Vytvorenie Video-prehrávač-aplikácie je vzrušujúcim spôsobom, ako rozšíriť svoje schopnosti v React a Vite. V tomto návode ťa prevediem procesom, ako vytvoriť jednoduchú aplikáciu pre prehrávanie videí, ktorá ti umožní vytvoriť zoznam videí a prehrať ich. Naučíš sa, ako štruktúrovať aplikáciu, používať komponenty a vytvoriť dynamický zážitok prostredníctvom jednoduchých interakcií s používateľom.
Najdôležitejšie poznatky
Tutorial ukazuje, ako vytvoriť pomocou Create Vite React aplikáciu, nastaviť kód pre prehrávač videí a implementovať zoznam videí. Okrem toho sa naučíme, ako pridať základné funkcie pre prehrávanie videí.
Krok za krokom sprievodca
Krok 1: Vytvorenie Vite projektu
Na začiatok potrebuješ nový projekt vytvorený pomocou Vite. Prejdi do nadradeného adresára, kde chceš uložiť svoj projekt. Ak už máš vytvorenú aplikáciu ToDo, stačí sa presunúť o úroveň vyššie.

Následne môžeš pomocou príkazu npm create vite inicializovať nový projekt Vite. Bude ťa vyzvané, aby si zadal názov projektu. Nazvi ho jednoducho „Video Player“ a vyber React bez TypeScriptu.
Po vytvorení projektu prejdi do podadresára „videoplayer“. Nainštaluj závislosti pomocou príkazu npm install. Po dokončení inštalácie môžeš spustiť aplikáciu pomocou npm run dev.
Krok 2: Príprava pre aplikáciu
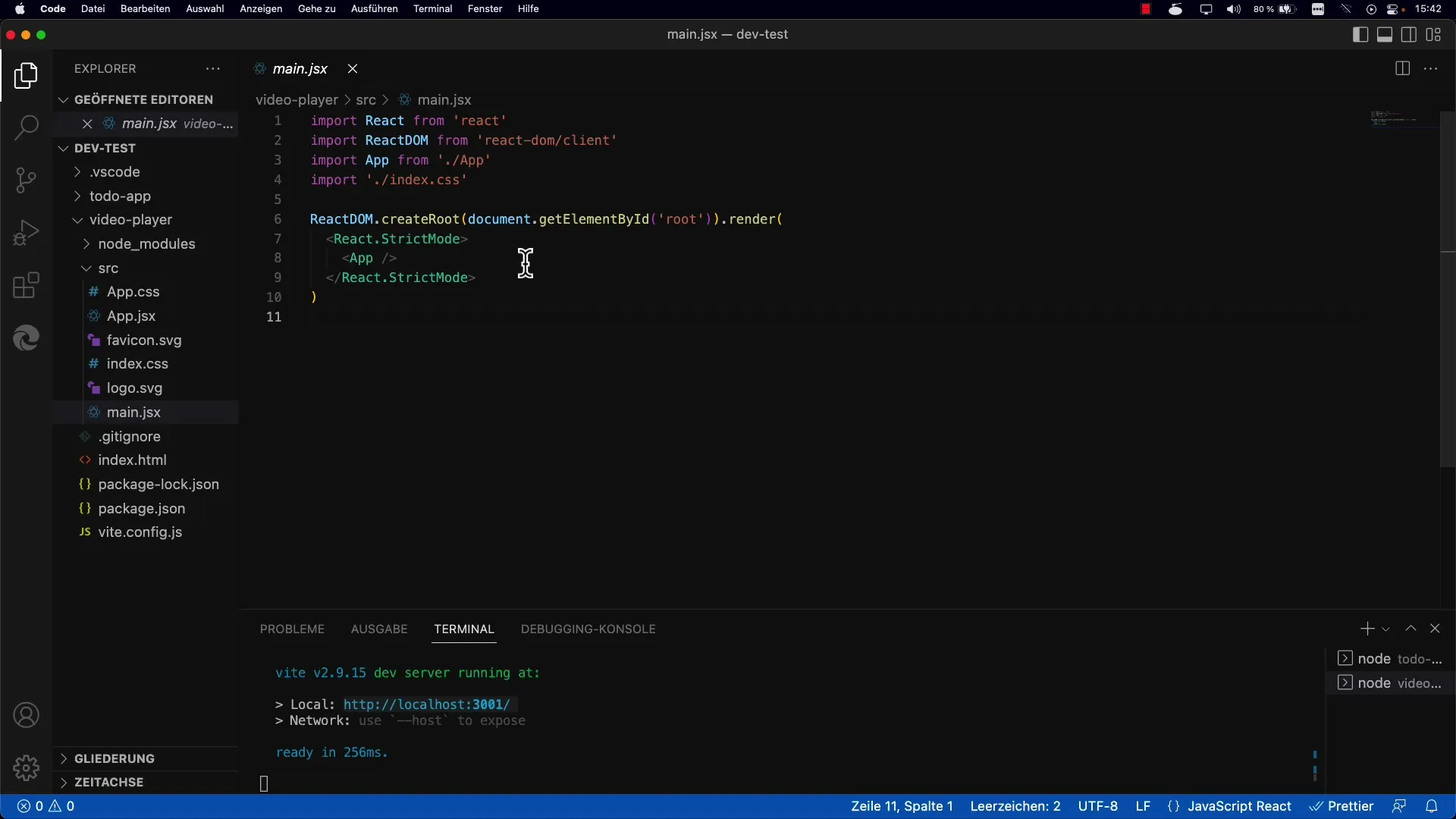
Po spustení aplikácie by si mal upraviť zdrojový kód. Otvor súbor src/Main.jsx. Obsah môžeš ponechať taký, aký je, a ponechať Strict Mode. Je to dôležité pre dodržiavanie najlepších postupov v Reacte.

Krok 3: Úprava aplikácie komponent%
Teraz prejdi do súboru src/App.jsx. Tu môžeš vymazať existujúci kód, s výnimkou vonkajšieho divu. Cieľom je vytvoriť základnú štruktúru pre aplikáciu pre prehrávanie videí. Keďže začíname od základov, starý kód už nemusíš potrebovať.
Krok 4: Definícia štruktúry pre zoznam videí
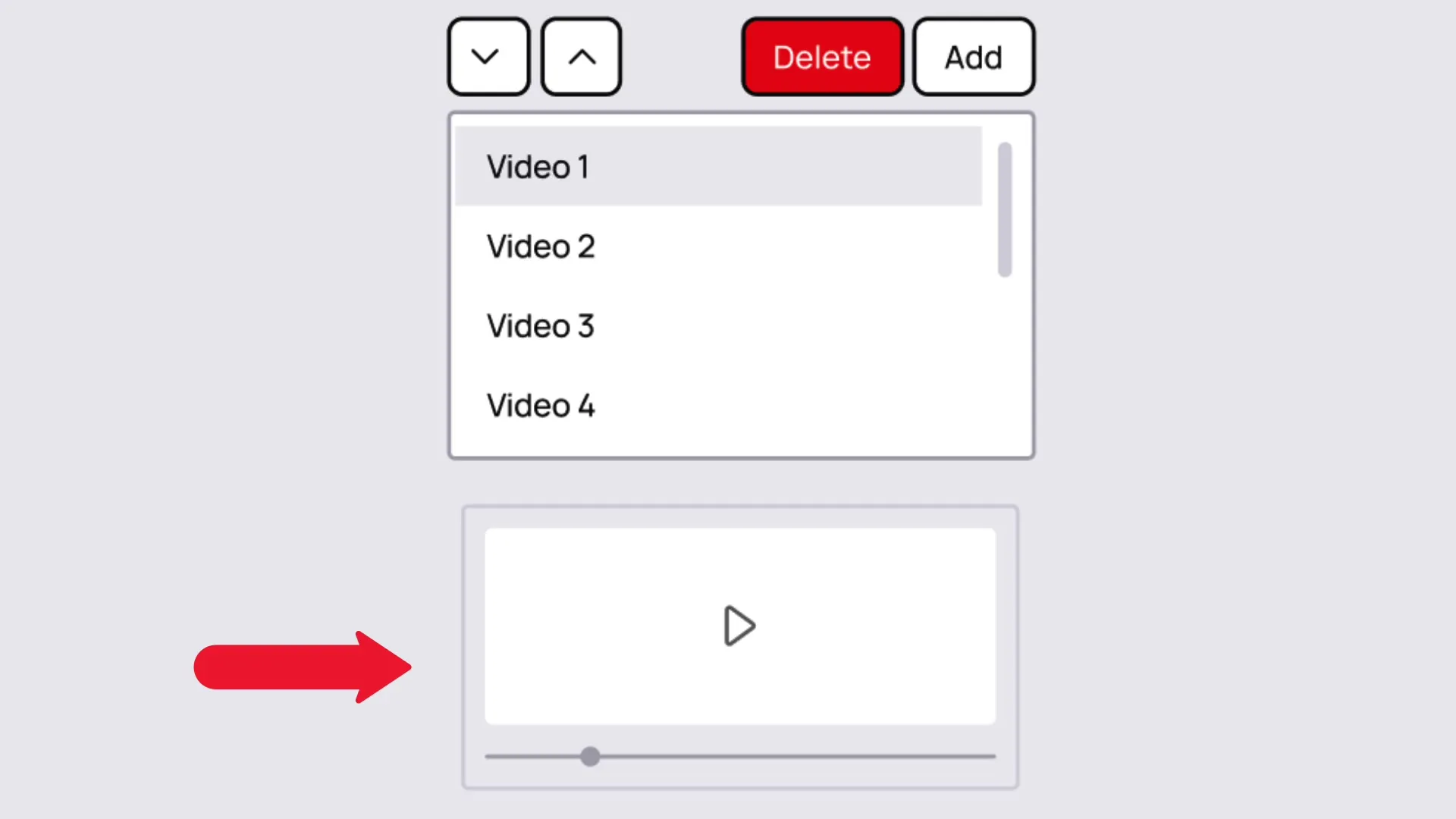
Mysli si, ako by malo vyzerať užívateľské rozhranie. Potrebujeme oblasť pre zoznam videí, kde môžu byť pridané URL adresy k videám. Prehrávacia oblasť bude pod ňou a zabezpečíme, že obsahuje ovládacie prvky ako Prehrať a Pauza.

Koncept je jednoduchý: Zoznam videí pozostáva z rôznych URL adries, ktoré predstavujú videá. Používatelia môžu pridávať alebo odoberať videá, čím si vytvoria personalizovaný zoznam videí.
Krok 5: Implementácia základných interakcií
Ak chceš zabezpečiť interaktivitu, budeš potrebovať niektoré nové Hooky. Cieľom je, aby sa zoznam videí dynamicky prispôsobil na základe toho, aké videá používateľ pridáva alebo odoberá.
Tu máš možnosť ďalej prispôsobiť a vylepšiť aplikáciu pre prehrávač videí. Môžeš pridať ďalšie funkcie ako reguláciu hlasitosti alebo automatické prehrávanie ďalšieho videa.
Zhrnutie
Tento návod ti ukázal, ako vytvoriť základnú aplikáciu pre prehrávač videí s pomocou Reactu a Vite. Naučil si, ako inicializovať Vite aplikáciu, vytvoriť štruktúru pre svoju aplikáciu a umožniť základné interakcie. S týmito základmi si dobre pripravený na ďalšie rozširovanie a prispôsobovanie svojej aplikácie.
Často kladené otázky
Ako spustím nový Vite projekt?Použi príkaz npm create vite a pomenovaj svoj projekt.
Môžem použiť TypeScript vo svojom projekte?Áno, počas vytvárania projektu si môžeš vybrať aj TypeScript.
Ako pridám URL adresy videí do mojej playlistu?Použi vstupný mechanizmus na pridanie URL adries; tieto musia byť potom riadené voči stavu.
Ako testujem svoju aplikáciu?Spusti aplikáciu príkazom npm run dev a otvor adresu v prehliadači.


