Vytváranie komponentov v Reacte je zásadnou zručnosťou, ktorú ti tu chcem priblížiť. Budeš sa učiť, ako vytvárať jednoduché funkčné komponenty a na čo by si pri tom mal myslieť. Porozumenie komponentom výrazne uľahčí vývoj zložitých užívateľských rozhraní. Poďme na to!
Najdôležitejšie poznatky
- Existujú dva hlavné typy komponentov v Reacte: triedové a funkčné.
- Funkčné komponenty sú jednoduchšie a menej náchylné na chyby.
- JSX sa používa na popis a zobrazenie UI.
- Komponenty by mali predstavovať malé, opakovateľné časti tvojej aplikácie.
Postupný návod na vytváranie komponentov v Reacte
1. Základy komponentov
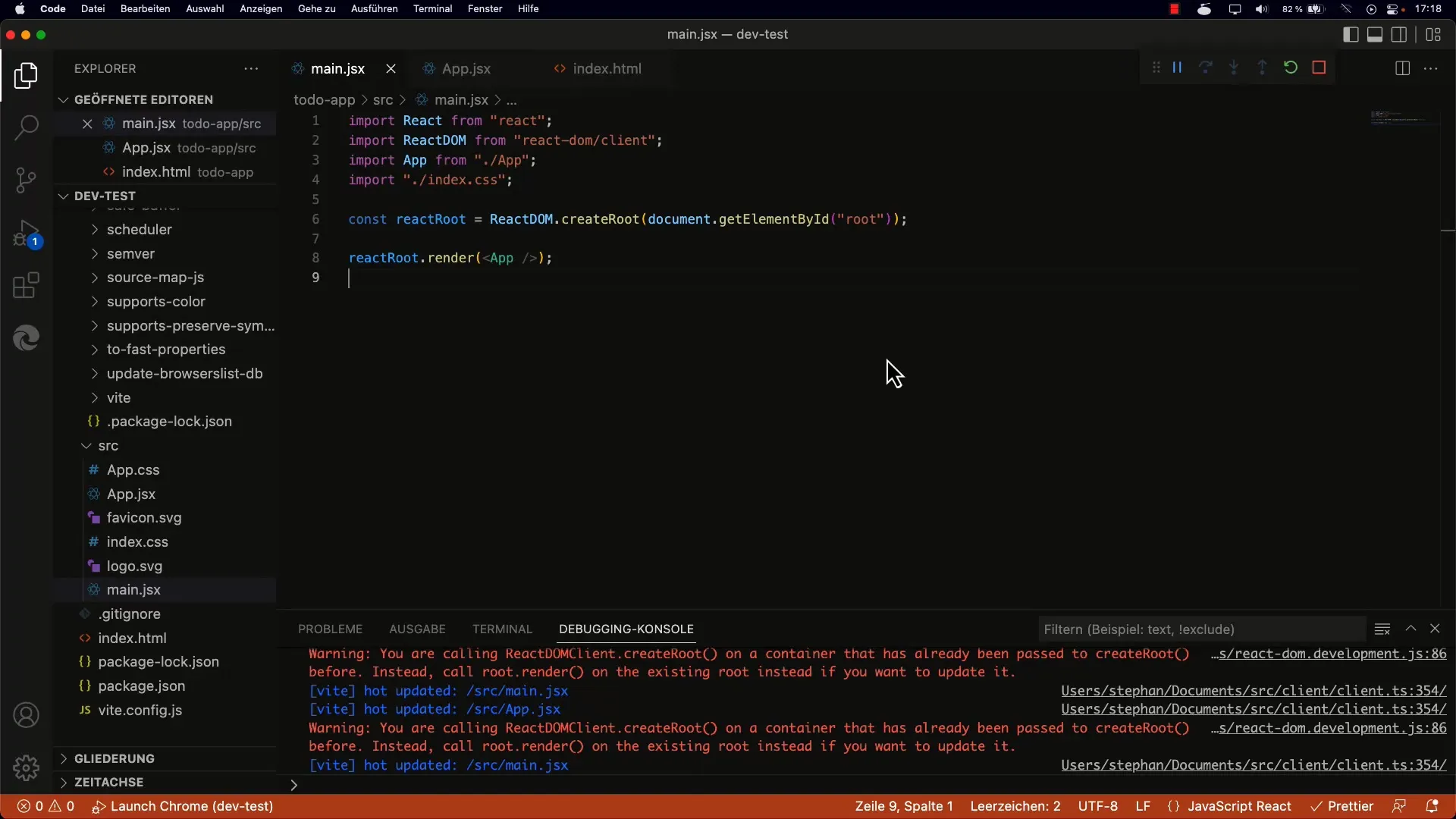
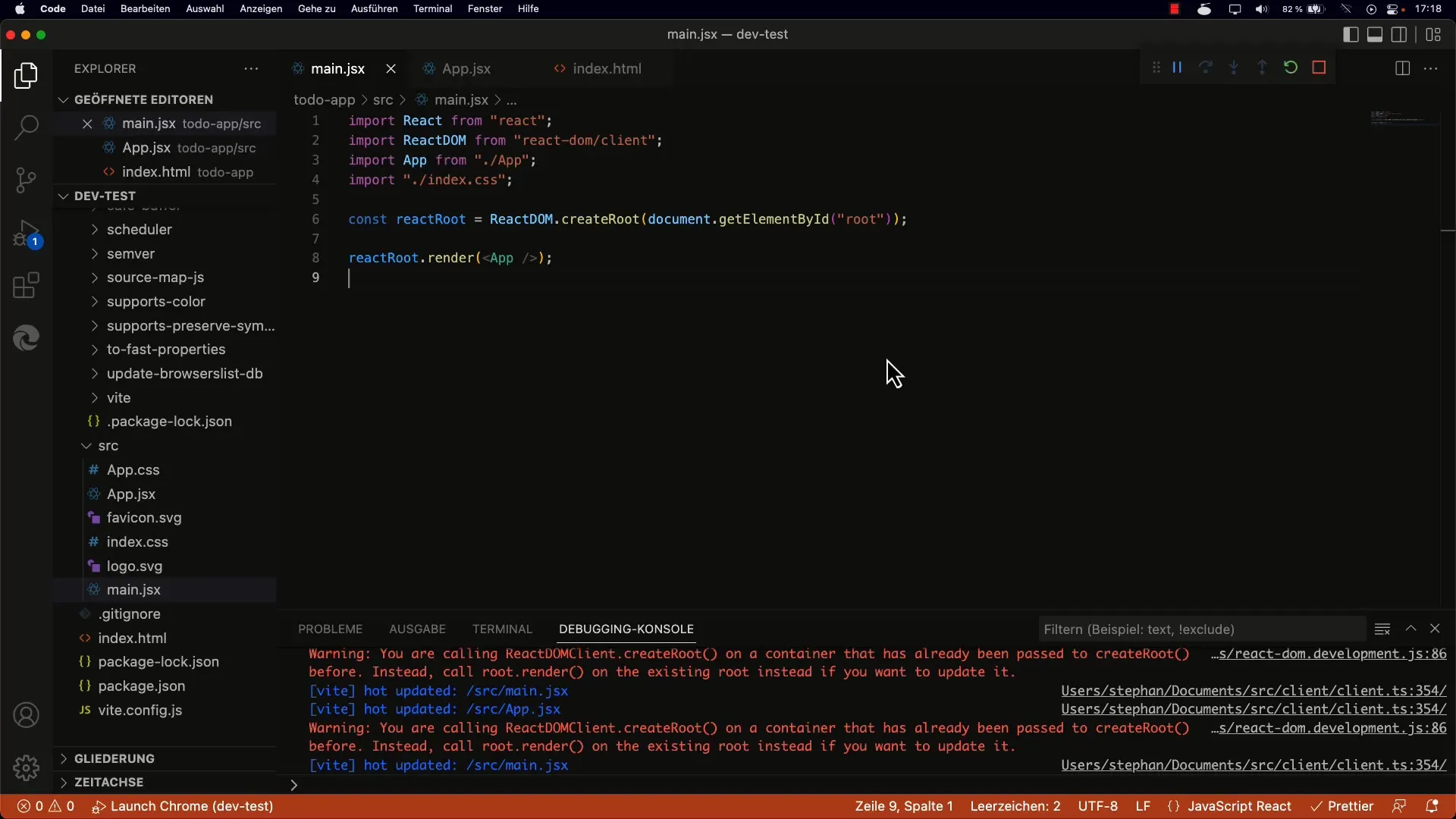
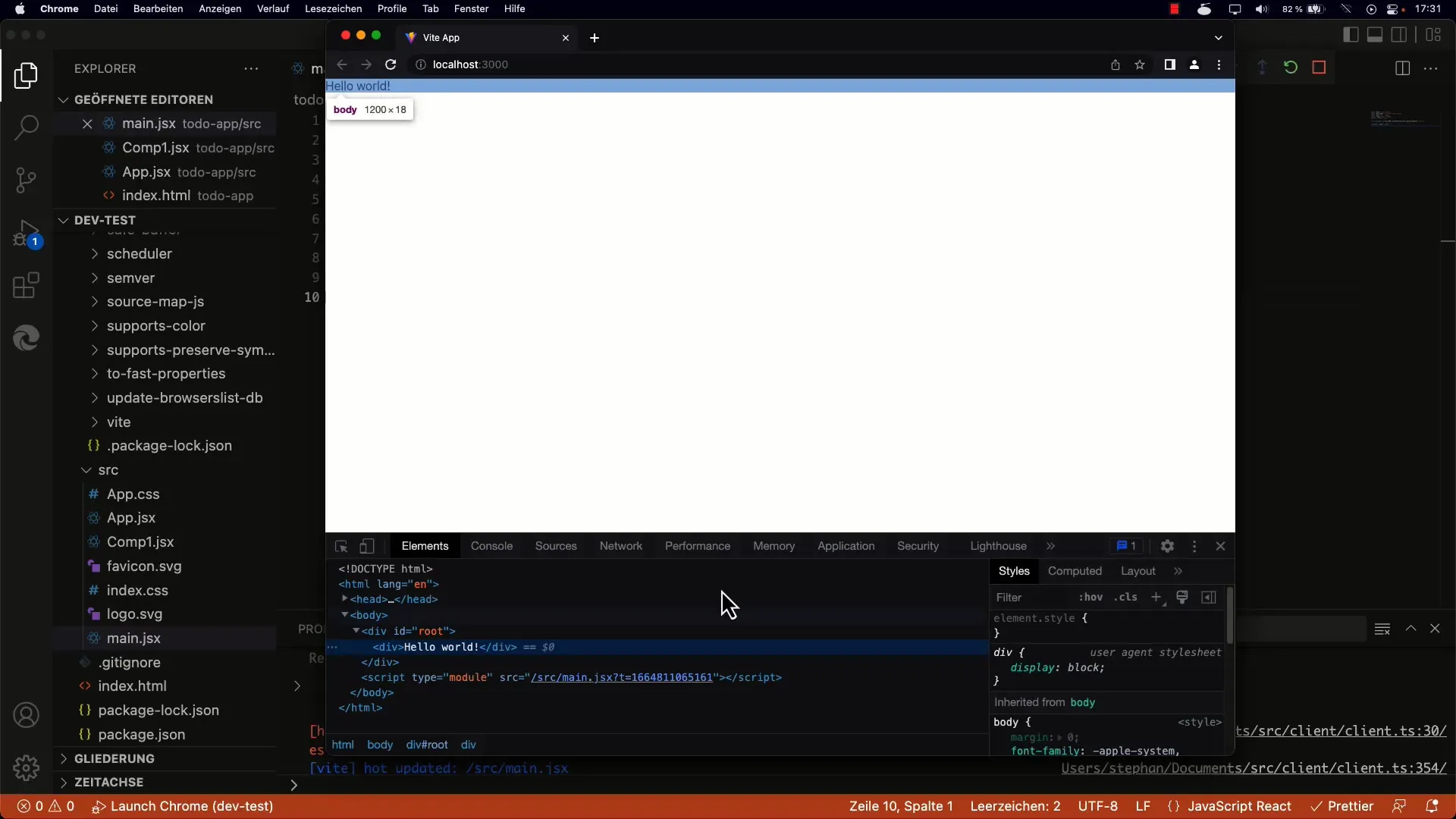
Na vytvorenie komponentu v Reacte potrebuješ základné znalosti o JSX a štruktúre funkcie v JavaScripte. Komponent je vlastne len funkcia, ktorá vráti JSX. Poďme vytvoriť jednoduchý funkčný komponent.

2. Definícia komponentu
Môžeš vytvoriť nový komponent s názvom Kom1. Najprv definuj túto funkciu v súbore main.jsx. Na začiatku bude funkcia prázdna, keďže ešte nič nevracia.

3. Použitie komponentu
Po definovaní komponentu musíš rozhodnúť, kde ho chceš použiť. Jednoducho vlož svoj nový komponent Kom1 namiesto existujúceho komponentu App.
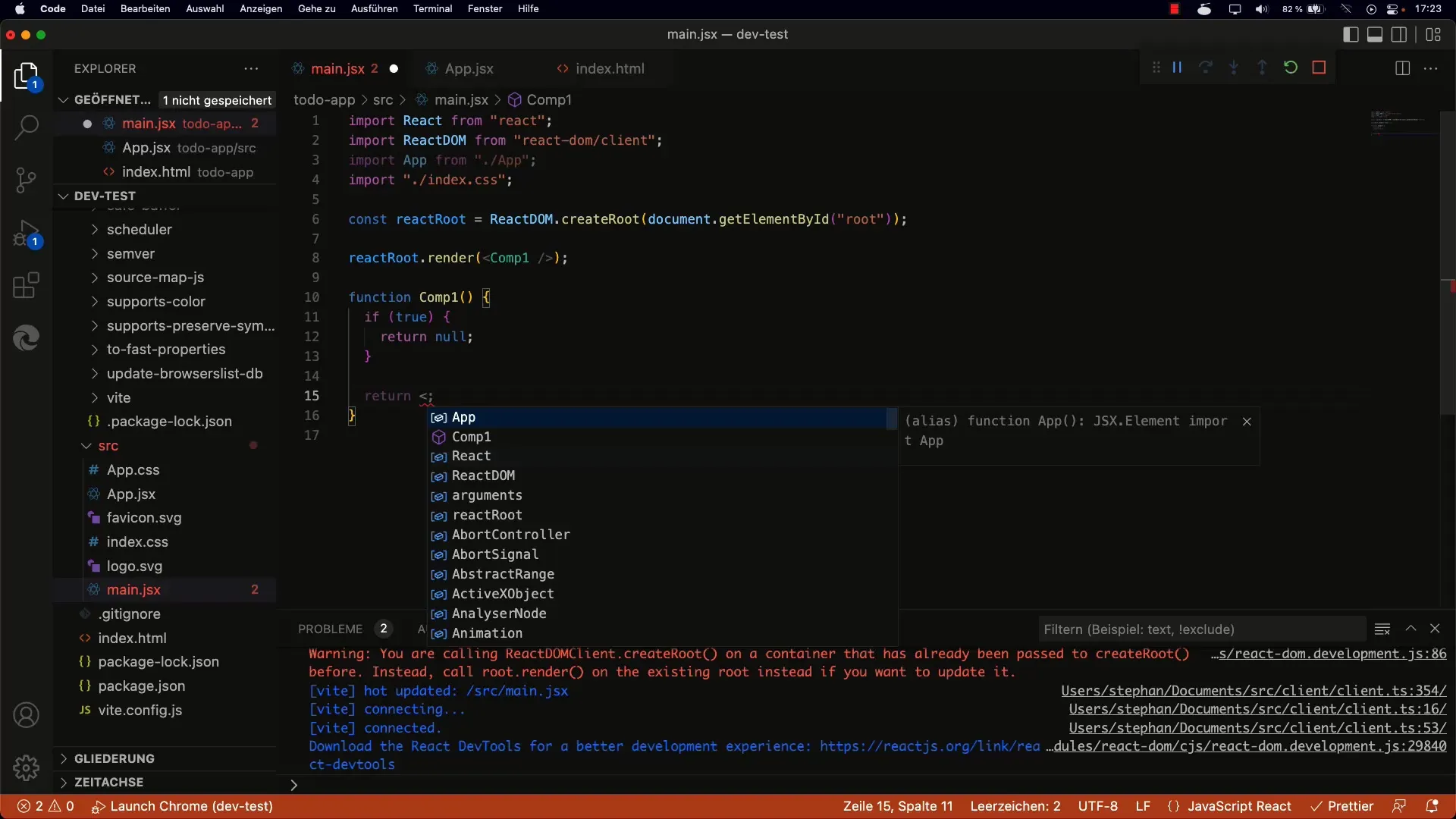
4. Návratová hodnota komponentu
Komponent by mal vždy mať návratovú hodnotu. Napríklad môžeš vrátiť null, čo znamená, že komponent by nemal vykresliť nič a neprodukuje žiadne DOM elementy. Je to užitočné, ak máš iba určité podmienky, za ktorých sa má niečo vykresliť.
5. Vyrenderovanie obsahu
Ak chceš vrátiť nejaký viditeľný obsah vo svojom komponente, môžeš použiť JSX.

6. Odstraňovanie chýb pomocou obnovenia stránky
Ak pri testovaní komponentu narazíš na chyby, môže byť užitočné obnoviť stránku, aby sa zabezpečilo, že všetky zmeny boli správne aplikované. Toto je obzvlášť dôležité pri práci s Hot Module Reloading.
7. Čistý kód a názvoslovné konvencie
Pri definovaní funkcií je bežné, že prvý písmeno začína veľkým písmenom. Pomôže ti to rozlíšiť medzi štandardnými HTML elementmi a komponentami, ktoré si vytvoril.
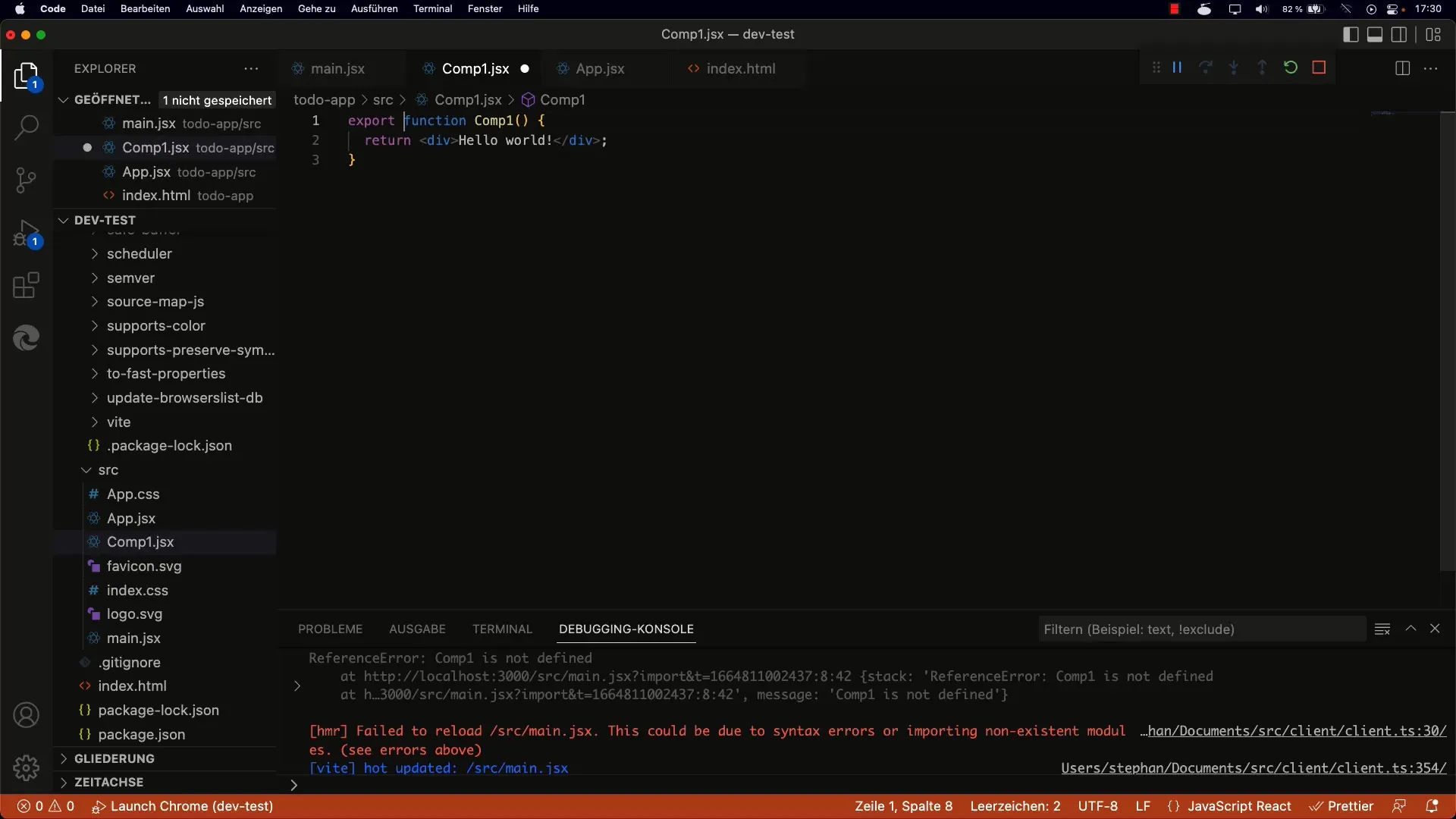
8. Presunutie komponentu do samostatného súboru
Pre zlepšenie štruktúry kódu by si mal komponent Kom1 presunúť do nového súboru Comp1.jsx. Tým sa tvoj kód stane prehľadnejším a zabrániš potenciálnym chybám spojeným s viacerými koreňmi.
9. Import komponentu
Po vytvorení nového súboru importuj komponentu Comp1 do svojho main.jsx. Uistite sa, že správne pomenúvate komponentu, aby sa predišlo zmätkom.

10. Použitie importovanej komponentu
Teraz môžeš importovanú komponentu Comp1 použiť vo svojom main.jsx. Bez ohľadu na akékoľvek zmeny, ktoré urobíš v Comp1, aplikácia by mala byť správne vykreslená bez chýb.

11. Definícia správy o stave pomocou Hooks
Pre interaktívne zobrazenie komponentov musíš pochopiť, ako používať stav s Hooks. Ďalšou zaujímavou funkcionalitou je stavový hook useState, ktorý ti pomôže spravovať stav vo funkčných komponentoch.
Zhrnutie
Teraz si preskúmal základy vytvárania a používanie funkčných komponentov v Reacte. Používanie JSX a pochopenie štruktúry komponentov sú kľúčové pre tvoj vývoj. Zabezpeč si dobrú štruktúru svojho kódu presunutím komponentov do samostatných súborov. Nezabudni, že používanie Hooksov je dôležité v rámci vývoja v Reacte, najmä ak chceš pracovať so stavom.
Často kladené otázky
Ako vytvorím React komponentu?Vytvoríš React komponentu definovaním funkcie, ktorá vráti JSX.
Aké sú rozdiely medzi triedovými a funkčnými komponentami?Funkčné komponenty sú jednoduchšie a vyžadujú menej základného kódu v porovnaní s triedovými komponentami.
Ako nemám vrátiť nič z mojej komponenty?Ak vrátiš null, nebude renderovaný žiaden DOM element.
Čo znamená JSX?JSX je rozšírenie syntaxe pre JavaScript, ktoré umožňuje písať podobnú syntax HTML priamo v JavaScripte.
Prečo by som mal presunúť komponenty do samostatných súborov?Tým sa zlepší prehľadnosť tvojho kódu a zníži sa riziko chýb, ako napríklad viacnásobných rootov.


