Máš pevnú sadu videí vo svojej aplikácii a chceš túto prehľadnosť dynamicky upraviť? Potom si tu správne! V tomto tutoriáli ti ukážem, ako nahradiť statický zoznam videí dynamickým poľom. Toto ti umožní flexibilne upravovať možnosti tvojej playlistu a rýchlo ich prispôsobiť podľa potreby.
Najdôležitejšie poznatky
- Použitie useState na vytvorenie dynamického poľa.
- Použitie map na zobrazenie videí z poľa.
- Pri prvkoch zoznamu berie do úvahy key-Prop pre zabránenie výstrahám.
- Spracovanie identifikácií videí v rámci playlistu.
Krok za krokom sprievodca
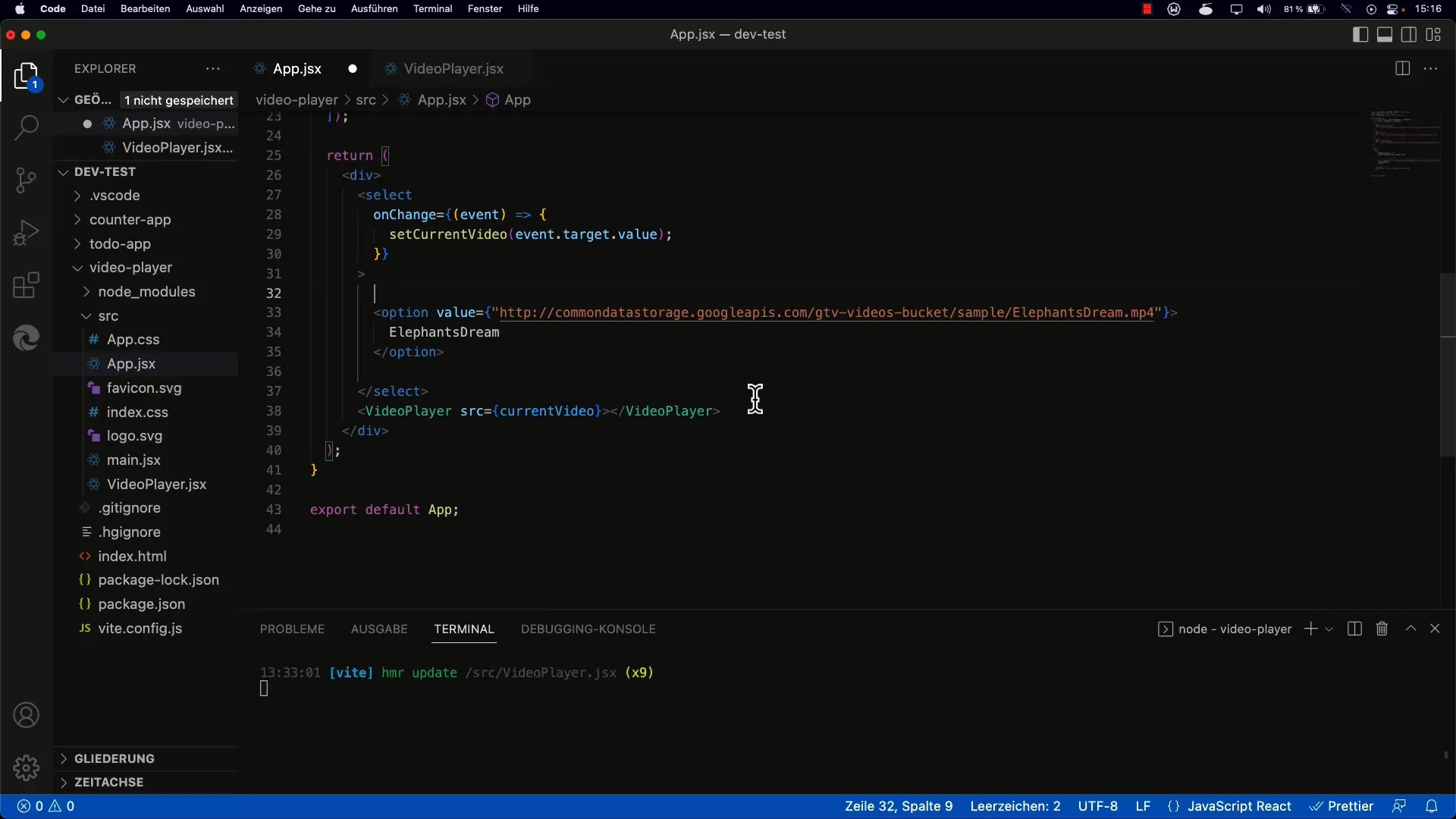
Krok 1: Definuj pole
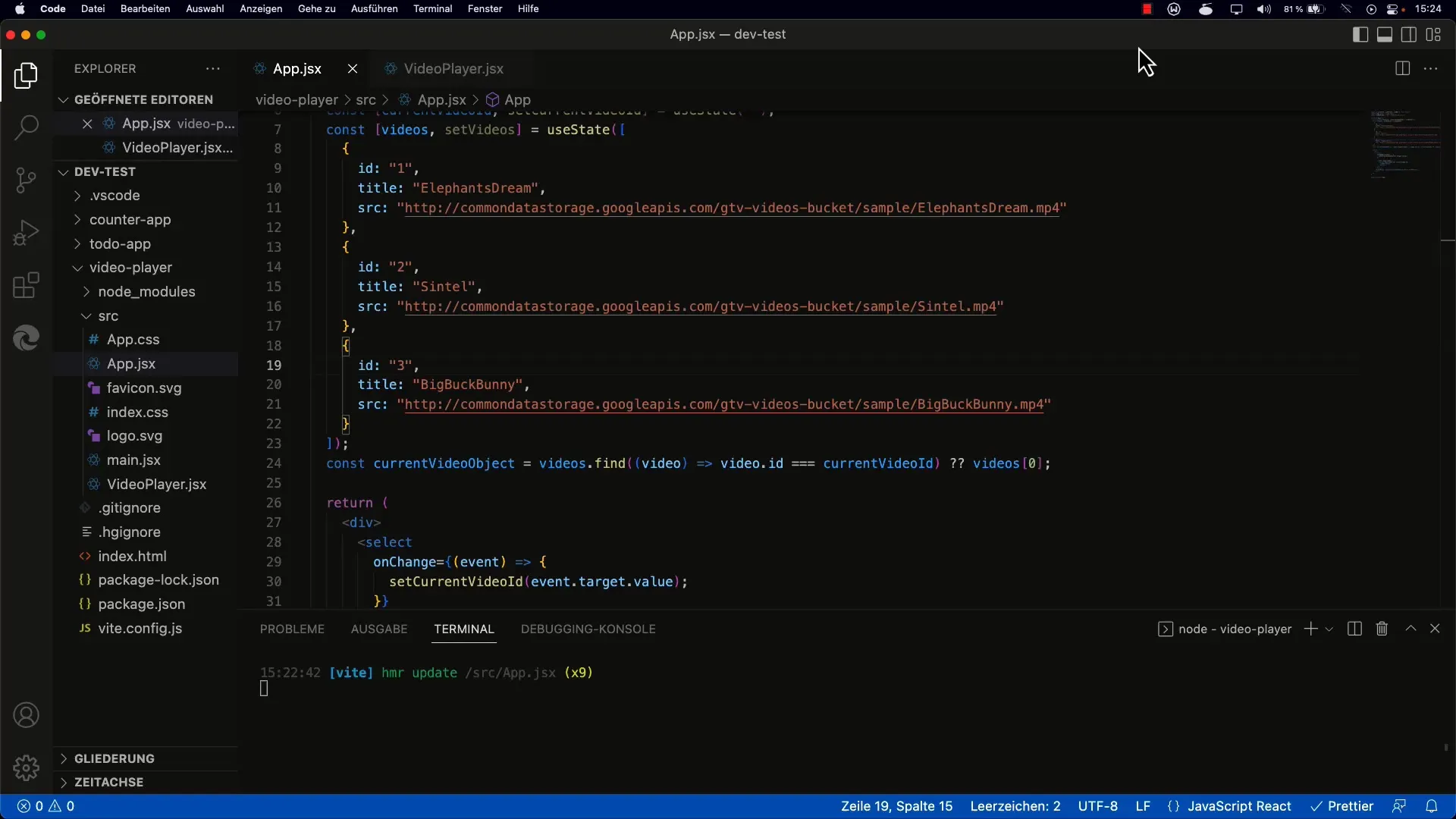
Najprv musíš vytvoriť pole, ktoré obsahuje údaje o videách. Pretože chceš neskôr videá dynamicky renderovať, použiješ useState Hook z Reactu.

Začneš tým, že použiješ useState Hook. V tomto prvom kroku nastavíš tvoje videozáznamy v poli.
Dôležité je, že každý objekt v poli obsahuje ID, zdroj (source) videa a názov. Táto štruktúra zabezpečí, že na údaje budeš neskôr môcť ľahko pristupovať.
Krok 2: Renderuj videá
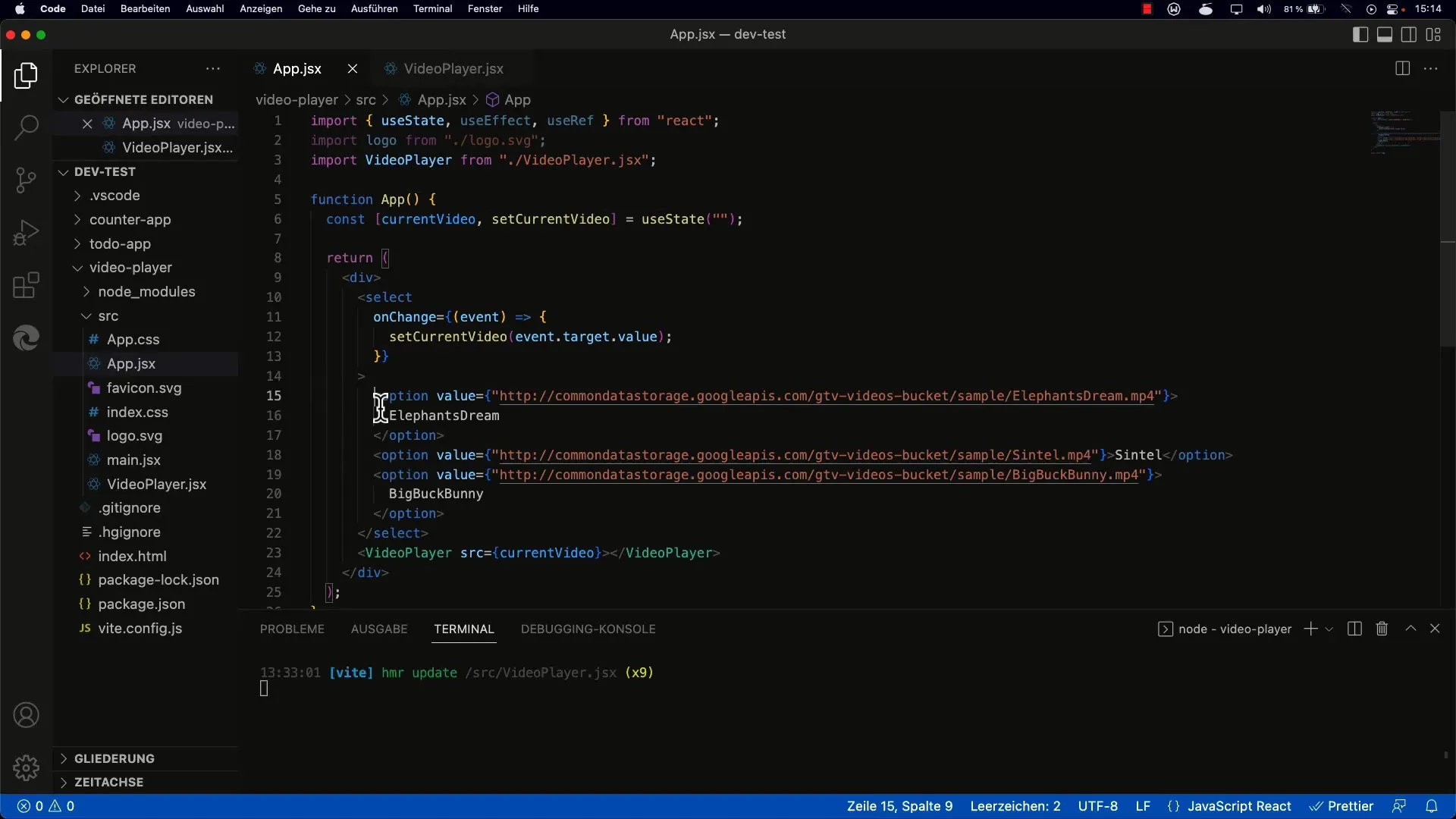
Keď už máš pole vytvorené, je načase tieto záznamy zobraziť na užívateľskom rozhraní. Na to môžeš použiť map funkciu JavaScriptu.

S map metódou prejdete cez každé video v poli a vrátite pre každé jedno prvok option. V tomto prvku nastavíte hodnotu atribútu value na ID videa.
Názov videa by sa mal zobraziť ako viditeľný text v rozbaľovacej ponuke. Uistite sa, že využívate už definované vlastnosti.
Krok 3: Pridaj key-Prop
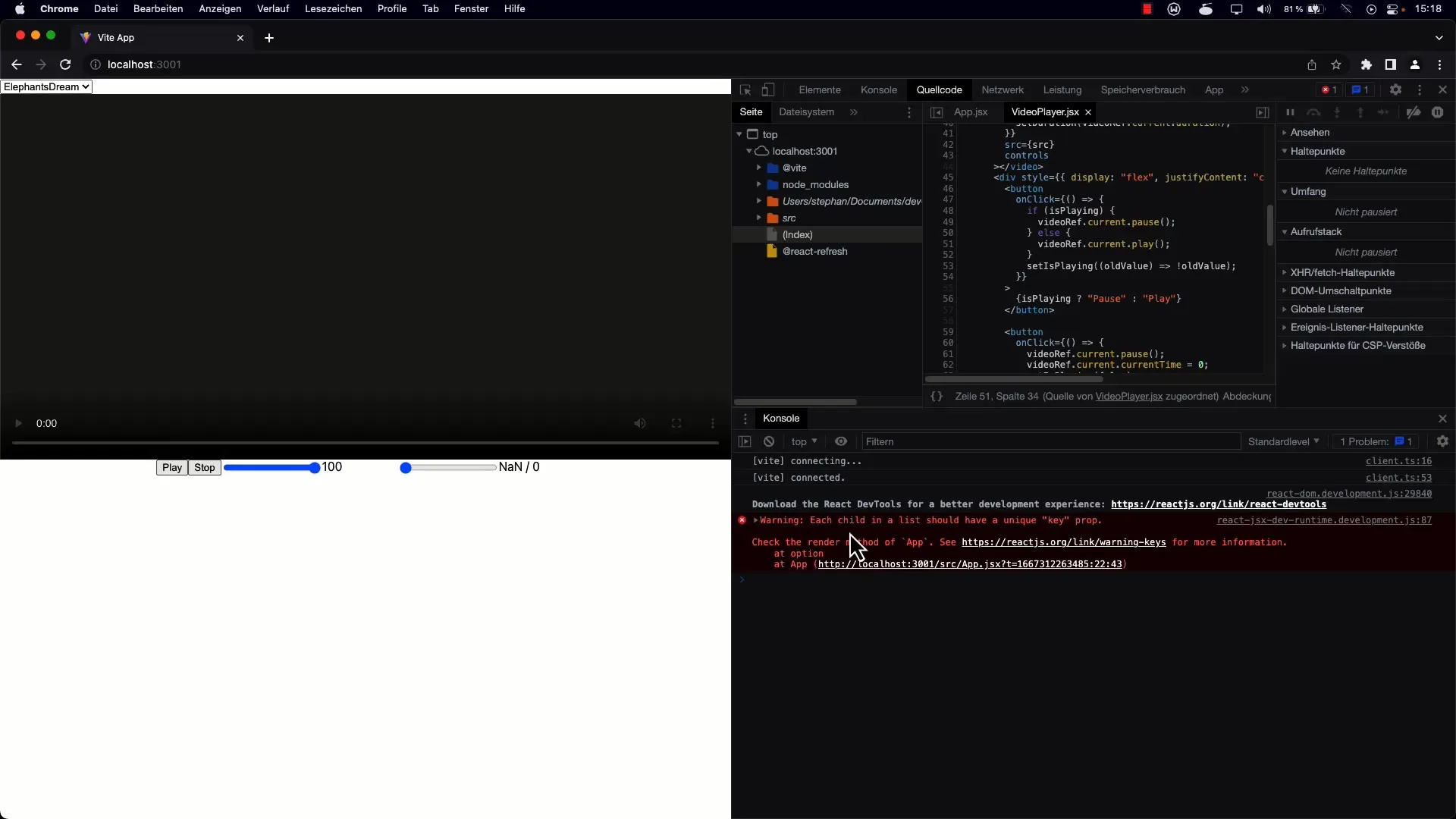
Aby ste predišli výstrahám, musíte priradiť každému prvku vo vašom zozname jedinečný atribút key-Prop. Pomáha to Reactu efektívne prerenderovať prvky.

Pridajte key-Prop do vášho prvku option a nastavte ho rovnako ako ID videa. Toto je kritické pre bezchybný beh vašej aplikácie.

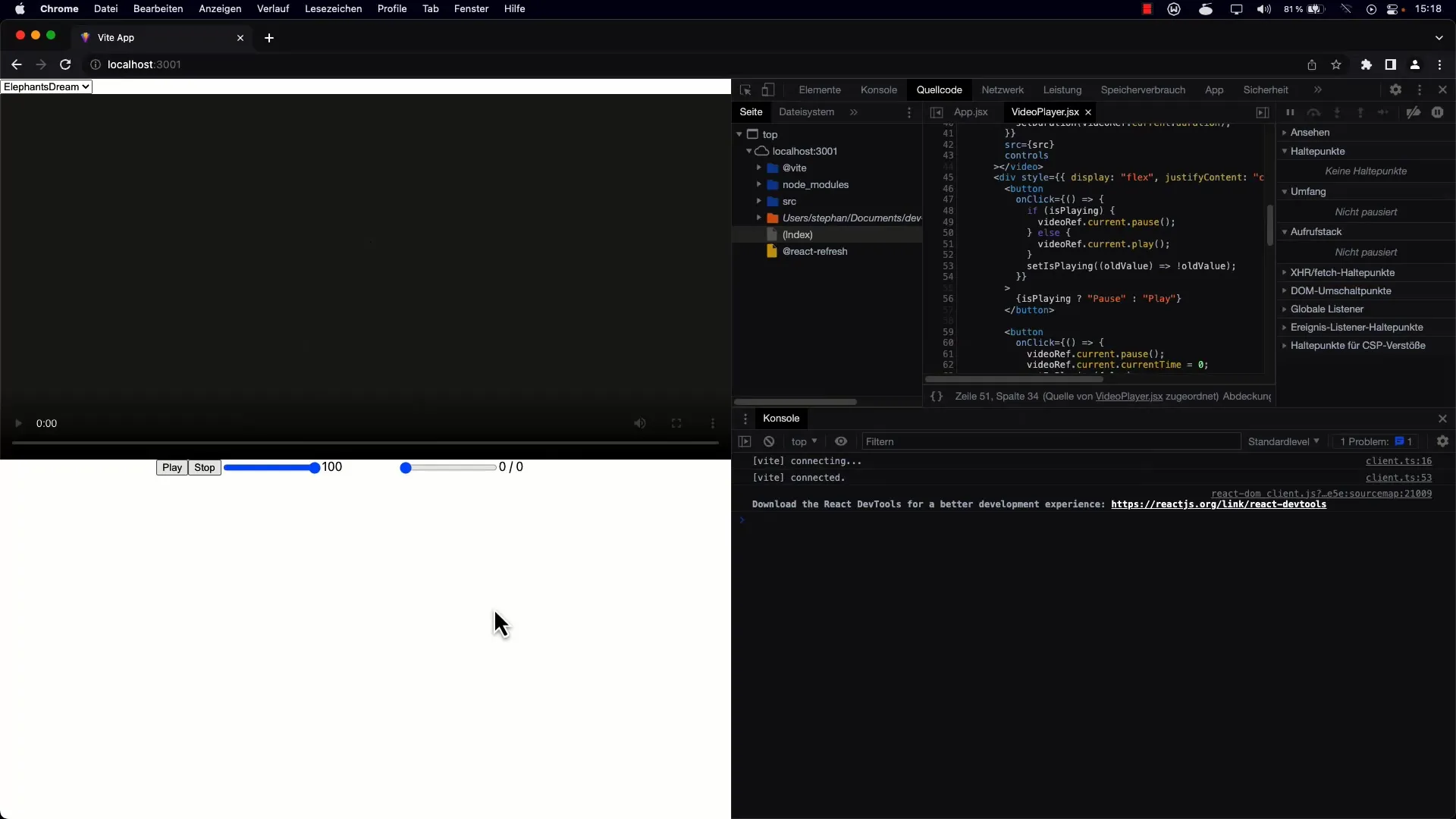
Krok 4: Aktivujte prvé video
Ak je váš zoznam zobrazený, chcete sa tiež uistiť, že po načítaní stránky sa prvé video v zozname automaticky prehrá. Na to musíte správne nastaviť hodnotu prvku select.

Preneste zdroj prvého videa do prvku video. Ak zatiaľ nie je vybrané žiadne video, môžete prvé video z poľa nastaviť ako predvolené.
Krok 5: Testovanie implementácie
Ak chcete overiť, či všetko funguje tak, ako očakávate, obnovte stránku. Rozbaľovacia ponuka by teraz mala byť dynamicky naplnená videami, a prvé video by sa malo pri načítaní stránky automaticky vybrať.

Skontrolujte tiež, či sú ID a key-Props správne nastavené, aby ste sa vyhli výstrahám. Tým sa zabezpečí, že poskytujete hladký užívateľský zážitok.
Krok 6: Úpravy pre dynamické vstupy
V budúcnosti môžete pridať tlačidlo a dva vstupné polia na pridanie nových videí. Tieto vám umožnia zadať novú URL pre video a názov.

Táto funkčnosť zvyšuje flexibilitu tvojej aplikácie tým, že umožňuje používateľom vytvárať a upravovať vlastný playlist.
Zhrnutie
Dozvedel si sa, ako môžeš nahradiť statický zoznam video položiek dynamickým poľom v Reacte. Využitím useState-Hooku a funkcie map môžeš vytvoriť prispôsobiteľný a používateľsky prívetivý playlist, ktorý je ľahko rozšíriteľný.
Často kladené otázky
Aký je dôvod použitia kľúča v zoznamoch?React používa vlastnosť key na sledovanie elementárnych výrazov a umožnenie efektívnejšej aktualizácie UI.
Ako môžem pridať ďalšie videá do môjho zoznamu?Môžeš vytvoriť formulár s poliami pre URL a názov videí a pridať nové údaje do svojho poľa.
Čo sa stane, ak nezadám kľúč pre prvok?Chýbajúci kľúč môže viesť k upozorneniam v konzole a ovplyvniť výkon tvojej aplikácie, pretože React nebude optimalizovane vykresľovať.


