Pomocou výberových zoznamov môžete návštevníkom ponúknuť zoznam položiek, z ktorých si môžu vybrať jednu položku.
<select name="jazyky"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Výberové zoznamy sa definujú pomocou elementu select. Aj tu platí, že každý výberový zoznam by mal byť jednoznačne identifikovateľný prostredníctvom označenia (name) v dokumente. Jednotlivé položky zoznamu sa definujú cez element option. Medzi otvorením a zatvorením <option> sa nachádza text položky zoznamu.

Pri odosielaní formulára je predvoleným správou text vybranej položky zoznamu. Alternatívne môžete zmeniť aj reťazec odosielania. To sa dosiahne pomocou atribútu value.
<select name="jazyky"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Jednoducho priradte tomuto value želanú hodnotu odosielania.
Zvyčajne je vo výberovom zozname zobrazená iba jedna položka. Na požiadanie však môžete zobraziť aj viac položiek.
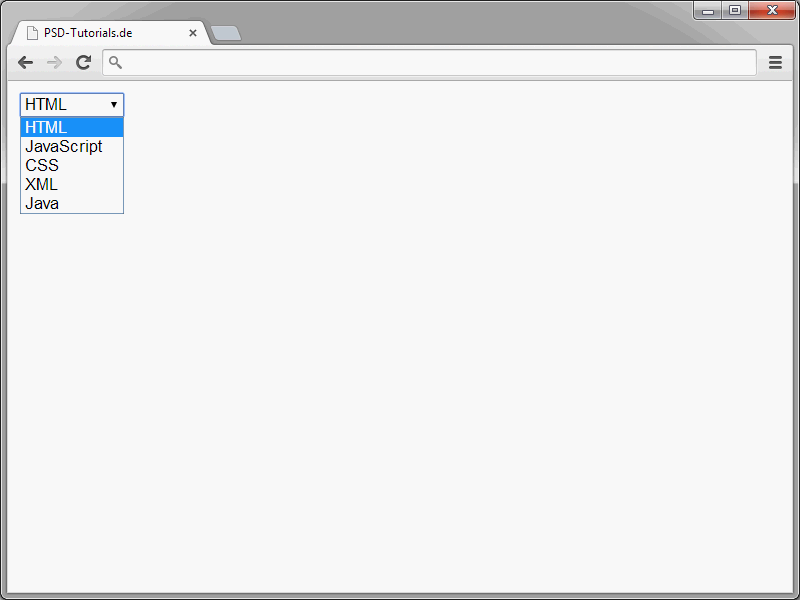
Na zobrazenie viacerých položiek výberového zoznamu priradte elementu select atribút size. Toto size určuje veľkosť zobrazenia výberového zoznamu.
<select name="jazyky" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Ak má zoznam viac položiek, než sa dá zobraziť, dá sa zoznam prechádzať posuvníkom.
Štandardne je z výberového zoznamu možné zvoliť iba jednu položku. Ak je to potrebné, je však možné umožniť viacero výberov.
<select name="jazyky" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Viacerý výber možno dosiahnuť priradením atribútu multiple k elementu select.
Výberové zoznamy nemajú žiadnu položku predvolenú. Toto však možno zmeniť pomocou pridania príslušného atribútu.
<select name="jazyky" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Na výber predvolenej položky priradte príslušnému prvku option atribút selected.
V prípade potreby môžete zvoliť viacero predvolených položiek. Na to jednoducho použite atribút selected viackrát.
Rádiové tlačidlá
Pomocou takzvaných rádiových tlačidiel môžete definovať skupiny tlačidiel.
Z takýchto skupín môžu používatelia zvoliť jednu z ponúkaných možností.
Rádiové tlačidlá sa definujú pomocou prvkov input, ktorým sa priradí kombinácia atribútu hodnota type="radio".
<form action="form.php" method="post">
<p>Chceš odoberať novinky?:</p>
<p>
<input type="radio" name="novinky" value="ano" /> Áno<br />
<input type="radio" name="novinky" value="nie" /> Nie
</p>
</form>
Použite opäť atribút name, aby ste tlačidlám priradili označenie. Všetky tlačidlá s rovnakým názvom patria do jednej skupiny. Z týchto tlačidiel sa dá potom označiť presne jeden.
Pomocou atribútu value určíte odosielaciu hodnotu jednotlivých tlačidiel.
Na označenie tlačidla predvolene priradíme atribút checked.
<form action="form.php" method="post">
<p>Chceš odoberať novinky?:</p>
<p>
<input type="radio" name="novinky" value="ano" /> Áno<br />
<input type="radio" name="novinky" value="nie" checked /> Nie
</p>
</form>
Du bist dir bewusst, dass eine Vorauswahl nur bei einer Schaltfläche einer Gruppe gemacht werden kann.
Zaškrtávacie políčka
Takéto zaškrtávacie políčka poznáte z mnohých formulárov.
Jedná sa o skupinu zaškrtávateľných obdĺžnikov, z ktorých si používatelia môžu vybrať jeden, žiaden alebo viaceré.
<p>O ktoré témy máte ešte záujem?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Zaškrtávacie políčka sa definujú pomocou prvkov input, ktorým sa priradí kombinácia atribútu-hodnoty type="checkbox". Každému zaškrtávaciemu políčku sa pomocou atribútu name pridá označenie. Všetky zaškrtávacie políčka s rovnakým názvom patria do jednej skupiny. Pomocou atribútu value sa určuje odosielací hodnota jednotlivých zaškrtávacích políčok.
Skryté vstupné polia
Je možné definovať polia vo formulároch, ktoré sú pre návštevníkov neviditeľné. Pri odoslaní formulára sa hodnoty obsiahnuté v skrytých poliach odosielajú spolu. Toto je zaujímavé napríklad v prípade, keď sa chcú hodnoty v PHP zistiť a odoslať, aby o tom používatelia nič nevedeli.
Skryté vstupné polia sa definujú pomocou prvkov input, ktorým sa priradí kombinácia atribútu-hodnoty type="hidden".
<input type="hidden" name="id" value="">
Prvku sa priradí jedinečný popisovateľ cez atribút name. Hodnota poľa sa určuje pomocou value. Môže ísť o statickú hodnotu. Tiež je možné ju napríklad dynamicky priradiť pomocou PHP alebo JavaScriptu.
Pole na nahrávanie súborov
Ak chcete návštevníkom umožniť nahrávať súbory, môžete ponúknuť príslušné pole. Tu je príklad, ako by taká aplikácia mohla vyzerať:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Vaša voľba:<br> <input name="Datei" type="file" /></p> </form>
V prehliadači to bude vyzerať takto:
Pole na nahrávanie sa definuje pomocou prvkov input s kombináciou atribútu-hodnoty type="file". Pri tomto type poĽa vo vstupnej <form> by mal byť uvedený method="post". Okrem toho by tam malo byť taktiež uvedené enctype="multipart/form-data". Len tak sa skutočne odosielajú súbory. Ak túto informáciu nezadáte, odosielaný bude len názov súboru.
Tlačidlá na odoslanie a zrušenie
Aby sa formulárne údaje vôbec mohli odoslať, potrebujete príslušné tlačidlo.
Na odoslanie formulárov sa používa nasledujúca syntax:
<input type="submit" value="Odoslať" />
Hodnota atribútu value určuje, čo sa bude zobrazovať na tlačidle.
Protikladom týchto tlačidiel na odoslanie sú tlačidlá na zrušenie.
Ak užívateľ klikne na takéto tlačidlo, všetky obsahy formulára sa vymažú. Syntax na tieto tlačidlá vyzerá nasledovne:
<input type="reset" value="Zrušiť" />
Aj tu platí: Zobrazenie sa určuje pomocou hodnoty atribútu value.
Môžete tiež definovať tlačidlá pomocou elementu button.
<button name="klick" type="button" value="Prekvapenie" onclick="alert('Ste si istý?');">Kliknite na mňa</button>
V aktuálnom príklade sa pomocou udalosti onclick dosiahne otvorenie okna s JavaScriptom po kliknutí na tlačidlo. Vzhľad tlačidla sa určuje obsahom medzi začiatočným a koncovým značkou <button>. Môže ísť o ľubovoľný obsah. Nie je povolený len text. Rovnako môžete tu uviesť prvek img na generovanie grafického tlačidla.


