Poznámka: Na vytvorenie fotokocky som bol inšpirovaný, keď som videl tutoriál v časopise Photoshop, ktorý zobrazoval vytvorenie fotokocky v 17 krokoch s odhadovanou dobu 45 minút. Myslel som si: Prečo to autor robí tak zložito? A nakoniec vznikla len dosť statická záležitosť. Fotokocka, ktorú v tomto tutoriáli vytvorím, je dynamická a dá sa pozerať zo všetkých strán - a to v časti času pri vzniku. Tak teda, začnime.
Krok 1: Vytvorenie pozadia
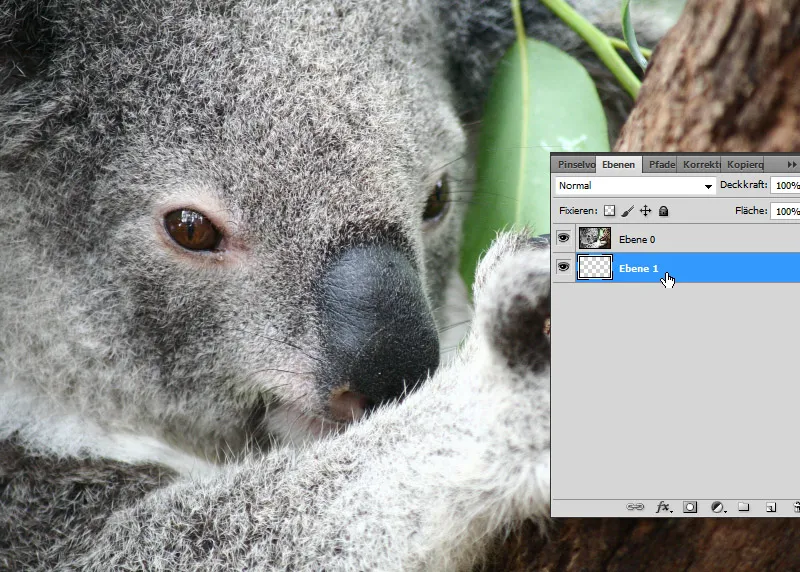
Otvoril som fotografiu, ktorá už by mala zobrazovať jednu stranu fotokocky. Moja téma je Austrália. Pozadie sa konvertuje na normálnu vrstvu s dvojitým kliknutím. Pod fotovrstvou vytvorím novú vrstvu.
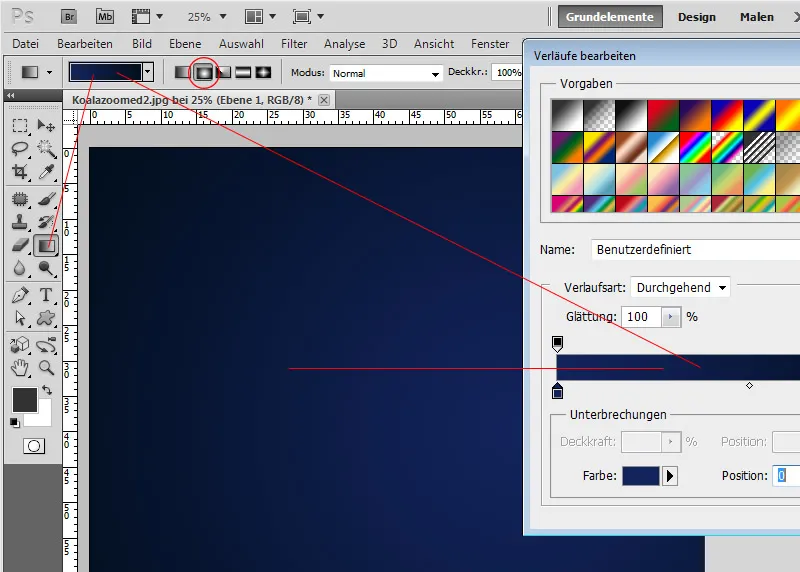
Novovytvorenú vrstvu využijem na svoje nové pozadie. Vytvorím priebeh od stredne modrej po tmavo modrú a použijem ho ako radiálny priebeh.
Krok 2: Vytvorenie 3D formy
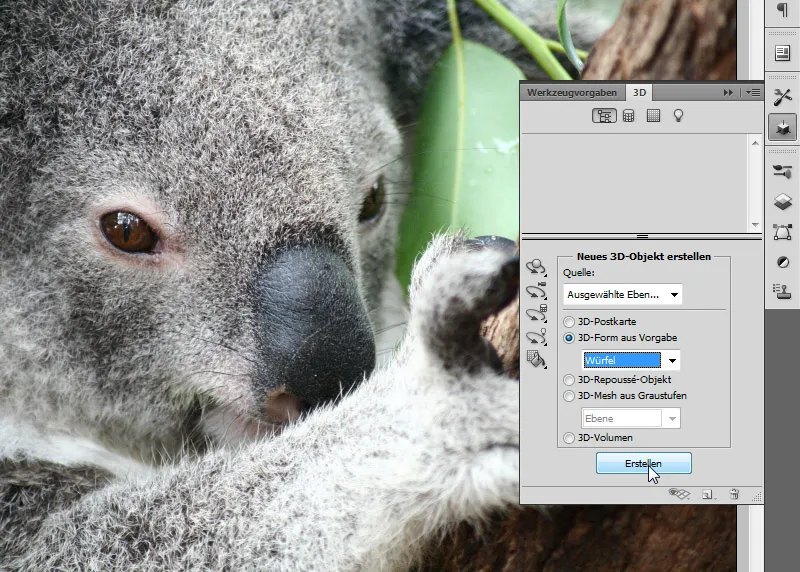
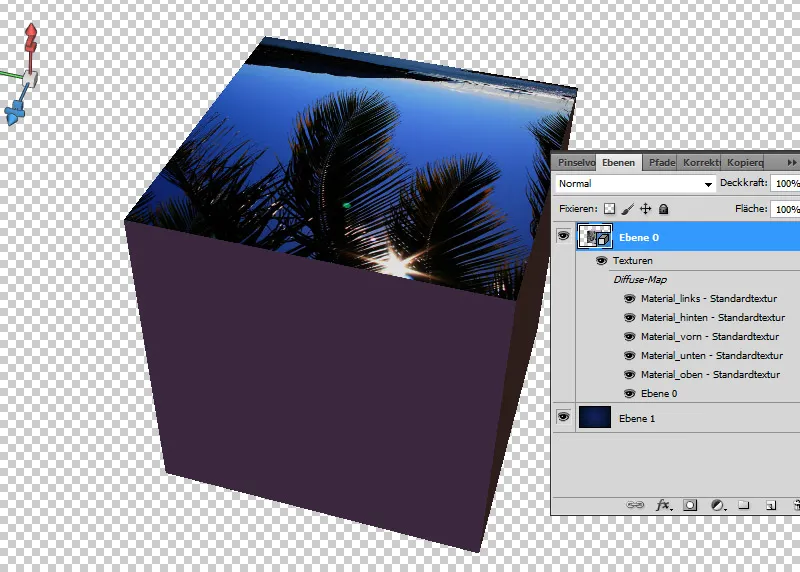
Aktivujem moju fotovrstvu. Potom otvorím 3D panel. Tam zvolím kocku pri aktivovanej zaškrtávacej ploške 3D forma zo vzoru a vytvorím kocku zo svojej fotovrstvy.
Krok 3: Priraďovanie obrázkov stránkam
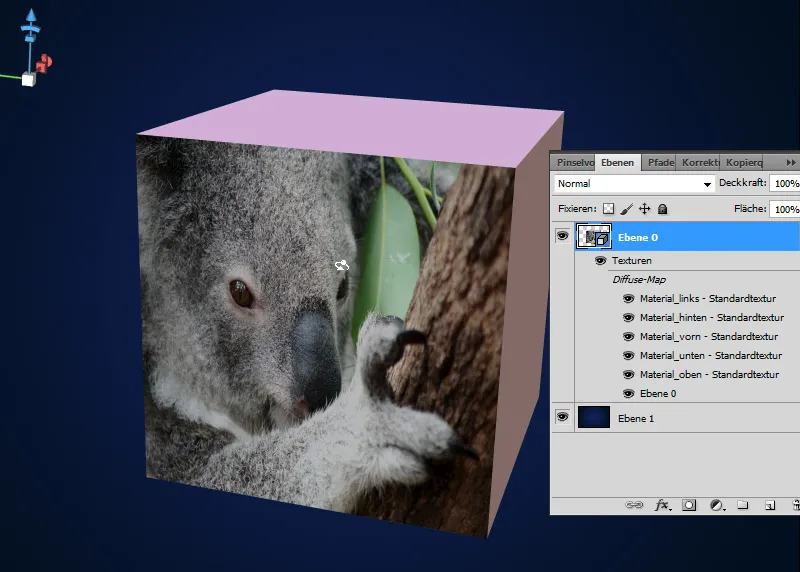
Jedna strana už je zobrazená s mojou fotkou. V paneli vrstiev vidím šesť stránok kocky. Jedna je pomenovaná podľa mojej fotovrstvy. Ostatné sú pomenované "Materiál_vľavo", "Materiál_hore" atď. a sú pokryté farebnými textúrami.
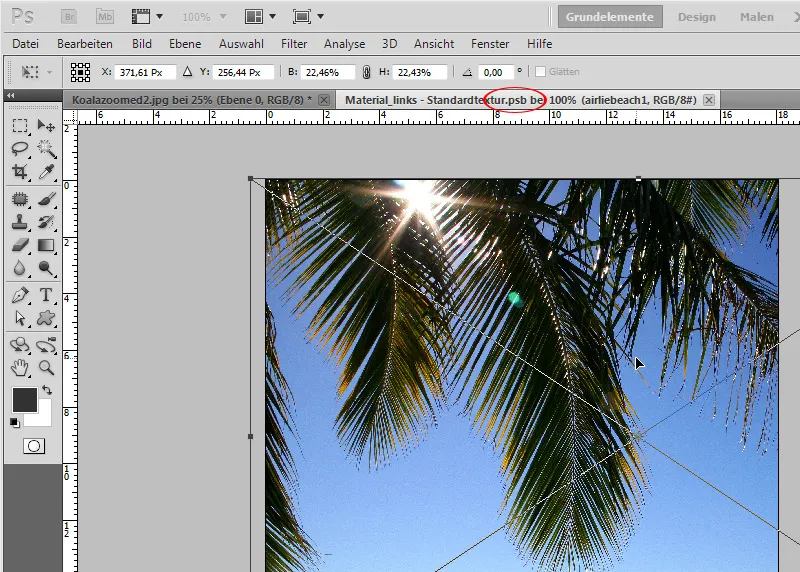
Stačí mi len dvakrát kliknúť na prvú materiálnu textúru, ktorá zatiaľ zobrazuje len farbu. Otvorí sa súbor PSB. Súbory PSB by už mali byť niekomu známe pri používaní chytrých objektov. Tu môžem veľmi jednoducho umiestniť svoj ďalší obrázok priamo cez farebnú textúru. Dôležité: Následne uložiť!
Už bola farbata strana kocky vymenená za moju fotku.
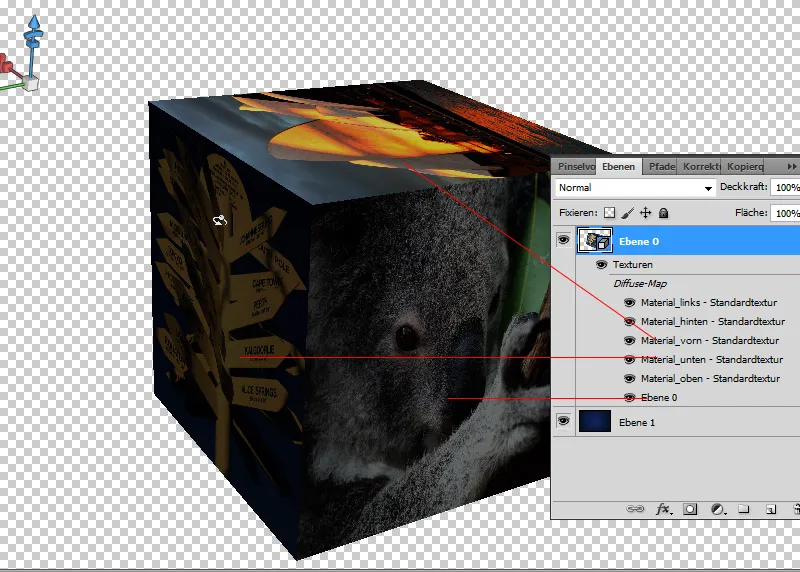
Tento krok zopakujem teraz so všetkými stránkami alebo s tromi stranami, ktoré by mali byť neskôr vidieť. Už pri priraďovaní by som mal dbať na to, aby som obrázky, v prípade otočenia kocky, nenarobal hlavu nohami.
Krok 4: Zarovnanie fotokocky
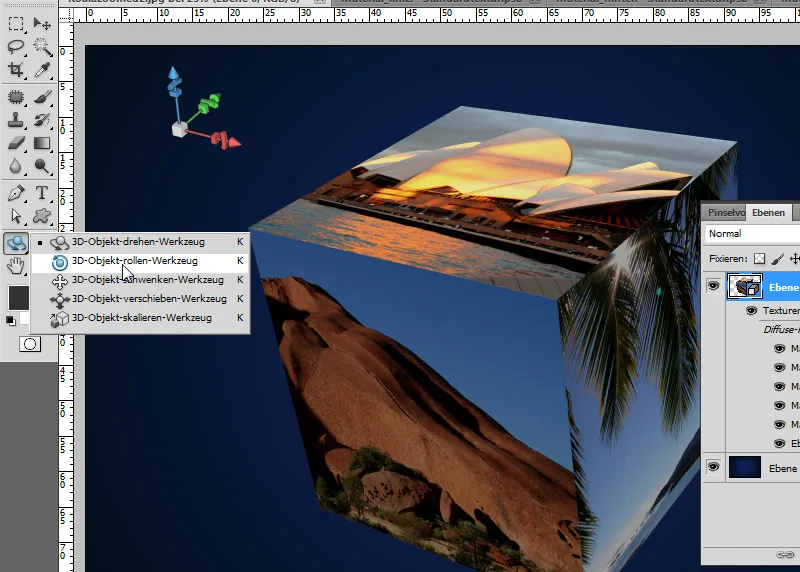
Kľúčom k technike je, že som nevytvoril statickú 2D fotokocku, ale dynamickú 3D fotokocku. A tú teraz môžem ľubovoľne otočiť. Na to jednoducho aktivujem Nástroj na otáčanie objektov (K) a ide sa na to. Ďalšie nástroje na 3D objekty môžem použiť na nakláňanie, škálovanie, posúvanie atď. svojej fotokocke.
Krok 5: Doňaseňovacie efekty na hranách
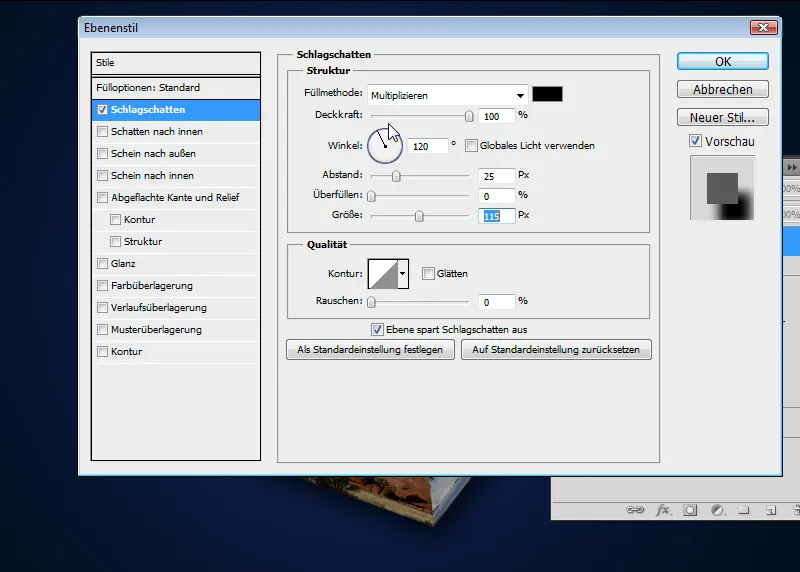
Dvojitým kliknutím na 3D vrstvu otvorím Plné možnosti. Tu ešte nastavím väčší doňaseňovací efekt, aby sa fotokocka trochu odlišovala od pozadia.
Nasledujúce hodnoty:
• Prekrytie: 100 percent
• Uhol: 120 stupňov
• Odchylka: 25 pixelov
• Veľkosť: 115 pixelov
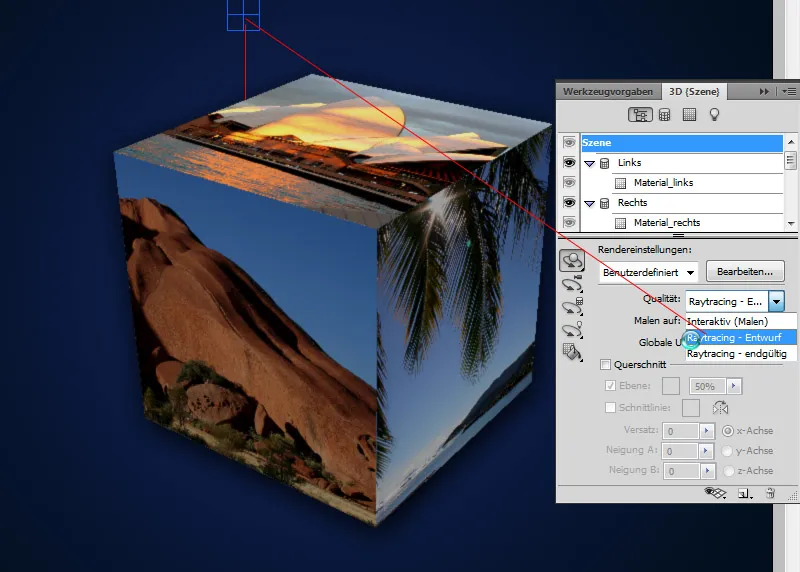
Účinky schodíkov na okrajoch
Poznámka: Pri veľkých rozlíšeniach sú hrany kocky už celkom čisté. Pri malých rozlíšeniach musím vyrenderovať, aby boli výsledky naozaj prevediteľné. Tu v záložke Scéna predvoľbami Raytracing zvolím voľbu Raytracing. Už s Raytracing - Návrh dosiahnem presvedčivé výsledky.
Môj fotokocka je hotová, teraz ju môžem použiť veľmi pekne na pohľadnice, letáky, fotokalendáre alebo fotoknihy.


