Spolupráca medzi cestami a štetcami v programe Photoshop otvára takmer nekonečné možnosti pre tvorbu kreatívnych textových efektov. Od kľukatých písma po detailné ozdoby môžeš individuálne upravovať texty a dať svojim projektom osobný nádych. V tomto tutoriále ti krok za krokom ukážem, ako používať panel s cestami na vytváranie unikátnych tvarov textov a ako pridávať rôzne štetce pre zaujímavé efekty ako šrafovanie, lesk alebo ozdoby. Nechaj voľno plynúť svoju kreativitu a štýlovo utvor svoj text!
Krok 1:
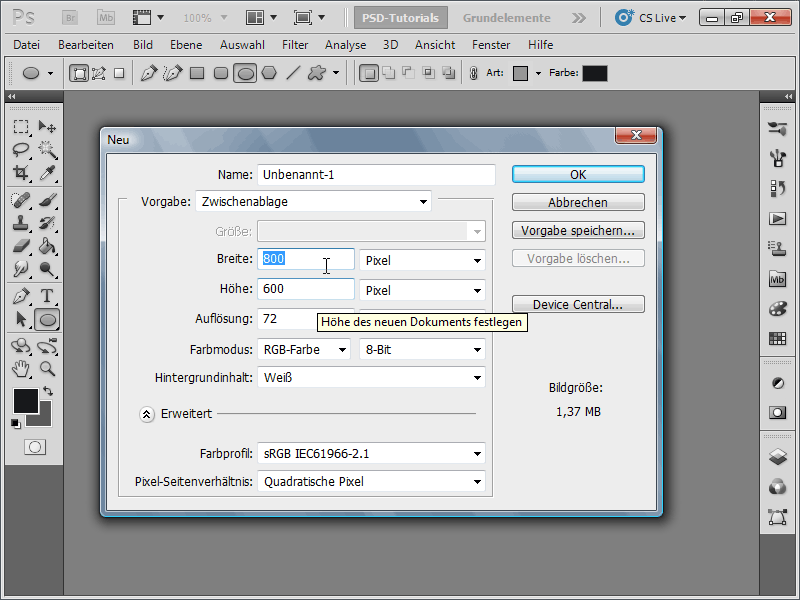
Vytvorím dokument veľkosti 800x600 pixelov, kde veľkosť vlastne nie je dôležitá.

Krok 2:
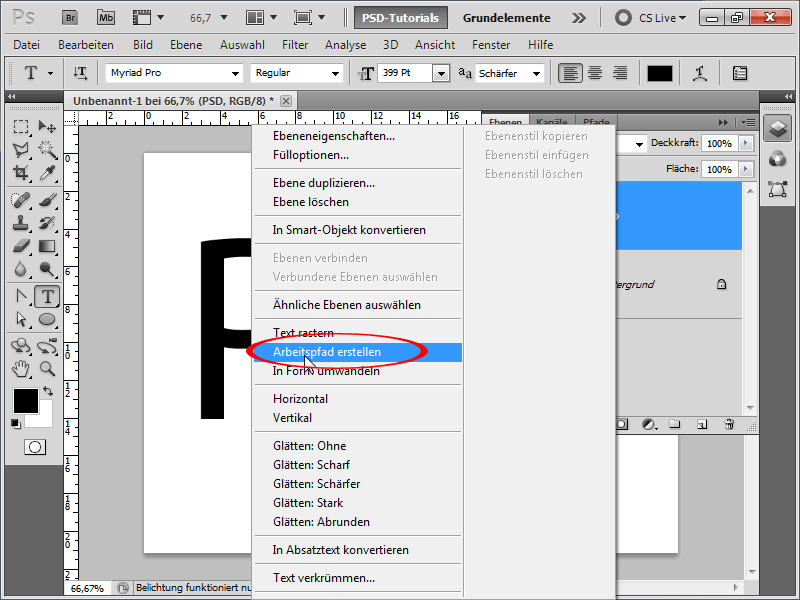
Ako ďalšie vytvorím vrstvu s textom a kliknem v paneli vrstiev pravým tlačidlom myši na názov textovej vrstvy a potom na Vytvoriť nástavby cesty.
Krok 3:
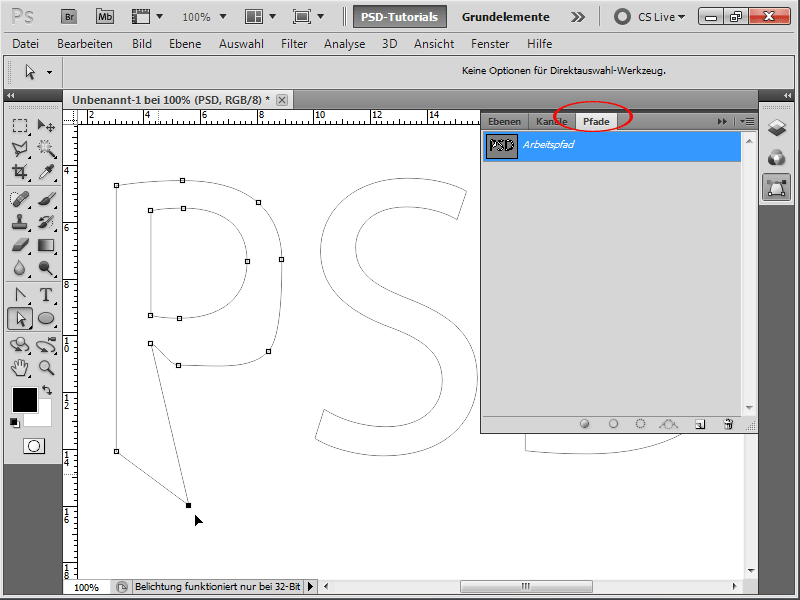
Teraz vypnem textovú vrstvu a vytvorím novú vrstvu. S nástrojom Priama voľba by som mohol cestu ešte upraviť. Teraz prejdem do svojho Panela s cestami.
Krok 4:
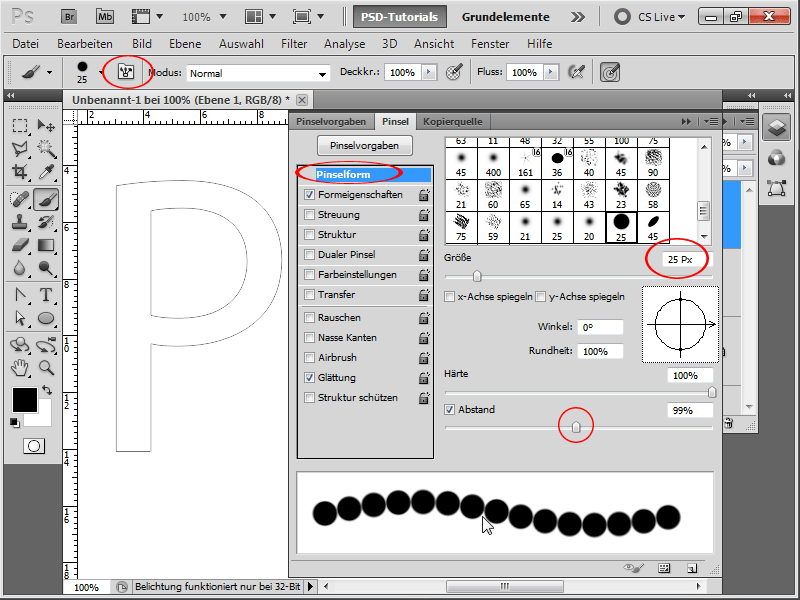
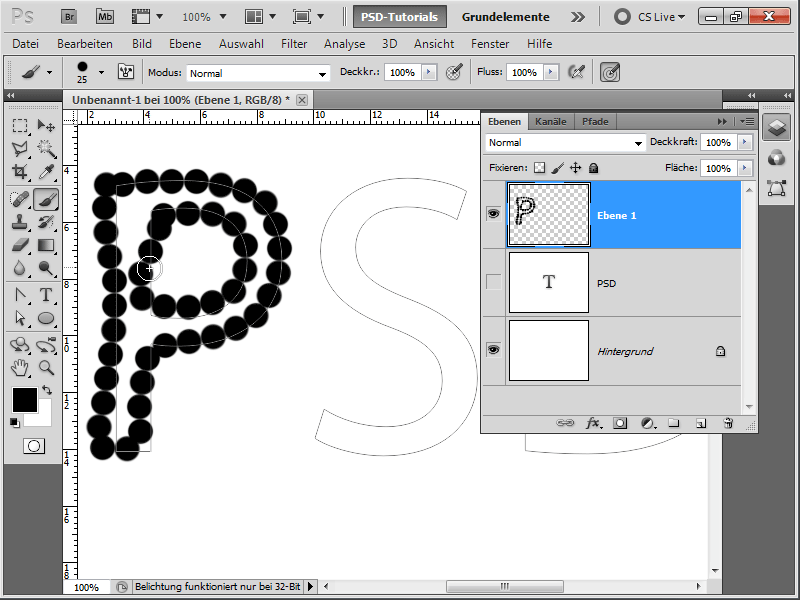
Teraz je čas zvoliť si vhodný štetc. Na to si pomocou klávesy F5 zavolám panel s štetcami a nastavím štandardný štec na Vzdialenosť cca 100%, takže tahy budú vyzerať ako guľôčky. Veľkosť štetca nastavím na 25 pixelov a Dôraz na 100%.
Krok 5:
Ak teraz skúsim prekresliť písmená myšou, nevyzerá to príliš dobre.
Krok 6:
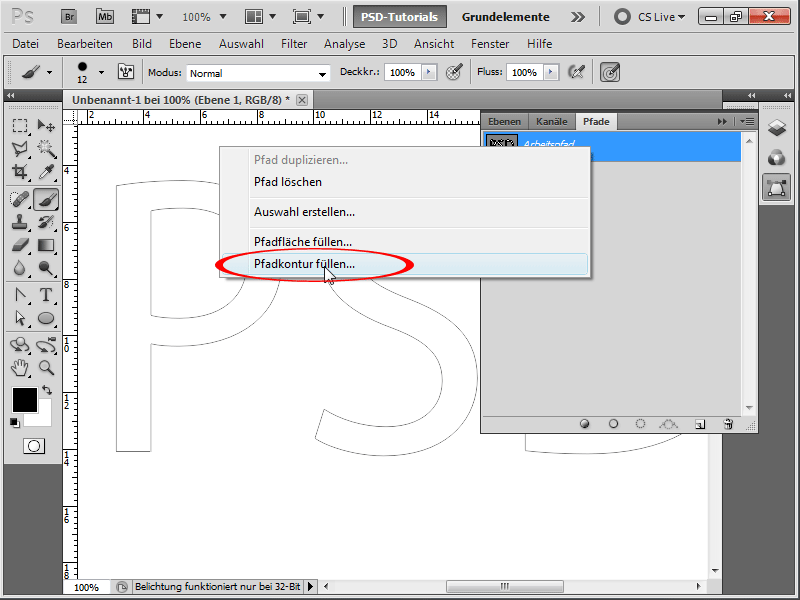
Preto teraz pravým tlačidlom myši kliknem v paneľa s cestami na moju pracovnú cestu a potom prejdem na Zaplentuj kontúru cesty. Teraz sa zobrazí dialógové okno, kde mám možnosť vybrať nástroj, ktorým vyplním kontúru. Vyberiem štetc.
Krok 7:
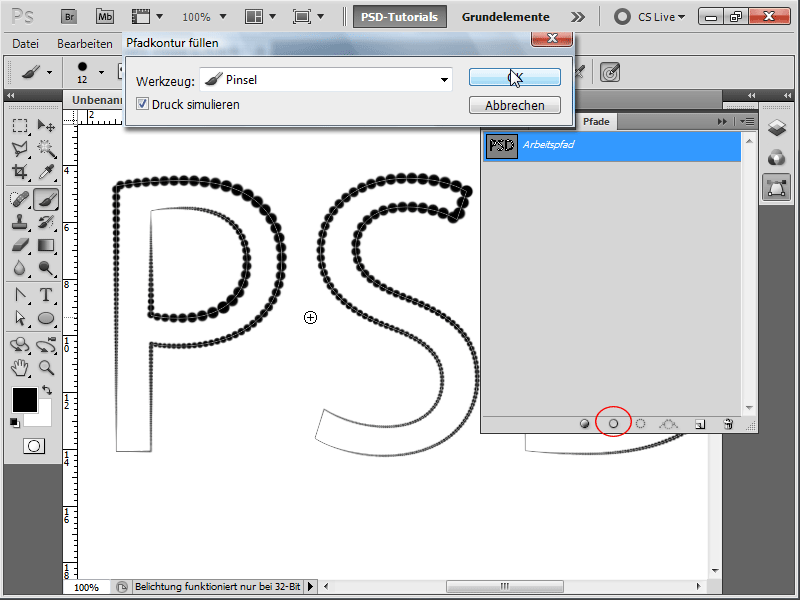
Ak nastavím začiarkavacie políčko Simulácia tlaku alebo v Panele s cestami kliknem na ikonu pre vyplnenie kontúry, dostanem nasledovný výsledok:
Krok 8:
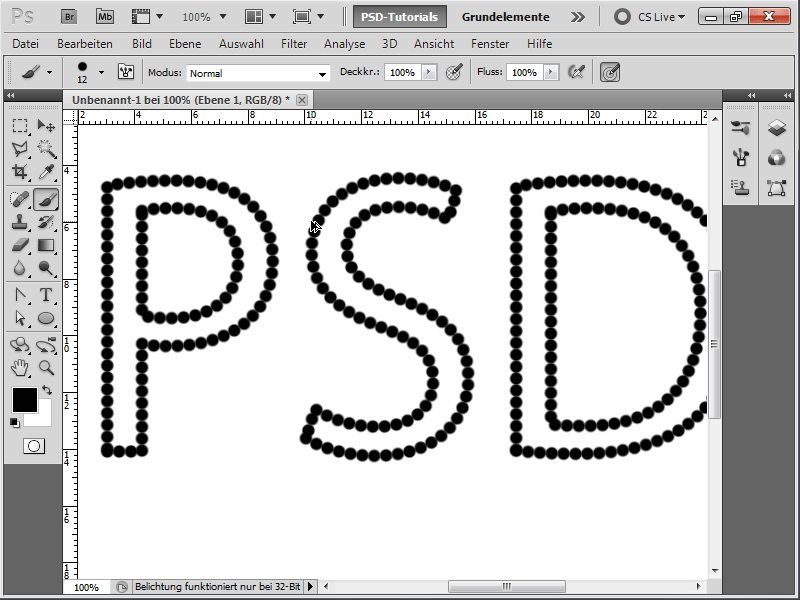
Ak začiarkavacie políčko Simulácia tlaku nie je nastavené, vyzerá to takto (toto dosiahnem iba tak, že pravým tlačidlom myši kliknem na plentovanie kontúry):
Krok 9:
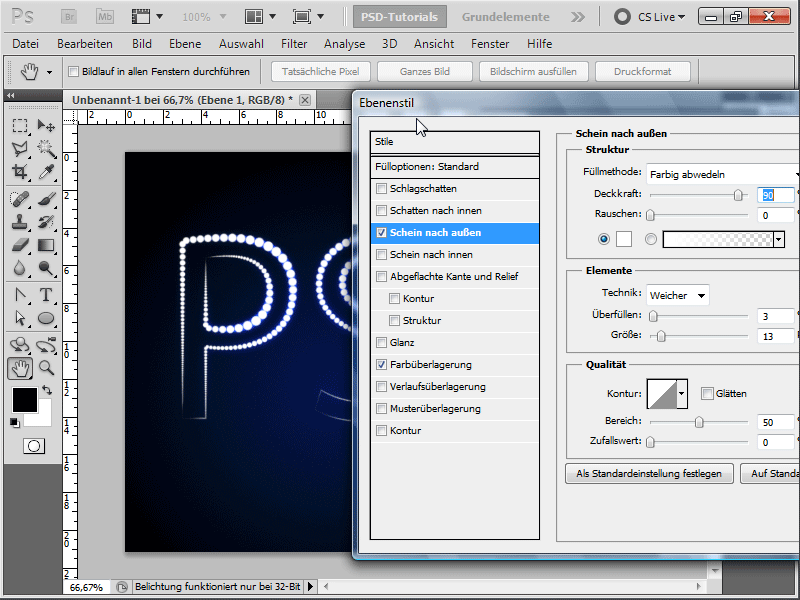
Ďalej pridám pekný pozadie a pridám do môjho textového efektu nasledujúce možnosti výplne: Prekrytie farby Biela a Blesk von s nižšie uvedenými nastaveniami:
Krok 10:
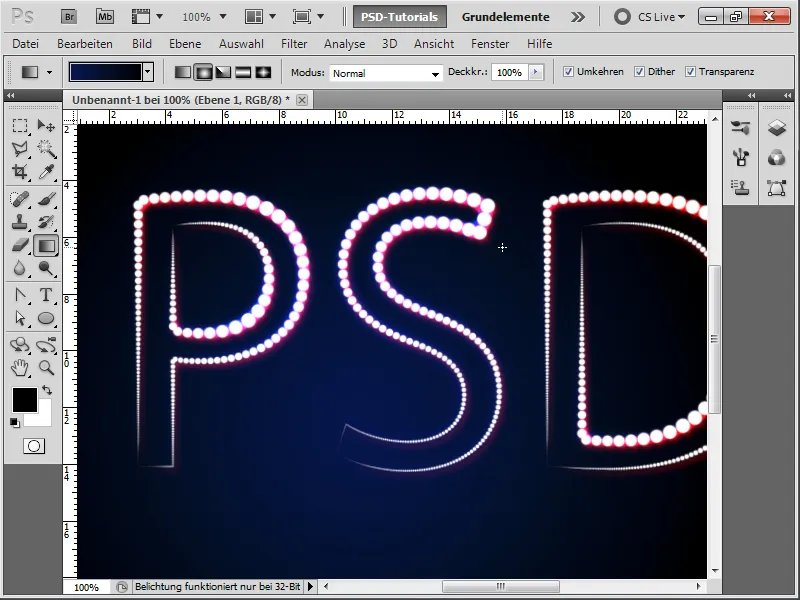
Ak teraz pridám červený tieň s metódou výplne Normálne, výsledný efekt vyzerá takto:
Krok 11:
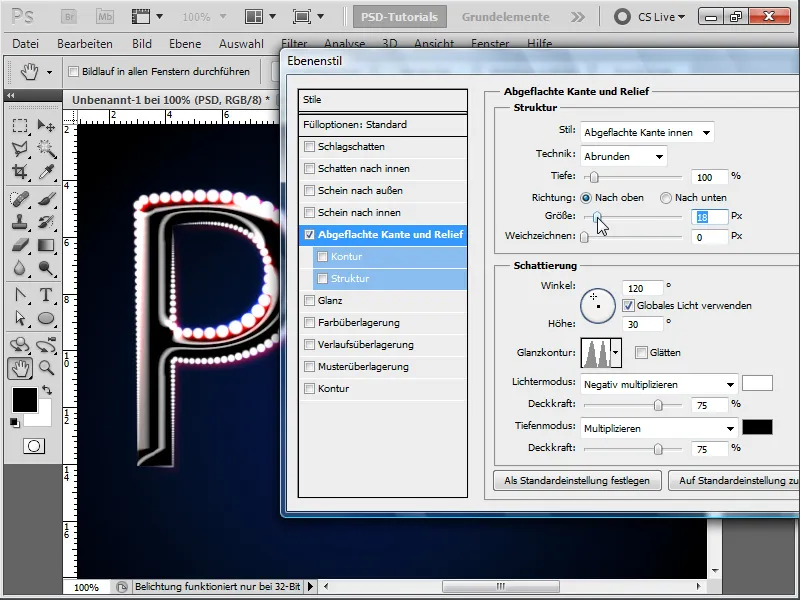
Teraz znova zobrazím svoju textovú vrstvu a môžem na ňu pridať ďalšiu možnosť výplne ako napríklad Skosený hrana a reliéf.
Krok 12:
Výsledok vyzerá celkom skvele, však?
Krok 13:
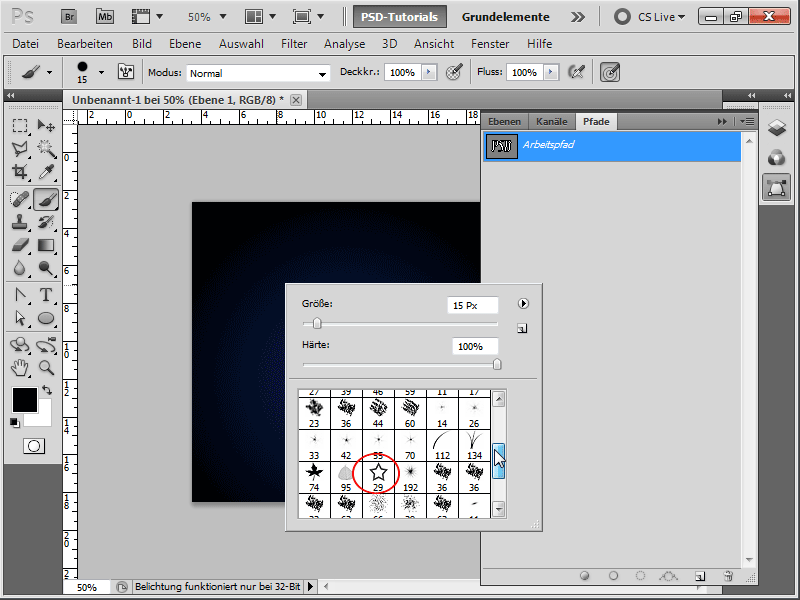
Teraz vyskúšam iný štetec. Tentoraz vezmem Hviezda štetec, ktorý je už štandardne dodávaný.
Krok 14:
Výsledok by mal vyzerať nasledovne (Upozornenie: Musím v Paneli s štetcami deaktivovať Rozptyl, ktorý je štandardne aktívny pre tento štetec).
Krok 15:
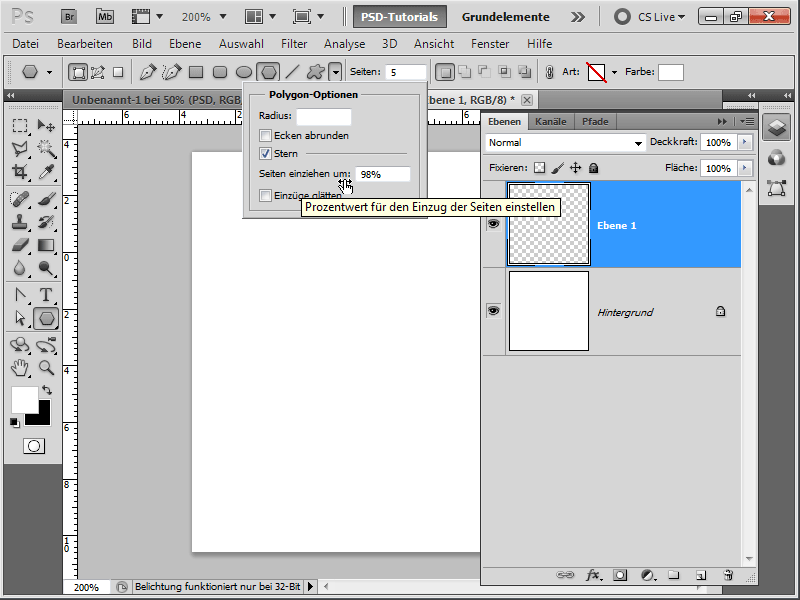
Samožrejme nemusím používať štetce, ktoré sú už predinštalované. Napríklad si môžem vytvoriť vlastný pekný štetec hviezdy tým, že vytvorím nový dokument a následne si vykreslím ako Tvar polygón s nasledujúcimi vlastnosťami:
Krok 16:
Teraz vykreslím hviezdu dvakrát rôznym spôsobom a potom označím všetko a uložím to ako Štetec. Dôležité je, že pozadie je transparentné. Vrstva 1 nemá žiadny obsah; je tam len preto, aby som mohol výsledok uložiť ako štetec, pretože Photoshop inak jednoducho nechce uložiť (asi je to chyba).
Krok 17:
Po nastavení trochy Rozptylu vyzerá text takto (jednoducho som stlačením Alt skopíroval Výplňové možnosti prvého efektu).
Krok 18:
Ak si vezmem môj hviezdny štetec s menším hrotom a bez Rozptylu, výsledok s Tieňom a Stlačeným okrajom vyzerá nasledovne:
Krok 19:
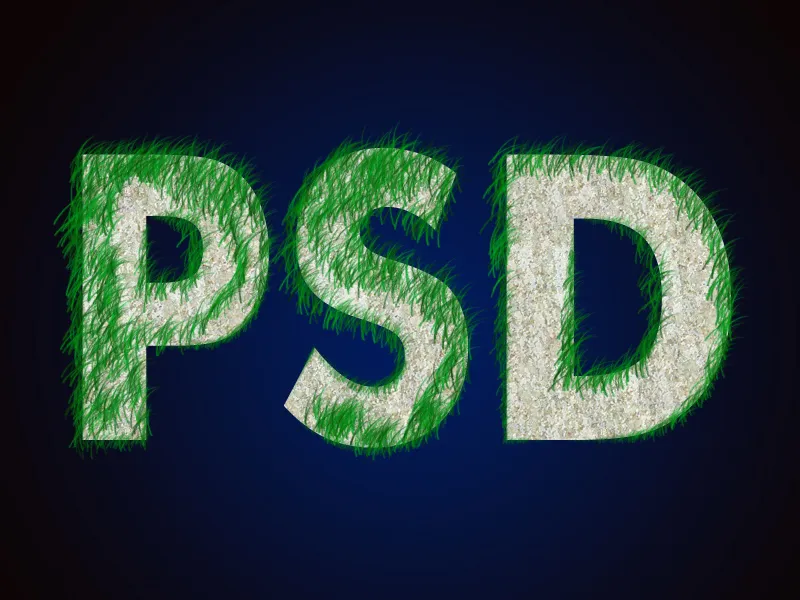
Photoshop ponúka aj štetec s trávou. Ak vezmem ten s zelenou farbou, bude výsledok vyzerať takto (ešte som zobrazil textovú vrstvu a do nej som pridal kamenný vzor ako Výplňovú možnosť). V strede prvých dvoch písmen som ešte trochu trávy nakreslil so štetcom.
Krok 20:
S štetcovým efektom lístkov javoru vznikne nasledujúci efekt: (Dôležité: Vždy si v Paneli s štetcami dávajte pozor, či má ostať zapnutý Rozptyl).
Krok 21:
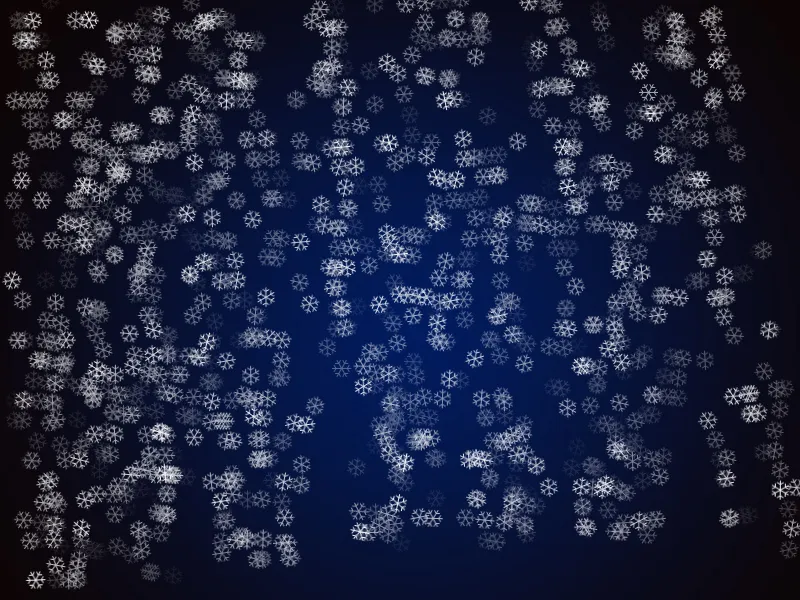
Tieto efekty sa samozrejme dajú využiť nielen na textových cestách. Môžem ich tiež pridať na niekoľko čiarok, ktoré som nakreslil s tabuľkovým perom. Tu som pridal štetec snehovej vločky s trochou Rozptylu a Preferencie:
Krok 22:
Teraz si nakreslím na novom dokumente srdce, ktoré nájdem v Vlastných tvaroch. Toto potom uložím ako Štetec, veľké srdce si vykreslím ako cestu a na to potom pridám môj srdcový štetec s Rozptylom a Preferenciami. Potom len rýchlo veľké srdce vykreslím ako Vlastný tvar a veľké Stlačené okraje.
Dúfam, že už odteraz nebudete mať strach, keď sa bude jednať o pridávanie určitých textových efektov prostredníctvom ciest. Ako vidíte, nie je to až také ťažké.


