Vytvoriť efektívne funkčný video-prehrávač je vzrušujúcou úlohou, ktorá ti môže poskytnúť hlboký pohľad do sveta Reactu. V tomto návode sa naučíš, ako vytvoriť komponentu video prehrávača s dôležitými ovládacími funkciami ako Play, Pause a Stop. Dôraz je kladený na udržanie logiky prehľadnou a optimalizáciu používateľskej interakcie.
Najdôležitejšie zistenia
- Naučíš sa vytvoriť samostatnú video prehrávač komponentu.
- Implementácia tlačidiel Play, Pause a Stop je vysvetlená krok za krokom.
- Získaj pohľad na manipuláciu s Hooks v Reacte, najmä useEffect.
Postupujte krok za krokom
Krok 1: Vytvorenie video prehrávača komponenty
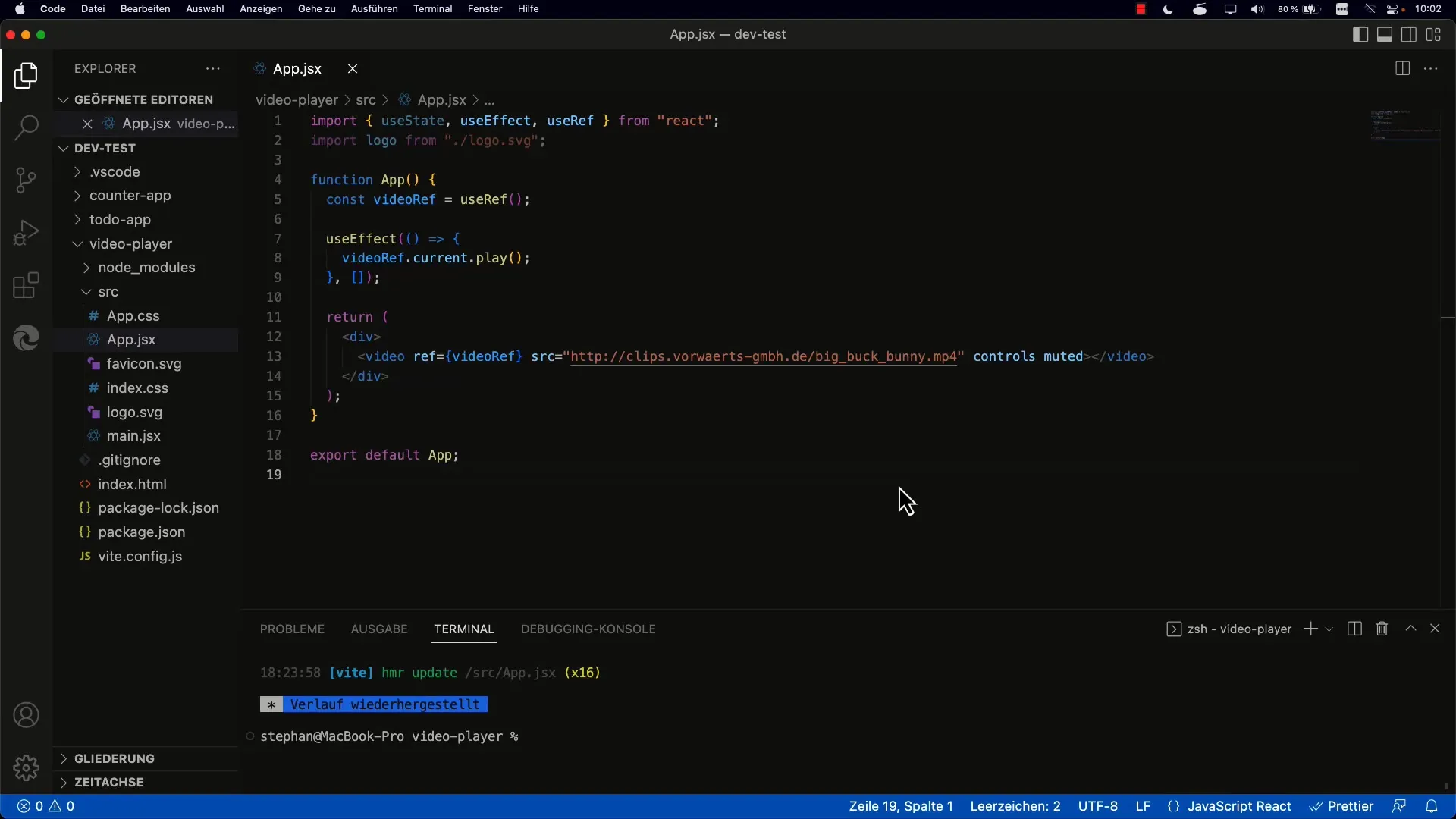
Najprv musíš vytvoriť nový súbor pre svoju video prehrávač komponentu. Nazveš ju Videoplayer.jsx. Na začiatok môžeš skopírovať kód zo svojej existujúcej komponenty aplikácie a prispôsobiť ho, aby prijal základnú štruktúru novej komponenty. Potom odstráň všetky nepotrebné importy, ktoré nie sú potrebné.

Toto je prvý krok, ako oddeliť prehrávač od tvojej hlavnej aplikácie a zvýšiť tak čitateľnosť tvojho kódu.
Krok 2: Vloženie video prehrávača komponenty do aplikácie
Po vytvorení základnej štruktúry musíš novú komponentu video prehrávača vložiť do tvojej hlavnej aplikácie. Na to nahraď existujúci štítko komponenty v tvojej aplikácii štítkom Videoplayer.
Uistite sa, že komponentu importuješ správne, aby všetko fungovalo. Uvidíš, že komponenta je teraz samostatná a môže prehrávať video.
Krok 3: Pridanie ovládacích tlačidiel
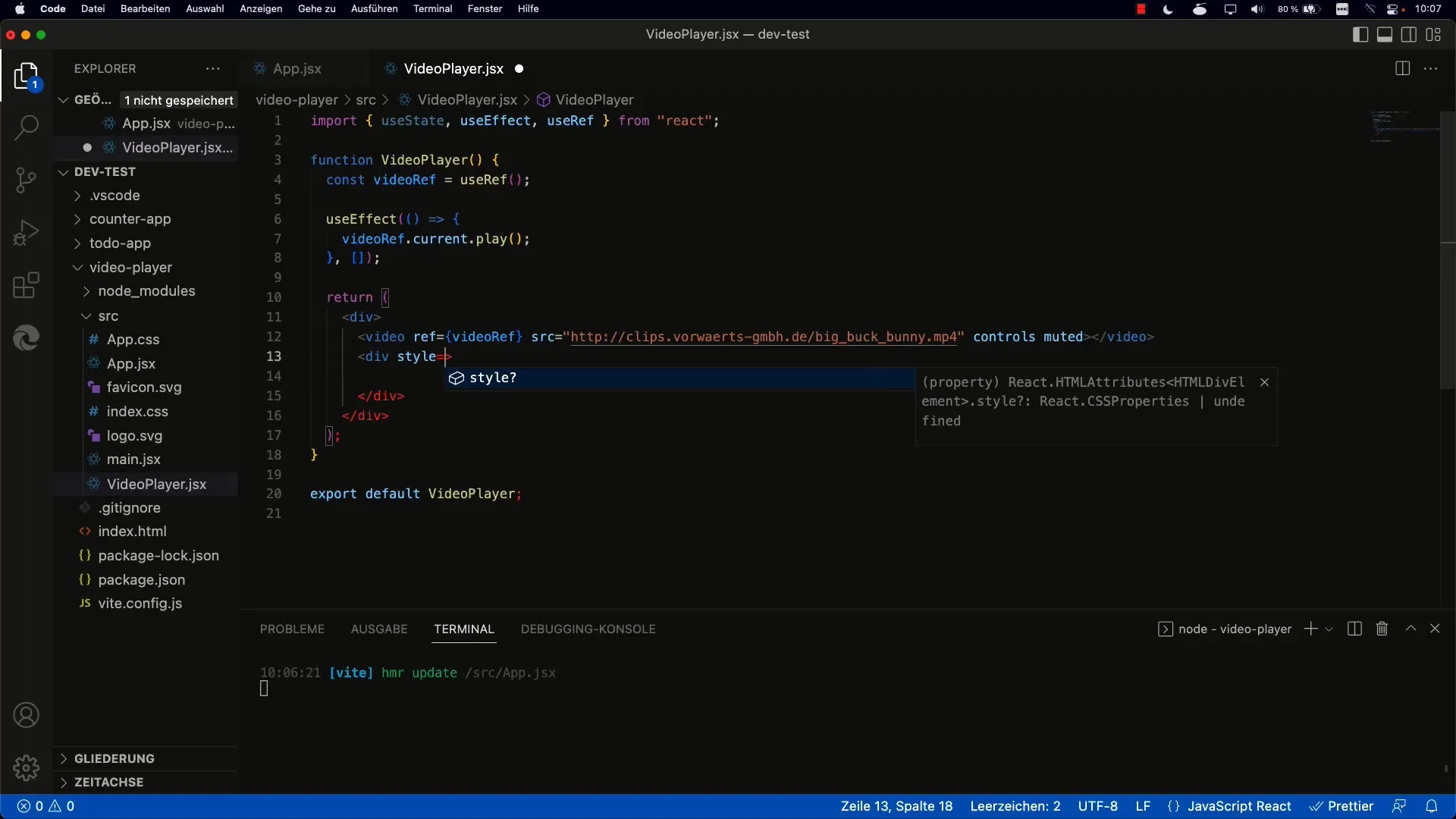
Teraz je čas pridať ovládaciu oblasť pre video prehrávač. Vytvor nový div element pod videom, kde vložíš tlačidlá „Play“, „Pause“ a „Stop“.

V tomto oddieli tiež nastav CSS vlastnosti divu tak, aby boli tlačidlá pekne usporiadané.
Krok 4: Zarovnanie tlačidiel
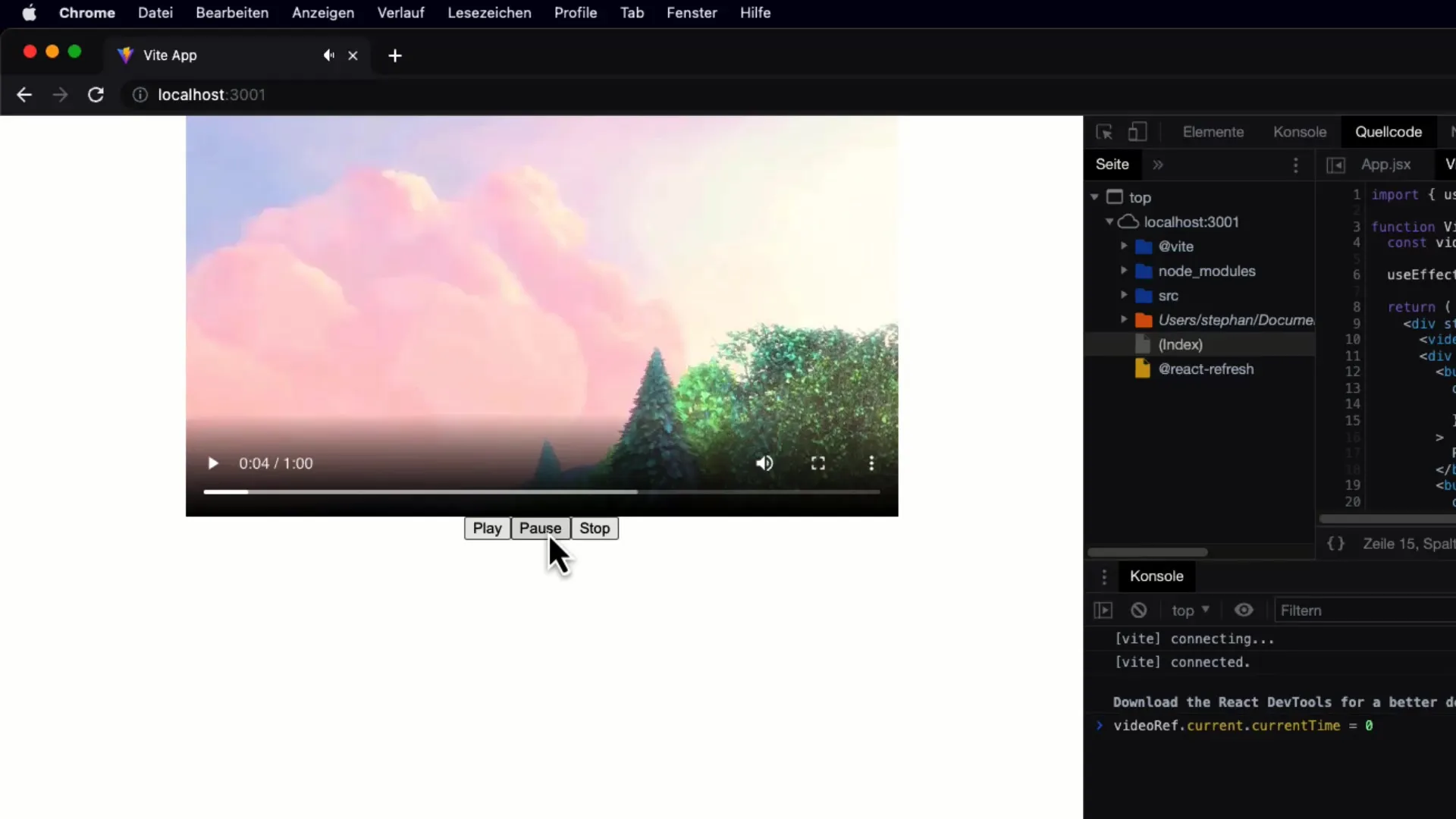
Pre esteticky príťažlivejšie užívateľské rozhranie zarovnaj tlačidlá pod videom použitím Flexbox štýlu. Uistite sa, že nastavíte vlastnosť justify-content na „Center“.
Dobre štruktúrované rozloženie výrazne zlepšuje používateľskú skúsenosť.
Krok 5: Implementovanie funkcií tlačidiel
Teraz prichádza najzaujímavejšia časť: funkcionalita tlačidiel! Použi onClick-Handler na implementáciu logiky prehrávania, pauzy a zastavenia. Základná funkcionalita je tu celkom jednoduchá: Pre tlačidlo Play zavoláš príslušnú Play funkciu, pre pauzu pauza funkciu.
Funkcia Stop vyžaduje trochu viac premýšľania. Musí najskôr zastaviť video a vrátiť pozíciu prehrávania na nulu, aby sa video pri ďalšom spustení začalo znova.
Krok 6: Testovanie funkcionality
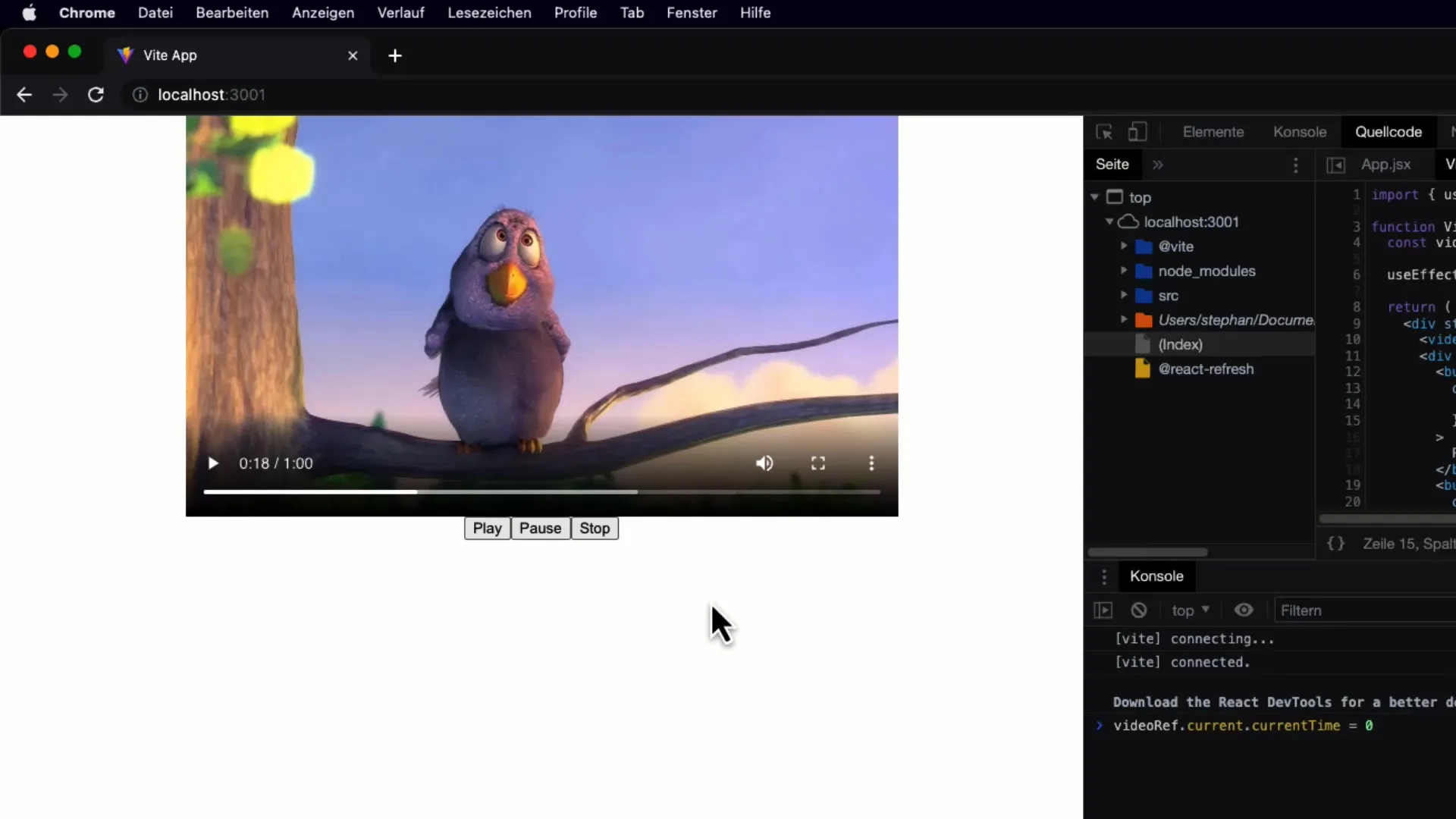
V tomto bode si mali otestovať svoj kód, aby ste sa uistili, že všetky tlačidlá fungujú správne. Obnovte stránku a skontrolujte, či tlačidlá Play, Pause a Stop fungujú správne. Video by sa už nemalo prehrávať automaticky, pretože chýba logika pre automatické prehrávanie.

Krok 7: Správa stavu video prehrávača
Dôležitou vylepšujúcou funkciou je správa stavu video prehrávača. Implementujte stav, aby ste si zapamätali, či sa video práve prehráva, je pozastavené alebo bolo zastavené. To vám umožní zlúčiť tlačidlá Play a Pause do jedného tlačidla, ktoré zareaguje podľa aktuálneho stavu.

Takto ďalej optimalizujete užívateľské rozhranie a budete schopní efektívnejšie pracovať s rozložením tlačidiel.
Zhrnutie
Naučili ste sa, ako vytvoriť funkčnú video prehrávač komponentu v React. Od vytvorenia komponenty cez implementáciu ovládania až po riadenie stavu ste prešli všetkými dôležitými krokmi. Experimentujte s kódom, rozširujte funkcie a upravujte dizajn podľa svojho vkusu.
Často kladené otázky
Ako importujem komponentu videoprehrávača do svojej aplikácie?V súbore App.jsx musíš importovať komponentu pomocou import Videoplayer from './Videoplayer.jsx';.
Ako presne funguje tlačidlo Stop?Tlačidlom Stop sa pozastaví video a nastaví sa pozícia prehrávania na 0, čo umožní začať prehrávanie videa úplne od začiatku.
Môžem ešte viac prispôsobiť tlačidlá?Určite áno! Môžeš upraviť štýly a ikony tlačidiel podľa svojich predstáv, aby si prispôsobil ich vzhľad podľa seba.


