S Reactom máš k dispozícii silný nástroj na vytváranie dynamických používateľských rozhraní. Centrálnou súčasťou medzi správou údajov je hook useEffect. V tomto návode sa naučíš, ako efektívne využívať useEffect ako Mounted-Handler. To znamená, že budeš schopný vykonať určitú logiku, keď sa komponent vstúpi do DOM. Táto funkcionalita nie je dôležitá len pre presun údajov od a ku serverom, ale aj pre manipuláciu s vedľajšími efektmi.
Hlavné poznatky
- useEffect ti umožňuje riešiť vedľajšie efekty vo funkcionálnych komponentoch.
- Pri použití useEffect môžeš definovať, kedy sa tvoj efekt má vykonať, na základe závislostí.
- Môžeš efektívne integrovať asynchrónne operácie s dátami, ako je načítavanie údajov, do svojej stavby aplikácie s Reactom.
Krok za krokom sprievodca
Začnime s základmi, aby sme pochopili, ako useEffect funguje a ako ho môžeme prispôsobiť naše konkrétne potreby.
Krok 1: Úvod do useEffect
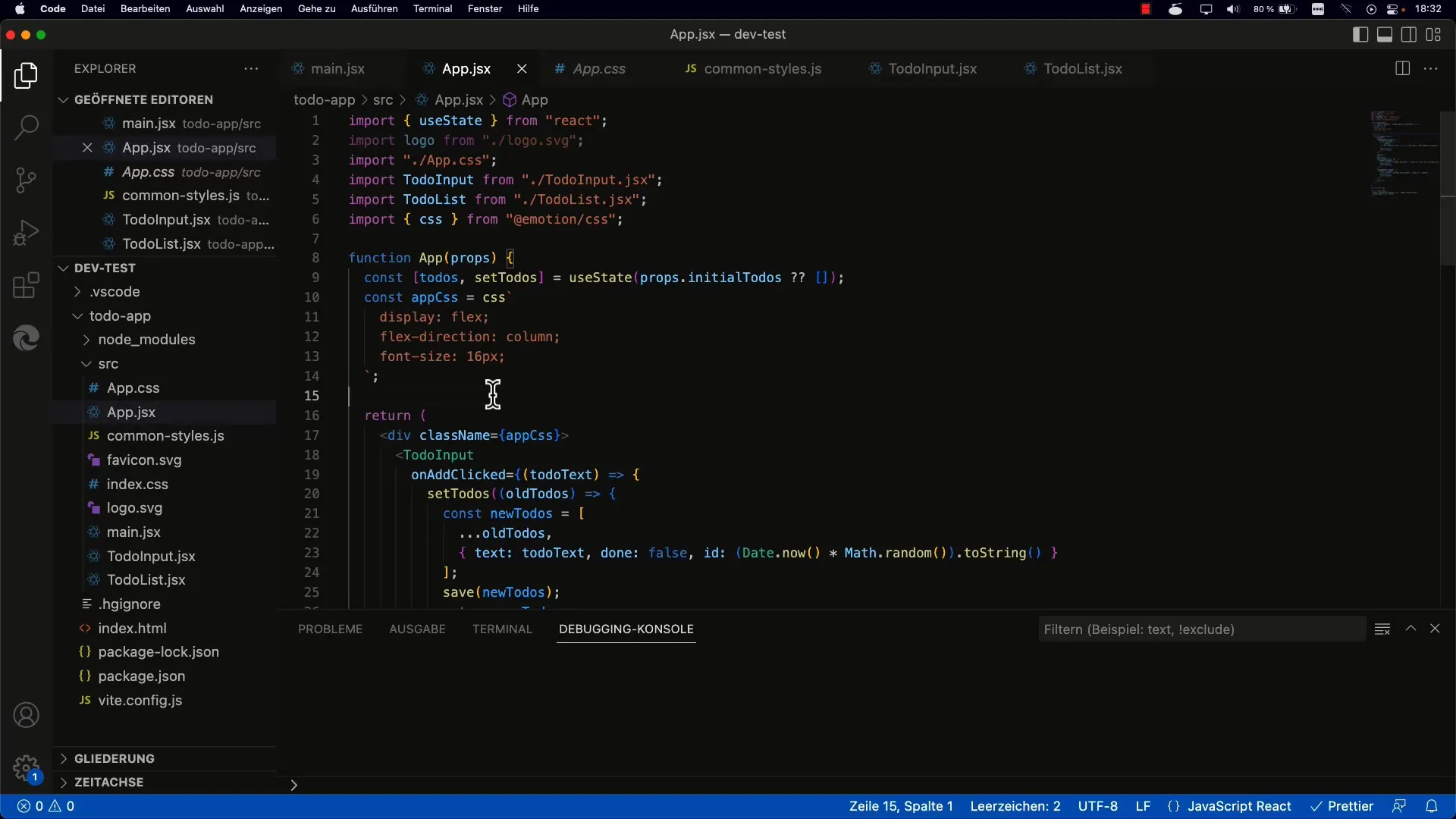
Najprv si definuješ komponentu, v ktorej chceš použiť hook. Vytvor novú funkciu a importuj useEffect z Reactu.

S useEffect získavaš možnosť vykonať kódové úseky, keď je komponenta po prvý krát vykreslená alebo sa zmení.
Krok 2: Jednoduché použitie useEffect
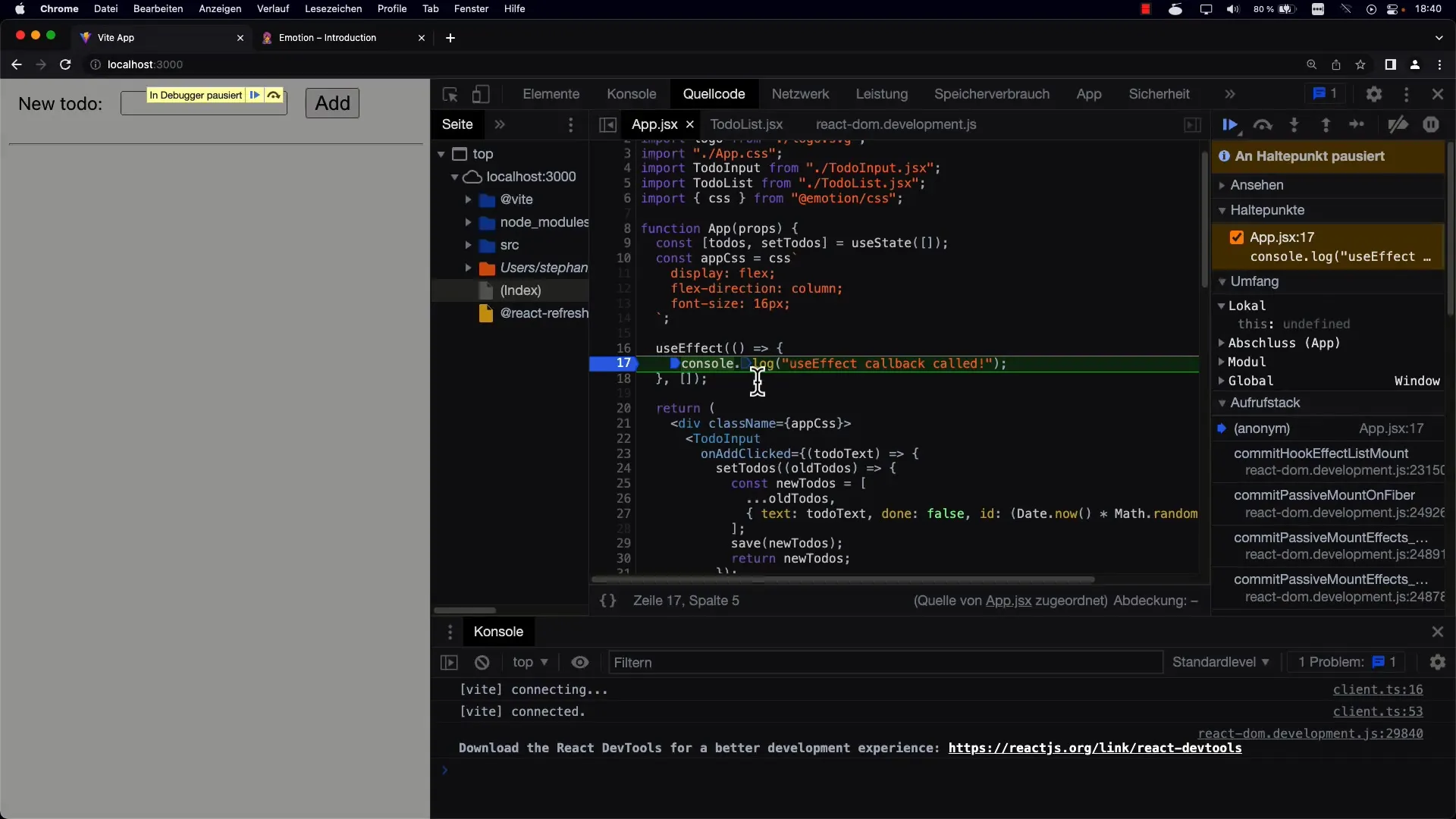
Ako prvé by si mal do svojej komponenty pridať jednoduchý výstup pomocou useEffect. Môžeš to dosiahnuť pridaním funkcie k hooku, ktorá sa má zavolať po vykreslení.
Jedná sa o spätné volanie, ktoré sa zavolá pri každom vykreslení komponenty. Ak teraz vykreslíš komponentu v prehliadači, uvidíš výstup v konzole.
Krok 3: Porozumenie dôležitosti volaní s ohľadom na poradie
Jedným z prvých poznatkov pri práci s useEffect je, že sa volá pri každom vykreslení. Ak teda nechceš, aby sa tvoj efekt vykonal viackrát, mal by si riadne spravovať správne závislosti.
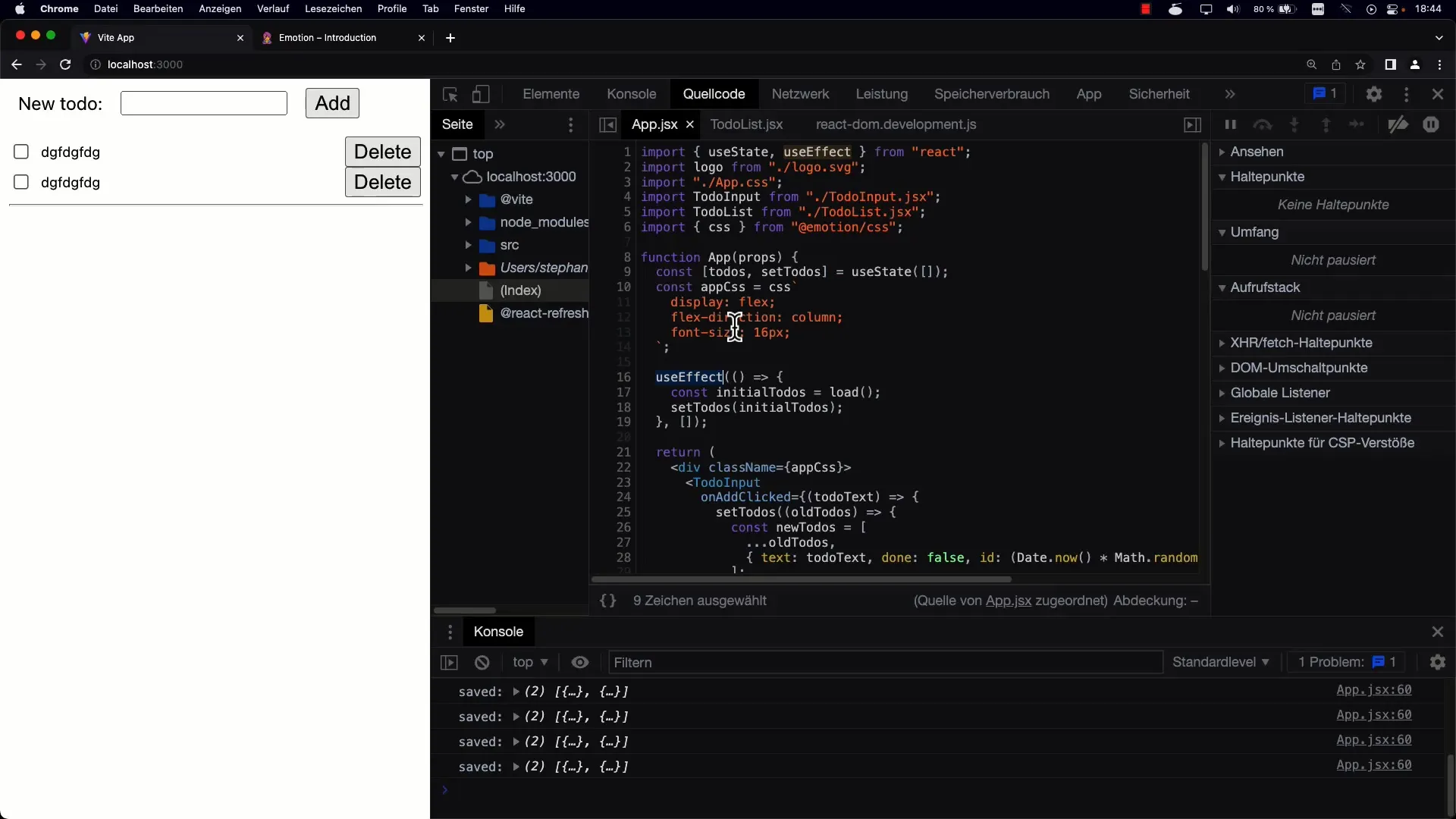
Ak chceš, aby sa tvoje spätné volanie vykonalo len raz pri pripojení komponenty, mali by si sem posielať prázdne pole ako druhý parameter.
Krok 4: Pridanie asynchrónnej funkcionality
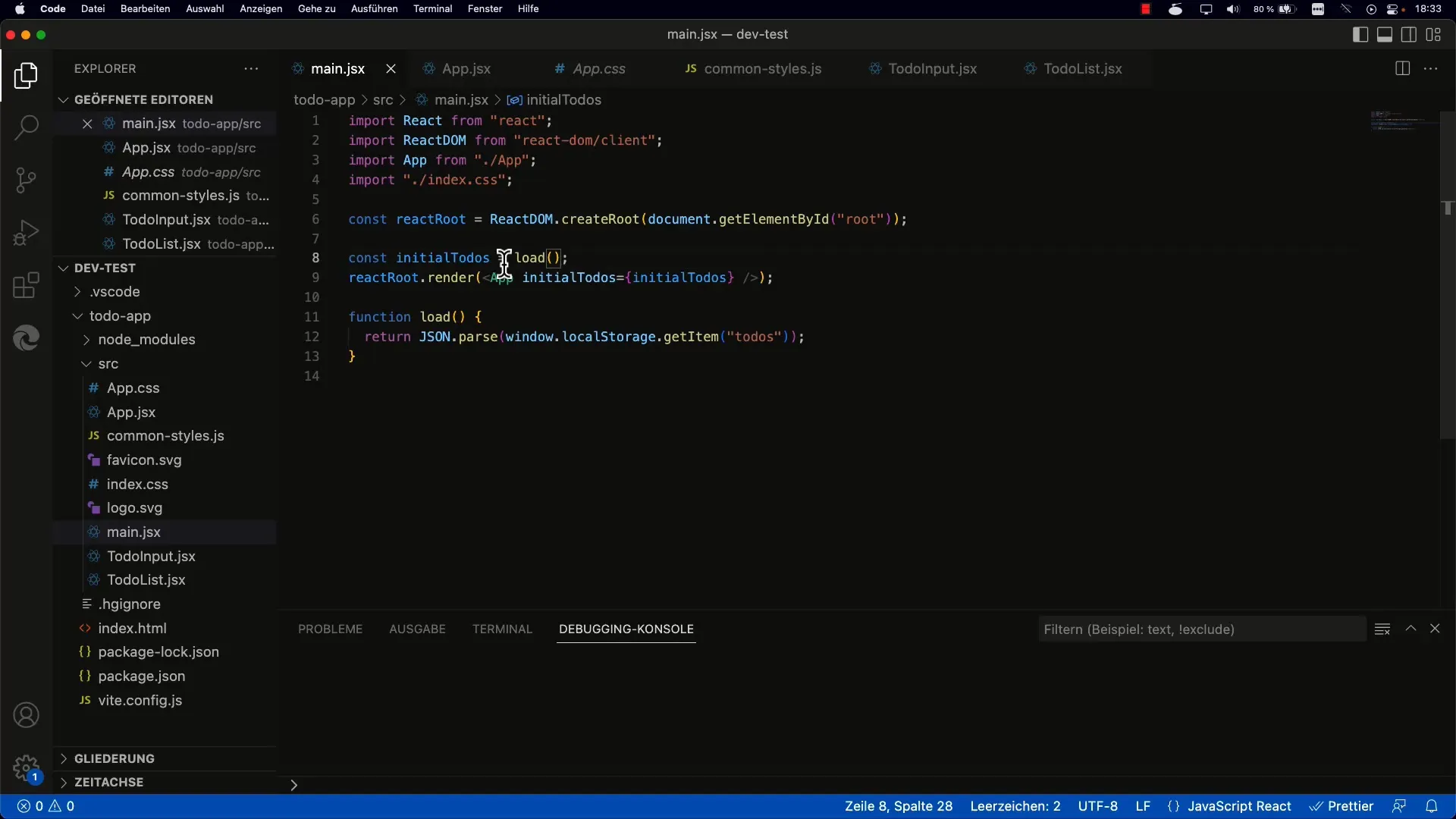
Teraz chceme vykonať niektoré asynchrónne operácie vo vnútri našich hookov, ako je načítanie údajov. Toto môžeme simulovať pomocou setTimeoutu na vytvorenie oneskorenia, akoby sa údaje načítavali zo servera.

Vložením logickej manipulácie do spätného volania useEffect vykonáš funkciu len raz pri vložení komponenty do DOM.
Krok 5: Použitie Promise na spracovanie asynchrónnej logiky
Na umožnenie asynchrónnej prirody spracovania údajov môžeš použiť Promise. Vytvoríš funkciu na načítanie údajov a promise vrátiť s údajmi.
Ak naviazuješ vyriešené údaje z tvojho Promise do spätného volania useEffect, dosiahneš čistý dizajn, ktorý zohľadňuje všetky závislosti.
Krok 6: Význam cleanup funkcie
Pri použití useEffect máš možnosť vrátiť clean-up funkciu. Tá sa zavolá pri odstránení komponenty, keď sa odstráni z DOM.
Toto je dôležité pre zabránenie úniku pamäte a malo by byť súčasťou tvojho pracovného postupu, najmä pri predplatných alebo asynchrónych procesoch.
Krok 7: Použitie závislostí
Správa závislostí v useEffect je rozhodujúca. Môžeš určiť jednu alebo viacero premenných ako závislosti, aby sa efekt vykonal, ak sa niektorá z nich zmení.
Či už pracuješ so setTodo mimo alebo sleduješ konkrétne hodnoty, toto ovplyvní tvoju schopnosť reagovať efektívne na zmeny vo svojom aplikačnom stave.
Krok 8: Testovanie implementácie
Ak chcete overiť, či implementácia funguje, načítajte svoju aplikáciu znova. Skontrolujte konzolu na chyby a výstupné údaje.

Ak je všetko správne nastavené, mali by ste byť schopní vidieť svoje položky na vykonanie úloh a sledovať príslušné akcie, keď sa zmení dĺžka tohto zoznamu.
Krok 9: Záver a výhľad do budúcnosti
Teraz, keď rozumiete základom useEffect, môžete tieto znalosti rozšíriť a aplikovať na zložitejšie štruktúry.

Použite zásady useEffect ako základ a postavte na ne komplexnejšie aplikácie, kde riadenie vedľajších efektov bude ešte dôležitejšie.
Zhrnutie
V tomto návode ste sa dozvedeli všetko o používaní useEffect ako handleru pri inicializácii. Rozumiete základným princípom závislostí, asynchronným operáciám a potrebe čistiacich funkcií vnútri vašich React komponentov.
Často kladené otázky
Čo je useEffect?useEffect je Hook v Reacte, ktorý umožňuje spracovávať vedľajšie efekty vo funkčných komponentoch.
Kedy sa useEffect vykonáva?useEffect sa vykonáva po vykreslení komponentu. Ak poskytnete prázdne pole, bude volaný len raz po montovaní.
Ako riešim asynchrónne údaje s použitím useEffectu?Asynchrónnu logiku môžete spracovať vytvorením Promise vnútri callbacku useEffectu.
Čo je čistiaca funkcia useEffectu?Čistiaca funkcia je volaná, keď je komponent odmontovaný, aby vykonala úpravy ako zastavenie prihlášok.
Čo sa stane, ak zabudnem na závislosti?Ak zabudnete na závislosti a necháte pole prázdne, váš efekt sa vykoná iba raz po montovaní, nie po ďalších aktualizáciách.


