Ak si už vytvoril(a) jednoduchú aplikáciu na sledovanie úloh v Reacte, možno sa pýtaš, ako označiť úlohy ako splnené a zobraziť to odpovedajúcim spôsobom. V tomto návode sa dozvieš krok za krokom, ako integrovať zaškrtávacie políčka do svojho zoznamu úloh, aby si mohol(a) označiť úlohy ako splnené a pritom prečiarknuť príslušný text. Poďme na to!
Najdôležitejšie poznatky
Integrácia zaškrtávacích políčok do tvojej aplikácie na sledovanie úloh dáva používateľovi možnosť spravovať úlohy a rozpoznať ich stav. Naučíš sa, ako používať zaškrtávacie políčka na zmenu stavu úloh a zobraziť príslušný text.
Postupný návod
Pridanie zaškrtávacieho políčka
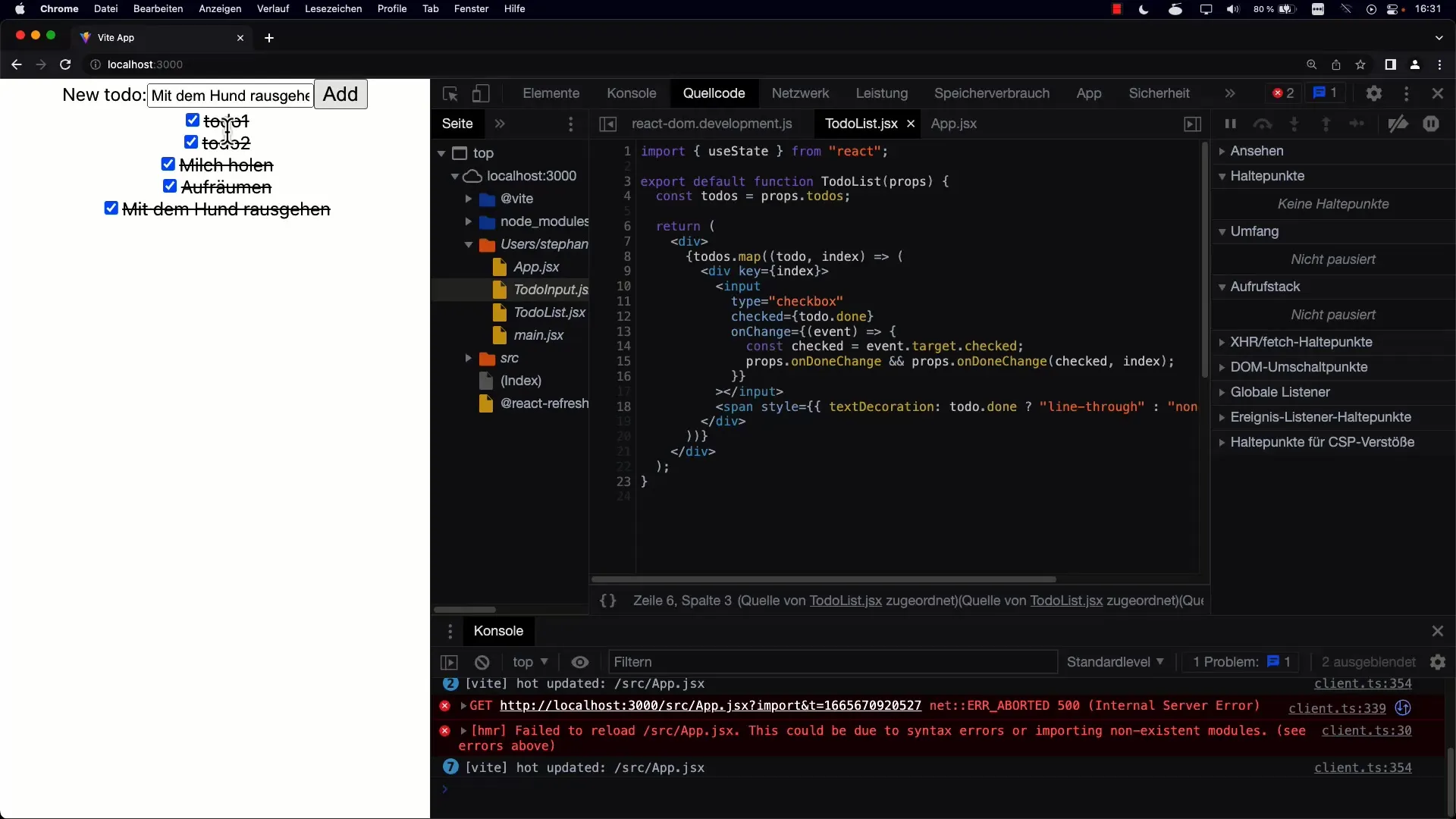
V prvom kroku pridáš zaškrtávacie políčko k jednotlivým položkám tvojich úloh. Na to použiješ HTML element s typom checkbox.

Teraz môžeš overiť, či zaškrtávacie políčko funguje, tak že naň klikneš. Zatiaľ sa však nič nedialo - funkcionalita musí byť ešte implementovaná.
Manipulácia s udalosťou onChange
Aby si mohol(a) reagovať na zmeny zaškrtávacieho políčka, musíš využiť udalosť onChange. V tvojej implementácii zaškrtávacieho políčka môžeš uviesť obslužnú funkciu udalosti a pomocou parametrov udalosti môžeš pristupovať k vlastnosti checked.
Nezabudni, že tu musíš použiť checked a nie value. Týmto spôsobom môžeš zistiť stav zaškrtávacieho políčka.
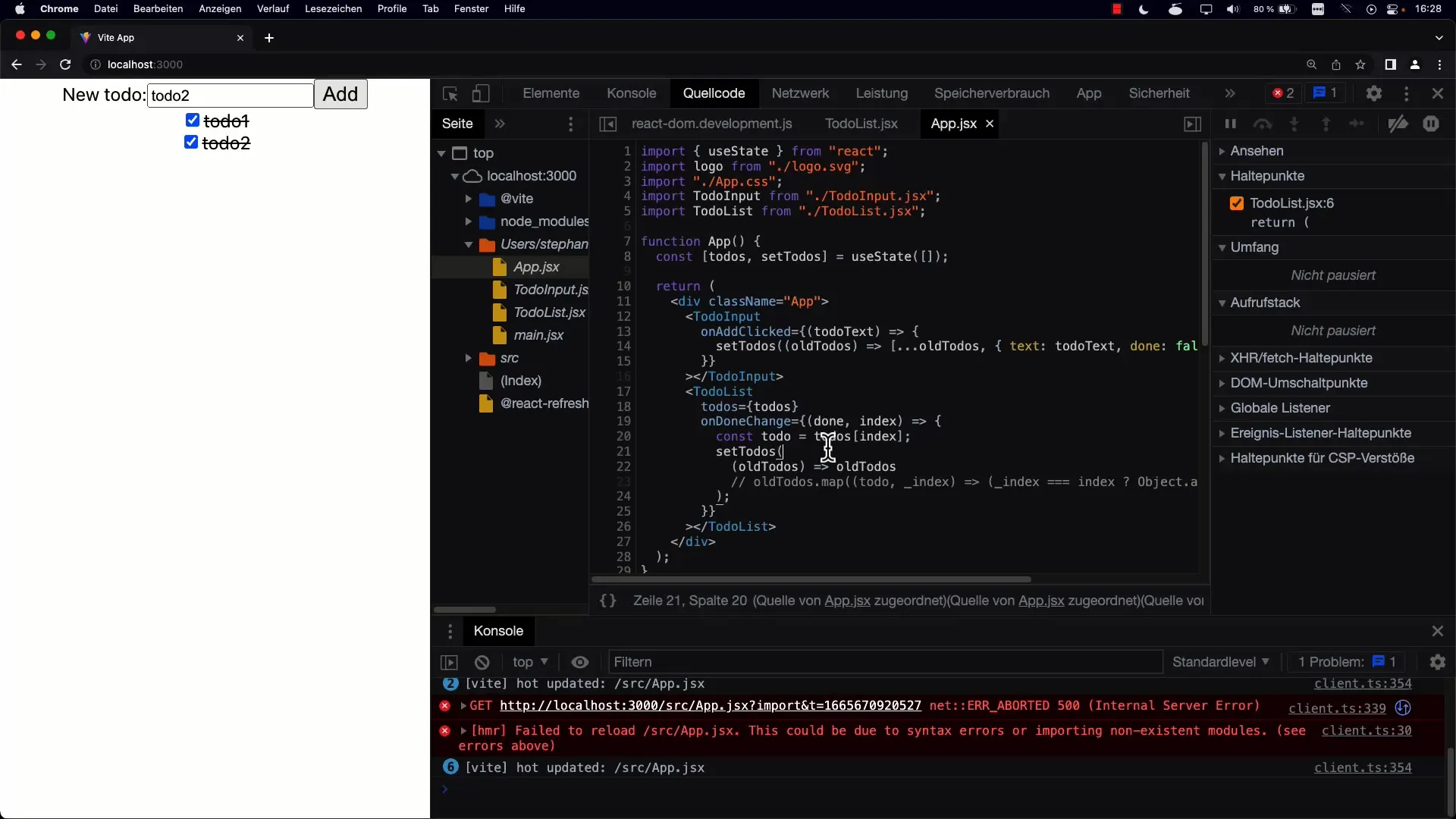
Správa stavov
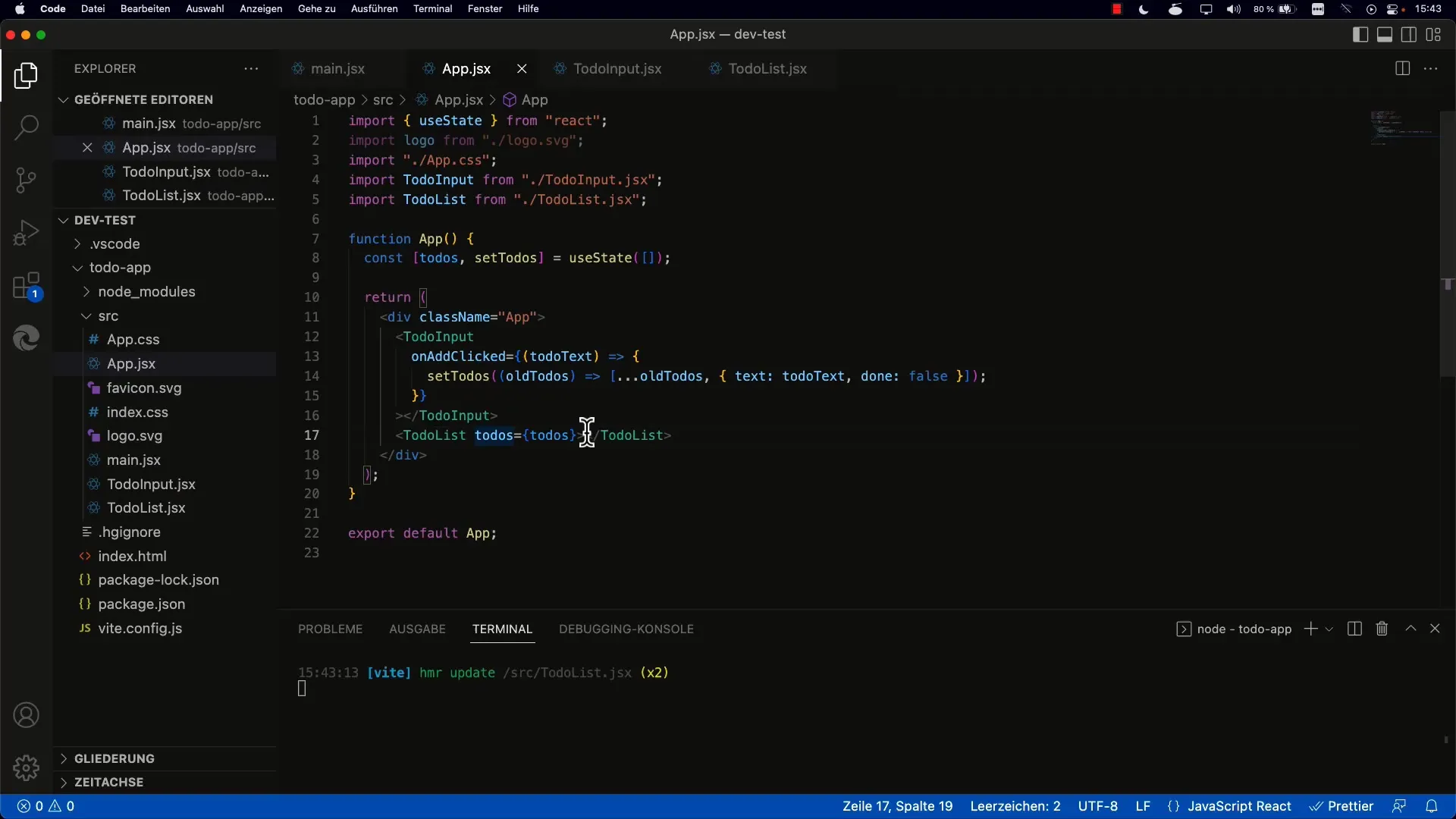
Ďalším krokom je aktualizácia stavu tvojej položky úlohy v závislosti od toho, či je zaškrtnuté zaškrtávacie políčko alebo nie. Musíš zabezpečiť, že informuješ nadradenú komponentu, aby bol stav riadne spravovaný.
To znamená, že budeš potrebovať funkciu, ktorú prenesieš zaškrtávaciemu políčku, aby si mohol(a) upraviť stav. Táto funkcia sa spustí udalosťou onChange.

Štýlovanie splnených úloh
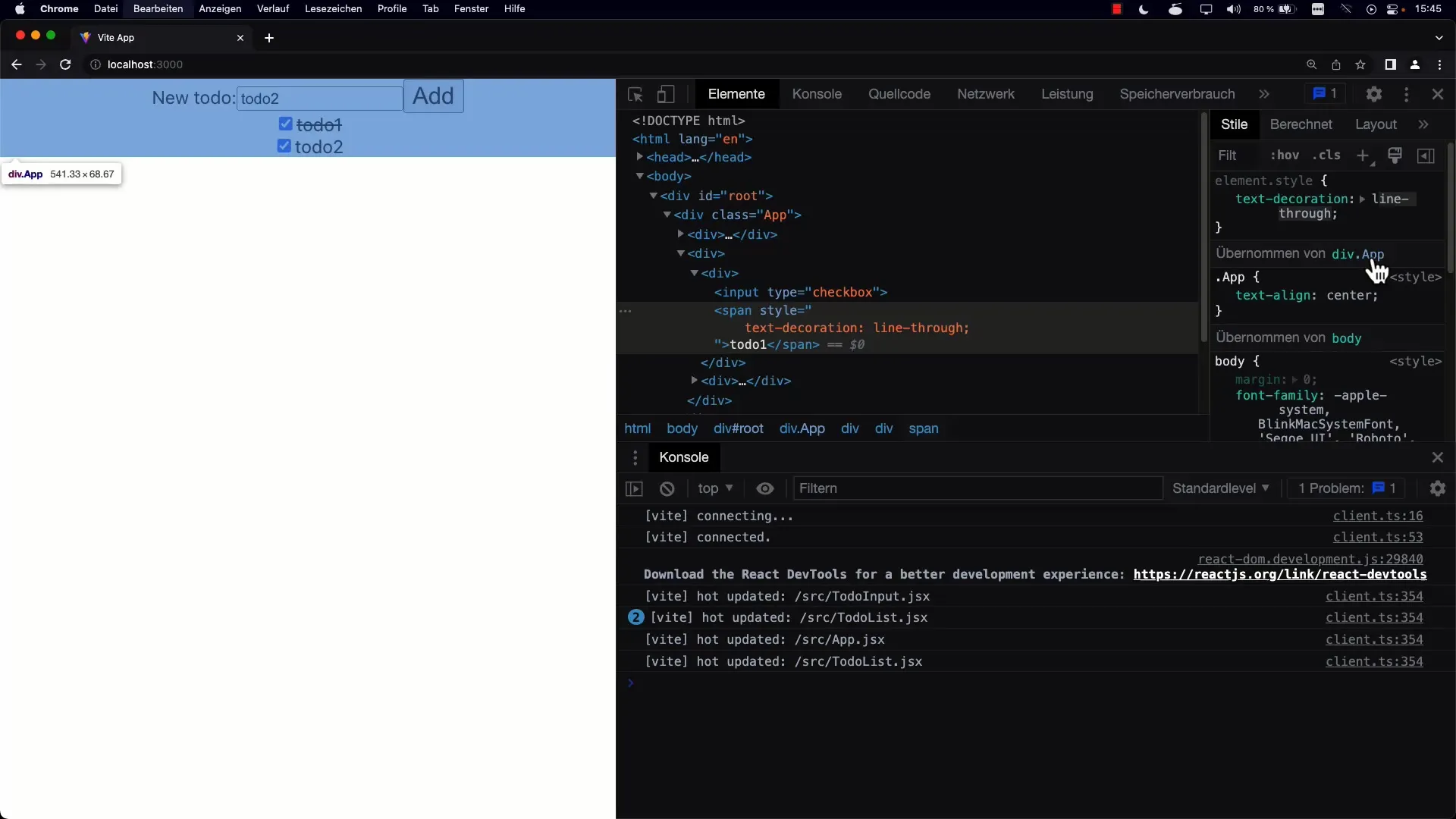
Teraz, keď máš zaškrtávacie políčko funkčné, si uistený/á, že sa text položiek úloh prečiarkne, ak sú označené ako splnené. Tu prichádza do hry CSS.
Môžeš použiť vlastnosť CSS text-decoration: line-through; na prečiarknutie textu. Toto by malo byť použité iba v prípade, že sú položky úloh označené ako splnené.

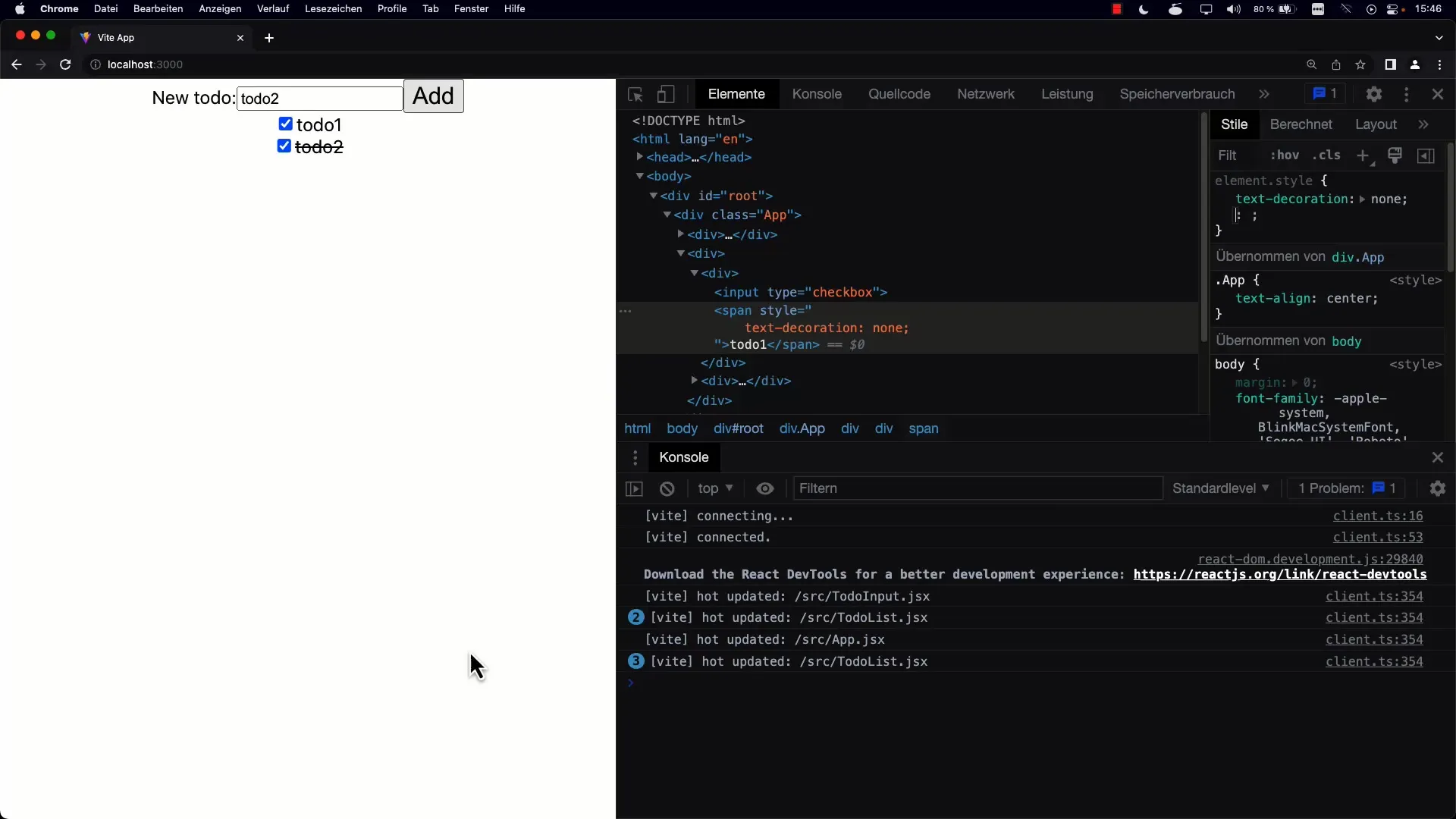
Ak úloha nie je splnená, jednoducho ponechaj štandardný štýl.

Implementácia prepínača
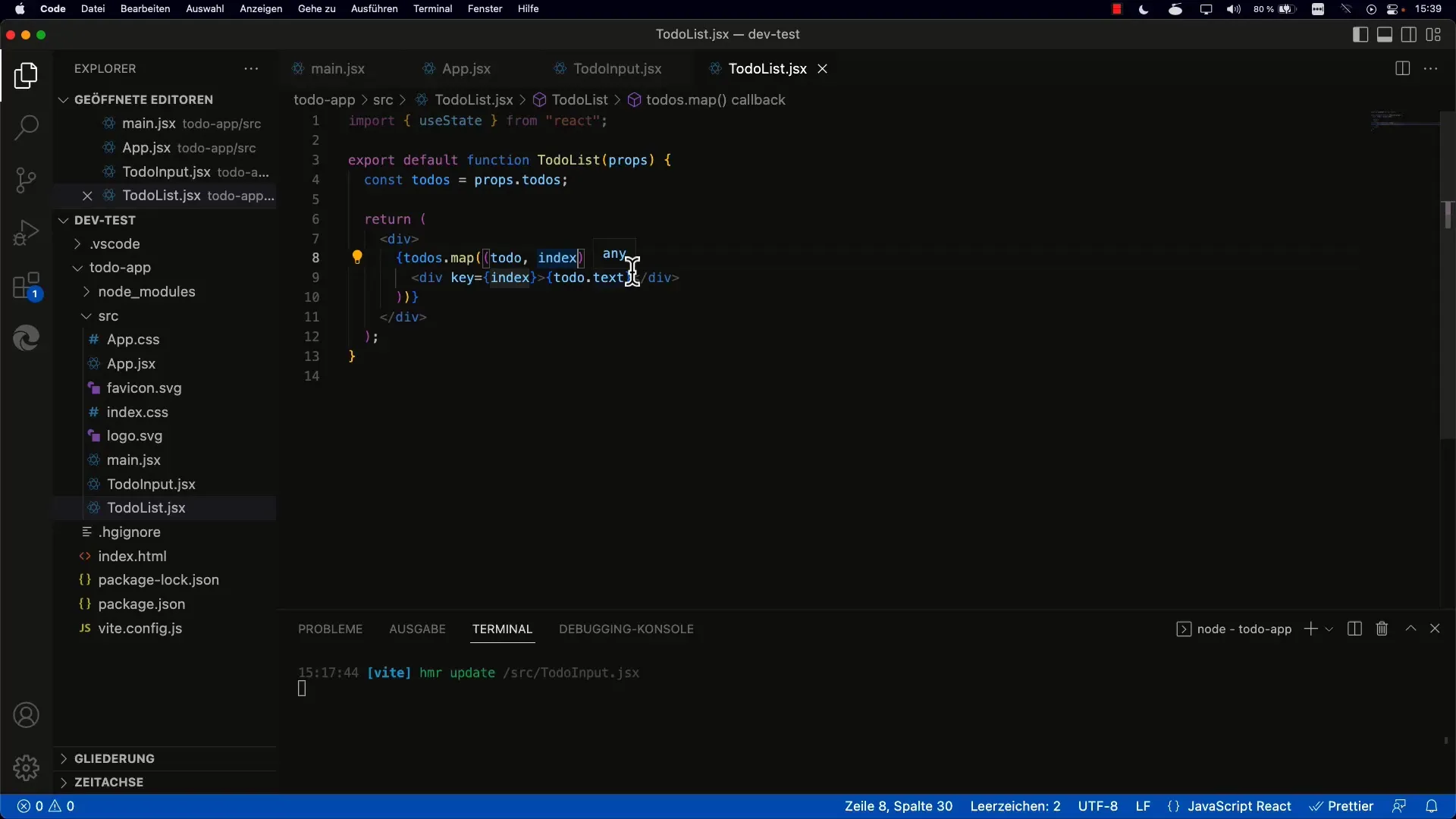
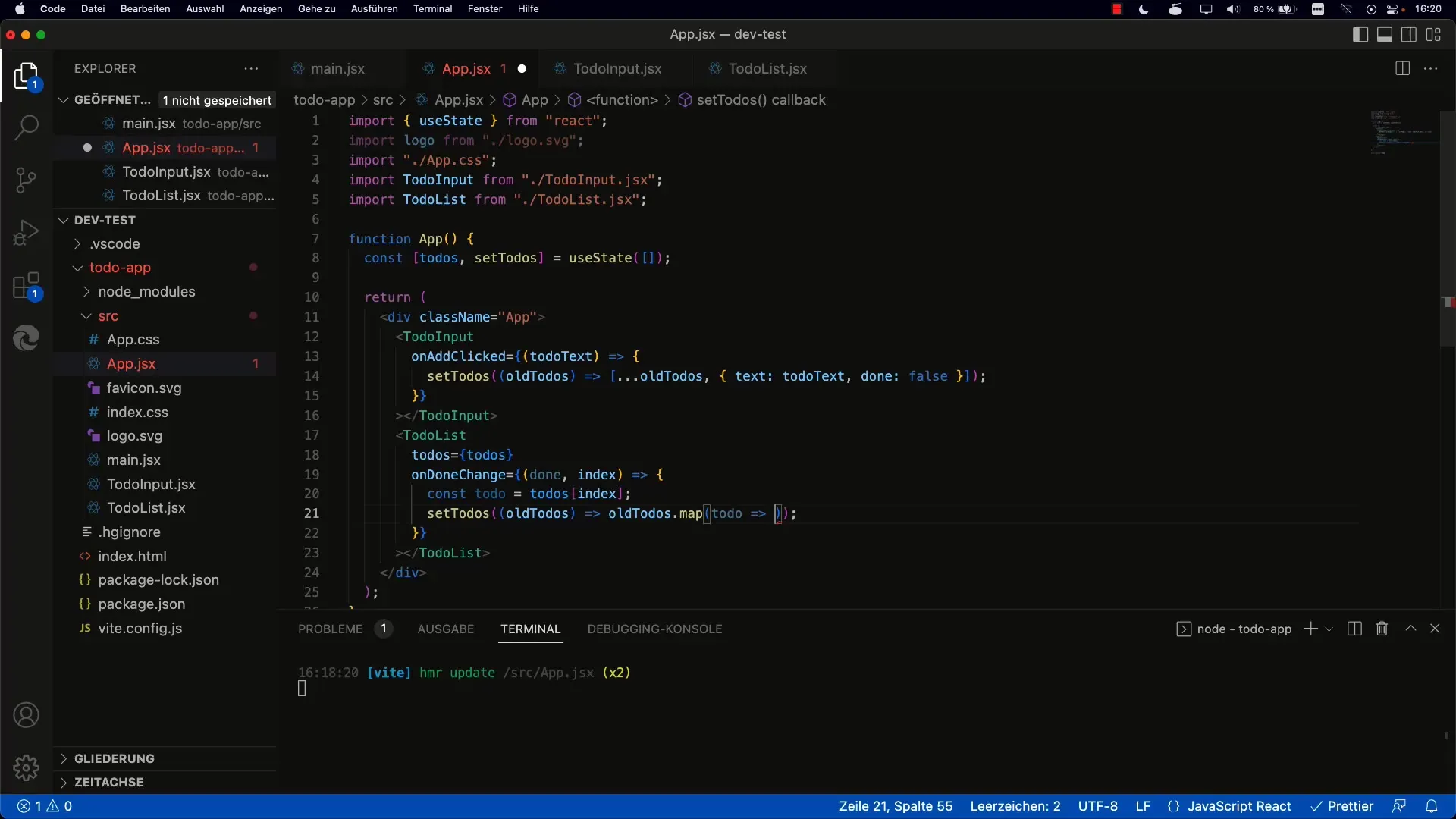
Teraz musia byť úlohy implementované tak, aby si si uchoval(a) ich stav aj po obnovení stránky. Na to využiješ riadenie stavu Reactu. Získaš aktuálny stav úloh, keď sa zaškrtávacie políčko aktivuje, a aktualizuješ stav zoznamu úloh.
Je dôležité, aby si vytvoril(a) kópiu existujúcich úloh a potom len upravil(a) stav príslušnej úlohy. Môžeš to dosiahnuť pomocou funkcie map na vytvorenie nového poľa a zároveň ponechanie ostatných úloh nezmenených.

Finálny test a vylepšenia
Keď je všetko správne implementované, môžeš otestovať aplikáciu v prehliadači. Mal(a) by si byť schopný/á zaškrtnúť úlohy a vidieť zmeny textu podľa toho. Skús experimentovať s rôznymi úlohami a skontrolovať, či všetko funguje podľa tvojich predstáv.

Môžeš tiež zvážiť zlepšenie štýlovania svojej aplikácie a prípadne implementáciu ďalších funkcionalít, ako napríklad vymazanie splnených úloh alebo triedenie medzi splnenými a nesplnenými úlohami.

Zhrnutie
Naučil si sa, ako integrovať zaškrtávacie políčka do svojej aplikácie na zoznam úloh na označenie úloh ako splnené. Pri tom si zlepšil manipuláciu so stavom Reactu, prispôsobil formátovanie textu a výrazne zlepšil interakciu s používateľmi.
Často kladené otázky
Ako implementujem zaškrtávacie políčko do svojej aplikácie na zoznam úloh?Môžeš pridať prvok -Element do svojej komponenty úlohy.
Čo mám robiť so stavom úloh?Použiť udalosť onChange, aby si získal stav zaškrtávacieho políčka a zmenil stav úlohy podľa potreby.
Ako môžem zobraziť text splnených úloh?Použi CSS s vlastnosťou text-decoration: line-through na preškrtnutie textu, ak je úloha označená ako splnená.
Môžem ešte vylepšiť zoznam úloh?Áno! Môžeš pridať funkcie ako odstránenie a triedenie úloh, aby si optimalizoval používateľskú skúsenosť.


