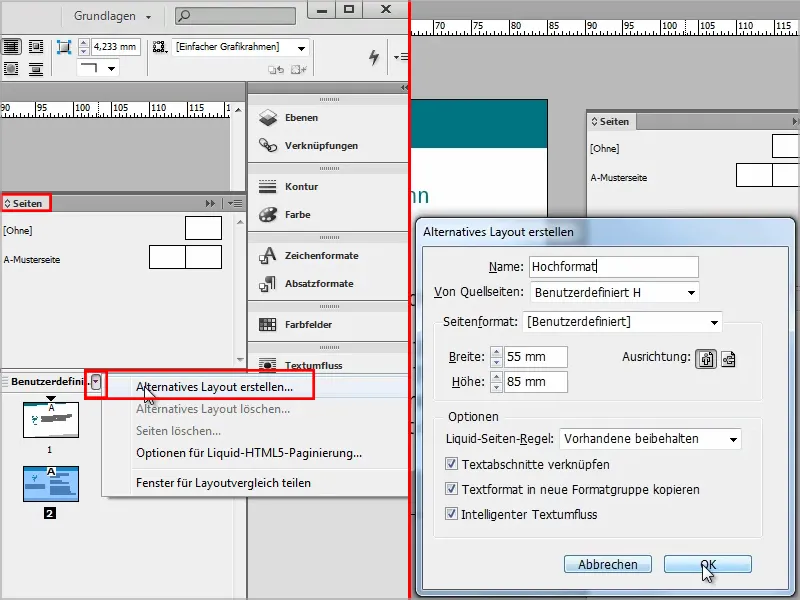
V paneli Stránka-odporúčania sa od verzie CS6 dá vytvoriť iný formát. Kliknem vedľa Vlastné na malý šíp a vyberiem Vytvoriť alternatívne rozloženie. Preznačím to na "Na výšku".
Z Pôvodnej strany má byť Vlastné V.
Potom nastavím Šírku na 55 mm a Výšku na 85 mm. Všetko ostatné zotrvá nezmenené.
Krok 29
Potom sa vizitka vytvorí na výšku. Samozrejme zatiaľ to nie je dokonalé, ale rýchlo si to upravím presne tým, že posuniem obdĺžniky na správne miesto a prispôsobím aj logo a text.
Je veľmi praktické, že takto môžem rýchlo prepínať medzi orientáciou na výšku a orientáciou na šírku. Zákazník alebo aj ja sami veľmi dobre vidíme, ktorá z verzií sa viac páči.
Krok 30
Stiahnem ešte rýchlo aj druhú stranu a samozrejme opäť som aktivoval bežný zobrazenie, aby som mohol skontrolovať, či sa všetko zmestí do orezovej hrany.
Takto to potom vyzerá na druhej strane v orientácii na výšku:
Posledné kroky
Krok 31
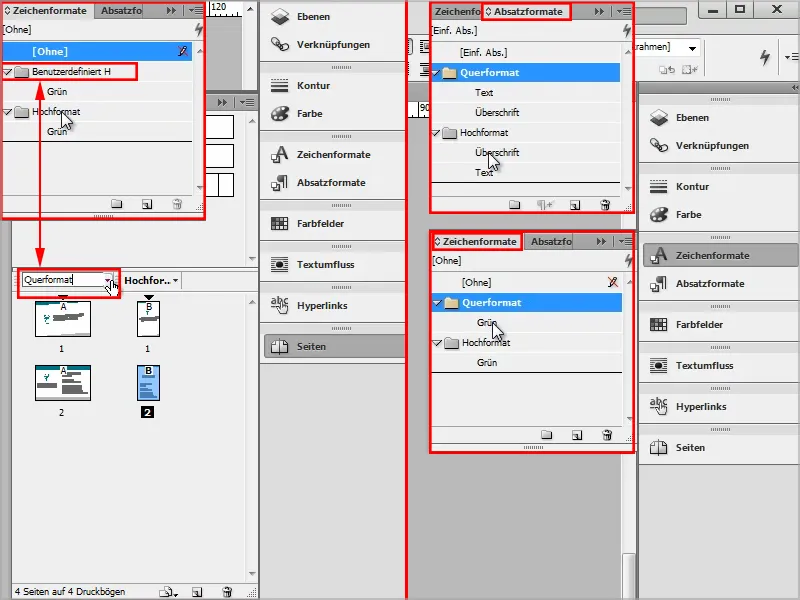
Ak sa dostanem do mojich Formátov znakov, uvidím, že tieto formáty znakov sú teraz k dispozícii pre obe verzie formátu.
Keďže som predtým nechal jednoducho označenie "Vlastné V" pre stranu, sú tak odsekové- aj znakové formáty pôvodného formátu uvedené ako "Vlastné V".
Pretože je to trochu neúhľadné, prepojím ich každý na "Na výšku" a tak okamžite vieme, ktorý odsekový- alebo znakový formát patrí k akej vizitke.
Je to veľmi praktické, pretože tak môžem odsekové- alebo znakové formáty oboch verzií formátov nezávisle upraviť. Ak zmením napríklad farbu písma vo formáte na šírku, zmeny sa zobrazia len v orientácii na šírku.
Krok 32
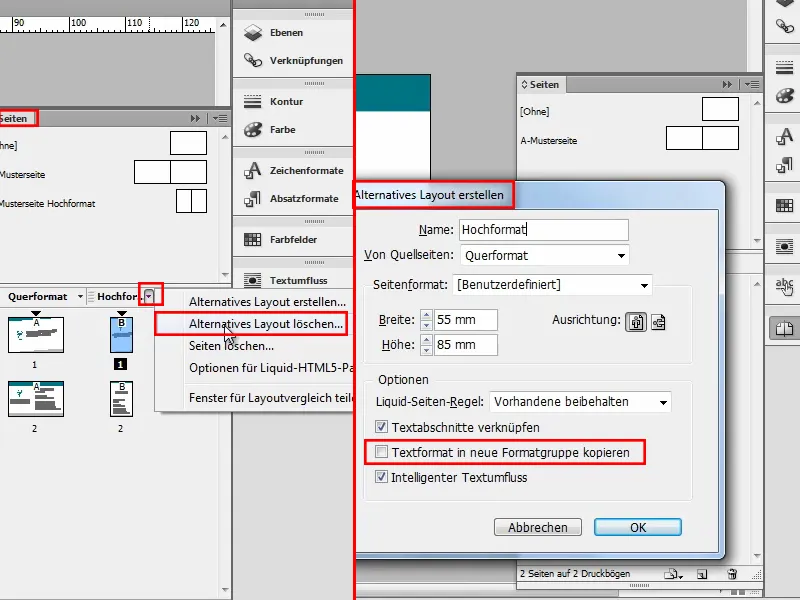
Ak chcem, aby sa znakové- a odsekové formáty vo verzii formátu neregulovali oddelene, prejdem do panela Stránka-odporúčania a odstránim sekundárne rozloženie.
Namiesto toho vytvorím rovno nové alternatívne rozloženie a odstránim zaškrtnutie v položke Kopírovať textový formát do novej skupiny formátov.
Teraz mám iba jeden znakový formát, ktorý ovplyvňuje všetky varianty. V závislosti od toho, či chcem globálny znakový formát alebo nie, musím teda buď zaškrtnúť alebo nie.
Krok 33
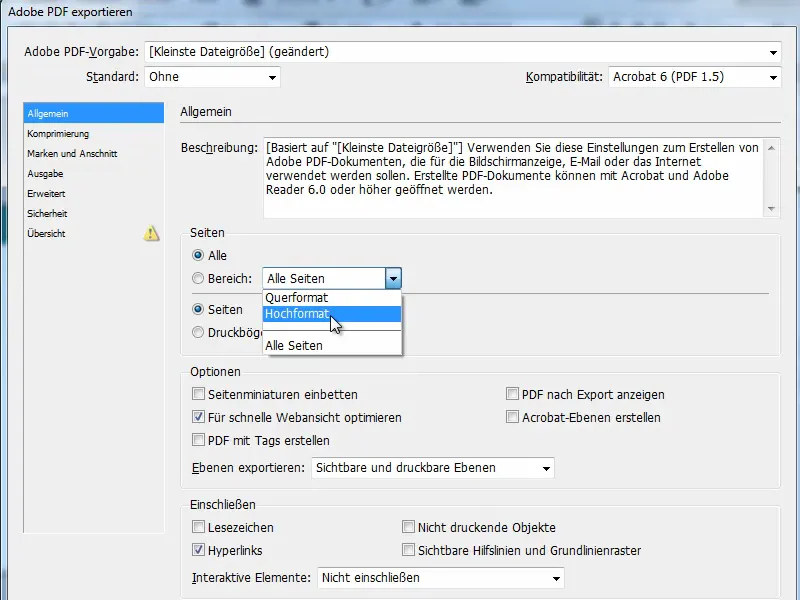
Obidve verzie je možné výborne exportovať ako PDF. Prejdem cez Súbor>Exportovať a môžem určiť, či chcem exportovať Všetky stránky alebo len strany v orientácii na výšku alebo len strany v orientácii na šírku (Tu sú tak nazývané, pretože som ich tak nazval).
Ja poviem Všetky stránky, aby si zákazník mohol vybrať, čo sa mu páči viac.
Krok 34
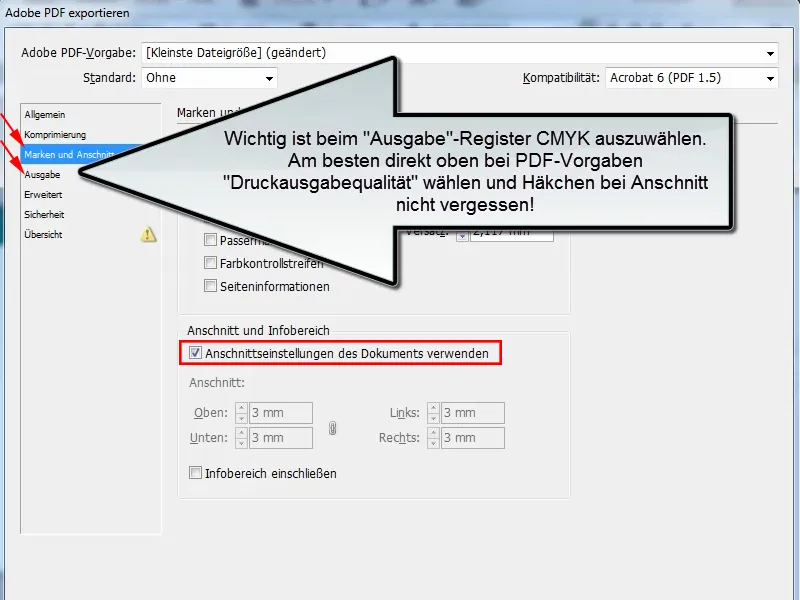
Dôležité je, že sa zaškrtávka Použiť nastavenia orezania dokumentu pridáva, inak sa na okraji objavia biele bodky.
Okrem toho musím vybrať priamo v záložke Výstup: CMYK. Najlepšie priamo hore pri Nastavenia PDF.
Zvolím Kvalita tlači a potom kliknem na Exportovať.
Krok 35
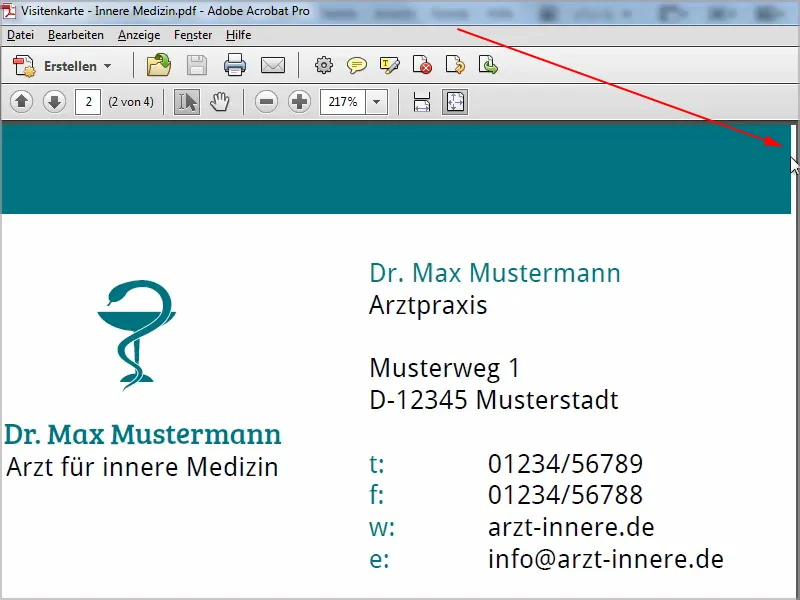
Teraz sa vytvorí PDF a - ó, vidím tam ešte jeden bod. Mala by som sa pozrieť lepšie. Ale to nie je problém, prejdem znova do InDesign dokumentu a opravím to. Potom samozrejme musím opäť exportovať.
Inak bolo všetko perfektne exportované a zákazník si teraz môže vybrať, ktorý formát má radšej.
Krok 36
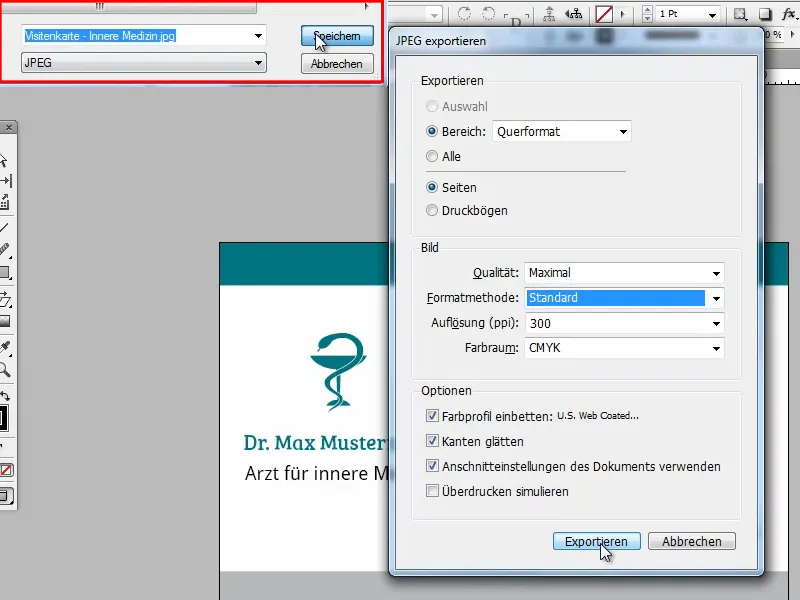
Záverečný tip: Ak tlačiareň alebo webstránka, kde chcete vytvoriť vizitky, neprijíma formát PDF, môžete to celé exportovať aj ako súbor .jpg alebo .png. Prejdite na možnosť Súbor>Exportovať a jednoducho zvoľte možnosť .jpg. Kliknite na Uložiť.
Tentokrát exportujem iba v šírkovom formáte a nastavím kvalitu na Maximálnu, rozlišenie na 300ppi a zvolím opäť farbový priestor CMYK.
Dôležité je, že opäť začiarknem možnosť Použiť nastavenie oťahu dokumentu, inak bude okraja nedostatočne.
Krok 37
Potom získame súbor .jpg.
V náhľadovom programe teraz farba vyzerá trochu inak, ale inak je všetko veľmi, veľmi dobré a môžem súbory nahrávať na tlač.


