Vytváranie interaktívnych aplikácií s Reactom je vzrušujúcou výzvou. V tomto tutoriáli ide všetko o implementácii funkcií, ktoré bezproblémovo riadia prehrávanie a pozastavenie videí. Ak ste už pracovali s prvkom videa v Reacte, možno ste si všimli, že natívne ovládacie prvky prehliadača nie sú vždy synchronizované s vlastnými ovládacími prvky. V tomto príspevku sa dozviete, ako efektívne využiť event handlery na zlepšenie používateľskej skúsenosti.
Dôležité poznatky
- Použitie event handlerov na zobrazenie stavu prehrávania a pozastavenia.
- Synchronizácia natívnych video ovládacích prvkov s vlastnými tlačidlami.
- Praktické uplatnenie pomocou onPause a onPlay eventov.
Postupné inštrukcie
Vloženie prvku videa a stanovenie základného stavu
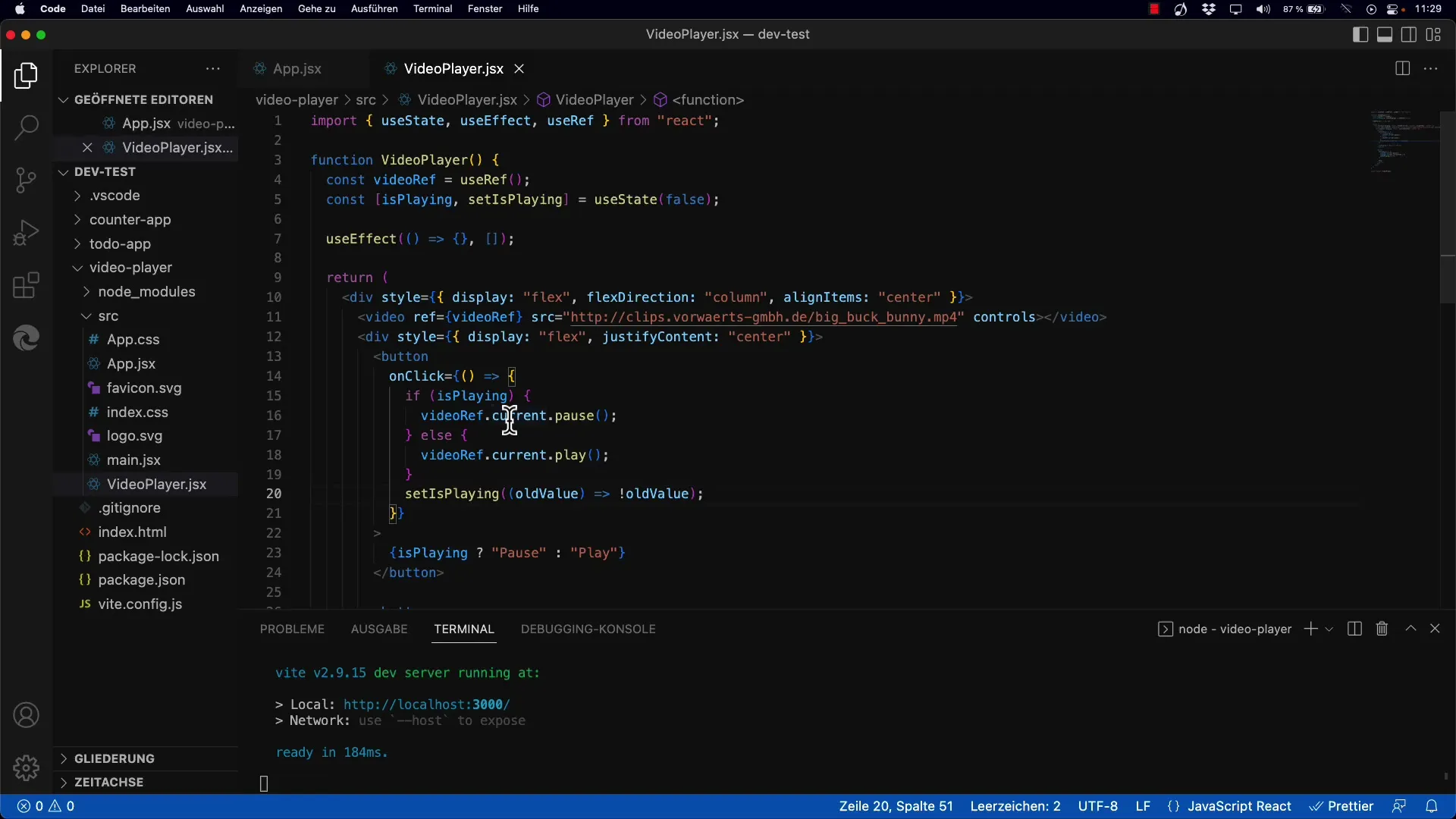
Najskôr vložíte prvok videa do vášho React elementu. Dôležité je definovať stav pre isPlaying, ktorý riadi prehrávanie videa. Týmto spôsobom môžete prepínať stav tlačidla medzi Prehrať a Pozastaviť.

Pridanie event handlerov pre Prehrať a Pozastaviť
Je čas pridať event handlery. Máte počúvať natívne onPause a onPlay eventy prvku videa. Tieto eventy vám umožnia zachytiť zmeny v stave videa. Ak je video pozastavené, musíte nastaviť stav isPlaying na false.
Implementácia eventu onPause
Ak sa video pozastaví pomocou natívnych ovládacích prvkov, váš event handler na onPause sa zavolá. Tu nastavíte stav setIsPlaying na false, čo znamená, že video je teraz pozastavené. Tým sa správne zobrazí tlačidlo – teraz by malo zobraziť symbol Prehrať.
Implementácia eventu onPlay
V ďalšom kroku pridáte funkcionalitu pre udalosť onPlay. Keď sa video opäť prehrá, aktualizujete stav s setIsPlaying na true. Tým sa zmení aj zobrazenie vášho tlačidla na „Pozastaviť“.
Testovanie ovládacích prvkov videa
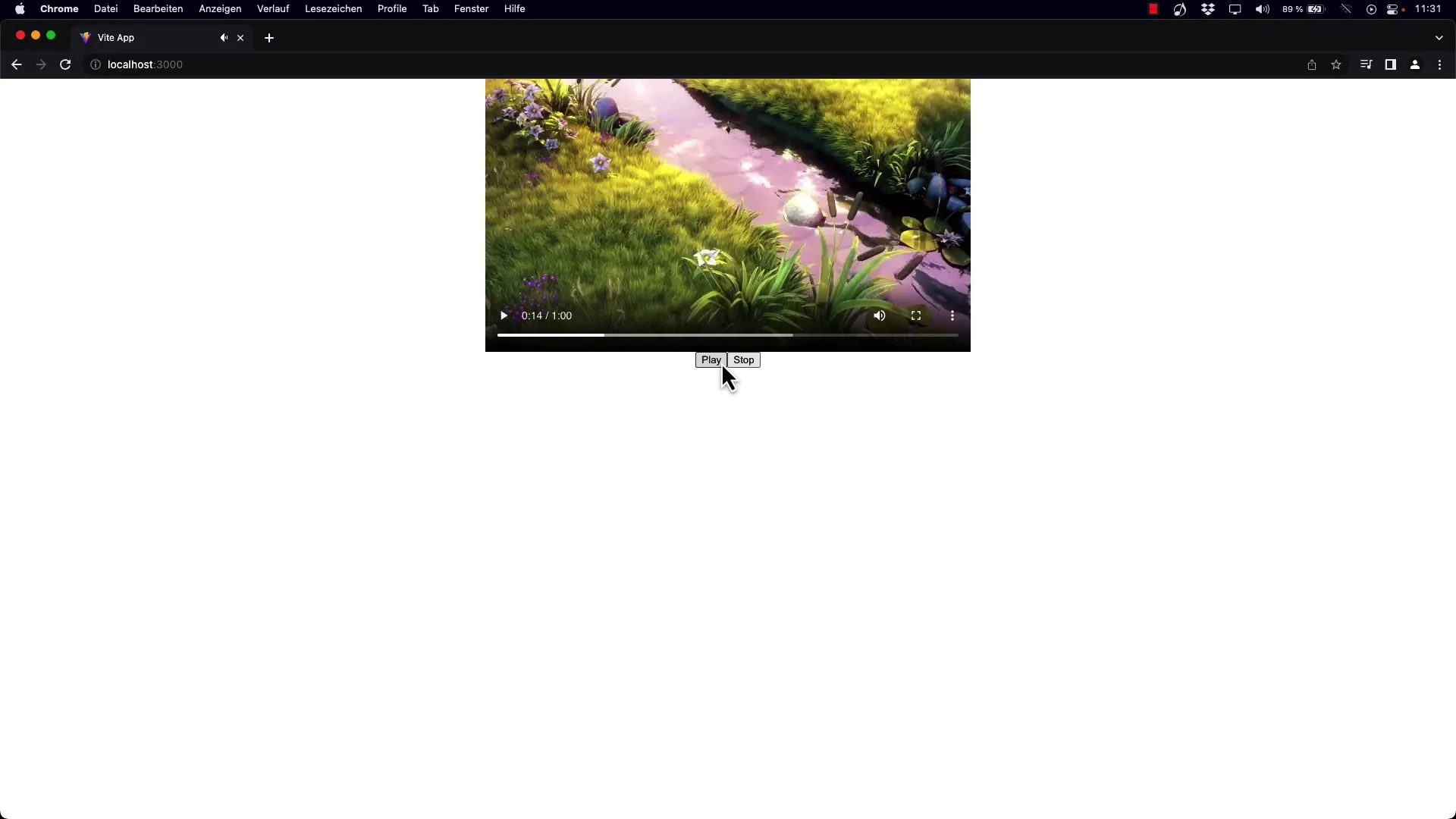
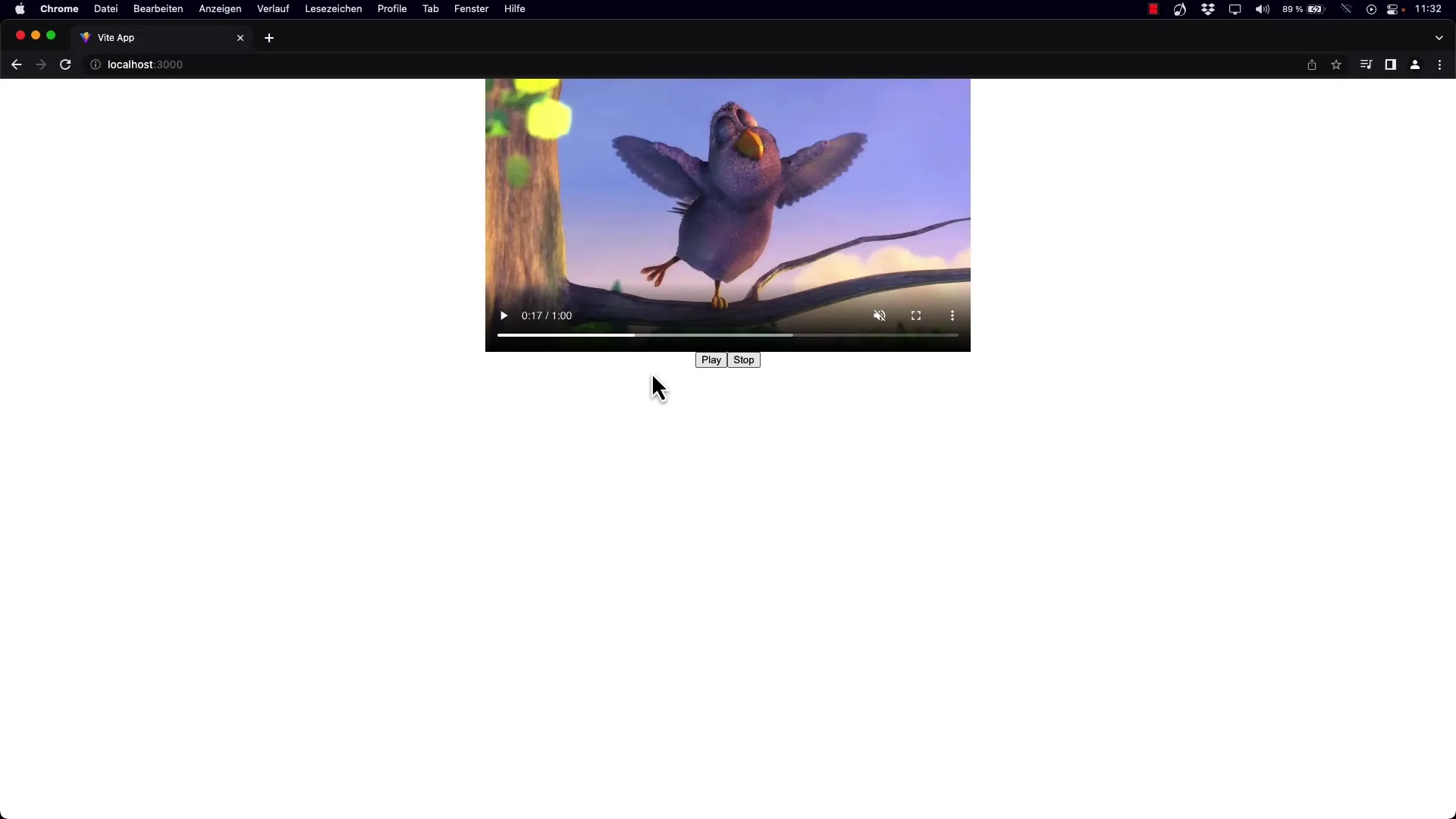
Na overenie správneho fungovania aplikácie si vyskúšajte použitie natívnych ovládacích prvkov prehrávania a pozastavenia. Dôležité je, aby sa text tlačidla adekvátne menil a vždy sa správne zobrazoval podľa stavu videa. Na to využite vlastné tlačidlá Prehrať a Pozastaviť vo vašej aplikácii.

Kontrola synchronizácie
Po implementovaní a otestovaní event handlerov skontrolujte, či synchronizácia medzi prvkami videa a vaším vlastným tlačidlom prebehla úspešne. Striedavo klikajte na natívne ovládacie prvky prehliadača a sledujte reakciu vášho tlačidla.

Pohľad do budúcnosti
V nasledujúcich tutoriáloch sa plánuje implementácia ďalších funkcií, ako je napríklad ovládanie hlasitosti prvku videa. To ďalej zlepší interaktivitu vášho aplikácie a umožní vám efektívnejšie vylepšiť používateľskú skúsenosť.
Zhrnutie
V tejto príručke ste sa naučili, ako môžete v Reacte použiť eventy onPlay a onPause na synchronizáciu vašich videových ovládacích prvkov a stavu vašich vlastných ovládacích prvkov. Toto nielenže zlepšuje používateľskú priateľnosť, ale zároveň poskytuje jasnejší spätný prehľad o stave prehrávania videa.


