Hraj sa s ovládaním svojho videa a preži, ako efektívne môžeš meniť pozíciu prehrávania. V tomto návode sa naučíš, ako pomocou currentTime parametra v Reacte ovládať pozíciu videa. Dôraz je kladený na implementáciu Range Slidera, ktorý umožňuje navigovať medzi rôznymi časovými okamihmi videa pomocou jednoduchého rozhrania. Poďme na to!
Najdôležitejšie poznatky
- Parameter currentTime pre video element ovláda pozíciu prehrávania.
- Range Slider môže byť použitý na vytvorenie vizuálneho a interaktívneho ovládania pozície videa.
- Pre presné ovládanie pozície by si mal využívať percentuálnu hodnotu medzi aktuálnym stavom prehrávania a dĺžkou videa.
- Udalosti ako onTimeUpdate sú kľúčové na dynamickú aktualizáciu užívateľského rozhrania.
Krok za krokom sprievodca
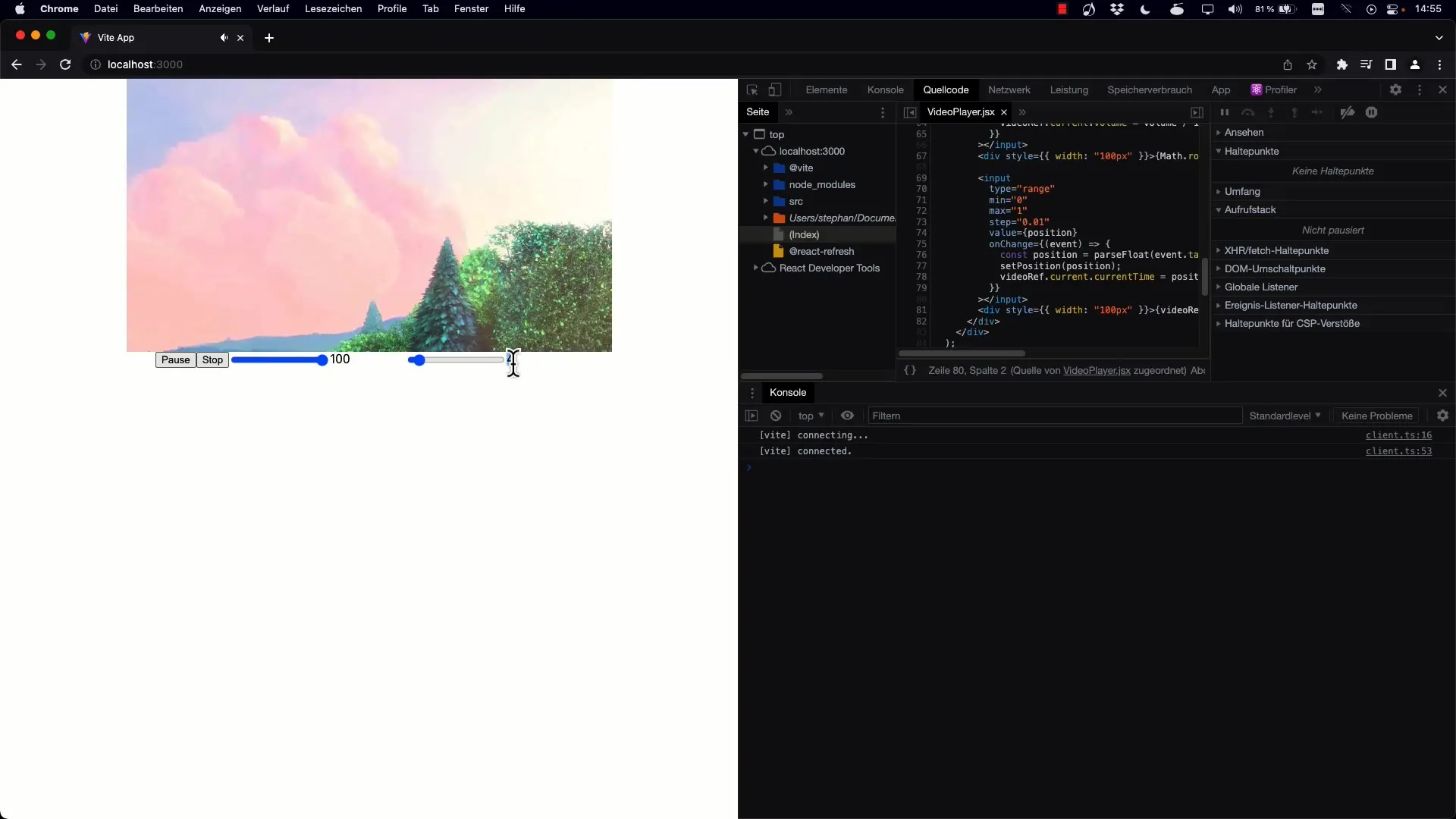
Krok 1: Nastavenie Range Slidera
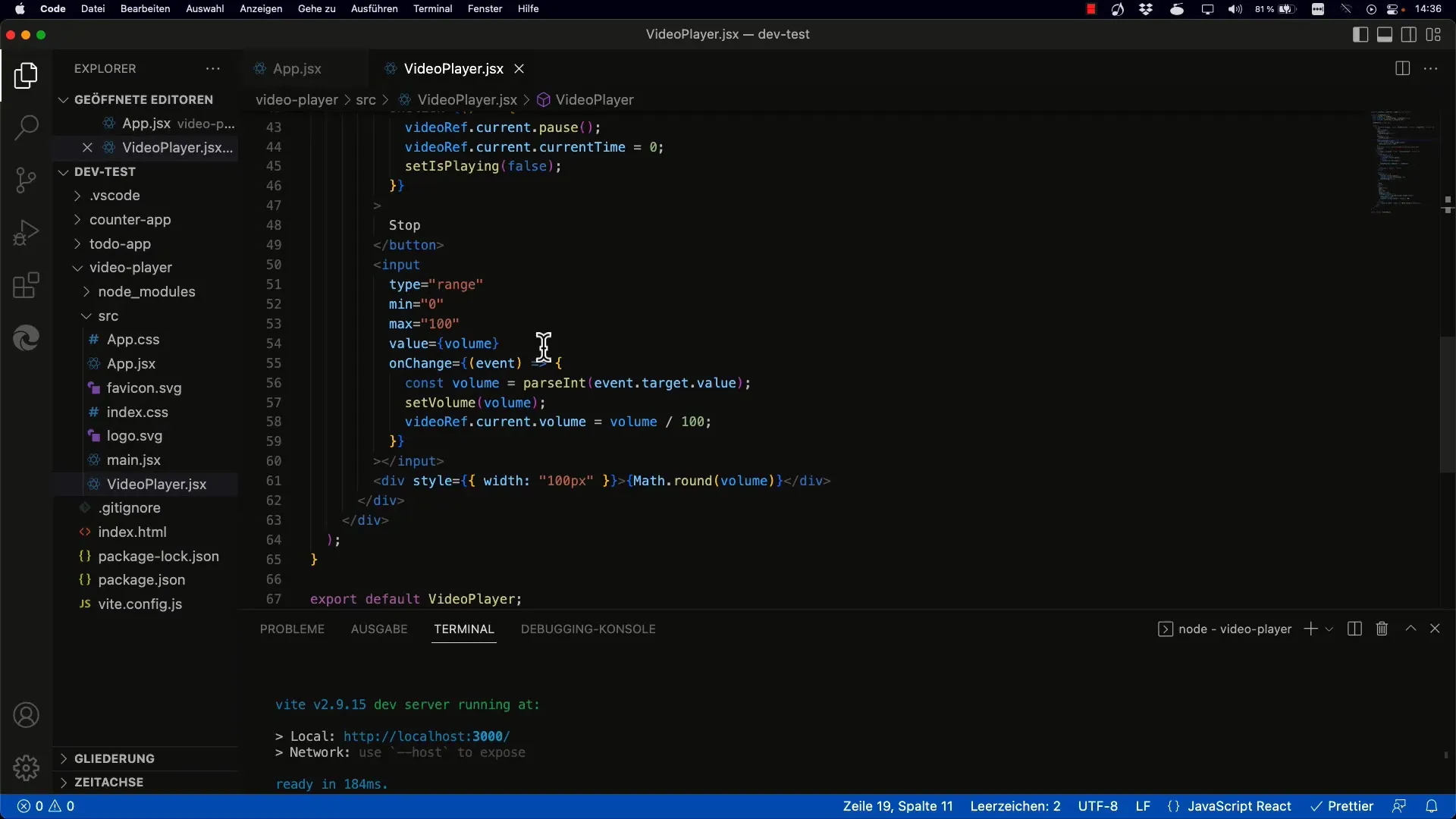
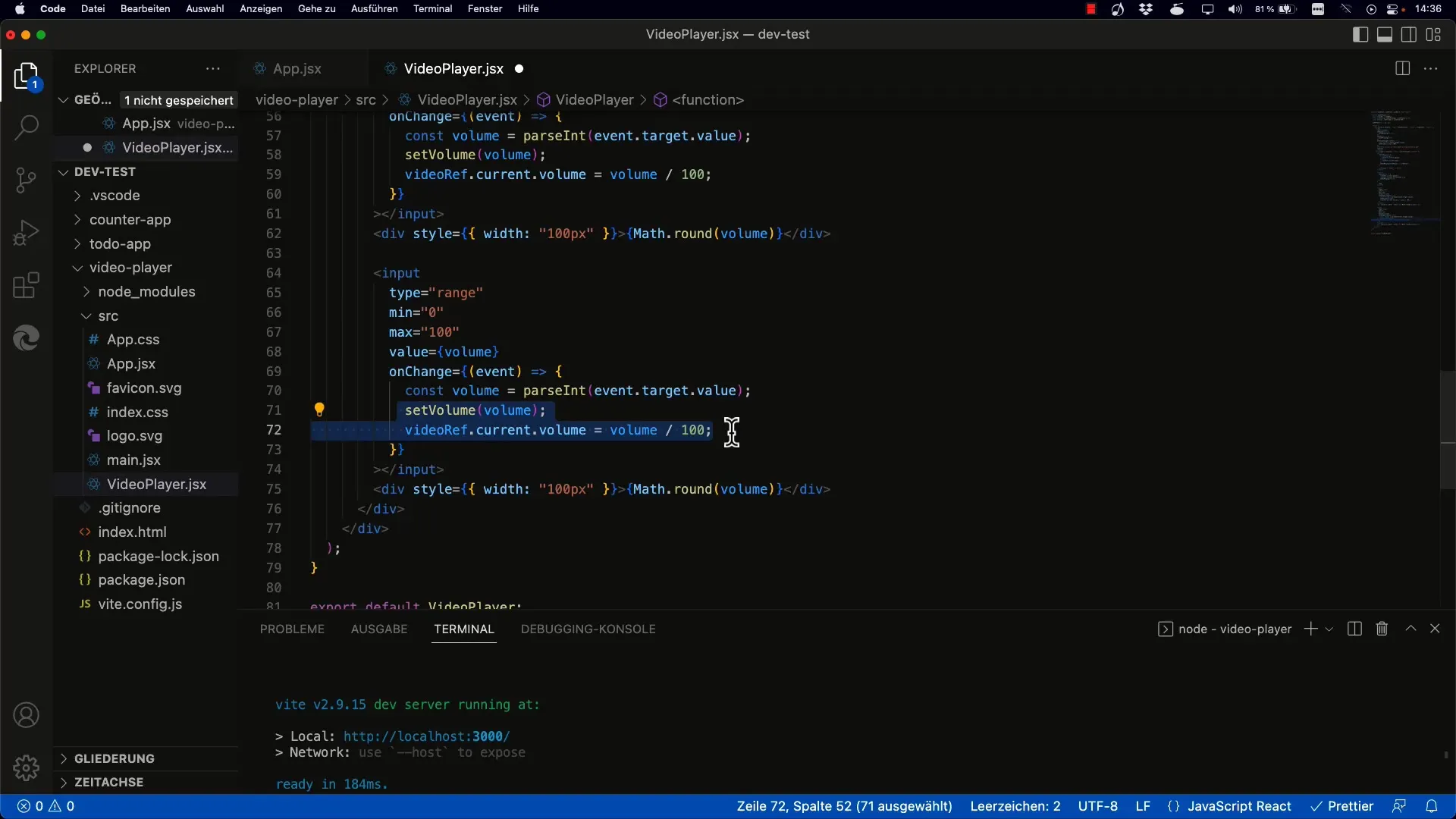
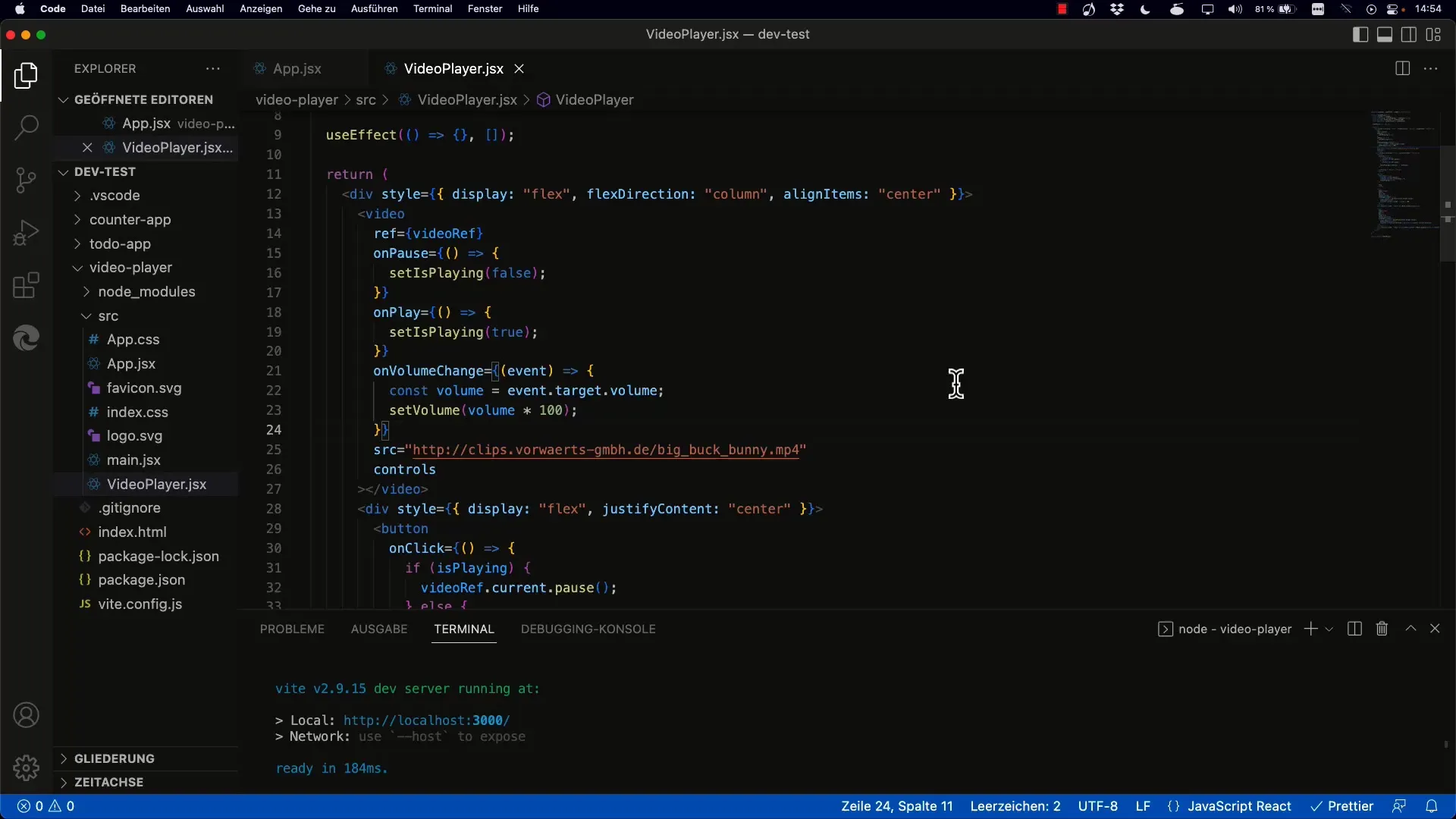
Začni s implementáciou Range Slidera. Tento slider ti umožní ovládať pozíciu videa. Skopíruj základnú štruktúru svojho slidera a uprav hodnoty atribútov min a max tak, aby zobrazovali hodnoty podľa dĺžky videa.

Krok 2: Definuj currentTime
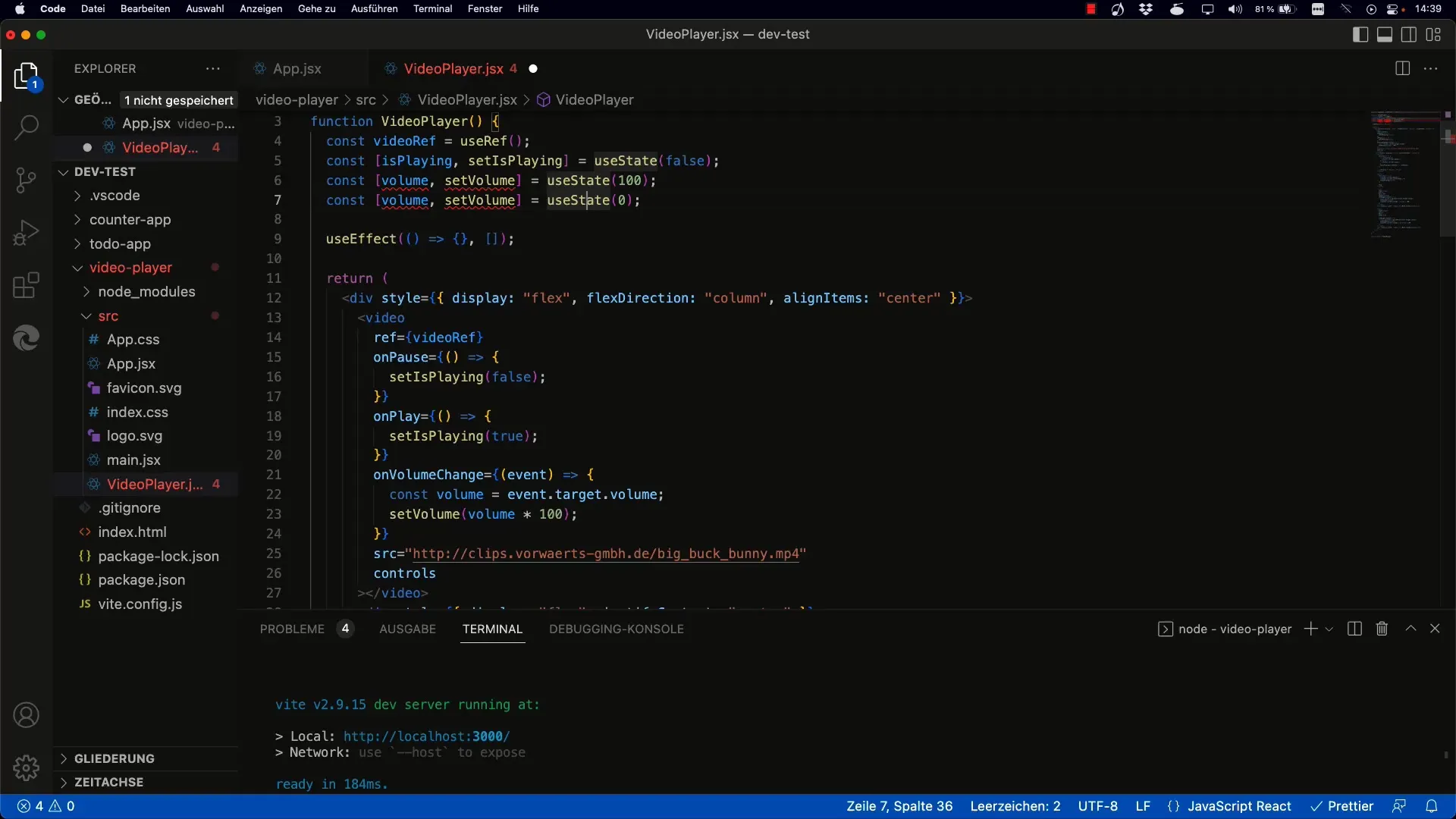
Atribút currentTime ukladá aktuálnu pozíciu prehrávania videa v sekundách. Toto je kľúč k ovládaniu, kde sa práve nachádzaš vo videu. Nastav inicializáciu tak, aby sa pozícia prehrávania nastavila na začiatok videa.

Krok 3: Vytvor State pre pozíciu
Musíš vytvoriť nový State pre pozíciu videa. V našom prípade ho môžeš jednoducho nazvať position, s počiatočnou hodnotou 0. Toto predstavuje začiatok videa, teda 0% prehrávania.

Krok 4: Aktualizuj pozíciu Slidera
S novým State je dôležité skutočne aktualizovať hodnotu Slidera v závislosti na pozícii vo videu. Nastav hodnotu Slidera tak, aby zostala synchronizovaná s aktuálnou pozíciou.

Krok 5: Implementuj Dĺžku videa
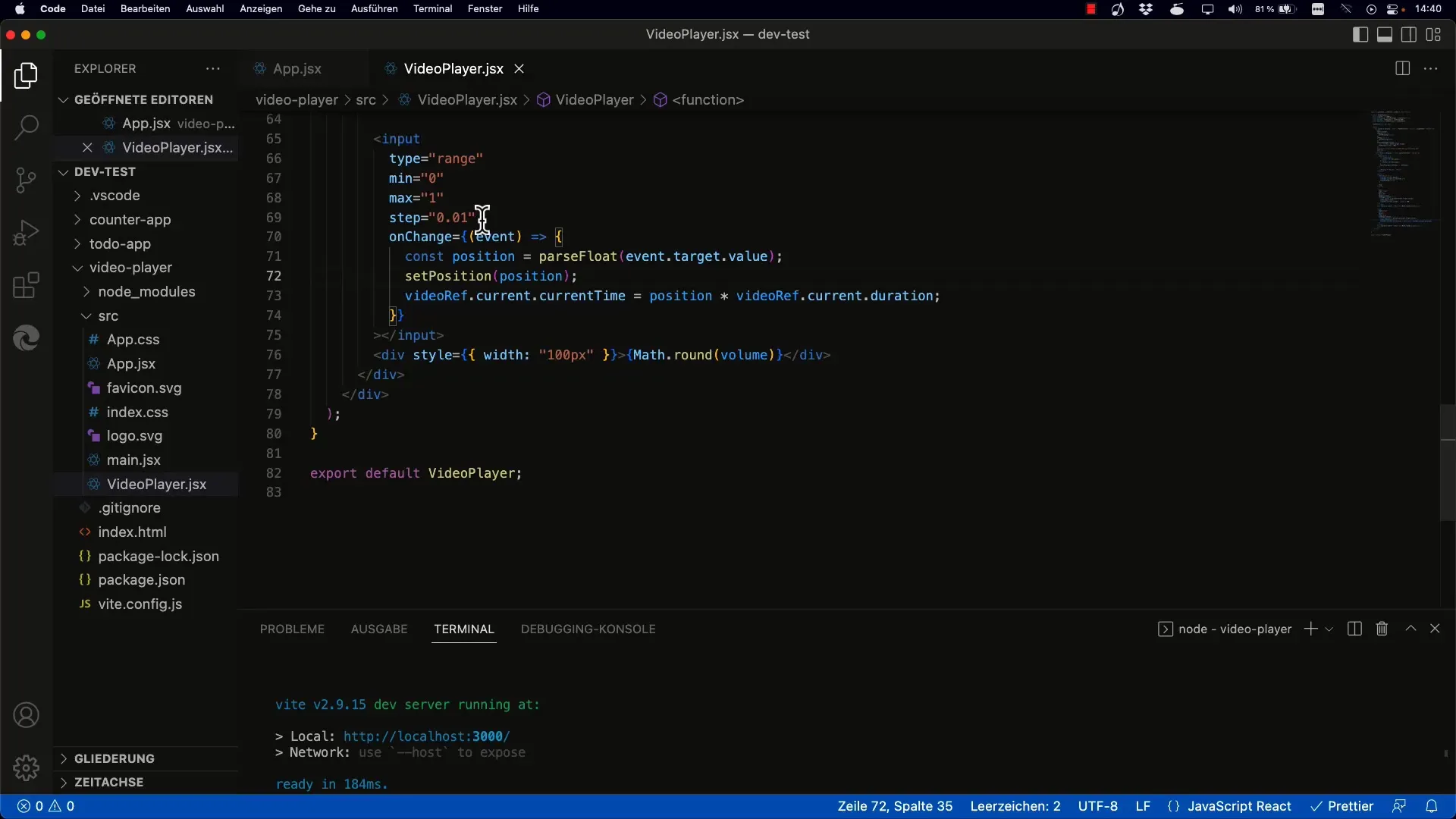
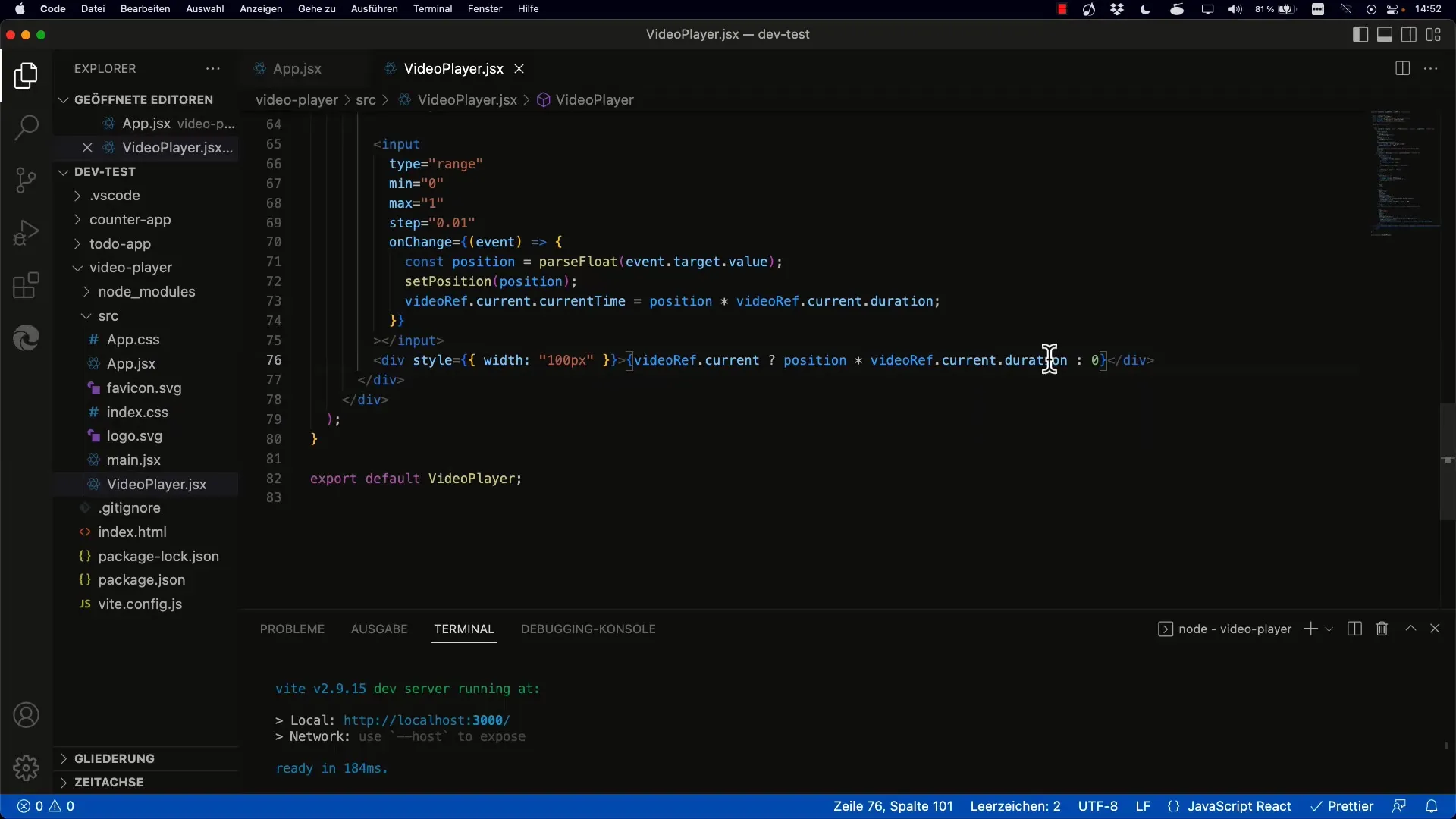
Aby si vedel, koľko percent videa sa už prehralo, musíš získať celkovú dĺžku videa. Toto môžeš dosiahnuť pomocou atribútu duration elementu videa. Vynásob aktuálnu nastavenú pozíciu s celkovou dĺžkou videa.

Krok 6: Pridaj Event Listener pre aktualizáciu času
Aby sa zabezpečilo, že sa pozícia Slidera aktualizuje aj počas prehrávania videa, musíš pridať Event Listener pre onTimeUpdate na element videa. Tento Listener bude periodicky získavať aktuálny čas a adekvátne aktualizovať Slider.

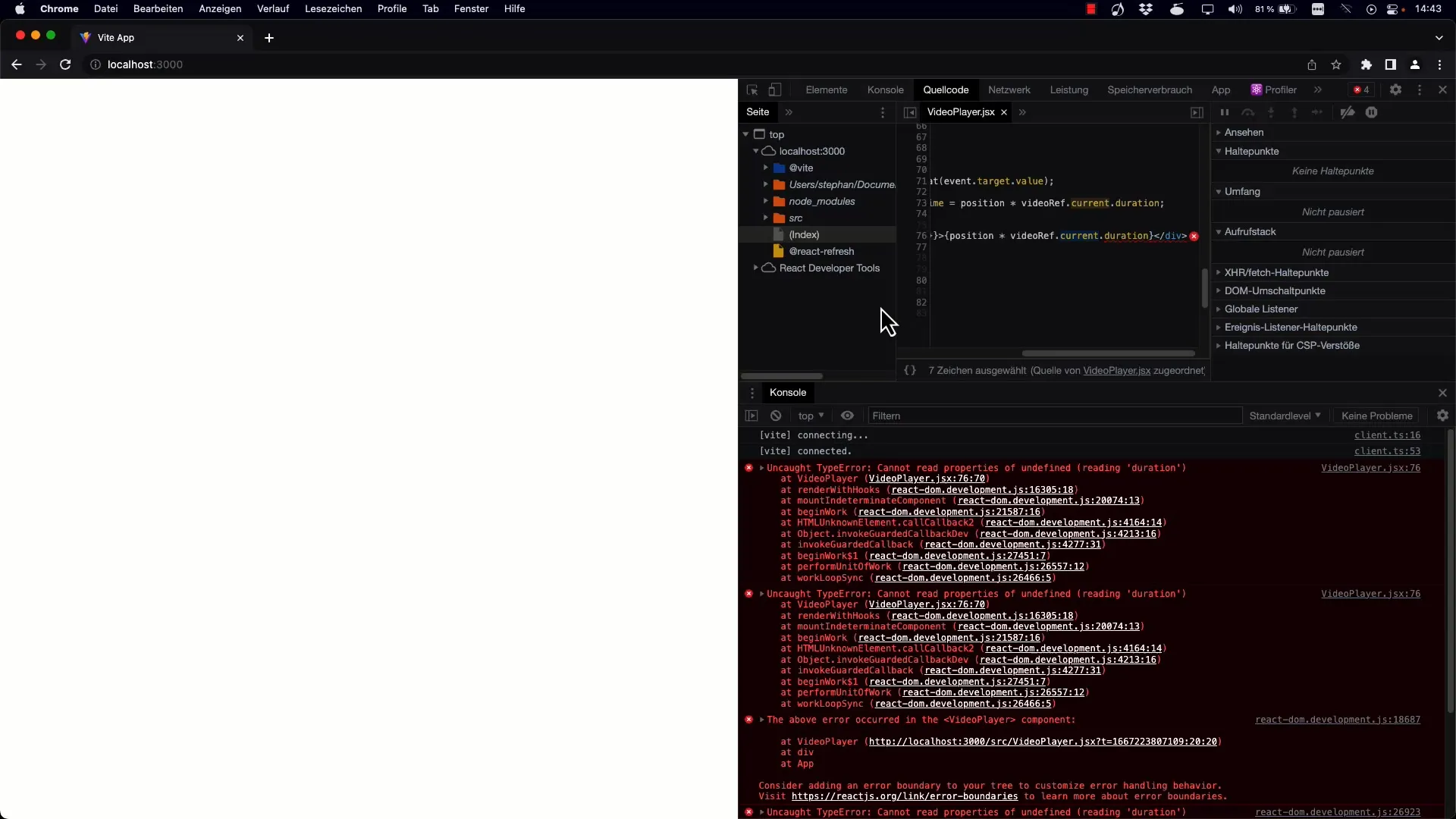
Krok 7: Spracovanie chýb pre neurčité hodnoty
Je dôležité zabezpečiť, že hodnota currentTime je definovaná a duration videa je dostupná pred pokračovaním výpočtu. Pridaj logiku na spracovanie možných začiatočných stavov videa.

Krok 8: Zaokrúhli a formátuj čas
Je ideálne zaokrúhliť čas, ktorý sa zobrazuje, na celé sekundy. Táto úprava zabezpečí, že užívateľské rozhranie zostane čisté a užívateľsky prívetivé. Využi funkciu Math.round(), aby si adekvátne formátoval hodnoty.

Krok 9: Živý test funkcionality
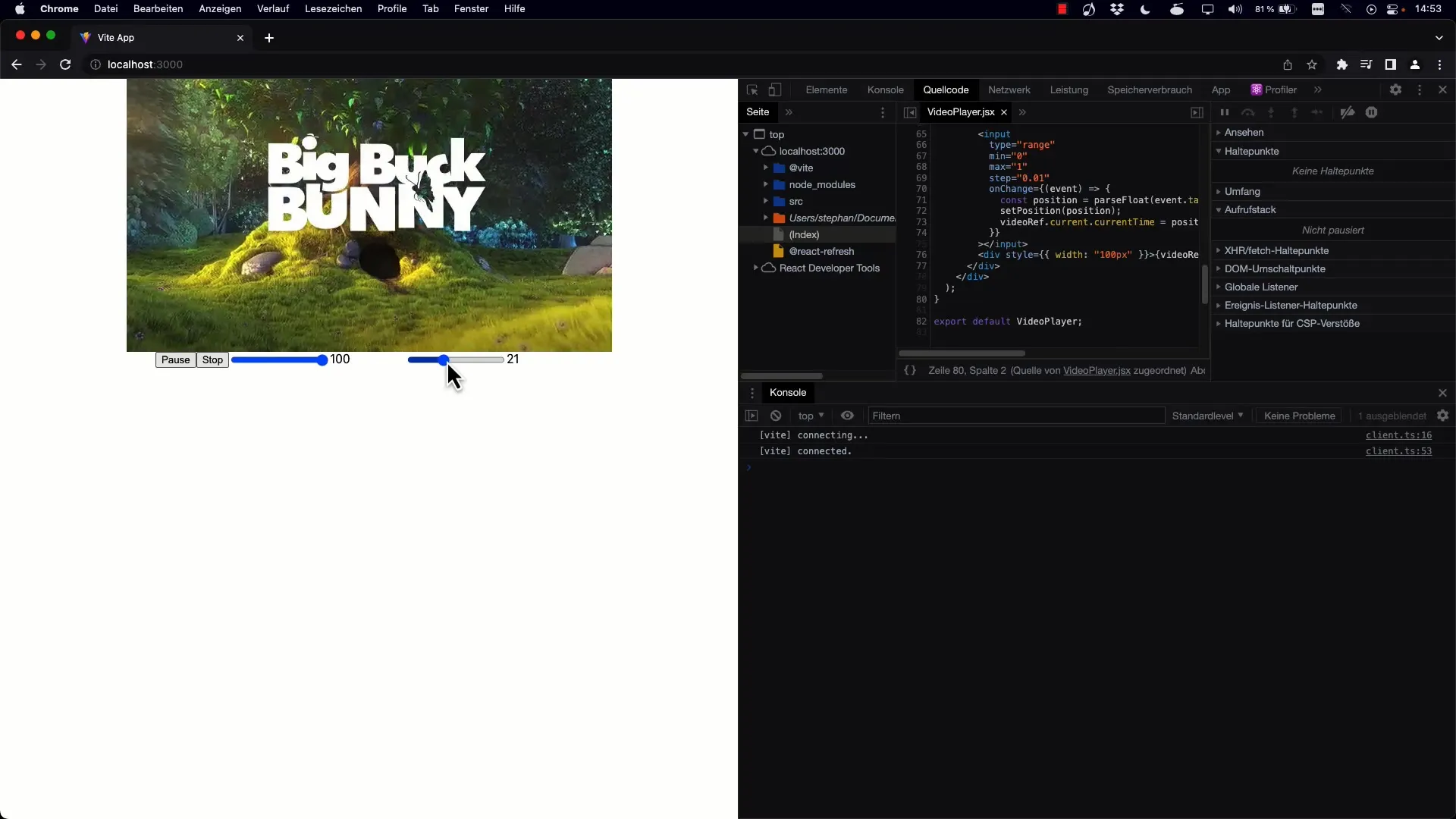
Po vykonaní všetkých týchto krokov znovu načítajte projekt a otestujte posuvník. Uistite sa, že pozíciu videa možno prispôsobiť v oboch smeroch a skontrolujte, či sa čas aktualizuje správne.

Zhrnutie
Teraz ste sa naučili, ako riadiť prehrávanie videa v Reacte pomocou efektívne implementovaného posuvníka rozsahu, ktorý dynamicky aktualizuje currentTime vlastnosť. To vám umožňuje pohodlne navigovať medzi rôznymi bodmi vo videu.
Často kladené otázky
Aký je rozdiel medzi currentTime a duration?currentTime udáva aktuálnu prehrávaciu pozíciu, zatiaľ čo duration popisuje celkovú dĺžku videa.
Ako aktualizujem pozíciu posuvníka počas prehrávania?Pridajte k elementu videa počúvač udalostí na onTimeUpdate, ktorý zisťuje aktuálny čas a aktualizuje stav posuvníka.
Ako môžem zabezpečiť, že môj posuvník funguje správne?Uistite sa, že správne implementujete logiku riadenia stavu v Reacte. Skontrolujte, či sú správne definované currentTime a duration.
Môžem použiť posuvník aj pre zvuk?Áno, princíp zostáva rovnaký. Môžete použiť rovnaké techniky pre zvukové prvky, pretože majú podobné atribúty.


