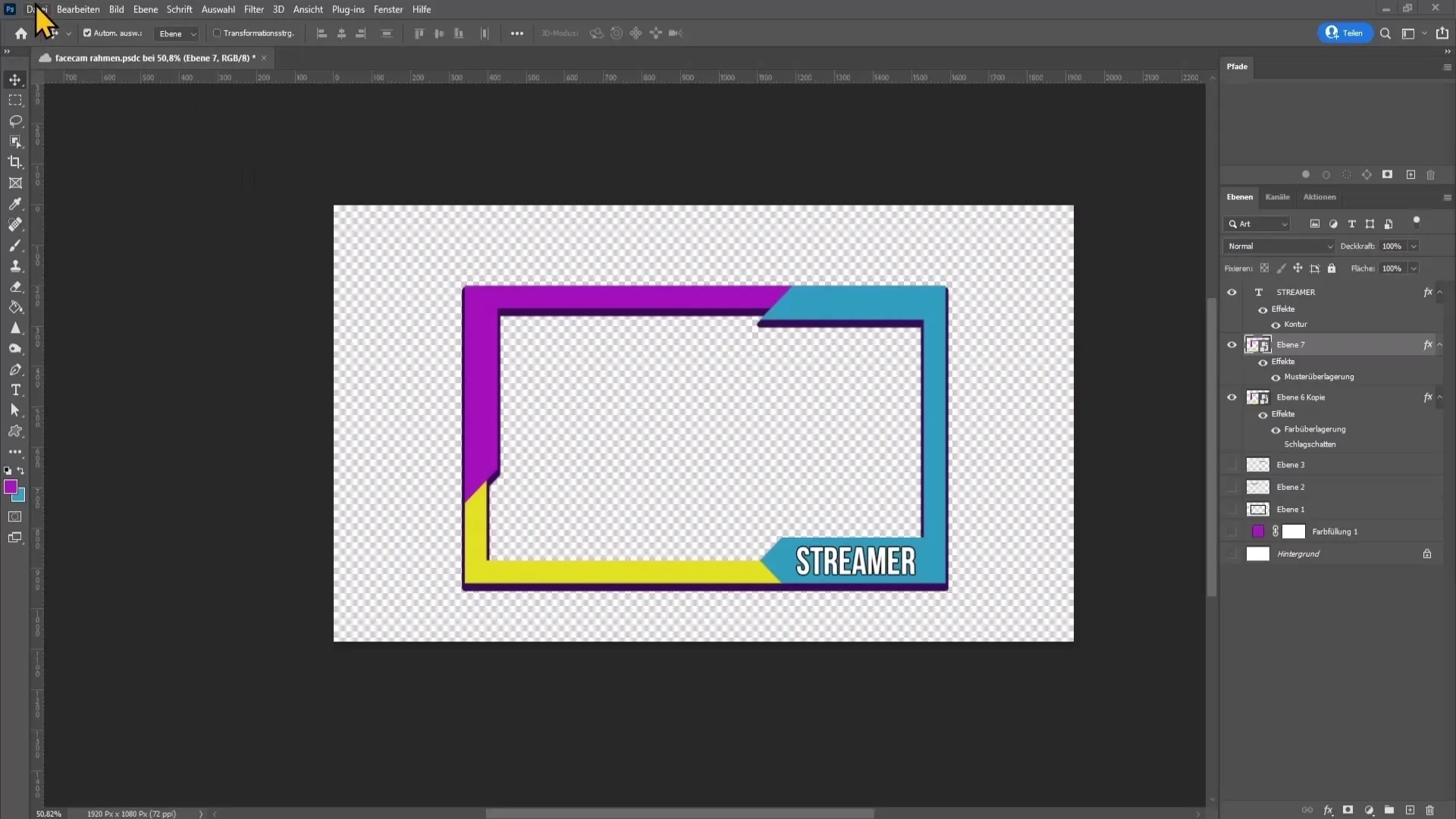
Chcete svojmu YouTube živému streamu pridať osobný štýl? Individuálne navrhnutý kamera-rámový dekor môže nielen posilniť vašu značku, ale tiež vizuálne osloviť vaše publikum. V tomto návode vám ukážem krok za krokom, ako vytvoriť pôsobivý kamera-rámový dekor v Adobe Photoshop, ktorý zviditeľní vaše videá a prinesie viac profesionality.
Najdôležitejšie poznatky
- Naučíte sa vytvoriť nový dokument s správnymi rozmermi.
- Vytvoríte náčrt vášho rámu a následne ho prenesiete do Photoshopu.
- Zistíte, ako vybrať a použiť farby na atraktívne ovládanie vášho rámu.
- Nakoniec pridáte váš rám do OBS Studio.
Krok za krokom návod
Vytvorenie nového dokumentu
Najprv musíte vytvoriť nový dokument v aplikácii Photoshop. Kliknite v ľavom hornom rohu na „Súbor“ a zvoľte možnosť „Nový“. Nastavte šírku na 1920 pixelov a výšku na 1080 pixelov, pričom rozlíšenie môže zostať 72 dpi. Tieto nastavenia sú ideálne pre digitálne aplikácie. Keď zadáte všetky informácie, stlačte tlačidlo „Vytvoriť“.

Vytvorenie prázdnej vrstvy
Teraz by ste mali vytvoriť prázdnu vrstvu, aby ste začali s úpravami. Vyberte pozadievku vrstvu a stlačte kláves „Delete“ pre jej odstránenie. Stlačením klávesu „D“ získate čiernu prednú farbu a následne si môžete v zobrazení zobraziť mriežku, ktorá vám pomôže pri tvorbe. Kliknite na „Zobraziť“ a zvoľte možnosť „Mriežka“.

Nastavenia mriežky upraviť
Než budete pokračovať, je dôležité upraviť nastavenia mriežky. Choďte na „Úpravy“, potom na „Predvoľby“ a zvoľte možnosť „Vodítka, mriežka a čiarové rezy“. Uistite sa, že mriežkové čiary sú nastavené na 1 cm a aj delenie na 1. Zvoľte si dobre viditeľnú farbu na zdôraznenie mriežky, napríklad svetločervenú.

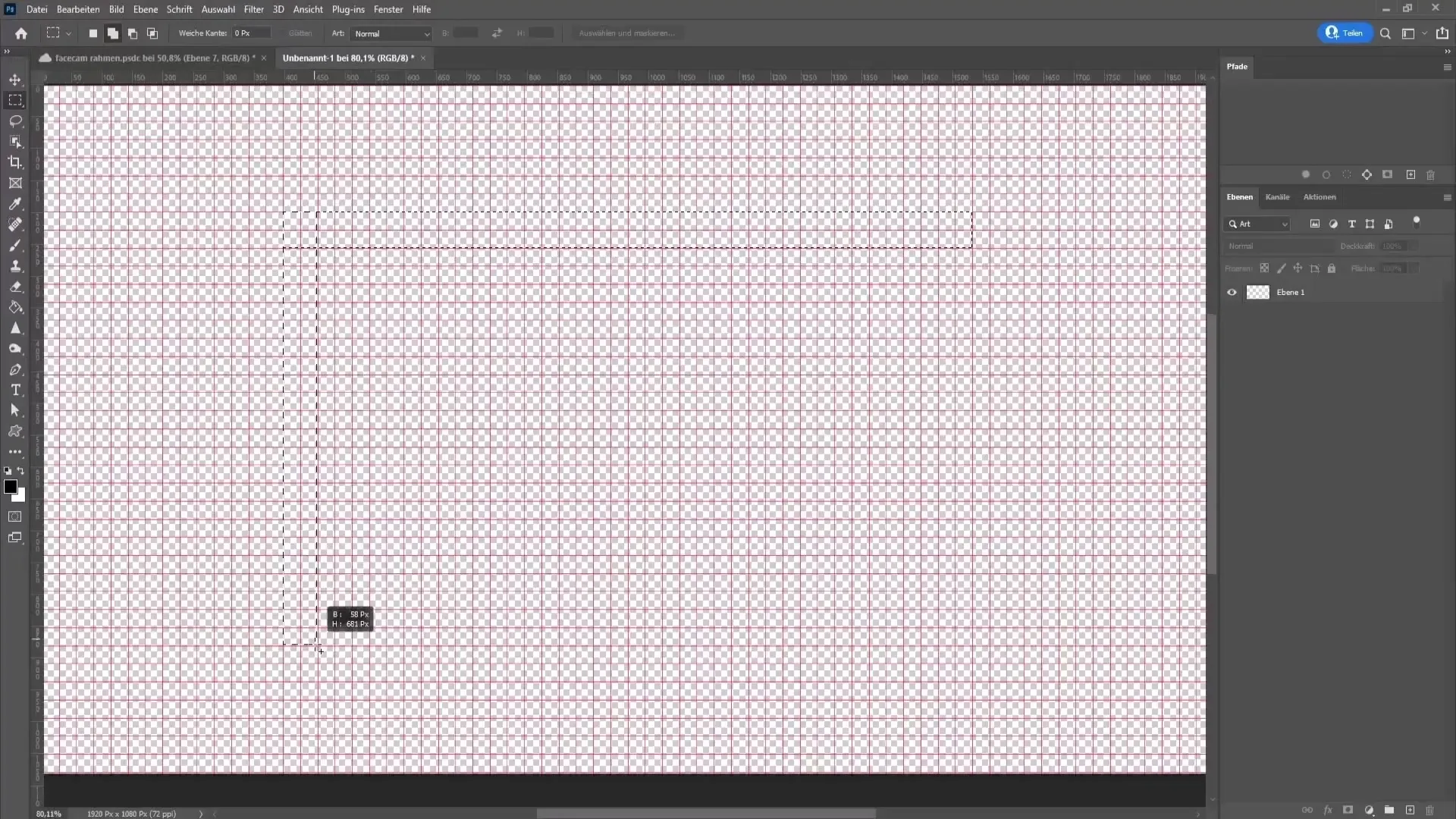
Vyberte nástroj obdĺžnikovej výbery
Teraz to bude zaujímavé: Vyberte nástroj obdĺžnikovej výbery a uistite sa, že nastavenie pre hranice je 0 pixelov. S týmto nástrojom môžete vytvárať viacero výberov za sebou, čo vám pomôže pri tvorbe rámu. Priblížte si obrázok a uistite sa, že váš výber je zarovnaný s mriežkou.

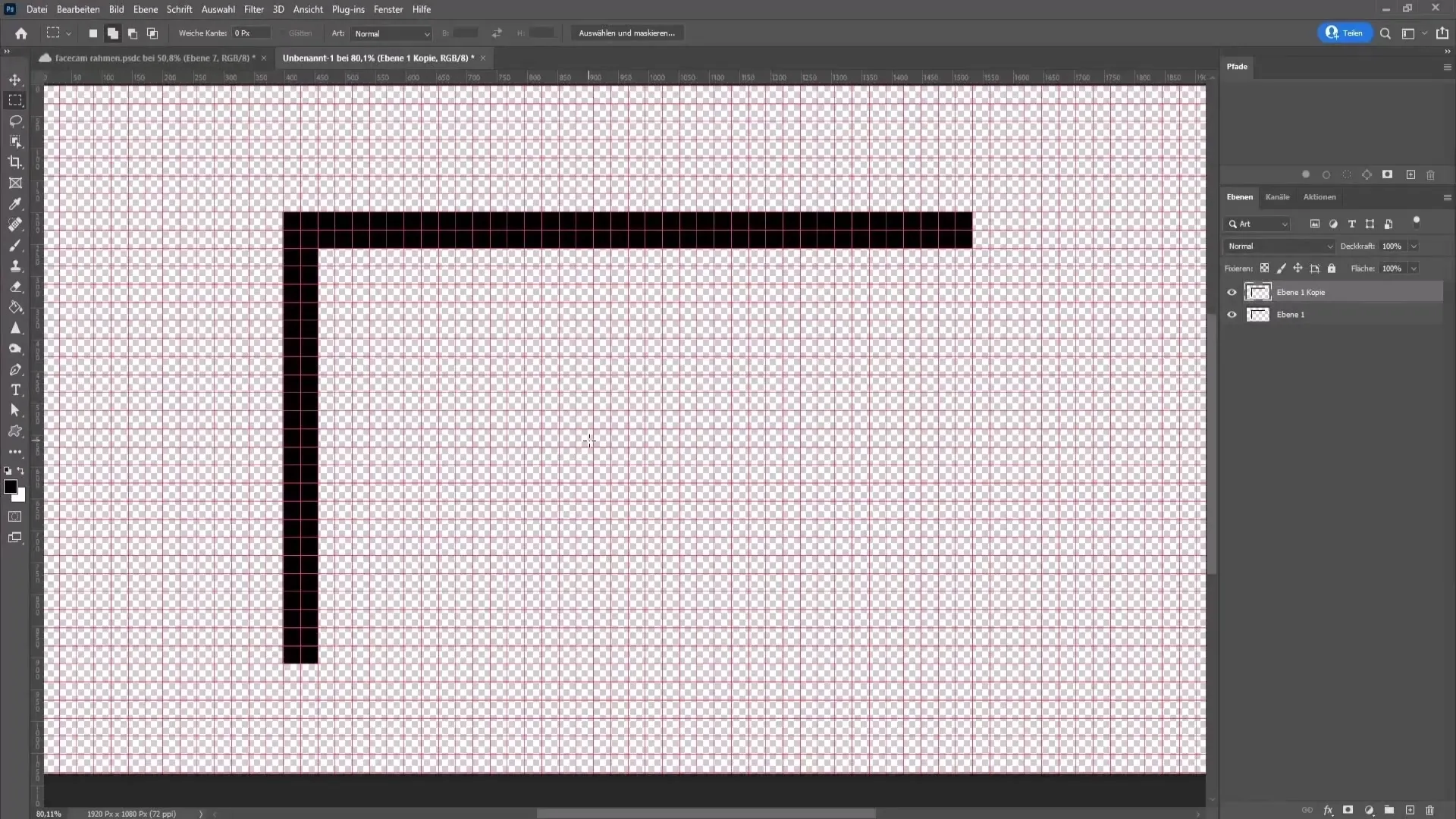
Natáčanie rámca
Začnite vytvárať horný prúžok vášho kamera-rámu. Natiahnite výber, ktorý bude široký dva políčka, nadol. Postupujte rovnako pre ľavú stranu a dbajte na zachovanie rovnakej šírky. Teraz stlačte „Alt“ a „Delete“, aby sa výber vyplniť.

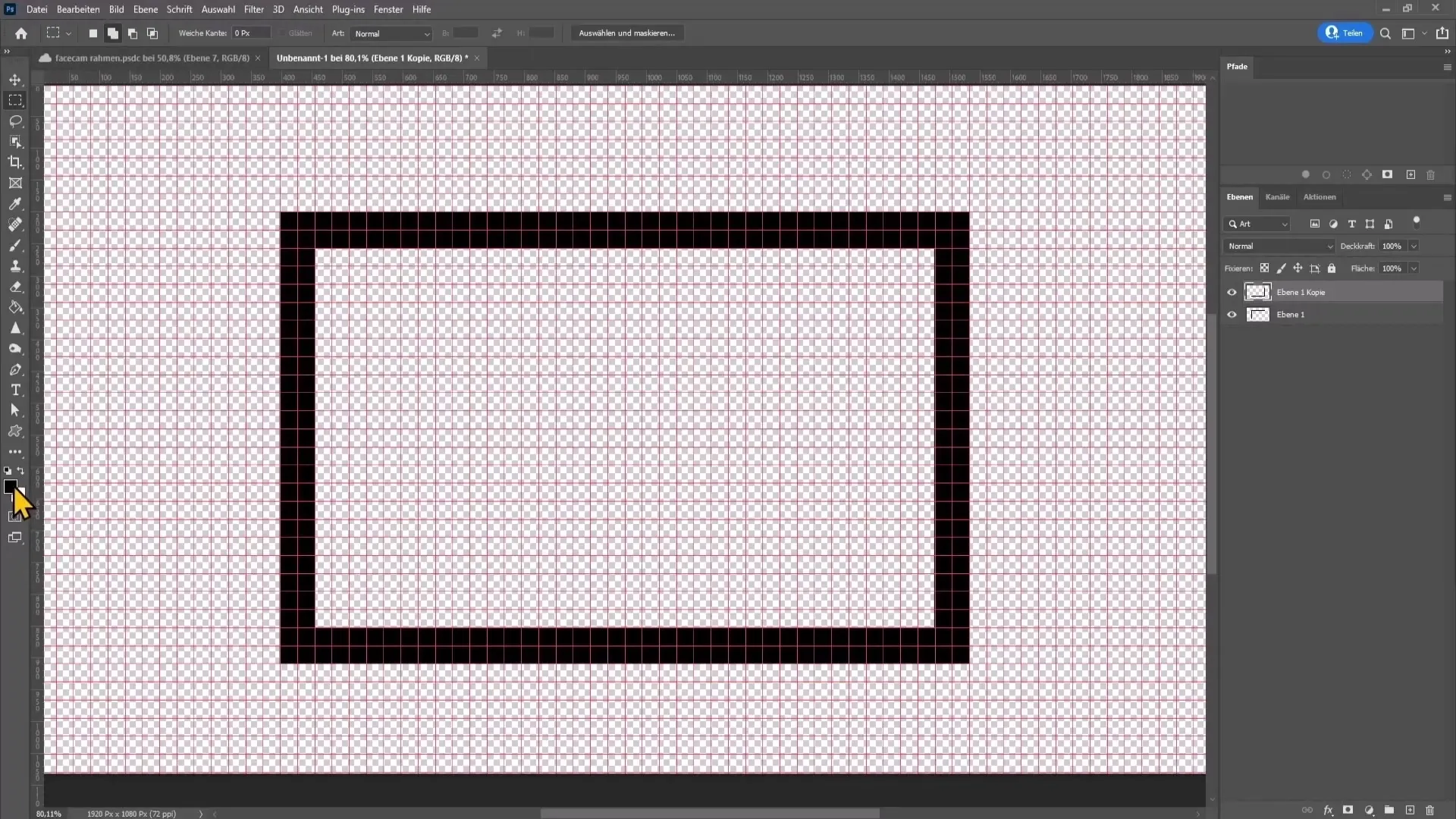
Zrkadlenie vrstvy
Stlačte „Ctrl“ a „J“, aby ste vytvorili kópiu vrstvy. Pomocou „Ctrl“ a „T“ otvoríte transformačnú stranu. Kliknite pravým tlačidlom myši na obrazovku, zvoľte „Horizontálne zrkadlenie“ a potom „Vertikálne zrkadlenie“. Zmeny potvrďte stlačením klávesu Enter.

Vyberanie farieb
Teraz si vyberte farby, ktoré chcete použiť pre svoj kamera-rámový dekor. Tieto farby by mali zapadať k sebe - harmonické farby môžete nájsť online. V tomto príklade používame modrú, žltú a ružovú farbu. Farby môžete vybrať v ľavom dolnom rohu medzi farbami.

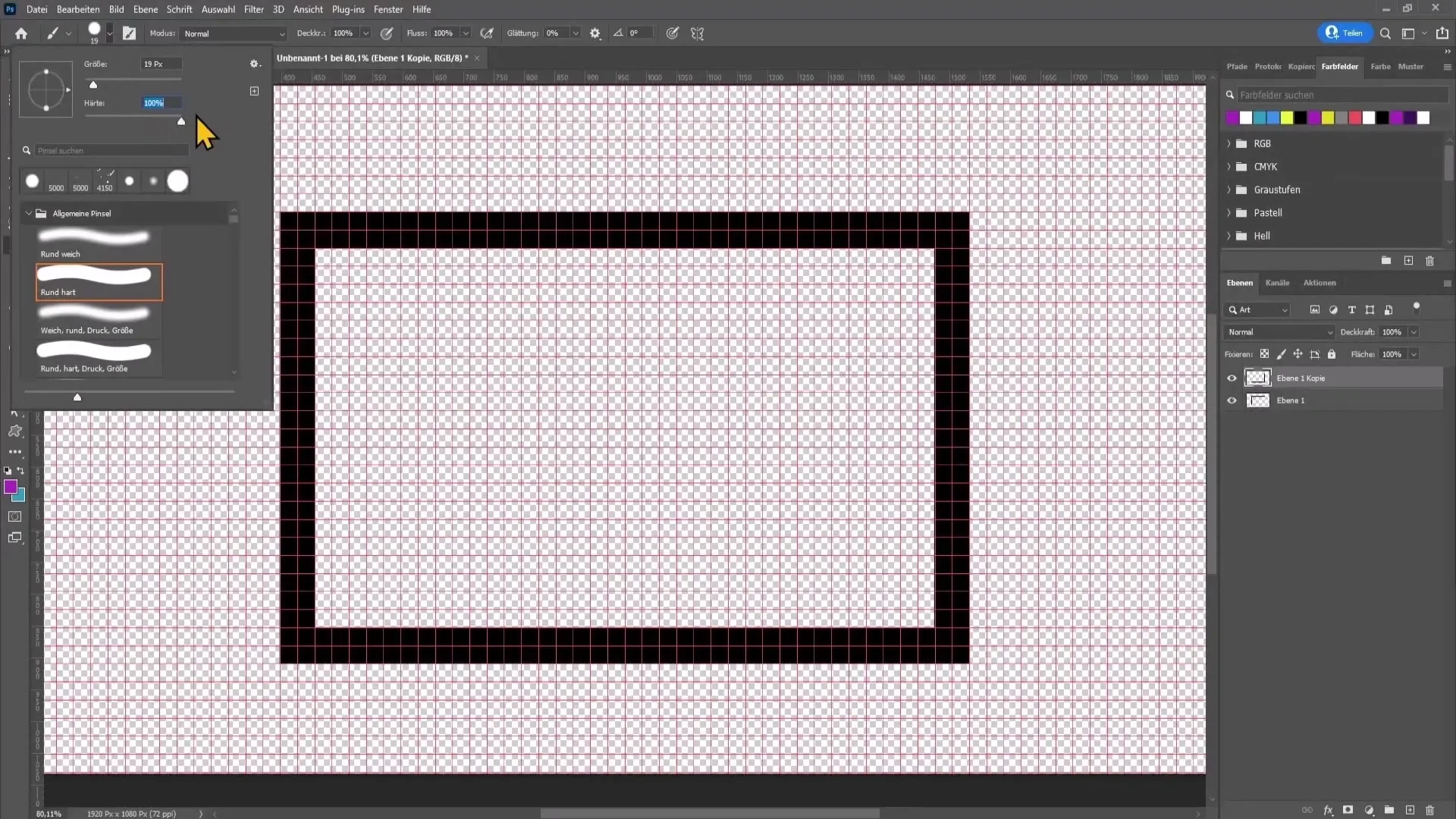
Príprava štetca
Vyberte štetec s okrúhlym tvrdým jemným štetcom. Zmeňte veľkosť na približne 20 pixelov a uistite sa, že tvrdosť zostáva 100%. Teraz môžete začať kresliť váš rám. Premýšľajte o štruktúre a jednoducho kreslite príslušné čiary.

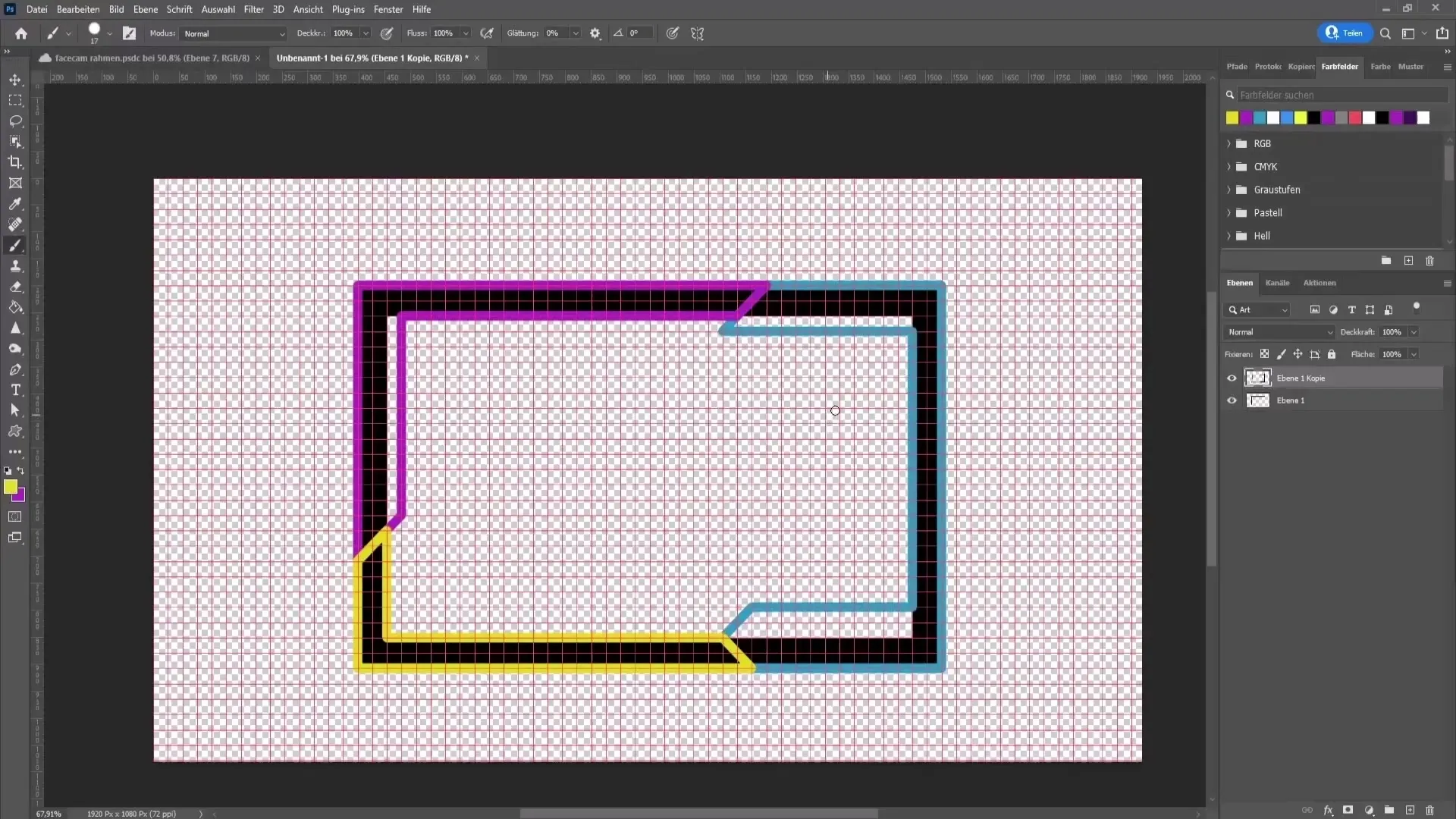
Vytváranie tvarov
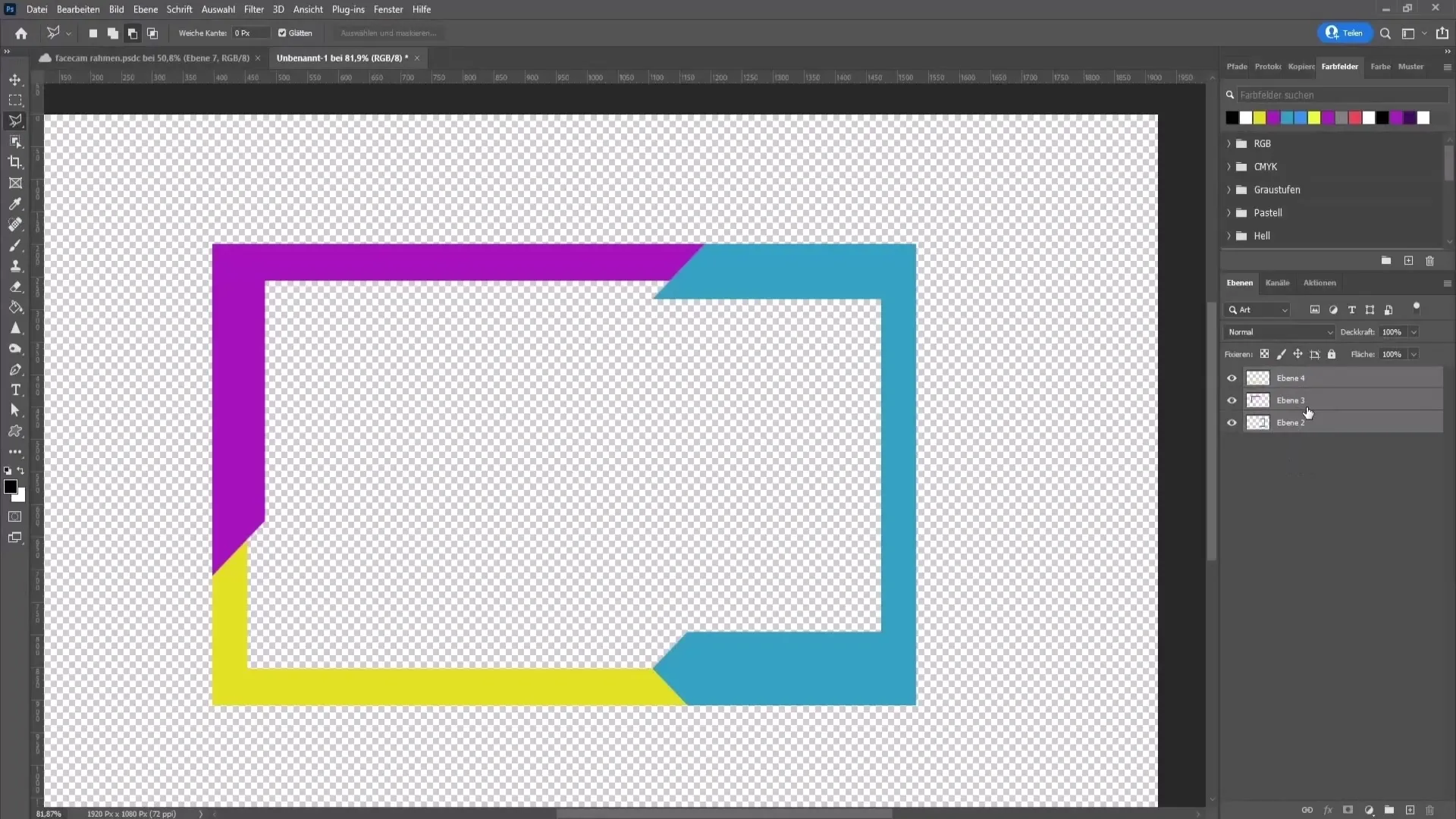
Pre vytvorenie tvarov vyber nástroj polygonové lasso a prejdi pozdĺž tvojich skicových prvkov. Začni s modrou farbou a ťahaj čiary podľa svojej skice.

Pridanie kontúr
Zlúčte všetky vrstvy tým, že stlačíte kláves "Shift" a zvolíte želaný rad. Kliknite pravým tlačidlom myši na možnosť „Konvertovať na inteligentný objekt“. Choďte do možností výplne a aktivujte tiene. Prispôsobte farbu a ďalšie nastavenia, aby ste svojmu rámiku dodali viac rozmeru.

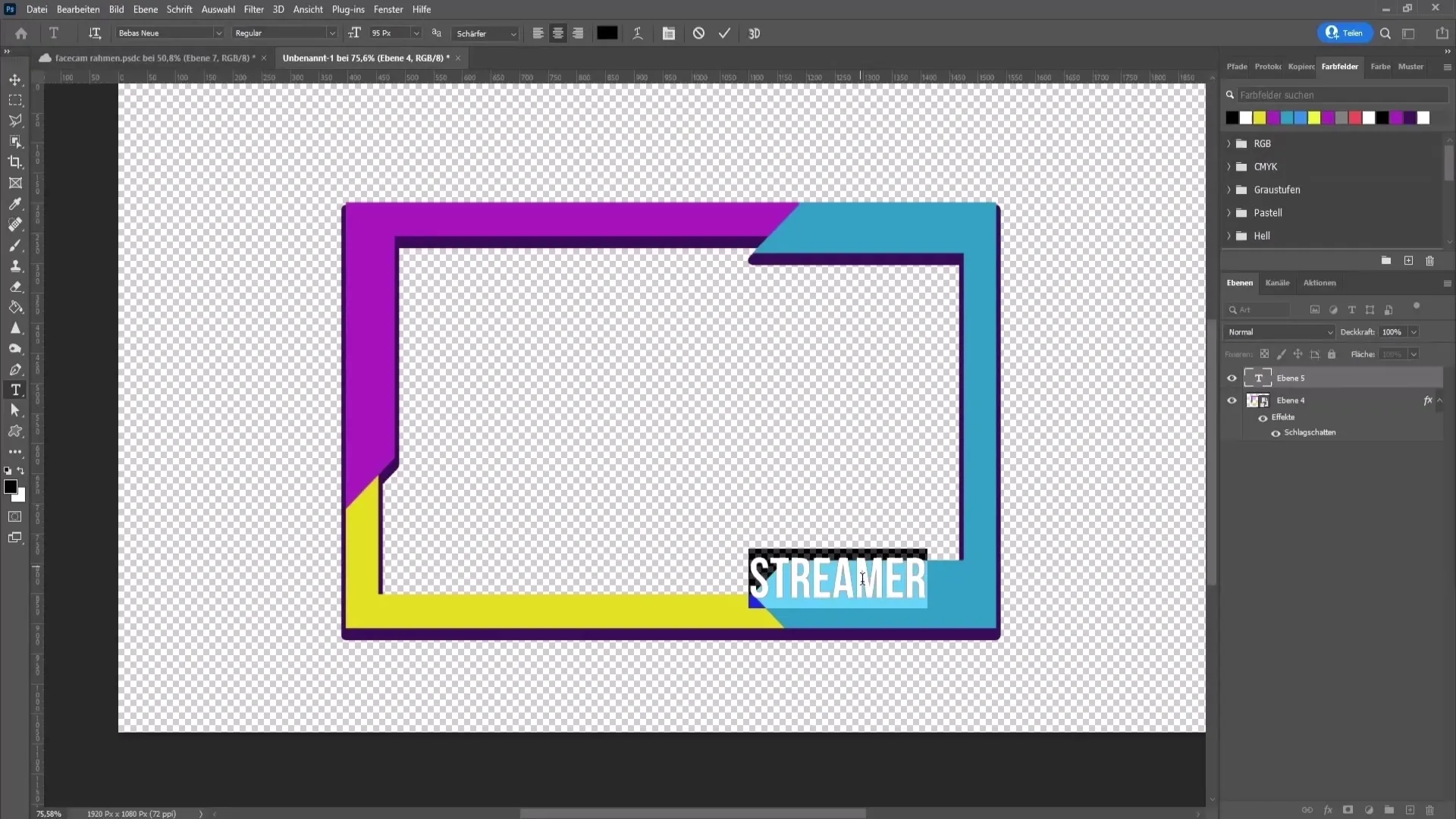
Pridanie textu
Pre osobný dotyk na svoj rámik môžete vložiť svoje meno alebo iný text. Vyberte textový nástroj, kliknite na požadovanú oblasť a zadajte text. Experimentujte s písmom a veľkosťou, aby ste dosiahli najlepší výsledok.

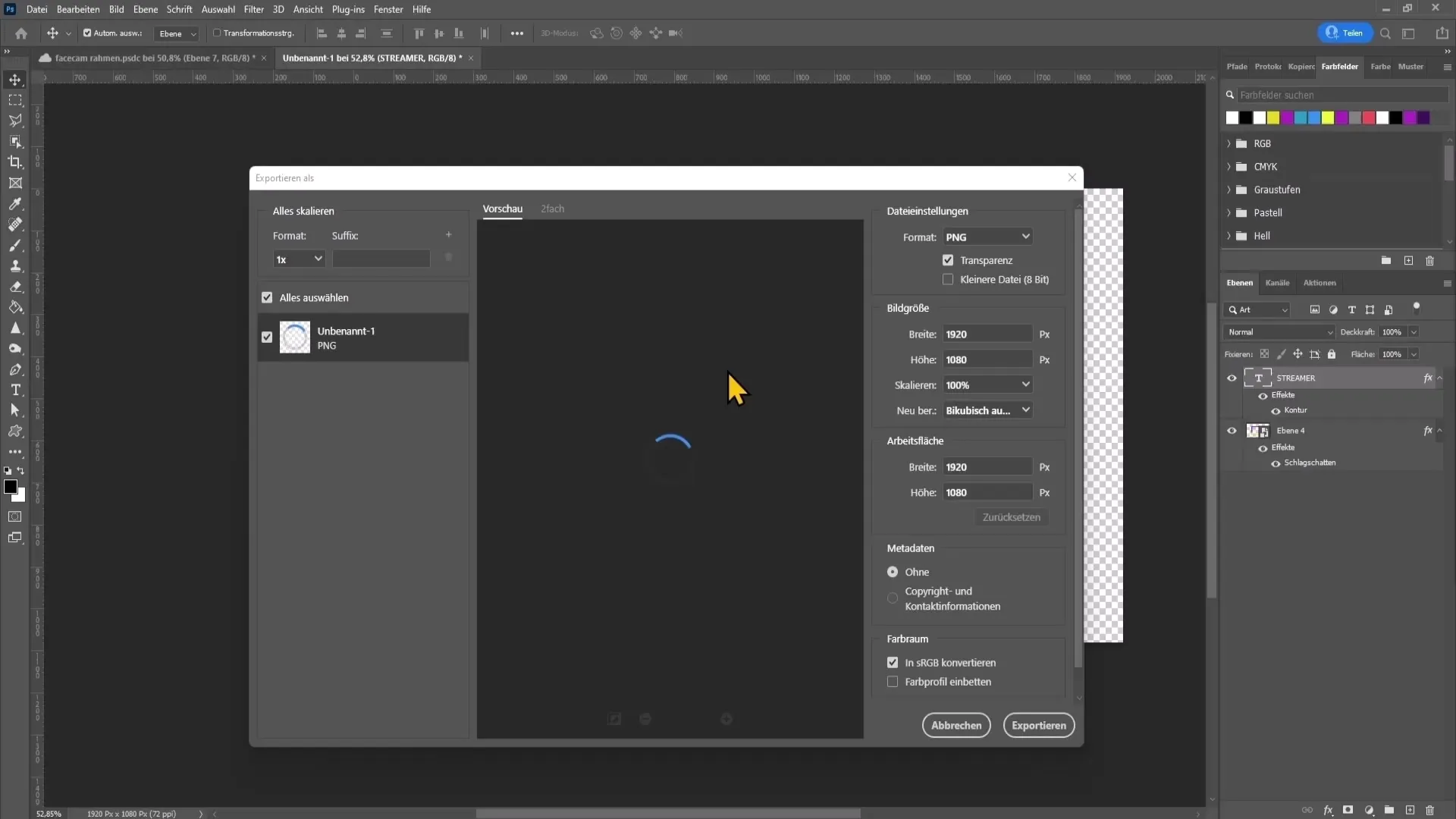
Exportovať rámik
Kliknite na „Súbor“, prejdite na „Exportovať“ a zvoľte možnosť „Exportovať ako“. Uistite sa, že zvolíte formát PNG s transparentným pozadím. Zadajte názov rámika a vyberte umiestnenie na uloženie.

Pridanie rámika do OBS Studio
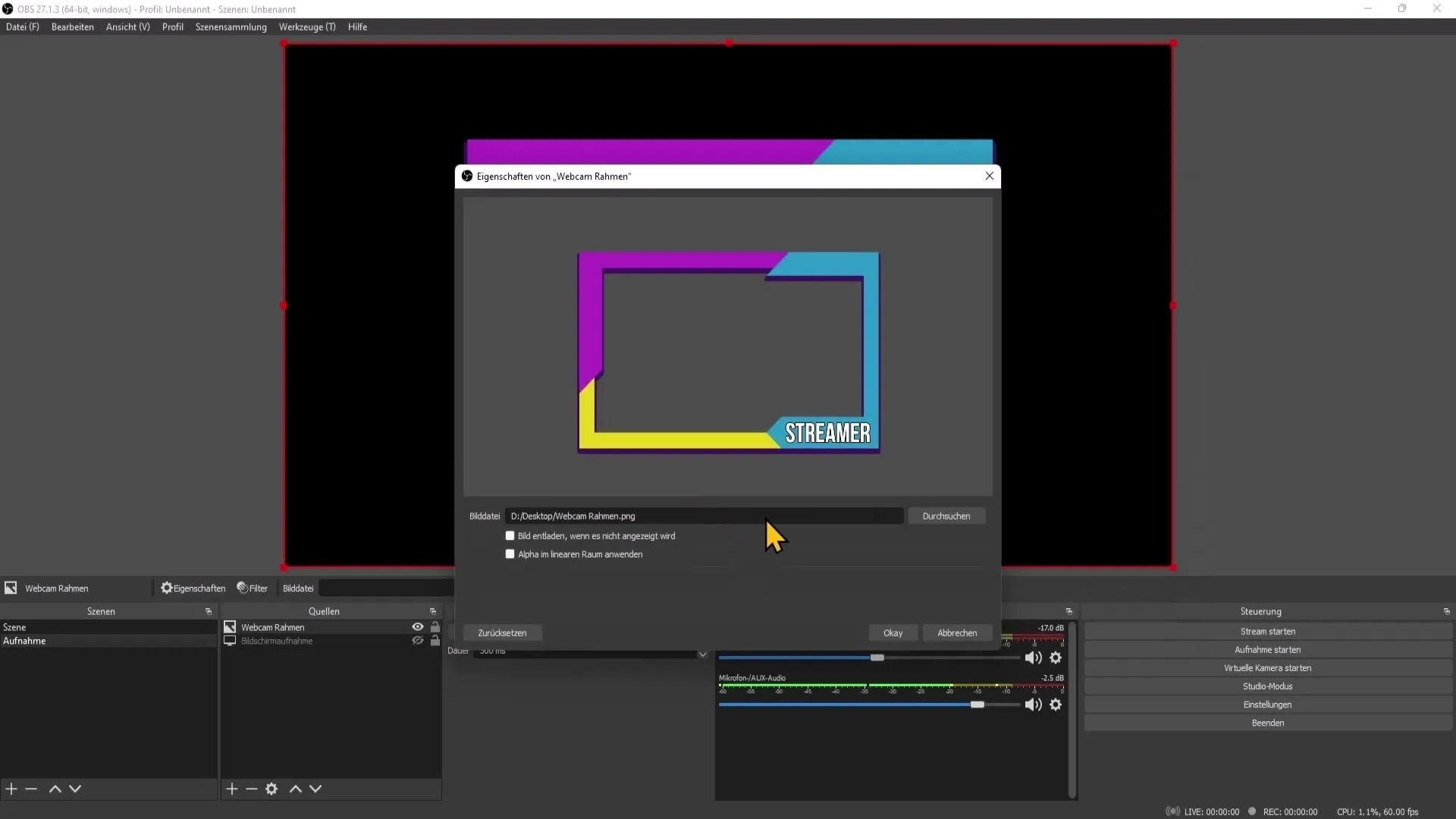
Keď je váš rámik pre webkameru pripravený, otvorte OBS Studio. Kliknite na ikonu plus pod zdrojmi, vyberte „Obrázok“ a pomenovajte ho. Vyberte exportovaný obrázok a uistite sa, že sa správne zobrazuje. Môžete tiež obrázok prispôsobiť podľa potreby.

Zhrnutie
S touto postupnou príručkou ste vytvorili vlastný rámik pre svoje živé vysielanie na YouTube. Majte na pamäti, buďte kreatívni a pravidelne aktualizujte svoj rámik, aby ste zostali vždy svieži a atraktívni.
Často kladené otázky
Ako vytvorím nový dokument v Photoshop?Kliknite na „Súbor“ a zvoľte „Nový“. Nastavte šírku a výšku podľa potreby.
Aké farby sú vhodné pre môj rámik webkamery?Zvoľte farby, ktoré spolu dobre ladia. Online nájdete rôzne farebné palety.
Ako importujem rámik do OBS Studio?Pridajte do OBS zdroj obrázku a vyberte exportovaný obrázok.
Ako môžem prispôsobiť rámik?Použite nástroje transformácie v OBS na zmenu veľkosti a pozície rámika.
Aké formáty sú vhodné pre môj rámik?Formát PNG je ideálny, pretože podporuje transparentné pozadie.


