Drahí páni, dobrý deň dámy, tu je opäť váš Stefan Riedl z PSD-Tutorials.de. Prišli sme k poslednému veľkému kroku našeho veľkého dizajnového projektu. V najbližších minútach strávime spolu trochu času, pretože budeme vytvárať túto úžasnú sklápaciu kartu. Ide o aktuálny trendový ženský kaderníctvo, konkrétne o nový trendový kaderníctvo „Les Cheveux“. Takže to bude poriadne vlasaté.
Formát, s ktorým dnes pracujeme, je DIN-lang, a to vodorovne, ako je vidieť tu. To je prvá strana, úvodná strana, krásne farebne navrhnutá s touto elegantnou dámou a samozrejme s touto neuveriteľne fantastickou, ba už diabolsky červenou hřívou.
Pokračujeme na zadnej strane našej sklápacej karty s otváracími hodinami a ďalšími službami. Vložíme QR kód. Zahrneme aj kontaktné údaje do oblasti sociálnych médií.

Tu prichádzame do vnútra, teda pravá a ľavá vnútorná časť. Vpravo predstavíme tím, …
… vľavo ešte raz predstavíme všetky služby. Celé to je prepletené úžasnými obrázkami, čistým usporiadaním, krásnymi symetriami a upraveným charakterom. Teším sa na našu spoločnú cestu …
Požiadavky na tlač sklápacej karty
Samozrejme je dôležité zistiť, aké sú tlačové parametre. Preto sa pozrieme do našej tlačiarne, diedruckerei.de. Tu nájdeme už pohľadnice a karty (1). Vyberieme karty (2). Pri formáte dávajte pozor, existuje vertikálny a horizontálny formát. Vyberieme horizontálny formát (3). Tu sú už uvedené aj rozmery: 21 cm a 10,5 cm.
No musíme si však uvedomiť, že medzi Detaily už vidíte, že finálny formát je iný, a to 42 cm na 10,5 cm. Logicky, pretože máme 1 základňu, musíme použiť dvojnásobok 21 cm.
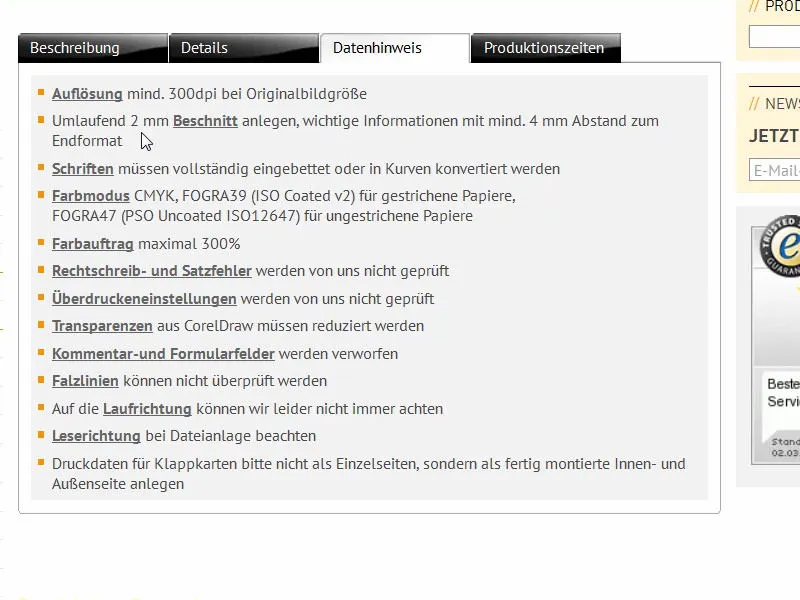
Okrem toho tu nájdete veľa ďalších informácií o zdokonalení a čo treba vzdať pozornosť.
Aj tu napríklad pod Údajmi, nájdete, v akom farebnom režime musíte pracovať, farebný odber, uvidíte, že musíme pridať orezané hrany o 2 mm. A pod Detailmi, ak je to potrebné, môžete stiahnuť datový list a šablóny. Všetko to nepotrebujeme, pretože to vytvoríme manuálne. Máme totiž správnu praktickú mentalitu. Takže sa vydajme s InDesignom CC do vzdušných výšok … Poďme na to.
Príprava InDesign dokumentu
Cez Súbor>Nový>Dokument… vytvoríme nový dokument. Obojstrannú stránku (1) môžeme v tomto prípade preskočiť, pretože formát nastavíme manuálne priamo s potrebnou šírkou. Sú 420 mm na šírku a 105 mm na výšku (2). Stĺpce necháme tak, pretože neskôr si nakreslíme mriežkovú sieť z pomocných línií. Pri Okrajoch (3) si vyberiem 4 mm všetkými smermi. Je to jednoducho bezpečnostný odstup pre texty, ktoré použijeme alebo iné kritické čiary. Dole máme ešte Zárez a informačnú oblasť. Ak vám to chýba, stačí kliknúť na tento malý šípok (4). Všetko nastavíme na 2 mm (5) a potvrdíme dokument (6).
Definovať farbárske polia
Pre lepšiu prehľadnosť a aby ste to mali ľahšie, označím, ako som už zvyknutý, všetky farby (1), ktoré nepotrebujeme, a odstránim ich cez odpadkové koše (2).
Zároveň definujem nové farbárske polia (1), ktoré budem potrebovať pre našu šablónu. Prvá farba je pre písmo: C=0, M=0, Y=0 a K=90 (2). Po každom definovaní farby kliknite na Pridať (3). Pokračujeme s C=68, M=100, Y=27 a K=24, potom máme túto farbu akoby z brusníc (4). Tú taktiež pridáme. Ďalej pokračujeme s C=43, M=88, Y=0 a K=0 (5). To je teda svetlejšia variačia. A nakoniec pridáme niečo úplne iné: C=22, M=0, Y=100 a K=0 (6). Teraz máme ešte výraznejšie žltú farbu. Už to pôsobí ako žiarenie jadrovej reaktory, ale aj toto potrebujeme, pretože je to komplementárna farba k našim fialovým odtieňom. Potvrdíme s OK (7).
Vložiť pomocné línie na vzorovej stránke
Teraz sa presunieme na vzorovú stránku. Tu si vytvorím mriežku pomocných línií, takže to nebudem musieť robiť manuálne na všetkých stránkach. Preto si v paneli stránok vyberiem vzorovú stránku…
… a cez možnosť Usporiadanie>Vytvoriť pomocné línie… nakreslím vhodné línie. Chcem, aby sa všetko rozdelilo do skupín po troch, teda 3 riadky s 0 mm rámikovým odstupom a 6 stĺpcov, tiež s 0 mm rámikovým odstupom (1). Potom to bude vyzerať tak, ako už je vidieť v pozadí (2).
Pokračujeme: Vytiahnem zľava pomocnú líniu (1) a manuálne ju nastavím na 28,8 mm (2). A ďalšiu (3), ktorú presuniem na 391,2 mm (4). Takže teraz je tu vľavo a tu vpravo.
Vrátime sa späť na našu bežnú stránku. Máme tu túto mriežku a nemôžeme nič nechtiac posunúť, pretože čo je na vzorovej stránke, je uzamknuté.
Vytvorenie zaobleného pruhu s jednofarebným tiene
Začneme na pravej stránke titulnej stránky tým, že naviac a dole vytvoríme malý rámček. Na to jednoducho umiestnim obdĺžnikový rám (1), potom vyberiem príslušnú farbu (2) a znížim výšku prvku na 3,5 mm (3).
Teraz je potrebné tento prvok pekne umiestniť do optiského okraja v pravom hornom rohu (4). Tu môžete tiež priblížiť pomocou Alt a kolečka na myši … posunúť k okraju (5). Ten je široký 2 mm a prvok je široký 3,5 mm, to znamená, že 1,5 mm bude skutočne viditeľných vo výslednom formáte.
Teraz musíme tento prvok rozšíriť na vhodnú šírku (1), sem až po strednú čiaru, najlepšie priblížiť sa opäť, aby sme mohli presne pracovať (2).
Teraz zase vytiahnem obdĺžnik (1). Výška by mala byť 10 mm (2), farbu nastavím na tmavú fialovú (3). Posuniem vzhora (4).
Teraz potrebujeme nástroj Skloniť uzol- (1). S ním vyberiem tento bod (2). Pri zmáčknutí tlačidla myši to takto deformujem, aby sme tu dostali peknú, elegantnú, zaoblenú krivku (3). Tak by som si to predstavoval/a. Pozrime sa na to bez pomocných línií (4): Ten má teraz nový tvar.
Čo s tým urobíme? Jednoznačne – aplikujeme na to efekt. V Paneli Efektov (1) môžete vykonať príslušné nastavenia alebo kliknete hore na fx (2). Tu vyberiete Vložiť tien dovnútra (3), prichádzajúci zdola, teda pod uhlom -90° (4). Prekrytie zostáva na 75 % (4). Potvrďte kliknutím na OK (5). Takže máme presne tento efekt (6), z tmavého čierneho do fialovej (šípka u 6).
Ako ďalšie skopírujem tento prvok (1), keď ho jednoducho presuniem na toto symbol (2). Existuje v InDesign mnoho spôsobov duplikácie vecí, toto je iba jeden z nich. Aktivujem vrchný prvok (3).
Teraz odstránim efekt tým, že tu zruším začiarkavací políčko (1). Potom ho trochu zväčším. Máme tu totiž výšku 10 mm. Môžem umiestniť referenčný bod hore (2) a zväčšiť to na 11,8 mm (3) - výsledok, ako je zobrazené na obrázku. Teraz to musíme posunúť ešte o úroveň dozadu (4).
To vyzerá potom takto (1).
V Paneli Efektov urobíme ešte niekoľko úprav: Vyberieme Vložiť tien dovnútra (2). -90° môžeme nechať (3). Avšak hodnotu Prekrytie zredukujeme na 50 % (4), Vzdialenosť na 1 mm (5) a Veľkosť na 1 mm (6). To znamená, že tieň prechádza úplne tesne okolo hrany (7).
Je to stále trochu silné podľa môjho vkusu, preto vložte jednoducho sem hore 75 % (1). Môžete to urobiť aj tu (2) … kláves Enter … a takto postupne vytvárame plastickosť.
Nakoniec si z toho spravíme ešte kópiu. To znamená, že si ešte raz presuniem tento prvok na novú úroveň (1). Ešte raz rozšírim výšku, z 11,8 mm na 13,4 mm (2). Dávajte pozor, aby to nebolo príliš široké, ale to je úplne v poriadku. Teraz môžeme ponechať efekty, ale ešte raz znižujem Prekrytie na 50 % (3).
Takto teraz vyzerá farbové spektrum (1). Malý jednofarebný dúh, mohli by ste si myslieť. A všetko to označím a vytvorím z toho duplikát stlačením klávesy Alt-a Shift- (2). Vonkajší ovládač môžem všetko otočiť (4), ...
... a to o 180° (1). Potom to môžem jemne posunúť dolu na zárez (2 a 3).
Teraz máme úplne symetrický, rovnaký obraz na hornej hrane a dolnej hrane. To je presná kópia. Týmto spôsobom si prácu uľahčíte - nemusíte všetko zdvojnásobovať. Kopírovanie robí zázraky.
Umiestnenie obrázka
Pomocou príkazu Umiestniť-s Ctrl+D si vyberiete vhodný obrázok. Pozrite sa na túto dámu. Wow! To je pozoruhodné. Potom si ju raz pohnete.
Teraz je síce stredovo, ale nevadí, pretože sa posunie na ďalší úroveň (Sledujte pokyny na obrázku).
Potom klikneme pravým tlačidlom na tlačidlo, Pridať>Plný katalog rámcov (1). A teraz posunieme tento obrázok v paneli Úrovní úplne dolu (2).
Teraz sme odstrihli oči krásnej dáme (1). To nechceme. A aby sme si to lepšie vizualizovali, kliknem ešte raz pravým tlačidlom a nastavíme Kvalitu zobrazenia na vysokú. Teraz môžem dvojitým kliknutím vybrať obsah obrázka a s kombináciou kláves Shift-a šípka nadol si vybrať dostatok obsahu na obrázok - aby sme mali určite aj jej oči vo vnútri a tiež často aj nechty na prstoch (2). Takto to môže vyzerať aj u vás.
Vložiť text a pridať efekt
Potom je samozrejme potrebné pridať frizerovi meno. To urobíme v ďalšom kroku vytvorením textového poľa. Písmo sa volá Nouvelle Vague, je dostupné iba v jednom type (1). Veľkosť písma na 50 bodov, aktivujeme veľké písmená (2), farbu nastavíme na bielu (3), a potom môžeme po zarovnaní na stred (4) začať písať ... A potom zmeníme veľkosť textového poľa znížením jedným kliknutím (Dvojitý klik pri 5).
Ďalej si želám viac hĺbky, ktorú dosiahneme cez panel Účinky (1). Tam si môžete vybrať Stín (2). Vzdialenosť 3,5 milimetra je v skutočnosti takmer vždy príliš veľa. Ja ju znižujem na 1 mm (3), to stačí, aj veľkosť na 1 mm (4) a pridávam uhlovú hodnotu približne 104° (5). Priehľadnosť zostáva na 75 % (6).
Ak sa na to pozriete (7): Tu získavame viac hĺbky a chcem to aj na zlepšenie čitateľnosti písmen.
Písmo Nouvelle Vague je samozrejme skvelé písmo, ale naozaj sa nehodí pre texty, ktoré sú dlhšie ako nadpisy. Preto si vytiahnem druhé textové pole. A potom potrebujeme ďalšie písmo. Pre môj príklad som zvolili písmo Fira Sans v type Light. Tu vidíte špeciálny symbol, ktorý znamená Typekit symbol (1). To znamená, že ak nemáte písmo, máte možnosť si ich stiahnuť cez službu Adobe, teda cez Typekit. Ukážem vám, ako to celé funguje.
Rýchlo to formátujem: Zarovnáme na stred (2), farbu na bielu (3), aktivujeme veľké písmená (4). Potom napíšeme: „Váš nový štýlový kaderník v meste“ (5).
Efekt so stínom si jednoducho skopírujeme cez panel Účinky- (označíme nadpis, 1), kliknutím na symbol fx- (2) a potiahnutím na druhý prvok (3). Tu však pravdepodobne máme trochu veľa, takže znovu prejdeme (Dvojitý klik pri 4) a vzdialenosť a veľkosť znížime na 0,5 mm (5, Výsledok pri 6).
Exkurzia: Písma od Typekit
Vrátime sa k Fira Sans: Odkiaľ pochádza? Ako k nej pristupujeme? Chcem to teraz a čo musím spraviť? Ak máte predplatné Creative Cloud od Adobe, spustite svoju aplikáciu CC. Môžete kliknúť na horné tlačidlo Domov. Tam sú samozrejme aplikácie, všetky aplikácie. A cez Položky (1) si môžete načítať rôzne aktíva, teda súbory. Máte aj cloudové úložisko. Môžete si z Trhu vybrať príslušné prvky a použiť ich. Je to taký obrovský trh, na ktorom sa môžete obrovsky využiť. A sú tam písma (2).
Ak potrebujete určité písmo, ako je Fira Sans, ktoré som si už stiahol so 14 ďalšími rezmi, môžete si ich jednoducho synchronizovať cez Typ písma zo synchronizácie Typekit. Skúsme na to kliknúť (3).
Teraz otvorím svoj prehliadač, a sme na Adobe Typekit (4), a tam môžete napísať napríklad Fira Sans (5). Vyhľadá si písmo so zodpovedajúcimi rezmi. Môžete si vybrať písmo cez Použiť písmo (6), potom si vyberiete požadované stly písma (7). V mojom prípade sú už všetky synchronizované. Mohol by som ich odstrániť (8), ale to nechceme.
Ak potrebujete inú písmo, jednoducho prejdite na úvodnú stránku. Máte tu neuveriteľne skvelé možnosti (viď. obrázok) ... Chcete serify alebo možno radšej groteskné písmo bez seríf, pre desktopovú oblasť, pre webovú oblasť alebo možno len urobiť pár ďalších úprav dole? Aký má byť vzhľad písma? Potom ho môžete načítať jedným kliknutím, budú sa potom automaticky synchronizovať s InDesignom, pokiaľ ste pripojení na internet, a potom ich môžete použiť vo svojom dokumente. Avšak to má jednu nevýhodu: Písmo môžete použiť iba vtedy, ak ste aj online. Ak teda niekedy nebudete online, budete mať problém, že písmo nebude k dispozícii, pretože sa jednoducho nedá synchronizovať. Končím to opäť, ale teraz viete, odkiaľ toto písmo pochádza.
Prispôsobenie riadkového odstupu
V nadpise chcem ešte prispôsobiť riadkový odstup. Momentálne je nastavený na 60 bodov. Manuálne ho znížim na 50 bodov.
Vytvorenie línie so zameraním na farbu
Teraz prichádza na radu línia. Môžete ju nakresliť pomocou Nástroja pre kreslenie čiar (1), od ľavej strany nadpisu až po pravú stranu nadpisu (2). Potom použijeme našu komplementárnu farbu jadrová reaktorová žltá (3). Momentálne to vyzerá dosť tvrdo (4).
Preto vložíme ešte prechod. Môžeme to veľmi jednoducho prispôsobiť pomocou panela Účinky (Dvojklik na 5), kde vyberiem mäkký prechod (6). V možnostiach vyberiete radiálny prechod (7). Teraz sa niečo zmenilo: Línia tu pomaly zbledne (8).
To je pre mňa takmer o trochu príliš veľa (1), preto urobím malú úpravu a presuniem túto rýchlik tu hore a čiernu farbu trochu viac doprava, približne do polovice (2, v efektoch pri mäkkom prechode). Ak to potvrdím teraz, prechod bude oveľa miernejší (3), a s tým súhlasím.
Usporiadanie textu a línie v rozvrhu
Teraz musíme všetko ešte trochu priblížiť: Líniu prichytím na spodok nadpisu (1), potom dolu raz s Shift a šípkou nadol (2). Text prichytím na žltú líniu (3) a podľa toho idem aj ja dolu (4).
Teraz označím všetky tri prvky so stlačenou klávesou Shift, aby sa to lepšie zarovnalo. Presuniem to všetko dolu, aby sme mohli využiť zameranie pohľadu modelu ako pomocníka. Chcem, aby sa pozeral na meno, aj prst sa tam môže pokojne trochu dotknúť.
Teraz to presuniem úplne k okraju (1) a ešte trikrát stlačím Shift a šípku doprava (2). Myslím, že sme teraz na bezpečnej strane. Teraz máme prednú stranu takmer hotovú.
Umiestnenie ikon
Jediné čo ešte chýba sú tieto malé ikony dole. Vytiahnem ich z mojej knižnice. Preto si priblížim, otvorím knižnicu (1) a vyberiem ako prvé fén (2) - ten sa nachádza v každej kaderníckej salóne. Umiestnim ho úplne napravo na našu 4 mm odstupovú líniu (3). Ako bol tento celý prvok zostavený? - Máme kruh so 2 Pt hrubou bielou kontúrou, v ňom je ikona od Fotolie. Ďalšie je vedľa, príslušná regeneračná maska na vlasy. Tá je presne hneď vedľa (4). Potom ešte raz Shift a šípka doľava raz doľava (5). Potom príde ešte posledný prvok, nôžky, a znovu rovnaký postup pre zarovnanie. Už z tých všetkých ciest vidíte, že to je vektorový súbor, inými slovami súbor AI z Adobe Illustrator, ktorý som si tu vytiahol.
Celé to som si pozrel aj z vtáčej perspektívy (1): Pre mojí vkus by mohol byť ešte o trochu viac odstup. Teraz to pôsobí veľmi stiesnene. Musíte to určite zohľadniť vo svojom rozvrhu: Súhlasíte s tým tak? Zapadá to tak, ako si to predstavujem alebo nie? A preto si označím pozadie, uzamknem ho pomocou Ctrl+L (2).
Teraz môžem tieto dva prvky vziať (3), ešte raz Shift a doľava. A posledný prvok so škárkami ešte raz s Shift doľava presunúť. Teraz sme získali trochu priestoru, jednoducho to vyzerá lepšie (4). Na to musíte naozaj kriticky pozerať svojím výtvarným okom: Hovorí to? Súhlasí to? Hodia sa harmonicky proporciami? Vyzerá to ako celistvý balík? Myslím, že teraz sme na bezpečnej strane.
Ako sa vám páči predná strana? Myslím si, že je vlastne celkom dobrá.
Zadná strana: grafické prvky pre základnú distribúciu
Prejdeme elegantne doľava na zadnú stranu našej základnej karty pre kaderníka. Začneme tým, že zdvojnásobíme tieto jemné čiary hore (1), ktorým sme dali úžasné 3,5 mm, označte objekt, stlačte kláves Alt- pre kópiu a kláves Shift-, aby ste zostali na osi. Posuňte to raz doľava (2) a umiestnite to úplne na posúvny obrazovku (3). Potom ho zmenšite (4). Potom to znova skopírujem, posuniem to doprava a ťahám to až na túto pomôckovú linku (5). A zase skopírujem objekt a ťahám ho na pomôckovú linku (6).
Teraz musíme vymeniť farby: Ľavé a pravé získajú farbu Bielu (1). Teraz môžem označiť všetky tri prvky a tiež ich posunúť s Alt a Shift nadol na posúvny obrazovku (2).
Po tom, čo sa všetci posunuli nadol, pokračujeme tým, že ľavé a úplne pravé vytiahneme ďalšiu veľkú farebnú plochu. Tam použijeme inú farbu - hlboké fialové (1). Tu nakreslím obdĺžnik (2). Dávajte pozor hore (3), aby sme prišli na rovnakú výšku.
Ďalšiu kópiu vytvorím a ťahám to odtiaľ (4) až k prehybu (5).
Takto môžeme vytvoriť základný layout, na ktorom budeme pracovať. Vľavo na obrázku umiestnime slogan, ktorý popisuje, čo je na tejto strane, teda lokalitu. V strede potom zobrazíme kontaktné údaje. Vložíme adresu, vložíme QR kód a tak ďalej. A do tohto poľa sa nakoniec pridá aj doplnenie portfólia služieb.
Umiestnenie textu
Začnime tým, že dieťa dostane meno: Umiestnite textové pole (1), vyberte písmo Fira Sans v Bold, aktivujte kapitály a nastavte veľkosť písma na 48 bodov, stále na stred. Farba je Biela (všetky nastavenia v hornej časti obrázka na 2). Napíšeme tam: „Lokalita“ (3).
Znovu dvojklik na manipulátor, aby sa prispôsobilo textové pole (4). Ešte to otočíme o 90° a posunieme na miesto, pričom nastavíme stred (orientovať sa podľa pomôckových línii na 5). Tak sme úspešne umiestnili prvý prvok (6).
Takto vyzerá stránka teraz.
Vloženie obrázka a dodatočných služieb
Pokračujeme na pravej časti stránky. Tu pracujeme s kombináciou textov, obrázka a určitými priehľadnosťami, aby sme dosiahli pekný vizuálny efekt: Umiestnite textové pole (1), zmeňte písmo na Fira Sans Light. Veľkosť písma bude 14 bodov, kapitálky sa nepoužijú, farba je Biela (nastavenia na 2). „Dobré vedieť“, potom vložte prázdny riadok.
Znížte veľkosť písma na 9 bodov, zrušte kapitálky a potom Plná> Naplniť textov (nastavenia na 3). Máme teraz päť riadkov, z čoho znížim na štyri, zmenším veľkosť textového poľa (dvojklik na spodný manipulátor textového poľa). Potom necháme len hore, pretože sa o zarovnanie postaráme, keď budeme mať aj vhodný obrázok.
Prostredníctvom Ctrl+D otvorte dialógové okno Vložiť-, vyberte vhodný obrázok (4), raz vyvlečte (5). Samozrejme, že to je veľmi veľké, preto ho zmenším výškovo. Myslím, že 47 mm by mohlo byť dosť (6). Potom umiestnim obsah obrázka, aby sme tam dostali pani s jej peknou tvárou (7). Pri umiestňovaní obrázkov je dôležité, aby tvár vždy upriamila na layout. Pozri teda sem zvislo hore. Bolo by nepríjemné, keby vylezie z layoutu, pretože tam nie je čo nájsť.
Teraz to posuniem až na pomôckovú linku hore (1) a stlačím Shift a dole. Rovnako toto pole (2), Shift a dole.
Vytvorím od tohto kópiu a posuniem to nadol (3). Prostredníctvom Ctrl+Y si vyberiete tento dialóg (4) a tam uvidíte neformátovaný text (5), raz odstráňte. A potom sa zameriame na „Dobré vedieť“, to je riadok, s ktorým budeme pracovať.
To visí za obrázkom, takže posuniete trochu nadol (1). A potom to premenníme: „Tešíme sa na Vašu návštevu“ - "na Vašu návštevu" nastavme štýl písma na Stredný (2). To je veľmi populárny efekt, že pracujete s rôznymi štýlmi písma, teda Tučné a Light napríklad, keď potom jednoducho máte hrubé a tenké vedľa seba. Ale samozrejme nastavte pasáže na Tučné, ktoré sú esenciálne a dôležité.
Raz to posuňte úplne dolu na pomocné linky (3) a s Shift raz nahor (4). Potom to bude sedieť.
Potom pokračujeme s doplňujúcimi službami, ktoré tu uvádzame. Raz vyberte obdĺžnikový rám (1), kliknite na pracovnú plochu a definujte šírku na 30 mm, výšku na 5 mm (2). Farbu nastavte na bielu (3). Následne znižte plnosť na 80 % (4), takže dosiahneme mierne preklopenie. Teraz vezmem nástroj na text (5), kliknem naň a formátujem ho nasledovne: Fira Sans, tentokrát s Light, 10 Pt (6). Pri farbe nezvoľte ostrú čiernu, ale nejakú jemnejšiu (7).
A teraz s pomocou Ctrl+B určite rozstup od rámika: vľavo 2 mm (8), aby kurzor nekĺzal popri pokraji. Potom môžeme ešte zvoliť zarovnanie na stred (9). Teraz môžeme začať písať, napríklad: "Poradenstvo o štýle" (10).
Potom môžete toto pole skopírovať s pomocou Shift a Alt, priamo pod ním (1) a jedným kliknutím na Shift a šípku nadol definovať rozostup (2). "Styling nevesty". A pri ďalšom prvku by sa mali zobraziť pomocné línie automaticky (3). Môžeme to teda viackrát skopírovať a doplniť príslušnými textami (4).
Teraz všetko označte a s podržaným tlačidlom Shift-, aby sme sa nerozhýbali z osi, zarovnajte stred k obrázku. Tu môžete vidieť pomocnú čiaru (5). Hotovo (6).
Pridanie textu adresy, zarovnanie a formátovanie prvkov
Čo samozrejme chýba? Logicky – adresa, pretože čo je to za kaderníka, ak nevieme, kde má svoj salón. Takže začneme.
Na zadnej strane by mal byť určite viditeľný aj názov. Jednoducho ho skopírujem z prednej strany, tým že vyberiem tieto tri prvky a s podržaným Alt- klávesom ich posuniem doľava (1).
Teraz musíme zmeniť farbu, takže Ctrl+A, zmeňte to na inú farbu (2) a veľkosť písma 30 Pt (3). Riadkový odstup môžete ignorovať, pretože to bude jednoriadkové. A na tomto mieste nechcem žiadnu tiene, nie je to potrebné, pretože oba farby tvoria dobrý kontrast medzi sebou. Takže raz tu hore (4) kliknite na symbol tiene a už zmizne.
Ďalej tento prvok presuňte úplne na vrch, prisadí sa (5) a s Shift a s šípkou nadol nastavte pozíciu. Potom budeme mať rovnakú proporciu ako na prednej strane (6).
Tu (1) tieň tiež odstránime (2) a zmeníme farbu na 90-percentné čierne (3). Túto líniu tiež zmeníme na farbu, z reaktorovej žltej na čiernofialovú (4).
Potom označte všetky tri prvky (5), posuňte ich nahor k pomocnej čiare (6) a potom s Shift a raz stlačte šípku nadol (7). Teraz máme presne rovnakú os s poľom vedľa (červená čiara pri 7).
Vidíte teda, v grafickom dizajne ide vždy o vytváranie symetrií, vytváranie harmónie. Možno ich ani nebudeme vedomky vnímať, ale je dôležité pre podvedomé vnímanie, aby sa zachoval uprataný charakter.
Jednou úpravou, ktorú ešte musíme urobiť, je otázka šírky textových polí, ktoré sú príliš veľké, a to vyvoláva túto situáciu (8). So zámerom som líniu rozšíril na veľkosť textových polí a to celé preruší presne tú líniu, akú chcem mať. Takže to upravím. A je to dôležité aj preto, lebo potrebujem referenčné línie textových polí v spodnej časti. Takže: dvakrát kliknite na pretiahnutie (na 9).
Teraz sa musíme pozrieť, aby sme to zarovnali do stredu. Posuniem to trochu doľava a už teraz vidíte: vľavo hore a vpravo hore, tie zelené šípky (1) – teda opäť pomocné línie, úžasné. Ak by ste ich nemali, určite aktivujte zobrazenie>Mriežka a pomocné línie aktivujte inteligentné pomocné línie.
Rovnaké hranie tu, tiež zarovnanie do stredu (2).
Líniu teraz zredukujeme. Ak by som do toho len zasiahol raz (3) a potom zmenil dĺžku, len by som pravou stranou ťahal. Ak chcete ťahať z oboch strán súčasne, jednoducho stlačte tlačidlo Alt-, a tým sa táto línia skráti aj zľava (zelené čiary pri 3, celý výsledok pri 4).
Pokračujeme: Teraz spustíme veľké textové pole, s rovnakou šírkou ako hore pri nadpise (1). Zväčším to, zvolím opäť Fira Sans, stredné písmo. Veľkosť písma je 10 Pt, to určite postačuje. Predstavte si, aké veľké sú 10 Pt v tlačenej forme, je úžasné, ako plnohodnotne tieto písmená ešte vyzerajú. Takže môžete pracovať trochu menšie. Aktivujte veľké písmena, zvoľte farbu (pozrite sa na nastavenia pri 2) a začnite s "Mobilné telefóny".
Teraz chcem, aby "telefóny" stáli napravo. To môžete veľmi jednoducho dosiahnuť tak, že označíte medzieru medzi slovami (3) a stlačíte tlačidlo Shift- a Tab-. Hop – "Mobilné" sa posunie doprava (4).
Teraz môžeme prejsť na koniec riadka, vytvoriť odsek a zadať telefónne číslo, ktoré však tiež variuje v písme - opäť použijeme ten light-schnitt a farbu 90 percentná čierna (pozri nastavenia pri 1). Zadám telefónne číslo, znovu stlačím Shift a Tab a zadám mobilné číslo (2).
Pretože to budeme potrebovať ešte niekoľko krát, rýchlo si zadefinujem tieto jednotlivé formátovania ako odsekový formát (3) a nazvem to „Subline“. Taktiež si zadefinujem formát pod ním ako nový odsekový formát. Nazvem to „Infotext“. (Preto otvorm Odsekové formáty, pri 3 zadajte meno a potvrďte).
Teraz môžem pokračovať na ďalší riadok, vytvoriť dva odseky. Napíšem „Adresa“ a zadefinujem to ako Subline. Znovu stlačím Shift+Tab, sem patrí „Otváracie hodiny“. Potom máme samozrejme nesprávny formát, upravím to. Öha, tu sa niečo stalo ... aj Infotext je veľkými písmenami. Prečo? Pozrime sa na to - v odsekových formátoch. Pod Základné typy písma (1) máme Typ písma. Jednoducho nastavte na Normálne (2), potom sa to nestane. A tak môžem pomocou formátov a s pomocou Shift+Tab rýchlo naplniť a priradiť príslušné formáty (3).
Cool, však? Ak sa určitý formát opakuje stále, napríklad aj toto „Lokalita“ by som mohol definovať ako odsekový formát, potom máte rýchly prístup k príslušnému formátovaniu zakaždým a nemusíte ho stále nastavovať hore. Vždy sa však oplatí používať formáty len v prípade, ak sa tieto formáty opakujú. To sme doteraz mali menej, ale teraz sme prvýkrát použili.
Umiestniť ikony pre sociálne médiá
Keďže sa svet prepojuje cez sociálne médiá a platformy, chceme tu tiež pridať tento prvok. Už som si pripravil to správne v mojej knižnici (1), a to jednoducho tri ikony k najpopulárnejším platformám. Umiestnim ich krásne doľava (2).
Potom začnem s novými textovými poliami, jednoducho ich chvíľu natiahnem. Použijeme Fira Sans Light veľkosť písma 6,5 bodu, opäť naša krásna fialová farba (nastavenia pri 4). Potom začnem s prvým textom. Zarovnám to stredovo k ikonám (5), ...
... kotvím to vľavo (1) a posuniem sa písmom šípka a Shift dva razy doprava (2). Skopírujem textové pole, Alt a Shift, ukotvím sa na ďalšiu ikonu (3), znova dva kroky doprava (4). Nakoniec ešte vtáka. Avšak mi dochádza miesto (5).
Preto by sme to mali zarovnať nie stredovo, ale úplne vľavo (1). Potom trikrát Shift a šípka doprava (2). Myslím, že to bude lepšie. A teraz vložíme toho vtáka (3).
Takto vyzerá súčasť:
Vytvorte QR kód pomocou InDesignu
Odkedy sa InDesign tiež stal súčasťou tej tmavej strany ako bratia Illustrator a Photoshop , teda od verzie InDesign CC, máte aj možnosť vytvárať QR kódy priamo z používateľského rozhrania. Môžete to urobiť veľmi pohodlne cez možnosť Objekt>Generovať QR kód.
Problémom je, že QR kódy sa trochu skepticky pozorujú. Niekto to nájde celkom dobré, prečo? Jasné - QR kódy vytvárajú most medzi tištěnými produktmi a digitálnym svetom. A majú pravdu.
Ak máte napríklad responzívnu webovú stránku - ako web našej kaderníčky alebo napríklad jeden z týchto účtov dole - môžete jednoducho zadať adresu. Nastaviť to na Hyperlink a zadať URL (pozri nasledujúci obrázok), už vám vygeneruje QR kód, ktorý môžete jednoducho preskenovať zo smartfónu.
Iní ľudia hovoria: „Ó Bože, QR kódy? Niečo tak škaredé mi nesadne do dizajnu. To vôbec nechcem mať. Nemám dokonca ani čítačku QR kódov na svojom telefóne.“ Samozrejme, takéto názory existujú - musíte si to proste sami vybrať.
Ale ja vám chcem ukázať: Táto funkcia tu je. Môžete si tu vybrať Typ, Hyperlink, Textová správa, môžete dokonca vybrať E-Mail, počas skenovania QR kódu sa automaticky zobrazí preddefinovaný e-mail napríklad v zložke s návrhom, ktorú stačí len odoslať. Môžete tu teda uplatniť veľa trikov. Myslím si, že je to celkom cool. Musíte si to však sami pre seba rozhodnúť, či chcete tento poťah mať alebo nie. Určite to aspoň raz budem implementovať (1 a potvrdiť).
Máme teraz QR kód, môžem ho jednoducho roztiahnuť (1). Čo si pri tom všimneme? Farebný kontrast je veľmi dramatický, ale môžete ho znova zmeniť pravým kliknutím, a to dole, tam je: Upraviť QR kód… Jednoducho na to kliknite, potom sa dostanete do dialógu a tam si vyberieme 90-percentnú čiernu farbu (2). Teraz je trochu jemnejší. Potom presunieme obsah na miesto, ktoré si želáme, aby sa to presne hodilo, a to tak, aby sme vytvorili čiaru (3).
Potom nasleduje samozrejme motivujúce textové pole, pretože teraz je potrebné motivovať používateľa, aby naskenoval tento QR kód, pretože čistá zvedavosť už dávno nestačí. Taký zvláštny kôp pixelov určite nevytrhne hering z taniera. Vložím text a formátujem ho: 10,5 bodu, fialová farba, písmo Journal, písmeno ako písané rukou. Ešte znížim riadkovanie (pozri nastavenia na 1), potom ešte ľahko skloním (2) a to celé umiestnim (3). Teraz sme vytvorili motiváciu na naskenovanie tohto QR kódu, pretože inak by to nikto nemusel urobiť. Ale len čo niekto niekde počuje „Zľava, sú zľavy, je zľavy na záver zimy, dostanete darčekového medvedíka, dostanete jablonku vo Francúzsku …“ - áno, ľudia si všimnú. Preto potrebujeme presne toto opatrenie aj v mieste, kde je QR kód.
Prehľad súčasného rozloženia
Tak. To je náš dvojčlenný tím, predná strana, zadná strana. Sme hotoví do tejto časti. Ďalšia časť vám ukáže, ako navrhneme vnútorné strany.


